Теория цвета для фотографа: цветовой круг и гармоничные сочетания цветов | «Fotoаз»
Цветовой круг
Большинство из нас до определённого момента не задумываются о цветовой гамме фотоснимка. А между тем, цвет имеет сильнейшее воздействие на зрителя и очень сильно влияет на восприятие фотографии в целом. Давайте разберёмся, какие правила мы должны знать и применять, чтобы наши картинки воспринимались гармонично.
Со школы всем нам известна поговорка, помогающая запомнить 7 цветов из цветового спектра:: «Каждый Охотник Желает Знать Где Сидит Фазан». Т.е. все мы помним, что световой луч через призму преломляется на 7 спектральных цветов: красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый. В художественной среде эти цвета представлены в виде хроматического (то есть цветного) цветового круга. Итак, давайте разберём этот самый цветовой круг и с чем его едят.
Все цвета образуются на основе всего 3х основных цветов — красного, синего и желтого.
Если эти цвета смешать в равной степени между собой, то получатся оранжевый, зеленый и фиолетовый. Эти цвета называются составными. Так мы получаем уже шестичастный цветовой круг.
А если основные и составные цвета смешать в равной степени, то мы получим третичные цвета.
При собрании всех этих цвето вместе мы получаем 12-частный цветовой круг, который на сегодня и есть основой всей теории цвета.
Такой цветовой круг уже можно использовать для подбора гармоничных цветовых сочетаний. Но всё же в данном кругу все цвета чистые — яркие и насыщенные. Для фотографий нежелательно их использовать в чистом виде, а лучше разбавлять, т.е. добавлять в них ахроматические цвета — чёрный и белый. Таким образом можно получить огромное множество оттенков и тонов в пределах одного цвета. Если в цвет бы добавим белый цвет, то его насыщенность снижается до пастельных тонов. И наоборот, при добавлении черного цвета, насыщенность основного цвета повысится.
Другими словами, такое разбавление хроматических цветов ахроматическими называется «цветовая растяжка», которая и даёт нам вот такой цветовой круг на основе всё тех же 12 цветов, но с множеством тонов и оттенков.
Гармоничные сочетания цветов
Что же из этого всего следует и зачем мы все это должны знать? А вот как раз для того, чтобы умело использовать гармоничные сочетания цветов на наших фотографиях, делая их интересными и более привлекательными для зрителя. Итак, основные схемы гармоничного сочетания цветов следующие.
Приблизительные примеры приведены рядышком со схемами (необязательно именно в том же цвете, но в той же цветовой схеме).
Монохромное (одноцветное) сочетание
Сочетание тонов и оттенков одного цвета в пределах одного сектора на цветовом круге. То есть один цвет различается только яркостью и насыщенностью. Довольно тяжело добиться такого сочетания на фотографиях (особенно на улице), т. к. редко мы имеем гамму в пределах одного цвета в природе. Но при желании, можно прийти к такой схеме путём цветокоррекции, несложно это сделать в студийной фотографии.
к. редко мы имеем гамму в пределах одного цвета в природе. Но при желании, можно прийти к такой схеме путём цветокоррекции, несложно это сделать в студийной фотографии.
Аналогичное сочетание цветов — сочетание трёх соседних цветов в цветовом круге (на фотопримере — желтого, оранжево-желтого и оранжевого).
Комплементарная (дополняющая) схема — два противоположных на цветовом круге цвета (на фото красный и зелёный).
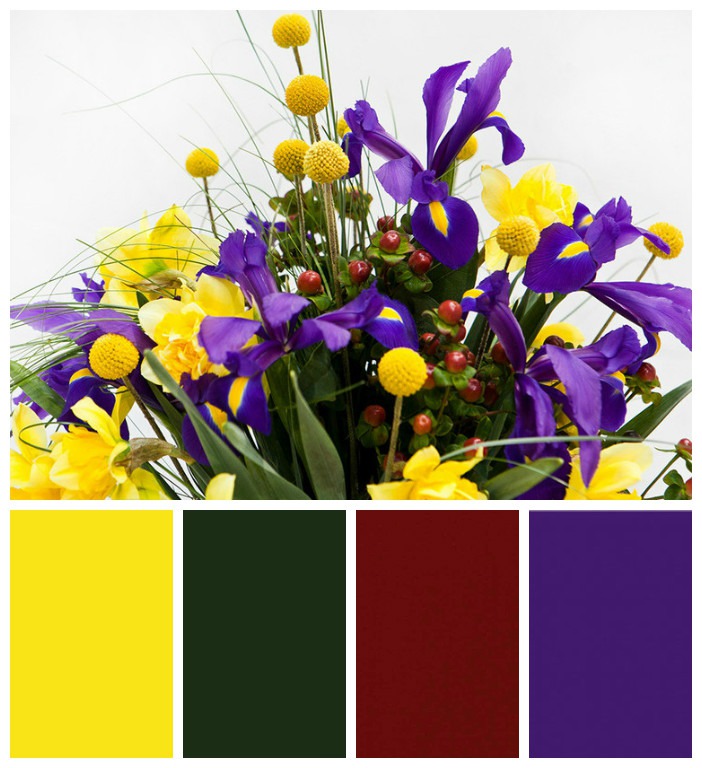
Разбитое дополнение (или расщеплённая комплиментарная схема) — сочетание цветов, когда в противоположных двух цветах вместо одного цвета берутся два соседних (на фотопримере жёлтый, оранжевый, синий).
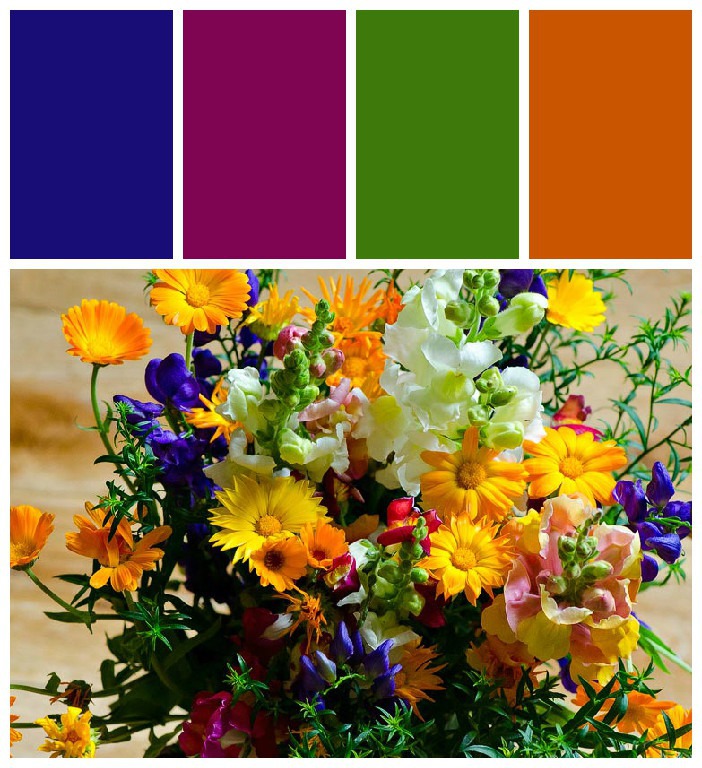
Триада — цветовое сочетание трёх равноудалённых на цветовом круге цветов (т.е. вписанный в круг равносторонний треугольник). Наиболее интересная и полюбившаяся очень многим схема. В идеале один цвет выступает основным в композиции, задаёт настроение, второй обыгрывает и поддерживает первый цвет, ну а третий расставляет акценты.
Есть и другие сочетания, включающие четыре и более цветов (прямоугольник, квадрат — тетрада, пятиугольник). Однако, для фотографии такое многообразие цветов лучше не использовать. Это позволено ну очень опытным художникам (фотографам, дизайнерам) и не очень опытному в цвете человеку очень легко запутаться и натворить чепухи.
Теория цвета и применение фотографом на практике
Что же следует из всей этой цветовой теории и как всё это применять на практике фотографу?
Для начала не ленитесь продумывать цветовую гамму фотографий ещё до начала съёмок. Если это творческая фотография, то на этапе продумывания образа сразу представляйте себе локацию и старайтесь подобрать одежду, гармонирующую по цветовой гамме. Коммерческая съёмка — не исключение. Зная интерьеры студии или место съёмок на пленере, оговаривайте с клиентом цветовую гамму одежды, чтобы в итоге ваши фотографии смотрелись красиво и со вкусом.
При обработке — анализируйте полученные цвета на фото. Какой цвет доминирующий, какие цвета расставляют акценты, какие цвета лишние и их нужно совсем убрать из кадра (обесцветить, т.е. убрать насыщенность, сменить оттенок или вовсе перекрасить в другой цвет). Не стесняйтесь акивно использовать инструменты для цветокоррекции и тонирования в Фотошопе — цветовой баланс, выборочная коррекция цвета, кривые, карта градиента.
Какой цвет доминирующий, какие цвета расставляют акценты, какие цвета лишние и их нужно совсем убрать из кадра (обесцветить, т.е. убрать насыщенность, сменить оттенок или вовсе перекрасить в другой цвет). Не стесняйтесь акивно использовать инструменты для цветокоррекции и тонирования в Фотошопе — цветовой баланс, выборочная коррекция цвета, кривые, карта градиента.
Для анализа цветов и подбора гармоничных сочетаний в Фотошопе есть очень удобный инструмент — Кулер. Он был доступен онлайн на сайте Adobe, а в версии Photoshop CS6 он встроен в сам редактор (Окно-Расширение-Кулер). Кулер являет собой цветовой круг, который вы можете крутить, как вам заблагорассудится, выбирая цветовые схемы и получая палитру гармоничных цветов. Очень удобно анализировать фотографию и тут же рядышком крутить параметры цветового круга, изменяя оттенки, яркость и насыщенность цветов. Из полученной палитры можно копировать номер цвета прямо в палитру фотошопа, используя это при цветокоррекции, например, инструментов «Карта градиента» или «рисованием» кисточкой в режиме «Мягкий свет».
Также есть еще одна чудесная ссылка — тот же кулер онлайн для всех, кто работает с цветом.
Кому интересно больше узнать о том, как работать с цветокоррекцией и тонированием фотографий на практике, добро пожаловать в нашу фотошколу на наш курс «Фотошоп от А до Я для фотографа» или Индивидуальные авторские уроки онлайн по обработке фотографий.
В статье использованы фотографии для примера фотографа нашей команды Невмержицкой Татьяны.
Как использовать триадную цветовую схему в фотографии
Фотограф обладает множеством инструментов: использование правил композиции, знание законов света, понимание треугольника экспозиции и так далее. Цвет — еще один из важных инструментов для фотохудожника. И хотя он может быть несколько пугающим для фотографа, цвет в большинстве случаев играет ключевую роль в эффектном снимке.
Эта статья объяснит, что такое триадные цвета и как их использовать в фотографии.
Как известно, теория цвета — это набор правил и рекомендаций, в котором описывается использование цвета в искусстве и дизайне, разработанная очень давно. Художники, дизайнеры и фотографы все применяют ее по сей день, потому что она действительно работает. Все начинается со знаменитого цветового круга Иттена, который отображает взаимосвязи между цветами. Естественно, даже знание таких основ улучшит вашу фотографию.
Художники, дизайнеры и фотографы все применяют ее по сей день, потому что она действительно работает. Все начинается со знаменитого цветового круга Иттена, который отображает взаимосвязи между цветами. Естественно, даже знание таких основ улучшит вашу фотографию.
Триадные цвета
Как и близкие по оттенку, триадные цвета легко идентифицируются с помощью цветового круга. Триадная цветовая схема использует три цвета, которые равномерно распределены по цветовому кругу. Например, три основных цвета образуют триадную цветовую схему: красный, желтый и синий. Триадная цветовая схема использует каждый четвертый цвет круга, оставляя три цвета между каждым из них. Вы можете использовать все три цвета на фотографии, но также будет работать комбинация из двух. Ваша главная цель — распознать их в сцене во время съемки.
Зачем использовать триадные цвета
Близкие цвета делают фотографию спокойной, в отличие от триадных, которые на снимке будут выглядеть более бодрыми и яркими (даже если вы используете бледные или ненасыщенные оттенки). Они создают больше контраста на фотографии, при этом оставаясь по-прежнему приятными для глаз. Снова-таки, отталкивайтесь от эмоционального и смыслового посыла будущего снимка: не всегда эффект, создаваемый такими насыщенными сочетаниями будет уместен и необходим вам.
Они создают больше контраста на фотографии, при этом оставаясь по-прежнему приятными для глаз. Снова-таки, отталкивайтесь от эмоционального и смыслового посыла будущего снимка: не всегда эффект, создаваемый такими насыщенными сочетаниями будет уместен и необходим вам.
В принципе, триадная цветовая гамма выглядит гармонично и сбалансировано, если вы знаете, как правильно использовать ее на своих фотографиях. И хотя такие цвета выглядят более выразительными, они не отвлекут внимание от объекта съемки. Напротив, это отличный способ привлечь зрителя.
Как использовать триадные цвета в фотографии
Для того, чтобы умело использовать триадную цветовую схему, цвета должны быть тщательно сбалансированы.
Самое важное правило в этом случае: пусть один цвет будет доминировать в кадре, а два других используйте для расстановки нужных акцентов. На каждой фотографии вы должны создавать определенный баланс, и лучший способ научиться этому — практиковаться и изучать работы известных фотографов.
Близкие цвета в природе отыскать легко, однако с триадными дело обстоит иначе: найти их реально, если вы будете обращать больше внимания именно на детали. Такие цветовые схемы чаще встречаются в антропогенных местах. Поскольку художники (в широком смысле этого слова) также используют триадные цвета, их легче обнаружить, например, в архитектуре или каких-то нарисованных объектах.
Вот почему использование этих цветовых схем часто можно заметить в уличной фотографии. Лучший способ начать — выбрать определенную триадную цветовую схему, запомнить ее и выйти в ее поисках снимать на улицу. Начните с поиска двух цветов, а затем перейдите к третьему.
Заставьте триадные цвета работать с вашей композицией и освещением
Использование триадной цветовой схемы вам поможет, хотя это и не волшебная таблетка для создания отличных фотографий. Фотография — о композиции, освещении и видении. Вы должны научиться комбинировать все, что узнали, и только тогда сможете делать отличные фотографии. Таким образом, даже если вы найдете триадную цветовую схему в сцене, предстоит еще правильно скомпоновать снимок, гармонично разместить все «носители цвета» в кадре. Цель фотографа состоит в том, чтобы найти баланс.
Таким образом, даже если вы найдете триадную цветовую схему в сцене, предстоит еще правильно скомпоновать снимок, гармонично разместить все «носители цвета» в кадре. Цель фотографа состоит в том, чтобы найти баланс.
Заключение
Помните о правиле про доминирование одного цвета в описанной схеме — это ключ к балансу на фотографии.
Найти триадную цветовую схему для снимка сложнее, чем близкие цвета, поэтому когда вы найдете сцену с идеально сбалансированными триадными цветами — ловите этот уникальный и важный момент, ведь это несомненная удача! Изучение того, как работает цветовой круг и, в принципе, основ теории цвета определенно сделает вас лучшим и выделяющимся фотографом. Используйте эти цветовые схемы в своих интересах, но не забывайте и о творчестве. Теория цвета дает лишь направляющие принципы, и их не следует использовать перманентно и бездумно.
Цвет в фотографии. Как подбирать цвета для фото
Умение правильно использовать цвет на своих фотографиях поможет вам получать более качественные снимки, на которых ваш зритель будет дольше задерживать внимание. Однако почему-то многие фотографы пытаются улучшить только навыки получения технически правильно снятых фотографий, забывая о том, какую важную роль играют правильно подобранные цвета. В этом уроке по фотографии мы как раз и поупражняемся в правильном подборе цвета для ваших снимков.
Однако почему-то многие фотографы пытаются улучшить только навыки получения технически правильно снятых фотографий, забывая о том, какую важную роль играют правильно подобранные цвета. В этом уроке по фотографии мы как раз и поупражняемся в правильном подборе цвета для ваших снимков.
«Умение видеть качество цвета и его различные сочетания — это искусство, а также умение, которое нужно постоянно оттачивать с помощью упражнений»
Итак, я хочу побудить вас потренироваться в поиске цветов для ваших композиций. Понимание того, как цвета на снимке взаимодействуют друг с другом, поможет вам придать вашим фотографиям больше шарма.
Порезанная папайя. Nikon D800, 55 мм f / 3,5, 4 с, f / 8, ISO 1600, ручной режим.
Смешаем теорию цвета с практическими упражнениями по фотографии
Понимание цвета и того, как правильно его использовать, очень нужный навык. Как и любой навык, этот требует изучения и практики. Прочитав теорию — вам нужно применить ее на практике, чтобы пришло полное понимание, иначе никак.
Прочитав теорию — вам нужно применить ее на практике, чтобы пришло полное понимание, иначе никак.
Эти упражнения по цветной фотографии призваны помочь вам лучше понять и использовать цвета на фотографиях.
Цветовой круг
Цветовой круг использовался художниками и учеными с тех пор, как Исаак Ньютон впервые разработал его в 1666 году. Сейчас существует множество вариаций. Но базовый цветовой круг может предоставить вам достаточно актуальной информации о цветах и их взаимодействии. Этот основной круг отображает три типа цветов:
- Основные цвета
- Вторичные цвета
- Третичные цвета
Основные цвета
Три основных цвета составляют простейший цветовой круг. Красный, желтый и синий являются основными цветами. Они не могут быть созданы путем смешивания других цветов. Все остальные цвета являются комбинациями основных цветов.
Вторичные цвета
Вторичные цвета — зеленый, оранжевый и фиолетовый. Они созданы путем смешивания двух основных цветов.
Они созданы путем смешивания двух основных цветов.
Третичные цвета
Третичные цвета создаются путем смешивания основного и дополнительного цветов. Если называть их простым языком, то это:
- Желто-оранжевый
- Красно-оранжевый
- Красно-фиолетовый
- Сине-фиолетовый
- Сине-Зеленый
- Желтый-зеленый
Дополняющие (дополнительные) цвета
Дополнительные или дополняющие цвета находятся напротив друг друга на цветовом круге. При совместном использовании они дают высокую контрастность приятную для глаза зрителя, а значит и высокое воздействие.
- Красный и зеленый
- Желтый и фиолетовый
- Синий и оранжевый
Сделайте несколько фотографий, используя дополнительные цвета. Вы можете найти красный цветок и скомпоновать кадр так, чтобы за ним можно было видеть только траву или листву. Вы можете нарезать апельсин или папайю и сфотографировать их на синем фоне.
Вы можете найти красный цветок и скомпоновать кадр так, чтобы за ним можно было видеть только траву или листву. Вы можете нарезать апельсин или папайю и сфотографировать их на синем фоне.
Вы можете найти два объекта, которые имеют дополнительные цвета. Сфотографируйте их на простом цветном фоне.
Осмотрите свой дом или сад, и я уверен, что вы найдете вещи ярких основных цветов, которые можно сфотографировать вместе
пример цвета для упражнений цветной фотографии
Пример дополняющих цветов. Nikon D800, 500 мм f / 11, 1/500 с, f / 11, ISO 800, ручной режим
Аналогичные цвета
Аналогичные цвета — это наборы из трех цветов, которые лежат рядом на цветовом круге.
Использование комбинаций этих цветов создает гармоничное ощущение на фотографиях. Эти цвета часто встречаются в природе и приятны для глаз. Выбор одного доминирующего цвета и других для его поддержки поможет вам создать более “спокойные” снимки.
Это упражнение может быть немного сложнее, потому что вам нужно найти вещи трех цветов, которые находятся близко друг к другу на цветовом круге. Не беспокойтесь, если вы не можете найти цвета, которые идеально соответствуют цветовому кругу – если они находятся достаточно близко, это тоже хорошо.
Не беспокойтесь, если вы не можете найти цвета, которые идеально соответствуют цветовому кругу – если они находятся достаточно близко, это тоже хорошо.
Вы можете найти что-то из основных цветов, к примеру, синий и поместить его в композицию с сине-зеленым и зеленым. Это создаст довольно “холодную” гармоничную по цвету фотографию. Выбор более “теплых” цветов, таких как оранжево-красные комбинации, дает фотографии с более теплым ощущением.
Смотрите по сторонам. Вы можете обнаружить, что эти комбинации существуют естественным образом в вашем саду, или возможно, вам придется вручную создать некоторые натюрморты. Кстати создание натюрмортов очень хорошо прокачивает подобные навыки.
Пример аналогичных цветов. Nikon D800, 105 мм f / 2,8, 1/320 с, f / 4,5, ISO 400, ручной режим
Цветовые триады
Триадическая цветовая схема — это комбинация трех цветов, равномерно распределенных вокруг цветового круга. Красный, синий и желтый вместе являются триадой. Как оранжевый, зеленый и фиолетовый и набор из трех третичных цветов.
Как оранжевый, зеленый и фиолетовый и набор из трех третичных цветов.
Попробуйте использовать эти наборы цветов с одним доминирующим и другими, чтобы подчеркнуть его. Это может быть красная и синяя ручка на желтом фоне. Или зеленое яблоко и апельсин на фиолетовом фоне.
Попробуйте составить свою фотографию разными способами, чтобы один из цветов был более доминирующим на ваших фотографиях. Ищите разные углы или, если можете, перемещайте объекты и располагайте их поочередно.
Пример триадных цветов Nikon D800, 105 мм f / 2,8, 1/125 с, f / 7,1, ISO 400, ручной режим
Монохромные цвета
Разные оттенки одного цвета, используемые вместе, могут дать очень интересные цветные вариации. По сути оттенок цвета — это тот же цвет, но с добавлением черного (если оттенок темнее), или белого (если оттенок светлее).
Найдите предметы у себя дома или в своем саду, с помощью которых вы можете создавать монохромные композиции. Цвет будет по сути одинаковым, но его оттенки будут разными. Интересность будет определяться степенями оттенка, которые вы можете включить.
Интересность будет определяться степенями оттенка, которые вы можете включить.
Зеленый против зеленого — самый распространенный монохром, который мы видим в природе Или, в зависимости от того, где вы живете и время года, он может быть коричневым на коричневом.
Пример монохромной схемы. Nikon D800, 105 мм f / 2,8, 1/320 с, f / 4,5, ISO 400, ручной режим
Мыслите творчески
Думайте творчески, когда ищете разные вещи для фотосъемки. Попробуйте создать интересные фотографии с использованием цвета в качестве основного предмета. Цель состоит в том, чтобы узнать и практиковать, как цвета соотносятся друг с другом на фотографии.
Когда вы практикуете что-либо достаточно долго, это становится вашей второй натурой. Подобные упражнения по цвету в фотографии помогут вам лучше понять цвет. Как только вы хорошо попрактикуетесь, вы будете «видеть» цвета и сочетания цветов более естественно и непринужденно.
Итак, попробуйте эти упражнения и поделитесь своими результатами с нами в комментариях.
Источник
Перевод: profotovideo.ru
Практическое применение цветового круга в фотографии
Давайте начнем с одного взгляда на фото, которое мы взяли с сайта фотообоев, так как нас привлекло небо, окрашенное в цвет нашего логотипа.
Все ли здесь в порядке с сочетаемостью, вы поймете, прочитав этот материал до конца.
А пока давайте рассмотрим схему цветового круга:
По диаграмме видно, что отлично сочетаются:
- Полярные цвета
- Равноудаленные цвета
- Родственные оттенки
Но существует гораздо больше сочетаний цветов.
1. Монохроматические цвета. Это, наверное, самая простая и беспроигрышная схема. Выбираете любой цвет и используете любые его оттенки по яркости и насыщенности. На первом месте в таком случае оказывается работа с формой и контрастом, нежели с цветом как таковым. Идеально подходит для одиноких объектов.
2. Родственные цвета. В данном случае используются уже три цвета, но расположенные по соседству на круге. Приятно для глаз и часто наблюдается в природе. Выглядит более интересно и привлекательно, чем простая монохроматическая схема.
3. Триады цветов. Контрастная яркая схема из трех цветов, которые находятся на одинаковом расстоянии друг от друга на круге.
4. Противоположные цвета. Два цвета на противоположных сторонах круга. С помощью комплиментарной схемы подбора можно легко выделить один объект на фоне других. Как правило, один цвет получает гораздо больше площади изображения, а второй привлекает внимание.
5. Противоположные цвета с расщеплением. Более сложный вариант комплиментарной схемы, где вместо одного из цветов на противоположном конце берутся два по соседству. Получается более мягкое и разнообразное изображение.
6. Пара противоположных цветов. Схема, состоящая из двух комплиментарных, то есть противоположных пар. Может быть выполнена в виде квадрата (равноудаленные цвета) или прямоугольника. Рекомендуется один цвет выбирать в качестве доминирующего.
Как это применять в жизни?
Цветовой круг отлично работает во всех сферах, связанных с дизайном и творчеством. Но и в обычной жизни не раз помогало.
При выборе гардероба:
При обустройстве дома:
Но зачем это фотографу?
1. Во-первых, чтобы не только чувствовать, что с кадром что-то не то, но и понимать, что стоит изменить, чтобы стало хорошо.
2. Во-вторых, чтобы отличать теплые и холодные тона и грамотно их использовать при обработке для передачи настроения в кадре.
3. В-третьих, чтобы искать вдохновение и продвигать свое творчество в сервисах создания цветовых палитр.
Сервисы по поиску и созданию цветовых палитр
Подобрать готовые палитры по цвету или жанру можно в различных сервисах (кликайте по фото):
Создать палитру из своего фото тоже можно в различных сервисах (кликайте по картинкам):
Надеемся, что в дальнейшем Вы будете применять знания о цветовых сочетаниях в своем творчестве.
Р.S. Ах, да, чуть не забыли. Что думаете насчет первого фото?
На наш взгляд, цвета на фото вполне сочетаемы по принципу нюансной гармонии, ведь вот, к примеру, получился удачный снимок яблока с использованием этих цветов в качестве основных: мятное небо и зелень листьев.
В примере с фотообоями диссонанс вызывает сама обработка: нефритово-мятное фантастическое небо и вполне себе реалистичная вода и трава. В данном случае лучше было бы придерживаться реалистичных оттенков, ведь представленный на фото пейзаж не похож на долину хоббитов:)
В данном случае лучше было бы придерживаться реалистичных оттенков, ведь представленный на фото пейзаж не похож на долину хоббитов:)
Поделиться в социальных сетях
Вконтакте
8223
Теория цвета для фотографа. Основные сочетания | Искусство фотографии
Доброго времени суток, дорогие друзья! Настало время поговорить о цвете) тема сверхобщирная, так что будем отрывать по кусочку. Сначала хотел написать про Lab, но пока собираю информацию для полноценной статьи. Пока же поговорим про теорию цвета, что это такое, с чем её едят и откуда ноги растут! Итак, погнали)
Цветовые круги
Существует 2 основные теории организации цвета, которые часто используются в современном мире. Первая система — цветовой круг rgb.
Цветовой круг RGB используется во всех устройствах вывода (телефон, планшет, монитор, фотоаппарат)
Он представляет из себя круг с разноцветными секторами. Основными цветами являются красный, зеленый и синий. Они равноудалены друг от друга и находятся под углом 120 градусов. Все остальные цвета получаются при сложении основных. У красного (red) зеленого (green) и синего (blue) есть цвета противоположные, т.е. Расположенные на противоположной части круга у красного это голубой (cyan), у зеленого это пурпурный (magenta), у синего это желтый (yellow). Противоположные цвета вместе с черным цветом (blacK) образуют систему которая используется в печати (CMYK), но о ней мы не будем говорить в рамках этой статьи. Второй системой организации цвета (признанной до сих пор) является цветовой круг Иттена (создатель системы Йоханесс Иттен), которая с незапамятных времен используется в живописи. Иттен создал его 1921 году, работая в Баухаузе в Веймаре.
Основными цветами являются красный, зеленый и синий. Они равноудалены друг от друга и находятся под углом 120 градусов. Все остальные цвета получаются при сложении основных. У красного (red) зеленого (green) и синего (blue) есть цвета противоположные, т.е. Расположенные на противоположной части круга у красного это голубой (cyan), у зеленого это пурпурный (magenta), у синего это желтый (yellow). Противоположные цвета вместе с черным цветом (blacK) образуют систему которая используется в печати (CMYK), но о ней мы не будем говорить в рамках этой статьи. Второй системой организации цвета (признанной до сих пор) является цветовой круг Иттена (создатель системы Йоханесс Иттен), которая с незапамятных времен используется в живописи. Иттен создал его 1921 году, работая в Баухаузе в Веймаре.
Цветовой круг Йоханесса Иттена используемый в живописи
Цвета здесь так же организованы в виде круга. Основными цветами являются красный, желтый и синий. Фотография на заре своего существования и довольное долгое время развития пыталась подражать живописи, поэтому многие приемы и художественные решения пришли именно из живописи. В этой ставьте все цветовые сочетания будем рассматривать с точки зрения круга Иттена. Существует 6 основных схем сочетания цветов, давайте их рассмотрим.
В этой ставьте все цветовые сочетания будем рассматривать с точки зрения круга Иттена. Существует 6 основных схем сочетания цветов, давайте их рассмотрим.
1. Монохромная схема
Монохромная цветовая схема
В этой схеме используются цвета одного оттенка, меняется только яркость и насыщенность. Это очень спокойная схема и не контрастная, однако с помощью нее можно делать весьма впечатляющие работы, к тому де чем меньше цветов, тем легче их сочетать!
Примеры монохромной цветовой палитры
2. Аналоговая схема
Аналоговая цветовая схема
В этой схеме используются цвета из одного сектора, т.е. сближенные цвета. Они часто встречаются в природе, например в листве, воде, небе — близкие оттенки. Это очень спокойная схема и прекрасно подойдет к каким нибудь нежным портретам детей или девушек. Картину или фотографию с такими цветами приятно повесить на стену и любоваться ею. Сближенные оттенки не раздражают глаз, а наоборот успокаивают и
Пример аналоговой цветовой палитры
3. Комплиментарная схема
Комплиментарная схема
Комплиментарная цветовая схема
Наиболее распространенное сочетание на данный момент. Представляет из себя пару цветов расположенных на противоположных участках круга. Такие цвета называют комплиментарными или дополнительными. Такая схема очень часто встречается в кино. В каждом втором блокбастере используются цвета teal and orange (голубой и оранжевый). Посмотрите Трансформеров или Безумного Макса и увидите что в основном в фильме присваивают 2 цвета. Эта схема является наиболее контрастной, фотографии с такими цветами, сразу привлекают внимание. Подходит для драматичных фотографий, когда нужно заполнить внимание зрителя и держать в некотором напряжении. В ленте новостей такие фотографии практически выпрыгивают на зрителя, заставляя кликнуть на них и пристальнее рассмотреть)
Примеры комплиментарной цветовой палитры
4. Раздельная комплиментарная триада.
Раздельная комплиментарная триада
Представляет из себя почти копию комплиментарной схемы с той лишь разницей, что один из противоположных оттенков заменяется на 2 соседних. Таким образом получается довольно контрастная схема с большим количеством цветов. При этом следует помнить, что один цветов будет основной >30%, один дополнительный <20% и один акцентный <5%
Таким образом получается довольно контрастная схема с большим количеством цветов. При этом следует помнить, что один цветов будет основной >30%, один дополнительный <20% и один акцентный <5%
Пример раздельной комплиментарной триады
5. Триада
Представляет из себя схема с 3 цветами, которые равноудалены друг от друга. Классическими цветами считаются красный, синий и желтый. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
ТриадаПример цветовой палитры триада
6. Прямоугольная (квадратная — частный случай)
Прямоугольная цветовая схема
Представляет собой 2 пары комплиментарных. Самая сложная схема, из-за большого количества оттенков, труднее сочетать такие цвета. Обладает самым большим разнообразием цветов. Цвета здесь несхожи по тону, но также комплиментарны. За счет этого образ будет динамичным, игривым и ярким.
Пример прямоугольной цветовой схемы
Напоследок поделюсь с вами парочкой онлайн сервисов, позволяющих определять и составлять цветовые схемы. Они пригодятся как фотографам, так и художникам, дизайнерам, да кому угодно в принципе, кто так или иначе работает с цветом!
Они пригодятся как фотографам, так и художникам, дизайнерам, да кому угодно в принципе, кто так или иначе работает с цветом!
color.adobe.com — удобный сервис по подбору цвета с использованием различным цветовых схем. Есть возможность составить цветовую схему из имеющейся фотографии (можно загрузить фотографии великих мастеров и посмотреть как работали с цветом они). Также отличительной особенностью является возможность просмотра цветовых схем созданных другими авторами, что порой бывает очень интересно!
http://www.colourlovers.com/photocopa — создание цветовой палитры из картин или фото. На этот раз всё делается вручную, сами выбираем цвета с картинки и собираем свою палетку цветов.
https://colorscheme.ru — еще один сервис по подбору цветов, субъективно чуть менее удобный, чем платформа от Adobe, но на вкус и цвет, как говорится!
На этом всё, надеюсь статья оказалась полезной и вы нашли для себя много нового! Подписывайтесь на мой канал, рассказывайте своим друзьям, а те кто хочет серьезно прокачать свои навыки в фотографии или обработке — пишите мне в телеграм.
Теория цвета для фотографов. Разбираем основы
Если попытаться проанализировать, почему фотографии, снятые профессиональными, талантливыми фотографами так цепляют зрителю, то станет понятно, что помимо правильной композиции и экспозиции, фотограф поработал еще и с цветом. Теория цвета, очевидно, играет огромную роль в фотографии, тем не менее не многие из нас обладают достаточными знаниями в этой области или понимают, как использовать их для улучшения своих работ. В сегодняшнем уроке я буду делиться тем, что сам узнал о нюансах в этой области.
Уточню сразу, что некоторые определения, понятия, которые вы встретите ниже, могут оказаться трудными для понимания. Честно говоря, я тоже не совсем разобрался в том, что написал… Но все же решил опубликовать этот фотоурок, поскольку считаю, что он может дать некоторое понимание начинающим фотолюбителям «в каком направлении копать, чтобы улучшить своё мастерство фотографии», дать стимул поискать дополнительно видео и статьи на тему теории цвета, и связанных с ней правил, техник и рекомендаций.
Также отмечу, что большая часть материала получена мною в англоязычных источниках, будут приведены видеуроки на русском, а если нет подходящих на родном, тогда на английском языке. Так что, если где-то перевод будет не очень достоверный, прошу вас не бросаться помидорками, а поправить в комментариях. Спасибо за понимание.
Текста будет очень много. Думаю, с первого раза мало кто осилит всю статью до конца, придется к ней возвращаться. Для удобства даю содержание – кликнув по ссылке, можно перейти к нужному пункту урока.
1. Механика цвета
2. Историческая справка
3. Основной цветовой круг
3.1 Первичные цвета
3.2 Вторичные цвета
3.3 Третичные цвета
4. Цветовая модель
5. Что такое цветовое пространство?
6. Использование цвета в фотографии
6.1 Цветовой тон
6.2 Насыщенность
6.3 Светлота
7. Оттенки, тени и тона
8. Цветовая гармония
8.1 Дополнительные цвета
8.2 Триада
8.3 Аналогичные цвета
8.4 Монохромные цвета
9. Психология цвета
10. Повышаем уровень знаний по теории цвета
11. Словарь терминов
* * *
1. Механика цвета
Человек видит цвет, но не осязает его, поскольку он существует лишь при свете.
Рисунок 1. Электромагнитный спектр излучения. Видимая часть. Изучаем основы теории цвета.
Источник – англоязычная Википедия.
Видимая часть спектра (рисунок выше), которую мы воспринимаем, является частью более широкого электромагнитного спектра.
Красная крыша дома воспринимается красной потому, что окрашенная поверхность поглощает весь видимый свет кроме красного, который отражается от неё и воспринимается глазом.
В реальности это выглядит немного сложнее, поскольку зачастую цвет предмета является смешением нескольких цветов, а не одним чистым цветом.
Научная основа теории цвета, конечно, шире этого описания: это сама по себе обширная тема, о которой написано множество книг. Но у нас, как фотографов, нет необходимости погружаться в нее глубже.
2. Историческая справка о возникновении теории цвета
Кому-то наверняка нравится история, но сегодняшний урок посвящен другому. Поэтому остановимся коротко.
То, что мы понимаем в теории цвета сейчас, было открыто Исааком Ньютоном. Его эксперименты по расщеплению видимого спектра с помощью призмы привели к изобретению первого цветового круга.
Рисунок 2. Теорию цвета изучают достаточно давно. Цветовой круг с 7-ю и 12-ю цветами от Boutet, созданный в 1708 году. Урок фотографии для начинающих фотографов.
Источник – англоязычная Википедия.
После публикации множества разных вариантов цветовых кругов другими авторами, немецкий теоретик Иоганнес Иттен разработал цветовой круг, который дизайнеры и фотографы используют в наши дни. В его основе лежат первичные цвета: желтый, красный и синий.
Цветовой круг Иттена учитывал гипотезу Иоганн Вольфганга фон Гёте об эмоциональной ценности цветов: например, синий был связан с холодом, а красный — с теплом.
3. Цветовой круг, как основа теории цвета
Теория цвета при первом взгляде может показаться простой, но по мере изучения становится более сложной. На протяжении веков художники, теоретики, философы и многие другие пытались объяснить цвет с помощью различных теорий и систем. И сегодня существуют области, в которых некоторые теории цвета остаются спорными.
Когда речь идет о теории цвета, естественно рассматривать ее с позиции первичных, вторичных и третичных цветов. Поэтому давайте начнем со схемы цветового круга в фотографии.
3.1 Первичные цвета (Primary Colors)
Настоящий первичный цвет — это цвет, который не содержит каких-либо других цветов (т.е. при его образовании не происходит смешивание разных цветов).
Для большинства из нас, владеющих компьютерами и телевизорами, первичными цветами являются красный (Red), зеленый (Green) и синий (Blue), сокращенно называемые RGB. Цвета RGB также известны, как цифровые первичные цвета, используемые для отображения изображений в электронных устройствах.
Рисунок 3. Первичные цифровые цвета YRB. Изучаем цветовой круг в теории цвета.
Когда речь идет о печати в типографии, мы используем циановый (Cyan), пурпурный (Magneta) и желтый (Yellow) в качестве основных чернил (CMYK). Чтобы запутаться еще сильнее: желтый (Yellow), красный (RED) и синий (Blue) преподаются как основные цвета в художественных школах. Что также называется цветовой схемой YRB.
Каждая схема используется в своей отрасли и имеет свои преимущества. В сегодняшнем уроке мы будем использовать цветовой круг YRB: художественный цветовой круг (рисунок 3) для иллюстрации описываемой точки зрения. Это может полностью противоречить цветовой модели, которую мы рассмотрим ниже. Тем не менее, YRB — это система, принятая художниками с XIX века.
3.2 Вторичные цвета (Secondary Colors)
Вторичные цвета в схеме YRB образуются в результате смешения двух первичных.
- Оранжевый = желтый + красный;
- Фиолетовый = красный +синий;
- Зеленый = синий + желтый;
Рисунок 4. Схема образования вторичных цветов в теории цвета. Фотоурок для начинающих фотолюбителей.
3.3 Третичные цвета (Tertiary Colors)
Третичные цвета в схеме YRB образуются смешением первичных и вторичных. Название цвета образуется из названия первичного цвета в начале и идущего за ним вторичного:
- желто-оранжевый;
- красно-оранжевый;
- красно-фиолетовый;
- сине-фиолетовый;
- сине-зеленый;
- желто-зеленый.
Рисунок 5. Знакомство с третичными цветами. Урок фотографии для новичков по основам теории цвета.
4. Цветовая модель (Color model)
Цветовая модель представляет собой систему создания полного спектра цветов с использованием набора первичных цветов. Существуют две цветовые модели: аддитивная и субтрактивная, различаются они тем, как создаются цвета.
В аддитивной модели речь идет о цветах излучения или свечения (например, свечения монитора компьютера или лампочки), они образуются путем смешения двух лучей первичных цветов (результирующий цвет будет светлее, чем его составляющие).
Название «аддитивный» происходит от английского слова «add» (добавлять). Если лучи трех основных цветов смешать, получится белый, а если излучения нет вообще, то останется черный цвет (представьте, монитор компьютера выключился, и осталась лишь чернота). При смешении двух первичных цветов получаем вторичные:
- голубой (циановый) = зеленый + синий;
- пурпурный = синий + красный;
- желтый = красный + зеленый.
Рисунок 6. Аддитивная цветовая модель, используемая в объектах свечения (компьютер, лампа, пламя). Если мы выключим монитор, он станет черным (снаружи на нашей картинке). Если все первичные цвета смешаем, получим белый (в центре нашей картинки).
Источник – русскоязычная Википедия.
В субтрактивной модели мы говорим о физических пигментах, например, содержащихся в краске типографской машины или принтера. Они частично поглощают белый цвет и отражают оставшееся излучение, которое рассматривается человеческим глазом, как цвет (он будет зависеть от того, в какой части спектра происходит поглощение).
По-английски «subtract» значит «вычитать». Для субтрактивной модели (CMY) первичными цветами являются циан (Cyan), пурпурный (Magenta) и желтый (Yellow), и получаются они путем вычитания из белого первичных аддитивных цветов RGB:
- циан = белый минус красный;
- пурпурный = белый минус зеленый;
- желтый = белый минус синий.
Примечание 1. В разных источниках циановый цвет называют то голубым, то сине-зеленым.
Примечание 2. Поскольку в субтрактивной модели мы имеем дело с физическими пигментами, то первичные цвета здесь называются «основные чернила».
В субтрактивной модели, если мы смешиваем два первичных цвета, света поглощается больше, и результирующий цвет будет темнее. Если смешать все три первичных цвета, получится черный (максимальное поглощение света), а если будут отсутствовать все три первичных цвета (мы не положили краску на белую бумагу), получится белый.
Рисунок 7. Субтрактивная цветовая модель, используемая при печати (типография, краски, полупрозрачные пленки). Если на писчую бумагу не положить краску, она останется белой, а если её перемешать, будет черный цвет.
Помимо описанных двух существуют и другие цветовые модели, отвечающие за то, как мы понимаем цвет в настоящее время.
Художники могут манипулировать цветом, когда пишут свои картины. Фотографам труднее: мы можем только наблюдать за нашей сценой, которую снимаем, и отмечать что на ней происходит с цветами. Наверное, только при съемке в студии у нас появляется возможность как-то влиять на цветовую составляющую фотографии.
Рассмотрим другой способ понимания цвета, который к фотографии имеет большее отношение.
5. Что такое цветовое пространство
К фотографам большее отношение имеет цветовое пространство. Это определенный математически диапазон цветов (также называемый цветовым охватом), который устройство может отображать (например, монитор компьютера) или печатать (например, струйный принтер).
Мы каждый день пользуемся им при настройке фотоаппарата, при постобработке в Lightroom или в Photoshop, при публикации изображений в Интернет и при печати.
Существует множество цветовых пространств: например, sRGB для размещения в Интернет, CMYK для печати, Rec. 709 для телевидения стандарта HDTV и т.д. Фотографы используют только некоторые из них.
Рисунок 8. Цветовое пространство CIELAB. Основы теории цвета для фотографов
Источник.
В качестве стандарта для сравнения цветовых пространств используется цветовое пространство CIELAB (CIE = Международная комиссия по освещению; LAB объясняется ниже). Цветовое пространство CIELAB (цветовой график на рисунке выше) специально разработано для демонстрации охвата всех цветов, которые способен видеть среднестатистический человек.
Фотографы должны разбираться в перечисленных ниже цветовых пространствах. Черным треугольником будет показан цветовой охват каждого цветового пространства внутри CIELAB.
Стандартный RGB (sRGB)
- Стандартное цветовое пространство для размещения изображений в Интернет.
- Включает только 35% от видимых цветов CIELAB.
- Без дополнительных установок любой 8-ми битный файл, интерфейс программы или устройства можно рассматривать как находящийся в цветовом пространстве sRGB.
- Более узкий цветовой охват, особенно в области сине-зеленых цветов, в связи с чем может не использоваться специалистами в издательской деятельности.
Рисунок 9. Цветовое пространство sRGB охватывает значительно меньший диапазона цветовых оттенков CieLAB. Изучаем основы теории цвета для фотографов.
Источник: русскоязычная Википедия.
Adobe RGB
- Разработан компанией Adobe в 1998 для того чтобы включить большую часть цветов цветового пространства CMYK для печати, но использует первичные цвета RGB для отображения на мониторах.
- Содержит чуть более 50% всех видимых цветов.
- Позволяет на печати получать более живые цвета, но без преобразования в sRGB в Интернет отображается некорректно.
- Может быть преобразован в sRGB, но не обратно.
Рисунок 10. Цветовое пространство Adobe RGB. Урок фотографии по теории цвета для фотографов.
Источник: англоязычная Википедия.
ProPhoto RGB
- Разработан фирмой Kodak, также известен как ROMM RGB (Reference Output Medium Metric).
- Включает более 90% всех видимых цветов.
- Широкий цветовой охват, чтобы избежать постеризации изображения, рекомендуется работать с глубиной цвета 16 бит.
- Идеален для постобработки, может быть преобразован в sRGB для Интернет или CMYK для печати.
Рисунок 11. Цветовое пространство ProPhoto RGB. Урок фотографии по основам теории цвета для фотолюбителей.
Источник: англоязычная Википедия.
CMYK
- Аббревиатура от Cyan, Magenta, Yellow и K – обозначение черного. Это субтрактивная цветовая модель, используемая в цветной печати.
- Технически это цветовая модель, а не пространство. Но может быть отображена на CIELAB для сравнения с цветовым пространством RGB.
- Прямое сравнение между отображением RGB и отпечатками CMYK затруднено из-за различия технологий цветовоспроизведения и свойств.
- Можно печатать с использованием изображений стандартов ProPhoto RGB или Adobe RGB. Для оптимального результата лучше проконсультироваться в вашей типографии.
Рисунок 12. Отображение цветового пространства CMYK (фиолетовый многогранник). Фотоуроки для новичков-фотографов по теории цвета.
Lab
- CIELAB, также формально называемый L*a*b*, где L = светлота, от самого яркого белого до самого темного черного. Ось A от зеленого к красному и ось B от синего к желтому.
- Охватывает все воспринимаемые цвета.
- Цвета являются абсолютными и не зависят от устройства воспроизведения.
- Берется за основу в системах управления цветом для связи между различными устройствами (например, при преобразовании компьютерных цветов для печати: Adobe RGB -> Lab -> CMYK).
Рисунок 13. Отображение цветового пространства Lab в теории цвета.
Источник.
Практический совет №1. Выбор правильного цветового пространства для рабочего процесса
Управление цветовым пространством может запутать начинающих фотолюбителей. Нет определенного стандарта для выбора цветового пространства, в котором следует работать. Каждый фотограф имеет свои отличные от других предпочтения касаемо рабочего процесса. Многие профессионалы снимают в RAW и обрабатывают снимки с 16-битной глубиной цвета, установив в Lightroom и Photoshop цветовое пространство ProPhoto RGB. Когда фотографии готовятся к размещению в Интернет, они конвертируются в sRGB.
В Photoshop, чтобы установить рабочее цветовое пространство, нажимаем Edit > Color Settings (Редактирование>Настройка цветов), под Working Space (Рабочее пространство) выбираем необходимое цветовое пространство. Чтобы установить выходное цветовое пространство, нажимаем Edit > Convert to Profile (Редактирование > Преобразовать в профиль) и выбираем цветовое пространство под Destination Space (Целевое пространство).
В программе Lightroom по умолчанию для управления изображениями используется цветовое пространство ProPhoto RGB, и эту опцию нельзя изменить. Но можно выбрать цветовое пространство для экспорта. Мы можем изменить цветовое пространство изображений, экспортируемых в Photoshop, перейдя в Lightroom > Preference (Лайтрум > Настройка). Для экспорта изображений в другое место перейдем в меню File > Export (Файл > Экспорт) и выберем цветовое пространство в разделе File Settings (Настройки файлов).
Практический совет №2. Ваш монитор правильно отображает цвета?
Большинство мониторов отображают цвета не точно. Это создает проблемы при печати изображений с компьютера. Без калибровки цвет на отпечатках может отличаться от цветов изображения на экране. Решением является использование калибратора.
Необходимо ли нам калибровать монитор? Возможно и нет. Если мы не зарабатываем на жизнь фотографией, то в этом нет необходимости. К тому же калибраторы стоят денег. Как вариант, можно проверить точность передачи цветов нашим дисплеем с помощью специальных таблиц.
6. Применение цвета в фотографии
Мы не можем управлять цветом во время съемки, но можем усилить или ослабить цвета в целом или выборочно при постобработке.
Это достигается регулировкой таких параметров, как цветовой тон (hue), насыщенность (saturation) и яркость (lightness). Все фотографы, кто занимается постобработкой снимков, встречал термин HSL в редакторе Lightroom или корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в Photoshop.
Рис. 14. Представление цветовой модели HSL в теории цвета для фотографов.
Источник: bestwebsitenow.com/developer-news/css3-design-with-color-control-and-opacity/
Перед тем, как начать, давайте определимся с терминами, чтобы не путаться в дальнейшем.
Цветовой тон (Hue) = цвет. Насыщенность (Saturation) = интенсивность цвета. Lightness = светлота.
Практический совет №3. Давайте узнаем, где находятся настройки HSL
В Photoshop этот раздел называется Hue/Saturation (где также имеется ползунок Lightness). Находится на панели Adjustments (Коррекция), ниже панели Layers (Слои), или его можно найти, перейдя в Layer > New Adjustment Layer > Hue/Saturation (Слои > Новый корректирующий слой > Цветовой тон/Насыщенность).
В программе Lightroom ползунки HSL находятся в модуле Develop (Разработка). L – обозначение Luminance (Светлота) в Lightroom.
Фото 15. Панель HSL в программе Лайтрум. Уроки по теории цвета для новичков.
6.1 Цветовой тон (Hue)
Цветовой тон, по существу, является цветом. Кто-то определяет его, как название цвета или цвет цвета. Например, цветовой тон красного – красный, остается красным, если даже мы уменьшим его насыщенность или понизим яркость.
Фото 16. Параметр «Hue» в модели HSL – это цвет. Помните «каждый охотник желает знать, где сидит фазан»? Изучаем основы теории цвета.
Источник: русскоязычная Википедия.
Цвета (цветовые тона) бывают теплыми и холодными. Считается, что теплые цвета изображения выделяют, приближают, играют более активную роль на снимке. Холодные цвета успокаивают, отдаляют, передают ощущение расстояния или служат фоном.
Посмотрим, как управлять цветом в фотографии в своих целях, в особенности, если какой-то цвет используется особенно часто.
Красный
- Теплый, усиливающий цвет.
- Выделяется на фоне любого другого цвета. Доминирует в композиции даже в небольшом количестве. Поэтому лучше использовать его в меру.
- Мы более чувствительны к теплым цветам, особенно красным, поскольку в сетчатке глаза больше красных конусов (64% от всех цветных конусов).
- Красный является первичным цветом для тона кожи в RGB. При конвертации в CMYK большинство деталей переходят в циан.
Практический совет №4. С учетом вышесказанного, задействуем настройку Selective Color (Выборочная коррекция цвета) в Photoshop для тонкой коррекции тона кожи на изображениях
В слое Selective Color выберем из выпадающего меню Reds (Красный). Используем ползунки Yellow (Желтый) и Magenta (Пурпурный) для коррекции тона кожи и Cyan (голубой) для насыщенности.
Фото 17. До коррекции тон кожи выглядит темнее и насыщеннее. Теория цвета для настройки скин-тона. Снято на Nikon D5100 KIT 18-55 со штатива в 2012 году в Мексике. 1/320, 9.0, 200, 28.
Фото 18. Настройки Selective Color: голубой -31, пурпурный -25, желтый -26, черный 0. Используем теорию цвета для регулирования скин-тона на портрете.
Примечание. Ну, возможно, мне еще следует более углубленно разобраться с методами настройки скин-тона. J
Зеленый
- Холодный цвет.
- Насыщенный и контрастный, зеленый канал преобладает при преобразовании по умолчанию в монохромное изображение в Photoshop (59% зеленый, 30% красный и 11% синий).
- Это естественный цвет листвы, но если в Photoshop навести пипетку на лист на изображении, то в действительности обнаружим больше желтого, чем зеленого! Особенно при солнечном свете.
- Человек лучше различает уровни яркости зеленого, чем других цветов, поэтому приборы ночного видения работают в этом цветовом диапазоне.
- Может выпадать из цветового охвата CMYK в RGB (в особенности Adobe RGB и ProPhoto RGB). Необходимо учитывать это при печати.
Практический совет №5. Для усиления насыщенности цвета листвы деревьев используем инструмент Targeted Adjustment Tool (Инструмент целевой корректировки) вместо выбора отдельного цветового канала
Он находится на панели HSL в Lightroom. Сначала убедимся, что выбрали Цветовой тон (Hue), прежде чем использовать Targeted Adjustment Tool.
Рисунок 19. Инструмент Targeted Adjustment Tool в Лайтруме. Выбрав его и потянув на лице человека, задействуем изменение параметров цвета сразу в двух каналах: красный и оранжевый. При обработке листвы это будет желтый и зеленый.
Существует также возможность использовать инструмент Targeted Adjustment Tool в конвертере Adobe Camera RAW для Photoshop. Его иконка находится в верхнем левом углу. Также ее можно найти в корректирующем слое Hue/Saturation.
*Значок во всех трех случаях может немного отличаться.
Синий
- Холодный, отдаляющий цвет.
- Когда мы видим синий, то он ассоциируется с небом, а также пространством, расстоянием и прохладой.
- Чистый синий цвет (R:0, G:0, B:255) не воспринимается человеческим зрением. Поэтому синие оттенки могут выпадать из цветового охвата, в особенности ярко-синий. Необходимо обращать внимание на синее небо на изображениях при печати.
- Если присмотреться внимательно, то небо зачастую имеет разные оттенки и тона синего вместо чистого или почти чистого синего цвета. Нужно учитывать это при постобработке, чтобы не сделать его избыточно насыщенным.
- Синий канал является самым шумным каналом из всех RGB.
Практический совет №6. Обесцветим синее небо, чтобы выделить передний план
Так и хочется добавить насыщенности небу при постобработке, особенно если на фотографии яркий солнечный день. Поскольку синий — это отдаляющий цвет, небольшое снижение его насыщенности может сильнее выделить передний план. Также поможет объект на переднем плане теплого цвета (красный/оранжевый/желтый).
Фото 20. Желтый/оранжевый цвет солнца сильно конкурирует с синим цветом неба за внимание. Изучаем теорию цвета для фотографов.
Фотография 21. Насыщенность синего снижена настройкой HSL в Lightroom: синий -35. Теперь изображение более приятно глазу. Основы теории цвета для фотографов.
Возможно, и не самый наглядный пример. В любом случае, профессиональные фотографы советуют внимательно изучать свою фотографию и следить за тем, чтобы цвета на снимке не конкурировали друг с другом за внимание зрителя.
Практический совет №7. Сделаем воду белее, добавив оттенок синего
Добавление небольшого оттенка синего воде заставляет зрителя воспринимать белый более белым. Эффект будет еще сильнее, если снимать при длинной выдержке, делая поток воды более плавным и сглаженным.
Фото 22. Цветовая коррекция водопада при обработке. Добавив насыщенность синего цвета на изображении воды, мы сделаем ее «белее».
Как я фотографировал этот водопад в Гималаях, рассказано в отдельном отчете.
В Lightroom или в ACR в Photoshop используем Adjustment Brush (Корректирующая кисть) для выборочного выделения водопада на изображении. После этого нужно переместить ползунок Temp (Температура) влево, чтобы добавить воде немного синего оттенка.
Желтый
- Теплый цвет.
- Первичный в цветовой схеме YRB, но не в RGB.
- Имеет самое высокое значение светлоты (~яркости) среди всех цветов. Поэтому сложно определить степень насыщенности цвета.
- Как и красный, желтый оттенок выделяется и привлекает внимание, если фон темнее или менее насыщен. Используем это при постобработке фотографий с осенними листьями.
- Желтый должен быть сбалансирован с пурпурным при обработке тона кожи.
Оранжевый
- Теплый цвет.
- Желтый/оранжевый – это воспринимаемый нами солнечный свет. Он также дает ощущение тепла.
- Как и красный, оранжевый цвет очень выделяется. Нужно использовать его умеренно.
Практический совет №8. Усилим цвет заката, немного дорисовав краски на небе
В Photoshop мы можем добавить цвет на новый слой, чтобы усилить цвет солнца. Это простая и эффективная техника постобработки.
Шаг 1. Создадим новый слой. Выберем инструмент Кисть (Brush), удерживая нажатой клавишу Opt/Alt для выбора пипетки. Используем ее для выбора желтого/оранжевого оттенка солнечного света. Возможно нам понадобится увеличить насыщенность или яркость выбранного оттенка.
Фото 23. Добавление цвета заката позволяет улучшить впечатление на снимке. Создаем новый слой, выбираем пипеткой нужный оранжевый цвет. Применяем теорию цвета для фотографов на практике.
Шаг 2. Используем Кисть, установив Opacity (Непрозрачность) на 100 и Hardness (Жесткость) на 0. Обведем на новом слое то место, в котором необходимо сделать солнечный свет более ярким.
Фото 24. Рисуем выбранным цветом по необходимым нам областям. Прозрачность слоя – 100%.
Шаг 3. Изменим режим наложения нового слоя, который мы нарисовали, на Soft Light (Мягкий свет). Снизим Opacity примерно до 20% (поэкспериментировав со снимком). Создадим в этом слое маску и те области, на которых нам не нужно изменять цвет, закрасим черным цветом.
Фото 25. Рисуем солнечный свет на фотографии. Изучаем теорию цвета для фотографов.
Примечание: как видно, я использовал два слоя с краской: один – оранжевый, взятый пипеткой, второй – красный.
Рассказ, как я снимал этот пейзаж – по отдельной ссылке.
6.1.1 Понятие цветовой температуры
До сих пор мы говорили о цвете в отдельности, но также необходимо иметь представление о цветовой температуре. Также эта характеристика называется балансом белого.
Баланс белого позволяет изменять цвета, чтобы смоделировать изменения цветовой температуры.
Для чего это фотографам? Выбор правильного баланса белого позволяет отображать цвета изображения без нежелательных оттенков. Мы также можем целенаправленно добавить изображению заданный оттенок в художественных целях.
Практический совет №9. Всегда снимаем в RAW
Автоматический баланс белого (АББ, auto white balance (AWB)) современных цифровых камер довольно хорошо определяет правильную цветовую температуру в диапазоне 3000-7000K (температура дневного света – около 5500K). Для всего, что выходит за пределы этого диапазона, необходимо выставлять баланс белого вручную (например, затененные области, при съемке в помещении, особенно при искусственном освещении, со вспышкой и т.д.).
Особо придирчивые фотографы покупают наборы калибровочных мишеней для настройки баланса белого (например, «ColorChecker Passport») или белую полупрозрачную насадку на объектив (например, ExpoDisc) для пользовательской установки баланса белого. А вообще, самый лучший способ получить правильный ББ – всегда фотографировать в формате RAW, поскольку такой файл сохраняет всю информацию о цвете, полученную с матрицы.
Корректировать баланс белого довольно просто. Выберем предустановку баланса белого из раскрывающегося меню ББ в Lightroom или ACR в Photoshop.
Рисунок 26. Меню выбора температуры цвета в программе Lightroom (как снято, автоматически, солнечный день, облачно, тень, лампа накаливания, флуоресцентная лампа, вспышка, пользовательский ББ).
При съемке в JPEG теряется возможность выбора пресетов ББ. Нам придется вручную настраивать баланс белого с помощью ползунка Temperature (Температура).
Цветовая температура измеряется в Кельвинах (K), и отсчитывается от желтого (самая холодная) до синего (самая теплая) с белым посередине.
Я думаю многие из вас уже зачесали головы, почему желтый (который считают тёплым цветом), назван холодным! В учебниках пишут по этому поводу следующее: при нагревании кусок металла сначала начинает краснеть. По мере увеличения температуры он белеет и при максимальном нагреве светится синим. Кроме того, пламя при самой высокой температуре голубое, несмотря на всеобщее заблуждение, что красное.
Если более холодная температура красная, а высокая — синяя, почему настройка «Температура» в Lightroom и Photoshop изображена наоборот? Это из-за визуального представления цветовой компенсации. Например, фото снято в помещении с искусственным освещением без вспышки. Снимок будет иметь желтый/оранжевый оттенок. Камера увеличит цветовую температуру (синий), чтобы скорректировать баланс белого.
Фото 27. Представление шкалы баланса белого в теории цвета.
Это даже более понятно при постобработке. Когда у изображения синий или желтый оттенок, для корректировки баланса белого нужно сместить ползунок Температура в противоположном направлении.
Фото 28. При съемке я случайно выбрал неправильный баланс белого. В Лайтруме правится одним кликом: выбираем инструмент «Пипетка» и тыкаем на серый участок (водопад или серые камни на переднем плане). Изучаем основы теории цвета.
Практический совет №10. При постобработке можно использовать цифровые фильтры (Photo Filter)
Прошли те времена, когда для хранения цветных фильтров нужно было носить сумку с набором этих приспособлений. Такие фильтры устанавливались в специальный держатель, крепящийся перед объективом.
Наиболее распространенные – теплый и холодный фильтры. Их эффект заключается в увеличении или снижении цветовой температуры изображения.
Фотография 29. Наложил новый слой и применил к нему теплый фотофильтр (Photo Filter) в Photoshop – слева. Справа – без этого слоя. Урок фотографии по основам теории цвета для фотографов.
Теперь такой эффект легко воссоздать во время постобработки одним щелчком мыши. В Photoshop переходим в Image> Adjustments> Photo Filter (Изображение>Коррекция> Фотофильтр). Также мы можем нажать иконку Photo Filter (Фотофильтр) на панели Adjustments (Коррекция). Выбираем фильтр в выпадающем меню. Мы также можем нажать Color (Цвет) и выбрать любой цвет в качестве фильтра. Меняем Density (Плотность) (0-100%) фильтра и ставим галочку в «Preserve Luminosity» (Сохранить свечение) чтобы фильтр не сделал изображение более темным.
Помимо встроенных в Photoshop фильтров, существуют и другие в виде пресетов (в том числе и платные) или программ, которые применяют фильтры к изображениям.
Хорошим примером такого программного обеспечения является пакет Color Efex Pro от Google Nik Collection. Это плагин для Photoshop, Photoshop Elements, Lightroom и Apple Aperture. Примеры использования этого бесплатного приложения я показывал в уроке о том, как я обрабатываю RAW-файлы в Лайтрум и Фотошоп.
6.1.2 Настройка баланса белого вручную
Одним из сложных вопросов использования ползунка Temperature для настройки цветового баланса является то, что этот процесс — игра в угадайку. Восприятие ББ весьма субъективно, поскольку каждый человек воспринимает «нейтральный» по-своему. Если вы предпочитаете устанавливать цветовую температуру более методически точно, то вам понравится опция «точка черного, белого и серого» инструмента «Color Sampler Tool». Ее можно найти в слоях Curves (Кривые), Levels (Уровни) и Exposure (Экспозиция) в Photoshop.
Сам этот инструмент использовать легко, сложнее найти чистый черный, белый или серый пиксель на изображении.
Практический совет №11. Поиск черного, белого и серого пикселей на фотографии
Секрет нахождения истинной черной, белой или серой точки – это использование слоя Threshold (Порог, Изогелия). Добавим его поверх корректирующих слоев Curves/Levels/Exposure.
Фото 30. Поиск точки черного на изображении при помощи корректирующего слоя Threshold (Изогелия). Как выставить баланс белого на снимке в Photoshop. Урок по теории цвета для фотографов.
Перетащим стрелочку в слое Threshold от середины влево до тех пор, пока изображение не станет полностью белым. Теперь начнем медленно перемещать стрелку обратно (к центру) пока не станет появляться черный (указано красными стрелками). Перекрестная проверка с графиком позволит убедиться, что стрелка указывает на существующие пиксели. Это черные пиксели. Увеличим масштаб и применим инструмент Color Sampler Tool (находится там, где пипетка, снизу) для выделения черного пикселя.
Фото 31. Поиск точки белого для выставления ББ на фото в Photoshop. Изучаем теорию цвета для фотографов.
Перетащим стрелочку в Threshold от середины вправо до тех пор, пока изображение не станет полностью черным. Теперь начнем медленно перемещать стрелку обратно (к центру) пока не станет появляться белый (указано красными стрелками). Перекрестная проверка с графиком позволит убедиться, что стрелка указывает на существующие пиксели. Это белые пиксели. Увеличим масштаб и применим Color Sampler Tool для выделения белого пикселя.
Поиск точки серого. Эти шаги аналогичны поиску черной точки. Единственное отличие в том, что нужно добавить новый слой над слоем изображения и ниже корректирующего слоя Threshold, заполнить его 50% серым и сменить режим наложения на Difference (Разница). Переместим стрелку в Threshold в крайнее левое положение и начнем медленно двигать вправо, пока не увидим появление черного. Это — 50% серый цвет. Увеличим масштаб, выберем любой серый пиксель и отметим его инструментом Color Sampler Tool.
Рисунок 32. Поиск точки серого с помощью слоя «Threshold». Точная настройка баланса белого в Photoshop. Основы теории цвета для фотографов.
Теперь у нас есть отмеченные черный, белый и серый пиксели и можно исправить баланс белого.
Нажмем на Color Sampler Tool для черного (если не понятно, который из трех, нужно навести на него мышь и подождать пару секунд появления подсказки) и кликнем на то место, где находится черный пиксель. Возможно, придется увеличить масштаб, чтобы точно определить положение пикселя.
Повторим эти шаги для белого и серого. Теперь наш снимок имеет правильный баланс белого!
Если кто не понял, вот более подробно расписан этот процесс поиска нейтрального серого цвета с помощью заливки на сайте «Фотошоп-Мастер».
Также можно посмотреть видеоурок по настройке баланса белого в Photoshop, используя точки черного, белого и серого для слоя Curves (Кривые), Levels (Уровни) и Exposure (Экспозиция). Жалко, что автор видео работает молча, тем не менее, просмотрев несколько раз, можно понять алгоритм действий (особенно, если включить субтитры).
Вообще, баланс белого можно настраивать несколькими способами. Вот еще два урока по настройкам этого параметра в Фотошопе и в Лайтруме.
6.2 Насыщенность (Saturation)
Насыщенность – это интенсивность цвета. Ее также называют цветностью. Самое высокое значение цветности представляет цвет в чистом виде.
Рисунок 33. Понятие насыщенности в теории цвета.
В фотографии мы редко встречаем цвет в чистом виде. Поскольку в реальности цвет бывает различной насыщенности, светлоты, оттенков и тонов.
Человеческое зрение устроено так, что взгляд привлекают более насыщенные цвета, менее насыщенные цвета кажутся расположенными на отдалении. При этом несколько насыщенных оттенков могут конкурировать за внимание.
В этой главе мы рассмотрим, как можно управлять насыщенностью (в следующей главе – светлотой), чтобы увеличить глубину изображения.
6.2.1 Увеличиваем насыщенность
Мы можем увеличить насыщенность кадра или предмета во время или после съемки.
Для усиления насыщенности и четкости изображения во время фотографирования можно использовать поляризационный фильтр, убирающий блики и дымку. Максимальный эффект от полярика достигается, когда ось объектива камеры перпендикулярна направлению на солнце.
При постобработке самыми распространенными инструментами для корректировки контрастности в Photoshop безусловно являются Levels и Curves (Слои и Кривые). Также можно использовать настройки Brightness/Contrast (Яркость/Контрастность), Vibrance (Сочность) или Hue/Saturation. В Lightroom имеются ползунки Contrast (Контраст) и Clarity (Четкость).
Практический совет №12. Что такое четкость (Clarity)? Как это работает?
Строго говоря, четкость не относится к теории цвета, но все равно рассмотрим, что это такое.
Фото 34. Как работает движок Clarity (увеличение в 8 раз). Основы теории цвета для фотолюбителей.
Увеличение четкости (Clarity) выделяет границы, в основном в средних тонах. Граница – это место, где яркий участок изображения соприкасается с темным. Другими словами, увеличение четкости усиливает микроконтраст, делая темные участки темнее, а светлые светлее в области средних тонов. Из-за чего любое изображение выглядит лучше.
6.2.2 Снижение насыщенности
Наличие ярких цветов не всегда хорошо сказывается на снимке. Иногда имеет смыл понизить насыщенность выбранных областей изображения. Это добавляет двумерному изображению глубину и объем.
В природе уменьшение насыщенности сцен возникает при тумане, дымке или в пасмурную погоду. Эти погодные условия рассеивают свет, поэтому цвета кажутся менее насыщенными, что позволяет создать мистический или даже ностальгический монохроматический эффект.
Практический совет №13. Выборочная корректировка насыщенности с использованием Маски насыщенности (Saturation mask)
Мы любим красочные картинки. Но иногда завышенная яркость изображения делает его неестественным и безвкусным.
Что делать, если нам нужно отрегулировать насыщенность только на части изображения? Можно использовать инструмент Adjustment Brush (Корректирующая кисть) в Lightroom или Hue/Saturation в Photoshop с маской слоя, но мы не сможем сделать точное выделение области, если в кадре имеется множество мелких деталей.
Идея Маски насыщенности (Saturation mask) аналогична маске яркости (Luminosity mask). Отличие в том, что маска насыщенности работает с наиболее насыщенными областями с плавным переходом к менее насыщенным. Это значит, что такая корректировка происходит без заметных для глаз переходов.
Что такое Маска слоя в Фотошопе. Попробую объяснить коротко, хоть не уверен, что получится без наглядной демонстрации. Допустим, нам нужно совместить 2 изображения: на нижнем Петя стоит слева, на верхнем Вася справа. Можно наложить в Photoshop 2 слоя и на верхнем часть кадра стереть Ластиком. Но более эффективный способ – наложить второе изображение поверх первого и применить к нему маску слоя (Layer mask), которую нужно залить черным цветом. Теперь, если по этой маске красить кистью белого цвета по Пете, то белые участки проявятся поверх нижнего изображения, а все черные участки останутся непрозрачными. В отличие от Ластика, на верхней картинке изображение не удаляется, а лишь снижается его прозрачность. Если мы белым цветом зашли за край лица Пети, просто перекрашиваем его черным и он снова пропадает.
Что такое Маска яркости (Luminosity mask) в Фотошопе? Допустим, в приведенном выше примере нам нужно обрисовать кистью силуэт сосновой ветки на фоне неба. Как бы мы ни старались, аккуратно это сделать не получится. Но с помощью ряда манипуляций можно получить черно-белую копию этого изображения и превратить его в маску слоя.
Пример использования: мы хотим понизить яркость вечернего неба, но не затемнять изображения сосны. Создаем Luminosity mask и по ней уменьшаем яркость — темнее станут только небеса, не затрагивая изображение дерева. И такая коррекция картинки будет незаметна для зрителя, так как на черно-белом изображении Маски яркости переходы от темных к светлым тонам выполнены очень плавно. Мы получаем аналог HDR, но выглядящий очень естественно.
Что такое Маска насыщенности (Saturation mask) в Photoshop? Допустим, мы хотим на изображении снизить насыщенность только слишком кислотных участков, не затрагивая нормальные. Создаем копию слоя. С помощью ряда манипуляций создается его черно-белая копия, где кислотные цвета будут белыми, нормальные – черными, переходные – серыми. Теперь, если уменьшить насыщенность в этом слое, то данный параметр снизится лишь на кислотных участках, не затрагивая нормальные. А поскольку в Маске насыщенности есть серые участки, то прозрачность этого слоя изменяется плавно и переход от кислотных к нормальным цветам переходит тоже очень равномерно, незаметно для глаза.
Фото 35. Исходное изображение, которое можно отредактировать, используя Маску насыщенности (Saturation Mask) для плавной коррекции цветов, и Маску яркости (Luminosity Mask) для плавного регулирования ярких и темных участков. Изучаем основы теории цвета.
Посмотрим сравнение Маски насыщенности (Saturation mask) и Маски яркости (Luminosity mask) на примерах.
Фото 36. Маска насыщенности выделяет белым области изображения с максимальной насыщенностью. Для данного изображения – это края солнца и часть неба. Основы теории цвета
Передний план остается черным. Добавление корректирующего слоя для насыщенности с маской затронет только светлые области и не коснется областей с более низкой насыщенностью и приглушенными цветами.
Фото 37. Маска яркости (Luminosity mask) очень четко выделила темные участки, которые не будут затронуты при изменении яркости неба. Их можно сделать несколько штук (с разной степенью прозрачности черного), чтобы настроить яркость очень точно. Основы теории цвета.
Ладно, лучше один раз посмотреть, чем пять раз прочитать. Вот первый урок с примером использования Маски насыщенности (Saturation mask) в Фотошопе для коррекции изображения.
Вот пример коррекции свадебной фотографии с использованием все той же Маски насыщенности.
В следующем уроке я планирую остановиться подробно на том, как правильно создавать и использовать Маски яркости (Luminosity mask). Сейчас могу только предложить посмотреть видео на английском языке, где описывается этот мощный инструмент.
6.3 Светлота (Lightness)
Ребята, я прочитал десятки статей на русском и английском языке, но так до конца и не понял, что это за параметр. Попробую пояснить, но не уверен, что прав…
В общем, к основным параметрам цвета относят цветовой тон (Hue), насыщенность (Saturation) и светлоту (Lightness). В английском языке слово «lightness» является синонимом яркости (brightness, value) и светимости (luminosity). Но в контексте теории цвета понятия «яркость» и «светлота» отличаются.
Светлота – это относительная величина, которая показывает насколько зритель ощущает ярким какую-то поверхность по отношению к яркости белой поверхности при том же освещении… Я ничего не понял… ))
Во многих источниках приводят такой пример: на столе лежит лист синей бумаги, он освещается лампочкой и отражает свет. Этот лист бумаги будет иметь определенную яркость, и определенную светлоту, которая рассчитывается по отношению к белой чашке. Теперь та же ситуация, но стол освещает солнце – более мощный источник света. Теперь яркость листа бумаги увеличилась, а светлота осталась прежней, так как при данном освещении соотношение яркости синего листа и белой чашки осталось прежним… Я все равно ничего не понял… ))
Могу только привести такой пример: в банку с красной краской добавляют белую – светлота красного цвета увеличивается, а если подмешивают черную – светлота уменьшается. То есть, когда про цвет говорят, что он темно-красный или светло-красный, имеют ввиду его светлоту.
Рисунок 39. Отображение параметров Hue, Saturation и Lightness в панели выбора цвета Photoshop. Основы теории цвета для фотографов.
Еще в статья по теории цвета приводят вот такой рисунок и говорят, что у всех трех квадратов яркость одинаковая (100%), но светлота разная…
Фото 40. Красный (R:255, G:0, B:0), синий (R:0, G:0, B:255) и желтый (R:255, G:255, B:0). У всех яркость 100%. Но светлота красного 61%, синего 0% и желтого 100%. Изучаем теорию цвета.
Каждый цвет имеет собственную светлоту, а желтый обладает самой высокой из всех цветов. Это приводит к тому, что мы воспринимаем желтый как самый яркий, даже если на фотографии все цвета одинаково яркие и насыщенные.
Их этого делается вывод, что человеческое зрение более чувствительно к свету, чем к тени.
Фото 41. Каждое изображение выше имеет область градиента на черном, 50% сером и белом фоне. Который из них вы замечаете быстрее? Знакомимся с основами теории цвета в фотографии.
Изображение с черным и белым фоном наиболее контрастно, но наши глаза больше привлекает темный фон. Мы можем применить этот принцип, чтобы выделить объект на изображении.
Фото 42. Картина «Сводня», написанная голландским живописцем Герритом ван Хонтхорстом в 1625 году. Техника кьяроскуро позволила нарисовать объемную картинку за счет правильного распределения светов и теней. Основы теории цвета для фотографов.
Источник картинки: англоязычная Википедия.
В эпоху Возрождения появилась техника живописи под названием Кьяроскуро (распределение светотени). Слово «Chiaroscuro» пришло из Италии и означает «свет-тень». Техника использует тональный контраст между светом и тенью для воссоздания трехмерной картины. Внимание зрителя притягивает предмет, освещенный светом на темном фоне.
Практический совет №14. Создаем объем, выборочно настраивая насыщенность и яркость
Рассматривая сцену, нужно обращать внимание, откуда падает свет. Область тени имеет меньшую насыщенность. Таким образом, имеет смысл повысить насыщенность освещенных областей!
Кроме того, при повышении насыщенности используем Vibrance, вместо того чтобы увеличивать насыщенность приглушенных тонов. Зачастую это создает более естественный эффект.
Теперь рассмотрим, как выборочно обесцвечивать изображение.
В редакторе «Лайтрум». Применим Adjustment Brush (Корректирующая кисть), чтобы обрисовать области изображения, которые нам нужно обесцветить. Это создаст выделение, и мы сможем применить настройки с ползунком Насыщенность (Saturation). Или мы можем сделать то же самое с помощью Radial Filter (Радиальный фильтр).
В Фотошопе. Один из самых простых способов – обесцветить изображение полностью и маскировать определенные области с помощью маски слоя (Layer mask). Но, если необходима большая точность, лучше попробовать маску яркости (Luminosity mask), Маску зоны или Color Range (Цветовой диапазон). Эти техники используются для создания выделенной области до применения корректирующего слоя контраста. Применение инструментов Dodge (осветлитель) и Burn (затемнитель) поверх слоя с 50% серым – другой неплохой способ создания художественных светов и теней. Им я не умею пользоваться, но хочу продемонстрировать два видеоурока.
Первый урок на русском языке – пример придания объема с помощью проявления светов и теней инструментом Dodge & Burn в Photoshop. Как минимум, посмотрите схему затемнения и осветления женского портрета, описание которой начинается с 1:34 минуты.
Второй урок – на английском (можно и пейзажи обрабатывать учиться, и иностранный язык совершенствовать). Автор активно использует Dodge & Burn, а также маски для снижения или усиления насыщенности в нужных местах.
Еще один видеоурок (тоже на английском) – обработка пейзажа в Лайтруме с использованием корректирующей кисти или радиального фильтра для тех же целей: коррекции светотеневого рисунка, насыщенности картинки.
Не знаю, смогу ли я осилить подобные методы обработки. Но, по крайней мере, теперь понятно, почему у меня иногда пейзажи смотрятся плоско, а у профи они объемные.
7. Оттенки, тени и тона (Tints, Shades и Tones) в теории цвета
Эти понятия более актуальны для художников и тех, кто работает с пигментами. Но и для нас фотографов это — полезная информация.
Оттенки, тени и тона – это продукты смешивания цвета с белым, черным и серым. При этом снижается цветность, но преобладающий цвет остается неизменным.
Далее определения:
- Оттенок (Tints): смесь цвета с белым, чтобы увеличить светлоту.
- Тени (Shades): смесь цвета с черным, чтобы уменьшить светлоту.
- Тон (Tones): смесь цвета с серым, чтобы создать приглушенный оттенок.
Использование оттенков, теней и тонов более распространено в монохромных изображениях. Мы рассмотрим это в следующей главе.
Рис 43. Схема образования оттенка (tint), тона (tone) и тени (shade) в теории цвета. Урок для начинающих фотографов.
Источник изображения: англоязычная Википедия.
Фото 44. Схема образования тонов (сверху) и теней (снизу) путем изменения светлоты (lightness) – добавление белого или черного к основному цвету.
8. Цветовая гармония
Цветовая гармония – это теория сочетания цветов для создания гармоничного (приятного глазу) изображения. Она олицетворяет баланс и единство цветов. Человеческий мозг обретает состояние динамического равновесия, когда распознает визуальный интерес и упорядоченность, созданные гармонией.
Фото 45. Цветовой круг – инструмент оценки цветовой гармонии. К слову, на нем четко видно, как образуются цвета смешением первичных. Например, синий + желтый = зеленый; желтый + красный = оранжевый.
Автор: Originally by MalteAhrens at de.wikipedia. Vectorization by User:SidShakal — Raster version from Wikimedia Commons., Общественное достояние.
В фотографии мы мало контролируем сочетание цветов (лишь в некоторой степени). Зрителя привлекают яркие, красочные объекты, чтобы усилить воздействие изображения, нужно постоянно думать о комбинации цветов (и учитывать её либо при съемке, либо при последующей обработке).
Тем не менее, изучение цветовой гармонии может помочь понять, почему одни из наших снимков привлекают больше внимания, чем другие.
Дизайнеры и профессиональные фотографы для подбора гармоничных сочетаний цветов могут использовать инструмента Adobe CC (раньше назывался Adobe Kuler: https://color.adobe.com/ru/create/color-wheel) для анализа цветов на своих фотографиях. Начнем с самых распространенных цветовых гармоний.
Практический совет №15. Применение Adobe CC для анализа цветов изображения
По ссылке выше откроем приложение Adobe CC.
Шаг 1: Нажмем на значок камеры в верхнем правом углу (создать из изображения). Выберем нужное изображение и нажмем «Открыть» (Open).
Шаг 2: Мы увидим, что изображение анализируется на основе 5 цветов в больших квадратах. Затем нажмем на цветовой круг в правом верхнем углу.
Шаг 3: Посмотрим на цветовой круг и увидим, соответствуют ли цвета изображения любой цветовой гармонии.
Также можно поэкспериментировать с меню слева на шаге 2 для анализа различных свойств цвета.
Видеоурок с примером использования Adobe CC для создания гармонии изображений.
Еще один урок по задействованию Adobe CC для успешной цветокоррекции изображения (на английском языке).
8.1 Дополнительные (комплементарные) цвета
Фото 46. Цветовая гармония комплементарных цветов.
Что такое комплементарные цвета? Это цвета, находящиеся напротив друг друга на цветовом круге. Типичный пример дополнительных цветов – закат, где есть синий и желтый/оранжевый цвет.
Поскольку цвета находятся на противоположных концах цветового круга, в изображении присутствует полный спектр цвета. Наличие обоих цветов в равных пропорциях создает взаимную завершенность.
Обратите внимание: при постобработке не стоит одинаково увеличивать насыщенность обоих цветов. Насыщенные дополнительные цвета могут взаимно подчеркивать друг друга и создавать эффект контраста (кажущееся увеличение или уменьшение воспринимаемых параметров объектов).
Менее насыщенные дополнительные цвета более гармоничны и меньше выделяются на изображении.
Практический совет №16. Создание объема с помощью теплых и холодных оттенков
Помните, что теплые цвета приближают, а холодные отдаляют? Используем этот психологический ход, когда у нас на изображении есть дополнительные цвета, чтобы подчеркнуть объемность снимка.
В приведенном выше примере мы можем повысить насыщенность желтого/оранжевого сильнее, чем синего. Менее насыщенный синий отступит перед более насыщенным желтым/ оранжевым, который выделится еще сильнее.
8.2 Триада
Триада – это когда три цвета на цветовом диске расположены на одинаковом расстоянии друг от друга. Как и в случае дополнительных цветов, это говорит о наличии полного спектра цветов.
Фото 47. Цветовая гармония триады. Изучаем теорию цвета для фотографов.
Триада и дополнительные цвета имеют сходное визуальное воздействие: они создают ощущение единства и баланса. При этом воздействие приглушенных цветов сильнее, чем насыщенных.
При наличии большого количества цветов на изображении имеет смысл сделать 1 цвет доминирующим, чтобы избежать конкуренции за внимание.
8.3 Аналогичные цвета (последовательная цветовая гармония)
Комбинация аналогичных цветов – это три оттенка, расположенных рядом на цветовом круге. Она более гармонична и имеет немного монохромный вид. Обычно наблюдается в природе, например, осенью.
Рисунок 48. Цветовая гармония аналогичных цветов (соседних в цветовом круге).
Цвета обычно имеют схожую светлоту (или яркость), малый контраст и менее красочные по сравнению с дополнительными и триадой.
8.4 Монохромные цвета
Монохромные цвета характеризуются только одним цветом, но сочетающем разные оттенки, тени и тона.
Рисунок 49. Цветовая гармония монохромных цветов. Фотоурок по теории цвета для фотографов.
Это дает больший диапазон контрастных тонов для привлечения внимания или создания фокуса.
Монохромное изображение меньше отвлекает внимание по сравнению с цветным. Это позволяет зрителю уделить больше внимания тому, что изображено на снимке и его истории.
Предлагаю посмотреть видеоурок с обзором 5-ти цветовых гармоний и примеров изображений, где сочетание цветов выполнено с учетом этих понятий.
Практический совет №17. Совершенствуем изображения с помощью тонирования (цветокоррекции)
Тонирование – это процесс улучшения или изменения цвета на изображении. Для фотографии это можно сделать при постобработке, например, в Photoshop.
Цветокоррекция чаще применяется в киноиндустрии. Возьмем к примеру фильм «Амели с Монмартра» или «300 Спартанцев», где через весь фильм проходит четкая цветовая тема. Цель тонирования – придать фильму индивидуальность.
Если сделать это правильно с точки зрения цветовой гармонии, мы можем установить тесную связь между объектом и фоном и направить внимание зрителя по своему усмотрению.
Цветокоррекция выходит за рамки данной статьи. Ее следует изучить отдельно. Вот пример видео, где творят чудеса с детским портретом.
Практический совет №18. Применим раздельное тонирование для усиления цветовой гармонии снимка
Раздельное тонирование (сплит-тонирование) заключается в добавлении одного цвета к светам и/или теням изображения.
Если мы выберем цвета, которые уже есть на изображении (и если они уже гармоничны), то это усилит эффект цветовой гармонии. Мы также можем выбрать другие цвета, чтобы поэкспериментировать с результатом.
Сплит-тонирование легко сделать в Lightroom и с помощью ACR в Photoshop. Как показано на изображении ниже, используем ползунки для настройки Hue и Saturation для Highlights (Света) и Shadows (Тени). Используем Balance (Баланс), чтобы скорректировать настройки в сторону светов или теней.
Фото 50. Панели раздельного тонирования в Lightrom (слева) и в ACR Photoshop (справа). Изучаем основы теории цвета.
В Лайтруме сплит-тонирование находится в модуле Develop. В Фотошопе при открытии изображения перейдем в Filter > Camera RAW Filter (Фильтр>Фильтр Camera RAW). При этом отобразится панель сплит-тонирования как на изображении выше.
Практический совет №19. Замечания о цветовой гармонии
- Если в изображении присутствует более одного доминирующего цвета, уменьшим насыщенность или яркость других, чтобы избежать одновременного или конкурирующего контраста.
- Приглушенные цвета выглядят лучше в равных количествах, чем чистые, насыщенные цвета.
- Стоит поэкспериментировать с различными уровнями насыщенности и яркости каждого цвета для создания объемного изображения.
- Визуальное воздействие более очевидно для ярких, чем для темных цветов.
9. Психология цвета
Психология цвета – это учение о том, как цвет влияет на поведение человека.
Эта тема подробно изучается и широко используется в маркетинге и брендинге. Цвет влияет на то, как потребитель подсознательно воспринимает продукт и в итоге становится или нет покупателем. С точки зрения фотографии, цвета на снимке влияют на то как зритель воспринимает нашу работу.
На восприятие цвета могут влиять культура, география, религия, время суток, время года, пол зрителя и т.д. Это объясняет, почему цвет может иметь несколько значений.
Вот хорошее видео, где поясняется как цвет влияет на психологические аспекты восприятия изображения зрителем.
- Красный связан со страстью, любовью, волнением, уверенностью, гневом и опасностью.
- Очень эмоционально насыщенный цвет. Становится легко заметен даже в небольшом количестве. Также заряжает энергией и энтузиазмом.
- Очень эффектен на темном фоне. Следует применять его умеренно.
- Зеленый ассоциируется с природой, жизнью, ростом, процветанием, чистотой, здоровьем и гармонией.
- Естественный природный цвет. Оказывает успокаивающее, умиротворяющее действие, придает спокойствие.
- Стимулирует гипофиз, увеличивает выделение гистаминов и вызывает более плавные сокращения мышц. Одновременно снимает напряжение и бодрит.
- Синий связан с прохладой, пространством, расстоянием, вечностью, мужественностью, надежностью и печалью.
- Стимулирует организм вырабатывать химические вещества, вызывающие спокойствие и умиротворение, то есть имеет седативный эффект.
- Более насыщенный и яркий синий — электрический или бриллиантовый синий вызывает возбуждение.
- Желтый связан с теплом, весельем, оптимизмом, счастьем, богатством и осторожностью.
- Стимулирует психические процессы, нервную систему, активизирует память и стремление к общению.
- Цвет с максимальным уровнем свечения, будет выделяться на фоне других цветов.
- Фиолетовый связан с богатством, роскошью, изысканностью, вдохновением и успокоением.
- Редко встречается в природе, символизирует магию, тайну и духовность.
- Являясь балансом между красным и синим, фиолетовый может вызвать беспокойство и тревогу, но является любимым цветом девочек-подростков.
- Оранжевый связан с энергией, весельем, творчеством, жизненной энергией, радостью, волнением и приключениями.
- Стимулирует к деятельности, общению, возбуждает аппетит.
- Чистый оранжевый может говорить об отсутствии интеллектуальных способностей и плохом вкусе.
- Черный связан с элегантностью, утонченностью, авторитетом, силой, смертью, ночью, злом и мистикой.
- Может вызывать сильные эмоции, но в больших количествах также может и подавлять.
- Позволяет нам чувствовать себя незаметными и таинственными, вызывая ощущение потенциала и возможностей.
- Белый связан с чистотой, невинностью, простотой, легкостью, пустотой и нейтральностью.
- Символизирует силу, победу, мир и покорение.
- Способствует ясности ума, поощряет к устранению препятствий, очищает мысли и дает возможность начать новую жизнь.
- Серый связан со спокойствием, балансом, сдержанностью, мудростью, также являясь нейтральным, скучным и депрессивным.
- Самый важный цвет в фотографии!
- Глубокий темно-серый вызывает ощущение тайны.
- Воспринимается как долговечный, классический, часто элегантный и благородный.
- Подконтрольный и незаметный, считается цветом компромисса.
10. Повышаем уровень знаний по теории цвета
Как можно заметить, теорию цвета невозможно осмыслить с одного раза! Все, что нам нужно, это немного времени, чтобы переварить полученную информацию и внедрить ее в свой рабочий процесс.
Понимание того как мы воспринимаем цвет и что привлекает внимание помогает профессионалам создавать более качественные фотографии. И уверен, что можно гарантировать, что оно поможет любому фотолюбителю!
Последнее видео в сегодняшней статье, где наглядно и с примерами обсуждаются все те аспекты теории цвета, что мы сегодня обсудили.
Ну, если вы читаете эти строки, значит осилили всю мою писанину, и писал я её не зря. Поделитесь, пожалуйста, ссылкой на этот урок в социальных сетях – авось кого-то заинтересует тема, поможет ему сделать свои снимки лучше. Спасибо! Удачных вам фотографий. Если не подписались на извещения о новых статьях в этом блоге, советую это сделать, поскольку есть задумки опубликовать еще кое-что интересненькое для начинающих фотографов.
| Еще один большой урок посвящен методам съемки против света (против окна, против яркого неба). Что такое коррекция экспозиции, и когда она применяется. Как снять снег белым, а не серым. | Масштабный фотоурок для новичков о том, как выбирать настройки камеры (выдержка, ИСО и диафрагма) при съемке различных сюжетов в различных условиях. Примеры настроек для разных сюжетов.. | ||
| Уверен, что знания по теории цвета совершенно необходимы для тех фотолюбителей, кто собирается создать из своих изображений фотокнигу. Советы, как создать ее самостоятельно. | Обзор беззеркалки Sony A6000. Рассказывается про фиксы и зумы. Как фокусироваться при съемке толпы. Самое главное – как научиться анализировать свои и чужие фотографии. | ||
| Очень важный для фотографов урок посвящен тому, как развить в себе видение кадра с помощью рамки кадрирования. Простой инструмент, а дает такой мощный эффект. | Когда мы отправляемся в отпуск, на свадьбу, на крестины, на торжество, мы идем фотографировать репортаж. Урок фотографии на тему, как рассказывать историю в нескольких снимках. |
Сочетание цветов в интерьере — как сочетать цвета, примеры с фото
Стены — это фон, задающий атмосферу дома, поэтому выбор цвета — дело ответственное. Перекрашивание/ переклеивание — процесс довольно трудоемкий и не очень приятный. Поэтому рождается множество страхов и сомнений. А вдруг будет слишком темный/холодный/ яркий/стерильный интерьер?
В результате большая часть людей останавливаются на самом «безопасном» и проверенном варианте. Чаще всего это «бежевенький» (А что? Теплый цвет, ко всему подходит). Как перестать бояться цвета и как сделать красивый интерьер в любимых тонах? Какие правила у сочетания цветов? Давайте разбираться. Поможет нам колористика.
Немного теории
Модель цветового круга, разработанная швейцарским художником Иоханнесом Иттеном, станет отличной шпаргалкой в подборе гаромничного цветового решения. Круг Иттена состоит из 12 частей. Это таблица из трех основных цветов (красный, желтый, синий), трех дополнительных (составных), которые образуются при смешении основных (зеленый, фиолетовый, оранжевый) и шести третичных цветов, образующихся от совмещения основных с дополнительными. Все цвета можно разделить на холодные и теплые.
В отдельную категорию выглсят нейтральные цвета (черный, белый, серый, цвет слоновой кости, коричневый, бежевый). Они хорошо сочетаются как с другими цветами из круга, так и между собой. Используйте их как фон для других цветов (например, можно сделать стены нейтральных оттенков, но внести в интерьер цвет с помощью мебели, текстиля или ярких постеров) или добавьте аксессуары нейтральных тонов, чтобы немного «разбавить» основной цвет.
Как это работает?
Все очень просто. Существует всего шесть канонических схем (подборок) сочетания цветов в интерьере. Рассмотрим их на примерах.
1. Аналоговая триада
Это самый простой и «безопасный» вариант. Берется 3 идущих подряд цвета из палитры. Используйте в оформлении интерьера оттенки этих цветов и спокойный, красивый интерьер вам гарантирован.
2. Комплиментарное сочетание
Комплиментарными называют цвета, находящиеся на диаметрально противоположных концах круга. Один из цветов будет основным, контрастным цветом можно подчеркнуть детали интерьера. Если опасаетесь, что будет слишком ярко — разбавьте комнату нейтральными цветами до комфортного лично для вас уровня.
3. Контрастная триада
Это похоже на комплиментарное сочетание, только к одному из цветов добавляются два соседних сектора. Оформите квартиру в этих тонах, а контрастный оставьте для небольших интересных деталей. Или, наоборот, — сделайте основным один цвет, а два других, более близких, используйте для акцентов.
4. Классическая триада
Это уже более сложный вариант. Сочетание трех цветов, равноудаленных на круге. Здесь за основу обычно берется один цвет. Два других используются для расстановки акцентов. Если боитесь, что выйдет слишком пестро — разбавьте нейтральными цветами «по вкусу».
5. Прямоугольная/квадратная схема
Используйте две пары контрастных цветов. Важно не переборщить, а то интерьер может получиться пестрым. Правильнее будет выбрать один основной цвет и три дополнительных.
Квадратная схема — вариация прямоугольной, но используемые в ней цвета располагаются в круге на равном расстоянии друг от друга.
Такая схема подойдет не всем. Интерьеры с большим количеством цветов получаются яркими, интересными, но со временем утомляют. Подобный подход – хороший способ оформления восточных интерьеров или интерьеров в стиле бохо.
А можно проще?
Можно. Если сочетания из круга все равно пугают — самый простой и безопасный вариант: выбрать один цвет и сочетать его с нейтральными компаньонами. Получится просто, стильно, минималистично и современно.
Темный-светлый
С цветами наконец определились. Но как выбрать подходящий тон? Темный? Светлый? И как их сочетать? Совместимость оттенков зависит от задачи.
Можно, например, взять выбранные цвета очень светлых тонов. Интерьер получится легким и нежным. Это отличное решение для дизайна детских.
А можно использовать максимально насыщенные цвета. Это сделает комнату яркой, атмосферной, вдохновляющей и заряжающей энергией, поэтому этот вариант не очень подходит для спальни. Там лучше все-таки использовать более спокойные тона.
А можно взять один или несколько мягких оттенков и один — насыщенный. Цвета «работают» вместе, дополняя и подчеркивая друг друга. На фоне нежных пастельных тонов яркий цвет зазвучит совсем по-новому. Попробуйте!
Сочетание цветов на кухне
Для кухни лучше всего выбирать теплые цвета. Например, оранжевый, желтый и красный – они повышают настроение и улучшают аппетит. Их можно использовать в качестве акцента на одной из стен, фартуке, а еще на технике, мебели и аксессуарах. В качестве компаньонов для таких ярких, жизнерадостных оттенков хорошо подойдут нейтральные белый, бежевый, серый и черный.
Если окна кухни выходят на юг, от слишком теплых тонов лучше отказаться, так как они усиливают ощущение жары и духоты. Обратите внимание на не менее выигрышное сочетание коричневого и зеленого. Оно создает уютную атмосферу и делает нас чуть ближе к природе.
Сочетание цветов в спальне
Цветовое решение спальни должно помогать расслабиться и сладко уснуть после тяжелого дня. Лучше всего этому способствуют пастельные тона. Обратите внимание на такие цвета, как молочный, серый, песочный, шоколадный, золотой, нежные лиловый, голубой, розовый и бирюзовый, которые можно гармонично комбинировать между собой.
Сочетание цветов в ванной
Ванная – место, где мы начинаем и заканчиваем свой день. Здесь важно найти баланс и выбрать цветовую гамму, которая будет бодрить и радовать с утра, а вечером расслаблять и успокаивать. Самые популярные решения: белый с голубым или синим, белый с бежевым и серым, белый с шоколадным. А вот зеленого лучше избегать – в ванной он будет он ассоциироваться с плесенью и сыростью.
Как правило, метраж ванной комнаты не велик, поэтому стоит отказаться от обилия слишком темных или ярких цветов, которые визуально уменьшают пространство. Вместо них – светлые и приглушенные оттенки с парой броских акцентов.
Существуют миллионы удачных комбинаций для уютного и красивого дома. Яркие, сочные, нежные, воздушные, вдохновляющие, завораживающие. Не бойтесь! Экспериментируйте! Даже если вдруг выбранный цвет на стенах не окажется идеальным — это можно исправить. Подберите аксессуары подходящего цвета или «разбавьте» крупными акцентами нейтральных тонов. Используйте советы из этой статьи и окружите себя любимым цветом. Это ведь лучше «бежевенького», правда?
Теория цвета для фотографов: Введение | by Pixel Magazine
Яркость — это яркость цвета. Это помогает нам выделить яркие цвета, восстановить оттенки кожи и многое другое.
На рисунке 2c вы можете увидеть, как синий цвет реагирует на ползунок яркости.
Когда вы украшаете дом, вы выбираете цвет стен, который сочетается с мебелью, гобеленами, шторами и т. Д. По сути, вы создаете цветовую схему. То же самое мы делаем, когда настраиваем выстрел.Когда вы намеренно используете цвет в ваших изображениях, в игру вступает схема. Три из самых популярных цветовых схем: комплиментарная, аналоговая и монохромная. Рассмотрение каждого по отдельности поможет вернуться к нашему цветовому кругу RYB.
Дополнительные цвета
Проще говоря, дополнительные цвета — это те, которые находятся полностью напротив друг друга на цветовом круге, и они, кхм, дополняют друг друга. Например, красный и зеленый могут заставить вас думать о Рождестве, а голубой и оранжевый могут заставить вас подумать о Мец (о, только я?) Но есть причина, по которой эти комбинации вызывают у нас такие сильные эмоции — они просто хорошо смотрятся вместе .
Ниже вы увидите несколько изображений, в которых используются дополнительные цвета. Обратите внимание на то, что за наше внимание борются не яркие цвета, а, скорее, цвета создают баланс.
Рисунок 3a: Оттенки синего и желтого дополняют друг друга. Рисунок 3b: Зеленые и красные дополняют друг друга. Рисунок 3c: Более темные оттенки синего дополняют оранжевый.
Аналогичные цвета
Цвета, расположенные рядом друг с другом на цветовом круге и имеющие похожие цвета, называются аналогичными цветами.У них будет один общий доминирующий цвет, чаще всего основной, но он также может быть второстепенным или третичным. Аналогичные цвета часто встречаются в природе — подумайте об этих насыщенных оранжевых и желтых тонах осенью в Новой Англии.
Пейзажные фотографы, конечно, действительно могут извлечь выгоду из сознательного использования аналогичных цветов, но они также поддаются и другим аспектам фотографии, таким как красивый фон портрета с боке. Благодаря схожим цветам фона объект остается в фокусе.
Ниже вы увидите несколько примеров аналогичных цветов.
Рисунок 4a: Различные оттенки синего и зеленого аналогичны. Рисунок 4b: Коричневый и оранжевый расположены рядом друг с другом на цветовом круге. Рисунок 4c: Аналогичные оттенки синего и пурпурного.
Монохромные цвета
Хотя вы, возможно, знакомы с монохромным, относящимся к черному и белому, на самом деле это относится ко всему, что использует только одно значение цвета. Те изображения, которые вы видите, где присутствует подавляющее большинство одного цвета, являются монохромными для всех намерений и целей.Мы часто видим эту технику на тех туманных снимках восхода / захода солнца, но это также очень эффективная техника для уличных снимков.
Ниже мы видим три примера изображений с использованием монохромных цветов.
Рисунок 5a: Оттенки зеленого. Рисунок 5b: Оттенки оранжевого. Рисунок 5c: Оттенки розового.
Итак, теперь мы знаем порядок и переменные, а также три популярные цветовые схемы, но как эти инструменты помогают нам в нашей фотографии? Когда мы объединяем три аспекта, о которых говорилось выше, мы можем сознательно искать или создавать сцены, которые развивают нашу задуманную историю.
Рис. 6a: Дополнительные вторичные цвета.
Примечание Рисунок 6а выше. Когда я впервые подошел к этой сцене, я увидел две вещи: интересные линии и дополнительные цвета. Приложив немного терпения и много удачи, бегун вбежал в сцену в одном из двух дополнительных цветов в порядке второстепенных. Если бы эта цветовая история не была представлена, изображение оказало бы гораздо меньшее влияние. В этом случае цвет создает историю.
Рисунок 6b: Монохромные вторичные цвета.
На рисунке 6b монохромный используется во вторичных цветах. С резким градиентом от темного к светло-оранжевому, изображение проецирует теплый летний закат — это именно то, чего я надеялся достичь, поскольку он был намного выше 105F (42C), — и попытка запечатлеть это на фотографии была важной частью история моего пребывания в этом городе.
Рисунок 6c: Аналогичные третичные цвета.
Наконец, на рисунке 6c мы видим аналогичные третичные цвета. Хотя цвет — это не столько объект, сколько в двух других, все же важно задать настроение кадру.Различные уровни зеленого и синего цветов в океанской воде усиливают расслабляющую атмосферу, которую я намеревался создать с помощью этого изображения.
Подводя итог, мы рассмотрели три порядка цветов (первичный, вторичный и третичный), три переменных цвета (оттенок, насыщенность и яркость) и три популярные цветовые схемы (дополнительные, аналогичные и монохромные). Когда вы хорошо разбираетесь в этих основных аспектах теории цвета, у вас есть хорошее начало и вы можете работать, манипулируя сценой, чтобы создать желаемую атмосферу или ~ атмосферу ~ в ваших снимках.
В следующих постах мы углубимся в теорию цвета, подходя к более сложным темам. Мы также рассмотрим механизм сенсоров камеры и то, как они передают цвет. А пока, пожалуйста, оставьте комментарий с любыми вопросами или комментариями, которые могут у вас возникнуть. Если есть что-то, что вы хотели бы видеть в следующих сообщениях, пожалуйста, дайте мне знать!
Челси Лондон — фотограф-путешественник из Нью-Йорка, в настоящее время ведет кочевой образ жизни и фотографирует его на всем пути.Подпишитесь на нее в инстаграмме (@clondon) или просмотрите ее портфолио на ее сайте (clondon.me). Этот пост изначально был опубликован здесь (clondon.me/blog/introcolor).
8 лучших советов по использованию цвета в фотографии
© Хизер Милн
Цвет в фотографии сочетает искусство, науку и культуру с вашим личным стилем. Он может создать или испортить настроение сцены и фото сюжета, поэтому сегодняшняя статья посвящена использованию цвета в ваших изображениях.
Побывав какое-то время приверженцем черно-белой фотографии, пару лет назад я выполз из своей зоны комфорта в мир ярких оттенков.Я никогда не оглядывался назад.
Хотя наши глаза и линзы фотоаппаратов автоматически привлекаются к определенным цветам и сочетаниям, неплохо знать некоторые научные знания и методы работы с цветом, когда вы работаете в полевых условиях и на этапе пост-обработки.
Ознакомьтесь с восемью моими главными советами, приведенными ниже, чтобы сделать вашу цветную фотографию действительно интересной!
Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography — это реферальные ссылки. Если вы воспользуетесь одним из них и что-то купите, мы заработаем немного денег.Нужна дополнительная информация? Посмотрите, как все это работает. — Изд. ]
1. Теория цвета и колесо
Если вы не знаете, с каких цветов начать, воспользуйтесь цветовым кругом! Работа с фотографией на основе теории цвета создает изображения с гармоничными и сбалансированными цветами.
Я не всегда полностью придерживаюсь цветового круга, однако мои любимые цветные фотографии, как правило, следуют правилам.
Системы организации цвета существуют уже сотни лет, но цветовые круги Ньютона и Гете являются двумя наиболее известными.
За теорией цвета стоит целая наука — вот несколько схем, которые стоит изучить:
Фотографии дополнительных цветов
© Хизер Милн
Найдите дополнительные цвета, выбрав два цвета с противоположных сторон цветового круга. Это отличная схема для яркого эффекта и ярких цветов.
Например, дополнительными красными цветами являются зеленый и синий (в зависимости от точного оттенка красного), а дополнительным желтым цветом является пурпурный.
Мне нравится использовать дополнительные цветовые схемы в моей городской и уличной фотографии, потому что они передают атмосферу города, которую я чувствую, когда делаю фотографии.
Аналогичный цвет в фотографии
© Хизер Милн
Аналогичная цветовая схема отображает три цвета, расположенные рядом на цветовом круге. Это идеальное расположение для использования в пейзажной фотографии и фотографии природы, чтобы выявить тонкие различия в тонах и оттенках.
Без сильного контраста дополнительной схемы аналогичные цвета часто выглядят успокаивающе.
Триадный цвет в фотографии
© Хизер Милн
Триадные цветовые схемы используют три цвета, равномерно распределенные по цветовому кругу.Эти изображения часто бывают довольно яркими из-за использования трех контрастирующих цветов — мне нравится использовать эту схему, когда цвета рассказывают ключевую часть истории.
Начните с этих трех систем, затем исследуйте комплементарные, квадратные и тетрадные схемы.
Понимание принципов цветового круга помогает определить ваш фотографический стиль и побуждает расширять границы и экспериментировать с цветом в фотографии.
2. Вызвать эмоции
Цвет имеет огромное влияние на наше настроение.Цвета заставляют нас чувствовать себя . Используйте цветовые тона и температуру как часть основы для фотоистории. Страшная заброшенная больница с привидениями будет выглядеть менее убедительно, если в золотой час залита теплым мягким солнечным светом.
Ниже представлены семь цветов и некоторые из их значений и эмоций, хотя, как и многие теории в фотографии, иногда можно нарушать правила!
- Красный — энергия, азарт, страсть, злость.
- Апельсин — тепло, счастье, задор.
- Желтый — жизнерадостность, дружелюбие, креативность.
- Зеленый — спокойствие, естественность, уравновешенность, рост.
- Синий — безмятежность, холод, печаль, доверие.
- Purple — одухотворенность, загадочность, роскошь.
- Magenta — инновации, трансформация, несоответствие.
© Хизер Милн
3. Главное в цвете
В следующий раз, когда вы будете гулять с фотоаппаратом, найдите свой любимый цвет и методично создайте вокруг него свои фотографии.В последние несколько лет апельсин регулярно появлялся на моих фотографиях.
Я приписываю это «строительному апельсину», который окружает меня, когда мой город восстанавливается после землетрясения. Хотя это определенно не мой любимый цвет, я случайно искал его.
Попробуйте эти методы, чтобы увидеть, что лучше всего подходит вам, вашему стилю и вашей среде:
- Заполните рамку двумя или тремя оттенками абстрактной композиции. Используйте макро- или зум-объектив, чтобы приблизиться и убедиться, что свет равномерно распределяется по всей поверхности.
- Сфотографируйте цвет в неожиданном месте для визуального интереса — яркая зеленая рубашка с цветочным принтом в море черных костюмов адвоката делает заявление.
- Снимайте один и тот же цвет в разных условиях и темах, например, природа, архитектура, пейзаж, город и портрет.
© Хизер Милн © Хизер Милн
- Создайте фокус, запечатлеть свой любимый цвет в нейтральном оттенке.
© Хизер Милн
- Отправьтесь в ночь и посмотрите, как выглядят цветные фотографии при искусственном освещении.
© Хизер Милн
4. Выберите свое время и погоду
Бывают случаи, когда черно-белое изображение — ваш единственный вариант, особенно если вы фотографируете посреди солнечного дня или унылым серым утром.
Но для золотого часа — того волшебного времени, когда солнце встает или садится — цвет — это ваш славный друг, который любит красоваться.
В это время мир освещен мягким непрямым светом. Цвета работают слаженно, не конкурируя друг с другом, и я считаю, что требуется минимальная дополнительная настройка.
Если в вашем районе высокие облака и дует фен, эта погодная картина действует как гигантский софтбокс для всего, что вы фотографируете в любое время суток.
Узнайте, как погода влияет на свет в разное время дня в вашем районе. У меня есть мысленный список сцен и объектов, которые я хочу запечатлеть в цвете, чтобы я был готов уменьшить масштаб при подходящих условиях.
5. Монохроматическое, пастельное и раздельное тонирование
Хорошо спланированная цветная фотография не обязательно должна содержать яркие цвета или яркие контрасты.Подумайте об использовании монохромной цветовой схемы, основанной на разных тонах и оттенках одного оттенка.
Возможно, вам нравятся землистые кофейные тона и нейтральные тона или мягкие пастельные тона с живописным эффектом. В природе очень мало чистого белого или черного — даже когда мы, , думаем, что , мы видим черное и белое, это всего лишь наш практический мозг, определяющий порядок вещей.
Ко многим черно-белым фотографиям при постобработке добавляется цвет с использованием раздельного тонирования. Будьте осторожны с этими фотографиями и не добавляйте слишком много четкости или контраста, которые противоречат мягкости цвета.
Те Вайхора в пастельных тонах. © Heather MilneTe Waihora, с применением тонких разделенных тонов (темно-синие блики и коричневые тени). © Хизер Милн,
6. Советы по постпродакшену
У вас под рукой есть множество инструментов для постпродакшна, которые позволят выявить лучшее на ваших цветных фотографиях. Протестируйте ползунки HSL в Lightroom или Adobe Camera Raw, но не забывайте о фотографии.
Тот факт, что вы можете быстро менять цвет , не означает, что вы должны это делать!
Если я хочу добавить немного яркости своим цветным фотографиям, я использую инструмент устранения дымки и четкости, а затем настраиваю отдельные цвета с помощью ползунков насыщенности, оттенка и яркости.Это позволяет мне полностью контролировать каждый цвет.
Если освещение не совсем правильное или я хочу создать на фотографии другое настроение, я могу отрегулировать ползунки температуры и яркости (и если я не обращал внимания на свои настройки, мне иногда нужно откорректировать белый цвет. остаток средств).
При большом голубом небе я часто немного уменьшаю яркость, чтобы дать небу больше глубины цвета. Если зеленые листья и трава слишком яркие, я уменьшаю насыщенность желтого (не зеленого).
Будьте очень осторожны при настройке цветов на портретах, чтобы телесные тона оставались верными.
Тонкая регулировка ползунка температуры от прохладной до теплой.
7. Профессиональные инструменты для цветной фотографии
Хотите получить идеальную сцену в красивом цвете, но без вашего фотооборудования? Используйте свой смартфон! Это по-прежнему дает отличные возможности для практики композиции и теории цвета. Лучшая камера — та, которая есть у вас.
Поляризационный фильтр отлично подходит для увеличения яркости цветных фотографий, уменьшения бликов и минимизации необходимости постобработки.Если вы, в частности, увлекаетесь пейзажной фотографией, это отличный фильтр для инвестиций.
Если у вас есть фотоаппарат, всегда снимайте в формате RAW. Это предоставит вам максимум информации на каждой фотографии, так что вы сможете лучше контролировать цвет в процессе пост-обработки.
Бленда объектива отлично подходит для блокировки прямого света, вызывающего отвлекающие цветные блики. Однако бывают случаи, когда вам может понадобиться добавить блики, поэтому не паникуйте, если вы забыли упаковать свою.
Иногда я намеренно использую блики, особенно если время суток или погода являются важной частью фотографии.
Найдите время, чтобы правильно откалибровать монитор. Обеспечение точного отображения изображения на вашем мониторе очень важно — все правильное оборудование и техника не принесут особой пользы, если вы видите неправильные цвета и яркость.
Пивакавака в погоне за ужином в конце дня с преднамеренными вспышками линз. © Хизер Милн
8. Используйте свою композицию
Если вы все еще не знаете, как использовать цвет в фотографии, начните с основ композиции.Нарисуйте глаза зрителей на цветах вашей фотографии, используя ведущие линии, повторяющиеся узоры и правило третей.
Используйте простую композицию с негативным пространством, чтобы подчеркнуть цвет — объект не должен быть необычным или необычным.
© Хизер Милн
Заключение
Чтобы сделать отличную цветную фотографию, тщательно используйте цвет. Дайте ему равное значение для композиции, кадрирования и техники, чтобы он рассказал важную часть истории вашей фотографии.
Поэкспериментируйте с различными комбинациями и поиграйте с цветами на этапе постобработки, чтобы создать настроение и баланс, которые лучше всего отражают вашу интерпретацию объекта.
Используйте свой научный и художественный мозг, чтобы создавать красивые цветные фотографии с легким волшебством.
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography
404
Простите!
Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал.
Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1 ‘,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography
404
Простите!
Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал.
Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1 ‘,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography
404
Простите!
Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал.
Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1 ‘,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
«RealPlayer»]
Что такое дополнительные цвета? (Как использовать их в фотографиях!)
Некоторые изображения бросаются в глаза быстрее, чем другие.Ты знаешь почему? Одна из причин — использование дополнительных цветов.
Дополнительные цвета создают естественный контраст, который кажется нашим глазам привлекательным и интригующим.
Давайте посмотрим, как вы можете воспользоваться дополнительной цветовой схемой, чтобы улучшить свои фотографии.
[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography — это реферальные ссылки. Если вы воспользуетесь одним из них и что-то купите, мы заработаем немного денег.Нужна дополнительная информация? Посмотрите, как все это работает. ]
Теория цвета 101: Что такое цветовое колесо?
Если что-то влияет на то, как зритель видит ваши изображения, это цвет. Разные цвета могут быть яркими и смелыми или нежными и приглушенными. Они могут быть яркими, сочными или пастельными и мягкими.
К счастью, за используемыми нами цветами стоит концепция. Теория цвета помогает нам понять все эти оттенки и тона.
Это набор практических рекомендаций по визуальным эффектам сочетания цветов.
Теория цвета помогает нам объединить это разнообразие цветов в логическую структуру — от теплых до холодных. Чтобы понять цветовые комбинации и понять, как цвета работают в целом.
Теория цвета охватывает множество определений, концепций и дизайнерских приложений.
Но для наших целей сегодня мы будем использовать только самый простой и самый важный: цветовое колесо .
Цветовой круг — это круговая схема, которая визуально представляет отношения между цветами.Он представляет собой последовательность чистых оттенков. И показаны наиболее распространенные типы сочетаний цветов:
Как работают дополнительные цвета
Цвета, противоположные друг другу на цветовом круге, являются дополнительными цветами. Они «отменяют» друг друга, если вы их смешиваете.
Это означает, что они создают ахроматическую (белый, серый или черный) световую смесь.
Вот почему вы можете описать оттенок желтого как имеющий оттенок оранжевого / зеленого. Но нельзя сказать «красновато-зеленый» или «пурпурный с оттенком желтого».
Основная теория цвета гласит, что чем больше различаются два цвета, тем больший контраст они создают.
Дополнительные цвета настолько разные, насколько это возможно. Они усиливают яркость друг друга, сохраняя при этом цветовой баланс.
Дополнительные цвета обеспечивают самый сильный контраст, создавая яркий и бодрящий эффект. Этот эффект наиболее заметен при максимальной насыщенности.
Но прекрасное свойство дополнительных цветов заключается в том, что они создают естественный контраст.Вам не нужно пытаться создать его на этапе пост-обработки.
Их сочетание — естественный прием, привлекающий внимание зрителя. И иметь яркую, контрастную палитру.
Как найти дополнительные пары цветов
Есть три традиционные пары дополнительных цветов:
- красно-зеленый;
- желто-фиолетовый;
- оранжево-синий.
Но то, как вы найдете эти пары, зависит от того, какие цвета вы считаете основными.
То есть цвета, которые нельзя создать с помощью комбинации других цветов. Все остальные цвета происходят из этого ограниченного количества оттенков.
Наиболее распространенная цветовая модель использует красный, желтый и синий в качестве основных (цветовая модель RYB). Это исторический набор цветов, используемых при субтрактивном смешивании цветов.
Художники веками считали красный, желтый и синий основными цветами. Но они по-прежнему использовали в своих палитрах более трех основных цветов RYB.И в какой-то момент они считали красный, желтый, синий и зеленый четырьмя первичными цветами . ( Color Research and Application . Volume 32, Number 2, April 2007.)
В аддитивной модели (RGB, модель вашего монитора и телефона) основными цветами являются: красный, зеленый и синий.
Однако принтеры и дизайнеры, использующие современные субтрактивные методы цвета, используют пурпурный, желтый и голубой . Это цветовая модель CMY.
Вот комплименты: зеленый и пурпурный, красный и голубой, синий и желтый.
Модели других цветов создают различные дополнительные пары. Мы собираемся использовать самые распространенные пары из моделей RYB и CMY:
- красно-зеленый;
- желто-фиолетовый;
- оранжево-синий;
- зеленый и пурпурный;
- красный и голубой;
- синий и желтый.
Давайте посмотрим, как вы можете использовать эти пары для улучшения естественного цветового контраста в фотографии.
Но сначала небольшое замечание о разнице в насыщенности.
Разница в насыщенности
Самые яркие оттенки дополнительных цветов обеспечивают самый яркий контраст. Но это не всегда то, что вам нужно.
Иногда такой высокий контраст не нужен. Возможно, вам все же понадобится визуально энергичная фотография. Но ничего слишком яркого.
Вы можете добиться более сбалансированного и естественного вида. Приглушите один или оба цвета для менее впечатляющего, но все же привлекательного эффекта. Часто один из двух дополнительных цветов более чистый и насыщенный, чем другой.
Сохраняет привлекательность благодаря высокому цветовому контрасту. Но в то же время это позволяет вашему изображению выглядеть естественным и необработанным.
Разница между более насыщенной и более спокойной цветовой палитрой, состоящей в основном из одних и тех же оттенков.
Как освоить цвета: упражнение по фотографии
Чтобы научиться понимать цвет, нужно много времени и практики. Лучший способ улучшить видение дополнительных цветов — это делать много фотографий.
Уловка? Они должны уделять особое внимание однотонным отношениям.
Чтобы помочь вам в этом, я рекомендую этот небольшой эксперимент с цветовыми блоками. Наша цель — создать смелую композицию с яркими, но гармоничными цветовыми сочетаниями, яркими оттенками и сильными графическими элементами.
Поможет ощутить цвет. Это позволит вам использовать более тонкие и сложные палитры из этих основных комбинаций.
Приступим!
1. Выберите фон
Прежде всего, решите, какой цвет вы хотите использовать в качестве фона.Это может быть большой лист цветной бумаги, окрашенная фанера, винил или что-нибудь, что вам подойдет.
Попробуйте найти что-нибудь гладкое, без явной текстуры.
2. Выберите свой объект
В качестве основной модели выберите объект дополнительного цвета к фону. Это могут быть синие тарелки на желтом фоне (попробуйте добавить сюда лимон). Или несколько зеленых яблок на пурпурной ткани.
Начните с простого, помня об основных геометрических формах.Посмотрите, куда это вас приведет.
Вы можете искать предметы с естественными яркими цветами. Желтые бананы отлично смотрятся, например, на фиолетовой керамической посуде.
Или сделайте это как можно более неестественным и странным. С помощью аэрозольной краски сделайте бананы фиолетовыми и разместите их на желтом фоне.
Покрасьте апельсины в синий цвет. Положите красные лимоны на пучок зеленых листьев. Дайте волю своему воображению!
Вы будете удивлены, насколько универсальной может быть аэрозольная краска!
3. Создание композиции
Работать за пределами зоны комфорта сложно, поэтому здесь можно расслабиться.Подберите композицию, наиболее удобную для вашего рабочего процесса.
Вы привыкли снимать плоскую планировку? Стреляйте прямо сейчас. Вам нравится вид под углом 45 градусов? Придерживаться его.
Сохраняйте простоту своей композиции и сосредоточьтесь на цветах.
Повторите это упражнение несколько раз, добавляя больше цветов или больше предметов.
Попробуйте каждую пару дополнительных цветов, о которых мы говорили: красный и зеленый, желтый и фиолетовый, оранжевый и синий в модели RYB. И зеленый и пурпурный, красный и голубой, синий и желтый в модели CMY.
Найдите пару, которая кажется вам наиболее привлекательной, и извлеките из нее максимум удовольствия!
Заключение
Цвет в фотографии — мощный инструмент. Это может сделать фотографию сияющей и поразить зрителя. Это также может испортить фотографию, если вы не будете обращаться с ней с умом и осторожностью.
Продолжайте задавать вопросы о том, как изменение цвета влияет на ваш образ, продолжайте практиковаться и делать самые красивые фотографии. Удачи!
Хотите узнать больше об основах фотографии? Почему бы не пройти следующий курс «Фотография для начинающих»!
Если вы ищете вдохновения, посмотрите нашу статью «25 потрясающих примеров дополнительных цветов».
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography
404
Простите!
Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал.
Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1 ‘,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
«RealPlayer»]
.
