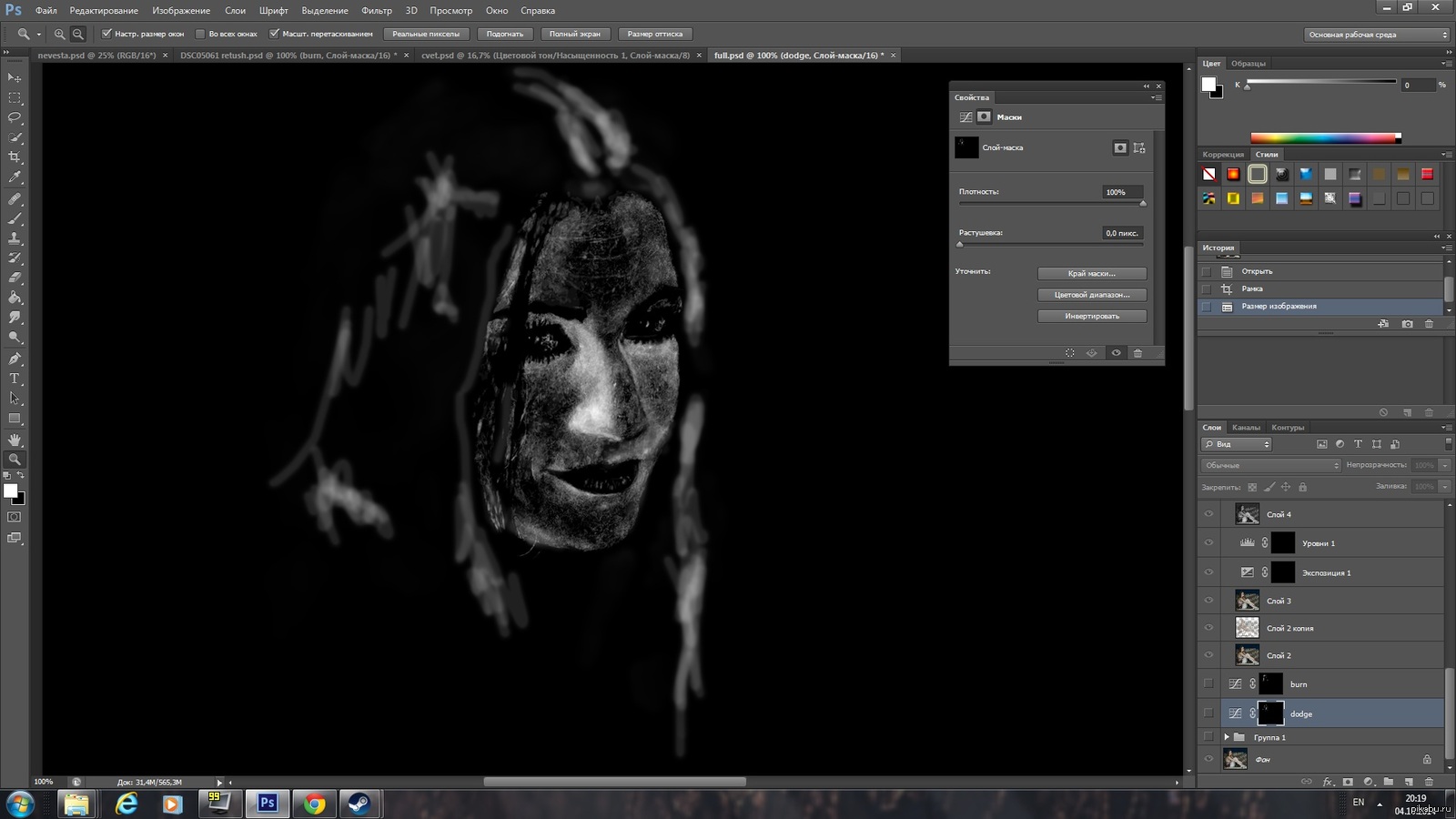
Как применить готовую маску в фотошопе
Как использовать маски в фотошопе. |
Маски для фотошопа — это интересный декоративный элемент. С помощью масок можно создавать необычные коллажи, делать оригинальные фотографии и открытки. Как использовать маски в фотошопе для фотографии и коллажей? Вот один из способов использования маски .
Создадим новый документ, размером 700 на 500. Вы можете взять свои размеры.
1- Файл-создать.
Зальем созданный документ каким-либо цветом. Цвет подбирается такой, чтобы он гармонировал, с Вашей картинкой для коллажа или фотографией.
2-Редактирование-выполнить заливку. В появившемся окне палитры цветов выбрать цвет 61100c
3- Слой-новый -слой.
4- Редактирование-выполнить заливку. выбираем другой цвет d19e9b
Теперь выберем декоративную маску. Вот пример маски для фотошопа.
5-Файл-открыть.
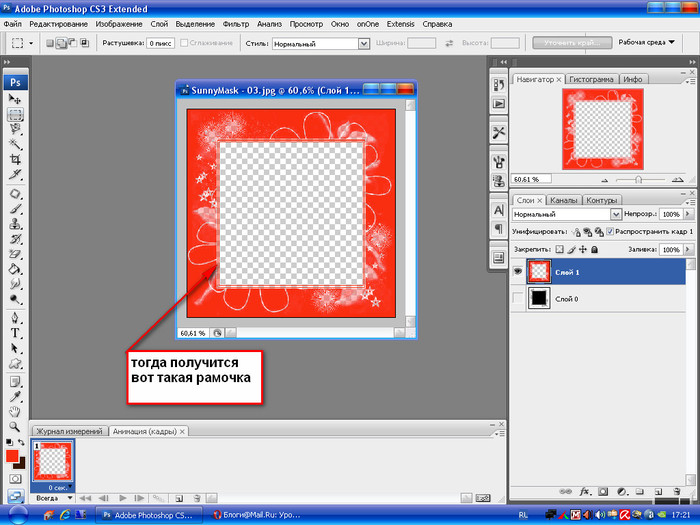
Чтобы переместить маску на будущий коллаж, нужно, в окне слоев, слой «фон» преобразовать в простой слой. Для этого кликнуть два раза левой кнопкой мышки по слою «фон» (в окне слоев)
и, в появившемся окне , нажать ok.
6- На панели инструментов выбрать инструмент «перемещение» и перетащить маску на созданный документ. (Кликнуть по маске и, не отпуская левую кнопку мыши , переместить маску).
7- Редактирование-свободное трансформирование. Потянув за маячки, растянуть маску в стороны , вверх и вниз по всему документу.
Если маска большая, значит ее нужно уменьшить до размеров документа.
8- В окне слоев слой с маской вверху. В этом окне нажать на «каналы».
Появится окно каналов.
9- В окне каналов кликнуть по синему каналу, он станет активным.
10-Теперь по нему же правой кнопкой мыши и выбрать «создать дубликат канала». Включить глазок на этой копии канала, и выключить на синем канале.
11-Нажав Ctrl, кликнуть по миниатюре канала.
На картинке появится выделение.
11-Переходим в окно слоев (в окне каналов нажать на слово «слой»)
12-Кликнуть по розовому слою, чтобы его активировать. Отключить глазок на верхнем слое с маской.
Картинка станет такой.
13-На клавиатуре нажать Delete. Появится цветное изображение маски.
14- Выделение-снять выделение.
( В окне слоев удалить верхний слой с черной маской, он больше не нужен).
Теперь можно вставить картинку с пейзажем. Откроем клипарт пейзажа.
15-Файл-открыть.
16-Инструментом «перемещение» перетащить пейзаж на маску.
Окно слоев выглядит так:
17- Свободным трансформированием уменьшить картинку с пейзажем .
У меня уменьшена до 85%.
Инструментом «ластик» аккуратно стереть лишнее вверху и внизу.
Осталось сохранить картинку.
Можно и дальше поработать с этой картинкой: добавить обводку, надпись, сделать анимацию с блеском.
Можно сделать такие картинки с масками:
Кроме маски для фотошопа, интересно использовать в фотографиях и для коллажа такой декор, как линзы.
Использование масок-вырезов в Photoshop. — prisskazka — ЖЖ
Наверняка в сети Вам попадались такие штучки:
(маски на превью не мои, взяты из сети для примера)
Такие заготовки используются для создания фигурных вырезов под фото в дизайне цифровых рамочек для фото, различных виньеток, а также скраповых страничек. В этом уроке я опишу три простых способа работы с масками-вырезами в Photoshop.
В этом уроке я опишу три простых способа работы с масками-вырезами в Photoshop.
Способ 1 – сохраняем «как кисть».
Открываем маску в фотошопе. Они бывают в PNG или JPG формате, для сохранения в виде кисти это не имеет значения. Зато нужно, что бы наша маска была чёрного цвета (в противном случае она может сохраниться полупрозрачной, что не есть правильно), фон же, если он есть, обязательно белый.
Идём в «изображение-размер изображения» (максимальный размер кисти в программе – 2500px), при необходимости уменьшаем размер.
Жмём «редактировать-определить кисть». Наша новая кисть сохранится в палитре кистей (в самом низу).
Теперь, чтобы сделать вырез, Вам нужно выбрать инструмент «ластик» со 100-процентной непрозрачностью, затем подцепить эту кисть, отрегулировать размер и кликнуть на фоновом слое. Вырез готов.
Также кисть маску можно использовать при работе инструментом «штамп», (используя кисть, взять образец со слоя с фото и создать отпечаток на новом прозрачном слое, а исходной картинке отключить видимость) – в этом случае Вы получите уже вырезанный фрагмент фотографии.
Способ 2 – «обтравочная маска».
Для этого способа маска обязательно должна быть в формате PNG, а вот её цвет не имеет никакого значения.
Открываем фон и маску в Photoshop. Перетаскиваем маску, как слой, помещаем над фоном и располагаем так, как нравится. Открываем фотографию, которую хотим наложить с фигурной обрезкой и перетаскиваем в документ с фоном и маской (над слоем с маской). Идем в палитру слоёв, выделяем слой с фото, жмём правую кнопку мыши и выбираем из выпадающего списка «создать обтравочную маску». Фотография обрежется и будет видна только внутри контуров маски.
Бывает так, что какой-то край заготовки оказался не заполнен фотографией или же наоборот – обрезалась важная часть снимка. Что бы всё поправить, нужно воспользоваться инструментами трансформации («редактирование-трансформация-свобо Также, Вы можете передвигать и трансформировать маску вместе с фото, предварительно связав их.
Также, Вы можете передвигать и трансформировать маску вместе с фото, предварительно связав их.
Способ 3 – выделение через каналы.
Здесь тоже не важно, какой формат маски Вы используете (подходит и PNG, и JPG).
Именно этот способ я применяю чаще всего для изготовления виньеток и рамок.
Как и во втором случае, открываем фон в Photoshop, кадрируем (если нужно) и перетаскиваем туда же нашу маску. Подгоняем её по размеру. Разблокируем фоновый слой двойным кликом (в открывшемся окне нужно подтвердить это желание – жмём «ОК»), затем отключаем этому слою видимость.
Переходим на вкладку «каналы», жмём (значок этого действия выглядит как кружок из точек) и получаем выделение. Удаляем или отключаем слой с маской. Возвращаемся в панель слоёв, перемещаемся на слой с фоном и жмём «Delete». Вырез готов.
Вот и всё. Удачи!
Работа с масками в Фотошоп
Маска – один из самых универсальных инструментов в Фотошопе. Применяются они для неразрушающей обработки изображений, выделения объектов, создания плавных переходов и применения различных эффектов на определенных участках изображения.
Маска слоя
Маску можно представить, как невидимый слой, помещенный поверх основного, на котором можно работать только белым, черным и серым цветом, сейчас поймете, почему.
На самом деле все просто: черная маска полностью скрывает то, что расположено на слое, к которому она применена, а белая полностью открывает. Этими свойствами мы и будем пользоваться в своей работе.
Если взять черную кисть, и закрасить какой – либо участок на белой маске, то он исчезнет из видимости.
Если же закрасить участок белой кистью на черной маске, то данный участок проявится.
С принципами действия масок мы разобрались, теперь перейдем к работе.
Создание маски
Белая маска создается кликом по соответствующему значку в нижней части палитры слоев.
Черная маска создается кликом по тому же значку с зажатой клавишей ALT.
Заливка маски
Маска заливается так же, как и основной слой, то есть, все инструменты заливки работают и на маске. К примеру, инструмент «Заливка».
К примеру, инструмент «Заливка».
Имея маску черного цвета,
Мы можем полностью залить ее белым.
Для заливки масок также используют горячие клавиши ALT+DEL и CTRL+DEL. Первая комбинация заливает маску основным цветом, а вторая – фоновым.
Заливка выделенной области маски
Находясь на маске, можно создать выделение любой формы и залить его. К выделению можно применять любые инструменты (сглаживание, растушевка и т.д.).
Копирование маски
Копирование маски происходит следующим образом:
- Зажимаем CTRL и кликаем по маске, загружая ее в выделенную область.
- Затем переходим на слой, на который планируется копирование, и кликаем по значку маски.
Инвертирование маски
Инверсия меняет цвета маски на противоположные и выполняется сочетанием клавиш CTRL+I.
Урок: Практическое применение инвертирования масок в Фотошопе
Исходные цвета:
Инвертированные цвета:
Серый цвет на маске
Серый цвет на масках работает, как инструмент прозрачности. Чем темнее серый, тем прозрачнее то, что находится под маской. 50% серого цвета дадут пятидесятипроцентную прозрачность.
Чем темнее серый, тем прозрачнее то, что находится под маской. 50% серого цвета дадут пятидесятипроцентную прозрачность.
Градиент на маске
При помощи градиентной заливки маски создаются плавные переходы между цветами и изображениями.
- Выбираем инструмент «Градиент».
- На верхней панели выбираем градиент «Черный, белый» или «От основного к фоновому».
- Протягиваем градиент по маске, и наслаждаемся результатом.
Отключение и удаление маски
Отключение, то есть, скрытие маски выполняется кликом по ее миниатюре с зажатой клавишей SHIFT.
Удаление маски производится нажатием правой кнопкой мыши по миниатюре и выбором пункта контекстного меню «Удалить слой-маску».
Это все, что можно рассказать о масках. Практики в данной статье не будет, так как почти все уроки на нашем сайте включают в себя работу с маками. Без масок в Фотошопе не обходится ни один процесс обработки изображений.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Маски в фотошопе | Уроки Фотошопа (Photoshop)
Приветствую вас, друзья. В сегодняшнем уроке я расскажу про маски в фотошопе. Что такое маска в фотошопе, и как она работает? Чтобы ответить на этот вопрос достаточно представить, что происходит, когда человек надевает маску? Верно, маска закрывает собой лицо. Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна.Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Для затравки я покажу несколько примеров использования масок в фотошопе:
Планета добавлена с помощью простейшей маски.
А здесь всего 2 слоя — оригинал и обесцвеченное изображение, к обесцвеченному изображению применена маска, а на ней «вытерт» один из кусков граната.
Тут всё тоже самое — я взял 3 изображения с феррари и с помощью маски скрыл фон.
Как видите, для использующего маски в фотошопе открывается не паханное поле экспериментов.
Маски в фотошопе
Фотошоп позволяет работать с 4 видами масок — маски слоя (Layer Mask), векторные маски (Vector Mask), Обрезающая маска (Clipping Mask) и быстрая маска (Quick Mask), которая не совсем маска… но об этом позже 🙂
Все маски в фотошопе работают с градациями серого цвета (включая чёрный и белый). Черный цвет на маске — абсолютно прозрачная область, белый — непрозрачная. Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Взаимодействие с масками производится посредством инструментов Brush (Кисть), Gradient (Градиент), Paint Bucket Tool (Заливка). Также можно использовать Mixer Brush Tool и Pecil (Карандаш), но это из разряда экзотики, и работает по тому же самому принципу.
Также можно использовать Mixer Brush Tool и Pecil (Карандаш), но это из разряда экзотики, и работает по тому же самому принципу.
Стоит отметить, что маска не удаляет часть изображения, а скрывает его. В этом есть свои плюсы и минусы. Плюс в том, что вы всегда можете сменить цвет на белый, и вернуть скрытую часть изображения. А минус — увеличивается размер файла, поэтому перед сохранением делайте Layer (Слой) -> Layer Mask (Маска слоя) -> Apply (Применить)
Маски слоя в фотошопе
Начнём рассмотрение маски слоя в фотошопе на конкретном примере. Я нашёл в интернете фотографию мыльного пузыря:
Нужно поместить этот пузырь на другой фон. Например на этот:
Скопируйте фотографию мыльного пузыря на фото пейзажа, и с помощью свободной деформации (Ctrl+T) чуть уменьшите пузырь:
Приготовления закончены, теперь давайте разберемся с масками.
За управление масками в фотошопе отвечает раздел в меню Layer:
Сейчас я расскажу о способах создания маски слоя в фотошопе:
— Reveal All создаёт открытую маску. Это значит, что маска заполнена белым цветом, т.е. изображение абсолютно непрозрачно. Для того, чтобы скрыть часть изображения нужно начать рисовать по ней чёрным цветом. Давайте попробуем.
Это значит, что маска заполнена белым цветом, т.е. изображение абсолютно непрозрачно. Для того, чтобы скрыть часть изображения нужно начать рисовать по ней чёрным цветом. Давайте попробуем.
Итак, нажимаем Layer -> Layer Mask -> Reveal All. Обратите внимание, что в панели слоёв справа от миниатюры изображения появился белый прямоугольник. Это и есть маска слоя:
Если щёлкнуть по миниатюре изображения слева, то редактироваться будет оно, вернуться к редактированию маски можно щёлкнув по прямоугольнику с миниатюрой маски. Запомните это, дабы потом не возникло вопроса — почему маска есть, а кисть её не редактирует.
Берем мягкую чёрную кисть и начинаем зарисовывать ей фон фотографии с мыльным пузырём:
Результат получился не слишком аккуратным, но главное чтобы вы поняли принцип. Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:
Если вы всё же скрыли не то, что хотелось — не беда, смените цвет на белый и восстановите скрытую часть изображения.
Давайте теперь посмотрим, что будет, если закрасить пузырь серым цветом (я взял #a1a1a1):
Пузырь стал полупрозачным. Вы уже чувствуете мощь масок в фотошопе? Это только начало, двигаемся дальше.
— Способ создания маски слоя Hide All скрывает всё изображение за чёрной маской. «Проявлять изображение» на слое с маской вы будете с помощью белой кисти.
Таким образом, решить задачу с мыльным пузырём можно всего одним нажатием белой мягкой кисти:
— Reveal Selection скрывает всё, кроме выделенной области:
— Hide Selection напротив, прячет выделенную область:
— From Transparency создаёт маску без учёта невидимых областей.
Есть также кнопка в панели слоёв для создания маски слоя способом Reveal Selection:
Заливка маски в фотошопе градиентом
Этот приём я показывал уже много раз в уроках photoshop на этом сайте. Заключается он в применении градиента для маски слоя. Допустим, на одном из слоёв есть изображение, часть которого должна плавно исчезать:
Создаём маску, и заливаем её чёрно белым радиальным градиентом. Получаем такой результат:
Векторные маски в фотошопе
Следующий тип маски в фотошопе — это векторная маска. Как и любой другой вектор, векторная маска отличается от обычной, растровой, гибкостью настройки формы благодаря кривым и иммунитетом от потери качества при масштабировании.
Чтобы вам было проще понять суть работы с векторными масками, рекомендую прочитать урок «Учимся работать с Pen Tool«, в котором я разбираю основной инструмент фотошопа для работы с векторными фигурами.
Векторные маски создаются точно также, как растровые и работают по тому же принципу, с той лишь разницей, что управляются векторными инструментами, например Pen Tool:
Здесь мы видим новый пункт Current Path — он создаёт маску по уже имеющемуся векторному пути. Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
И применил Layer — Vector Mask -> Current Path:
В принципе это всё, больше отличий между векторными и растровыми масками в фотошопе нету. Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Две маски в фотошопе
Фотошоп даёт возможность пользоваться двумя масками сразу — растровой и векторной. Это нужно в первую очередь для удобства пользователя.
Посмотрите на следующий пример:
я создал векторный путь, обводящий морскую звезду. Затем преобразовал его в векторную маску, и одновременно создал растровую маску. Как видите, в панели слоёв теперь находятся 2 маски слоя. Слева растровая, а справа соответственно векторная. Теперь если я захочу сделать середину и края звезды немного прозрачными, я переключусь на растровую маску и разрисую нужные места серой кистью:
И в любой момент я смогу вернуться к редактированию векторной и растровой маски. Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Сlipping Mask в фотошопе
Следующий тип маски в фотошопе — Clipping Mask. Она обрезает изображение, к которому применена по контуру или маске нижележащего:
На представленном примере на нижнем слое создана обычная векторная фигура с помощью Ellipse Tool (Эллипс), поверх неё изображение с лошадью, к которому применена Clipping Mask. Попробуйте сделать что-то похожее, и подвигайте фигуру на нижнем слое — изображение будет «проявляться» в том месте, в котором находится фигура.
Действия с масками в фотошопе
Маски в фотошопе можно перемещать вне привязки к изображению. Сейчас я покажу как это сделать. Возьмите любое изображение и примените к нему какую-нибудь маску:
Теперь нажмите на иконку цепи между маской и миниатюрой слоя. Теперь вы можете перемещать маску с помощью обычного Move Tool.
Маски в фотошопе можно также копировать на другой слой. Создайте новый слой (Shift+Ctrl+N), залейте его каким-нибудь цветом, зажмите Alt и перетащите миниатюру маски на только что созданный слой:
Быстрая маска в фотошопе
Давайте рассмотрим последний тип маски в фотошопе — быструю маску. Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
Но я советую вызывать её с помощью быстрой клавиши Q. Также, если вы 2 раза кликните по иконке быстрой маски, появятся настройки, позволяющие сменить цвет маски. Нужно это исключительно для удобства, т.к. стандартно маска имеет полупрозрачный красный цвет, и если вы выделяете красное изображение это будет не слишком удобно.
Сейчас мы попробуем выделить с помощью быстрой маски выделить вот эту шикарную собаку 🙂
Нажмите Q, возьмите жёсткую непрозрачную кисть и начните закрашивать:
Обратите внимание, что основной цвет у вас должен быть чёрный. Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
На этом мы закончим рассмотрение масок в фотошопе. Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Задавайте вопросы в комментариях, делитесь своими впечатлениями и делитесь этим уроком с друзьями. Я прощаюсь с вами до новых встреч на нашем сайте и желаю творческих успехов 😉
Применение обтравочной маски в Photoshop / Creativo.one
Использование обтравочной маски – это простой, но эффективный способ преобразить ваши фотографии, добавив интересные эффекты. Нужно лишь немного фантазии и ваша страничка в Instagram пополнится красивыми фотография достойными всеобщего внимания.
Данный урок выполнен в Photoshop CC. Однако, его можно выполнить и ранних версиях.
Скачать архив с материалами к уроку
Шаг 1
Начнём с того, что откроем фотошоп и создадим новый документ. Нам понадобится документ с конкретными размерами. Для этого в диалоговом окне создания нового файла выберите Набор — Заказная.
Установите высоту и ширину 1080х1080 пикс. Это стандартный размер сообщений для Instagram. Убедитесь, что цвет фона белый.
Шаг 2
Сначала мы создадим простую рамку для фотографии. Выберите инструмент Прямоугольник (Rectangle Tool (U)) и , удерживая клавишу Shift , нарисуйте черный квадрат размером 980 х 980 пикселей.
Примечание переводчика: Используйте для инструмента Прямоугольник режим Фигура. Размеры для квадрата можно выставить на верхнем сайдбаре в настройках инструмента.
Теперь мы выровняем по центру слой с квадратом относительно фонового слоя. Выделите на панели слоёв фоновый слой и слой с квадратом. Далее переходим в меню Layer > Align > Vertical Centers (Слой — Выровнять — Центры по вертикали) и Layer > Align > Horizontal Centers (Слой — Выровнять — Центры по горизонтали).
Поместите слой с квадратом в Группу. Назовите группу Маска.
Шаг 3
Убедитесь, что активен слой с квадратом. Выберите инструмент Прямоугольник (Rectangle Tool (U)). Установите режим для фигуры Вычесть перекрывающиеся фигуры (Subtract front shape). Удерживая клавишу Shift , нарисуйте черный квадрат размером 954 х 954 пикселей.
Примечание переводчика: На панели Свойства (Propeties) вы можете выставить ширину и высоту фигуры и расположение по оси Х и Y (для центровки).
Шаг 4
Скачайте файл с маской mask-15.png. Поместите файл с маской в наш документ, используя Файл — Поместить (File — Place). Трансформируйте размер и поверните на свой вкус. Желательно, чтобы были видны края пятна. Поместите слой в группу Маска.
Шаг 5
Выберите фотографию для обработки и поместите её в наш документ, используя Файл — Поместить (File — Place). Нажмите Enter. Убедитесь, что фотография расположена над группой Маска. Далее, кликните правой кнопкой мыши по слою с фотографией и в появившемся меню выберите Создать обтравочную маску (Create Clipping Mask).
Шаг 6
В завершение вы можете добавить слой с текстом поверх изображения, используя цвет фона (в данном случае это белый цвет). Это создаст иллюзию использования обтравочной маски.
Завершение
Используя всего несколько простых шагов, мы создали интересное изображение, которое наверняка найдёт своё применение в социальных сетях, например вы сможете сделать себе красивую аватарку.
Примечание переводчика: В качестве формы для обтравочной маски вы можете использовать различные фигуры и кисти. Просто нарисуйте чёрным цветом на новом слое фигуру интересной формы или сделайте отпечаток кистью большого размера и используйте этот слой для обтравочной маски.
Удачи в творчестве!
Автор: Tony Thomas
Использование масок в Photoshop
Рассмотрим использование масок в Photoshop на примерах. Маски позволяют редактировать выделенную область, при этом невыделенная часть изображения защищена от каких-либо изменений. Это могут быть фильтры, эффекты или изменение цвета, также без маски не обойтись при монтаже изображений.
Виды масок в Photoshop различны, их мы разберём ниже. А сначала нужно уяснить механизм работы маски схематически:
Здесь мы можем редактировать белую область (фон), а закрашенная в чёрный цвет пчёлка-труженица защищена от изменений — её пикселы скрыты. Маску можно инвертировать, тогда мы сможем редактировать пчёлку, а фон, соответственно, будет защищён.
Однако маска может быть и полупрозрачной. Тогда инструменты рисования или фильтры смогут оказывать воздействие на защищённые области, но частично. Градации серого цвета — это частичная прозрачность. Чем светлее оттенок серого, тем сильнее воздействуют на этот участок инструменты редактирования.
Это означает, что чёрный цвет соответствует 100% прозрачности, а белый — полной видимости. Это схема работы масок, а назначение — управлять пикселами: скрывать их, защищая от изменений.
Если подвергнуть нашу картинку редактированию, к примеру, изменить цвет — то чёрная часть пчёлки останется неизменной:
Проще всего проиллюстрировать работу с масками на следующем примере. Для выделения объекта — нашей пчёлки, используем инструмент «Быстрое выделение» (Рис.1-2). Для выделения мелких деталей пчёлки выбираем кисть поменьше, или увеличиваем масштаб документа, пока не получим контур (бегущие муравьи) всего объекта.
Затем включаем режим «Быстрая маска» кликнув по пиктограмме (Рис.1-1) или нажав клавишу (Q):
Рис.1. Быстрая маска:
1 — Включение-отключение режима «Быстрая маска»;
2 — Инструмент «Быстрое выделение».
Если нам понадобится инвертировать маску, делаем двойной клик по пиктограмме (Рис.1-1). В появившемся окошке «Параметры» меняем местами выделенную и защищённую (маскированную) область, которая по умолчанию отображается красным цветом с непрозрачностью 50%. И цвет и прозрачность можно изменять для визуального удобства:
А теперь можно спокойно редактировать объект, не опасаясь нанести вред остальной части изображения. Можно использовать любые инструменты рисования, а мы, для примера, воспользуемся фильтром «Размытие по Гауссу» (Фильтры — Размытие) для смягчения контура пчёлки:
Чем хороша «Быстрая маска»? Результаты воздействия фильтра будут сразу же отражаться в самом документе. Двигаем бегунок, увеличивая радиус размытия, и одновременно видим наступившие изменения выделенного нами объекта непосредственно в документе.
А это готовый результат и изначальный объект, сравните (для наглядности — с белым фоном). Если требуется удалить фон, то сначала инвертируем выделение, для чего нажимаем комбинацию Shift+Ctrl+I (Выделение — Инверсия), а за тем клавишу Delete и заливаем белым цветом:
Т.к. выделение некоторых объектов может отнимать немало времени, в Photoshop предусмотрено сохранение масок (можно понимать: выделенных областей) в панели «Каналы». Там они хранятся в виде альфа-каналов.
Пиктограмма (Рис.2-2) позволит создать альфа-канал, а «кружочек» слева (Рис.2-3) — загрузить его на панель при следующем открытии этого документа:
Рис.2. Сохранение маски в панели «Каналы»:
1 — Альфа-канал; 2 — Сохранить маску;
3 — Открытие сохранённой маски.
Но эту маску (альфа-канал) можно будет применять и для других изображений в качестве трафарета.
Тот, кто уже имеет опыт работы с Photoshop, знает, что выделять некоторые области изображений бывает довольно затруднительно и трудоёмко. Для этого приходится перебирать разнообразные инструменты выделения. Но для различных ситуаций в Photoshop предусмотрены и разные виды масок. Их мы и рассмотрим дальше.
Растровая маска
Растровую (пиксельную) маску редактируют инструментами рисования и выделения. В качестве иллюстрации возьмём пример монтажа двух фотографий с авианосцем и самолётом-невидимкой. Готовый результат вы видите на второй картинке:
Создаём маску слоя с самолётом, выделив слой и нажав пиктограмму «Создать маску» на панели «Слои». Инструментом «Кисть» аккуратно закрашиваем лишнюю область вокруг объекта. Для этого выбираем подходящий размер кисти и устанавливаем чёрный цвет:
Если в процессе закрашивания обратить внимание на миниатюры слоя и его маски на панели «Слои», то видно, что изменяется только миниатюра маски. Мы увидим чёрную область скрытых пикселей, но они не удалены в самом слое.
Если бы мы просто стирали их инструментом «Ластик», то они были бы потеряны безвозвратно. А с помощью маски мы можем их вернуть. Что означает: если мы случайно сотрём часть объекта (самолёта), то сможем восстановить утраченные пикселы. Для этого нужно лишь пройтись по этому месту кистью белого цвета!
Вспоминаем схему: чёрный — полная прозрачность, белый — полная видимость. Вывод: маски не удаляют пикселы, а лишь ими управляют, или скрывают их. Эту особенность успешно применяют при создании коллажей.
Векторная маска
Векторная маска ограничивает в слое чёткую фигуру, и применяют её для объектов с резкими границами. При этом она не зависит от разрешения изображения. Как и ко всем векторным объектам к ней можно применять стили. Можно, например, моментально наделать декоративных элементов (кнопок, панелек), которые смогут украсить сайт.
Для создания векторной маски используют инструменты «Фигура» или «Перо». При помощи инструмента «Перо» можно довольно быстро вырезать фигуру человека с фотографии или, как в нашем примере, автомобиль:
Для выделения объекта удобно увеличивать масштаб изображения. Опорные точки (узлы) необязательно расставлять плотно, их всегда можно добавить инструментом «Перо+», а затем вытянуть дугу на этом отрезке. Таким образом, легко прорисовать линию любой округлости и кривизны.
После того, как контур объекта замкнётся, создаётся маска. Для чего нужно нажать, уже знакомую нам, пиктограмму в панели «Слои».
Один и тот же слой может содержать и растровую, и векторную маски одновременно. Это бывает необходимо в некоторых случаях, например, при создании коллажей со сложными объектами. Однако можно запросто удалить ненужную маску, или растрировать векторную.
В панели «Маски», передвинув бегунки, можно изменить плотность или сделать растушёвку края объекта (Рис.3-3). А переключатели (Рис.3-2) служат для выбора между векторной и растровой (пиксельной) масками:
Рис.3. Панель «Маски»:
1 — Вызов панели; 2 — Переключатели масок;
3 — Плотность и растушёвка.
Если до сих пор мы имели дело со слоем-маской, то теперь пришло время узнать, что маска может влиять на несколько слоёв сразу.
Обтравочная маска
Обтравочная маска действует на слои, расположенные выше самого слоя с маской. При этом его защищённая область будет распространяться на нижние слои документа. Для примера вставим портрет девушки в рамку, да так, чтобы отсечь лишние кромки с портрета:
Выделим инструментом «Прямоугольная область» внутреннюю часть рамки на втором изображении. Далее жмём Ctrl+J (Слои — Новый — Скопировать на новый слой), тем самым копируем выделение в новом слое.
Далее копируем портрет на изображение с рамкой. Естественно, размер портрета не подошёл. Поэтому жмём Ctrl+T (Редактирование — Свободное трансформирование), и тянем за углы появившейся вокруг портрета рамочки, подгоняя портрет под нужный размер. Если это делать с нажатой клавишей Shift, то сохранятся пропорции ширины с высотой:
Часть портрета выступает за рамку, и нам нужно отсечь всё лишнее. Кликаем правой кнопкой мыши по верхнему слою (Слой 3), а в открывшемся меню выбираем «Создать обтравочную маску».
Теперь всё в порядке. Содержимое всех слоёв, расположенных выше Слоя 2, будет усекаться по маске. Название слоя с обтравочной маской подчёркивается (Слой 2), а миниатюры слоёв, расположенных выше, будут иметь отступ и оснащаются стрелочкой.
Все примеры из данного урока демонстрируют только общие принципы работы с масками. Но вы научитесь использовать маски профессионально, освоив следующий видеокурс.
Просто о масках в Photoshop
Автор: Евгений Карташов
Очень просто о масках в Photoshop. Причём, вы узнаете в деталях о всех типах масок, а, главное, о их назначениях. Не многие подозревают, что маски — это скоростной инструмент обработки фотографий и любой графики. Но кроме скорости, маски позволяют добиться наилучшего качества для финальных фотографий. По ссылке вы увидите примеры и сможете сами оценить разницу.
Новинка!
«Просто о масках в Photoshop»
Mask Panel. Секрет укрощения масок в Photoshop
Автор: Е. Карташов
Использование масок в Photoshop — это обязательный атрибут работы с компьютерной графикой. Маски применяются при обработке и монтаже фотографий, в дизайне. Видеокурс покажет, как «укротить» этот многогранный инструмент, который находится в арсенале любого профессионала. А специальная панель упростит решение многих задач и высвободит из вашего рабочего графика уйму времени.
Страница видеокурса
Уроки Photoshop:
Поделиться с друзьями:
Создайте маску первого слоя
Что такое маска слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше возможностей редактирования, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать маску слоя.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавить черный цвет к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
При добавлении белого к маске слоя отображается слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с черным, белым и серым
Переключение между черным и белым цветом во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
.
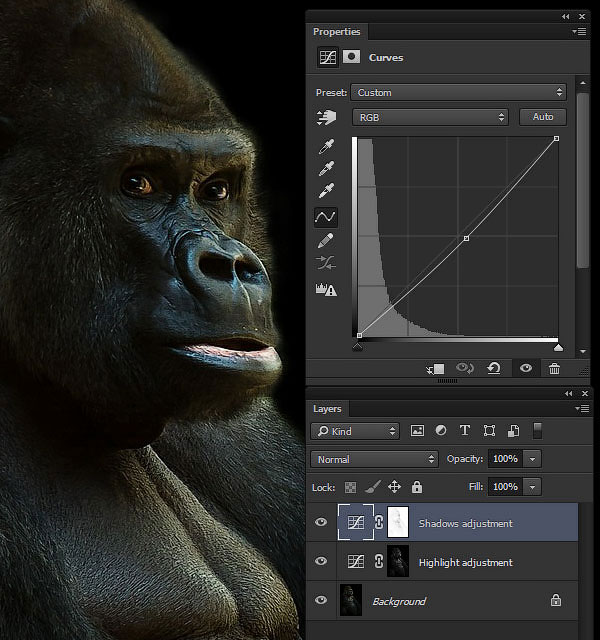
Использование масок слоя для корректировки частей фотографии
Корректирующий слой — это гибкий способ добавить корректировку к изображению без непосредственного изменения самого изображения. Каждый корректирующий слой имеет встроенную маску слоя. Вы можете добавить черный, белый или серый цвет к маске корректирующего слоя, чтобы нацелить коррекцию на определенную часть фотографии.
Добавьте корректирующий слой
- Выберите слой изображения на панели «Слои».
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» в нижней части панели «Слои».Выберите Hue / Saturation во всплывающем меню. На панели «Слои» над выбранным вами слоем появится корректирующий слой «Цветовой тон / насыщенность» с миниатюрой маски белого слоя. На панели «Свойства» отображаются элементы управления оттенком / насыщенностью для этого корректирующего слоя.
- На панели «Свойства» перетащите ползунок «Насыщенность» вправо, чтобы увеличить насыщенность цвета. Эта настройка теперь влияет на всю фотографию на слое ниже.
Добавьте градиент от черного к белому к маске корректирующего слоя
Черный на маске корректирующего слоя скрывает коррекцию; серый частично показывает регулировку; а белым — корректировка.Один из способов добавить черный, серый и белый к любой маске слоя, включая маску корректирующего слоя, — использовать градиент от черного к белому.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Нажмите кнопку D на клавиатуре, чтобы установить цвета по умолчанию белый и черный на панели инструментов. Нажмите X, чтобы переключить цветовые рамки, чтобы черный был цветом переднего плана, а белый — цветом фона.
- На панели инструментов выберите инструмент «Градиент».
- На панели параметров убедитесь, что параметр «Градиент» отображает градиент от черного к белому. Если это не так, щелкните этот параметр, чтобы открыть редактор градиентов, выберите предустановку градиента от переднего плана к фону и нажмите кнопку ОК.
Совет: Если вы хотите добавить несколько градиентов к одной и той же маске слоя, выберите предустановку градиента от черного к прозрачному в редакторе градиентов. - На панели параметров выберите параметр «Линейный градиент».
Совет: Вы можете использовать формы градиента, отличные от линейного градиента, на маске слоя, выбрав другой тип градиента, например радиальный градиент, на панели параметров для инструмента «Градиент». - В окне документа щелкните область, в которой не требуется применять корректировку, и перетащите ее в сторону области, в которой необходимо применить корректировку, создавая градиент от черного к белому на маске слоя.
Белая часть градиента на маске слоя показывает полную настройку нижележащего слоя фотографии; оттенки серого на маске слоя постепенно скрывают корректировку; а черный цвет на маске слоя полностью скрывает корректировку.Это создает постепенный переход между областями фотографии, которые затронуты и не затронуты этим корректирующим слоем.
- Если результат вас не устраивает, повторите предыдущий шаг, меняя длину или направление линии до тех пор, пока вы не будете удовлетворены. Вы также можете нарисовать маску корректирующего слоя с помощью кисти и черной, белой или серой краски, чтобы настроить маску.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или.Формат TIFF для сохранения слоев и масок слоев для будущего редактирования.
.
Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра на ваш выбор:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.
С помощью инструментов наложения слоев Adobe Photoshop легко создать естественное смешение изображений. Ниже мы описали , как уменьшить яркость изображения в Photoshop , хотите ли вы смешать его с фоном, использовать эффект градиента для смешивания двух изображений или просто сделать одно изображение более прозрачным. Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека. Затухание одной части изображения
Переход изображения на задний план
Объединение двух изображений вместе
|
.
Использование «Применить изображение к маске слоя» в Photoshop
Маски слоя — один из самых полезных инструментов Photoshop, позволяющий пользователю выборочно применять настройки к изображению. Однако маскирование может быть одним из самых неприятных аспектов пост-обработки, иногда требующим большого количества сложной работы. Один из инструментов Photoshop, который может облегчить вашу жизнь с маскированием, также является одним из самых недооцененных: «Применить изображение».
Маскирование может быть невероятно утомительным, особенно при работе с мелкими деталями или областями без резких краев.Использование «Применить изображение» на маске может дать вам больше контроля над тем, где применяются ваши корректировки, поскольку источником маски является информация о пикселях в слое, которое вы выбираете для применения.
Применить изображение позволяет вам выбрать исходный слой, например фон или даже объединенную версию всего изображения, и применить это изображение к выбранной вами маске слоя, используя режимы наложения или нет, в черно-белом режиме. При использовании масок белый цвет раскрывается, а черный скрывается, поэтому идеальное представление выбранного вами слоя на маске слоя может быть невероятно полезным для выборочного применения корректировок.
Вы можете не только увидеть рабочую маску слоя в полном размере, нажав Option / Alt и щелкнув маску слоя, что дает вам невероятные детали для работы, но вы также можете внести широкие корректировки в маску слоя с помощью удобной маленькой команды. Выберите маску слоя и нажмите Command + m / Ctrl + m. Это вызовет настройку кривых только для этой маски слоя, поэтому вы можете изменить яркость определенных областей маски, таких как тени, средние тона или светлые участки, чтобы контролировать, какие области вашей настройки будут отображаться, а какие скрыты с помощью настройки. сколько черного или белого находится в этой области маски.
Этот метод можно использовать с любым корректирующим слоем, так что вы можете влиять на яркость, оттенок и насыщенность, цвет, экспозицию и другие параметры с большей точностью, как в мелком масштабе, так и глобально.
Apply Layer может быть особенно полезен для цветокоррекции и настройки экспозиции.
Это изображение ниже основано на применении маски слоя для улучшения контрастности кожи.
Я создал корректирующий слой «Кривые», затем использовал «Применить изображение», чтобы перенести на слой маску шкалы серого.Я использовал Cmd + m, чтобы создать коррекцию кривых на моей маске слоя, и использовал эту настройку кривых, чтобы затемнить светлые участки и тени, пока только средние тона не стали белыми. Это означает, что контраст был добавлен только к средним тонам. Если есть области, которые не могут быть покрыты кривой маски, я всегда могу сделать несколько быстрых мазков кисти, чтобы компенсировать разницу.
Использование накладных масок слоя
1. Создайте корректирующий слой и выберите маску слоя.
2.Выберите Image> Apply Image
.
3. Выберите слой, который вы хотите применить к маске
4. Выберите режим наложения
5. Внесите изменения в применяемую маску слоя
Вы можете использовать черную или белую кисть или корректировку кривых непосредственно на маске с помощью Cmd / Ctrl + m
Результат использования Cmd / Ctrl + m для отображения или скрытия эффекта настройки карты градиента. Не забывайте, что черный цвет скрывает, а белый — раскрывает.
Конечно, эта карта градиента является крайним примером, но визуальный элемент должен помочь вам увидеть, как можно применять другие эффекты, такие как экспозиция или корректировка цвета, и тщательно контролировать их, используя возможности «Применить изображение к маске корректирующего слоя».Поэкспериментируйте с различными режимами наложения, такими как «Умножение», и используйте «Обратный» в диалоговом окне «Применить изображение», чтобы увидеть, как эти изменения влияют на вашу маску и изображение в целом.
.
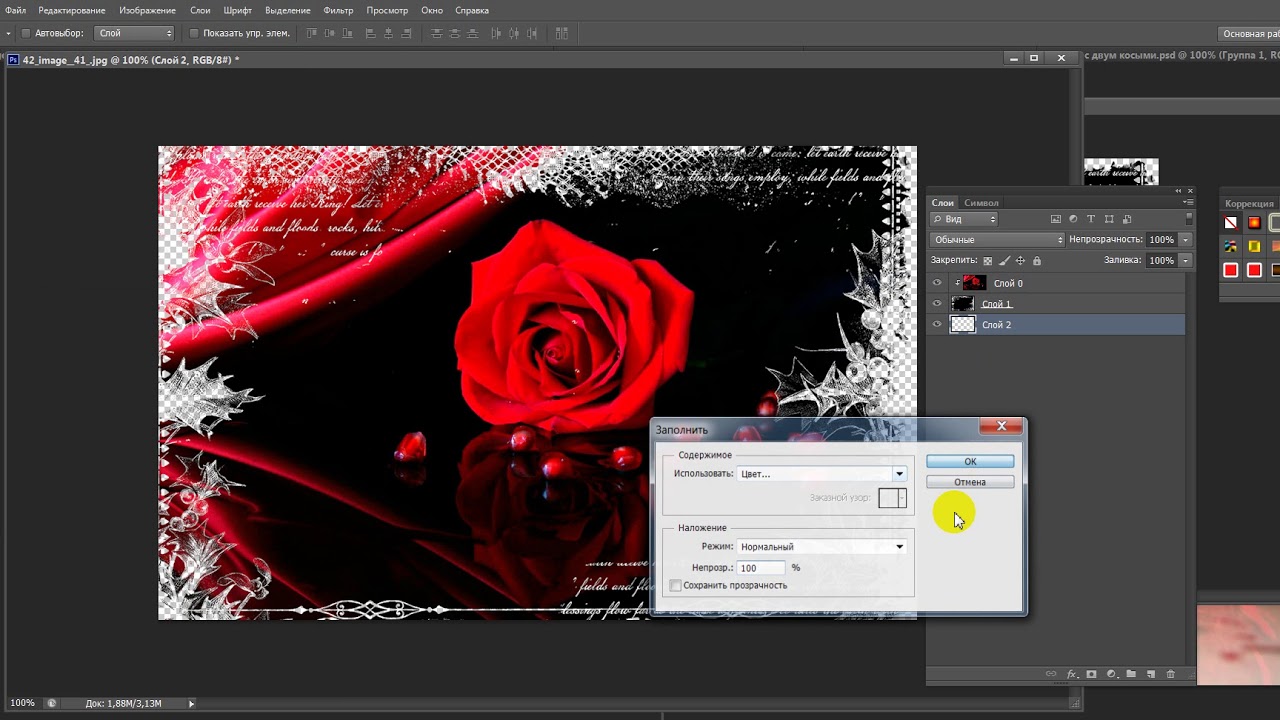
Маски для Фотошопа, применение маски как рамки для фото
Приступим. Открываем фотографию, с которой будем работать, переносим на неё документ с маской, подгоняем размер маски под фото с помощью «Свободной трансформации» (нажимаем сочетание клавиш Ctrl+T). У меня маска получилась по размером значительно больше фотографии, после нажатия Ctrl+T рамка масштабирования вылезла за границы документа , поэтому я кликнул по кнопке «Сохраняет пропорции» вверху рабочего окна Фотошопа, затем ввёл значение ширины 30%, маска уменьшилась и появилась полностью в поле документа, затем я вновь кликнул по кнопке «Сохраняет пропорции» для отключения этой опции и после этого подогнал размер маски к размеру документа перетаскиванием габаритных квадратиков на рамке масштабирования.
Переходим на слой с маской (хотя мы и так должны быть на нём), открываем палитру каналов (Вкладка Окно—>Каналы, или в англ. Window—>Channels), зажимаем клавишу Ctrl, наводим мышку на иконку канала RGB (при этом вид курсора изменится, на нём появится пунктирная рамочка) и кликаем по иконке канала RGB. В результате появится выделение.
Переходим на слой с фото, а слой с маской больше не нужен, можно его удалить или отключить у него видимость.
Теперь нам осталось только залить выделение.
Внимание! Перед этим необходимо инвертировать выделенную область нажатием комбинации клавиш Ctrl+Shift+I, иначе зальётся не рамка, а само изображение.
Для заливки основным цветом с палитры цветов можно нажать сочетание клавиш Alt+Delete или воспользоваться инструментом «Заливка», также для неоднотонной заливки можно применить инструмент «Градиент».
Смотрите видеоприложение, в котором повторяются действия, описанные в этой статье.
Как применить маску к слою
В современном мире без работы с программой Фотошоп, увы, не обойтись. И на каком-то этапе работы с ней может понадобиться информация, как создать слой-маску.
Данная статья расскажет Вам о том, как пользоваться маской в Фотошопе.
Для пользователей программой Фотошоп знание о том, как пользоваться маской, очень важно, поскольку зачастую возникает необходимость в использовании данного слоя.
У него есть масса преимуществ. Во-первых, по своей эффективности маска-слой ничуть не уступает ластику. Во-вторых, этот инструмент позволяет за считанные секунды сделать невидимой ту или иную область на изображении. Ну и в-третьих, с инструкцией по его использованию сможет разобраться даже ребенок.
Что собой представляет слой-маска
Инструмент Фотошопа «маска» является общеизвестным. В основном, он предназначен для маскировки некой части изображения либо для частичного или полного прекращения активности того или иного процесса в Фотошопе.
Не каждый, даже самый продвинутый пользователь компьютера знает о том, что маска трехцветна, а именно представляет собой сочетание серого, черного и белого цветов.
У каждого из этих цветов есть своя функция. Для маскировки предназначен именно темный цвет, эффект от серого цвета влияет на прозрачность, ну а белый цвет делает видимым то или иное изображение.
Все эти цвета в маске можно настроить в зависимости от того, какую вы преследуете цель: сделать слой практически незаметным или тщательно замаскировать какую-либо его область.
С помощью маски в Фотошопе можно скрыть множество видов слоев: смарт-объекты, слои, содержащие формы или текст… Никто не запрещает также наложить маску не на один, а сразу на группу слоев.
На самом деле, маска обладает теми же свойствами, что и ластик. Изображение, которое находится на слое, останется целым, даже если маску настроить по-другому или убрать. В отличие от маски ластик нельзя применить к векторной графике.
Алгоритм добавления маски к слою
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску». Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.
Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску. Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Далее нужно сделать еще один выбор, только теперь уже из двух видов маски — черной и белой. При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.
Как работать со слоем-маской
Надеемся, что теперь для вас не секрет, что же такое маска и как ее накладывать на изображение. Если это так, то самое время начать с ней работать.
В дальнейшей работе вам нужно определиться, какой вам нужен эффект на изображении. В зависимости от этого вы и выбираете соответствующий инструмент из предложенных в Фотошопе.
Допустим, вам необходимо выделить маску. В таком случае сойдет один из трех инструментов: инструмент выделения, кисть или палец. Выбирайте тот, с которым работать вам удобнее всего.
Используйте выбранный инструмент так, как будто вы продолжаете работать с обыкновенным слоем. Хотите добавить на изображение необычный эффект — используйте градиент, кисть или другие инструменты для рисования.
К сожалению, маска-слой не допускает применения ярких, сочных цветов, так что вам придется ограничиться лишь черно-белой гаммой оттенков.
На примере это выглядит так. Допустим, вам нужно сменить скучный серый тон на фотографии на яркий и оригинальный. В этом вам поможет инструмент «Кисть» черного цвета.
Кликнув на нее, выделите фон, который хотите скрыть. Затем вместо него просто поставьте другой фон, и фотография заиграет новыми красками.
Какие фильтры и инструменты можно применять для слой-маски
В начале статьи уже была информация касаемо возможности применять любые фильтры и инструменты к слою-маске. Выбор фильтров и инструментов зависит от того, какой результат вы хотите получить. Ниже перечислены инструменты, которые пользователи программой Фотошоп выбирают чаще всего.
1. Градиент
Едва ли кто-то, кто пользуется программой Фотошоп, не слышал когда-либо про Градиент. Градиент делает за счет игры света и тени переход между двумя и более фотографиями малозаметным.
2. Формы и текст
Различные слова, фразы, напечатанные на маске слоя, также пользуются популярностью среди пользователей программой Фотошоп. Если вы хотите работать именно с инструментом «Текст», то кликните на его значок и в появившейся на экране строке напечатайте понравившуюся фразу или текст.
Затем выделите введенный текст, зажав на клавиатуре клавишу CTRL и нажав курсором мыши на инструмент «Text Tool» на панели инструментов.
После этого вновь проявите слой на первой фотографии и просто наложите на него дополнительно слой-маску. При этом слой, где располагается кот, должен находится ниже слоя с текстом. Ниже приводится изображение, на котором можно отследить результат всех этих действий.
3. Кисть
Кисть часто применяют, когда нужно заменить фон на фотографии или уменьшить размер изображения. Однако и слой-маска является не менее эффективным инструментом для замены фона.
4. Фильтры
Фильтры следует использовать, если ваша цель — украсить, разнообразить изображение. Существует огромное количество способов, как это сделать. Вот только большинство из них подходят только тем, кто с Фотошопом на «ты» и у кого богатое воображение.
Для облегчения понимания — небольшой пример. Вернемся к фотографии с котом. Почему бы не нарисовать по краям фото оригинальный узор? Для этого нужно сделать маску слоя, используя прямоугольное выделение. В итоге фотография станет меньше, при этом часть ее станет невидимой, а не обрежется.
Далее откройте курсором мыши окно со слоями-масками, нажмите на значок «Фильтр», затем на «Оформление» и после кликните на значок «Цветные полутона».
Вслед за этим вам понадобится в выпадающем меню ввести цифры, а какие именно, вы узнаете, взглянув на изображение после текста. Если вы все сделаете правильно, то в конце сможете полюбоваться на фотографию, края которой украшены рамкой с оригинальным узором.
5. Инструменты выделения
Любой слой можно выделить также легко, как и текстовый, и сделать из него слой-маску, о чем говорилось ранее. Для выделения можно использовать любой инструмент, к примеру, прямоугольное выделение. После этого на выделенный слой просто накладывается маска. Формы растрируемого слоя позволяют применить маску мгновенно.
Прочие инструменты
Слой, на который наложена маска, легко поддается редактированию. Для этого на него наносятся штрихи в черно-белой гамме цветов. В начале статьи была приведена подробная инструкция по редактированию слоя. Однако в программе Фотошоп существуют и другие инструменты, воздействующие на слой-маску. Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.
1. Удалить маску слоя. После нажатия на эту команду маска слоя исчезает.
2. Применить маску слоя. После нажатия на эту команду происходит сочетание изображения на слое и маски. Таким образом слой растрируется.
3. Выключить маску слоя. Этот инструмент позволяет убрать слой-маску на время. Но и восстановить ее также просто, как и убрать: достаточно лишь нажать на значок маски, и маска снова становится активной.
В зависимости от версии программы Фотошоп могут также встречаться и другие команды: «Вычесть маску из выделенной области», «Пересечение маски с выделенной областью» и «Добавить маску к выделенной области».
На какие слои можно добавить маску слоя
Практически все виды слоев поддерживают наложение маски. К ним относятся слои с растрированным изображением, со смарт-объектом, слои с текстом, с разнообразными формами. Даже к сразу нескольким слоям можно добавить маску.
Как стили слоя влияют на маску
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение», маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Что такое слой-маска в Фотошоп? Для чего она нужна? Как с ней работать? Если вас интересуют данные вопросы, то этот урок будет вам полезен. Прочитав его вы узнаете, как добавить быструю маску слоя, как ее отключить, как использовать фильтры, чтобы создать необычные эффекты.
Важно понять, как маска работает, так как она используется довольно часто. Маска слоя может прекрасно заменить инструмент Eraser Tool (E) (Ластик). Я надеюсь этот урок пойдет вам на пользу и все секреты и тонкости будут раскрыты.
Что такое маска слоя?
Маска слоя является одним из самых существенных и значимых приемов в программе Photoshop. Основные задачи маски – маскировать или скрывать какую-либо область изображения или ограничивать область действия какого-либо инструмента. Маска – это своего рода черно-белое изображение, содержащее черный цвет, белый цвет и все оттенки серого. Белый цвет проявляет (100% непрозрачности), черный цвет – маскирует (100% прозрачности), а серый цвет – предназначен для создания разной степени прозрачности. Таким образом, вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Маску можно добавить на любой тип слоя: текстовый слой, слой с формой, смарт-объект и так далее. Так же можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, то есть вы можете добавить маску слоя и к группе слоев.
Маска слоя подобна инструменту Eraser Tool (E) (Ластик), вы можете ее удалять, корректировать, не беспокоясь об изображении, находящемся на этом слое. Помните, что инструмент ластик можно использовать только для растрированных слоев.
Как добавить маску к слою?
Маску можно добавить к любому типу слоев или даже к группе слоев. Для того, чтобы добавить маску к слою, нужно нажать на значок Add Layer Mask (Добавить слой-маску) внизу панели слоев. Посмотрите на изображение ниже, мы добавили белую маску – это означает, что все изображение видно и никаких изменений вы не увидите. Возьмите инструмент Brush Tool (B) (Кисть) черного цвета и проведите ею по изображению, в результате эта часть скроется.
Существует еще один способ как добавить маску. Перейдите в меню Layer > Layer Mask (Слои – Слой-маска) и выберите один из двух вариантов: Reveal All (Показать все) – белая маска и Hide All (Скрыть все) – черная маска. Какую маску выбрать – решать вам. Если вам нужно скрыть большую часть изображения, то удобней выбрать черную маску, и наоборот, если большая часть изображения должна остаться не скрытой, тогда удобней использовать белую маску.
Как использовать слой-маску?
Вы уже знаете, как добавлять маску к слою, и теперь я хочу показать вам, как ее использовать. Для начала убедитесь, что вы находитесь на маске, для этого кликните по миниатюре маски слоя. Все зависит от того, какой эффект вы хотите получить, например, вы можете обрисовать маску инструментом Brush Tool (B) (Кисть). В этом случае можно использовать любой инструмент Photoshop: Smudge Tool (Палец), Eraser Tool (E) (Ластик), Selection Tools (Инструменты выделения) и другие, так же к маске, как и к обычному слою, можно применять различные фильтры, градиенты и так далее. Единственное ограничение – это цвета, использовать можно только черный, белый и оттенки серого.
На панели инструментов выберите Brush Tool (B) (Кисть) черного цвета и обрисуйте ею фон вокруг девушки, чтобы его скрыть. Как вы видите, на изображении ниже для девушки я добавил новый фон с пляжем.
Photoshop инструменты и фильтры, используемые для маски слоя
Как я уже рассказывал вам в предыдущем разделе, что есть множество инструментов и фильтров, которые можно применять к маске слоя. В этом разделе я покажу вам наиболее часто используемые инструменты и фильтры, и какие эффекты могут получиться в результате.
1. Brush Tool (B) (Кисть)
Инструмент кисть в основном используется для обрезания изображения или удаления/замены фона. В предыдущем разделе я показал вам, как без особого труда можно заменить фон при помощи маски слоя.
2. Gradient (Градиент)
Градиенты в маске используются для плавных переходов между двумя или несколькими фотографиями. Для наглядного примера я выбрал две фотографии с девушками. Первое фото с девушкой (фото 1) поместите выше второго фото (фото 2) и добавьте к слою фото 1 маску. Затем выберите инструмент Gradient Tool (G) (Градиент) в редакторе установите черно-белый градиент, смотрите изображение ниже.
Перейдите на миниатюру маски слоя и проведите линию градиента так, чтобы заполнить правую часть фотографии с первой девушкой черным цветом. В результате получился красивый плавный переход между двумя фотографиями. Данный эффект может быть полезен при создании свадебных фотоальбомов, различных коллажей и т.д.
3. Text Tool (T) (Текст) и Shape (Формы)
В качестве маски слоя можно так же использовать текстовый слой. На панели инструментов выберите Text Tool (T) (Текст) и введите любое слово или фразу. После этого нужно создать выделение для текста, для этого нажмите Ctrl + клик по миниатюре текстового слоя. Затем перейдите на слой с изображением девушки и нажмите на значок Add Layer Mask (Добавить слой-маску), убедитесь, что текстовый слой находится ниже слоя с изображением девушки. Смотрите изображение ниже. Такой же эффект можно получить, используя Clipping Mask (Обтравочная маска).
4. Selection Tools (Инструменты выделения)
Вы можете создать выделение из любого слоя, не только из текстового, и добавить его в качестве маски слоя, как в предыдущем разделе. Таким образом, перед тем, как добавить маску к слою с изображением, при помощи любого инструмента выделения (например, Lasso Tool (L) (Лассо)) создайте выделение. Так же вы можете добавить быструю маску, используя формы растрируемого слоя.
5. Filters (Фильтры)
Используя различные фильтры и маску слоя, можно получить красивые и необычные эффекты, создать интересные рамки, гранжевый эффект, полутоновый узор и многое другое. Все зависит от вашей фантазии и знания программы Photoshop. Давайте рассмотрим это на практике. На слое с изображением девушки создайте прямоугольное выделение и добавьте к этому слою маску. В результате изображение уменьшится в размере, часть его не удалится, а просто замаскируется. Перейдите на миниатюру маски, зайдите в меню Filter > Pixelate > Color Halftone (Фильтр – Оформление – Цветные полутона) и введите значения, как показано на изображении ниже.
У вас должен получиться красивый узор на краях изображения, который можно использовать для украшения своих фотографий.
Другие варианты
После того, как вы добавили маску к слою, вы можете редактировать его, рисуя на ней оттенками серого цвета, как и в предыдущих разделах. Но если сделать клик правой кнопкой мыши по миниатюре маски, то в списке выпадающего меню можно увидеть и другие команды для работы с маской. Давайте их рассмотрим:
- Disable Layer Mask (Выключить слой-маску) – данная команда временно отключает маску слоя. Простым нажатием на миниатюру маски, она снова включена.
- Delete Layer Mask (Удалить слой-маску) – команда, которая удаляет маску полностью.
- Apply Layer Mask (применить слой-маску) – данная команда объединяет маску и содержимое слоя, в результате получается растрированный слой.
- Другие варианты команд: Add Mask To Selection (Добавить маску к выделенной области), Subtract Mask From Selection (Вычесть маску из выделенной области) и Intersect Mask With Selection (Пересечение маски с выделенной областью).
Типы слоев, поддерживающие маску
Маску можно добавить для любого типа слоя: текстовый слой, слой с различными формами, растровый слой со смарт-объектом, к группе слоев и так далее.
Создаём маску из слоя
Можно создать маску из слоя при помощи Clipping Paths (Пути скрепления) без использования инструментов выделения и маски слоя.
Чтобы создать путь скрепления нужно сохранить созданный путь. Для этого инструментом перо создайте контур, затем перейдите на панель Paths (Контуры) рядом с панелью слоев. Сделайте двойной клик по слою Рабочий контур, в результате должно появиться окно Save Path (Сохранить контур), введите название и нажмите ОК. Сделайте клик правой кнопкой мыши по контуру и выберите Clipping Path (Обтравочный контур или пути скрепления). После этого изменений вы никаких не увидите, но если вы импортируете данный документ в программу Illustrator, используя команду Place (Поместить), то документ будет обрезан соответственно созданному вами контуру.
Маска и стили слоя
Если к слою применены такие стили, как Outer Glow (Внешнее свечение), Drop Shadow (Тень) и так далее, к таким стилям маска не применяется. Для этого просто требуется растрировать слой, объединить слой с примененными к нему стилями или преобразовать его в смарт-объект.
Вот, что вы должны знать о маске слоя. Данный урок в основном предназначен для начинающих пользователей. Удачи в работе!
На этой странице
Существует возможность добавить маску к слою и использовать ее для скрытия его областей и отображения содержимого нижележащих слоев. Маскирование слоев является мощным способом создания композиций, предназначенным для объединения фотографий в единое изображение, а также для удаления человека или предмета с фотографии.
Видеопособие: Удаление части изображения с помощью маски
Видеопособие: Удаление человека с фона при помощи маски
О слоях и векторных масках
Маски могут быть использованы для скрытия областей верхнего слоя и отображения содержимого нижележащих слоев. Существует два типа масок.
Слой-маска представляет собой зависимое от разрешения битовое изображение, редактирование которого осуществляется с помощью инструментов рисования и выделения.
Векторные маски создаются с помощью инструментов групп «Перо» и «Фигура» и не зависят от разрешения изображения.
Слои-маски и векторные маски не разрушают изображение, то есть при последующем редактировании масок пиксели, которые ими скрыты, не теряются.
Слой-маски и векторные маски отображаются в виде дополнительных миниатюр на панели «Слои» справа от миниатюры слоя. Для слоя-маски данная миниатюра представляет собой канал градаций серого, создаваемый при ее добавлении. Миниатюра векторной маски представляет собой изображение контура, отсекающего содержимое слоя.
Чтобы создать слой-маску или векторную маску на слое «Фон», его необходимо предварительно преобразовать в обычный слой (меню «Слой» > «Новый» > «Из фона»).
Слой-маска может быть настроен на вычитание из области слоя или на сложение с ним. Слой-маска представляет собой изображение в градациях серого. Таким образом, при ее применении происходит скрытие областей черного цвета и полное отображение белых областей. Остальные оттенки серого соответствуют различным уровням прозрачности.
Векторная маска создает в слое четко ограниченную фигуру. Поэтому ее рекомендуется использовать для добавления элементов с четко прорисованными границами. После создания слоя с помощью векторной маски к нему можно применить один или несколько стилей слоев, отредактировать их в случае необходимости и мгновенно получить кнопку, панель или другой декоративный веб-элемент.
Панель «Свойства» имеет дополнительные элементы управления для настройки маски. Предусмотрены возможности изменения непрозрачности маски (для регулировки степени обработки содержания при прохождении через маску), инвертирования маски, а также детализации границ маски аналогично тому, как это делается с выбранной областью.
Добавление слоев-масок
При добавлении слоя-маски можно скрыть или отобразить весь слой, либо создать маску на основе выделения или прозрачности. После этого с помощью инструментов рисования в маске точно определяются скрытые области данного слоя и открытые области нижележащих слоев.
Использование масок в Photoshop
Рассмотрим использование масок в Photoshop на примерах. Маски позволяют редактировать выделенную область, при этом невыделенная часть изображения защищена от каких-либо изменений. Это могут быть фильтры, эффекты или изменение цвета, также без маски не обойтись при монтаже изображений.
Виды масок в Photoshop различны, их мы разберём ниже. А сначала нужно уяснить механизм работы маски схематически:
Здесь мы можем редактировать белую область (фон), а закрашенная в чёрный цвет пчёлка-труженица защищена от изменений — её пикселы скрыты. Маску можно инвертировать, тогда мы сможем редактировать пчёлку, а фон, соответственно, будет защищён.
Однако маска может быть и полупрозрачной. Тогда инструменты рисования или фильтры смогут оказывать воздействие на защищённые области, но частично. Градации серого цвета — это частичная прозрачность. Чем светлее оттенок серого, тем сильнее воздействуют на этот участок инструменты редактирования.
Это означает, что чёрный цвет соответствует 100% прозрачности, а белый — полной видимости. Это схема работы масок, а назначение — управлять пикселами: скрывать их, защищая от изменений.
Если подвергнуть нашу картинку редактированию, к примеру, изменить цвет — то чёрная часть пчёлки останется неизменной:
Проще всего проиллюстрировать работу с масками на следующем примере. Для выделения объекта — нашей пчёлки, используем инструмент «Быстрое выделение» (Рис.1-2). Для выделения мелких деталей пчёлки выбираем кисть поменьше, или увеличиваем масштаб документа, пока не получим контур (бегущие муравьи) всего объекта.
Затем включаем режим «Быстрая маска» кликнув по пиктограмме (Рис.1-1) или нажав клавишу (Q):
Рис.1. Быстрая маска:
1 — Включение-отключение режима «Быстрая маска»;
2 — Инструмент «Быстрое выделение».
Если нам понадобится инвертировать маску, делаем двойной клик по пиктограмме (Рис.1-1). В появившемся окошке «Параметры» меняем местами выделенную и защищённую (маскированную) область, которая по умолчанию отображается красным цветом с непрозрачностью 50%. И цвет и прозрачность можно изменять для визуального удобства:
А теперь можно спокойно редактировать объект, не опасаясь нанести вред остальной части изображения. Можно использовать любые инструменты рисования, а мы, для примера, воспользуемся фильтром «Размытие по Гауссу» (Фильтры — Размытие) для смягчения контура пчёлки:
Чем хороша «Быстрая маска»? Результаты воздействия фильтра будут сразу же отражаться в самом документе. Двигаем бегунок, увеличивая радиус размытия, и одновременно видим наступившие изменения выделенного нами объекта непосредственно в документе.
А это готовый результат и изначальный объект, сравните (для наглядности — с белым фоном). Если требуется удалить фон, то сначала инвертируем выделение, для чего нажимаем комбинацию Shift+Ctrl+I (Выделение — Инверсия), а за тем клавишу Delete и заливаем белым цветом:
Т.к. выделение некоторых объектов может отнимать немало времени, в Photoshop предусмотрено сохранение масок (можно понимать: выделенных областей) в панели «Каналы». Там они хранятся в виде альфа-каналов.
Пиктограмма (Рис.2-2) позволит создать альфа-канал, а «кружочек» слева (Рис.2-3) — загрузить его на панель при следующем открытии этого документа:
Рис.2. Сохранение маски в панели «Каналы»:
1 — Альфа-канал; 2 — Сохранить маску;
3 — Открытие сохранённой маски.
Но эту маску (альфа-канал) можно будет применять и для других изображений в качестве трафарета.
Тот, кто уже имеет опыт работы с Photoshop, знает, что выделять некоторые области изображений бывает довольно затруднительно и трудоёмко. Для этого приходится перебирать разнообразные инструменты выделения. Но для различных ситуаций в Photoshop предусмотрены и разные виды масок. Их мы и рассмотрим дальше.
Растровая маска
Растровую (пиксельную) маску редактируют инструментами рисования и выделения. В качестве иллюстрации возьмём пример монтажа двух фотографий с авианосцем и самолётом-невидимкой. Готовый результат вы видите на второй картинке:
Создаём маску слоя с самолётом, выделив слой и нажав пиктограмму «Создать маску» на панели «Слои». Инструментом «Кисть» аккуратно закрашиваем лишнюю область вокруг объекта. Для этого выбираем подходящий размер кисти и устанавливаем чёрный цвет:
Если в процессе закрашивания обратить внимание на миниатюры слоя и его маски на панели «Слои», то видно, что изменяется только миниатюра маски. Мы увидим чёрную область скрытых пикселей, но они не удалены в самом слое.
Если бы мы просто стирали их инструментом «Ластик», то они были бы потеряны безвозвратно. А с помощью маски мы можем их вернуть. Что означает: если мы случайно сотрём часть объекта (самолёта), то сможем восстановить утраченные пикселы. Для этого нужно лишь пройтись по этому месту кистью белого цвета!
Вспоминаем схему: чёрный — полная прозрачность, белый — полная видимость. Вывод: маски не удаляют пикселы, а лишь ими управляют, или скрывают их. Эту особенность успешно применяют при создании коллажей.
Векторная маска
Векторная маска ограничивает в слое чёткую фигуру, и применяют её для объектов с резкими границами. При этом она не зависит от разрешения изображения. Как и ко всем векторным объектам к ней можно применять стили. Можно, например, моментально наделать декоративных элементов (кнопок, панелек), которые смогут украсить сайт.
Для создания векторной маски используют инструменты «Фигура» или «Перо». При помощи инструмента «Перо» можно довольно быстро вырезать фигуру человека с фотографии или, как в нашем примере, автомобиль:
Для выделения объекта удобно увеличивать масштаб изображения. Опорные точки (узлы) необязательно расставлять плотно, их всегда можно добавить инструментом «Перо+», а затем вытянуть дугу на этом отрезке. Таким образом, легко прорисовать линию любой округлости и кривизны.
После того, как контур объекта замкнётся, создаётся маска. Для чего нужно нажать, уже знакомую нам, пиктограмму в панели «Слои».
Один и тот же слой может содержать и растровую, и векторную маски одновременно. Это бывает необходимо в некоторых случаях, например, при создании коллажей со сложными объектами. Однако можно запросто удалить ненужную маску, или растрировать векторную.
В панели «Маски», передвинув бегунки, можно изменить плотность или сделать растушёвку края объекта (Рис.3-3). А переключатели (Рис.3-2) служат для выбора между векторной и растровой (пиксельной) масками:
Рис.3. Панель «Маски»:
1 — Вызов панели; 2 — Переключатели масок;
3 — Плотность и растушёвка.
Если до сих пор мы имели дело со слоем-маской, то теперь пришло время узнать, что маска может влиять на несколько слоёв сразу.
Обтравочная маска
Обтравочная маска действует на слои, расположенные выше самого слоя с маской. При этом его защищённая область будет распространяться на нижние слои документа. Для примера вставим портрет девушки в рамку, да так, чтобы отсечь лишние кромки с портрета:
Выделим инструментом «Прямоугольная область» внутреннюю часть рамки на втором изображении. Далее жмём Ctrl+J (Слои — Новый — Скопировать на новый слой), тем самым копируем выделение в новом слое.
Далее копируем портрет на изображение с рамкой. Естественно, размер портрета не подошёл. Поэтому жмём Ctrl+T (Редактирование — Свободное трансформирование), и тянем за углы появившейся вокруг портрета рамочки, подгоняя портрет под нужный размер. Если это делать с нажатой клавишей Shift, то сохранятся пропорции ширины с высотой:
Часть портрета выступает за рамку, и нам нужно отсечь всё лишнее. Кликаем правой кнопкой мыши по верхнему слою (Слой 3), а в открывшемся меню выбираем «Создать обтравочную маску».
Теперь всё в порядке. Содержимое всех слоёв, расположенных выше Слоя 2, будет усекаться по маске. Название слоя с обтравочной маской подчёркивается (Слой 2), а миниатюры слоёв, расположенных выше, будут иметь отступ и оснащаются стрелочкой.
Все примеры из данного урока демонстрируют только общие принципы работы с масками. Но вы научитесь использовать маски профессионально, освоив следующий видеокурс.
Просто о масках в Photoshop
Автор: Евгений Карташов
Очень просто о масках в Photoshop. Причём, вы узнаете в деталях о всех типах масок, а, главное, о их назначениях. Не многие подозревают, что маски — это скоростной инструмент обработки фотографий и любой графики. Но кроме скорости, маски позволяют добиться наилучшего качества для финальных фотографий. По ссылке вы увидите примеры и сможете сами оценить разницу.
Новинка!
«Просто о масках в Photoshop»
Mask Panel. Секрет укрощения масок в Photoshop
Автор: Е. Карташов
Использование масок в Photoshop — это обязательный атрибут работы с компьютерной графикой. Маски применяются при обработке и монтаже фотографий, в дизайне. Видеокурс покажет, как «укротить» этот многогранный инструмент, который находится в арсенале любого профессионала. А специальная панель упростит решение многих задач и высвободит из вашего рабочего графика уйму времени.
Страница видеокурса
Уроки Photoshop:
Поделиться с друзьями:
Как сделать маску в фотошопе
Приветствую вас, друзья. В сегодняшнем уроке я расскажу про маски в фотошопе. Что такое маска в фотошопе, и как она работает? Чтобы ответить на этот вопрос достаточно представить, что происходит, когда человек надевает маску? Верно, маска закрывает собой лицо. Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна.Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Для затравки я покажу несколько примеров использования масок в фотошопе:
Планета добавлена с помощью простейшей маски.
А здесь всего 2 слоя — оригинал и обесцвеченное изображение, к обесцвеченному изображению применена маска, а на ней «вытерт» один из кусков граната.
- Тут всё тоже самое — я взял 3 изображения с феррари и с помощью маски скрыл фон.
- Как видите, для использующего маски в фотошопе открывается не паханное поле экспериментов.
- Фотошоп позволяет работать с 4 видами масок — маски слоя (Layer Mask), векторные маски (Vector Mask), Обрезающая маска (Clipping Mask) и быстрая маска (Quick Mask), которая не совсем маска… но об этом позже ????
Все маски в фотошопе работают с градациями серого цвета (включая чёрный и белый). Черный цвет на маске — абсолютно прозрачная область, белый — непрозрачная. Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Взаимодействие с масками производится посредством инструментов Brush (Кисть), Gradient (Градиент), Paint Bucket Tool (Заливка). Также можно использовать Mixer Brush Tool и Pecil (Карандаш), но это из разряда экзотики, и работает по тому же самому принципу.
Стоит отметить, что маска не удаляет часть изображения, а скрывает его. В этом есть свои плюсы и минусы. Плюс в том, что вы всегда можете сменить цвет на белый, и вернуть скрытую часть изображения. А минус — увеличивается размер файла, поэтому перед сохранением делайте Layer (Слой) -> Layer Mask (Маска слоя) -> Apply (Применить)
Маски слоя в фотошопе
Начнём рассмотрение маски слоя в фотошопе на конкретном примере. Я нашёл в интернете фотографию мыльного пузыря:
Нужно поместить этот пузырь на другой фон. Например на этот:
Скопируйте фотографию мыльного пузыря на фото пейзажа, и с помощью свободной деформации (Ctrl+T) чуть уменьшите пузырь:
Приготовления закончены, теперь давайте разберемся с масками.
За управление масками в фотошопе отвечает раздел в меню Layer:
Сейчас я расскажу о способах создания маски слоя в фотошопе:
— Reveal All создаёт открытую маску. Это значит, что маска заполнена белым цветом, т.е. изображение абсолютно непрозрачно. Для того, чтобы скрыть часть изображения нужно начать рисовать по ней чёрным цветом. Давайте попробуем.
Итак, нажимаем Layer -> Layer Mask -> Reveal All. Обратите внимание, что в панели слоёв справа от миниатюры изображения появился белый прямоугольник. Это и есть маска слоя:
Если щёлкнуть по миниатюре изображения слева, то редактироваться будет оно, вернуться к редактированию маски можно щёлкнув по прямоугольнику с миниатюрой маски. Запомните это, дабы потом не возникло вопроса — почему маска есть, а кисть её не редактирует.
- Берем мягкую чёрную кисть и начинаем зарисовывать ей фон фотографии с мыльным пузырём:
- Результат получился не слишком аккуратным, но главное чтобы вы поняли принцип. Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:
- Если вы всё же скрыли не то, что хотелось — не беда, смените цвет на белый и восстановите скрытую часть изображения.
- Давайте теперь посмотрим, что будет, если закрасить пузырь серым цветом (я взял #a1a1a1):
Пузырь стал полупрозачным. Вы уже чувствуете мощь масок в фотошопе? Это только начало, двигаемся дальше.
— Способ создания маски слоя Hide All скрывает всё изображение за чёрной маской. «Проявлять изображение» на слое с маской вы будете с помощью белой кисти.
- Таким образом, решить задачу с мыльным пузырём можно всего одним нажатием белой мягкой кисти:
- — Reveal Selection скрывает всё, кроме выделенной области:
- — Hide Selection напротив, прячет выделенную область:
- — From Transparency создаёт маску без учёта невидимых областей.
- Есть также кнопка в панели слоёв для создания маски слоя способом Reveal Selection:
Заливка маски в фотошопе градиентом
Этот приём я показывал уже много раз в уроках photoshop на этом сайте. Заключается он в применении градиента для маски слоя. Допустим, на одном из слоёв есть изображение, часть которого должна плавно исчезать:
- Создаём маску, и заливаем её чёрно белым радиальным градиентом. Получаем такой результат:
Векторные маски в фотошопе
Следующий тип маски в фотошопе — это векторная маска. Как и любой другой вектор, векторная маска отличается от обычной, растровой, гибкостью настройки формы благодаря кривым и иммунитетом от потери качества при масштабировании.
- Чтобы вам было проще понять суть работы с векторными масками, рекомендую прочитать урок «Учимся работать с Pen Tool«, в котором я разбираю основной инструмент фотошопа для работы с векторными фигурами.
- Векторные маски создаются точно также, как растровые и работают по тому же принципу, с той лишь разницей, что управляются векторными инструментами, например Pen Tool:
Здесь мы видим новый пункт Current Path — он создаёт маску по уже имеющемуся векторному пути. Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
- И применил Layer — Vector Mask -> Current Path:
В принципе это всё, больше отличий между векторными и растровыми масками в фотошопе нету. Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Две маски в фотошопе
Фотошоп даёт возможность пользоваться двумя масками сразу — растровой и векторной. Это нужно в первую очередь для удобства пользователя.
Посмотрите на следующий пример:
я создал векторный путь, обводящий морскую звезду. Затем преобразовал его в векторную маску, и одновременно создал растровую маску. Как видите, в панели слоёв теперь находятся 2 маски слоя. Слева растровая, а справа соответственно векторная. Теперь если я захочу сделать середину и края звезды немного прозрачными, я переключусь на растровую маску и разрисую нужные места серой кистью:
И в любой момент я смогу вернуться к редактированию векторной и растровой маски. Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Сlipping Mask в фотошопе
Следующий тип маски в фотошопе — Clipping Mask. Она обрезает изображение, к которому применена по контуру или маске нижележащего:
На представленном примере на нижнем слое создана обычная векторная фигура с помощью Ellipse Tool (Эллипс), поверх неё изображение с лошадью, к которому применена Clipping Mask. Попробуйте сделать что-то похожее, и подвигайте фигуру на нижнем слое — изображение будет «проявляться» в том месте, в котором находится фигура.
Действия с масками в фотошопе
Маски в фотошопе можно перемещать вне привязки к изображению. Сейчас я покажу как это сделать. Возьмите любое изображение и примените к нему какую-нибудь маску:
Теперь нажмите на иконку цепи между маской и миниатюрой слоя. Теперь вы можете перемещать маску с помощью обычного Move Tool.
Маски в фотошопе можно также копировать на другой слой. Создайте новый слой (Shift+Ctrl+N), залейте его каким-нибудь цветом, зажмите Alt и перетащите миниатюру маски на только что созданный слой:
Быстрая маска в фотошопе
Давайте рассмотрим последний тип маски в фотошопе — быструю маску. Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
Но я советую вызывать её с помощью быстрой клавиши Q. Также, если вы 2 раза кликните по иконке быстрой маски, появятся настройки, позволяющие сменить цвет маски. Нужно это исключительно для удобства, т.к. стандартно маска имеет полупрозрачный красный цвет, и если вы выделяете красное изображение это будет не слишком удобно.
- Сейчас мы попробуем выделить с помощью быстрой маски выделить вот эту шикарную собаку ????
- Нажмите Q, возьмите жёсткую непрозрачную кисть и начните закрашивать:
Обратите внимание, что основной цвет у вас должен быть чёрный. Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
На этом мы закончим рассмотрение масок в фотошопе. Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Задавайте вопросы в х, делитесь своими впечатлениями и делитесь этим уроком с друзьями. Я прощаюсь с вами до новых встреч на нашем сайте и желаю творческих успехов ????
Источник: http://psforce.ru/informaciya/maski-v-fotoshope.html
Слой маска в фотошопе
Маска в фотошопе — это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе — как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части.
Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения.
Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Пример: представьте, вы вырезаете яблоко на фотографии. Выделили яблоко и удалили все остальное не нужное. А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе — вы всегда сможете быстро подредактировать скрываемую область.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Маска создалась.
Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
Вот какое изображение было изначально:
Вот как выглядит сама маска:
А вот что будет если инвертировать маску:
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
Источник: https://pixelbox.ru/sloj-maska-v-fotoshope
Фотошоп для начинающих: Маски слоя., Уроки
В этом уроке Фотошоп вы узнаете, что такое маски слоя и в чем заключается их преимущество перед инструментом Ластик (Eraser Tool) . Маски – один из самых мощных инструментов Фотошоп.
Возможно, понять его действие для новичков программы не просто, но как только это произойдет, большинство из вас просто перестанут использовать в своих работах Ластик (Eraser) . Преимущество масок в Фотошоп неоспоримо еще и потому, что они способствуют созданию неразрушающего дизайна.
Можно много говорить о достоинствах масок слоя, но лучше убедиться в этом на конкретных примерах нашего урока.
Как я часто пишу, одной из наиболее мощных возможностей в Фотошоп является возможность подвергать изменениям один и тот же объект несколько раз, по необходимости, возвращаясь к нему снова и снова.
Речь не идет о панели «История» в программе, где также предполагается возврат на несколько шагов назад в случае необходимости.
Я имею в виду применение таких способов, при которых в течении всего процесса работы вы сможете осуществлять полный контроль над нужными элементами и корректировать их сразу же, не теряя времени.
Чтобы приступить к работе, скачайте сток-изображение Льва и откройте его в программе. Дважды нажмите по строке этого слоя, чтобы разблокировать его.
Почему необходима разблокировка фона? Разблокировав фоновый слой, вы свободно можете перенести его на документ. Выберите инструмент Перемещение (Мove tool (V)) и потяните слой со львом в любом направлении.
Вы увидите, что под слоем образовался прозрачный (Transparent) фон, в то время как при заблокированном слое вы не сможете переместить его.
Также вы не сможете применить маску слоя (Layer Mask) , если слой заблокирован.
Теперь, после разблокировки, добавьте Маску на слой. Для этого просто нажмите на ее иконку внизу палитры слоев (кружок в квадрате). Рядом с миниатюрой слоя льва появился белый прямоугольник. Это и есть наша маска.
Давайте разберем основное предназначение маски. Настройте черный цвет для переднего плана (нажмите «D» и цвета переднего-заднего плана примут вид «по умолчанию программы», т.е. черно-белый). Активируйте инструмент «Кисть» (Brush) размером 300 рх, круглую и сделайте клик в области глаз льва.
Как видите, черная кисть на маске работает подобно инструменту Ластик (Eraser). Так чем же они отличаются?
Измените местами цвета переднего и заднего планов, щелкнув по их иконке. Основной цвет теперь белый. Этой же кистью нажмите на удаленное место глаза льва и вы увидите, что пиксели вернулись назад на свое место.
Секрет маски в том, что она не удаляет изображение полностью, а лишь скрывает его. Выполняя работу, вы всегда сможете вернуться на маску нужного слоя и выполнить восстановление пикселей кистью белого цвета.
При работе с Ластиком (Eraser) , стертое не подлежит восстановлению.
Принцип работы маски:
- Черный цвет на маске – скрывает (удаляет) пиксели.
- Белый цвет на маске – восстанавливает (проявляет) пиксели.
- Серый цвет на маске – уменьшает непрозрачность пикселей.
Предположим, что вы работаете над проектом, в котором множество слоев. Вы дошли до конца, а потом вдруг решили, что слишком много элементов стерто. Как сделать реконструкцию изображения? С Ластиком (Eraser) такой возможности нет. Но если вы использовали при работе маски слоя, просто возьмите Кисть (Brush) и измените на изображении элементы, пока не будете довольны.
Маска слоя – инструмент, который позволяет в любое время изменить или исключить пиксели из изображения.
Пример 1.
Создаем эффект Tilt shift на фотографии при помощи Маски слоя. (Эффект, при котором в фокусе камеры находится лишь один объект, тогда как окружающие его объекты – размыты).
Скачаем для нашего примера фото Праги и откроем его в Фотошоп.
Дублируем слой ( (Ctrl+J) или переходим в Слои-Создать дубликат слоя (Layer>Duplicate layer) .
На дубликате переходим в Фильтр-Размытие-Размытие по Гауссу (filter>Blur>Gaussian blur) и устанавливаем радиус около 10 рх.
На данный момент у нас есть два слоя: оригинальный и дублированный (размытый). Чтобы создать эффект Tilt shift, нам нужно удалить размытый эффект с конкретной области. Для этого, добавляем на размытый слой Маску (нажимаем на ее иконку внизу панели).
Возьмите мягкую (hardness 0%) Кисть (Brush Tool) черного цвета и начните рисовать по изображению моста на фото. Черной кистью мы удаляем зоны размытого слоя, открывая нижний слой с четким изображением.
Вот мы и получили оригинальный фотографический эффект. Если вы захотите подправить стертое, используйте на маске кисть белого цвета для восстановления пикселей.
Пример 2.
Работа с Градиентами (Gradient)
Теперь рассмотрим принцип работы другого инструмента (Gradient Tool) , который может использоваться в сочетании с Масками слоя. Открываем в Фотошоп изображение цветка.
- Делаем дубликат слоя (Ctrl+J) и обесцвечиваем его путем перехода во вкладку Изображение-Коррекция-Обесцветить (Image>Adjustments>Desaturate) .
Создаем Маску слоя (Layer Mask) для дубликата и устанавливаем цвета переднего-заднего планов на черный и белый (нажмите на клавиатуре «D»).
Затем, активируйте инструмент Градиент (Gradient Tool (G)) черно-белый с линейным стилем, и сделайте клик на левом крае холста. Протяните его до правого края изображения и отпустите мышь.
Как видите, цветная область фото плавно переходит в черно-белую. Черная область градиента удалила пиксели с левой стороны фото, потому что черный цвет на маске – стирает. Белая область градиента не тронула слой, оставив его правую часть в первоначальном виде.
Такой метод часто используется в веб-дизайне и дизайне иконок с применением градиентов, переходящих от белого цвета к прозрачному (white to transparent) .
Пример 3.
Маски и выделения.
Маска может существовать и как отдельный слой в документе. Она является необходимым инструментом при выделении объекта и извлечения его с фона. Давайте посмотрим, как это работает.
Скачайте фото девушки и откройте его в Фотошоп.
Разблокируйте двойным щелчком слой с девушкой и активируйте инструмент Полигональное Лассо (Polygonal lasso tool) . Сделайте грубое выделение лица модели.
- Теперь нажмите на иконку Маски внизу панели слоев, и лицо будет изолировано с фона.
- Совет: Если же вы хотите, наоборот, удалить выделенное, нажмите на иконку Маски, удерживая клавишу Alt.
Обесцветьте лицо девушки, нажав сочетание Shift+Ctrl+U. Создайте Новый слой (Layer-New Layer) и переместите его под слой с лицом. Заполните слой (Shift+F5) белым цветом.
Выберите слой с лицом и перейдите во вкладку Фильтр-Имитация-Сухая кисть (Filter>Artistic>Dry brush) с такими настройками: размер кисти (Brush size) 7, детализация (Brush detail) 5, Текстура (Texture) 1. Нажмите Ок для добавления фильтра.
Теперь активируйте маску, нажав на нее в панели слоев. Мы используем ее для оформления нашего фото в акварельном стиле. Для этого нам понадобятся кисти с мазками краски (в ресурсах урока). Чтобы загрузить кисти в программу, активируйте инструмент Кисть (Brush) и перейдите в верхнюю панель настроек.
Откройте палитру кистей и нажмите на маленькую стрелку справа. Откроется меню, в котором выберите строчку – «Загрузить кисти» (load brushes) . В диалоговом окне указываете место, где находятся скачанные кисти и внизу — тип файла (ABR) .
Нажимаете кнопку «Загрузить» и видите ваши кисти в палитре кистей программы.
Выбираем любую кисть из этого набора и устанавливаем цвет переднего плана на черный («D»). Активируем маску и начинаем наносить мазки кистью вокруг лица девушки в разных направлениях. Вы можете изменять размер, положение, угол кисти в ее палитре (F5) .
Теперь мы получаем следующий результат:
Наконец, создадим Новый слой (Ctrl+Shift+N) или значок внизу панели слоев с согнутым краем листка)) и разместим его между фоновым слоем и слоем с лицом.
Кистью (brush tool) черного цвета на этом слое выполняем мазки вокруг лица девушки. В данном случае мы не удаляем части лица модели, потому что рисуем черной кистью не на маске, а на обычном слое.
Такой акварельный способ может добавить изюминки на ваше фото.
Вот мой результат этого примера:
Я надеюсь, вы узнали много нового о Масках слоя и поняли принцип их работы в Фотошоп. Удачи в творчестве!
Фото Праги Лев Цветок лилии Фото девушки Кисти «Dry Paint strokes brushes»
Источник: http://www.photoshop-info.ru/c210-348.html
Скрытие слоев с помощью масок в Photoshop
Существует возможность добавить маску к слою и использовать ее для скрытия его областей и отображения содержимого нижележащих слоев. Маскирование слоев является мощным способом создания композиций, предназначенным для объединения фотографий в единое изображение, а также для удаления человека или предмета с фотографии.
Маски могут быть использованы для скрытия областей верхнего слоя и отображения содержимого нижележащих слоев. Существует два типа масок.
- Слой-маска представляет собой зависимое от разрешения битовое изображение, редактирование которого осуществляется с помощью инструментов рисования и выделения.
- Векторные маски создаются с помощью инструментов групп «Перо» и «Фигура» и не зависят от разрешения изображения.
Слои-маски и векторные маски не разрушают изображение, то есть при последующем редактировании масок пиксели, которые ими скрыты, не теряются.
Слой-маски и векторные маски отображаются в виде дополнительных миниатюр на панели «Слои» справа от миниатюры слоя. Для слоя-маски данная миниатюра представляет собой канал градаций серого, создаваемый при ее добавлении. Миниатюра векторной маски представляет собой изображение контура, отсекающего содержимое слоя.
Примечание.
Чтобы создать слой-маску или векторную маску на слое «Фон», его необходимо предварительно преобразовать в обычный слой (меню «Слой» > «Новый» > «Из фона»).
Маскирование слоя
A. Миниатюра слоя-маски B. Миниатюра векторной маски C. Значок «Привязка векторной маски» D. Добавить маску
Слой-маска может быть настроен на вычитание из области слоя или на сложение с ним. Слой-маска представляет собой изображение в градациях серого. Таким образом, при ее применении происходит скрытие областей черного цвета и полное отображение белых областей. Остальные оттенки серого соответствуют различным уровням прозрачности.
Фоновое изображение отрисовывается черным цветом, объекты — серым, а открытые места — белым цветом.
Векторная маска создает в слое четко ограниченную фигуру. Поэтому ее рекомендуется использовать для добавления элементов с четко прорисованными границами. После создания слоя с помощью векторной маски к нему можно применить один или несколько стилей слоев, отредактировать их в случае необходимости и мгновенно получить кнопку, панель или другой декоративный веб-элемент.
Панель «Свойства» имеет дополнительные элементы управления для настройки маски. Предусмотрены возможности изменения непрозрачности маски (для регулировки степени обработки содержания при прохождении через маску), инвертирования маски, а также детализации границ маски аналогично тому, как это делается с выбранной областью.
панель «Свойства»
A. Слой-маска B. Векторная маска
При добавлении слоя-маски можно скрыть или отобразить весь слой, либо создать маску на основе выделения или прозрачности. После этого с помощью инструментов рисования в маске точно определяются скрытые области данного слоя и открытые области нижележащих слоев.
- Убедитесь, что не выделено никаких частей изображения. Выберите пункт «Выделение» > «Отменить выделение».
- Выберите необходимый слой или группу на панели «Слои».
- Выполните одно из следующих действий.
- Чтобы создать векторную маску, отображающую весь слой, нажмите кнопку «Добавить слой-маску» на панели «Слои» или выберите «Слой» > «Векторная маска» > «Показать все».
- Чтобы создать маску, которая скрывает весь слой, нажмите кнопку «Добавить слой-маску», удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), или выберите «Слой» > «Слой-маска» > «Скрыть все».
- Выберите необходимый слой или группу на панели «Слои».
- Выделите область изображения и выполните одно из следующих действий.
- Нажмите кнопку «Новый слой со слоем-маской» на панели «Слои», чтобы создать маску, которая открывает выделенный фрагмент.
- На панели «Слои» нажмите кнопку «Новый слой со слоем-маской», удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы создать маску, которая скрывает выделенный фрагмент.
- Выберите меню «Слой» > «Слой-маска» > «Показать выделенную область» или «Скрыть выделенную область».
Для непосредственного редактирования прозрачности слоя необходимо создать маску из этих данных. Этот метод удобен при работе с видео и 3D-объектами.
- На панели «Слои» выберите слой.
- Выберите «Слой» > «Слой-маска» > «Из прозрачности».
Photoshop преобразовывает прозрачность в непрозрачный цвет, скрытый с помощью вновь созданной маски. Непрозрачный цвет значительно варьируется в зависимости от фильтров и других эффектов, примененных к слою.
- Выполните одно из следующих действий.
- Чтобы переместить маску в другой слой, перетащите ее в нужный слой с помощью мыши.
- Чтобы создать копию маски, перетащите ее на другой слой, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
По умолчанию слой или группа слоев связаны со своим слоем-маской или векторной маской, о чем свидетельствует наличие значка связи между миниатюрами панели «Слои». При перемещении слоя или его слоя-маски с помощью инструмента «Перемещение» оставшийся компонент перемещается вслед за первым . Отмена связи позволяет перемещать их независимо друг от друга, а также задавать границы маски отдельно от слоя.
- Чтобы отменить связь между слоем и маской, щелкните значок связи на панели «Слои».
- Для возобновления связи между слоем и его маской щелкните между миниатюрами слоя и маски на панели «Слои».
- Выполните одно из следующих действий.
- Выделите слой, содержащий слой-маску, которую требуется включить или отключить, и нажмите кнопку «Включение/отключение маски» на панели «Свойства».
- Удерживая клавишу «Shift», щелкните миниатюру слоя-маски на панели «Слои».
- Выделите слой, содержащий включаемый или отключаемый слой-маску, и выберите меню «Слой» > «Слой-маска» > «Запретить» или меню «Слой» > «Слой-маска» > «Разрешить».
При отключении маски на панели «Слои» напротив ее миниатюры появляется значок «X» красного цвета, а содержимое слоя отображается без учета эффектов маскирования.
Слой-маску можно применить для окончательного удаления скрытых частей слоя [*]. Слои-маски хранятся в виде альфа-каналов. Поэтому их применение и удаление уменьшает размер файла изображения. Слой-маску можно также удалить, не применяя какие-либо изменения.
Примечание.
[*] Когда применяются слои-маски с несмежными участками, пиксели скрываются, но не удаляются.
- На панели «Слои» выберите слой, содержащий слой-маску.
- Выполните одно из следующих действий.
- Чтобы удалить слой-маску после ее окончательного применения к слою, щелкните значок «Применить маску» в нижней части панели «Свойства».
- Чтобы удалить слой-маску без ее применения к слою, щелкните значок «Удалить» в нижней части панели «Свойства», затем нажмите кнопку «Удалить».
Слои-маски также могут быть применены или удалены с помощью меню «Слой».
Примечание.
Слой-маску нельзя окончательно применить к смарт-объекту при удалении.
Для упрощения редактирования слой-маски можно включить ее отображение в градациях серого или в виде «рубилитовой пленки».
На панели «Слои» выполните одно из следующих действий:
- Чтобы просмотреть маску в градациях серого, щелкните миниатюру слоя-маски, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Чтобы повторно показать слои, щелкните миниатюру слоя-маски, удерживая клавишу «Alt» или «Option». Также можно щелкнуть значок в виде глаза на панели «Свойства».
- Чтобы просмотреть маску поверх слоя в виде «рубилитовой пленки», щелкните миниатюру слоя-маски, удерживая клавиши «Alt» и «Shift» (Windows) или «Option» и «Shift» (Mac OS). Чтобы отключить цветной режим отображения, еще раз щелкните эту миниатюру, удерживая клавиши «Alt» и «Shift» (Windows) или «Option» и «Shift» (Mac OS).
Дважды щелкните канал слоя-маски на панели «Каналы».
- Чтобы выбрать другой цвет маски, необходимо открыть диалоговое окно «Отображения слоя-маски», затем щелкнуть в нем панель образца цвета и осуществить выбор.
- Для изменения степени непрозрачности введите значение от 0 до 100 %.
Настройки цвета и прозрачности влияет только на отображение маски и не влияет на то, как защищены лежащие под ней области. Например, может возникнуть необходимость изменить указанные настройки и сделать маску более видимой на фоне цветов изображения.
Используйте панель «Свойства» для коррекции непрозрачности выделенного слоя или векторной маски. Для регулировки непрозрачности маски используется ползунок «Плотность». Растушевка позволяет смягчить края маски.
Дополнительные параметры варьируются для каждого слоя-маски. Параметр «Инверсия» позволяет инвертировать открытые и скрытые области. Параметр «Края маски» позволяет корректировать края маски с помощью различных настроек, таких как «Сглаживание» и «Сжатие/Расширение». Сведения о параметре «Цветовой диапазон» см. в разделе Создание и ограничение корректирующих слоев и слоев-заливок.
- На панели «Слои» выделите слой, содержащий маску, предназначенную для редактирования.
На панели «Слои» щелкните миниатюру маски. Вокруг миниатюры появится рамка.
На панели «Свойства» перетащите ползунок «Плотность», чтобы отрегулировать непрозрачность маски.
При плотности 100% маска становится полностью непрозрачной, закрывая нижележащую область слоя. При понижении плотности область под маской становится более видимой.
- На панели «Слои» выделите слой, содержащий маску, предназначенную для редактирования.
На панели «Слои» щелкните миниатюру маски. Вокруг миниатюры появится рамка.
- Перетащите ползунок «Растушевка», чтобы смягчить края маски.
Растушевка сглаживает края маски, создавая более плавный переход между маскированными и немаскированными областями. Растушевка распространяется от краев маски к ее центру в пределах пиксельной зоны, заданной с помощью ползунка.
- На панели «Слои» выделите слой, содержащий маску, предназначенную для редактирования.
На панели «Слои» щелкните миниатюру маски. Вокруг миниатюры появится рамка.
Нажмите кнопку «Край маски». С помощью параметров диалогового окна «Уточнить маску» можно корректировать края маски и просматривать маску на различных фонах. Описание параметров приведено в разделе Уточнение края выделенной области.
- Чтобы закрыть диалоговое окно «Уточнить маску» и применить изменения к слою-маске, нажмите кнопку «ОК».
Источник: https://helpx.adobe.com/ru/photoshop/using/masking-layers.html
Adobe Photoshop: слои и маски
© 2014 Vasili-photo.com
Слои – основа Фотошопа. Любые, сколько бы то ни было серьёзные манипуляции с изображением, как правило, подразумевают использование слоёв и масок. Без понимания концепции многослойного изображения вы попросту не сможете по-настоящему заниматься редактированием своих фотографий в Adobe Photoshop, а если и сможете, то процесс этот будет мучительным и противоестественным.
Что такое слои?
Слои в Adobe Photoshop можно представить в виде листов прозрачной плёнки, уложенных стопкой друг на друга. На каждый из листов может быть нанесено какое-либо изображение, так, что изображения, лежащие сверху, перекрывают изображения, находящиеся под ними.
Свободные от изображений участки листов остаются прозрачными и сквозь них видны нижележащие слои.
В целом, если смотреть на стопку сверху, получается некое единое комплексное изображение, составленное из дополняющих друг друга взаимоперекрывающихся элементов отдельных слоёв.
Слои нужны для того, чтобы из нескольких изображений можно было составить одно, а также для того, чтобы в многослойном изображении иметь возможность редактировать каждый слой независимо от других слоёв.
Работая в Фотошопе, мы многократно создаём новые слои, склеиваем уже имеющиеся, дублируем, перемещаем, изменяем порядок расположения слоёв и их прозрачность, словом, делаем со слоями всё, что может потребоваться при редактировании фотографии.
Очевидно, что любой файл, открытый или созданный в Adobe Photoshop, содержит как минимум один слой. Обычно слой этот называется Background, т.е. фон или задний план.
Чисто технически многие действия в Adobe Photoshop можно совершать непосредственно со слоем Background, не прибегая к помощи дополнительных слоёв, но даже в таких ситуациях я всё равно предпочитаю создать копию основного слоя и работать именно с копией, сохраняя исходник нетронутым, и только если результат меня полностью устраивает, я позволяю себе слить слои воедино. Такой подход удобнее и безопаснее. Да и зачем, собственно, превращать Photoshop в Paint?
Палитра слоёв
Палитра слоёв (Layers) обычно располагается внизу слева. Если вы её не видите, нажмите F7.
Рассмотрим основные элементы палитры слоёв.
Каждому слою соответствует маленькая цветная иконка. Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
Рядом с цветной иконкой слоя может располагаться чёрно-белая иконка маски слоя, отвечающая за то, какие участки данного слоя должны быть показаны, а какие скрыты. Если маска слоя отсутствует, то слой виден полностью. Маска слоя – самый важный инструмент при работе со слоями, в связи с чем мы ещё вернёмся к этому вопросу позже и поговорим о масках подробнее.
Слева от иконки слоя расположен значок в виде глаза, символизирующий видимость слоя. Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Чтобы сделать слой активным, достаточно щёлкнуть по нему мышью. Чтобы выбрать несколько слоёв, следует воспользоваться клавишами Ctrl/Cmd или Shift.
Чтобы создать копию активного слоя, нажмите Ctrl/Cmd+J. Чтобы объединить выделенные слои, следует нажать Ctrl/Cmd+E. Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Слои можно перетаскивать при помощи мыши и, таким образом, менять их взаимное расположение. Сочетания клавиш Ctrl/Cmd+] и Ctrl/Cmd+[ перемещают активный слой на одну позицию вверх или вниз соответственно.
В верхней части палитры слоёв расположены следующие настройки:
Фильтрация слоёв (Layer filtering) позволяет отобразить в палитре только те слои, которые соответствуют определённым критериям, и скрыть все остальные. Можно фильтровать слои по типу, по имени, по стилям и т.д.
Ниже расположен безымянный выпадающий список режимов наложения слоёв (Blending mode).
Под режимом наложения или смешивания подразумевается математический алгоритм, определяющий то, каким образом данный слой воздействует на слои, лежащие под ним. Режимом наложения по умолчанию является Normal.
В этом случае пиксели верхнего слоя просто замещают собой пиксели нижнего. Подробнее в статье «Режимы наложения слоёв в Adobe Photoshop».
С помощью блокировки слоя (Lock layer) можно частично или полностью запретить редактирование конкретного слоя.
Правее располагаются окошки настроек Opacity (Плотность) и Fill (Заливка), отвечающие за степень непрозрачности слоя. Значения по умолчанию – 100%, т.е. слой полностью непрозрачен и виден во всей красе.
50% будут означать, что слой прозрачен наполовину и через него просвечивают нижние слои. При 0% слой становится абсолютно прозрачным и невидимым.
Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Слой Background отличается от прочих слоёв тем, что его непрозрачность всегда составляет 100% и не регулируется. Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
В нижней части палитры слоёв имеются семь кнопок:
Связать слои (Link layers). Связывает (но не объединяет) выделенные слои. Связанные слои остаются самостоятельными слоями, но при попытке переместить их двигаются как единое целое.
Добавить стиль слоя (Add a layer style). Позволяет применять к слою различные спецэффекты, как то: тень, свечение, контур и т.д. При обработке фотографий стили используются редко и в основном находят себе применение в графическом дизайне.
Добавить маску слоя (Add layer mask). Добавляет к выбранному слою маску. По умолчанию маска белого цвета, т.е. содержимое слоя видно полностью. Подробнее о масках см. ниже.
Создать новый корректирующий слой (Create new fill or adjustment layer). Создаёт корректирующий слой или слой-заливку для неразрушающего редактирования. Подробнее о корректирующих слоях см. ниже.
Создать новую группу (Create a new group). Создаёт новую пустую группу. Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G.
Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу.
В остальном группы подобны связыванию слоёв.
Создать новый слой (Create a new layer). Создаёт новый слой. Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Удалить слой (Delete layer). Удаляет активный слой. Можно воспользоваться кнопкой Del.
Зачем нужны маски?
Маска слоя нужна для того, чтобы избирательно и обратимо скрыть из виду (иначе говоря, маскировать) часть пикселей слоя.
Например, при работе в технике HDR я использую несколько фотографий одной и той же сцены, сделанных с разной экспозицией, затем вставляю их в один файл в виде отдельных слоёв, и с помощью масок указываю, какие элементы каждого из снимков должны присутствовать в конечном изображении.
Маска представляет собой чёрно-белое изображение такого же размера, как и любой слой. Цвет маски кодирует прозрачность слоя. Белый цвет означает нормальную видимость слоя, чёрный цвет – его абсолютную прозрачность. Различные оттенки серого цвета соответствуют различным степеням прозрачности – чем темнее, тем прозрачнее.
Таким образом, если маска содержит участки белого цвета, соответствующие им участки слоя сохраняют свою исходную плотность, а там, где маска окрашена в чёрный цвет, изображение станет невидимым, и через него будет просвечивать нижележащий слой. Участки же, обозначенные на маске серым цветом, будут лишь частично прозрачны.
Чтобы увидеть маску целиком достаточно зажать Alt/Option и кликнуть по иконке маски.
Маска, созданная с помощью команды «Добавить маску слоя», вся залита белым цветом, т.е. оставляет слой полностью видимым. Если щёлкнуть по иконке маски и нажать Ctrl/Cmd+I маска будет инвертирована и окрасится в чёрный цвет. Слой при этом полностью исчезнет из виду, т.е. будет замаскирован.
Если вы хотите скрыть какую-то часть активного слоя, создайте белую маску, выберите её, щёлкнув по ней мышью, возьмите чёрную кисть и закрасьте неугодные вам области – они исчезнут, как если бы вы воспользовались ластиком.
Однако в отличие от ластика, действительно стирающего часть слоя, маска не разрушает сам слой, а просто прячет его. В любой момент вы можете взять белую кисть и восстановить любой участок изображения.
Такой подход называется неразрушающим (недеструктивным) редактированием.
Часто бывает нужно применить какой-либо эффект только к незначительной части изображения.
В таких случаях я дублирую рабочий слой (либо создаю корректирующий слой), модифицирую его нужным мне образом (например, повышаю контраст, резкость, затеняю или осветляю изображение), после чего скрываю этот слой при помощи сплошной чёрной маски, а затем белой кисточкой проявляю эффект там, где это необходимо.
Разумеется, редактирование масок не ограничивается только лишь рисованием на них при помощи кисти. Вы можете использовать любые инструменты. Очень часто приходиться прибегать, например, к градиентной заливке, или же создавать маску на основании области, выделенной по принципу цветового или яркостного диапазона. Иногда шаблоном для маски служит один из цветовых каналов.
Словом, способов создания масок бесчисленное множество, и я не буду даже пытаться их все перечислить. Просто имейте в виду, что при желании вы можете создавать маски очень сложной формы, если того будут требовать стоящие перед вами художественные задачи.
Существуют даже специальные плагины для Фотошопа (например, MASK PANEL), частично автоматизирующие создание и редактирование сложных масок.
Корректирующие слои
Корректирующие слои нужны для неразрушающего редактирования изображения. Вместо того, чтобы применить кривые, уровни или какой-нибудь другой инструмент непосредственно к слою, вы создаёте особый корректирующий слой, и работаете уже с ним.
Корректирующий слой сам не содержит никакого изображения, а представляет собой скорее инструкцию о том, как программе следует видоизменить изображение, лежащее под корректирующим слоем.
Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение.
Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Добавление нового корректирующего слоя осуществляется через специальную палитру Adjustments, либо через соответствующую кнопку в палитре Layers, либо через меню Layer > New Adjustment Layer.
Каждый корректирующий слой автоматически снабжается маской, позволяющей управлять областью воздействия корректирующего слоя.
Вполне естественно, что различные области редактируемой фотографии могут потребовать вмешательства различных инструментов. С помощью нескольких корректирующих слоёв, ограниченных масками, это вполне осуществимо.
Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
При объединении корректирующего слоя с нижележащими слоями, происходит растрирование вносимой коррекции, т.е. изменения окончательно переносятся на настоящее изображение и становятся необратимыми. В связи с этим объединять слои следует лишь тогда, когда вы полностью довольны полученным результатом и не планируете дальнейших изменений.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект, внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
- Желаю удачи!
- Вернуться к разделу «Редактирование снимков»
- Перейти к полному списку статей
Источник: https://vasili-photo.com/articles/layers-and-masks.html
Что такое «Маска слоя» в Фотошопе
Этот урок создан специально для тех, кто только начинает изучать Фотошоп или уже пользуется им, но так и не может понять, как использовать маску слоя.
На самом деле использовать маску слоя очень просто, и это знание дает вам огромные преимущества. Сейчас мы постараемся расставить все точки над «i».
Вашему вниманию предлагается небольшой урок, в котором мы на примере покажем действие маски слоя.
Если вы еще не знаете что такое слой в Фотошопе, предлагаем вашему вниманию следующий урок:
Что такое слой в Фотошопе;
Кстати, если Вы сразу же будете повторять за нами все действия шаг за шагом, то урок точно пройдет для вас с пользой. Так как, знание — это еще не сила. Использование знаний — вот что СИЛА!
А теперь сложный вопрос: Что происходит, когда кто-либо надевает маску?
Глупый вопрос, правда? Это очевидно! Ведь все, что скрывается под маской становится невидимым.
Точно так же работает маска слоя.
Посмотрите на результат, к которому мы будем стремиться:
Да-да! Это фужер, который стоит за скалой, но перед океаном.
Заметьте, что фужер частично прозрачный — сквозь него видно горизонт, хотя кусочек лимона и ножка — непрозрачны.
Шаг 1: Найдите две фотографии, которые хотите совместить вместе. Вот фотографии, которые мы использовали:
Шаг 2: Откройте обе фотографии в Photoshop. Затем выберите инструмент — «перемещения» (Move Tool). Кликните на картинке с фужером и перетащите его на фото с рыбаком.
Вы можете изменить размер фужера, чтобы он не выглядел слишком большим. Для этого нажмите комбинацию клавиш Ctrl+T, чтобы вызвать инструмент свободная трансформация. Нажмите Shift, чтобы сохранялись пропорции, и потяните за угол рамки к центру.
Шаг 3: На панели слоев выберите слой с фужером и кликните на кнопке «Add Layer Mask» (Добавить маску слоя) — внизу палитры.
Она представляет собой прямоугольник с кругом внутри .
После того как кликните, вы увидите такую картину в палитре слоев:
Вот она! МАСКА СЛОЯ!
В настоящий момент она НЕ скрывает изображения, это означает, что пока маска не в действии и ничего под ней не спрятано.
Итак, маска есть, но ничего не скрывает.
Сейчас мы разберемся, как же все-таки ее использовать.
А пока напишем желания, что мы хотим от этой маски:
1) Мы хотим, чтобы фужер остался видимым, значит нам нужно избавиться от фона вокруг фужера.
2) Мы хотим, чтобы не все части фужера остались видимыми, потому что нам нужно добиться эффекта, будто фужер за скалой.
3) Также нам нужно, чтобы часть самой чаши фужера стала прозрачной, чтобы сквозь него можно было увидеть горизонт.
Если бы мы стали сейчас работать со слоями и прозрачностью, чтобы исполнить все три желания, то сидели бы до вечера, проделывая всякие скучные операции. Нет уж, лучше мы научимся работать с масками.
А вы заметили, что когда вы кликаете по окошку с маской, то цвета в палитре меняются на черно-белые? Да, так и есть… это секрет Маски!
В зависимости, какой цвет установлен в палитре: черный цвет — маскирует объект, а белый — разоблачает, то есть снимает маску.
Чтобы быстро установить черно-белые цвета на палитре — нажмите букву «D»
Это все относится к тому изображению, на котором данная маска висит!
Шаг 4: Возьмите инструмент Кисть .
Выберите черный цвет и начните размашисто рисовать по фону вокруг фужера.
Закрасьте часть ножки, чтобы показать, что она за скалой. Продолжайте рисовать до тех пор пока не останется на картинке только один фужер.
А если вдруг рука у вас дрогнула, и вы стерли пол фужера? Для этого и существует кисточка с белым цветом — она вернет все на место!
Не забывайте, что вы можете регулировать размер и прозрачность кисти.
Эти настройки находятся наверху:
Вот посмотрите, что получилось у нас: маской закрылся фон и ножка фужера.
Теперь, когда вы быстро удалили (замаскировали) все, что можно было сделать крупной кистью, просто увеличьте изображение и продолжите рисовать кистью меньшего размера.
Вот так у нас получилось:
Шаг 5: В заключении осталось фужер сделать прозрачным.
Предлагаем 2 способа:
1) Установите прозрачность (opacity) кисти на 50% и покрасить те места, которые нужно сделать прозрачными.
2) Установите цвет кисти на серый и сделайте то же самое.
Вы можете подумать — серый бывает разный. Но тут действует то же правило: если возьмете темно-серый, то прозрачность будет еле заметна, если светло-серый, то естественно уровень прозрачности будет выше.
Надеемся, вы выбрали для себя удобный способ. Теперь раскрасьте те места, где нужно добавить прозрачности (подсказка: это точно не лимон и трубочки!)
Вы, кстати, можете применять различные фильтры и инструменты к слою с маской, благодаря чему сможете получить интересный эффект.
Вот и результат:
Надеемся, что перед вами, наконец, прояснилось понятие «Маска» в программе Photoshop.
И вы теперь знаете, что с масками работать в Фотошопе намного легче и приятнее.
Это, конечно, не единственное, что вы можете сделать с масками в Фотошопе. Пробуйте, экспериментируйте, учитесь.
Маска в Фотошопе — то же самое, что маска на человеке. Вы можете видеть то, что не закрыто маской. Это замечательный способ не разрушая само изображение стирать (прятать) его части! Вы на самом деле не удаляете изображение, а скрываете его. Это значит, что изменяя цвет кисти с черного на белый можно снова вернуть то, что было спрятано.
Маску можно включить так:
— «Layer — Layer Masks — Reveal All» (Слой — Слой-маска — Показать все) или «Hide All» (Скрыть все).
— Нажать на значок внизу палитры слоев.
Переключаться между черным (скрывать) и белым (показывать) можно нажав английскую букву «Х».
Рисование оттенками серого цвета — придает прозрачность.
Значок связи показывает, что слой с маской связаны вместе.
При перемещении будут двигаться вместе.
Помните, что если вы хотите работать с маской слоя, то нужно нажать на белый прямоугольник.
Автор: Зинаида Лукьянова;
Источник;
⇐ • Как вернуть действие (предыдущая страница учебника)
• Открытие нескольких экземпляров (окон) одного изображения (следующая страница учебника) ⇒
Продолжаем серию уроков по обучению Фотошопу для начинающих. В Фотошопе есть инструмент Быстрая маска. Очень полезный, интересный, но в тоже время не очень простой инструмент. Быстрая маска в Фотошопе нужна для различных целей. Мы в данном уроке будем использовать ее для выделения. Итак, поехали. Для начала нам нужно открыть изображение, с которым мы хотим работать. Нажимаем «Файл — Открыть». В появившемся окошке выбираем нужную нам картинку, кликнув по ней два раза. Я открыл вот такую машину.
Все мы включили быструю маску и у нас есть изображение для работы, теперь выбираем инструмент кисть, кликнув по нему на панели инструментов, или воспользовавшись горячей клавишей — английской буквой «B». Дальше начинаем аккуратно зарисовывать, тот объект, который нужно выделить. Можно изменить размер кисти, для этого нужно воспользоваться настройками кисти в Опциях инструмента. Меняя Главный диаметр, и перемещая ползунов вправо кисть становится больше, влево — меньше. Можно чуть ниже выбрать готовую кисть. Выделяя объект-картинку, выделенная область становится красной. Вот, что спустя пару минут закрашивания получилось у меня.
Выбираем меню «Выделение», в появившемся списке нажимаем «Инверсия». Отлично, теперь выделен именно тот объект, который был нужен, у меня это машина. Давайте скопируем его. Нажимаем меню «Редактирование», в выпадающем списке выбираем «Скопировать». Теперь откроем еще одно изображение, например природу, опять выберем меню «Редактировать» и только уже тут нажмем пункт «Вклеить». На второе открытое изображение вставилось, то которое мы выделили и скопировали на первом, а именно та машина. Только по размерам не очень подходит. Исправим. На клавиатуре нажимаем сочетание клавиш Ctr+T. Это трансформация, вызвать её также можно через меню «Редактирование — Свободное трансформирование». Теперь можно изменить размер. Зажимаем клавишу Shift и удерживая ее подводим к одному из углов курсор мыши, и когда появляется стрелка, жмем левую клавишу мыши и ведем в сторону, изображение будет уменьшаться сохраняя пропорции, благодаря зажатой клавише Shift. После того как уменьшили до нужного размера жмем клавишу «Enter». Вот что в итоге получилось у меня.
Вот такие штуки можно делать! Потренируйтесь, поэкспериментируйте, я уверен у вас все получится. А я на этом урок по быстрой маске в Фотошопе завершаю. Удачи! Следующий урок: Как сделать текст в Фотошопе Тут был блок «Поделись в соц. сетях» Интересные статьи по теме: |
Использовать маски слоя для объединения изображений
Добавить маску слоя
- Начните с документа, который содержит как минимум два изображения, каждое на отдельном слое. Выберите верхний слой изображения на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» на панели «Слои». Это добавляет маску белого слоя к выбранному слою. Вы все еще можете видеть все на слое с маской, потому что маска белая.
Закрасьте маску слоя черным, белым и серым
- Убедитесь, что на панели «Слои» есть белая рамка вокруг миниатюры маски слоя.Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей, чтобы установить размер и жесткость кисти. Перетащите ползунок «Жесткость» влево, чтобы создать мягкий кончик кисти.
- Нажмите D, а затем X на клавиатуре, чтобы установить черный цвет переднего плана и белый цвет фона.
- Закрасьте изображение в окне документа, чтобы добавить черный цвет к части маски слоя. Черный цвет скрывает соответствующую часть слоя, содержащего маску, поэтому изображение на слое ниже видно сквозь нее.Мягкими краями кисти примените серый к маске слоя, создав постепенный переход между слоями изображений.
- Если вы скрываете большую часть слоя, чем планировали, нажмите X на клавиатуре, чтобы переключить цвет переднего плана на белый. Затем закрасьте скрытые области слоя, содержащего маску. Это добавляет белый цвет к маске, возвращая эти области в поле зрения.
Совет: Быстрый способ изменить размер кисти во время рисования — нажать клавишу правой скобки на клавиатуре, чтобы увеличить размер кисти, или клавишу левой скобки, чтобы уменьшить размер кисти.
Совет: Уменьшение значения потока кисти на панели параметров позволяет создавать оттенки серого при рисовании черным цветом на маске слоя. Оттенки серого на маске слоя частично скрывают слой, содержащий маску.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Как использовать маски Photoshop [+ сочетания клавиш] — Smashing Magazine
Об авторе
Том Джаннаттасио с радостью делает вещи в nclud.Он работает редактором журнала Smashing Magazine и преподает в Центре искусства цифровой обработки изображений Бостонского университета. Он …
Больше о
Том
↬
Дизайн — это плавный и изменчивый процесс, в котором слои постоянно модифицируются и настраиваются. По мере роста сложности возрастает и потребность в гибком сохранении данных. Изучение методов неразрушающего редактирования поможет вам создавать документы, которые соответствуют вашему творчеству. Маски Photoshop являются краеугольным камнем этого процесса. Они не только сохраняют важные пиксельные данные, но также позволяют создавать гибкие элементы интерфейса.
В этой статье мы рассмотрим технические аспекты и творческие преимущества включения масок в ваш рабочий процесс. [Обновлено 02 февраля 2017 г.]
Photoshop предлагает пять методов маскирования: пиксельные маски, векторные маски, быстрые маски, обтравочные маски и обтравочные контуры, каждый из которых определяет непрозрачность пикселей, не влияя на исходные данные. У каждого из них есть свои плюсы и минусы, и знание того, какой метод использовать, чрезвычайно важно для создания чистых, гибких и правильно замаскированных слоев.
Пиксельные маски
Пиксельные маски определяют значения непрозрачности на основе растрового изображения со значениями шкалы серого, которые соответствуют пикселям исходного слоя. Это делает их идеальными для маскировки сложных фотографических изображений (например, волос на модели или листьев на дереве). Пиксельные маски допускают 100 оттенков серого, которые напрямую соответствуют процентам непрозрачности. Возможность изменять непрозрачность уникальна для пиксельных масок, что делает их бесценным инструментом.
Пиксельные маски идеальны для извлечения сложных фотографических изображений.
Хотя маски пикселей можно легко изменить, они не подходят для каждой ситуации. Из-за их растрового формата их масштабирование может вызвать нежелательные артефакты и интерполированную размытость. Плавные кривые и идеальные края также может быть сложно создать при рисовании маски. В таких условиях предпочтительнее использовать векторные маски.
Пиксельные маски не следует использовать, если вам, возможно, придется изменить масштаб.
Создание
Создать пиксельную маску так же просто, как выбрать слой или группу слоев и нажать кнопку «Добавить маску слоя» в нижней части палитры слоя.Второй эскиз будет добавлен к слою, что даст вам предварительный просмотр маски. По умолчанию он будет полностью белым. Однако, если при создании маски у вас активна выделенная область, она будет использоваться для определения значений оттенков серого для маски.
После создания маски ее можно редактировать, как если бы это были любые другие пиксельные данные, щелкнув по миниатюре маски. Затем вы можете закрасить черным цветом, чтобы скрыть области, или белым, чтобы показать их. Маску также можно настроить с помощью настроек и фильтров, таких как «Кривые», «Порог», «Нерезкая маска» и «Размытие по Гауссу».
Раскрашивание маски черным очень похоже на использование ластика.
Режимы просмотра
При создании маски существует несколько способов просмотра данных маски. Option + нажатие на миниатюре отобразит только маску на холсте; это отлично подходит для тонкой настройки областей, но не позволяет вам видеть фактический слой во время работы. Если вы хотите видеть и маску, и слой одновременно, вы можете просмотреть маску как наложение Ruby. Просто нажмите с выбранным слоем, чтобы включить или выключить наложение.Цвет и прозрачность наложения также можно изменить, дважды щелкнув миниатюру маски. Кроме того, если вы хотите временно удалить маску, вы можете включать и выключать ее, нажав Shift + щелкнув на миниатюре маски.
Отключение маски и включение наложения может помочь в точной настройке.
Каналы
Каждый раз, когда выбирается слой с маской, маска отображается как временный альфа-канал в палитре «Каналы». Отсюда вы можете сохранить канал для дальнейшего использования, перетащив канал на кнопку «Создать новый канал» в нижней части палитры или выбрав «Новый канал» во всплывающем меню. Вы также можете изменить настройки наложения Ruby маски, дважды щелкнув миниатюру канала. Поскольку временный канал становится доступным всякий раз, когда выбирается замаскированный слой, вы можете использовать некоторые сочетания клавиш для переключения между фактическим слоем и его маской. Нажатие Command + выберет маску, а Command + 2 вернет вас к данным слоя.
Временный канал доступен всякий раз, когда выбран слой с маской.
Встречайте Image Optimization , новое практическое руководство Адди Османи по оптимизации и размещению высококачественных изображений в Интернете. От форматов и сжатия до доставки и обслуживания: все в одной книге , 528 страниц, страниц.
Перейти к содержанию ↬
Векторные маски
Векторные маски подбираются там, где не хватает масок пикселей.Определяя форму маски с помощью контуров, векторные маски обеспечивают превосходный уровень точности и гибкости . Они идеально подходят для определения форм с помощью чистых четких линий, например элементов интерфейса.
Векторные маски идеальны для маскирования объектов с четкими краями.
Недостатком векторных масок является то, что они не могут изменять непрозрачность пикселей; в основном они равны 0 или 100. По этой причине многие задания маскирования требуют гибридной реализации.Используя векторную маску для определения сплошных краев и пиксельную маску для более сложных областей или для различной непрозрачности, вы можете эффективно извлекать объекты с максимальной гибкостью.
Создание
Чтобы добавить векторную маску к существующему слою, просто Command + щелкните кнопку «Добавить маску слоя» в нижней части палитры слоя. Если путь в настоящее время активен, маска будет создана с его использованием. В противном случае маска будет пустой. Затем контуры можно добавлять, вычитать или изменять, щелкая миниатюру маски.
Возможность создавать гибкие элементы интерфейса — одно из лучших преимуществ векторных масок. Использование инструмента Фигура (U), установленного на Слои фигуры, позволяет быстро создать слой заливки с векторной маской. Эти слои гораздо более гибкие, чем уровень растра, и идеально подходят для создания кнопок, правил и других элементов, размер которых можно изменять без интерполяции данных.
Гибкость, предлагаемая Vector Masks, делает их идеальными для элементов интерфейса, таких как кнопки.
Режимы просмотра
Щелкнув миниатюру векторной маски в палитре слоя, вы можете показать или скрыть пути, сохраненные в маске. К этим путям также можно получить доступ из палитры контуров, но только если выбран сам слой. Включение и выключение маски можно выполнить, нажав Shift + щелкнув миниатюру.
Пути
Подобно тому, как маски слоев отображаются в палитре «Каналы», временный рабочий контур будет отображаться в палитре «Контуры», когда выбран слой с векторной маской. Затем вы можете сохранить маску, перетащив ее на кнопку «Создать новый путь» в нижней части палитры или выбрав «Сохранить путь» во всплывающем меню. К этому временному пути можно получить доступ в любое время, сначала выбрав инструмент выбора пути ( A ), а затем нажав Enter ; его можно закрыть, снова нажав Введите . Вы также можете быстро создать выделение из активного пути, нажав Command + Enter .
Применение
Перед тем, как векторную маску можно будет применить к слою, ее необходимо сначала растеризовать, щелкнув правой кнопкой мыши эскиз векторной маски и выбрав «Растрировать векторную маску».Если слой уже имеет пиксельную маску, две маски будут объединены вместе, чтобы создать единую пиксельную маску. Затем его можно применить как любую другую маску слоя (щелкнув правой кнопкой мыши миниатюру и выбрав «Применить маску слоя»).
Быстрые маски
Режим быстрой маски позволяет создавать выделение с помощью инструментов редактирования пикселей, а не примитивных инструментов выделения. Это более логичный подход к созданию сложной маски с переменной непрозрачностью. Вы можете получить доступ к этому режиму, нажав кнопку «Быстрая маска» на панели инструментов или нажав Q .
В режиме быстрой маски вы больше не сможете редактировать текущий слой. Вместо этого вы будете редактировать наложение Ruby, которое можно редактировать, как если бы это были обычные пиксельные данные. По умолчанию при входе в этот режим весь холст покрывается полупрозрачным красным цветом. Затем вы можете покрасить белый цвет, чтобы удалить наложение, и черный, чтобы добавить его обратно. Быстрая маска — это, по сути, более наглядное представление выделения. Таким образом, каждая область, которую вы удаляете из наложения, добавляется к выделению.
Режим быстрой маски позволяет быстро закрасить выделение.
Опции
Вы можете изменить способ отображения режима быстрой маски , дважды щелкнув кнопку «Быстрая маска» на панели инструментов. Здесь вы можете изменить цвет и непрозрачность маски, а также указать, указывает ли цвет маски на замаскированные области или выбранные области. Лично я считаю рисование выбранных областей более интуитивным, чем рисование замаскированных областей, которое используется по умолчанию.
Меню «Параметры быстрой маски» позволяет изменять цвет, прозрачность и цель наложения.
Сохранение
После создания быстрой маски вы можете сразу применить ее к слою, создав маску слоя, или сохранить для дальнейшего использования. Выбрав Selection → Save Selection , вы можете сохранить свой выбор как новый канал или применить его к существующему каналу. Это позволяет вам вернуться к выбору в любое время, нажав Control + щелкнув канал в палитре каналов или выбрав Selection → Load Selection
Сохранение быстрой маски создает новый канал.
Обтравочные маски
Часто возникают ситуации, когда для нескольких слоев требуется одна и та же маска. Вы можете сгруппировать слои и замаскировать группу слоев, но это не всегда идеально. Обтравочные маски позволяют слою просто принять непрозрачность нижележащего слоя. Это очень полезно при использовании корректирующих слоев; обрезав их на слое, вы можете применить корректировки к одному слою, не затрагивая те, что под ним.
Самый простой способ создать обтравочную маску — это набрать Option + щелкнуть между двумя слоями в палитре слоев, когда появится курсор обтравочной маски. Как вариант, вы можете нажать Command + Option + G , чтобы вырезать слой под слоем. К одному мастер-слою можно обрезать любое количество слоев, но обрезанный слой нельзя использовать как обтравочную маску.
Обтравочные маски отлично подходят для ограничения корректирующих слоев. (Источник изображения)
Обтравочные контуры
Обтравочные контуры очень похожи на векторные маски, за исключением того, что они применяются ко всему документу, а не к слою или группе слоев. Они в основном используются дизайнерами печати для задания объектов уникальной формы, которые импортируются в программу макета страницы. Путь импортируется вместе с изображением, чтобы края были четкими и чистыми.
Чтобы создать обтравочный контур, сначала убедитесь, что у вас есть сохраненный контур; иметь временный рабочий путь недостаточно. Вы должны выбрать «Сохранить путь» во всплывающем меню палитры «Контуры», если ваш путь не сохранен. Затем во всплывающем меню выберите «Обтравочный контур». Внешний вид вашего документа не изменится, но если вы импортируете документ в Illustrator с помощью команды «Поместить», он будет обрезан по пути.
Выделение и маска
Палитра масок, представленная в CS4, добавляет некоторые полезные функции, помогающие создавать и уточнять как пиксельные, так и векторные маски. Впервые вы можете растушевать маску и изменять ее плотность без потери исходной маски.
Выбор и маска были отличным дополнением к Photoshop CC.
Кнопки «Создать / Просмотр»
В верхней части палитры находятся две кнопки, которые можно использовать для выбора маски слоя или векторной маски или для ее создания, если таковая не существует.
Плотность
Ползунок плотности в основном определяет, насколько прочна маска. При 100% полностью замаскированные области будут полностью прозрачными. Когда плотность установлена на 50%, те же самые области будут прозрачными только на 50%.
Растушевка
Растушевка краев маски раньше требовала применения размытия по Гауссу, которое разрушало бы исходную форму маски. С помощью палитры «Маски» теперь можно изменить степень растушевки в любое время, сохранив исходные данные маски.
С помощью ползунка «Растушевка» теперь вы можете изменять мягкость маски «на лету».
Mask Edge
Меню Mask Edge предоставляет некоторые давно желанные функции, которые помогают в уточнять периметр маски . Они очень удобны, когда извлеченный объект все еще берет цвет с замаскированного фона.
Радиус
Настройка радиуса аналогична растушевке, но при этом сохраняется некоторая резкость края. Это может быть полезно для уменьшения неудобных или слишком острых краев сложных форм.
Контрастность
Контрастность просто изменяет контраст краевых элементов, что помогает сделать любые плавные края более четкими. Использование этого вместе с Radius может помочь удалить нежелательные артефакты в маске.
Радиус и Контраст можно использовать для удаления нежелательных артефактов.
Гладкая
Сглаживание упрощает сложность краев маски. Это может быть полезно, если вы нарисовали маску вручную и вам нужно быстро очистить некоторые неровности.
Перо
Эта команда растушевки почти идентична основной команде растушевки палитры Маски, но она ограничивает размытие больше краем маски.Разница небольшая, но заметная.
Договор / Развернуть
Ползунок «Сжать и развернуть» позволяет увеличивать и уменьшать края маски. Это очень полезно для уменьшения нежелательных цветных полос.
Режим предварительного просмотра
В верхней части палитры находятся пять различных режимов предварительного просмотра, которые позволяют просматривать маску как выделение с марширующими муравьями, быстрое наложение рубиновой маски, черную матовую, белую матовую или маску в оттенках серого.
Цветовой диапазон
Меню «Цветовой диапазон» — один из самых эффективных способов выделить изображение из равномерно окрашенного фона.С помощью всего лишь нескольких щелчков мышью и настроек даже самый сложный объект может быть полностью замаскирован. Для получения дополнительных сведений см. Раздел «Методы» чуть ниже.
Методы
Каждое задание маскирования уникально и требует разных методов создания и уточнения. Однако некоторые распространенные методы могут значительно повысить эффективность и максимизировать гибкость ваших масок.
Цветовой диапазон
Когда ваша задача маскирования требует, чтобы объект был извлечен из равномерно окрашенного фона (во многом как процесс редактирования видео с помощью хроматического кеинга), самым быстрым средством часто является команда «Цветовой диапазон». Сначала используйте инструмент «Пипетка», чтобы выбрать основной цвет фона. Затем вы можете использовать инструменты «Добавить в образец» и «Удалить из образца», чтобы уточнить выбор цвета. Ползунок размытости позволяет расширить диапазон выбранных цветов. Если данные о цвете нужны для его поддержки, этот процесс быстро справится с утомительной задачей.
Инструменты «Пипетка» позволяют легко выделить небо на фотографии.
Каналы
Маска часто скрывается в одном из каналов слоя, ожидая разблокировки. В зависимости от используемого изображения вы можете найти канал с сильным контрастом между целевым объектом и его окружением. Вы даже можете попробовать временно изменить цветовой режим на Lab или CMYK, чтобы предоставить альтернативные параметры канала. Как только вы найдете канал с достаточно сильным контрастом, Command + щелкните , чтобы создать выделение. Затем примените выделение как маску слоя. После этого вы сможете настроить ее, как любую другую маску.
- Исходное изображение имеет яркие яркие цвета, что дает прекрасную возможность создать маску с использованием каналов.
- Красный канал имеет контраст переднего плана и фона, поэтому мы начнем с него. Мы скопировали и вставили его на новый слой, а затем инвертировали.
- Зеленая чашка все еще очень заметна, поэтому мы преобразовали синий канал в слой и будем использовать его, чтобы нейтрализовать зеленую и красную чашки.
- Установив Режим наложения на слое синего канала на Умножение, мы можем эффективно стереть любые посторонние белые области.
- Затем два слоя выравниваются и применяются как маска слоя к исходному изображению.Остается синяя кружка с чистой маской.
Пиксельно-векторный гибрид
Объекты довольно часто имеют сочетание острых краев и мягких скругленных краев. В таких случаях лучше всего использовать как пиксельную, так и векторную маску. Один из распространенных примеров — извлечение фигуры. Вы можете использовать инструмент «Перо», чтобы нарисовать все гладкие края вдоль тела фигуры, а затем использовать пиксельную маску для рисования мелких деталей, таких как волосы.
Несколько масок
Бывают случаи, когда вы хотите применить более одной маски к слою.Вы можете применить маску, щелкнув правой кнопкой мыши по слою и выбрав «Применить маску слоя», после чего вы можете применить новую маску. Однако это не идеально, поскольку данные за маской будут потеряны.
Намного лучше создать смарт-объект из слоя и замаскировать новый слой. Это позволяет применить две маски к одному слою без потери данных. Фактически, при необходимости вы можете повторять этот процесс снова и снова.
Преобразование слоя в смарт-объект позволяет добавлять несколько масок без потери данных.
Стили слоя
Если вы когда-либо добавляли маску к слою со стилями слоя, все могло получиться беспорядочно, особенно если у маски были мягкие края или переменная непрозрачность. Это связано с тем, что по умолчанию Photoshop использует комбинацию непрозрачности слоя вместе с любыми масками на нем для определения области, используемой стилями слоя. Это желательно, но может доставлять неудобства. Чтобы противостоять поведению по умолчанию, откройте меню «Параметры наложения» для слоя и примените «Эффекты скрытия маски слоя» или «Эффекты скрытия векторной маски».
Мешки часто можно привести в порядок с помощью параметра «Маска слоя скрывает эффекты».
Смешать обрезанные слои как группу
По умолчанию Photoshop предполагает, что все слои в стеке обрезки должны быть смешаны с базовым слоем, прежде чем базовый слой будет смешан со слоями под ним. Иногда это имеет смысл, но в других случаях вам может понадобиться обрезанные слои, чтобы принять форму базового слоя, но не режим наложения. Чтобы предотвратить такое поведение, откройте меню «Параметры наложения» для базового слоя (щелкните слой правой кнопкой мыши и выберите «Параметры наложения») и снимите флажок «Смешать обрезанные слои как группу».Теперь каждый из обрезанных слоев будет сливаться с нижележащими слоями, как если бы они не были обрезаны.
Маски текста
С инструментом «Текст» на панели инструментов сгруппирован инструмент с обманчивым названием «Маска текста». Он позволяет вам создавать шрифты так же, как и обычный инструмент шрифта; но после фиксации тип преобразуется в выделенный. Этот выбор можно преобразовать в маску слоя, но его нельзя будет редактировать. Это не идеально. Если редактируемость важна, вы можете создать слой с обычным шрифтом и использовать его в качестве основы для обтравочной маски.Это единственный способ замаскировать объекты по форме шрифта без потери возможности редактировать текст. Возможно, когда-нибудь Photoshop позволит нам создать редактируемую маску типа для слоя.
Удаление кромок на краях
Даже после использования команды «Уточнить край» в палитре «Маски» вы можете обнаружить случайных цветных полосы, оставшихся вдоль края вашей маски. Вот здесь и пригодится ручная работа. Здесь можно использовать инструмент Paintbrush, но я рекомендую Healing Brush, Stamp Tool или Smudge Tool, потому что они лучше сочетаются с объектом.
Сначала создайте новый слой и закрепите его на замаскированном слое. Затем настройте выбранный инструмент на выборку всех слоев. Теперь вы можете выбрать область образца и закрасить края; исходные данные слоя будут сохранены. Часто изменение режима наложения кисти помогает сохранить детализацию слоя.
Сочетания клавиш
- Просмотр маски слоя как наложения
- Command +
Установить фокус слоя на маску слоя - Command + 2
Установить фокус слоя на данные слоя - Command + Option +
Create выделение из Layer Mask - Command + Option + G
Make / Release Clipping Mask - A, затем Enter
Активировать / отклонить векторную маску - Command + Enter
Создать выделение из активной векторной маски - Command + щелчок по эскизу маски
Создать выделение из маски - Command + Option + щелчок по эскизу маски
Вычесть маску из выделенной области - Command + Option + Shift + щелчок по эскизу маски
Маска пересечения из выделенной области - Q
Переключить режим быстрой маски
- Опция
Переключить кнопку сброса n и инструмент «Вычесть из выборки» - Команда
Переключение между режимом «Выбор» и «Изображение» - Сдвиг
Переключение инструмента «Добавить в образец»
Дополнительная информация
(al, il)
A Полное руководство для начинающих по маскированию в Photoshop
Несколько лет назад мой друг попросил меня научить его работать с масками в Photoshop.Это мой невероятно поздний ответ.
Мы рассмотрим основы того, что такое маски, для чего они используются и как правильно ими пользоваться, что выведет ваши навыки работы с фотошопом на совершенно новый уровень.
Что такое маска?
Слои, вероятно, являются самым важным дополнением к Photoshop по сравнению с исходной версией, но маски слоев идут на втором месте. Я бы сказал, что до тех пор, пока вы полностью не поймете, как и зачем использовать маски, вы просто не поймете мощь Photoshop.
Термин «маска» не сразу становится понятным для тех, кто не занимается графическим дизайном. В самом простом смысле маска — это способ применить что-то к очень определенной части изображения.
Есть два основных типа масок: обтравочные маски и маски слоев. Эти два инструмента тесно связаны по концепции, но сильно различаются по применению. Давайте начнем с обсуждения масок слоев, которые обычно имеют в виду люди, когда вы слышите, как они обсуждают маскирование в Photoshop.
Маски слоя
Маска слоя — это то, что вы применяете к данному слою для управления прозрачностью этого слоя. Если непрозрачность слоя контролирует прозрачность всего слоя сразу, маска дает вам более точный контроль над очень конкретными областями. Если вы хотите, чтобы весь слой был на 30%, вы должны уменьшить непрозрачность, если вы хотите, чтобы только левая сторона слоя была на 30%, вы должны использовать маску.
Когда вы добавляете маску к слою, она покрывает всю вещь невидимым холстом в градациях серого.Есть способы увидеть это, мы рассмотрим их позже, но просто знайте, что, как правило, применение маски к слою не вызывает немедленных визуальных различий, если у вас нет активного выделения в то время.
На этом невидимом холсте вы можете рисовать белым, черным или любым промежуточным уровнем серого. Цвет, который вы рисуете, сообщает Photoshop, насколько непрозрачными должны быть пиксели в этой точке. Белый означает непрозрачность 100%, а черный означает непрозрачность 0%.
Имея это в виду, попробуйте представить, что маска ниже сделает со слоем:
Как вы можете видеть, если бы наша маска была полностью белой с тремя показанными выше кружками, у нас был бы полностью видимый слой со всеми белыми областями и пятнами прозрачности в кружках.Если мы применим эту маску к слою, то получим результат:
Маски для стрижки
Обтравочные маски очень похожи на маски слоев, только они используют один слой для определения прозрачности другого. В этом сценарии вы складываете два слоя друг на друга, причем нижний является определяющим фактором прозрачности верхнего.
Однако вместо того, чтобы использовать черные и белые значения, обтравочные маски просто заимствуют прозрачность у слоев, используемых для их создания, а именно у нижнего слоя.Если на нижнем слое есть непрозрачные и прозрачные области, обтравочная маска применит эти значения к верхнему слою.
Это трудно объяснить без примера, но становится кристально ясным, когда вы видите это в действии. Давайте воспользуемся двумя показанными ниже слоями и скажем, что наша цель здесь — вырезать или «обрезать» слой дерева, чтобы он имел форму букв. Обратите внимание, что на этом этапе дерево является нижним слоем, а текст — верхним слоем.
Чтобы добиться желаемого эффекта, просто поменяйте местами слои так, чтобы дерево находилось наверху, затем перейдите в меню «Слои» вверху экрана и выберите «Создать обтравочную маску» (Command-Option-G ).Вуаля, теперь у нас есть эффект, к которому мы стремились. Там, где текстовый слой был непрозрачным, слой дерева теперь непрозрачен, а там, где текстовый слой был прозрачным, слой дерева стал прозрачным.
Здесь есть действительно интересный функционал. Вы по-прежнему можете позиционировать и вносить изменения в каждый из двух слоев независимо. Перетаскивая слой дерева, вы перемещаете текстуру внутри границ букв, в то время как сами буквы остаются неподвижными.
Кроме того, вы можете применять эффекты слоя к компиляции через нижний слой.Например, вот что произойдет, если мы выделим текстовый слой и добавим внутреннюю тень.
Обтравочные маски забавные, функциональные и недооцененные, но правда в том, что маски слоев гораздо более распространены в повседневном использовании. Приведенной выше информации должно быть достаточно, чтобы вы начали работать с обтравочными масками, поэтому с этого момента мы сосредоточимся исключительно на функциональности маски слоя.
Как сделать маску слоя?
Теперь, когда у нас есть четкое представление о том, что такое маски и чем отличаются два разных типа масок, давайте посмотрим, как создавать маски слоя и работать с ними.
Первое, что нам нужно, это два слоя. Я взял два изображения ниже от фотографов Адриана Дурлеа и Эрика Содерстрома. Изображение хижины внизу, а огонь вверху.
Общая идея здесь состоит в том, чтобы взять часть огня, а не весь огонь, и применить его к хижине. Первый шаг — сложить два изображения, как мы видим выше, и установить режим наложения слоя огня на Screen. Это сделает все черные пиксели прозрачными, что позволит хорошо смешать два изображения.
С этим одним изменением это уже довольно приличное изображение! Допустим, мы хотим, чтобы огонь горел только у двери хижины. Для этого нам нужно добавить маску к слою с огнем. Выберите слой огня и щелкните значок маски, показанный на изображении ниже.
Теперь с маской, выбранной в палитре слоев, мы берем мягкую черную кисть и закрашиваем части огня, которые мы не хотим видеть. Когда мы это делаем, огонь начинает исчезать. Чтобы вернуть его, просто красим в белый цвет.
Как вы можете видеть на изображении ниже, после небольшого рисования наш огонь теперь гораздо более сосредоточен на той части изображения, которая уже освещена и поэтому выглядит прилично естественным.
Чтобы увидеть фактическую маску, щелкните мышью, удерживая клавишу Option (Alt на ПК), на небольшом предварительном просмотре маски в палитре слоев (щелкните, удерживая клавишу Shift, чтобы полностью скрыть маску). После того, как мы закрасили часть огня, мы получили следующее:
Обратите внимание, что мы не ограничены только резкими краями.Прелесть масок в том, что вы можете делать с ними все, что захотите, при условии, что вы можете делать это с оттенками серого. Это означает, что вы можете рисовать, клонировать, создавать и заполнять выделенные области, копировать и вставлять, а также все виды других действий, которые вы выполняете на основном холсте.
Почему бы просто не стереть?
Узнав, как использовать маски, большинство новичков думают то же самое: «Я уже могу делать все это с помощью ластика». Неправильный! На самом деле, насколько я понимаю, как только вы научитесь маскировать, вы никогда не должны снова брать в руки ластик, потому что он имеет тенденцию быть очень разрушительным.
Что я имею в виду под разрушительным? Подумайте, что происходит, когда вы используете ластик: он стирает пиксели. Имейте в виду, он не скрывает их некоторое время, пока вы не захотите их вернуть, он «уничтожает» пиксели. Изменения, которые вы вносите, удаляя части слоя, являются постоянными и не могут быть изменены позже.
Это просто ужасный способ работы. С каждой новой версией Photoshop Adobe предоставляет нам все больше и больше способов внесения неразрушающих правок, то есть таких, которые не изменяют на самом деле исходные данные пикселей.Например, фильтры были постоянным и разрушительным изменением, если вы размыли слой, он застрял! Теперь, со смарт-фильтрами, вы всегда можете вернуться и отрегулировать или даже удалить размытие.
Эта же концепция привела к появлению масок много лет назад. С маской у вас есть не только возможность принимать чрезвычайно подробные решения о прозрачности слоя или группы слоев, но еще лучше, у вас есть свобода вернуться и уточнить или отменить эти изменения в любое время. Если бы я стер свой огонь в приведенном выше примере, он бы исчез навсегда, и его возвращение потребовало бы импорта слоя заново.Однако, поскольку я использовал маску, все, что мне нужно сделать, это заполнить эту маску белым цветом, и сразу же все мои детали огня вернутся.
Используя метафору реальной маски, представьте, что вы хотите изменить свою внешность к Хэллоуину. У вас есть два варианта: первый — сделать пластическую операцию, чтобы навсегда изменить свое лицо, чтобы оно стало похоже на лицо страшного существа, а второй — надеть маску. В этом сценарии ластик — это пластическая хирургия. Это просто плохой выбор, если вы не уверены, что хотите, чтобы изменения были постоянными.Вместо этого используйте маску.
Расширенные методы маскирования
Приведенная выше информация является руководством по маскам для абсолютного новичка. Скорее всего, если вы какое-то время пользуетесь Photoshop, для вас ничего из этого не было новостью. На самом деле, вы можете подумать, что маски настолько невероятно просты, что едва ли заслуживают разговора.
Однако методы маскировки очень быстро меняются от простых до невероятно сложных. Достаточно легко нарисовать несколько широких мазков, чтобы стереть большие части изображения, но что, если вы хотите сделать что-то более сложное? Например, предположим, что мы хотим убрать кота внизу с его белого фона.
Пушистые животные особенно трудны для маскировки. Все эти мелкие детали волос означают, что точный выбор займет много времени. Волшебная палочка или даже инструмент «Перо» здесь нам ни к чему. Так как же профессионалы начать с изображения выше и создать маску, подобную показанной ниже?
Если вы готовы узнать, продолжайте читать, пока мы предпринимаем этот подвиг!
Изменить канал
Хорошая новость об изображении кошки заключается в том, что есть много контрастов, с которыми можно работать.Ключ к созданию хорошей маски — найти контраст и знать, как его растянуть. Здесь у нас есть довольно темный кот на ярко-белом фоне, что означает, что все, что нам нужно сделать, это выяснить, как использовать нашу удачу и преобразовать уже существующий контраст в подходящую маску.
Первым шагом в подобном проекте является переход к палитре каналов и поиск канала с наибольшим контрастом. Итак, в нашем случае нам нужен канал с самым темным котом и самым ярким фоном, который оказывается синим каналом.
Сделайте копию синего канала, выберите его и нажмите Command-L, чтобы вызвать настройку уровней. Затемните тени и полутона, чтобы получился сумасшедший контраст, как на изображении ниже. Будьте осторожны, не заходите слишком далеко с этой регулировкой. Увеличьте масштаб и посмотрите детали волос на краях меха, чтобы убедиться, что вы не слишком сильно стригетесь. На данном этапе необязательно, чтобы он был идеально черно-белым, допустимы некоторые темно-серые оттенки.
На этом этапе вы сталкиваетесь с одним из самых сложных этапов всего процесса.Цель состоит в том, чтобы максимально приблизить кошку к черному цвету. Это легко сделать с зельями для лица и другими случайными пятнами рядом с центром, просто возьмите черную кисть и залейте их. А как насчет края волос?
Оказывается, один из лучших способов справиться с этой задачей — использовать пару маловероятных кандидатов: Dodge и Burn Tools. Причина, по которой они работают так хорошо, заключается в том, что они могут очень точно нацеливать определенные диапазоны серого. Я установил инструмент Dodge Tool для нацеливания на блики и Burn Tool для нацеливания на тени, беру мягкую кисть среднего размера и прохожу по краям изображения, выжигая тени и уклоняясь от светлых участков, пока мне не понравится уровень детализации, который я ‘ м вижу.
Это может показаться трудоемкой задачей, и это может быть для некоторых изображений, но на самом деле Dodge и Burn Tools кажутся волшебными, когда вы их используете и забираете на себя большую часть работы. Мне удалось создать великолепно выглядящий силуэт всего за пару минут.
Когда вы здесь закончите, нажмите Command-Shift-I, чтобы инвертировать канал, чтобы кошка стала белой, а фон — черным, как на изображении ниже. Помните, что при маскировании белый цвет непрозрачен, а черный — прозрачен.
Преобразование канала в маску
Теперь, когда у нас есть канал, который точно представляет то, что мы хотим от маски, как нам его преобразовать? Есть несколько способов сделать это, но самый простой — просто щелкнуть канал, удерживая клавишу Command, чтобы загрузить выделение. Когда выделение загружено, вернитесь на слой с кошкой и нажмите кнопку «Новая маска». Вот и все!
Снятие маски с лица
Как видите, несмотря на сверхдетальную маску, у нас все еще есть белая окантовка по краям.Избавление от этого может занять буквально часы утомительной работы, если вы не знаете, что делаете. Для начала мы можем использовать фантастическую новую палитру масок в сочетании с Refine Edge, чтобы внести некоторые изменения в нашу маску в реальном времени.
Правильное использование этих инструментов требует практики. Я не буду сейчас их подробно описывать, потому что это займет много времени, но я призываю вас копнуть и поиграть со всеми элементами управления, чтобы почувствовать, что они делают. Часто с помощью этих ползунков можно исправить грубый край за секунды, но в нашем проекте с кошкой я не получал никаких результатов, которые мне нравились, поэтому я полностью отменил эту операцию.
Вместо этого я перешел в меню «Слой» в верхней части экрана и выбрал «Матирование»> «Обеззараживание цвета». Это почти скрытая команда, которая может давать потрясающие результаты. Как вы можете видеть на изображении ниже, он значительно уменьшил наш ореол. Обратите внимание, что эта команда на самом деле деструктивна, поэтому вы всегда должны дублировать свой слой перед его использованием.
Отсюда последний трюк, который я использую, — это искать проблемные области и фактически проводить кистью клонирования по краям.Благодаря маске все выглядит красиво, а при клонировании неестественные цвета заменяются на цвета настоящего меха кошки в других местах. Сравните спину и голову кошки на изображении ниже с изображением выше, чтобы увидеть улучшение.
Завершение работы
Отсюда это становится фактором того, сколько времени вы хотите потратить на улучшение результата. Со сложными масками, подобными этим, всегда есть место для улучшения, но вы обнаружите, что точка уменьшения отдачи от затраченного времени становится все легче и легче определять по мере повышения уровня вашего мастерства.
Техника, которую мы только что обсудили, предназначена только для того, чтобы дать вам представление о том, насколько продвинутой может стать маскировка. Есть тонна различных типов изображений, которые нужно замаскировать, и, следовательно, миллион различных приемов и техник, которые нужно выяснить по ходу работы, которые можно смешивать и подбирать для каждого проекта. Практика ведет к совершенству, просто проявите смелость и никогда не пугайтесь маскировки, которая кажется слишком сложной. Продумывайте процесс шаг за шагом и найдите способы выделить нужные вам детали.
Заключение
Подводя итог, можно сказать, что в Photoshop есть два основных типа масок: маски слоя и маски обрезки. Маски слоя используют значения серого для назначения уровней прозрачности определенным частям слоя или группы слоев, в то время как обтравочные маски используют прозрачность одного слоя для определения прозрачности другого слоя или группы слоев.
Кроме того, хотя маскировка в простой концепции, настоящее искусство требует значительного времени, образования и практики для овладения. Оставьте комментарий ниже и дайте нам знать, если вы узнали что-нибудь из приведенной выше информации.Также не забудьте поделиться своими уникальными приемами или приемами маскировки!
Авторы фотографий: Адриан Дурлеа, Эрик Содерстрем и Серджиу Бачойу .
(Архивы) Adobe Photoshop CS3: Использование масок слоев
Эта статья основана на устаревшем программном обеспечении.
Photoshop CS3 позволяет маскировать выбранные области слоя. Маскирование дает вам возможность скрывать, редактировать и защищать выбранные области изображения. Кроме того, маскирование позволяет смешивать, объединять и добавлять атрибуты затухания к нескольким изображениям в одном проекте.В этом документе будут определены два типа масок слоя, доступных в Photoshop CS3, подробно описаны необходимые шаги для добавления маски к выбранной области слоя и объяснено, как скрыть и показать части слоя в другом слое.
Маски
В Photoshop CS3 доступны два типа масок: маска слоя и векторная маска. Обе эти маски являются изображениями в оттенках серого; Это означает, что вы должны закрасить области, которые вы хотели бы скрыть, черным, а все, что вы хотели бы видеть частично, вы должны закрасить, используя различные оттенки серого.Чем светлее серый цвет, тем прозрачнее выделенная область; белый полностью виден. После того, как вы скрыли часть изображения с помощью маски, вы можете изменить или полностью восстановить ее в любое время, потому что маска только что закрыла, а не удалила эту часть изображения. Это одно из явных преимуществ маскировки.
Маски слоя
Маски слоя — это наиболее часто используемые типы масок. Маски слоя создаются с помощью инструмента Painting Tools , в первую очередь инструмента кисти Brush Tool .Метод маскирования слоя быстро покроет большую область изображения. Хотя этот метод может сэкономить время, ваша замаскированная область, скорее всего, будет неточной и будет иметь неровные края, которых нет при использовании метода векторной маскировки.
Векторные маски
Векторные маски дают более чистое и четкое изображение, чем маска слоя. Векторные маски создаются с помощью инструментов Pen , Shape или Path Selection Tool . Хотя края маски более точные, для создания этой маски требуется немного больше времени и точности, чем это необходимо для маски слоя.
Создание маски
Эти шаги объяснят, как добавить маску к вашему изображению.
ПРИМЕЧАНИЕ. Маски слоя и векторные маски можно применять к одному и тому же слою.
Откройте или создайте свое изображение (я).
Создайте необходимое количество слоев для вашего документа.
ПРИМЕЧАНИЕ. Для получения дополнительной информации о создании слоев см. Создание слоев.Поместите изображения, к которым вы хотите добавить свойства маскировки, в соответствующие слои.
ПРИМЕЧАНИЕ: Назовите каждый отдельный слой значимым именем. Это позволит вам быстрее определять содержимое слоя. Дополнительные сведения о присвоении имен слоям см. В разделе «Переименование слоев».Выберите слой, к которому вы хотите применить маску.
В нижней части палитры слоев , щелкните Добавить маску слоя.
Белая миниатюра появится в палитре Layers на выбранном вами слое.Этот эскиз будет отображать свойства маскировки, которые вы добавляете к этому слою.На панели инструментов Toolbox щелкните инструмент Brush Tool , если вы хотите использовать маску слоя.
ИЛИ
Щелкните пером Pen , Path Selection или Shape Tool , , если вам нужна векторная маска.
ПРИМЕЧАНИЕ. Маски слоев состоят только из белого и черного цветов; следовательно, вы можете применить белый и черный цвета к маске слоя только с помощью упомянутых здесь инструментов.Чтобы скрыть области слоя, вам нужно применить к маске черный цвет. Если позже вы захотите показать область, которую вы замаскировали, нанесите белый цвет на эту область маски.Используйте нужный инструмент, чтобы обозначить области на изображении, которые вы хотите скрыть или замаскировать.
Когда вы закончите, области, которые вы замаскировали, будут скрыты от просмотра.
Скрытие и отображение выделенных областей
Вы можете использовать маску слоя, чтобы скрыть или показать выбранную область.
Скрытие выделения
При скрытии выделения применяется маска к выбранной области; выбор не виден. Теперь видна часть слоя непосредственно под маскируемым слоем, соответствующая выделению. В палитре Layers слой со скрытым выделением будет отображать белую миниатюру с выделенной областью черного цвета. В приведенном ниже примере показано скрытое выделение вместе с палитрой Layers .
Выявление выделения
При открытии выделения применяется маска к области, окружающей выделенную область; виден только выбор.Теперь видна часть слоя непосредственно под маскируемым слоем, соответствующая области за пределами выделения. В палитре «Слои » слой с раскрытым выделением будет отображать черную миниатюру с выделенной областью белого цвета. В приведенном ниже примере показано выделение вместе с палитрой Layers .
Чтобы скрыть или показать выделение:
Выберите слой, к которому вы хотите применить маску.
ПРИМЕЧАНИЕ. Маска не повлияет на любые слои, расположенные выше слоя, выбранного в палитре «Слои».Используя инструмент выделения, выберите часть изображения, которую вы хотите скрыть или показать.
В меню «Слой » выберите Маска слоя »Скрыть выделение или Показать выделение .
Ваша маска применяется соответственно.
Как использовать маски слоя в Photoshop (с помощью ярлыков!)
Маски слоя — один из самых полезных инструментов, доступных в Photoshop.Без них было бы почти невозможно редактировать без разрушения. Хотя они относительно просты, поначалу они могут показаться довольно устрашающими. К счастью, вы можете быстро научиться использовать маски слоев в Photoshop, хорошо разбираясь в основах.
Короче говоря, маска слоя используется для скрытия частей слоя без постоянного стирания информации о нем. Преимущество этого заключается в обратимом способе вырезания изображений, изменения слоев или объединения изображений. Маска слоя дает вам гораздо больше гибкости при настройке слоя.
Чтобы выделить все невероятные возможности использования масок слоев, давайте рассмотрим несколько примеров и ситуаций, в которых маски слоев полезны.
Как работает маска слоя?
Прежде чем вы сможете делать что-либо с маской слоя, вам необходимо понять их основную функцию. В мире масок слоя все черное и белое . Об этом важно помнить, двигаясь вперед.
На маске слоя все, что имеет значение 100% белого , будет 100% видимым .
Между тем, все, что имеет 100% черный , будет на 100% прозрачным или невидимым.
Если вы нарисуете любой оттенок серого между белым и черным на маске слоя, вы получите разные уровни прозрачности. Например, 50% серый будет 50% прозрачным на вашей маске.
По умолчанию новая маска слоя будет полностью белой. Это можно представить как чистый холст, готовый к редактированию. Если вы хотите скрыть определенную часть слоя, вы можете закрасить маску слоя черным, чтобы сделать части прозрачными.Это идеально подходит, когда вам нужно что-то добавить к фотографии.
Чтобы дать вам наглядный пример действия маски слоя, я создал два сплошных слоя. Синий слой находится сверху, а красный слой ниже. Допустим, я хочу избавиться от части синего слоя, чтобы открыть красный слой ниже.
Ваша первая реакция может заключаться в использовании для этого ластика, однако это постоянное изменение. Если стереть часть синего слоя, эта информация исчезнет навсегда.Нет возможности вернуть его. Если бы вы захотели изменить эту удаленную область, у вас не было бы возможности.
Инструмент «Ластик» вносит постоянные изменения в слой. Это не то, что вам нужно.
Вместо этого маска слоя становится лучшим выбором, поэтому вы можете редактировать без разрушения. Начав заново и добавив маску слоя к синему слою, я закрашу черным на маску слоя, чтобы замаскировать (или скрыть) часть этого слоя.
Тот же результат, что и с помощью ластика, на этот раз без разрушения с использованием маски слоя.
Теперь окончательный результат выглядит так же, но информация с синего слоя не удаляется, а только скрывается .
Закрашивая белым цветом обратно на маску слоя, я могу легко добавить обратно любую из скрытых областей слоя.
Это самый простой пример того, как маска слоя работает в Photoshop. Это замечательный инструмент, который предлагает обратимый способ «удалить» часть вашего слоя.
Как использовать маски слоя — шаг за шагом
Теперь, когда у вас есть общее представление о том, как работает маска слоя, вот пошаговый процесс использования маски слоя.
Шаг 1. Создайте маску слоя
Прежде чем что-либо делать, убедитесь, что выбран слой, к которому вы хотите применить маску. Вы можете сделать это, нажав на слой и убедившись, что он выделен.
Выбрав слой, щелкните значок маски слоя в нижней части панели слоев, чтобы создать новую маску. В этом случае я буду применять маску слоя к слою с небом, чтобы добавить ее к своему пейзажному изображению.
Рядом с миниатюрой слоя появится белое поле.Это ваша маска слоя.
Шаг 2. Выберите маску и возьмите кисть.
Убедитесь, что маска слоя выбрана, обратив внимание на белое поле , окружающее ее. Если этого поля нет, щелкните маску слоя, чтобы выбрать ее. Таким образом вы можете указать Photoshop, на чем вы хотите рисовать.
Затем возьмите инструмент «Кисть», нажав B или щелкнув по нему на панели инструментов.
Так как я хочу скрыть части слоя неба, я установлю цвет переднего плана на черный .Таким образом, к маске слоя будет применен черный цвет (100% прозрачность).
Шаг 3: закрасьте маску слоя, чтобы скрыть части слоя
Активировав инструмент «Кисть» и выбрав черный цвет в качестве цвета переднего плана, я начну рисовать на своем изображении, чтобы скрыть части выбранного слоя.
Так как маска слоя выбрана, эти черные мазки кисти применяются к маске слоя, а не к слою. Вот почему на фотографии нет ни одного мазка черной кистью.
Я буду продолжать маскировать части слоя с небом, пока не буду доволен результатом.
Шаг 4. Уточните маску по мере необходимости
Во многих случаях вам потребуется применить дополнительные настройки к маске. Найдите минутку, чтобы подправить маску, пока она не станет полностью соответствовать вашим потребностям.
Если вы случайно замаскировали слишком большую часть слоя, переключите цвет переднего плана на белый, нажав X . Теперь вы откроете частей слоя, пока рисуете по маске.
Шаг 5. Отрегулируйте положение (дополнительно)
Вы можете понять, что расположение вашего слоя или маски слоя не то, что вам нужно. Вместо того, чтобы начинать все сначала, вы можете переместить слой и маску слоя туда, где вам нужно.
Чтобы переместить слой и маску слоя вместе, просто выберите инструмент «Перемещение», нажав V , и выберите слой. Щелкните и перетащите слой по холсту, чтобы изменить их положение одновременно.
Если вы хотите настроить только положение изображения, без перемещения маски слоя , щелкните значок цепочки . Это отключит слой от маски, позволяя им двигаться независимо.
Щелкните миниатюру слоя и убедитесь, что он выбран, отметив белые поля вокруг него. Возьмите инструмент «Перемещение», нажав V , и перетащите его, чтобы изменить положение слоя. На этот раз будет двигаться только изображение, а маска останется на месте.
Знание обоих этих параметров сэкономит вам много времени при уточнении маски слоя. Иногда все, что вам нужно сделать, это изменить положение изображения, а не полностью изменить маску слоя!
Почему у вас белая маска Layer Mask?
Каждый раз, когда вы создаете новую маску слоя, она по умолчанию будет полностью белой (100% видимой). Это делает гораздо более удобным немедленно приступить к рисованию черным цветом, чтобы замаскировать части вашего слоя.
Вы можете рассматривать эти новые маски белого слоя как чистый холст.Поскольку Photoshop не знает, что вы хотите настроить, он готовит вас к работе с чистого листа. Таким образом, все, что вам нужно сделать, это начать рисовать.
С чем можно использовать маски слоя?
Маски слоя можно использовать со слоями любого типа в Photoshop. Независимо от того, с каким типом слоя они связаны, они по-прежнему работают одинаково. Однако у некоторых типов слоев могут быть разные причины, по которым маска слоя полезна.
— корректирующие слои
Первый тип слоя, в котором используются маски слоев, — это корректирующие слои.Когда вы создаете новый корректирующий слой, вы заметите, что рядом с ним создается новая маска слоя. Это позволяет легко начать точную настройку там, где происходят ваши настройки.
В отличие от других программ для редактирования фотографий, Photoshop не имеет «кисти для точечной коррекции», как в Lightroom или Luminar . Вместо этого можно использовать маски слоя, чтобы указать, где вы нацеливаете корректировку.
Например, предположим, что вы хотите создать коррекцию «Кривые», чтобы увеличить яркость экспозиции, но хотите, чтобы она повлияла только на объект вашей фотографии.Закрашивая черным цветом маску слоя, вы можете скрыть эту настройку кривой в каждой части фотографии , кроме вокруг объекта.
Его можно использовать с любым типом корректирующего слоя, упрощая нацеливание на участки изображения.
— обычные слои
Любой тип обычного слоя, который вы создаете, может использовать маску слоя. Независимо от того, заполняете ли вы этот слой цветом, текстом или изображением, это честная игра. По умолчанию новые слои не имеют маски слоя .К счастью, все, что вам нужно сделать, это выбрать слой и нажать значок маски нового слоя, чтобы создать его.
В большинстве случаев маски слоев используются с обычными слоями, чтобы скрыть разделы, которые вы не хотите видеть. Их можно использовать для объединения двух изображений вместе или для того, чтобы сделать видимой только часть вашего слоя.
— текстовые слои
Маски слоя можно использовать с текстовыми слоями, чтобы уточнить, какие разделы текста видны. Например, если вы хотите, чтобы части вашего текста исчезли, это можно легко сделать с помощью маски слоя и настройки градиента.Подробнее об этом позже.
— Группы
Вместо того, чтобы применять одну маску слоя к нескольким слоям, вы можете применить одну маску слоя ко всей группе.
Создав группу, просто выделите группу и щелкните значок маски слоя, чтобы создать новую маску.
Любая из сделанных здесь настроек маски повлияет на всех слоев в вашей группе одновременно. Это очень эффективно, когда вам нужно замаскировать одни и те же области нескольких слоев.
Как создать маску слоя
Чтобы создать маску белого слоя, просто нажмите значок маски слоя, и на выбранном слое будет создана новая маска. Это метод, который мы уже рассмотрели в этом руководстве, но он также является наиболее распространенным способом создания маски.
С учетом сказанного, могут быть случаи, когда более эффективный способ сделать это — использовать маску слоя черный (100% невидимый) . Если вы знаете, что хотите, чтобы была видна только очень небольшая часть слоя, это идеальный вариант.
Чтобы создать новую черную (невидимую) маску слоя, удерживайте клавишу Alt (ПК) или Option (Mac), пока щелкает значок маски слоя . Это создаст новую полностью прозрачную маску, которая сделает весь слой невидимым. Отсюда вы можете закрасить эту маску белым цветом, чтобы показать участки слоя, которые вы хотите сохранить.
Вы обнаружите, что будете использовать оба этих метода все время, когда будете практиковаться с масками слоев. Сначала может быть проще создать обычную маску белого слоя и замаскировать ненужные участки.Это проще, и запоминать немного меньше. Однако, как только вы освоитесь с масками слоев в Photoshop, вы получите много пользы от этих инвертированных масок слоев.
Как рисовать на маске слоя
Чтобы нарисовать маску слоя, все, что вам нужно сделать, это выбрать маски слоя и взять инструмент «Кисть». Это самый простой способ настроить маску слоя и все, что мы рассмотрели до сих пор. Стоит отметить, что есть несколько других способов рисовать и настраивать маску слоя.
Перед тем, как экспериментировать с инструментами ниже, всегда убедитесь, что для вашей маски слоя выбрано значение . В противном случае ничего из этого не сработает.
— Кисть
Инструмент «Кисть» — один из самых простых и универсальных способов настройки маски слоя. Регулируя настройки кисти, вы можете создавать множество уникальных настроек маски слоя.
Чтобы отредактировать инструмент «Кисть», щелкните панель настроек кисти на панели настроек, когда инструмент «Кисть» активен.В качестве альтернативы, когда выбран инструмент «Кисть», вы можете щелкнуть правой кнопкой мыши на холсте, чтобы открыть настройки кисти.
Изменяя размер и жесткость кисти, вы можете получить множество различных эффектов на своих масках слоя. От жесткого края, мягкого края до различной прозрачности — небо — предел возможностей этого инструмента.
Вы даже можете изменить кончик кисти, чтобы получить более уникальные результаты на маске слоя.
Для общего использования нет лучшего регулятора маски слоя, чем Brush Tool.
— Инструмент градиента
Если вам не нужно быть особо конкретным, инструмент «Градиент» — это быстрый способ применить плавный переход к маске слоя. Они отлично работают при работе с корректирующими слоями. Например, вы можете осветлить часть своего неба с помощью градиента на маске слоя, чтобы добавить мягкий и реалистичный эффект.
Чтобы применить градиент к маске слоя, сначала выберите инструмент «Градиент», нажав G или выбрав его на панели инструментов.
Затем убедитесь, что для вашего градиента установлено значение «от переднего плана к прозрачному» для достижения наилучших результатов.
Выберите тот тип градиента, который лучше всего соответствует вашим потребностям. А пока я оставлю градиент линейный.
Цвет градиента всегда будет основан на вашем активном цвете переднего плана. Помните, что маски слоя работают в черно-белом цвете, поэтому выберите один из этих цветов, чтобы настроить маску слоя. В этом примере я выберу white , чтобы применить к моей перевернутой маске слоя.
Выделив маску слоя, щелкните и растяните холст, чтобы создать градиент. Градиент будет применен к вашей маске слоя и добавит плавный переход к вашей настройке.
Градиенты бесполезны, если вам нужно точно указать, где видна маска слоя. Однако они идеально подходят для скрытия резких краев или наложения корректирующих слоев в изображение.
— Применение выборок
Третий способ рисования на маске слоя — заливка активного выделения цветом.Хотя этот метод не требует от вас вообще ничего «рисовать», он по-прежнему работает как эффективный способ редактирования масок слоя.
После использования любого метода для создания выделения, все, что остается, — это заполнить активное выделение.
Сначала щелкните маску слоя, чтобы убедиться, что она выделена. Вы можете убедиться в этом, обратив внимание на белые квадраты вокруг миниатюры маски.
Чтобы затем скрыть или показать содержимое вашего выделения, вам нужно заполнить его белым или черным цветом.К счастью, когда вы нажимаете на маску слоя, цвета переднего плана и фона автоматически переключаются на черный и белый. Осталось только заполнить выделение!
Чтобы заполнить активное выделение цветом переднего плана , нажмите Option + Delete (Mac) или Alt + Delete (ПК).
Чтобы заполнить выделение цветом фона , нажмите Command + Delete (Mac) или Control + Delete (ПК).
С помощью этого метода вы можете быстро настроить части маски слоя, используя выделение.Если вам нужно удалить фон или вырезать изображение, это невероятно полезно помнить!
Если вы новичок в вырезании изображений в Photoshop, не пропустите эти 5 лучших инструментов для работы.
Использование маски слоя для удаления фона в Photoshop
На этом этапе вы знаете, как работают маски слоев, их основное назначение в Photoshop и почему они полезны. Теперь давайте рассмотрим сценарий, в котором вы будете постоянно находиться. Давайте воспользуемся маской слоя, чтобы удалить фон с фотографии.
В этом примере я хочу удалить фон за этой кофейной чашкой. Сделав первоначальный выбор с помощью Pen Tool (щелкните, чтобы узнать, как это сделать), я готов удалить фон.
При активном выделении все, что мне нужно сделать, это выбрать слой с чашкой кофе и добавить маску слоя.
Поскольку есть активное выделение, Photoshop применит его непосредственно к новой маске слоя. Вместо того, чтобы вручную рисовать маску или заливать выделение, это значительно упрощает процесс.
Теперь выделение применено, вы можете настроить или добавить маску слоя по мере необходимости с помощью инструментов «Кисть» или «Градиент». Использование маски для удаления фона — лучший способ сделать что-то неразрушающим. Даже если вы не думаете, что вам нужно будет вносить изменения, было бы здорово иметь возможность позже. Вот что такого замечательного в использовании масок слоя с выделениями!
10 ярлыков и дополнительных советов по маске слоя
Чтобы сделать маски слоев еще проще, попробуйте некоторые из этих удобных сочетаний клавиш, чтобы упростить процесс!
1.Создать ярлык новой маски слоя
Нет встроенного ярлыка для создания новой маски слоя в Photoshop. Однако вы можете создать свой собственный!
Для этого сначала перейдите в Правка> Сочетания клавиш.
Прокрутите параметры и щелкните вкладки Слой> Маска слоя> Показать все.
Поскольку «показать все» — это действие, для которого вы хотите создать ярлык, убедитесь, что оно выбрано, и введите желаемое сочетание клавиш.Если ярлык, который вы используете, уже занят, появится сообщение об ошибке. Я не рекомендую отменять предустановленные ярлыки, если вы не уверены в этом.
Если вы не знаете, какой ярлык использовать, вы можете скопировать мою комбинацию клавиш Command + Shift +. (Mac) или Control + Shift +. (ПК).
Теперь вы можете создать новую маску слоя с помощью этого сочетания клавиш, а не щелкать значок маски!
2. Инвертировать маску слоя
Когда у вас уже есть представление о том, что вы хотите замаскировать, иногда самый эффективный способ начать с черной (прозрачной) маски слоя.
Чтобы создать инвертировать новую маску слоя, удерживайте Alt или Option (ПК / Mac) и щелкните значок маски слоя . Это создаст новую маску черного слоя.
Кроме того, вы можете инвертировать уже используемую маску слоя, щелкнув маску слоя и нажав Command + I (Mac) или Control + I (ПК).
Обязательно ознакомьтесь с этим постом об инвертировании масок слоя, чтобы узнать больше о том, почему и когда это полезно.
3. Отключить / включить маски слоев
Особенно, когда вы вырезаете изображение, вы можете захотеть увидеть, как выглядел слой до маски. Вы можете легко отключить или включить маску слоя, удерживая Shift и щелкнув маску слоя.
Когда маска слоя отключена, над маской появится большой красный крестик. Это означает, что не активен. Чтобы повторно активировать маску, удерживайте Shift и щелкните маску еще раз.
4. Просмотр маски слоя
Удерживая Alt или Option (ПК / Mac) и , щелкнув маску слоя , вы увидите, что маска слоя отображается на вашем холсте. Таким образом, вам будет проще настроить маску слоя и увидеть, какие области были затронуты.
В сценариях, в которых вы используете очень специфичную маску слоя, может быть полезна возможность увидеть, на что влияет ваша маска слоя. Особенно при использовании такого метода выделения, как каналы, вам может потребоваться вручную настроить маску слоя, чтобы она соответствовала выделению.Это намного проще, просматривая маску слоя напрямую.
5. Удаление маски слоя
Чтобы удалить маску слоя, все, что вам нужно сделать, это , щелкнуть правой кнопкой мыши на маске и выбрать «Удалить маску слоя». Это позволит полностью избавиться от маски слоя, не затрагивая слой.
Вы также можете удалить маску на панели свойств. Выбрав маску слоя, откройте панель свойств , щелкните значок маски слоя , затем корзину в нижней части панели.
Если вы уже работаете на панели свойств, это может оказаться более эффективным вариантом.
6. Дублирование масок слоя
Вместо того, чтобы пытаться создать одну и ту же маску для нескольких слоев, вы можете продублировать любую маску одним простым щелчком. Просто удерживайте Alt или Option (ПК / Mac) и щелкните и перетащите маску слоя с одного слоя на другой.
Теперь у вас будет точная копия вашей первоначальной маски слоя на новом слое!
Вы можете узнать больше о различных способах перемещения и копирования масок слоя в этом посте.
7. Превратить маски слоев в выделенные области
Когда вы используете маску для вырезания изображения, вам может потребоваться повторно активировать ваш первоначальный выбор. Удерживая Command (Mac) или Control (ПК) и нажав на маске слоя, Photoshop превратит белые области маски слоя в выделение.
Это пригодится для таких вещей, как удаление объектов или конкретизация с помощью корректирующего слоя!
8.Отменить связь масок слоя
Чтобы перемещать слой и маску слоя независимо друг от друга, вам необходимо разорвать связь между ними. Щелкнув значок цепочки между миниатюрами слоя и маски слоя, вы отключите их.
Чтобы переместить слой или маску слоя, вам понадобится инструмент «Перемещение» ( V ). Щелкнув по одному из них, вы можете переместить один или другой и соответственно изменить положение.
9. Маска целевого слоя
При работе с масками слоя вам придется часто переключаться между слоем и маской.Чтобы упростить процесс, вы можете использовать сочетание клавиш Command + \ (Mac) или Control + \ (ПК) для переключения с обычного слоя на маску слоя.
Чтобы переключиться с маски на обычный слой, нажмите Command + 2 (Mac) или Control + 2 (ПК).
10. Быстрая маска
Если вы не знаете, на что влияет ваша маска слоя, вы можете вызвать быструю маску для предварительного просмотра затронутой области.Выбрав нужный слой, нажмите \ , чтобы переключить быструю маску.
Быстрая маска превратит область вокруг вашего выделения в слегка прозрачный красный цвет, чтобы лучше было видно, где ваша маска видна.
Изучение того, как использовать маски слоев в Photoshop, является важной частью обучения неразрушающему редактированию фотографий. С масками любое внесенное вами изменение легко обратимо. Поскольку вы скрываете только части слоя, вся информация остается для работы.
На самом базовом уровне маски слоя состоят только из белого (100% видимого) и черного (100% прозрачного). Помня об этом, все, что вам нужно, — это попрактиковаться в использовании масок слоев, чтобы полностью понять их значения. Пришло время перейти в Photoshop и приступить к работе!
Счастливого редактирования,
Брендан 🙂
Уточнение маски слоя с помощью инструмента «Кисть»
Если вы хотите понять, как маскировать слои в Photoshop, вам нужно очень хорошо научиться пользоваться кистью.Он позволяет рисовать именно те области, к которым вы хотите применить корректировку… или, скорее, области, в которых вы хотите, чтобы этот конкретный слой был видимым или невидимым.
Это ОЧЕНЬ мощный инструмент и важная часть маскирования слоев… особенно для фотографов.
А поскольку маски слоев являются частью неразрушающего рабочего процесса, вы всегда можете вернуться и изменить настройку в любое время, просто применив новую кисть к маске слоя.
Итак, в этом исчерпывающем руководстве по Photoshop я покажу вам, как именно использовать инструмент кисти, чтобы улучшить маску слоя, чтобы она дополняла уникальное содержание вашего изображения.Ваша способность диктовать, где слой должен (а не должен) быть виден, является ключом к созданию профессиональной фотографии, достойной стены.
Теперь, если вы пользуетесь Lightroom, инструмент кисти будет вам знаком, так как он работает во многом как корректирующая кисть… в частности, вы можете изменить размер кисти, прозрачность и растушевку.
Однако в Photoshop инструмент кисти не загружен с фактической настройкой, как в Lightroom. Вместо этого сам слой будет содержать корректировку, и мы используем инструмент кисти в сочетании с маской слоя, чтобы контролировать, где применяется корректировка.
Если вы предпочитаете учиться визуально (что я настоятельно рекомендую для чего-либо в Photoshop), вы можете скачать мой бесплатный видеокурс ниже. Этот курс, состоящий из пяти частей, также включает файлы практики и полезную шпаргалку в формате PDF, так что вы можете сразу же приступить к работе со слоями.
Содержание
Посмотреть полный видеоурок ниже
Инструмент «Кисть» лучше всего усваивается при обучении визуально, поэтому я взял из своей программы членства подробный видеоурок, чтобы вы его посмотрели.Однако видео — не всегда самый удобный способ обучения, поэтому я также прилагаю полное письменное руководство ниже.
Чтобы получить доступ к инструменту кисти, просто нажмите B или перейдите на палитру инструментов и выберите там инструмент кисти. Вы можете сказать, когда инструмент кисти был активирован, поскольку в верхнем меню представлены параметры для настройки инструмента кисти.
Чтобы отрегулировать размер кисти, нажимайте клавиши со скобками [или], чтобы увеличивать или уменьшать размер кисти. Вы будете делать это часто, поэтому полезно ознакомиться с этими сочетаниями клавиш.
Размер вашей кисти обозначается количеством пикселей (например, 1200 пикселей), поэтому область, на которую воздействует ваша кисть, находится в прямой зависимости от того, сколько пикселей содержит ваша фотография. Вот почему я предпочитаю использовать клавиши со скобками, чтобы «навести глаз» на размер кисти, вместо того, чтобы пытаться выбрать конкретное число (например, 1200 пикселей).
Непрозрачность кисти — это то, что вы часто настраиваете, поэтому полезно знать сочетания клавиш для этого. В верхнем меню вы можете настроить ползунок непрозрачности, но мне легче ввести уровень непрозрачности с помощью клавиатуры.Как и в Lightroom, если вы введете число 1, ваша непрозрачность изменится на 10%, 2 на 20% и так далее. Нажатие 0 вернет непрозрачность к 100%.
Если вам нужен определенный уровень непрозрачности, очень быстро нажимайте цифры. Например, если вы хотите использовать кисть с непрозрачностью 27%, быстро нажмите 2 и 7… в противном случае она изменится на 20%, а затем на 70%.
Цвет кисти определяется образцом цвета переднего плана в палитре инструментов. Поскольку мы работаем с масками, ваш образец всегда должен быть в оттенках серого… что означает, что этот образец должен быть загружен с белым, черным или оттенком серого.
Нанесение кисти на слой-маску
Сначала нажмите B, чтобы активировать инструмент кисти, и установите непрозрачность на 100%, нажав 0. Затем убедитесь, что маска слоя заполнена на 100% белым и применена к оранжевому слою заливки, который мы создали в предыдущем уроке по маскам слоя. .
Выберите маску, щелкнув миниатюру маски, затем убедитесь, что ваш цвет переднего плана черный, нажав D, как по умолчанию. Это установит цвет переднего плана на черный, а цвет фона на белый.
Щелкните мышью и перетащите курсор мыши через верхнюю часть изображения один раз, чтобы наложить черную полосу на маску слоя. Это сделает область прозрачной, чтобы вы могли видеть фотографию внизу.
Поскольку мы используем маску слоя, эта «дыра», которую мы создали с помощью кисти, является временной; мы всегда можем вернуться к этой маске и добавить к ней больше черного, белого или серого, чтобы изменить прозрачность … или полностью удалить маску слоя, чтобы полностью вернуть оранжевый слой заливки.
Давай сделаем это прямо сейчас. Измените непрозрачность кисти на 50%, нажав 5, и сделайте то же самое снова: щелкните и перетащите кисть по фотографии (убедившись, что маска слоя все еще выделена).
Общий эффект все тот же: мы меняем прозрачность верхнего слоя, чтобы мы могли видеть больше слоев под ним, но поскольку мы используем 50% непрозрачности, а не чистый черный, мы удаляем только 50 % оранжевого слоя заливки.
Давайте сделаем это еще раз, но с непрозрачностью 25%.Быстро нажмите «2» и «5», чтобы установить непрозрачность кисти на 25%, затем щелкните и проведите пальцем по нижней части фотографии, убедившись, что вы рисуете на маске слоя.
Опять же, эффект все еще очевиден, но с гораздо меньшей непрозрачностью; Теперь мы можем видеть больше оранжевого слоя заливки, чем слой фотографии под ним, так как мы рисуем 25% серого на маске слоя. Этот оттенок серого на 25% темнее чистого белого … что означает, что видимым является только 25% нижележащего слоя.
Теперь давайте взглянем на маску слоя, чтобы лучше представить себе, как все это работает.Первая линия, которую мы нарисовали, на 100% черная, вторая линия — на 50% серого (или на 50% прозрачного) и, наконец, третья линия — на 25% серого (что делает наш слой прозрачным только на 25%).
Итак, чтобы настроить непрозрачность вашего слоя, вам нужно настроить непрозрачность инструмента кисти. Поскольку он загружен на 100% черным, изменение непрозрачности этого черного будет определять, какой оттенок серого будет нарисован на вашей маске слоя. Применение мазка кистью с непрозрачностью 50% идентично выбору 50% серого в инструменте выбора цвета.
Вы можете использовать инструмент выбора цвета, чтобы выбрать оттенок серого и применить его с полной непрозрачностью кисти, но это запутанный способ рисования на маске. Гораздо проще просто изменить непрозрачность кисти, содержащей чистый черный цвет.
Обращение частей маски слоя
До сих пор мы обсуждали только то, как добавить черный и серый к маске слоя, чтобы изменить прозрачность слоя. Мы также обсудили, как удалить маску слоя целиком. Но как нам отменить нашу маску только для определенных частей маски слоя? Другими словами, как нам снова направить свет на области, которые мы сделали прозрачными? чтобы отменить то, что мы только что сделали, и снова сделать этот оранжевый слой более заметным?
Все, что вам нужно сделать, это добавить белый (или светлый) обратно к маске этого слоя с помощью белой кисти.Это одна из лучших черт маски слоя … возможность переключаться назад и вперед от добавления черного и белого до тех пор, пока вы не найдете правильный баланс между слоями. Вы будете часто использовать это, особенно в пейзажной фотографии.
Во-первых, загрузим кисть белым цветом, нажав X, который переключит цвета переднего плана и фона. Вам может потребоваться сначала нажать D, чтобы загрузить образцы переднего плана / фона с черным и белым, а затем нажать X, чтобы переключить их. Убедитесь, что ваша непрозрачность вернулась к 100%, нажав 0.
Убедитесь, что маска слоя выбрана, а затем проведите белую линию прямо вниз по холсту.
Так как черный противоположен белому, добавление белого к существующей маске слоя аналогично использованию инструмента «Ластик»; он отменяет любую нанесенную маску, но только на те области, которые вы чистите кистью… что позволяет очень легко исправить любую небрежную работу кисти.
Если вы снова посмотрите на реальный слой, вы увидите, что апельсин вернулся к 100% непрозрачности, добавив эту белую полоску.
Поскольку мы работаем со 100% белым, наша предыдущая маскировка была полностью удалена, как показано выше. Однако что произойдет, если мы воспользуемся белой кистью с меньшей непрозрачностью, чтобы удалить маску?
Давайте продемонстрируем это, чтобы вы могли визуализировать, как более низкая непрозрачность влияет на существующую маску. Поднимите маску слоя, нажав Alt + щелкнув по миниатюре маски в палитре слоев, и отрегулируйте непрозрачность нашего инструмента кисти до 50%.
Еще раз проведите кистью вниз по маске слоя, убедившись, что пересекают черные и серые горизонтальные линии, которые мы создали на предыдущем шаге.
Непрозрачность кисти напрямую зависит от прочности. Так как мы используем белую кисть с непрозрачностью 50%, мы работаем только с силой 50%…. Это означает, что мы вычитаем только 50% того, что закрашиваем.
Первая горизонтальная черная линия была нанесена с полной непрозрачностью. Когда мы пересекаем эту область белой кистью с непрозрачностью 50% (или силой), она оставляет нам 50% прозрачности.
Вторая горизонтальная черная линия была нанесена с непрозрачностью 50%.Когда мы пересекаем это с белой кистью, установленной на 50%, мы вычитаем 50% из существующих 50%… и остаемся с прозрачностью только 25%.
Наконец, когда мы пересекаем нашу третью черную горизонтальную линию, которая изначально была применена с непрозрачностью 25%, у нас остается 12,5% прозрачности. Другими словами, мы вычли 50% из 25%.
Если мы отключим маску слоя и посмотрим на фактический слой оранжевой заливки, мы увидим, что те же области теперь видны на 50%, 75% и 87.5% соответственно.
Регулировка жесткости кисти
При работе с масками слоя обычно ваша кисть будет очень мягкой и растушеванной, потому что вы работаете с жесткостью 0%… что дает вам приятный эффект сужения к вашей маске. Это похоже на работу с корректирующей кистью в Lightroom, где вы настраиваете растушевку, чтобы смягчить переходы.
Однако могут возникнуть ситуации, когда вам понадобится более жесткая линия перехода… для маскировки очень определенных областей.
Выбрав инструмент «Кисть», щелкните правой кнопкой мыши в любом месте холста. Появится подменю, в котором вы сможете увеличить жесткость кисти.
Для демонстрации я установлю жесткость кисти на 100% и вернусь к маске, с которой мы работали. Установив черный цвет переднего плана и установив непрозрачность на 100%, я проведу линию по холсту. Вы можете видеть, что края моих мазков очень четкие и четкие, без сужения.
Для большей точности я также добавлю 50% -ную серую линию, уменьшив непрозрачность кисти до 50% и проведя еще одну линию на моем холсте.
Если мы отключим маску слоя и посмотрим на сам слой, вы увидите, насколько резким и резким будет переход от оранжевого слоя заливки к слою фотографии под ним.
Как правило, вы не будете использовать твердость, установленную на 100%, как это, для настройки корректировки… но это может быть полезно при работе с небольшими целевыми областями.
Я собираюсь приблизить эту башню и начать маскировку вдоль этой очень резкой и точной области. Вы можете видеть, что моя манера письма очень плотно прилегает к краю этой башни.Если бы я использовал мягкую кисть с перьями, края бы перешли в небо.
С таким точным наведением я могу вносить коррективы только в эту турель, а не в фоновое небо или другие части моего изображения.
Регулируя размер кисти, непрозрачность, цвет (черный или белый) и жесткость … у вас есть возможность настроить маску слоя с очень высокой степенью точности и силы.
Создание слоя-маски
Теперь пришло время выйти из нашей области практики и сделать «реальный» пример того, как фотографы используют маски слоев для настройки корректировки.
Во-первых, давайте временно скроем этот слой оранжевой заливки, над которым мы работали, щелкнув один раз по глазу, чтобы сделать его невидимым.
Теперь давайте вернем корректирующий слой оттенка и насыщенности, который мы добавили в прошлом уроке. Если у вас его нет, просто добавьте свой и увеличьте насыщенность до 40%.
Как я упоминал ранее, эта выпуклость насыщенности хорошо смотрится на большей части изображения, за исключением красного камня на переднем плане; это слишком тяжеловато и отвлекает.Чтобы исправить это, я собираюсь замаскировать камень с помощью инструмента «Кисть», который уменьшит непрозрачность — или силу — увеличения насыщенности только вокруг этой области … в то время как остальная часть изображения останется прежней. удар насыщенности.
Я мог бы зайти и закрасить эту область черной кистью с непрозрачностью 100%, но это полностью удалило бы насыщенность. Вместо этого я просто хочу ослабить его эффект.
Чтобы добиться этого, я собираюсь использовать кисть с низкой непрозрачностью, которая удалит только часть насыщенности.Это не только будет выглядеть более естественно, чем полное его удаление, но и даст мне больше контроля над удалением насыщенности. Если я не удаляю достаточно насыщенности одним мазком кисти, я могу просто снова прокрасить область кистью и наращивать кисть, пока не получу желаемый результат.
Нажмите B, чтобы активировать инструмент кисти, и убедитесь, что цвет переднего плана черный, а жесткость 0%. Затем установите непрозрачность на 20%, нажав 2, и просто нанесите кистью на красный камень один раз (убедитесь, что вы наносите кисть на маску слоя для слоя регулировки насыщенности).
Это всего лишь одно применение моей кисти, и результаты уже выглядят лучше. Я уменьшил насыщенность и вернул некоторые детали в скале, которые были выбиты из-за перенасыщения.
Однако порода все равно слишком насыщенная. Снова выберите маску слоя и проведите кистью по этой области еще раз, чтобы создать мазок и удалить больше насыщенности.
Чтобы быстро увидеть до и после того, что эта маска слоя сделала с нашим изображением, просто нажмите Shift + щелкните миниатюру маски слоя, чтобы временно отключить ее.
Использование градиента на маске слоя
Настройка маски слоя не ограничивается только инструментом кисти. Вы можете использовать любой инструмент Photoshop, который создает выделение или позволяет раскрасить цвет.
Популярным инструментом для маскирования слоя является инструмент «Градиент», который можно использовать для создания очень мягкого и постепенного перехода между чисто черным и чисто белым.
Эффект растушевки градиента мягче, чем то, что можно достичь с помощью инструмента «Кисть», поэтому я иногда использую его для совмещения экспозиций.Результаты очень похожи на фильтр GND, но с большим контролем.
Во-первых, давайте удалим нашу текущую маску слоя, чтобы мы смотрели на слой оранжевой заливки с полной непрозрачностью… а затем добавим новую маску слоя.
Затем выберите инструмент градиента на палитре инструментов. Обычно он скрыт под инструментом «Ведро с краской», поэтому, если он не виден, вам, возможно, придется щелкнуть правой кнопкой мыши ведро с краской, чтобы поднять его.
Как только вы выберете инструмент градиента, вы заметите, что в верхнем меню появятся параметры, специфичные для градиента.Это позволяет вам настроить, как будет выглядеть ваш градиент … но в большинстве случаев вам нужно сохранить эти настройки так, как они показаны на снимке экрана ниже.
Чтобы добавить градиент к маске слоя, сначала убедитесь, что ваша маска выбрана… а затем щелкните и перетащите, чтобы растянуть линию в любом направлении на холсте. Для этого изображения я перетащил горизонтальную линию от первой точки ко второй точке на скриншоте ниже.
Линия, которую вы рисуете, будет определять ширину переходной зоны между черным и белым и будет двигаться в том направлении, в котором вы рисуете.Чем длиннее линия, тем крупнее (и с большей неровностью) будет ваша переходная зона.
Если вы хотите, чтобы градиент оставался ровным, удерживайте нажатой клавишу Shift, чтобы линия оставалась полностью горизонтальной или вертикальной. Если вы попытаетесь нарисовать диагональный градиент, он ограничит вашу линию углом 45 градусов.
Для этого изображения я перетащил свою линию по горизонтали слева направо… это означает, что все до первой точки на скриншоте выше (где я щелкнул) будет чисто черным, все после второй точки (где я отпустил мышь) будет быть чисто белым, и область между этими двумя точками станет градиентом черного, медленно переходящего в белый.
Поскольку градиент применялся непосредственно к маске слоя, это заставляло оранжевый слой заливки медленно переходить от полностью скрытого к 100% видимому.
Вы можете видеть, что градиент очень плавный и равномерно распределенный, что было бы очень сложно создать с помощью инструмента кисти. Маска градиента идеально подходит для любой ситуации, которая требует очень размытого и постепенного маскирования, например, когда вы пытаетесь имитировать фильтр GND.
Если вы ошиблись при рисовании градиента, вам не нужно удалять маску слоя, чтобы начать заново.Просто перетащите новый градиент, и Photoshop автоматически переопределит и заменит существующий градиент новым.
Используемые здесь настройки создадут градиент, который начинается черным и заканчивается белым и перемещается в направлении, в котором вы рисуете линию. Если вы хотите изменить направление градиента, просто отметьте поле «Reverse», расположенное в вашем верхнем меню, которое будет инвертировать градиент вместо перехода от белого к черному.
Инструмент «Кисть» и градиенты почти не царапают поверхность относительно того, что возможно с масками слоя.В зависимости от желаемого результата существуют гораздо более эффективные инструменты для настройки маски слоя … поэтому обязательно изучите альтернативные методы рисования на вашей маске (например, инструменты выделения).
В пейзажной фотографии маски яркости часто используются для мгновенного создания масок слоев, полностью адаптированных к тональности вашего изображения … что позволяет вам вносить коррективы в очень целевые области (например, только блики в ваших облаках или отражения. в воде).Это расширенный выбор, который может быть довольно сложно создать, но есть бесплатные инструменты, которые автоматизируют этот процесс за вас.
Не забудьте … загрузите бесплатный курс по слоям Photoshop для фотографов!
Начало работы с масками слоев в Photoshop — Урок для начинающих
Большая часть возможностей Photoshop заключается в использовании слоев, которые лучше всего рассматривать как прозрачность изображения. Слои имеют множество преимуществ, например, тот факт, что вы можете работать с вашим изображением, не затрагивая пиксели в нижележащем изображении.Но, возможно, самый мощный аспект слоев — это ваша способность точно влиять на то, где, как и насколько ваши изменения повлияют на лежащее в основе изображение. Все это делается с помощью масок слоя. Фактически, было бы справедливо сказать, что слои действительно эффективны только из-за масок слоев.
Что такое маски слоя? Думайте о них как о фильтрах, которые позволяют вам контролировать влияние изменений, которые вы вносите в свое изображение. Точно так же, как вы можете изменить обычные фильтры, чтобы определить, что проходит через них, вы можете настроить маску слоя, чтобы контролировать, какие изменения.Если это звучит сбивающе с толку, не волнуйтесь, я расскажу вам об основах создания масок слоев.
Как работают маски слоев
Чтобы понять маски слоев, лучше всего начать с простейшей формы. Маска, которая ничего не делает — то есть пропускает абсолютно все, от слоя, над которым вы работаете, до слоя под ним — представлена сплошным белым цветом. В Photoshop это называется маской слоя «показать все». Когда вы посмотрите на свою палитру слоев с маской слоя белый / показать все, она будет выглядеть так:
Когда ваша маска полностью белая, любые изменения, которые вы делаете на этом слое, будут применяться к нижележащему изображению.Как создать маску слоя с полностью белым изображением? Очень часто — как в случае с корректирующими слоями — один автоматически создается для вас. Или, чтобы добавить его самостоятельно, просто перейдите в меню «Слой»> «Маска слоя»> «Показать все». Вы также можете нажать эту кнопку в нижней части палитры слоев, чтобы создать ее на выбранном вами слое
.
Маска полностью белого слоя на самом деле бесполезна. Полезность маски слоя появляется, когда мы начинаем маскировать (скрывать) объекты. Однако прежде чем мы перейдем к этому, давайте поговорим о том, как создать маску полностью черного слоя.Как и следовало ожидать, маска черного слоя работает противоположно белой, и абсолютно ничего не пропускает на слой под ней. Вы можете внести в этот слой все необходимые изменения, и это не повлияет на ваше нижележащее изображение. Вот как это будет выглядеть, когда вы его создадите:
Чтобы создать полностью черную маску слоя, просто перейдите в меню «Слой»> «Маска слоя»> «Скрыть все» или нажмите ALT, одновременно нажимая на ту же кнопку, что и на рисунке выше, чтобы создать маску белого слоя.Теперь, когда вы знаете, что такое маски слоя и основы, мы можем по-настоящему повеселиться с ними, когда у вас есть черный, белый и даже оттенки серого в одной маске.
Маскировка
Маски слоя позволяют применять изменения к некоторым частям изображения, но не к другим. Просто помните, что где бы ваша маска слоя не была белой, она пропускает изменения, которые вы внесли в слой, так что они применяются к вашему изображению ниже. Если ваша маска слоя черная, она не пропускает изменения, поэтому они не будут применяться к изображению.Прежде чем мы перейдем к тому, как это сделать, давайте поговорим о том, когда вы можете применить изменения только к части вашего изображения.
Давайте сфотографируем старый сарай. Я выбрал это изображение, потому что его будет легко настроить с помощью масок, так как оно включает только две основные области. Как видите, небо слишком яркое, а амбар и передний план слишком темные. Делая это для себя впервые, используйте для начала простую картинку, подобную этой.
Как вы, вероятно, знаете, вы не хотите редактировать эти две области одинаково, поэтому глобальная настройка всего изображения не поможет.Однако вы можете использовать маски, чтобы редактировать только те области, которые вам нужны. Например, вы можете затемнить небо следующим образом:
Здесь я замаскировал амбар и передний план, чтобы затемнение применялось только к небу. Я использовал корректирующий слой Quick Curves, чтобы затемнить изображение. Как видите, маска неба белая (поэтому изменения влияют на изображение в этой области), а маска сарая и переднего плана черная (поэтому изменения не влияют на эту часть изображения).
Теперь давайте сделаем обратное, чтобы украсить сарай и передний план. Еще раз, я буду использовать маску слоя, чтобы мои изменения затрагивали только сарай и передний план, чтобы он выглядел так:
Это тот же ход, который я сделал выше, но в обратном порядке. Я создал еще один корректирующий слой Curves, чтобы сделать изображение ярче. Теперь маска слоя белая над амбаром и передним планом, что означает, что эффект осветления просвечивает в этих областях. Маска слоя черная над небом, поэтому эффект осветления не влияет на небо (которое уже достаточно яркое).
Но как вы собираетесь создавать эти слои и маски? Давай узнаем сейчас.
Создание маски слоя с определенными краями
Есть разные способы замаскировать части ваших изображений. Иногда вам может понадобиться создать маску с твердым или четким краем, а в других случаях вам нужно будет мягко наложить эффект на часть вашего изображения. В этой статье я расскажу, как создать маску на изображении с жесткими краями (в следующей статье я расскажу о смешивании изменений).Фотография разваливающегося сарая, использованная выше, отлично подойдет для этого, поэтому давайте возьмем эту фотографию в качестве нашего примера.
Шаг 1. Сделайте свой выбор
Чтобы затемнить небо на изображении, первое, что вам нужно сделать, это выбрать небо. Для этого щелкните инструмент «Быстрый выбор» на панели инструментов. Затем щелкните в любом месте неба и, удерживая кнопку мыши нажатой, переместитесь туда, где вы хотите выделить пиксели для своего выделения. Photoshop автоматически обнаружит края.Чтобы увеличить или уменьшить инструмент «Быстрое выделение», используйте клавиши с квадратными скобками ([и]). Если вы в конечном итоге выберете пиксели, которые вам не нужны (а вы неизбежно это сделаете), нажмите клавишу ALT (опция на Mac), щелкая, и она удалит их.
Photoshop известен тем, что предоставляет несколько разных способов достижения одного и того же. Как раз такой случай — выделение с резкими краями. Вам не нужно использовать инструмент быстрого выбора. Вы также можете использовать инструмент «Волшебная палочка», который будет выделять пиксели аналогичного оттенка.Или вы можете использовать инструмент «Перо» или инструмент «Магнитное лассо», чтобы нарисовать края самостоятельно. На самом деле я мог видеть здесь хороший случай для команды «Цветовой диапазон» («Выделение»> «Цветовой диапазон»), которая выбирает пиксели схожих цветов. Любой из этих инструментов мог работать. Хотя я хочу указать на это, я не хочу увязнуть в освещении каждого из них. А пока просто знайте, что хотя я обычно использую инструмент «Быстрое выделение» и сделал это здесь, есть и другие инструменты, которые вы можете использовать для выбора.
Шаг 2. Уточните свой выбор
Сделав свой выбор, вы можете немного уточнить его, если хотите.Просто откройте диалоговое окно «Уточнить край» и внесите в него изменения.
Если вам не нравится выделение, вы всегда можете очистить его чуть позже. После внесения корректировок вы можете использовать инструмент «Кисть», чтобы добавлять или вычитать части изображения из маски (подробнее об этом через минуту).
Шаг 3. Применение эффекта
Теперь, когда ваш выбор создан и уточнен, вы готовы приступить к его применению. Мы хотим затемнить небо. Есть разные способы сделать это, но я собираюсь использовать корректирующий слой Curves.Однако вам не обязательно использовать этот инструмент, тот же процесс будет работать при создании любого типа корректирующего слоя. Если вам удобнее использовать, например, уровни или яркость / контрастность, используйте их.
В любом случае, все, что вам нужно сделать сейчас (с активным выделением), это щелкнуть, чтобы создать корректирующий слой Curves (или любой другой тип корректирующего слоя, который вам удобен), и вуаля, слой создается с маской, которая скрыта пиксели, которые вы не хотите менять. Это будет выглядеть примерно так:
Если вы используете корректирующий слой Curves, как я, просто потяните линию вниз, чтобы затемнить изображение.Потяните его вниз слева от основного кластера пикселей, чтобы кривая проходила через этот основной кластер круто. Конечно, вы можете использовать уровни или какой-либо другой инструмент затемнения, поэтому просто используйте их так, как вам удобно.
Шаг 4: Повторите для других областей
В нашем примере мы затемнили небо, но есть другие проблемы с изображением. В частности, сарай и передний план по-прежнему слишком темные. Как нам это изменить? Примерно так же, как и с небом.
Начните с выбора. Вы можете сделать это так же, как и с небом, если хотите. Просто возьмите инструмент «Быстрое выделение» и щелкните в темных областях, чтобы создать выделение. В этом случае вы также можете просто создать выделение, противоположное ранее созданному выделению. То есть вы ранее сделали выделение неба, а все остальное оставили в покое. Теперь вы хотите выделить все остальное и оставить небо в покое. Для этого вы можете просто вызвать свое старое выделение (Select> Reselect), а затем сказать Photoshop, чтобы он отменил его (Select> Inverse).Теперь у вас есть выбор всего, кроме неба, чего вы и хотите.
Оттуда просто создайте корректирующий слой Curves (или любой другой инструмент, который вы предпочитаете использовать) и примените эффект. Когда вы сделаете передний план ярче, он будет выглядеть вот так:
Шаг 5. Очистка масок
Когда вы закончите, вы можете обнаружить, что некоторые части изображения выглядят не совсем правильно. Возможно, в одну из ваших масок включены пиксели, которые вам не нужны, или, наоборот, вы пропустили пиксели, которые должны были быть на изображении.Вы можете очистить маску постфактум. Я считаю, что проще всего использовать инструмент «Кисть».
Выберите инструмент «Кисть» на панели инструментов. Как только вы это сделаете, обратите внимание на цвет переднего плана, который будет использовать кисть. Если вы установите кисть на белый цвет, она добавится к выделению (покажите слой через маску). Если вы установите кисть в черный цвет, она удалит пиксели из выделения (скроет слой с маской). Некоторые сочетания клавиш, о которых следует помнить, — это сначала B, чтобы вызвать инструмент «Кисть», затем D, чтобы убедиться, что цвета установлены по умолчанию (черный и белый), и, наконец, X для переключения между черным и белым.
Инструмент «Кисть» великолепен тем, что вы можете установить жесткость края. Начните с самой мягкой настройки и просто измените размер кисти с помощью клавиш со скобками [и]. Используйте его, чтобы подправить выделение (маску) там, где это необходимо (убедитесь, что вы рисуете по маске, а НЕ на реальном слое). Еще один совет — нажмите ALT (опция на Mac), щелкая маску в ваших слоях palatte, что приведет к отображению на экране только маски. Таким образом вы сможете точно увидеть, где применяется ваша маска.Снова нажмите ALT, щелкая маску, чтобы вернуться к нормальному виду.
Двигаясь дальше
Это упражнение поможет вам начать использовать маски слоев для корректировки частей ваших изображений. После того, как вы проделаете это несколько раз и начнете осваивать это, вы можете добавить множество других дополнительных методов для дальнейшего улучшения своих фотографий. Например, хотя в этой статье показано, как использовать маски с определенными краями, вы также можете постепенно смешивать эффекты с помощью масок.Кроме того, хотя в этой статье мы затронули только яркость, вы можете использовать маски слоев, чтобы в значительной степени повлиять на цвет, яркость и контраст.
Конечно, маски предназначены не только для корректирующих слоев. Вы можете вносить изменения в слои и контролировать, где и в какой степени это изменение применяется. Например, вы можете повысить резкость или размыть слой, а затем использовать маску, чтобы применить этот эффект только к части изображения. Он также хорошо работает, если с помощью подключаемого модуля вносятся изменения в дублированный слой, а затем создается маска для управления применением изменений этого подключаемого модуля.
Когда вы используете маски слоев, вы уже на пути к раскрытию всей мощи Photoshop. Начните с методов, описанных в этой статье, а затем вы сможете добавить к ним другие аспекты.
