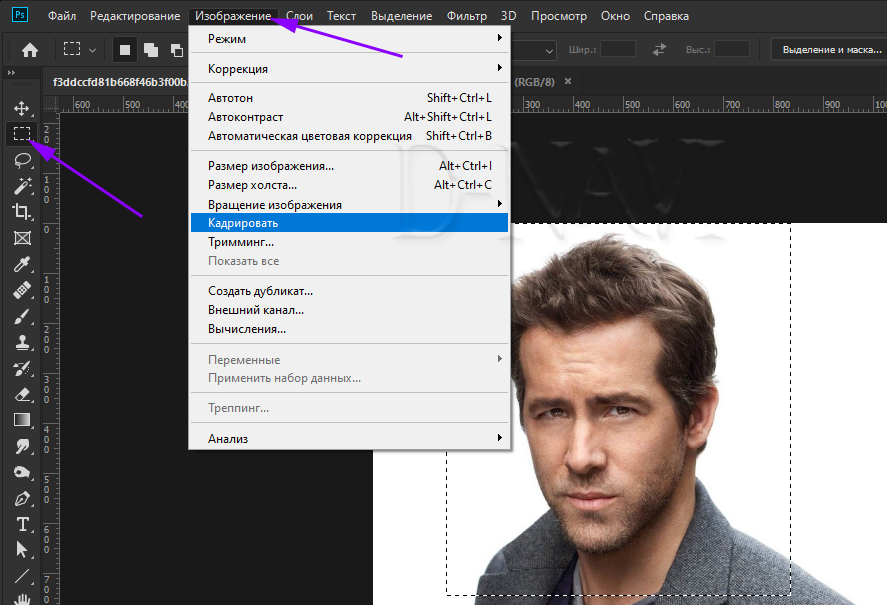
Как деформировать изображение в Фотошопе
Деформирование изображений – довольно распространенный прием работы в Фотошопе. Функционал программы включает в себя множество вариантов искажения объектов – от простого «сплющивания» до придания картинке вида водной поверхности или дыма.
Важно понимать, что при деформировании может значительно ухудшиться качество изображения, поэтому стоит с осторожностью применять подобные инструменты.
В этом уроке разберем несколько способов деформации.
Деформирование изображения
Для деформации объектов в Фотошопе пользуются несколькими методами. Перечислим основные.
- Дополнительная функция «Свободного трансформирования» под названием «Деформация»;
- Марионеточная деформация. Довольно специфический инструмент, но, вместе с тем, довольно интересный;
- Фильтры из блока «Искажение» соответствующего меню;
- Плагин «Пластика».

Урок: Функция Свободное трансформирование в Фотошопе
Издеваться в уроке мы будем над таким, заранее подготовленным, изображением:
Способ 1: Деформация
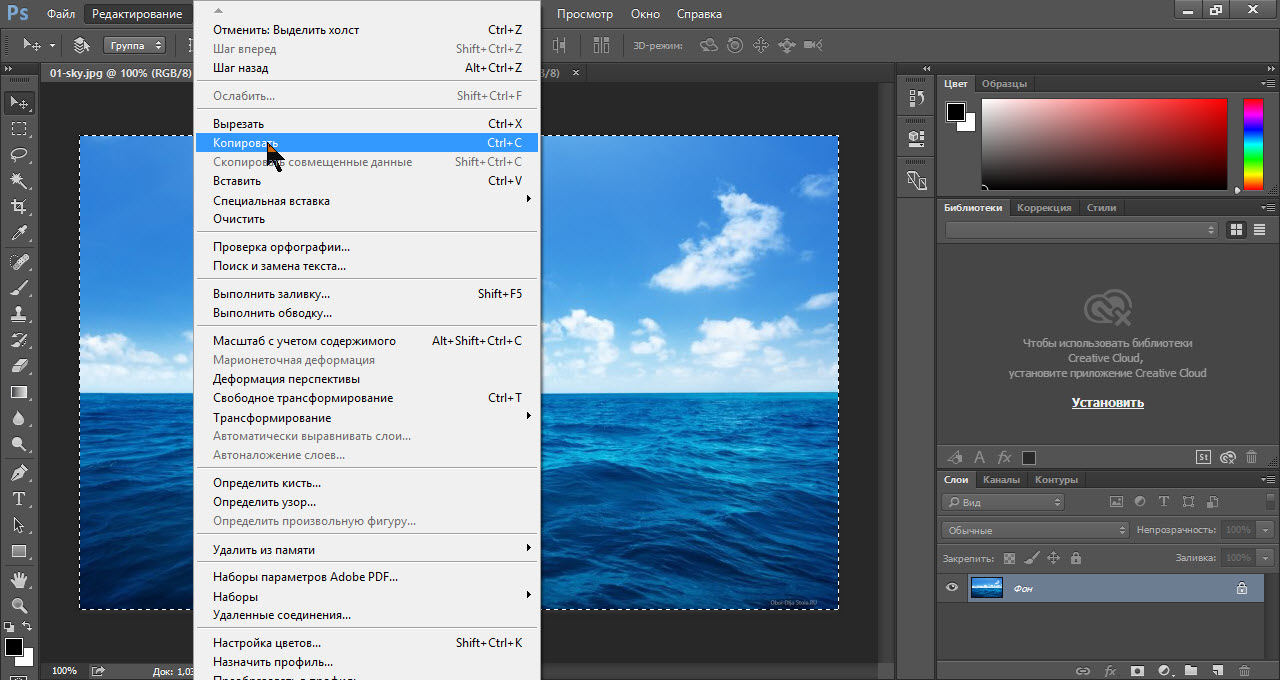
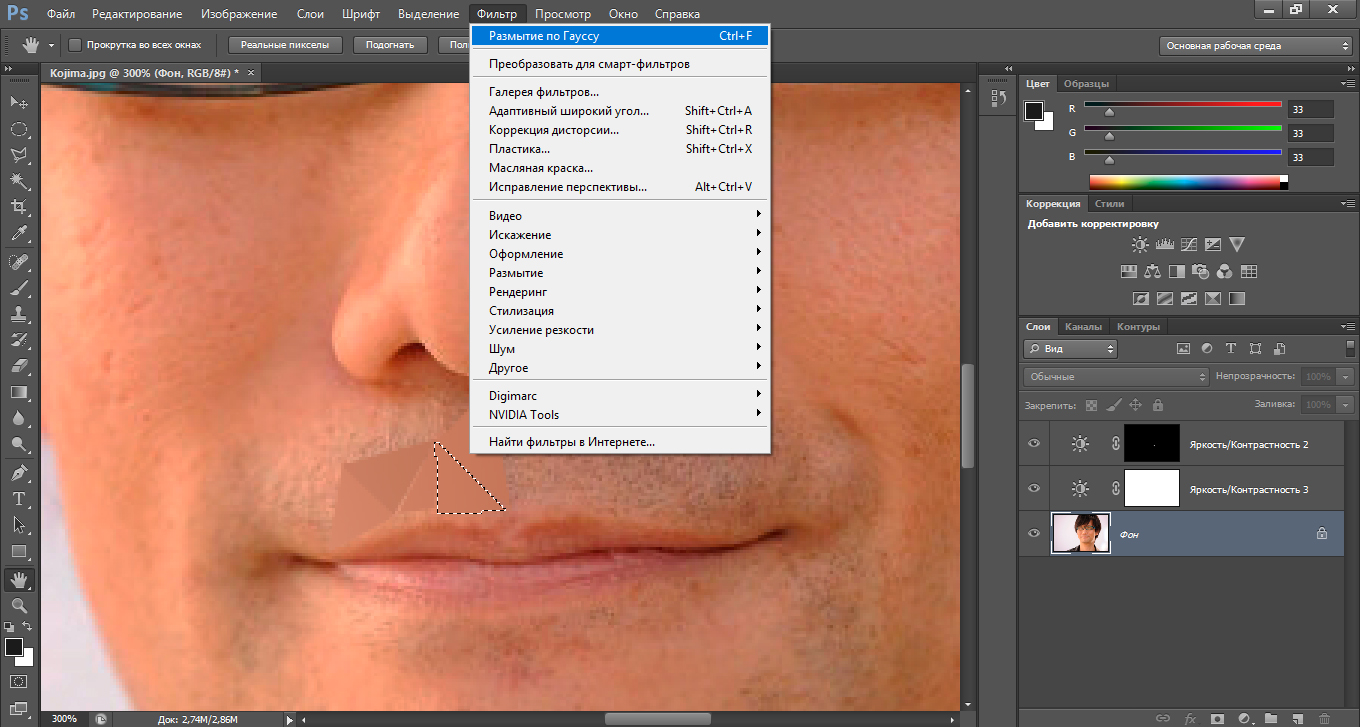
Как уже было сказано выше, «Деформация» является дополнением к «Свободному трансформированию», которое вызывается сочетанием горячих клавиш CTRL+T, либо из меню «Редактирование».
Нужная нам функция находится в контекстном меню, которое открывается после нажатия правой кнопки мыши при активированном «Свободном трансформировании».
«Деформация» накладывает на объект сетку с особыми свойствами.
На сетке мы видим несколько маркеров, воздействуя на которые, можно искажать картинку. Кроме того, все узлы сетки также являются функциональными, в том числе и сегменты, ограниченные линиями. Из этого следует, что деформировать изображение можно, потянув за любую точку, которая находятся внутри рамки.
Применение параметров осуществляется обычным способом – нажатием клавиши ENTER.
Способ 2: Марионеточная деформация
Находится «Марионеточная деформация» там же, где и все инструменты трансформирования – в меню «Редактирование».
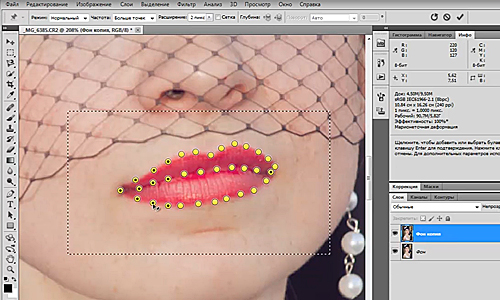
Принцип работы заключается в фиксировании определенных точек изображения специальными «булавками», при помощи одной из которых выполняется деформирование. Остальные точки остаются неподвижными.
Булавки можно ставить в любое место, руководствуясь потребностями.
Инструмент интересен тем, что с его помощью можно искажать объекты с максимальным контролем над процессом.
Способ 3: фильтры Искажения
Фильтры, находящиеся в этом блоке, призваны деформировать картинки различными способами.
- Волна.
Данный плагин позволяет искажать объект либо вручную, либо случайным образом. Здесь сложно что-то советовать, так как изображения разной формы ведут себя по-разному. Отлично подходит для создания дыма и других подобных эффектов.Урок: Как сделать дым в Фотошопе
- Дисторсия.

Фильтр позволяет имитировать выпуклость или вогнутость плоскостей. В некоторых случаях может помочь устранить искажения линзы фотокамеры. - Зигзаг.
«Зигзаг» создает эффект пересекающихся волн. На прямолинейных элементах он вполне оправдывает свое название. - Искривление.
Очень похожий на «Деформацию» инструмент, с той лишь разницей, что у него гораздо меньше степеней свободы. С его помощью можно быстро создавать дуги из прямых линий.Урок: Рисуем дуги в Фотошопе
- Рябь.
Из названия понятно, что плагин создает имитацию водной ряби. Имеются настройки величины волны и ее частоты.Урок: Имитируем отражение в воде в Фотошопе
- Скручивание.
Этот инструмент искажает объект путем вращения пикселей вокруг его центра. В сочетании с фильтром «Радиальное размытие» может имитировать вращение, например, колеса.Урок: Основные способы размытия в Фотошопе — теория и практика
- Сферизация.

Плагин с действием, обратным действию фильтра «Дисторсия».
Способ 4: Пластика
Данный плагин является универсальным «деформатором» любых объектов. Его возможности безграничны. С помощью «Пластики» можно производить почти все действия, описанные выше. Подробнее о фильтре читайте в уроке.
Урок: Фильтр «Пластика» в Фотошопе
Вот такие способы деформирования изображений в Фотошопе. Чаще всего пользуются первым – функцией «Деформация», но, вместе с тем, другие варианты могут помочь в какой-либо специфической ситуации.
Потренируйтесь в использовании всех видов искажения для улучшения своих навыков работы в нашей любимой программе.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Трансформация, искажение и вращение изображений в фотошопе
Фотошоп предоставляет множество способов вращения, искажения и иного искривления изображений, и все эти мощные полезные приемы следует иметь в своем арсенале хитростей.
Поворачивая изображение, можно сделать его более интересным внешне, преобразовать вертикальные элементы в горизонтальные (или наоборот) и выпрямить кривые элементы. Искажение удобно, когда вам требуется сделать объект или текст наклонным или немного повернуть его на сторону или если вы хотите, чтобы объект или текст исчезал вдали перспективой. А инструмент Марионеточная деформация позволяет искажать отдельные объекты в изображении, оставляя другие без изменений.
Простое вращение
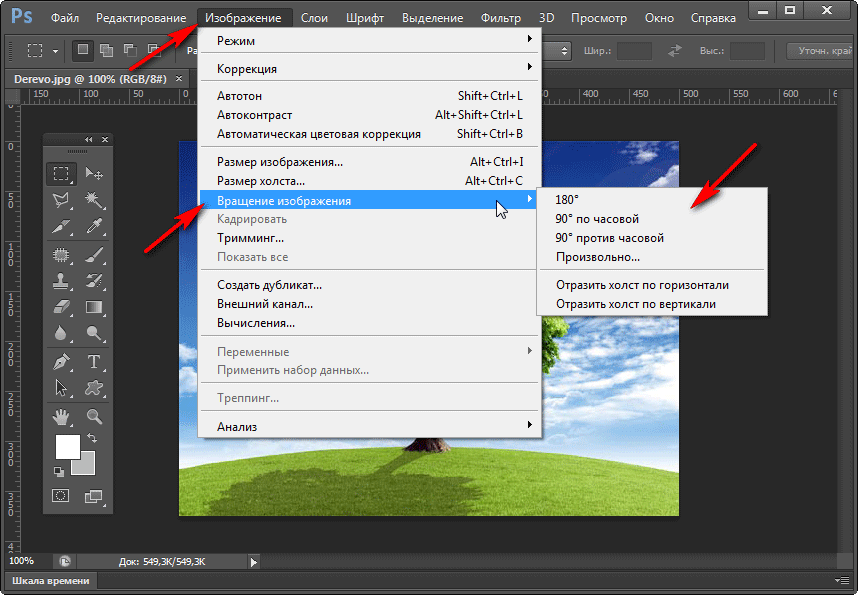
Команда Вращение изображения (Image Rotation) позволяет повернуть документ целиком (слои и прочее) на 180 или 90 градусов (по часовой стрелке или против часовой стрелки), или же произвольно под любым указанным вами углом. Вы можете также отразить холст (или слой) по горизонтали или по вертикали.
Трансформирование
Другой способ изменения размера и вращения изображений — использовать команды трансформирования, которые могут помочь вам сделать один выбранный объект или весь слой больше или меньше, не меняя размер документа.
Если вы перейдете в меню Редактирование, то увидите команды Свободное трансформирование (Free Transform) и Трансформирование (Transform) примерно в середине списка. Единственное существенное различие между этими двумя вариантами — это то, что при выборе пункта из меню Трансформирование, вы ограничиваете себя выполнением только этой конкретной задачи, тогда как другая команда позволяет выполнять несколько изменений одновременно (не требуя нажатия клавиши Enter)
Выбор одной из этих команд вызывает ограничительную рамку, которая выглядит и работает как рамка кадрирования с крошечными квадратными маркерами по четырем сторонам изображения.
Вы можете преобразовать любые объекты, какие захотите. Особенно хорошими кандидатами на трансформацию являются векторы, контуры, слои-фигуры и текстовые слои, а также смарт-объекты, поскольку размер всех их можно изменить без ущерба изображению. Но вам не стоит слишком сильно увеличивать растровые изображения, потому что вы не можете контролировать разрешение, интерполяцию или другие важные свойства. Чтобы действительно обезопасить себя, изменяйте размер изображения с помощью команд трансформации только по следующим причинам:
Чтобы действительно обезопасить себя, изменяйте размер изображения с помощью команд трансформации только по следующим причинам:
1. Для уменьшения размера выделенной области на одном слое.
2. Для уменьшения размера всего содержимого на одном или нескольких слоях
3. Для увеличения размера вектора, контура, части контура, слоя-фигуры, текстового слоя или смарт-объекта на одном или нескольких слоях.
Чтобы применить команду Свободное трансформирование, выберите слой, а затем нажмите сочетание клавиш Ctrl+T или выберите соответствующую команду меню Редактирование. Фотошоп поместит ограничительную рамку вокруг изображения, содержащую маркеры, позволяющие применять к вашему объекту любую или все из следующих трансформаций: масштабирование, искажение, поворот, перспектива, наклон и деформация.
4. Чтобы изменить масштаб (размер) объекта, захватите угловой маркер и перетащите его по диагонали внутрь для уменьшения или наружу для увеличения размера. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы изменить размеры пропорционально (то есть чтобы объект не был искажен).
Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы изменить размеры пропорционально (то есть чтобы объект не был искажен).
Вы можете перетаскивать по одному маркеру или нажать и удерживать клавишу Alt для изменения масштаба от центра наружу (имеется в виду, что все четыре стороны ограничительной рамки будут двигаться одновременно).
Совет
Если вы вызовите команду Свободное трансформирование, чтобы изменить размер крупного объекта, маркеры могут оказаться за пределами края документа (или полей), в результате чего их станет невозможно увидеть, а тем более захватить. Чтобы вернуть их в поле зрения, выберите команду меню Просмотр — Показать во весь экран.
5. Чтобы повернуть изображение, расположите указатель мыши за угловым маркером. Когда указатель примет вид изогнутой двунаправленной стрелки, перетащите мышь вверх или вниз.
6. Чтобы наклонить (скосить) объект, удерживайте сочетание клавиш Ctrl+Shift и перетащите один из боковых маркеров (указатель мыши примет вид двунаправленной стрелки).
7. Чтобы свободно исказить изображение, удерживайте клавишу Alt при перетаскивании любого углового маркера.
8. Чтобы изменить перспективу объекта, удерживайте сочетание клавиш Ctrl+Alt+Shift и перетащите любой из угловых маркеров (указатель станет серым). Этот маневр добавляет объекту одноточечную перспективу (другими словами, одну точку схода).
9. Чтобы деформировать изображение, перетащите любую контрольную точку или линию сетки.
Когда вы закончите, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы применить изменения.
Если применив трансформирование вы поняли, что его недостаточно, можно повторить операцию, выбрав команду меню Редактирование — Трансформирование — Применить снова. Ограничивающая рамка не появится, вместо этого фотошоп повторно применит то же самое трансформирование.
Совет
Все трансформации основаны на крошечном центре преобразования, который появляется в центре окна преобразования. Он выглядит как круг с перекрестием. Вы можете перетащить его или установить собственный центр, перейдя на панель параметров или щелкнув мышью по одному из квадратных указателей значка, показывающего положение центра преобразования или указав координаты X и Y.
Он выглядит как круг с перекрестием. Вы можете перетащить его или установить собственный центр, перейдя на панель параметров или щелкнув мышью по одному из квадратных указателей значка, показывающего положение центра преобразования или указав координаты X и Y.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Трансформация: дополнительные режимы
Внимание! Если вам необходимо выбрать одну из этих дополнительных опций и у Вас уже активен инструмент «Свободная трансформация», нет никакой необходимости выбирать их из меню «Редактирования». Просто щелкните правой кнопкой мыши в любом месте документа те же опции появятся в контекстном меню:
Давайте рассмотрим подробнее работу этих опций.
«Масштабирование» (Scale) и «Поворот» (Rotate) мы рассмотрели выше.
Наклон (Skew)
При выбранной данной опции, при перетаскивании любого из боковых маркеров Вы будете наклонять изображение, сохраняя при этом стороны параллельными:
Если же перед перетаскиванием бокового маркера зажать клавишу Alt, то противоположные стороны будут двигаться в противоположном направлении относительно центра трансформации:
Если перетаскивать угловой маркер, то наклонятся будет только одна сторона:
При перетаскивании углового маркера и зажатой клавише Alt, наклоняется как одна, так и противоположная сторона, причём противоположная наклоняется в параллельно первой, а противоположная вершина двигается в противоположном направлении:
При перетаскивании углового маркера и зажатых клавишах Alt+Shift, наклоняется как одна, так и противоположная сторона, причём противоположная наклоняется в зеркальном направлении к первой:
Искажение (Distort)
Когда эта опция выбрана, нажмите на угловой маркер и перетащите его в любом направлении. Изменения будут похожи на Наклон (Skew), но с полной свободой передвижения. При зажатой клавише Alt, противоположный угол буде двигаться в противоположном направлении:
Изменения будут похожи на Наклон (Skew), но с полной свободой передвижения. При зажатой клавише Alt, противоположный угол буде двигаться в противоположном направлении:
Перемещение бокового маркер также похож на режим Наклон (Skew) в том, что при этом изображение или выделения будет наклонятся, но, опять же, вам дается полная свобода передвижения, позволяя вам вместе с наклоном одновременно масштабировать область. Если удерживать клавишу Alt, противоположная сторона будет двигаться в противоположную сторону:
Перспектива (Perspective)
При выбранной опции «Перспектива», горизонтальное или вертикальное перемещение углового маркера двигает также и противоположный угол в противоположном направлении, что создаёт псевдо-3D эффект. Здесь я перетаскиваю маркер в левого верхнего угла горизонтально внутрь. При этом, правый верхний угол также движется внутрь:
Перемещение боковых маркеров изменяет изображение аналогично режиму «Наклон» (Skew).
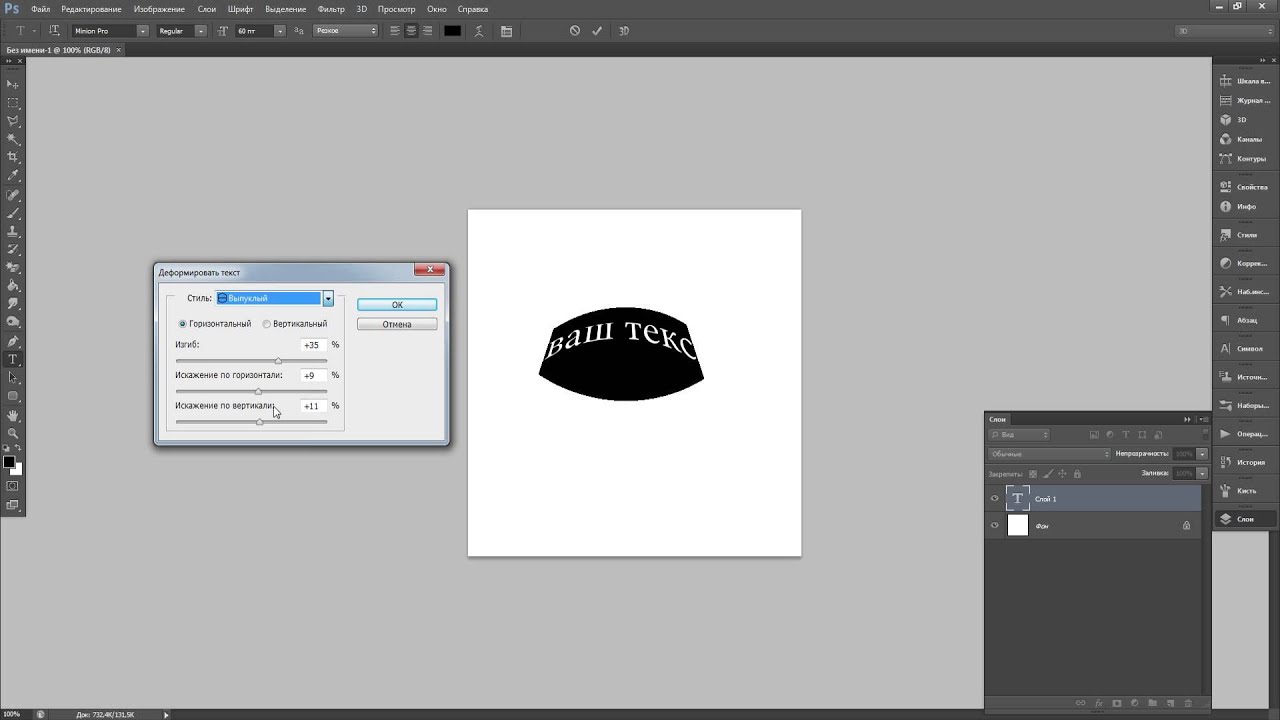
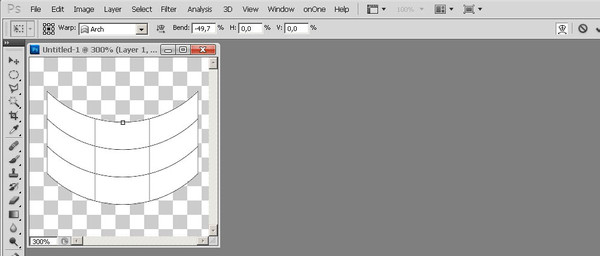
Деформация (Warp)
С помощью этой опции можно деформировать изображение методом изгиба. При активации «Деформации» на изображении появляется габаритная рамка с направляющими лучами. Поворот и растягивание/сжатие лучей позволяет изогнуть изображение в произвольной форме:
Кроме того, имеется возможность перемещать перекрестья внутренних линий:
Вот пример практического применения опции. С помощью «Деформации» я повернул в пространстве и несколько изогнул лист с фотографией:
Быстрое переключение на режимы «Наклон» (Skew), «Искажение» (Distort) и «Перспектива» (Perspective) с клавиатуры
Если активен инструмент «Трансформация», то для временного выбора дополнительных режимов необязательно заходить в меню/
Для быстрого выбора «Наклона» зажмите клавишу Ctrl и воспользуйтесь боковым маркером.
Для быстрого выбора «Искажения» зажмите клавишу Ctrl и воспользуйтесь угловым маркером.
Для быстрого выбора «Перспективы» зажмите клавиши Ctrl+Shift+Alt и воспользуйтесь угловым маркером.
Применение или отмена трансформации
Для применения трансформации нажмите клавишу Enter, для отмены — Esc.
Также, можно кликнуть по кнопкам, которые расположены в правой части панели параметров. Для применения кликните по галке, для отмены — по перечёркнутому кругу:
Как в фотошопе деформировать объект
Как деформировать изображение в Фотошопе
Деформирование изображений – довольно распространенный прием работы в Фотошопе. Функционал программы включает в себя множество вариантов искажения объектов – от простого «сплющивания» до придания картинке вида водной поверхности или дыма.
Важно понимать, что при деформировании может значительно ухудшиться качество изображения, поэтому стоит с осторожностью применять подобные инструменты.
В этом уроке разберем несколько способов деформации.
Деформирование изображения
Для деформации объектов в Фотошопе пользуются несколькими методами. Перечислим основные.
Издеваться в уроке мы будем над таким, заранее подготовленным, изображением:
Способ 1: Деформация
Как уже было сказано выше, «Деформация» является дополнением к «Свободному трансформированию», которое вызывается сочетанием горячих клавиш CTRL+T, либо из меню «Редактирование».
Нужная нам функция находится в контекстном меню, которое открывается после нажатия правой кнопки мыши при активированном «Свободном трансформировании».
«Деформация» накладывает на объект сетку с особыми свойствами.
На сетке мы видим несколько маркеров, воздействуя на которые, можно искажать картинку. Кроме того, все узлы сетки также являются функциональными, в том числе и сегменты, ограниченные линиями. Из этого следует, что деформировать изображение можно, потянув за любую точку, которая находятся внутри рамки.
Применение параметров осуществляется обычным способом – нажатием клавиши ENTER.
Способ 2: Марионеточная деформация
Находится «Марионеточная деформация» там же, где и все инструменты трансформирования – в меню «Редактирование».
Принцип работы заключается в фиксировании определенных точек изображения специальными «булавками», при помощи одной из которых выполняется деформирование. Остальные точки остаются неподвижными.
Остальные точки остаются неподвижными.
Булавки можно ставить в любое место, руководствуясь потребностями.
Инструмент интересен тем, что с его помощью можно искажать объекты с максимальным контролем над процессом.
Способ 3: фильтры Искажения
Фильтры, находящиеся в этом блоке, призваны деформировать картинки различными способами.
- Волна.
Данный плагин позволяет искажать объект либо вручную, либо случайным образом. Здесь сложно что-то советовать, так как изображения разной формы ведут себя по-разному. Отлично подходит для создания дыма и других подобных эффектов.Урок: Как сделать дым в Фотошопе
- Дисторсия.
Фильтр позволяет имитировать выпуклость или вогнутость плоскостей. В некоторых случаях может помочь устранить искажения линзы фотокамеры. - Зигзаг.
«Зигзаг» создает эффект пересекающихся волн. На прямолинейных элементах он вполне оправдывает свое название. - Искривление.

Очень похожий на «Деформацию» инструмент, с той лишь разницей, что у него гораздо меньше степеней свободы. С его помощью можно быстро создавать дуги из прямых линий.Урок: Рисуем дуги в Фотошопе
- Рябь.
Из названия понятно, что плагин создает имитацию водной ряби. Имеются настройки величины волны и ее частоты.Урок: Имитируем отражение в воде в Фотошопе
- Скручивание.
Этот инструмент искажает объект путем вращения пикселей вокруг его центра. В сочетании с фильтром «Радиальное размытие» может имитировать вращение, например, колеса.Урок: Основные способы размытия в Фотошопе — теория и практика
- Сферизация.
Плагин с действием, обратным действию фильтра «Дисторсия».
Способ 4: Пластика
Данный плагин является универсальным «деформатором» любых объектов. Его возможности безграничны. С помощью «Пластики» можно производить почти все действия, описанные выше. Подробнее о фильтре читайте в уроке.
Подробнее о фильтре читайте в уроке.
Урок: Фильтр «Пластика» в Фотошопе
Вот такие способы деформирования изображений в Фотошопе. Чаще всего пользуются первым – функцией «Деформация», но, вместе с тем, другие варианты могут помочь в какой-либо специфической ситуации.
Потренируйтесь в использовании всех видов искажения для улучшения своих навыков работы в нашей любимой программе.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
.
Скрытие или удаление объектов с помощью Content-Aware Fill
Что вы узнали: Используйте Content-Aware Fill для удаления объектов и людей
Когда использовать Content-Aware Fill
Content-Aware Fill анализирует изображение, чтобы найти лучшие детали для разумной замены выбранной области, и дает вам элементы управления для точной настройки результата. Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Начните с выбора
Работа с Content-Aware Fill всегда начинается с выбора.Вы можете использовать любой из инструментов выделения, чтобы создать начальное выделение. Инструмент «Выбор объекта» — хороший выбор для выбора одного объекта, когда в сцене есть несколько объектов.
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите свободный прямоугольник или лассо вокруг элемента, который нужно удалить. Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
- Инструмент «Выбор объекта» обычно делает жесткое выделение на краях объекта.Включение части области вокруг объекта в выделение поможет заливке с учетом содержимого создать лучшую заливку. Выберите «Выделение»> «Изменить»> «Разобрать» и введите несколько пикселей — ровно столько, чтобы создать тонкую границу между краем объекта и выделением. В данном случае мы ввели 8 пикселей.
- Выберите «Правка»> «Заливка с учетом содержимого», чтобы открыть рабочее пространство с учетом содержимого. Вид слева отображает наложение зеленого цвета, которое определяет область выборки, которую учитывает Photoshop при выборе исходной детали для создания заливки.Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.

Эксперимент с опциями области отбора проб
Если предварительный просмотр не дает желаемого результата, поэкспериментируйте с параметрами области выборки справа, чтобы контролировать область, из которой Photoshop выполняет выборку деталей для создания заливки.
- Параметр «Авто» интеллектуально определяет, какие области следует выбирать на основе цвета и текстуры.
- Параметр «Прямоугольный» создает прямоугольную область выборки вокруг вашего выделения.
- Параметр «Пользовательский» позволяет вручную указать, какие области изображения следует использовать. Нажмите кнопку Custom, чтобы удалить текущую зеленую область выборки. Выберите инструмент «Кисть для отбора проб» на панели инструментов и в представлении слева проведите кистью по областям, из которых вы хотите взять образец. В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
С любой из этих опций вы можете использовать инструмент «Кисть для отбора проб» с опциями добавления или вычитания, чтобы дополнительно изменить детали изображения, используемые в качестве исходного материала для заливки.
Изучите другие инструменты и средства управления
Изучите другие варианты для точной настройки результата:
- Поэкспериментируйте с настройками адаптации цвета, чтобы адаптировать яркость и контраст заливки к окружению.
- Попробуйте элементы управления адаптацией поворота, чтобы повернуть заливку, если у вас есть изогнутый узор, например узор вдоль края обеденной тарелки.
- Если имеется повторяющийся узор с элементами разных размеров, например кирпичная дорожка, снятая в перспективе, используйте параметр «Масштаб», чтобы изменить размер заливки в соответствии с узором.
- Если на изображении есть горизонтально симметричные элементы, попробуйте установить флажок «Зеркально».
- Если вы хотите добавить или вычесть исходное выделение, используйте инструменты «Лассо» в рабочей области с их опцией добавления или вычитания.
Вывод и сохранение работы
- В настройках вывода в правой части рабочей области выберите «Вывод на> Новый слой» для максимальной гибкости.
 Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои». - Сохраните документ в формате .PSD или .TIFF, чтобы сохранить слой, созданный с помощью Content-Aware Fill.
.
Как удалить объекты с фотографии или изображения
Что вы узнали: Удаление объектов с помощью инструмента «Клонировать штамп»
Когда использовать инструмент Clone Stamp
Штамп клонирования эффективен, когда вам нужно точно скопировать детали и цвет из одной части изображения в другую область.
Используйте пустой слой для ретуширования Clone Stamp
С помощью инструмента «Клонировать штамп» можно использовать пустой слой, чтобы отделить ретушь от основного изображения.
- Нажмите кнопку «Добавить новый слой» в нижней части панели «Слои».
- При активном новом слое нажмите кнопку блокировки положения в верхней части панели «Слои», чтобы новый слой оставался выровненным с фоновым слоем.

- На панели параметров инструмента «Клонировать штамп» установите в меню «Образец» значение «Текущий и ниже», чтобы скопировать детали из нижележащего слоя и разместить их на новом слое.
Определите область образца и нарисуйте новую деталь поверх объекта
- Выбрав инструмент «Клонировать штамп», щелкните область деталей, удерживая клавишу «Alt» (Windows) или «Option» (MacOS), чтобы задать точку выборки.Предварительный просмотр внутри указателя клонирования штампа показывает детали, которые вы будете использовать для ретуширования. Предварительный просмотр полезен для совмещения выбранных деталей с другими частями изображения.
- Проведите кистью по области, где вы хотите добавить выбранную деталь, чтобы покрыть объект. Во время работы перекрестие указывает, откуда копируется деталь.
Проверьте результаты, чтобы проверить повторяющиеся детали
Удаление объектов с помощью инструмента «Клонировать штамп» может иногда приводить к появлению деталей из области выборки, повторяющейся там, где вы использовали этот инструмент.
- Используйте инструмент Clone Stamp с кистью меньшего размера, чтобы скрыть очевидные повторяющиеся детали.
Сохраните свою работу
- Сохраните файл в формате PSD или TIFF, чтобы сохранить отдельный созданный вами слой ретуширования.
.
Photoshop работа с фильтром distort
В программе Adobe Photoshop очень много интересных фильтров и про каждый написано множество статей, но есть один фильтр, который почему-то обходят стороной. Это фильтр Distort (искажение). О нём мало информации потому что его функционал необычен. Он позволяет скручивать и всячески искажать объекты. Это применяется не часто, а если и используется, то фотографы предпочитают работать с Warp или Марионеточной трансформацией.
Чтобы разобраться с фильтром воспользуемся примером. Будем делать коллаж.
Коснёмся в работе не только изучения функций фильтра искажения, но и поработаем с выделением объектов, масками и другими важными функциями Photoshop.
Для начала выберем изображения, которые будут использованы для коллажа. Затем нужно отделить необходимые объекты от фона. Сделать это можно любым способом в зависимости от содержания снимка. Иногда проще всего воспользоваться простым выделением волшебной палочкой, а в другой раз приходится создавать сложные маски на основе каналов.
Если вы выбрали снимок объекта на однородном фоне, его будет проще всего отделить, воспользовавшись простой «волшебной палочкой». Так называется инструмент выделения. У него есть одна важная настройка. Значение допуска может настраиваться в пределах от 0 до 255. Минимальное значение говорит о том, что будет выделен только тот цвет, на который попадёт палочка. Увеличение значения добавляет допуск изменения цвета и выделяет выбранный цвет и похожие на него цвета.
Если зажать клавишу Ctrl, можно делать выделение в разных частях документа, не снимая предыдущее выделение. Если вы выделили лишнее, зажмите клавишу Alt, и инструмент перейдёт в режим вычитания цвета.
Если клацнуть по выделению правой клавишей мышки, вы увидите среди пунктов меню команды SelectGrow (Выделить смежные пиксели) и SelectSimilar (Выделить подобные оттенки по всему документу).
Полученное выделение нужно инвертировать, нажать сочетание клавиш Ctr+Shift+I. Выделенный участок можно любым способом скопировать в основной документ. Проделываем эту операцию со всеми элементами коллажа.
Иногда выделение не подходит из-за того, что фон сливается с объектом, который нужно выделить. В таком случае можно обвести объект вручную инструментов Pen или Lasso.
В итоге мы должны получить основной файл с дополнительными объектами на разных слоях. Те слои, с которыми вы пока не будите работать можно спрятать, клацнув на знак глаза рядом с иконкой слоя в панели слоёв.
Настало время приступать к искажениям. Отправляемся в меню Filter – Distort — Shear (Фильтр – Искажение – Искривление). В открывшемся окне будет располагаться эскиз изображения и сетка с вертикальной линией. Вы можете кликать по линии и тянуть её в разные стороны, искажая, как угодно. Количество точек может быть любым. Просто попробуйте, и вы поймёте, как работает этот фильтр. Объект начнёт изгибаться вслед за искажением вертикальной линии.
В открывшемся окне будет располагаться эскиз изображения и сетка с вертикальной линией. Вы можете кликать по линии и тянуть её в разные стороны, искажая, как угодно. Количество точек может быть любым. Просто попробуйте, и вы поймёте, как работает этот фильтр. Объект начнёт изгибаться вслед за искажением вертикальной линии.
Точку с кривой можно убрать, схватившись за неё и вытащив за пределы рабочей области. Кроме искажения можно указать принцип работы с пикселями, которые вышли за границу изображения. Wrap Around (Вставить отсечённые фрагменты) отображает вылезшие за границу области с противоположной стороны холста. Repeat Edge Pixels (Повторить граничные пиксели) просто удаляет отсечённые области. В более поздних версиях программы сбросить настройки программы можно зажав Ctrl и нажав кнопку «по умолч.», а вернуться к сделанным изменениям можно зажав Alt и нажав «Сбросить».
Сделав искажение одного объекта, переходим к следующему.
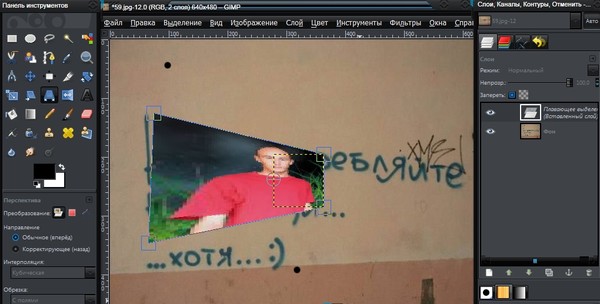
Сделаем копию части дерева. Выдели прямоугольным выделением верхнюю половину и скопируем на новый слой сочетанием клавиш Ctr+J.
Выдели прямоугольным выделением верхнюю половину и скопируем на новый слой сочетанием клавиш Ctr+J.
Затем проведём искажение обеих слоёв с деревом.
Если вы несколько раз подряд используете один и тот же фильтр, нет необходимости отправляться в меню. Вы можете просто нажать сочетание клавиш Ctrl+Alt+F.
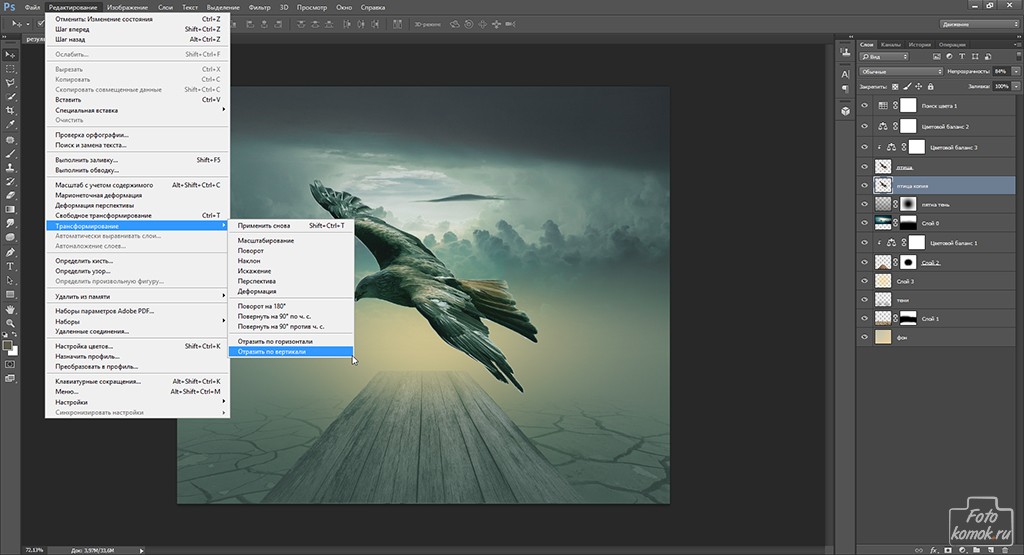
После искажения вам необходимо разместить объекты таким образом, чтобы они гармонично сочетались и вписывались в фон. Для этого воспользуемся инструментом искажения Ctr+T (Редактирование — трансформирование). В этом меню вы найдёте много способов искажения. Если вы воспользовались сочетанием клавиш, то разные искажения доступны по щелчку правой клавишей мышки.
После трансформирования нужно края объекта незаметно соединить с объектами сцены. Для этого для слоёв создадим маски и прорисуем места соединения объектов кисточкой.
Когда закончена работа с искажениями и размещением объектов на своих местах, можно заняться более детальным вписыванием дерева в пейзаж. По задумке оно должно обвивать трубу. Объединим все слои дерева в один или поместим их в группу. Создадим маску для дерева и кисточкой скроем те области, которые должны оказаться за трубой.
По задумке оно должно обвивать трубу. Объединим все слои дерева в один или поместим их в группу. Создадим маску для дерева и кисточкой скроем те области, которые должны оказаться за трубой.
После этого нужно сделать копию слоя с деревом. Далее переходим к работе с нижним слоем дерева.
Древо должно отбрасывать на трубу тень. Посмотрите на то, в каком направлении лежит тень на основной фотографии. Затем переходим к эффектам слоя. Они находятся в панели слоёв под кнопкой «fx». Там находим эффект «тень» и настраиваем соответствующим образом. Следим за тем, чтобы тень падала в нужном направлении.
Теперь мы должны кое-что исправить. Вы наверно заметили, что тень отображается и на небе, но такого не может быть в реальности. Поэтому нам нужно удалить область дерева, которая отбрасывает тень на небе. Проще всего это сделать, загрузив выделение трубы, клацнув по слою с трубой при зажатой клавише Ctrl, инвертировав выделение Ctrl+Shift+I и нажав клавишу Delete. Получается, что часть дерева, которая выходит за пределы трубы будет удалена и не будет отбрасывать тень на небо, но у нас есть такой же слой выше, который не имеет эффекта «Тень» и он дополнит удалённый участок.
Получается, что часть дерева, которая выходит за пределы трубы будет удалена и не будет отбрасывать тень на небо, но у нас есть такой же слой выше, который не имеет эффекта «Тень» и он дополнит удалённый участок.
В завершении можно сделать интересный эффект с фоном. Делаем его копию и помещаем в самый верх над всеми слоями. После этого искажаем уже знакомым нам способом. Создаём для слоя маску и начинам большой мягкой кистью чёрного цвета рисовать. Оставляем только участки, пересекающиеся с основанием трубы и дерева. Это добавит некоторую дымку и сюрреалистичность.
На этом можно закончить создание коллажа, но обработку заканчивать рано. В завершении нужно сделать цветокоррекцию, но это уже тема для отдельной статьи.
App Store: Adobe Photoshop Fix
Программа Adobe Photoshop Fix дает возможность глубокого ретуширования и реставрации изображений прямо на iPad или iPhone. Выполняйте восстановление, сглаживание, пластику, осветление и другие операции, чтобы привести изображение в соответствие со своими требованиями. Войдите в Adobe Creative Cloud и получите доступ к отредактированным фотографиям из других мобильных и настольных приложений Adobe, что позволит вам продолжить работу над ними или использовать их в других креативных проектах — все благодаря возможностям Adobe CreativeSync.
Выполняйте восстановление, сглаживание, пластику, осветление и другие операции, чтобы привести изображение в соответствие со своими требованиями. Войдите в Adobe Creative Cloud и получите доступ к отредактированным фотографиям из других мобильных и настольных приложений Adobe, что позволит вам продолжить работу над ними или использовать их в других креативных проектах — все благодаря возможностям Adobe CreativeSync.
• Ґ Ретуширование и восстановление фотографий с помощью инструментов, позволяющих с максимальной точностью передать все нюансы:
o Face-aware Liquify — мощный инструмент для изменения черт лица. Делайте улыбку шире, уменьшайте щеки и редактируйте другие лицевые точки с удивительной легкостью.
o Пластика — вращайте любые области, изменяйте их линии и формы, чтобы создать практически незаметные или, наоборот, бросающиеся в глаза эффекты.
o Корректировка и заплатки — корректируйте дефекты с помощью содержимого окружающих областей, после чего накладывайте результаты друг на друга.
o Сглаживание — используйте закрашивание, чтобы сгладить или повысить резкость изображений лиц, ландшафтов и т.п.
o Осветление и затемнение — добавляйте или удаляйте источники света на отдельных участках фотографий.
• Ґ Редактируйте фотографии с помощью различных инструментов:
o Цвет — уменьшите насыщенность, чтобы удалить все цвета или создать черно-белое изображение с цветными элементами.
o Краска — повысьте точность создаваемых эффектов с помощью пипетки, позволяющей выбирать цвета, а также с помощью настраиваемой кисти и ластика.
o Коррекция — добавляйте виньетки и изменяйте экспозицию, контрастность и насыщенность.
o Расфокусировка — размывайте детали на фотографии, чтобы привлечь внимание к главной теме.
• Ґ Изображения можно отправить прямо в Photoshop CC на настольном компьютере для последующей работы и улучшения. Fix преобразует все правки в слои и сохранит изображение в файле PSD.
ПОДКЛЮЧИТЕСЬ К CREATIVE CLOUD
Любите фотографировать? Просмотрите творческий план для фотографов в Creative Cloud. В план включены программы Lightroom и Photoshop – самые совершенные инструменты для редактирования. В Creative Cloud вы можете открывать и редактировать файлы Photoshop в программе Fix и отправлять ретушированные изображения в Photoshop CC для дальнейшего редактирования, например слоев и масок и т. д. Вы также можете открывать и улучшать изображения Lightroom и отправлять их напрямую в свои коллекции Lightroom. Все сделанные правки синхронизируются между вашими компьютерами и устройствами. Если вы вносите правку на iPad, она появится и на компьютере. Продолжайте совершенствовать свои навыки с помощью творческого плана для фотографов в Creative Cloud.
В план включены программы Lightroom и Photoshop – самые совершенные инструменты для редактирования. В Creative Cloud вы можете открывать и редактировать файлы Photoshop в программе Fix и отправлять ретушированные изображения в Photoshop CC для дальнейшего редактирования, например слоев и масок и т. д. Вы также можете открывать и улучшать изображения Lightroom и отправлять их напрямую в свои коллекции Lightroom. Все сделанные правки синхронизируются между вашими компьютерами и устройствами. Если вы вносите правку на iPad, она появится и на компьютере. Продолжайте совершенствовать свои навыки с помощью творческого плана для фотографов в Creative Cloud.
БОЛЬШЕ МЕСТА ДЛЯ ХРАНЕНИЯ (дополнительная покупка в приложении)
Вы можете приобрести дополнительные 20 ГБ в хранилище файлов Creative Cloud за 1,99 долл. США в месяц. Регулярные платежи будут автоматически списываться с вашего счета iTunes. Чтобы отказаться от услуги, просто зайдите в настройки учетной записи и отключите автоматическое продление не менее чем за 24 часа до окончания платежного периода. Пропорциональная оплата не предусмотрена: при отключении автоматического продления обслуживание будет продолжаться до конца расчетного периода в текущем месяце.
Пропорциональная оплата не предусмотрена: при отключении автоматического продления обслуживание будет продолжаться до конца расчетного периода в текущем месяце.
Вам должно исполниться не менее 13 лет, и вы должны согласиться с условиями и политикой конфиденциальности Adobe, доступными по адресу
http://www.adobe.com/ru/privacy/policy-linkfree.html
http://www.adobe.com/ru/special/misc/terms.html
Выравнивание объектов в фотошопе
Очень часто начинающие пользователи делают операцию выравнивания на глаз, что занимает много времени и усилий. В этом уроке мы разберем приемы, позволяющие без лишних манипуляций точно выравнивать изображения в Фотошопе.
Выравнивание объектов в Photoshop
Фотошоп включает в себя инструмент «Перемещение», благодаря которому можно точно выровнять необходимые вам слои и объекты изображения так, как вам нужно. Делается это довольно просто и легко. Для того чтобы упростить данную задачу, необходимо активировать инструмент «Перемещение» и обратить внимание на его панель настроек. Кнопки с первой по третью позволяют выбрать вертикальное выравнивание. Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Кнопки с первой по третью позволяют выбрать вертикальное выравнивание. Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Так, для того чтобы объект размещался по центру, необходимо активировать центрирование по двум параметрам. Основным условием при выравнивании является необходимость указания Фотошопу области, относительно которой он должен найти край или центр. Пока это условие не выполнено, кнопки для выравнивания не будут активными. В этом и заключается секрет установки объекта посередине всей картинки или же в одном из заданных участков.
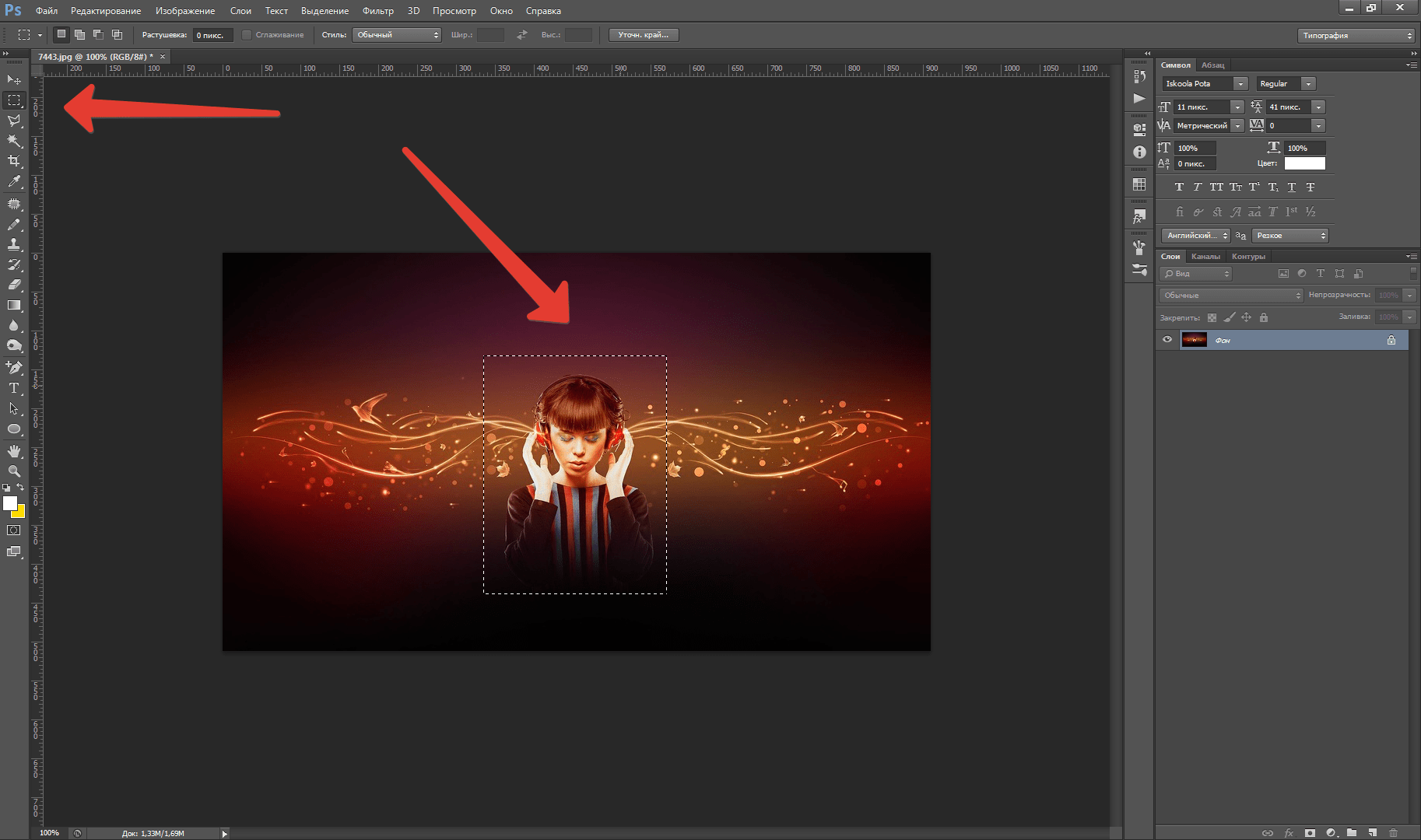
Вариант 1: Выравнивание относительно всего изображения
- Необходимо указать программе область, относительно которой необходимо провести выравнивание. Сделать это можно просто создав выделенную область.
- В окне слоев необходимо выбрать фоновый и нажать сочетание клавиш CTRL+A, которое выделяет все. В итоге должна появиться рамка выделения вдоль всего фонового слоя, он, как правило, соответствует размеру всего холста.

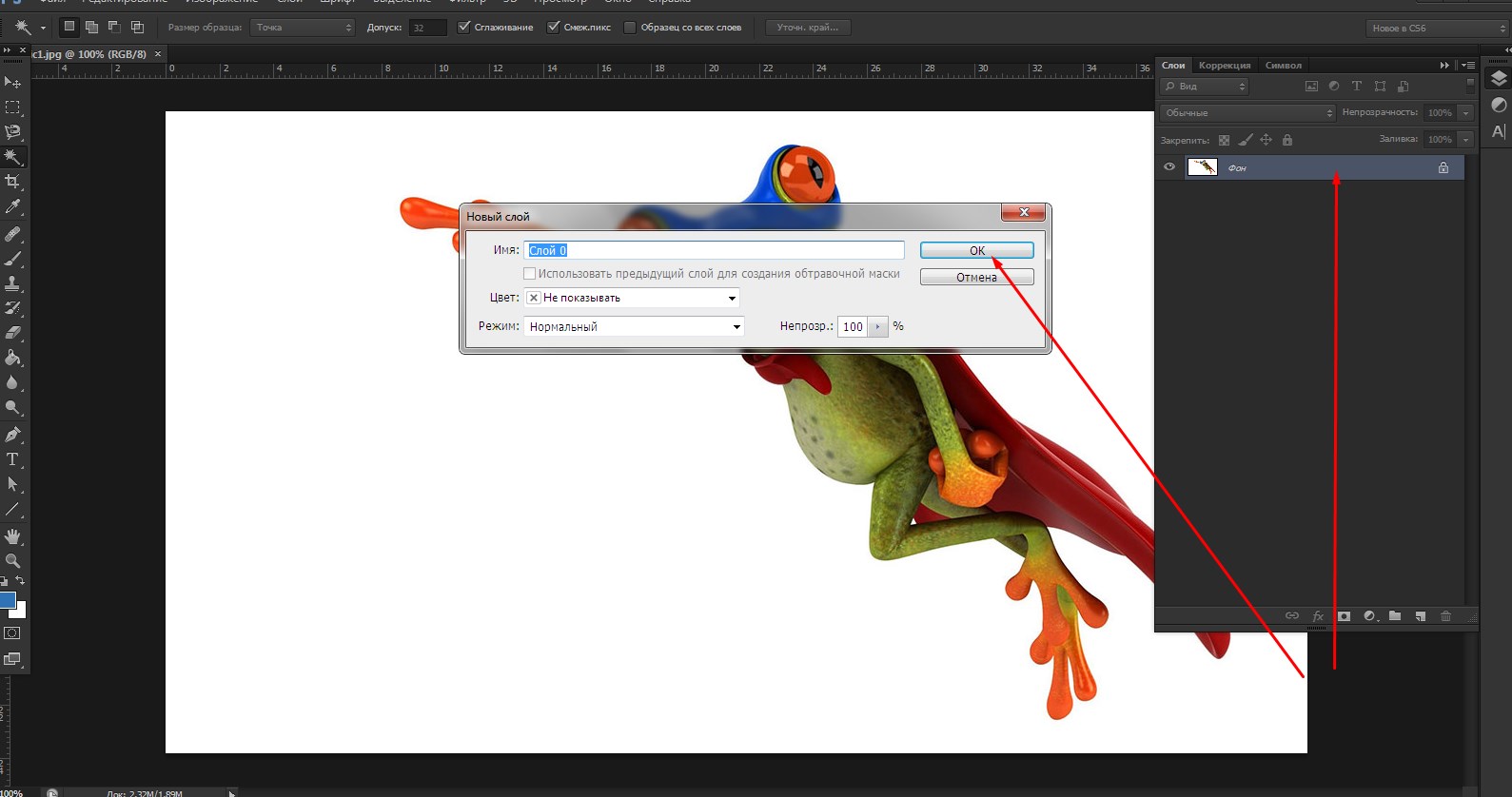
Вы можете выделить необходимый вам слой и другим методом – для этого нужно нажать на кнопку Ctrl и кликнуть мышкой по фоновому слою. Данный метод не будет работать, если целевой слой заблокирован (узнать это можно, посмотрев на значок замка).
Необходимо выбрать слой с изображением, которое будет выравниваться, после этого нужно нажать на кнопки управления выравниванием и определить, куда вы хотите поставить картинку.
Вариант 2: Центрирование по заданному фрагменту полотна
Следующий пример. Вам необходимо расположить картинку в центре по вертикали, но с правой стороны. Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали. Предположим, на картинке есть фрагмент, внутри которого необходимо ровно расположить какую-либо картинку. Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
- Если данный элемент располагается на собственном слое, необходимо нажать на кнопку CTRL и сделать клик мышкой по мини версии слоя в том случае, если он доступен для редактирования.

Если же данный фрагмент располагается в самом изображении, необходимо активировать инструменты «Прямоугольная и Овальная область» и, применяя их, создать вокруг необходимого фрагмента правильную область выделения.
После этого необходимо выбрать слой с изображением и по аналогии с предыдущим пунктом расположить его в нужном вам месте.
Иногда приходится проводить небольшую ручную коррекцию расположения изображения, это может быть полезно в ряде случаев, когда нужно лишь немного подправить существующее расположение объекта. Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие. Если вы не будете держать клавишу SHIFT, а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемещаться на 1 пиксель за раз.
Таким образом можно выровнять изображение в программе Фотошоп.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
Больше пользы – https://clck.ru/FBhoi Статьи, видео, анонсы
Материал курса WDI по веб-дизайну https://vk.com/wdi_webdesign
Инструменты выравнивания в Photoshop CC. Как быстро выровнять большое количество объектов на разных слоях или на одном слое в Photoshop CC.
ОБУЧАЮЩИЕ КУРСЫ:
Курс по Webflow → https://vk.com/intensive.webflow
Учимся за 3 недели создавать адаптивные сайты
Веб-дизайн Интенсив → https://vk.com/wdi_webdesign
Освойте дизайн-процесс за 2 месяца, создайте портфолио из 10 работ и получите первые заказы или сильно прокачайте качество своих работ и уровень дохода, как веб-дизайнер.
О НАС:
За 5 лет существования школы провели 56 обучающих проектов, из них 28 Интенсивов по веб-дизайну. Выпустили 1000+ веб-дизайнеров. Кто-то из них открыл свои студии. Кто-то начал фрилансить, а кто-то устроился в крутые команды.
Из этого материала из серии посвящённой слоям Photoshop, мы узнаем, как автоматически выравнивать, распределять и упорядочивать слои в документе, используя инструмент «Перемещение» (Move Tool) и некоторые полезные опции в панели параметров (это панель находится вверху рабочего окна, под главном меню). В конце статьи мы увидим, как объединение слоёв в группу может помочь нам выровнять одновременно несколько слоёв относительно центра или сторон документа.
Для примера я взял документ, состоящий из фонового слоя и девяти обычных слоёв, каждый из которых представляет собой блок из цветного квадратика с буквой:
Если мы посмотрим в Палитру слоёв, мы видим, что каждый блок находится в своём собственном слое и имеет название типа «Середина-низ», «Верх-лево» и т.п. (Middle-Bottom, Top-left):
На данный момент блоки разбросаны хаотично, а я бы хотел упорядочить их в виде решётки 3×3.
Так каким же образом я могу перестроить блоки внутри документа и расположить их геометрически правильно относительно друг друга и всего документа?
Конечно, я мог бы попытаться упорядочить их вручную с помощью «Перемещения» (Move Tool), но это займет приличное время, и я сомневаюсь, что я был бы в состоянии разместить их точно, используя метод «на глаз». Лучше, и гораздо более проще выровнять и упорядочить блоки с помощью специальных опций выравнивания (Align and Distribute options).
Чтобы получить доступ к этим опциям, мы должны выбрать инструмент (Move Tool):
При выбранном «Перемещении», опции выравнивания отобразятся в виде ряда иконок в панели параметров в верхней части экрана. На данный момент, иконки отображены серым цветом и недоступны, т.к. в Панели слоёв у меня выбран только один слой, и выравнивать его попросту не с чем:
Давайте посмотрим, что произойдет, если выбрать несколько слоёв. Зажав клавишу Ctrl, я выберу три слоя, «Top Left», «Top Right» и «Top Center»:
Опции теперь активны. Давайте теперь подробнее рассмотрим каждую из них.
Опции выравнивания
Это первые шесть значков в группе опций. Перечисляю назначение значков слева направо: – выравнивание по верхним краям
– центры слоёв по вертикали
– по нижнему краю
– по левому краю
– центры по горизонтали
– по правому краю
Эти опции могут применяться к содержимому двух или более слоёв и будут отталкиваться от краёв либо от центров содержимого:
Опции распределения
Далее идут шесть вариантов распределения, которые применяются к содержимому нескольких (больше двух) слоёв и распределяют поровну интервалы между ними:
Перечисляю их слева направо:
– распределение по верхним краям содержимого
– по центрам слоёв по вертикали
– по нижним краям
– по левым краям
– по центрам по горизонтали
– по правым краям
А теперь давайте посмотрим, как на практике применить эти опции для упорядочения блоков в моем документе. Как вы помните, я выбрал три слоя – Top Left, Top Center, и Top Right (верхний левый, верхний центральный, верхний правый). Я собираюсь временно отключить другие блоки в документе, нажав на значок видимости каждого. Я отключил видимость только для наглядности, на работу опций выравнивания это нисколько не влияет:
Теперь в окне документа остались видимыми всего три блока:
Для начала, я выровняю эти три блока по горизонтали по верхнему краю блоков. Чтобы это сделать, следует нажать на опцию «выравнивание по верхнему краю» (Align Top Edges) в панели параметров:
При этом Photoshop определяет положение этих трёх блоков, выясняет, какой из них находится ближе к верху документа, а затем перемещается два других блока до уровня верхней кромки самого верхнего, в данном случае, это блок с жёлтой буквой «О», и это действие выполняется мгновенно. Для лучшего понимания этого момента наведите мышку на картинку, при этом отобразится изображение с положением блоков до перемещения:
Я также хочу разместить эти три блока по горизонтали так, чтобы они находились на равном расстоянии друг от друга, для этого я применю опцию «Распределение центров по по горизонтали» (Distribute Horizontal Centers):
При активации этой опции Photoshop определяет положение крайних блоков и потом перемещает расположенный между ними блок таким образом, чтобы расстояния до левого и правого блоков от центра по вертикали этого блока были равными, при этом крайние блоки не двигаются, перемещается только центральный. Для лучшего понимания этого момента наведите мышку на картинку, при этом отобразится изображение с положением блоков до перемещения:
Для лучшего понимания материала, рекомендую скачать файл PSD, который я использовал в этой статье, и попробовать выровнять блоки самостоятельно:
Как исказить изображения в Photoshop
Вы можете использовать Photoshop для выпрямления линий или изменения перспективы за несколько кликов. Можно даже исказить изображения, например, чтобы изменить положение руки или ноги.
В этой статье я покажу вам некоторые основные и продвинутые методы искажения изображений.
Базовые инструменты Photoshop для искажения
Инструменты «Наклон», «Искажение», «Перспектива» и «Деформация» в меню «Правка»> «Преобразовать» являются основными инструментами для работы с искажением.
Они полезны, когда вам нужно выпрямить прямоугольный объект или когда вы хотите составить композицию из разных фотографий. Эти инструменты работают только с контентом в прямоугольной плоскости.
В качестве примера я буду искажать это изображение и размещать его на экране ноутбука, показанном на втором фото.
© Pixabay
© PixabayШаг 1. Откройте обе фотографии
Откройте обе фотографии в Photoshop и расположите их рядом друг с другом. Перетащите фотографию, которую хотите исказить, на другое изображение.
Это действие создаст новый слой.
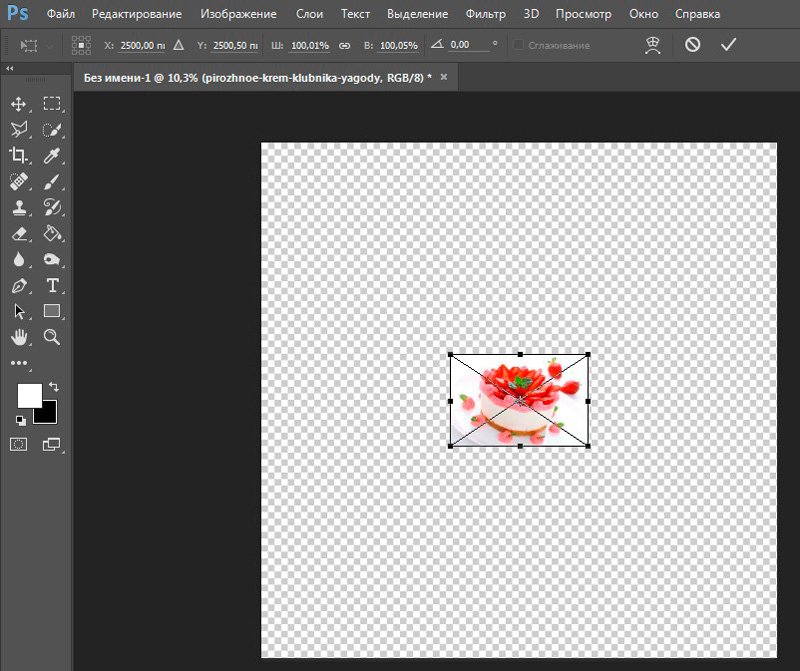
Шаг 2: Масштаб и положение
Масштабируйте новый слой до размера фоторамки. Используйте инструмент «Перемещение» (ярлык «V»), чтобы перетащить масштабированное изображение на фоторамку.
Шаг 3. Искажение изображения
Выберите слой с фотографией, которую вы хотите разместить на экране ноутбука. Перейдите в «Правка»> «Трансформировать» и выберите «Искажение».
Чтобы исказить изображение, нажмите и перетащите угловые ручки, пока они не поместятся на экране ноутбука.
Усовершенствованные инструменты искажения Photoshop для творчества с
Если вы хотите проявить творческий подход, вы можете использовать один из более совершенных инструментов Photoshop для искажения. Вот несколько примеров.
Использование инструмента «Деформация» для искривления объектов
Инструмент деформации — отличный вариант для изгиба предметов или одежды. Он позволяет перетаскивать маркеры для искажения частей изображения. Он создает прямоугольную сетку с несколькими контрольными точками и прост в использовании.
Выберите область, которую вы хотите исказить, с помощью инструмента «Лассо». Сделайте диапазон немного шире и длиннее, чем реальный объект.
Используйте сочетание клавиш Cmd + J (Ctrl + J для Windows), чтобы создать новый слой выделения.
Щелкните правой кнопкой мыши и выберите «Деформация». Это действие создаст сетку для работы.
Теперь щелкните и перетащите в любое место сетки, чтобы управлять выделением. Вы можете легко создавать кривые, нажимая и растягивая изображение.
В зависимости от того, насколько сильно вы манипулируете изображением, вам может потребоваться завершить работу с помощью инструмента «Клонировать штамп».
Расширенные манипуляции с марионеточной деформацией
Если инструмент «Деформация» слишком прост для ваших нужд, попробуйте «Марионеточная деформация». Это позволяет вам двигать руками, ногами и всем, что требует более точного контроля. Вот пример. Я переставлю руку с помощью Марионеточной деформации.
Используйте инструмент «Быстрое выделение», чтобы выбрать объект, который вы хотите переместить.
Когда будете готовы, нажмите Cmd + J (Ctrl + J для Windows), чтобы создать новый слой.
Убедитесь, что новый слой активен, и перейдите в Edit> Puppet Warp. Поверх выбранной области появится сетка.
В верхнем меню вы можете настроить сетку. Вы можете добавить больше контрольных точек или расширить сетку.
Обязательно установите флажок «Показать сетку», чтобы увидеть все свои настройки. Обычно можно начать с настройками по умолчанию.
А теперь пора закрепить точки. Поместите булавку в то место, которое хотите закрепить.При перемещении частей тела следует добавлять булавки на суставы.
Например, если вы хотите переместить нижнюю часть руки, поместите булавку в плечо, локоть и руку. Затем выберите булавку на руке и перетащите ее, чтобы переместить.
Если вы разместите слишком много булавок, манипуляция будет слишком искажена. Он предупредит вас, если вы установите булавку слишком близко к другой.
Опять же, вам нужно будет очистить, используя инструмент Clone Stamp.
Марионеточная деформация не идеальна, и иногда результат будет выглядеть неестественно.Вы должны остерегаться ошибок в перспективе и странных растяжек. Также важно знать, как тело движется естественно.
Вы всегда можете вернуться и создать меньше искажений, но вы также можете использовать Liquify, чтобы окончательный результат выглядел лучше.
Использование пластики для улучшения конечного результата
Liquify похож на продвинутый инструмент Smudge. Вы можете использовать его для исправления волос, тонких линий платья или даже для открытия глаз. Но не переусердствуйте.
Мы все видели «Худшие ошибки в Photoshop», о которых писали в журналах и в Instagram.
В моем примере я хочу, чтобы форма локтя была более выраженной.
Перейдите в «Фильтр»> «Пластика».
Откроется окно «Пластика». Выберите инструмент Forward Warp и установите размер кисти.
Теперь начните тянуть и толкать области, которые вы хотите исказить. Для отмены используйте Cmd + Z (Ctrl + Z для Windows).
Требуется определенная практика, чтобы знать, какой размер кисти вам нужен для естественного результата.
Если вы не хотите искажать определенные части, вы можете использовать инструмент Freeze Mask.Закрасьте части, которые не должны быть затронуты инструментом Forward Warp.
Используйте инструмент Thaw Mask, чтобы снова стереть маску. Когда закончите, нажмите «ОК» и проверьте результат.
Общие вопросы по искажению в Photoshop
Что такое инструмент искажения?
Инструмент искажения в Photoshop позволяет выпрямить прямоугольный объект на фотографии, сделанной под углом. Вы также можете использовать его, чтобы наклонить графику или произведение искусства по размеру стороны упаковки или коробки.
Что такое искажение в Photoshop?
Photoshop предлагает вам более десятка инструментов для искажения изображений и произведений искусства. Вы можете использовать их для изменения перспективы, изменения формы тел и лиц, коррекции искажения линз и многого другого.
В чем разница между перекосом и искажением в Photoshop?
Инструмент «Наклон» предназначен для наклона элемента по вертикали и горизонтали. Инструмент искажения может делать то же самое, но он также может растягивать объект во всех направлениях.
Как пропорционально масштабировать в Photoshop 2019?
Выберите инструмент Transform.Вы можете использовать сочетание клавиш Cmd + T (Ctrl + T для Windows). Затем перетащите один из угловых маркеров, удерживая клавишу Shift, для пропорционального масштабирования.
Заключение
Со всеми инструментами Photoshop есть тонкая грань между творчеством и перебором. Не тратьте часы на редактирование без перерыва. Вы будете делать ошибки. Сделайте перерыв и вернитесь к своему проекту со свежими мыслями.
Обратите внимание на повторяющиеся узоры или неестественное расположение частей тела. Использование инструментов искажения, не заставляющих вещи выглядеть странно, — это то, чему вам нужно научиться на практике.
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography
404
Простите!
Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал.
Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1 ‘,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography
404
Простите!
Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал.
Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1 ‘,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography
404
Простите!
Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал.
Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1 ‘,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
Как использовать свободное преобразование в Photoshop
Узнайте, как масштабировать, вращать, переворачивать, наклонять и искажать изображения с помощью команды «Свободное преобразование» в Photoshop! Теперь полностью обновлен для Photoshop CC 2020!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как использовать команду Photoshop Free Transform для масштабирования, поворота, отражения, перекоса и искажения изображений. Вы узнаете, как максимально эффективно использовать Free Transform и как преобразовывать изображения без потери качества.
Мы начнем с основ и узнаем, как масштабировать и вращать изображения. Затем мы рассмотрим более сложные преобразования Photoshop, такие как «Наклон», «Искажение» и «Перспектива», а также лучшие способы их использования. И в конце я покажу вам, как получить более впечатляющие результаты с помощью стандартных команд поворота и отражения, в том числе как создать эффект четырехстороннего зеркального изображения!
В это руководство включены изменения, внесенные Adobe в Free Transform в Photoshop CC 2019, а также дополнительные улучшения в Photoshop CC 2020.Поэтому для достижения наилучших результатов вы захотите использовать последнюю версию Photoshop. Если вы какое-то время пользуетесь Photoshop и просто хотите узнать о последних изменениях в Free Transform, ознакомьтесь с моим руководством по новым функциям и изменениям.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Документ настройки
Чтобы продолжить, откройте любое изображение. Я буду использовать это изображение из Adobe Stock:
Исходное изображение. Предоставлено: Adobe Stock.
На панели «Слои» изображение появляется на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Какие типы слоев мы можем преобразовать в Photoshop?
Photoshop позволяет преобразовывать практически любой тип слоя, включая пиксельные слои, текстовые слои, слои-фигуры и даже смарт-объекты.
Но один слой, который мы не можем преобразовать , — это фоновый слой, и это потому, что фоновый слой заблокирован:
Значок замка фонового слоя.
Команда «Свободное преобразование» находится в меню Правка в строке меню. Но когда фоновый слой заблокирован, команда неактивна:
Free Transform недоступен.
Как разблокировать фоновый слой
Чтобы исправить это, просто разблокируйте фоновый слой, щелкнув значок замка :
Щелкнув значок замка.
Затем вернитесь в меню Edit , и вы увидите Free Transform, готовую для выбора:
Free Transform уже доступна.
Как избежать прозрачности при преобразовании слоя
Единственная проблема сейчас в том, что если я выберу «Свободное преобразование», а затем уменьшу масштаб изображения, щелкнув и перетащив один из маркеров, я получу узор шахматной доски позади изображения. Шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
Уменьшение масштаба изображения заполняет пустое пространство холста прозрачностью.
И причина, по которой мы видим прозрачность, заключается в том, что в настоящее время у меня нет других слоев под моим изображением:
Документ состоит из одного слоя.
Добавление нового слоя под изображением
Чтобы исправить это, я добавлю новый слой. И мой любимый тип слоя для фона — это сплошной цвет заливки.
Сначала я нажму на клавиатуре клавишу Esc , чтобы отменить команду «Свободное преобразование» без сохранения изменений. Затем я нажимаю значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
И я выберу Solid Color из списка:
Добавление сплошного слоя заливки.
Самое замечательное в слое заливки сплошным цветом то, что в палитре цветов легко выбрать любой нужный цвет. В этом уроке я буду упрощен и выберу белый цвет для своего фона, а затем нажму OK, чтобы закрыть палитру цветов:
.
Выбор белого из палитры цветов.
Затем обратно на панель «Слои» перетащу слой заливки «Сплошной цвет» под изображение:
Перетаскивание слоя заливки под изображением.
Я нажимаю на слой изображения, чтобы выбрать его:
Выбор слоя изображения.
И на этот раз, если я выберу «Свободное преобразование» в меню «Правка», а затем перетащу ручку, чтобы уменьшить изображение, мы увидим белый фон позади изображения вместо прозрачности. Я снова нажимаю клавишу Esc на клавиатуре, чтобы отменить свои изменения:
При уменьшении изображения появляется слой заливки Solid Color позади него.
Как преобразовать изображения без потери качества
Прежде чем мы рассмотрим все способы преобразования изображений в Photoshop, нам нужно затронуть еще одну важную тему, а именно разницу между деструктивными преобразованиями и неразрушающими преобразованиями .
Каждый раз, когда мы масштабируем, вращаем или каким-либо образом трансформируем пиксельный слой, мы теряем качество изображения. Это потому, что Photoshop каждый раз должен перерисовывать пиксели. Это называется деструктивным редактированием, потому что мы вносим в изображение постоянные изменения.
Чтобы избежать потери качества, лучше сначала преобразовать слой в смарт-объект. Смарт-объекты похожи на контейнеры, которые защищают изображение внутри них. Любые преобразования, которые мы производим для смарт-объекта, применяются к самому смарт-объекту, в то время как изображение внутри него остается невредимым.И каждый раз, когда мы применяем новое преобразование, Photoshop перерисовывает смарт-объект на основе данных исходного изображения. Поэтому независимо от того, сколько преобразований мы применяем к смарт-объекту, результат всегда выглядит великолепно.
Вы можете узнать больше о смарт-объектах в моем руководстве «Изменение размера изображений без потери качества».
Как преобразовать слой в смарт-объект
Чтобы преобразовать слой в смарт-объект, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на слое на панели «Слои»:
Щелчок правой кнопкой мыши (Win) / щелчок, удерживая нажатой клавишу «Control» (Mac) на слое.
Затем выберите в меню Преобразовать в смарт-объект :
Выбор «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в правом нижнем углу эскиза предварительного просмотра , сообщая нам, что слой теперь находится внутри смарт-объекта, и мы готовы начать преобразование изображения:
Появится значок смарт-объекта.
Какие параметры преобразования доступны в Photoshop?
Доступ ко всем параметрам преобразования Photoshop можно получить, перейдя в меню Edit и выбрав Transform :
Идем в Edit> Transform.
Отсюда мы можем выбрать масштабирование или поворот изображения, наклонить его, выполнить преобразования «Искажение» и «Перспектива» и даже деформировать изображение. Я расскажу, как деформировать изображения в отдельном уроке.
У нас также есть стандартные варианты поворота изображения на 90 или 180 градусов. И мы можем перевернуть изображение по горизонтали или вертикали:
Параметры преобразования Photoshop.
Что такое свободное преобразование?
Но хотя вы, , можете продолжать возвращаться в меню «Правка», чтобы выбрать эти различные параметры, на самом деле нет никакого смысла.Это потому, что все команды Photoshop Transform могут быть выбраны с помощью одной команды, известной как Free Transform , универсального решения для всех ваших потребностей в преобразовании изображений.
Здесь в меню «Правка» можно выбрать «Свободное преобразование». Но более быстрый способ — использовать сочетание клавиш: Ctrl + T (Win) / Command + T (Mac). Даже если вам не нравятся сочетания клавиш, определенно стоит знать об этом:
Идем в Edit> Free Transform.
Коробка-трансформер и ручки
Как только вы выберете «Свободное преобразование», вы увидите поле преобразования и обработайте вокруг изображения. Сверху, внизу, слева и справа есть ручка, плюс по одной в каждом углу:
Коробка и ручки Free Transform.
Как изменить цвет окна трансформации
Если цвет контура рамки преобразования трудно различить перед изображением, вы можете выбрать другой цвет.
Сначала нажмите клавишу Esc на клавиатуре, чтобы отменить команду «Свободное преобразование».Затем откройте настройки Photoshop. На ПК с Windows перейдите в меню Правка . На Mac откройте меню Photoshop CC . Оттуда выберите Preferences , а затем Guides, Grid & Slices :
Открытие настроек направляющих, сетки и фрагментов.
Внизу диалогового окна находится параметр Control Color . Это текущий цвет окна трансформации:
Параметр «Контрольный цвет».
Цвет по умолчанию — голубой, но вы можете нажать на опцию и выбрать другой цвет из списка.Вариант Classic — отличный выбор, потому что он отображает темный контур над светлыми участками изображения и светлый контур над темными участками, что делает его очень заметным.
После того, как вы выбрали цвет, нажмите OK, чтобы закрыть диалоговое окно «Настройки». И в следующий раз, когда вы откроете Free Transform, вы увидите новый цвет:
.
Различные варианты цвета для коробки Free Transform.
Загрузите это руководство в виде готового к печати PDF-файла!
Как масштабировать изображение с помощью Free Transform
Давайте рассмотрим все способы преобразования изображений с помощью команды Photoshop Free Transform, начиная с Scale .
Пропорциональное масштабирование изображения
Чтобы масштабировать изображение, щелкните и перетащите любой из маркеров. Начиная с Photoshop CC 2019 поведение Free Transform по умолчанию — пропорциональное масштабирование изображений. Таким образом, независимо от того, какой маркер вы перетаскиваете, вы масштабируете изображение с фиксированным соотношением сторон.
Вот я перетаскиваю верхний левый угловой маркер внутрь:
Перетаскивание маркера для пропорционального масштабирования изображения.
Непропорциональное масштабирование
Чтобы масштабировать непропорционально, удерживайте клавишу Shift при перетаскивании маркера.
Здесь я сжимаю изображение, удерживая Shift и перетаскивая левую ручку внутрь:
Удерживая Shift при перетаскивании маркера для непропорционального масштабирования.
Чтобы вернуться к пропорциональному масштабированию, отпустите клавишу Shift и перетащите ручку.
Но обратите внимание, что Photoshop не восстанавливает исходное соотношение сторон изображения. Вместо этого мы привязаны к новому соотношению сторон , которое мы создали после непропорционального масштабирования:
Photoshop не восстанавливает исходное соотношение сторон автоматически.
Как отменить шаги в Free Transform
Новое в Photoshop CC 2020, теперь мы можем отменить несколько шагов в режиме свободного преобразования. Поэтому, если вам нужно вернуться к исходному соотношению сторон или к другому предыдущему шагу, перейдите в меню Edit и выберите Undo . Или нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре. Нажимайте ярлык несколько раз, чтобы отменить столько шагов, сколько необходимо.
Чтобы повторить шаг, нажмите Shift + Ctrl + Z (Win) / Shift + Command + Z (Mac).Нажмите несколько раз, чтобы повторить несколько шагов:
Идем в меню «Правка»> «Отменить».
И после отмены нескольких шагов я вернулся к исходному соотношению сторон:
Восстанавливается исходное соотношение сторон.
Обновление Photoshop CC 2020: масштабирование слоев фигур
Еще в Photoshop CC 2019 Free Transform вела себя со слоями-фигурами иначе, чем со слоями пикселей или типов. Перетаскивание ручки без удерживания клавиши Shift приведет к непропорциональному масштабированию слоя формы.А удерживая Shift, вы пропорционально масштабируете его.
К счастью, эта проблема была исправлена в Photoshop CC 2020. Пиксельные слои, текстовые слои и слои-фигуры теперь ведут себя одинаково. Перетащите маркер, не удерживая Shift, чтобы масштабировать пропорционально, или удерживайте Shift, чтобы масштабировать непропорционально.
Как переместить изображение с помощью Free Transform
Чтобы перемещать изображение внутри холста при его преобразовании, щелкните и перетащите в поле Свободное преобразование:
Перетаскивание изображения обратно в центр холста.
Как масштабировать изображение от его центра
Чтобы масштабировать изображение пропорционально от его центра, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании маркера.
Или, чтобы масштабировать непропорционально от центра, удерживайте Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании:
Удерживайте Alt (Win) / Option (Mac) для масштабирования от центра изображения.
Связанный: Как восстановить классическое поведение свободного преобразования в Photoshop
Как принять преобразование
Я масштабирую изображение до нужного мне размера:
Масштабирование изображения до нового размера.
А затем, если вас устраивает размер изображения и у вас нет других команд преобразования, которые можно применить, вы можете принять свои изменения и закрыть «Свободное преобразование», щелкнув галочку на панели параметров. Или нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Щелкните галочку на панели параметров.
Как восстановить исходный размер изображения
Если вы преобразовали свое изображение в смарт-объект, как я показал вам, как это сделать ранее, то легко восстановить исходный размер изображения даже после того, как вы его масштабировали и закрыли Free Transform.
Сначала нажмите Ctrl + T (Win) / Command + T (Mac), чтобы повторно выбрать команду Free Transform. Затем обратите внимание на панель параметров, что поля Ширина и Высота оба показывают значения меньше 100%. В моем случае я вижу значение 60% как для ширины, так и для высоты:
Текущая ширина и высота масштабированного изображения.
Поскольку мы работаем со смарт-объектом, Photoshop знает, что исходное изображение внутри смарт-объекта больше масштабированного размера.Чтобы восстановить исходный размер, сначала убедитесь, что значок ссылки между полями Ширина и Высота выбран:
Убедитесь, что значения ширины и высоты связаны.
Затем просто измените значение ширины или высоты на 100% . Другое значение изменится вместе с ним. Нажмите , введите (Win) / , верните (Mac), чтобы принять новый размер:
Ручная установка ширины и высоты обратно на 100%.
И теперь изображение вернулось к исходному размеру без потери качества:
Восстановлен исходный размер изображения.
Как отменить произвольное преобразование без сохранения изменений
На самом деле это не то, что я хотел сделать, поэтому, чтобы отменить свободное преобразование без сохранения изменений, нажмите кнопку Отменить на панели параметров. Или нажмите клавишу Esc на клавиатуре:
Нажмите кнопку «Отмена» на панели параметров.
А теперь вернулся к уменьшенному размеру:
Отмена свободного преобразования восстановила масштабированную версию.
Как повернуть изображение с помощью Free Transform
Чтобы повернуть изображение, переместите курсор мыши за пределы поля «Свободное преобразование».Курсор превратится в изогнутую двустороннюю стрелку:
.
Курсор поворота.
Затем щелкните и перетащите, чтобы свободно повернуть изображение. Или удерживайте Shift при перетаскивании, чтобы ограничить угол поворота с шагом 15 градусов:
Щелкните и перетащите за пределы изображения, чтобы повернуть его.
Ввод определенного угла поворота
Вместо перетаскивания мыши для поворота изображения вы также можете ввести значение поворота непосредственно в параметр Угол на панели параметров:
Ввод угла поворота вручную на панели параметров.
Как сбросить угол поворота
И чтобы сбросить угол в любой момент, просто введите 0 :
Введите 0, чтобы сбросить угол изображения.
Контрольная точка трансформации
В более ранних версиях Photoshop поле «Свободное преобразование» включало целевой значок в центре. Значок цели известен как контрольная точка , потому что он отмечает центр преобразования. Мы сейчас рассмотрим, что это значит.
Но по какой-то причине Adobe решила скрыть контрольную точку в самых последних версиях Photoshop.Он все еще там, но мы не увидим его, пока не включим.
Как показать ориентир
Чтобы включить контрольную точку, перейдите на панель параметров и установите флажок Переключить контрольную точку :
Флажок Toggle Reference Point.
Затем посмотрите в центр поля «Свободное преобразование», и вы увидите значок цели :
Контрольная точка (значок цели) в центре поля произвольного преобразования.
Перемещение контрольной точки
Раньше, когда мы масштабировали изображение от его центра, удерживая Alt (Win) / Option (Mac) и перетаскивая ручку, мы действительно масштабировали изображение от контрольной точки.И мы можем переместить контрольную точку, просто перетащив значок цели в другое место.
Я перенесу контрольную точку на кончик крыла бабочки:
Перетаскивание значка цели для перемещения контрольной точки преобразования.
И теперь, если я удерживаю Alt (Win) / Option (Mac) и перетаскиваю ручку, я масштабирую изображение с кончиком крыла в качестве новой центральной точки:
Масштабирование изображения от новой контрольной точки.
И если я поверну изображение, оно теперь вращается вокруг крыла:
Поворот изображения вокруг новой контрольной точки.
Совет: Более быстрый способ переместить контрольную точку — удерживать Alt (Win) / Option (Mac) и просто щелкнуть в том месте, где должен появиться значок цели.
Сетка опорных точек
Другой способ переместить контрольную точку — использовать сетку контрольной точки на панели параметров (непосредственно рядом с флажком «Переключить контрольную точку»). Каждый внешний квадрат в сетке представляет собой один из маркеров вокруг блока преобразования.
Чтобы переместить контрольную точку на конкретную ручку, щелкните ее квадрат в сетке. Он довольно маленький, поэтому вы можете держать под рукой увеличительное стекло:
Использование сетки контрольных точек для перемещения значка цели на ручку.
Как отцентрировать контрольную точку
И чтобы переместить контрольную точку обратно в центр поля преобразования, щелкните центральный квадрат в сетке:
Щелкните центральный квадрат, чтобы сбросить значок цели.
Как включить точку отсчета навсегда
Если вы хотите видеть контрольную точку все время без необходимости щелкать значок «Переключить контрольную точку» на панели параметров, вы можете сделать это в настройках Photoshop.
Если свободное преобразование активно, нажмите клавишу Esc , чтобы отменить его. Затем нажмите Ctrl + K (Win) / Command + K (Mac), чтобы открыть диалоговое окно «Настройки». Выберите слева категорию Инструменты , а затем выберите Показать контрольную точку при использовании преобразования .Нажмите ОК, чтобы закрыть диалоговое окно:
Постоянное включение контрольной точки преобразования в настройках.
Как получить доступ к любой команде преобразования из Free Transform
Итак, мы рассмотрели, как масштабировать и вращать изображение с помощью Free Transform. Но как насчет других команд преобразования Photoshop, которые мы видели в меню «Правка», таких как «Наклон», «Искажение» и «Перспектива»?
При активном «Свободном преобразовании» к тому же меню параметров можно получить доступ, щелкнув правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкнув (Mac) внутри поля «Свободное преобразование».Тогда просто выберите тот, который вам нужен:
Free Transform позволяет вам в любое время выбрать любую команду преобразования.
Как наклонить изображение
Давайте посмотрим на следующие три команды в списке («Наклон», «Искажение» и «Перспектива»), начиная с «Наклон». Выберите Skew из меню:
Выбор команды «Наклон».
Выбрав Skew, щелкните верхний или нижний маркер и перетащите, чтобы наклонить изображение влево или вправо:
Перетащите верхний или нижний маркер для наклона влево или вправо.
Я нажму Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить это.
Чтобы наклонить изображение вверх или вниз, щелкните и перетащите один из боковых маркеров :
Перетащите боковой маркер для наклона вверх или вниз.
Я снова отменю это, нажав Ctrl + Z (Win) / Command + Z (Mac).
Вы можете наклонить противоположные стороны одновременно (верхнюю и нижнюю или левую и правую), удерживая Alt (Win) / Option (Mac) при перетаскивании:
Удерживание Alt (Win) / Option (Mac) для одновременного перекоса противоположных сторон.
Загрузите это руководство в виде готового к печати PDF-файла!
Как исказить изображение
Чтобы исказить изображение, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри поля Free Transform и выберите Distort :
Выбор команды искажения.
Затем щелкните и перетащите любой из угловых маркеров . Это известно как четырехточечное искажение , потому что вы искажаете изображение из его четырех угловых точек:
Перетащите любой из угловых маркеров, чтобы свободно исказить изображение.
Как исправить искажение
Как я упоминал ранее, Photoshop CC 2020 теперь дает нам несколько отмен в режиме Free Transform. Итак, чтобы отменить шаг в вашем искажении, нажмите Ctrl + Z (Win) / Command + Z (Mac). Нажмите несколько раз, чтобы отменить несколько шагов.
Как исказить изображение в перспективе
Наряду с четырехточечным искажением мы также можем выполнить перспективное искажение. Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри поля Free Transform и выберите Perspective :
Выбор команды перспективы.
В чем разница между искажением и перспективой?
Разница между «Искажением» и «Перспективой» заключается в том, что «Искажение» позволяет нам перемещать каждый угловой маркер независимо, а «Перспектива» одновременно перемещает противоположный маркер в противоположном направлении.
Здесь я перетаскиваю маркер в верхнем левом углу вправо. Обратите внимание, что верхняя правая ручка перемещается вместе с ней, но влево:
.
В режиме перспективы противоположные угловые ручки перемещаются вместе в противоположных направлениях.
Или, если я перетащу угловую ручку вверх или вниз, противоположная ручка снова переместится вместе с ней. Режим перспективы отлично подходит, когда вам нужно изменить форму объекта в соответствии с перспективой изображения или создать простые 3D-эффекты:
Перетаскивание ручки нижнего угла вверх перемещает маркер верхнего угла вниз.
RelatedD: Как использовать искажение и перспективу с текстом в Photoshop!
Сочетания клавиш «Наклон», «Искажение» и «Перспектива»
Проблема с выбором команд преобразования из меню заключается в том, что команды «залипают», что означает, что вы не можете делать что-либо еще, пока не выберете другую команду.Например, если вы выберете «Наклон», а затем попытаетесь масштабировать или повернуть изображение, вы не сможете это сделать. Вам нужно сначала выбрать в меню «Масштаб» или «Повернуть», что может быстро стать утомительным занятием.
Лучший способ выбрать «Наклон», «Искажение» или «Перспектива» — это временно переключиться на них , используя их сочетания клавиш. Опять же, даже если вам не нравятся сочетания клавиш, их стоит знать.
перекос
При активном свободном преобразовании нажмите и удерживайте Ctrl (Win) / Command (Mac) на клавиатуре, чтобы временно переключиться в режим Skew .Затем щелкните и перетащите верхний, нижний или боковой маркер, чтобы наклонить изображение.
Чтобы ограничить ваше движение горизонтальным или вертикальным, удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) и перетащите.
Добавьте клавишу Alt (Win) / Option (Mac) для одновременного перекоса противоположных сторон. Затем отпустите клавишу (и), чтобы выйти из режима Skew и вернуться в Free Transform.
Искажение
Чтобы выполнить четырехточечное искажение, удерживайте Ctrl (Win) / Command (Mac) и перетащите любой из угловых маркеров.
Чтобы ограничить ваше движение горизонтальным или вертикальным, добавьте клавишу Shift . Отпустите кнопку (-и), чтобы вернуться в Free Transform.
Перспектива
А чтобы временно переключиться в режим перспективы, удерживайте Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac) и перетащите угловой маркер. Затем отпустите клавиши, чтобы вернуться в Free Transform.
Команды поворота и отражения
И, наконец, если вы щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри поля Free Transform, вы найдете стандартные параметры для поворота изображения на 180 °, поворота его на 90 ° по часовой стрелке или против часовой стрелки. , а для поворота изображения по горизонтали или вертикали:
Команды преобразования «Повернуть» и «Отразить».
Создание эффекта четырехстороннего зеркального изображения с помощью Free Transform
Сами по себе команды Photoshop «Повернуть» и «Отразить» довольно просты. Но если мы объединим их с контрольной точкой преобразования (значок цели), которую мы рассматривали ранее, мы сможем сделать более интересные вещи. Например, давайте узнаем, как быстро создать эффект четырехстороннего зеркального изображения с помощью команды «Свободное преобразование».
Я немного уменьшу масштаб изображения и переместлю его в правую часть холста.Затем я нажимаю Enter (Win) / Return (Mac), чтобы принять его и закрыть Free Transform:
Изображение после масштабирования и перемещения вправо.
Копирование изображения
Я сделаю копию своего слоя (или, в данном случае, своего смарт-объекта), нажав Ctrl + J (Win) / Command + J (Mac). И теперь на панели «Слои» мы видим две копии изображения.
Убедитесь, что выбран верхний смарт-объект:
Выбор копии смарт-объекта.
Перемещение контрольной точки
Затем я нажимаю Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform. Но прежде чем я выберу одну из команд преобразования, я нажму на контрольную точку в центре поля Свободное преобразование и перетащу ее через левый маркер:
Перемещение контрольной точки от центра к краю изображения.
Переворот изображения по горизонтали
Затем я щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри поля Free Transform и выберу Flip Horizontal из меню:
Выбор команды «Отразить по горизонтали».
И поскольку я переместил контрольную точку в сторону, Photoshop переворачивает изображение, используя левую сторону в качестве центра преобразования, создавая зеркальную версию изображения. Я нажимаю Enter (Win) / Return (Mac), чтобы принять его:
При горизонтальном повороте сбоку создается зеркальная копия изображения.
Перемещение изображений
Вернувшись на панель слоев, я выделю оба смарт-объекта одновременно, удерживая Shift и щелкая нижний смарт-объект:
Выбор обоих смарт-объектов.
Затем я выберу Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
И на панели параметров я убеждаюсь, что Auto-Select не отмечен:
Auto-Select должен быть отключен.
Затем я перетащу обе копии изображения в верхнюю половину холста. Я буду удерживать Shift при перетаскивании, чтобы было легче тянуть прямо вверх:
Используя инструмент «Перемещение», переместите оба изображения в верхнюю половину холста.
Копирование двух изображений
Когда обе копии изображения все еще выделены на панели «Слои», я нажму Ctrl + J (Win) / Command + J (Mac), чтобы скопировать их:
Нажатие Ctrl + J (Win) / Command + J (Mac), чтобы скопировать смарт-объекты.
Переворот изображения по вертикали
А затем вернувшись в документ, я нажму Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform.Это помещает ручки Free Transform вокруг обоих изображений одновременно.
Я нажимаю на контрольную точку в центре и на этот раз перетаскиваю ее на нижний маркер. Таким образом, нижняя часть изображений станет центром трансформации:
Перемещение контрольной точки на нижнюю ручку.
Затем я щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри поля Free Transform и выберу Flip Vertical :
Выбор команды «Отразить по вертикали».
Photoshop переворачивает копии по вертикали, снова используя контрольную точку в качестве центра преобразования, создавая четырехстороннее зеркальное отражение изображения. Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Эффект четырехстороннего зеркального отражения, созданный с помощью Free Transform.
Куда пойти дальше
И вот оно! Вот как можно использовать команду «Свободное преобразование» в Photoshop CC 2020!
В следующем уроке я покажу вам, как деформировать изображения с помощью усовершенствованного инструмента Photoshop Warp!
Или загляните в наш раздел Основы Photoshop, чтобы получить больше уроков! И не забывайте, что этот учебник и сотни других теперь доступны для загрузки в формате PDF!
Инструменты для искажения Photoshop
Adobe Photoshop CC содержит больше инструментов для добавления или исправления искажений, чем вы можете себе представить, особенно если вы новичок в Photoshop.Этот набор инструментов неуклонно рос за всю историю Photoshop, поэтому давайте рассмотрим их, чтобы понять, почему каждый из них является полезной частью вашего набора инструментов Photoshop.
Инструменты для прямолинейного искажения
Команда «Правка»> «Свободное преобразование», инструмент «Обрезка перспективы» и команды «Наклон», «Искажение» и «Перспектива» в меню «Правка»> «Преобразовать» были одними из первых инструментов Photoshop для работы с искажением. Они по-прежнему удобны, когда вы хотите выпрямить прямоугольный объект на фотографии, сделанной под углом, или наклонить изображение, чтобы оно соответствовало боковой стороне макета коробки с продуктом.Эти инструменты могут работать только с контентом в прямоугольной плоскости, что ограничивает их полезность. Вы не можете использовать их для исправления искажений изогнутых линз, а в Photoshop теперь есть улучшенные инструменты для построения изображений в линейной перспективе (как мы увидим позже). Я использовал инструмент «Обрезка перспективы», чтобы (в основном) исправить этот знак на стене метро.
Фильтры искажения
Команды в меню «Фильтр»> «Искажение» используются с ранних версий Photoshop. Сначала кажется, что у них есть потенциал для добавления или исправления искажений, но их возможности настолько абстрактны и геометрически, что на самом деле они мало пригодны для прямой фотографии.Они лучше подходят для создания синтетических графических эффектов.
Больше после прыжка! Продолжайте читать ниже ↓
Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Разобравшись с основами, давайте теперь посмотрим на новые инструменты Photoshop для искажения, которые позволяют более легко корректировать, комбинировать и ретушировать и получать более естественные и достоверные результаты.
Инструменты для согласования перспективы
Команда «Фильтр»> «Исправление перспективы» может помочь вам исказить объект, чтобы он соответствовал существующей сетке перспективы, или рисовать в перспективе.Это способ добавления новых элементов в разные перспективные плоскости поверх существующего изображения. Vanishing Point позволяет легко превратить полосы в пешеходный переход.
Команда «Правка»> «Деформация перспективы» изменяет перспективу, которая уже существует на одном изображении. Это полезно для совмещения изображений. Я использовал Perspective Warp, чтобы грузовик, сфотографированный в Индии, выглядел припаркованным в нижнем Манхэттене.
При использовании и исправления перспективы, и искажения перспективы вы обычно начинаете с базового изображения, которое уже содержит объекты в линейной перспективе.Следующая функция зависит от добавляемого изображения. Если вы добавляете контент без перспективы, например логотип или текст, и хотите, чтобы он соответствовал перспективе базового изображения, используйте Vanishing Point. Если вы добавляете изображение объекта, у которого уже есть собственная трехмерная перспектива, и вам нужно сопоставить его с перспективой в базовом изображении, используйте Искажение перспективы.
Поскольку и исправление перспективы, и искажение перспективы предназначены для работы с линейной перспективой, они не работают так хорошо, если вы пытаетесь добавить или исправить криволинейное искажение.Но в Photoshop есть инструменты, предназначенные для решения этой проблемы.
Инструменты для коррекции искажений
Некоторые инструменты Photoshop существуют специально для удаления нежелательных криволинейных искажений, вносимых объективами камеры.
Если вы хотите удалить артефакты изображения, вызванные линзами фотоаппарата, в том числе бочкообразные и подушкообразные искажения, хроматическую аберрацию и виньетирование, фильтр «Коррекция объектива» для вас. Все линзы разные, но Lens Correction может точно учесть особенности каждого объектива, используя профили линз, созданные Adobe или пользователями.Профили линз позволяют исправить искажения изображения, вызванные линзой, всего за несколько кликов.
При использовании объектива «рыбий глаз» или другого очень широкоугольного объектива или при создании панорамы изображение может иметь настолько изогнутые искажения, что они могут вас отвлекать. Вы можете выбрать «Правка»> «Адаптивный широкий угол», чтобы уменьшить такие сильные искажения. Фильтр Adaptive Wide Angle требует большего ручного вмешательства, чем фильтр Lens Correction, но вы также получаете больший контроль над тем, сколько искажений нужно удалить и где их удалить.
И коррекция объектива, и адаптивный широкий угол могут сделать процесс более автоматическим за счет использования данных объектива, которые сохраняются вместе с изображением на большинстве цифровых камер.
Инструменты для творческого искажения
Есть набор инструментов искажения, которые я называю «творческими», потому что вы обычно используете их, когда хотите изменить реальность. Другими словами, вместо того, чтобы исправить или удалить искажение, вы намереваетесь его добавить.
Команда «Правка»> «Трансформировать»> «Деформация» вызывает сетку, которую можно толкать и тянуть, чтобы исказить объект, и многие предустановки деформации доступны на панели параметров.Хотя вы получаете больший контроль над деформацией, чем с командами «Фильтр»> «Искажение», сетка имеет прямоугольную форму с несколькими маркерами. Это ограничивает полезность деформации для коррекции искажений, но она по-прежнему остается эффективным инструментом для работы с графическим дизайном, например логотипов и иллюстраций.
Команда «Правка»> «Марионеточная деформация» также добавляет сетку, но в отличие от прямоугольной сетки «Деформация» сетка «Марионеточная деформация» является треугольной, повторяет форму слоя и является гораздо более точной. Вы можете закрепить (закрепить) части фигуры так, чтобы они работали как петли, вокруг которых можно было вращать близлежащие участки, например руки и ноги марионетки.Некоторые ретушеры используют «Марионеточную деформацию», чтобы незаметно изменять модели моделей.
Команда «Фильтр»> «Пластика» — это печально известный инструмент «пластической хирургии», который ретушеры используют для воссоздания скульптуры лиц и тел на портретах. С помощью Liquify вы можете нажимать или вытягивать определенные части изображения, пока не получите желаемую форму, без изменения всего изображения, как это сделали бы многие другие фильтры искажения. Я использовал Liquify, чтобы нарастить руку этому парню.
Свободная форма и органичность инструментов творческого искажения дополняют инструменты прямолинейного искажения, предоставляя вам хороший выбор вариантов для решения проблем, связанных с искажением.
Имея так много способов добавления или удаления искажения в Photoshop, вы можете сэкономить много времени, зная, как выбрать наиболее эффективный и действенный инструмент искажения для работы.
Как использовать марионеточную деформацию в Photoshop
Одним из самых мощных инструментов искажения в Photoshop является команда «Марионеточная деформация». Впервые представленная в Photoshop CS5, Puppet Warp — это удобная команда, которая позволяет легко сгибать и формировать части изображения, как если бы это была марионетка. Вы можете использовать этот инструмент искажения практически на любой фотографии, но в этом уроке я собираюсь дать вам ускоренный курс о том, как максимально эффективно использовать команду Puppet Warp при искажении людей на ваших фотографиях.
Puppet Warp предоставляет визуальную сетку, которая позволяет резко искажать определенные области изображения, оставляя другие области нетронутыми. Применения варьируются от тонких корректировок до серьезных деформаций конечностей. В большинстве случаев вы сохраните свои искажения едва заметными, чтобы они оставались реалистичными.
Однако в этом уроке мы будем максимально использовать инструмент Puppet Warp Tool и внести радикальные изменения, чтобы полностью изменить положение рук и ног человека в этой композиции.
Изоляция объекта
Первый шаг к использованию команды «Марионеточная деформация» — изолировать человека (или объект), которого вы хотите исказить.Это часто включает в себя выбор человека и маскировку фона.
В этом примере прыгающий человек был извлечен из его фона с помощью маски слоя и помещен в смарт-объект. Смарт-объекты позволяют применять фильтры, команды и искажения неразрушающим образом; Это означает, что вы всегда можете вернуться и скорректировать внесенные вами изменения.
Марионеточная деформация работает, даже если вы не извлекаете объект из фона, но инструмент становится менее эффективным и интуитивно понятным.
Применить деформационные штифты
Команда «Марионеточная деформация» позволяет искажать изображение, щелкая и перетаскивая булавки, которые искажают пиксели, к которым они прикреплены.
После того, как вы изолировали человека в вашей сцене, вам нужно будет добавить булавки искажения, чтобы вы могли начать манипулировать пикселем в вашем изображении. Начните с выбора слоя, который содержит ваш элемент переднего плана, в данном случае слоя с прыгающим человеком, и перейдите в Edit> Puppet Warp.
По умолчанию вы увидите сетку вокруг вашего слоя.Эта сетка может отвлекать; Я рекомендую вам отключить его, сняв флажок «Показать сетку» на панели параметров.
Теперь вы можете щелкнуть в любом месте объекта, чтобы создать булавки, которые позволят вам перемещать (или закреплять) пиксели на изображении. При работе с людьми создавайте булавки возле суставов, таких как запястья, плечи, колени, лодыжки, а также в любой другой области, где тело обычно сгибается. Вы также можете создавать булавки в областях, которые хотите закрепить.
Регулировка булавок и искажение изображения
Установив булавки на место, щелкните одну булавку, чтобы активировать ее, и перетащите в новое место. Вы увидите, что изображение будет искажаться при перетаскивании булавки. Искажения будут становиться все более значительными, чем дальше вы перетаскиваете его от исходного положения.
Штифты вращающиеся
После искажения вы можете обнаружить, что изображение не выглядит реалистичным из-за того, как булавки сгибают окружающие пиксели.Чтобы решить эту проблему, вы можете использовать элемент управления «Повернуть» на панели параметров, чтобы повернуть одну точку и исправить некоторые нереалистичные искажения.
Вы также можете выбрать булавку и навести на нее курсор, удерживая Option / Alt, чтобы открыть элемент интерфейса поворота, который вы можете щелкнуть и перетащить, чтобы повернуть сетку.
Этот метод намного более интуитивно понятен и позволяет намного легче вращать штифт. Но для более тонких и точных вращений лучше подойдет элемент управления «Поворот» на панели параметров.
Глубина штифта
В этом примере вы заметите, что нога модели находится над его правой ногой. Но если вы хотите, чтобы его правая нога была впереди, вы можете отрегулировать глубину штифта.
Выберите штифт, который управляет его правой ногой, и на панели параметров в разделе «Глубина штифта» щелкните значок «Переместить вперед», чтобы подтолкнуть штифт вперед.
После изменения глубины булавки правая нога модели появится перед его левой ногой.
Вы можете сделать то же самое с любой другой булавкой на вашем изображении, чтобы изменить глубину соответствующей части тела.
Настройки панели параметров
Панель параметров также дает вам несколько дополнительных параметров, которые определяют, как будет вести себя сетка, и, конечно же, влияют на искажение пикселей.
- Параметр «Режим» позволяет вам решить, насколько растягиваемой должна быть сетка.
- Плотность управляет расстоянием между точками сетки. Добавление большего количества точек делает ваши правки намного более точными, но время обработки занимает больше времени.
- Expansion позволяет расширять или сжимать внешние края сетки.
Заключение
Если вы предпочитаете посмотреть, как я это делаю, а затем посмотрю видео, см. Ниже:
Помните, что при использовании команды «Марионеточная деформация» или любого другого инструмента искажения в Photoshop вы должны делать это сдержанно. Небольшие изменения могут иметь значительное влияние и остаться незамеченными. Однако экстремальные настройки могут быстро стать нереалистичными и отвлекать от всего изображения.






 Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».