Тест по информатике Обработка графической информации
Тест по информатике Обработка графической информации для учащихся 7 класса ФГОС. Тест содержит 16 заданий и предназначен для проверки знаний по соответствующей теме.
1. К устройствам ввода графической информации относится:
а) принтер
б) монитор
в) мышь
г) видеокарта
2. К устройствам вывода графической информации относится:
а) сканер
б) монитор
в) джойстик
г) графический редактор
3. Наименьшим элементом изображения на графическом экране является:
а) курсор
б) символ
в) пиксель
г) линия
4. Пространственное разрешение монитора определяется как:
а) количество строк на экране
б) количество пикселей в строке
в) размер видеопамяти
г) произведение количества строк изображения на количество точек в строке
5. Цвет пикселя на экране монитора формируется из следующих базовых цветов:
а) красного, синего, зелёного
б) красного, жёлтого, синего
в) жёлтого, голубого, пурпурного
г) красного, оранжевого, жёлтого, зелёного, голубого, синего, фиолетового
6. Глубина цвета — это количество:
а) цветов в палитре
б) битов, которые используются для кодирования цвета одного пикселя
в) базовых цветов
г) пикселей изображения
7. Видеопамять предназначена для:
а) хранения информации о цвете каждого пикселя экрана монитора
б) хранения информации о количестве пикселей на экране монитора
в) постоянного хранения графической информации
г) вывода графической информации на экран монитора
8. Графическим объектом не является:
а) рисунок
б) текст письма
в) схема
г) чертёж
9. Графический редактор — это:
а) устройство для создания и редактирования рисунков
б) программа для создания и редактирования текстовых изображений
в) устройство для печати рисунков на бумаге
г) программа для создания и редактирования рисунков
10. Достоинство растрового изображения:
Достоинство растрового изображения:
а) чёткие и ясные контуры
б) небольшой размер файлов
в) точность цветопередачи
г) возможность масштабирования без потери качества
11. Векторные изображения строятся из:
а) отдельных пикселей
б) графических примитивов
в) фрагментов готовых изображений
г) отрезков и прямоугольников
12. Растровым графическим редактором НЕ является:
а) Gimp
б) Paint
в) Adobe Photoshop
г) CorelDraw
13. Несжатое растровое изображение размером 64 х 512 пикселей занимает 32 Кб памяти. Каково максимально возможное число цветов в палитре изображения?
а) 8
б) 16
в) 24
г) 256
14. Некое растровое изображение было сохранено в файле p1.bmp как 24-разрядный рисунок. Во сколько раз будет меньше информационный объём файла p2.bmp, если в нём это же изображение сохранить как 16-цветный рисунок?
а) 1,5
б) 6
в) 8
г) размер файла не изменится
15. Сканируется цветное изображение размером 25 х 30 см. Разрешающая способность сканера 300 х 300 dpi, глубина цвета — 3 байта. Какой информационный объём будет иметь полученный графический файл?
а) примерно 30 Мб
б) примерно 30 Кб
в) около 200 Мб
г) примерно 10 Мб
16. Рассчитайте объём видеопамяти, необходимой для хранения графического изображения, занимающего весь экран монитора с разрешением 1280 х 1024 и палитрой из 65 536 цветов.
а) 2560 битов
б) 2,5 Кб
в) 2,5 Мб
г) 256 Мб
Ответы на тест по информатике Обработка графической информации:
1-в, 2-б, 3-в, 4-г, 5-а, 6-б, 7-а, 8-б, 9-г, 10-в, 11-б, 12-г, 13-г, 14-б, 15-а, 16-в.
Урок «Кодирование графической информации»
«Растровое кодирование графической информации»
10 класс
В ходе изучения темы происходит активное развитие мышления:
системного мышления, т. е. способности к рассмотрению объектов и явлений в виде набора более простых элементов, составляющих определённое целое;
е. способности к рассмотрению объектов и явлений в виде набора более простых элементов, составляющих определённое целое;
алгоритмического мышления, т.е. умения планировать последовательность действий для достижения какой-либо цели, а также умения решать задачи, ответом для которых является описание последовательности действий;
объектно-ориентированного мышления, т.е. умения работать с объектами, умения объединять отдельные предметы в группу с общим названием; умения выделять общие признаки предметов в этой группе или общие действия, выполняемые над этими предметами.
Тема урока: Растровое кодирование графической информации.
Цель:
Создать условия для получения знаний о кодировании графической информации, о растровой графике и принципах построения изображения в растровом графическом редакторе.
Задачи:
Рассмотреть кодирование графической информации в растровом графическом редакторе.
Выполнить задания на построение растрового изображения в рабочей тетради.
Выполнить практические задания в растровом графическом редакторе.
Тип урока: урок изучения нового материала.
Межпредметные связи: изобразительное искусство, математика, английский язык.
Оборудование: компьютерный класс, медиапроектор, экран.
Программное обеспечение: Windows XP 2003, Графический редактор.
План урока:
Организационно-мотивационный момент.(1-2 мин).
Актуализация знаний. (3 мин)
Что представляет собой операция кодирования?
Как кодируется числовая информация?
Как кодируется текстовая информация?
Изучение нового материала:
Графическая информация представляет собой изображение, сформированное из определенного числа точек – пикселей.
Добавим к этой информации новые сведения. Процесс разбиения изображения на отдельные маленькие фрагменты (точки) называется пространственной дискретизацией. Её можно сравнить с построением рисунка из мозаики. При этом каждой точке присваивается код цвета.
От количества точек зависит качество изображения. Оно тем выше, чем меньше размер точки и соответственно большее их количество составляет изображение. Такое количество точек называется разрешающей способностью
и обычно существуют четыре значений этого параметра: 640х480, 800х600, 1024х768, 1280х1024.
Качество изображения зависит также от количества цветов, т.е. от количества возможных состояний точек изображения, т.к. при этом каждая точка несет большее количество информации. Используемый набор цветов образует палитру цветов.
Для кодирования цвета применяется принцип разложения цвета на основные состовляющие. Их три: красный цвет (Red,R), синий цвет (Blue,B) и зелёный (Green,G).Это так называемая цветовая модель RGB
Смешивая эти составляющие можно получить различные оттенки и цвета – от белого до черного.
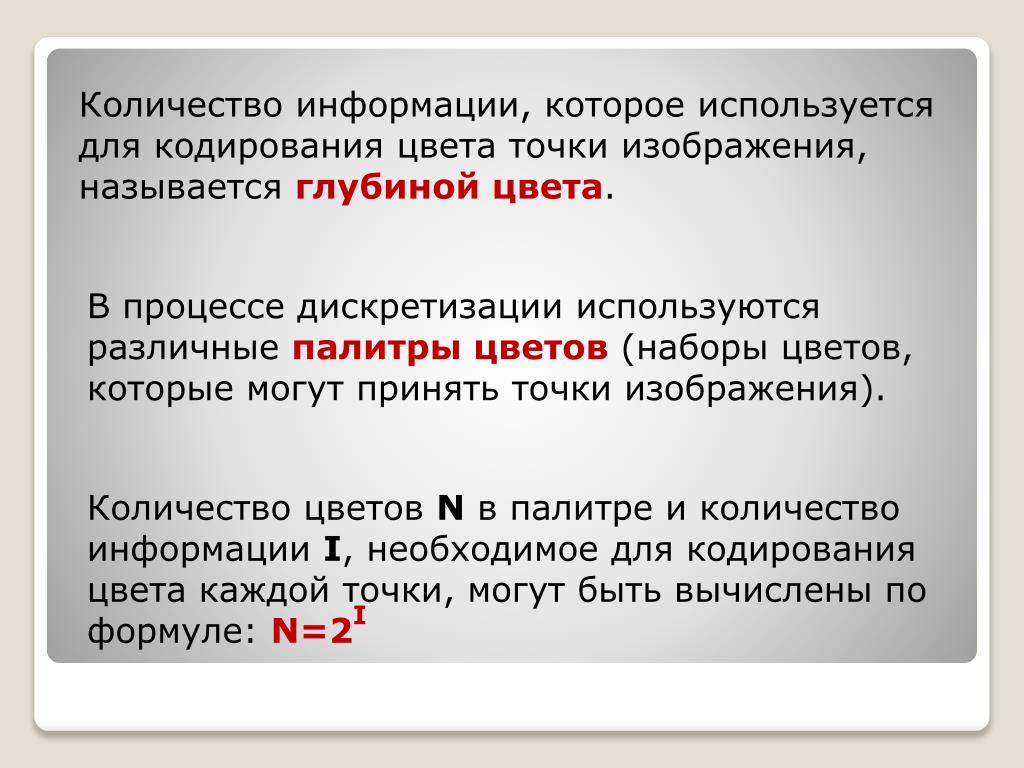
Количество бит, необходимых для кодирования цвета точки называется глубиной цвета.
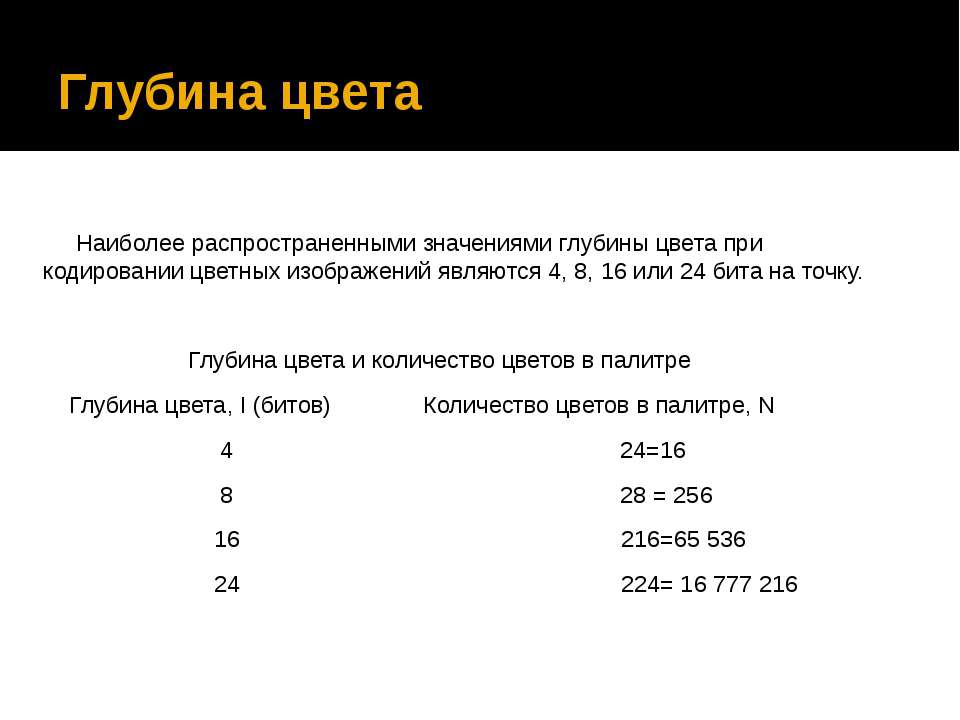
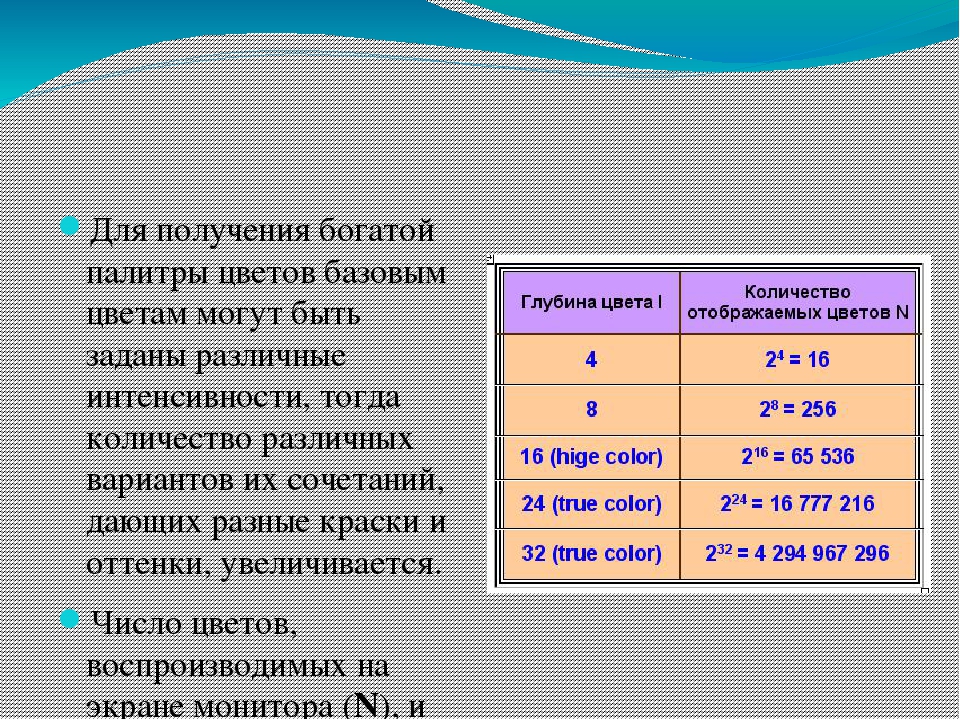
Наиболее распространенными значениями глубины цвета являются 4, 8, 16, и 24 бита на точку.
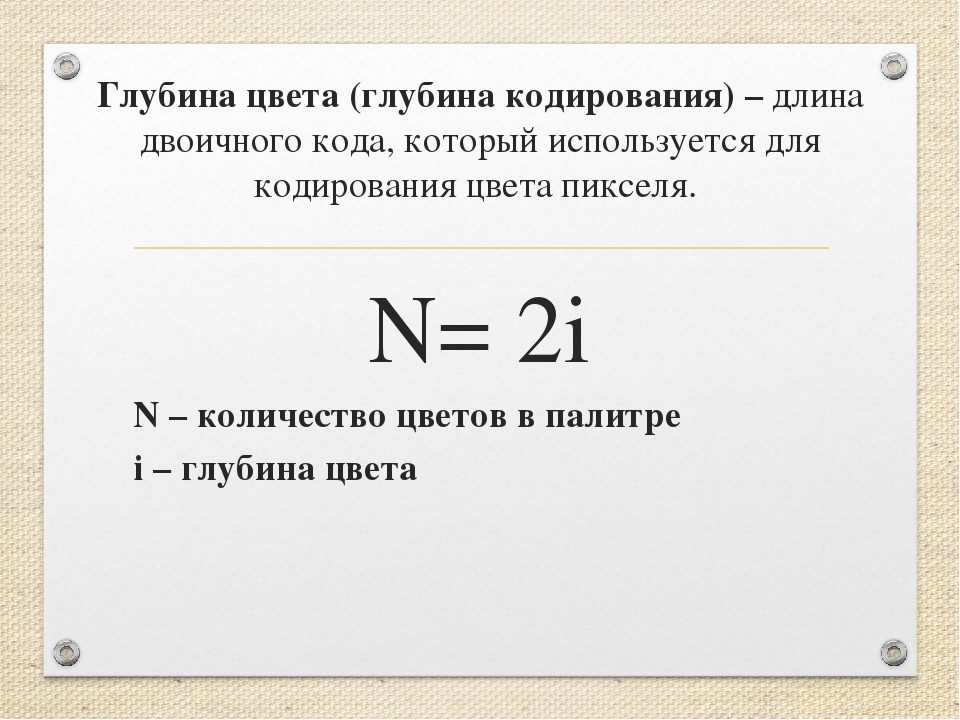
Количество цветов можно вычислить по формуле: , где I- глубина цвета.
Упражнение №1.
Заполните таблицу:
Глубина цвета, к (бит) | Количество отображаемых цветов, N |
1 (монохромная) | |
3 | |
4 | |
8 | |
16 (High Color) | |
24 (True Color) |
Ответ: 2, 8, 16, 256, 65536, 16777216
Восемь цветовых комбинаций ( глубина цвета равна 3)
Шестнадцать цветовых комбинаций (глубина цвета равна 4)
Любой растровое изображение в компьютере имеет битовую карту. Битовая карта является двоичным кодом изображения, хранится в видеопамяти компьютера, считывается видеопроцессором ( не реже 60 раз в секунду – частота обновления экрана) и отображается на экран.
Битовая карта является двоичным кодом изображения, хранится в видеопамяти компьютера, считывается видеопроцессором ( не реже 60 раз в секунду – частота обновления экрана) и отображается на экран.
Упражнение №2.
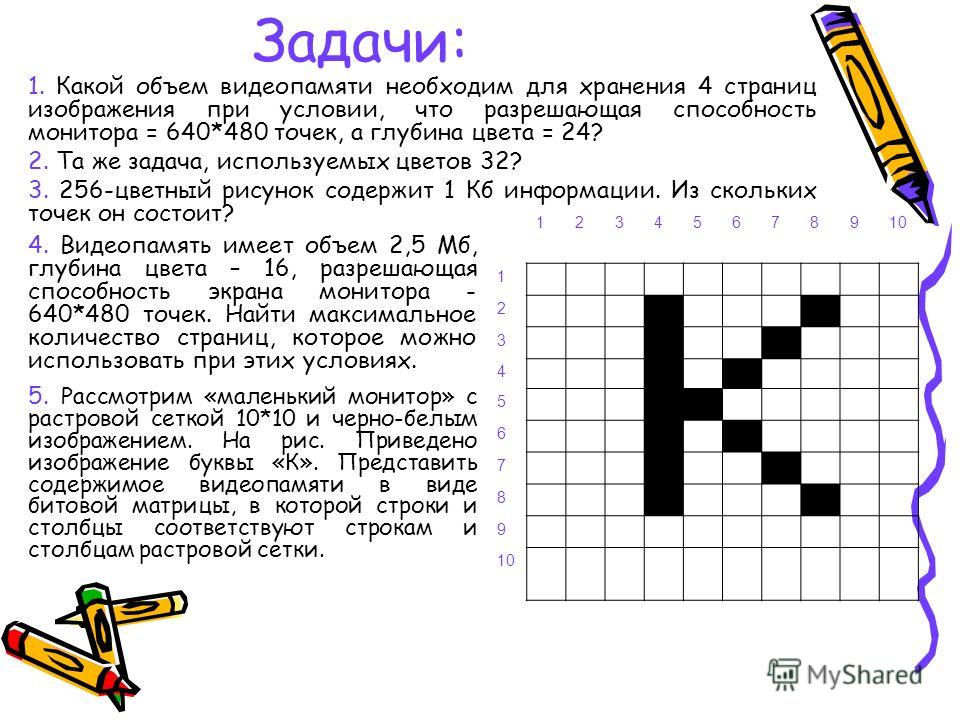
Закодировать изображение:
Ответ: Битовая карта при трехбитном кодировании изображения будет выглядеть так:
011 011 011 011 011 011 011 011
011 011 001 011 011 001 011 011
011 011 001 011 001 011 011 011
011 011 001 001 011 011 011 011
011 011 001 001 011 011 011 011
011 011 001 011 001 011 011 011
011 011 001 011 011 001 011 011
011 011 001 011 011 011 001 011
Упражнение №3.
Решение задач.
1)Какой объем видеопамяти необходим для хранения четырех страниц изображения, при условии, что разрешающая способность дисплея равна 640Х480 точек, а используемых цветов 32?
Решение.
1) , 32=, i=5 бит – глубина цвета
2) I=640*480*5*4=6144000 бит = 750 Кбайт
2) 265-цветный рисунок содержит 1 Кбайт информации. Из скольких точек он состоит?
Решение.
1) , 256=, i=8 бит – информационный объем одной точки;
2) 1 Кбайт =1024*8 бит =8192 бит — объем изображения;
3) 8192:8=1024 точек – на изображении
3) Видеопамять имеет объем, в котором может храниться 8-цветное изображение размером 640Х350 точек. Какого размера изображение можно хранить в том же объеме видеопамяти, если использовать 512-цветную палитру?
Решение.
N1=, 8=, i1=3 бита – глубина цвета 1-го изображения;
640*350*3=672000 бит – объем видеопамяти
3) N2=, 512=, i2=9 бит — информационный объем одной точки 2-го изображения;
4) 672000/9=74667 точек – размер 2-го изображения.
4. Домашнее задание.
Отсканировать цветное изображение стандартного размера формата А4. Разрешающая способность сканера 600 dpi (количество точек на дюйм) и глубина цвета 24 бита. Какой информационный объем будет иметь полученный графический файл.
Разрешающая способность сканера 600 dpi (количество точек на дюйм) и глубина цвета 24 бита. Какой информационный объем будет иметь полученный графический файл.
5. Подведение итогов.
Кодирование графической и мультимедийной информации | Презентация к уроку по информатике и икт (9 класс) на тему:
Слайд 1
Кодирование графической информации Орлова Елена Альбертовна учитель информатики и ИКТ ГОУ СОШ №451 Санкт-Петербург
Слайд 2
Графическая информация может быть представлена в аналоговой и дискретной форме живописное полотно цифровая фотография
Слайд 3
Примером аналогового представления информации может служить живописное полотно, цвет которого изменяется непрерывно
Слайд 4
Дискретное изображение состоит из отдельных точек лазерный принтер струйный принтер
Слайд 5
Преобразование изображения из аналоговой (непрерывной) в цифровую (дискретную) форму называется пространственной дискретизацией Аналоговая форма Дискретная форма сканирование
Слайд 6
В процессе пространственной дискретизации изображение разбивается на отдельные маленькие фрагменты, точки — пиксели пиксель
Слайд 7
Пиксель – минимальный участок изображения, для которого независимым образом можно задать цвет. В результате пространственной дискретизации графическая информация представляется в виде растрового изображения.
Слайд 8
Разрешающая способность растрового изображения определяется количеством точек по горизонтали и вертикали на единицу длины изображения.
Слайд 9
Чем меньше размер точки, тем больше разрешающая способность, а значит, выше качество изображения. Величина разрешающей способности выражается в dpi ( dot per inch – точек на дюйм), т.е. количество точек в полоске изображения длиной один дюйм (1 дюйм=2,54 см.)
Слайд 10
В процессе дискретизации используются различные палитры цветов (наборы цветов, которые могут принять точки изображения). Количество информации, которое используется для кодирования цвета точки изображения, называется глубиной цвета . Количество цветов N в палитре и количество информации I , необходимое для кодирования цвета каждой точки, могут быть вычислены по формуле: N = 2 I
Количество цветов N в палитре и количество информации I , необходимое для кодирования цвета каждой точки, могут быть вычислены по формуле: N = 2 I
Слайд 11
Пример: Для кодирования черно-белого изображения (без градации серого) используются всего два цвета – черный и белый. По формуле N=2 можно вычислить, какое количество информации необходимо, чтобы закодировать цвет каждой точки: I 2=2 I 2=2 1 I = 1 бит Для кодирования одной точки черно-белого изображения достаточно 1 бита.
Слайд 12
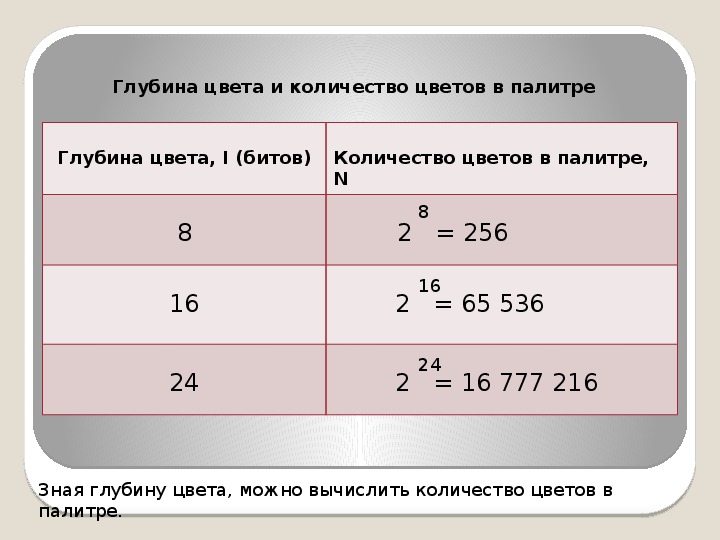
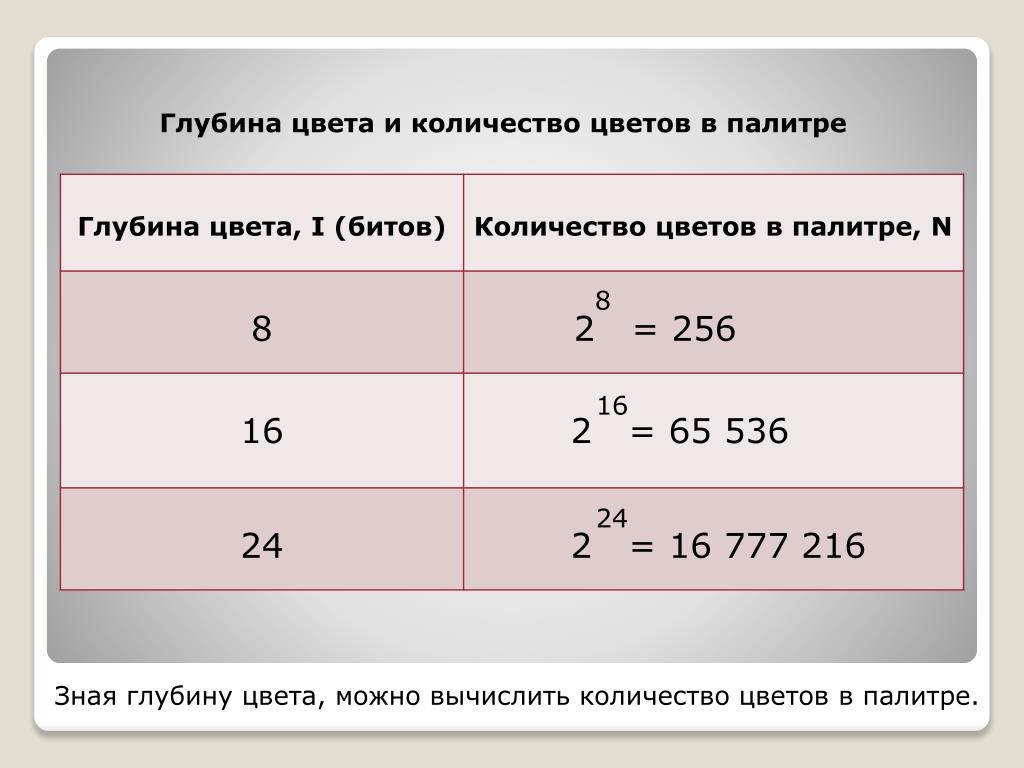
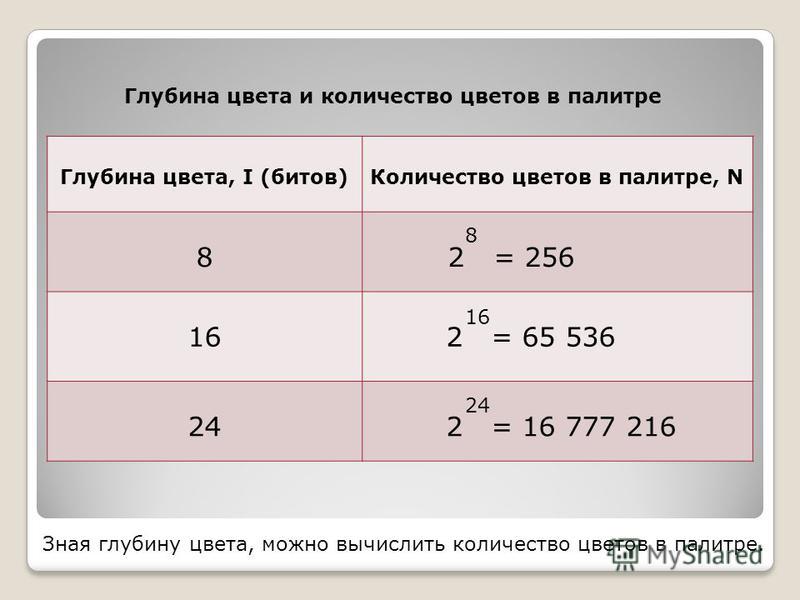
Зная глубину цвета, можно вычислить количество цветов в палитре. Глубина цвета, I (битов) Количество цветов в палитре, N 8 2 = 256 16 2 = 65 536 24 2 = 16 777 216 8 16 24 Глубина цвета и количество цветов в палитре
Слайд 13
1. Растровый графический файл содержит черно-белое изображение с 16 градациями серого цвета размером 10х10 пикселей. Каков информационный объем этого файла? Задачи: Решение: 16 = 2 ; 10*10*4 = 400 бит 2. 256-цветный рисунок содержит 120 байт информации. Из скольких точек он состоит? Решение : 120 байт = 120*8 бит; 265 = 2 (8 бит – 1 точка). 120*8/8 = 120 8 4
Слайд 14
Качество растровых изображений, полученных в результате сканирования, зависит от разрешающей способности сканера. Оптическое разрешение – количество светочувствительных элементов на одном дюйме полоски Аппаратное разрешение – количество « микрошагов » светочувствительной полоски на 1 дюйм изображения например, 1200 dpi например, 2400 dpi
Слайд 15
Растровые изображения на экране монитора Качество изображения на экране монитора зависит от величины пространственного разрешения и глубины цвета. определяется как произведение количества строк изображения на количество точек в строке характеризует количество цветов, которое могут принимать точки изображения (измеряется в битах)
Слайд 16
Формирование растрового изображения на экране монитора 1 2 3 4 ………………………………….. 800 2 3 600 ….………. Всего 480 000 точек Видеопамять Номер точки Двоичный код цвета точки 1 01010101 2 10101010 …. . 800 11110000 ….. 480 000 11111111
. 800 11110000 ….. 480 000 11111111
Слайд 17
Белый свет может быть разложен при помощи природных явлений или оптических приборов на различные цвета спектра: — красный — оранжевый — желтый — зеленый — голубой — синий — фиолетовый
Слайд 18
Человек воспринимает цвет с помощью цветовых рецепторов (колбочек), находящихся на сетчатке глаза. Колбочки наиболее чувствительны к красному , зеленому и синему цветам.
Слайд 19
Палитра цветов в системе цветопередачи RGB В системе цветопередачи RGB палитра цветов формируется путём сложения красного , зеленого и синего цветов.
Слайд 20
Цвет палитры Color можно определить с помощью формулы: Color = R + G + В При этом надо учитывать глубину цвета — количество битов, отводимое в компьютере для кодирования цвета. Для глубины цвета 24 бита (8 бит на каждый цвет ): 0 ≤ R ≤ 255, 0 ≤ G ≤ 255, 0 ≤ B ≤ 255
Слайд 21
Формирование цветов в системе цветопередачи RGB Цвета в палитре RGB формируются путём сложения базовых цветов, каждый из которых может иметь различную интенсивность. Цвет Формирование цвета Черный Black = 0 + 0 + 0 Белый While = R max + G max + B max Красный Red = R max + 0 +0 Зеленый Green = 0 + G max + 0 Синий Blue = 0 + 0 + B max Голубой Cyan = 0+ G max + B max Пурпурный Magenta = R max + 0 + B max Желтый Yellow = R max + G max + 0
Слайд 22
Система цветопередачи RGB применяется в мониторах компьютеров, в телевизорах и других излучающих свет технических устройствах.
Слайд 23
Палитра цветов в системе цветопередачи CMYK В системе цветопередачи CMYK палитра цветов формируется путём наложения голубой , пурпурной , жёлтой и черной красок .
Слайд 24
Формирование цветов в системе цветопередачи С MYK Цвет Формирование цвета Черный Black = C + M + Y = W – G – B – R = K Белый While = (C = 0, M = 0, Y = 0) Красный Red = Y + M = W – G – B = R Зеленый Green = Y + C = W – R – B = G Синий Blue = M + C = W – R – G = B Голубой Cyan = C = W – R = G + B Пурпурный Magenta = M = W – G = R + B Желтый Yellow = Y = W – B = R + G Цвета в палитре CMYK формируются путем вычитания из белого цвета определенных цветов.
Слайд 25
Цвет палитры Color можно определить с помощью формулы: Color = С + M + Y Интенсивность каждой краски задается в процентах: 0% ≤ С ≤ 100%, 0% ≤ М ≤ 100%, 0% ≤ Y ≤ 100% Смешение трех красок – голубой, желтой и пурпурной – должно приводить к полному поглощению света, и мы должны увидеть черный цвет. Однако на практике вместо черного цвета получается грязно-бурый цвет. Поэтому в цветовую модель добавляют еще один, истинно черный цвет – bla К. Расширенная палитра получила название CMYK .
Слайд 26
Система цветопередачи CMYK применяется в полиграфии.
Слайд 27
Задачи: Рассчитайте объём памяти, необходимый для кодирования рисунка, построенного при графическом разрешении монитора 800х600 с палитрой 32 цвета. 2. Какой объем видеопамяти необходим для хранения четырех страниц изображения при условии, что разрешающая способность дисплея 640х480 точек, а глубина цвета 32? Решение : 800*600*5 бит = 2400000 бит : 8 : 1024 = 293 Кбайт Решение: 640*480*5*4 = 6144000 бит : 8 : 1024 = 750 Кбайт
Слайд 28
Домашнее задание: Учебник Н.Д.Угринович , 9 класс § 1.1.1, § 1.1.2 , § 1.1.3 задания 1.1 – 1.7
| 32 (true color) | 2 32 = 4 294 967 296 |
Кодирование графической информации. Пространственная дискретизация.
Кодирование графической информации. Пространственная дискретизация.
Учитель информатики
МБОУ СОШ №2 с.Кизляр
Хасанова М.И.
Графическая информация
Дискретная форма
Аналоговая форма
Примером аналоговой формы может служить живописное полотно, цвет которого изменяется непрерывно.
Дискретное изображение состоит из отдельных точек. Примером может служить изображение, распечатанное на принтере.
Аналоговая форма
Дискретная форма
Пространственная дискретизация
Пространственную дискретизацию изображения можно сравнить с построением мозайки. Изображение разбивается на отдельные маленькие фрагменты (точки, или пиксели), причем каждый элемент имеет свой цвет (красный, зеленый, синий и т. д.).
Фрагмент увеличенного изображения
Исходное изображение
Пиксель — минимальный участок изображения, для которого независимым образом можно задать цвет.
В результате пространственной дискретизации графическая информация представляется в виде растрового изображения, которое формируется из определенного количества строк, которые, в свою очередь, содержат определенное количество точек (рис. 1.1).
Одна и та же фотография может быть разного качества на сотовом телефоне и цифровом фотоаппарате. От чего это зависит? Это зависит от количества точек на экране и называется разрешающей способностью.
Разрешающая способность.
Важнейшей характеристикой качества растрового изображения является разрешающая способность.
Разрешающая способность растрового изображения определяется количеством точек по горизонтали и вертикали на единицу длины изображения.
Каждая точка изображения закодирована. А количество информации, необходимое для кодирования каждой точки изображения, называется глубиной цвета. Количество цветов N в палитре и количество информации I , необходимое для кодирования одной точки изображения, можно вычислить по формуле N=2 I
В простейшем случае (черно-белое изображение без градаций серого цвета) палитра цветоа состоит всего из двух цветов(чрного и белого). Каждая точка экрана может принимать одно из двух состояний (черная или белая). По формуле N= 2i можно вычислить, какое количество информации необходимо, чтобы закодировать цвет каждой точки:
2 = 2 i 2=2 I = 1 бит
Зная глубина цвета, можно рассчитать количество цветов в палитре
Глубина цвета I (битов)
Количество цветов в палитре N
8
256
16
65536
24
16777216
1. Графическая информация может быть представлена в виде:
А. аналоговой формы
Б. дискретной формы
В. Аналоговой и дискретной формы
2. При аналоговом представлении графической информации:
А. цвет изображения изменяется непрерывно
Б. изображение состоит из отдельных точек разного цвета
3. Графическое изображение преобразуется путем пространственной дискретизации:
А. из аналоговой формы в цифровую
Б. из цифровой формы в аналоговую
4. С помощью каких параметров задается графический режим экрана монитора?
А. пространственного разрешения
Б. глубины цвета
В. Пространственного разрешения и глубины цвета
5. Разрешающая способность растрового изображения определяется:
А. расстоянием этого изображения по вертикали
Б. расстоянием этого изображения по горизонтали
В. Отношением расстояния по вертикали к расстоянию по горизонтали
Г. Количеством точек как по горизонтали так и по вертикали на единицу длины изображения
6. Глубина цвета –
Глубина цвета –
А. количество информации, которое используется при кодировании цвета точки изображения
Б. количество цветов, которое может принимать точка
В. Количество точек одного цвета
7. В системе цветопередачи RGB цвет
А. формируется путем сложения базовых цветов (красный, зеленый, синий)
Б. формируется путем сложения базовых цветов (красный, желтый, зеленый)
В. формируется путем сложения базовых цветов (красный, белый, голубой)
8. Пиксель –
А. графические примитивы, которые используются при составлении изображения
Б. устройство для считывания информации
В. Минимальный участок изображения, для которого независимым образом можно задать цвет
ФОРМИРОВАНИЕ ИЗОБРАЖЕНИЯ НА ЭКРАНЕ МОНИТОРА ОБРАБОТКА ГРАФИЧЕСКОЙ ИНФОРМАЦИИ
Кодирование графической информации.
Кодирование графической информации. Пространственная дискретизация. Аналоговая форма представления графической информации Дискретная форма представления графической информации Изображение разбивается на
Подробнее
ИНФОРМАЦИЯ. ИЗМЕРЕНИЕ ИНФОРМАЦИИ
ИНФОРМАЦИЯ. ИЗМЕРЕНИЕ ИНФОРМАЦИИ 7 класс, 2017-2018 учебный год Повторение Информация это сведения об объектах и явлениях окружающей среды. Информатика наука о способах хранения, обработки и передачи информации
Подробнее
ГЛАВА 2 РАСТРОВАЯ ГРАФИКА
ГЛАВА 2 РАСТРОВАЯ ГРАФИКА 2. 1. Основные положения 2.2. Разрешение растровой графики 2.3. Виды разрешения 2.4. Кодирование изображения 2.5. Глубина цвета 2.6. Цветовые палитры 2.7. Сжатие растровой графики
1. Основные положения 2.2. Разрешение растровой графики 2.3. Виды разрешения 2.4. Кодирование изображения 2.5. Глубина цвета 2.6. Цветовые палитры 2.7. Сжатие растровой графики
Подробнее
Информатика 9 класс. Модуль 1
Информатика 9 класс. Модуль 1 Задание 1 К свойствам информации не относится 1) полнота 2) ценность 3) доступность 4) универсальность Задание 2 Выберете типы информации, обрабатываемые компьютером Выберите
Подробнее
Индивидуальная работа класс
Использованная литература МАОУ Лицей 15 1. Информатика. Задачник-практикум в 2 т. / Под ред. И.Г.Семакина, Е.К.Хеннера: Том 1. М.: Бином. Лаборатория знаний, 2004. 304с.: ил. 2. Практикум по информатике
Подробнее
Работа по информатике для 7 класса.
Работа по информатике для 7 класса. 1.Вид работы: итоговая работа по информатике в 7 классе Цель работы: оценка уровня достижения учащимися 7 класса планируемых результатов обучения информатике 2.Перечень
Подробнее
А15 (повышенный уровень, время 2 мин)
А15 (повышенный уровень, время мин) Тема: Кодирование и обработка графической информации. Что нужно знать: графическая информация может храниться в растровом и векторном форматах К. Поляков, 009 векторное
Подробнее
А15 (повышенный уровень, время 2 мин)
А15 (повышенный уровень, время мин) Тема: Кодирование и обработка графической информации. Что нужно знать: графическая информация может храниться в растровом и векторном форматах векторное изображение
Подробнее
N=2 i i Информационный вес символа, бит
Примеры решения задач по Информатике по темам раздела ИНФОРМАЦИЯ И ИНФОРМАЦИОННЫЕ ПРОЦЕССЫ специальность 20. 02.01 1 курс Основы теории В вычислительной технике битом называют наименьшую «порцию» памяти
02.01 1 курс Основы теории В вычислительной технике битом называют наименьшую «порцию» памяти
Подробнее
Теоретические сведения
Практическая работа 1 ОБЩАЯ ХАРАКТЕРИСТИКА И КЛАССИФИКАЦИЯ ТЕХНИЧЕСКИХ СРЕДСТВ ИНФОРМАТИЗАЦИИ Цель: классификация технических средств информатизации, отработка практического навыка решения задач Оборудование:
Подробнее
Алфавитный подход к измерению информации:
Алфавитный подход к измерению информации: Каждый символ некоторого сообщения имеет определённый информационный вес несёт фиксированное количество информации. Все символы одного алфавита имеют один и тот
Подробнее
Количество информации
Количество информации 1.1. Алфавит племени Мульти состоит из 8 букв. Какое количество информации несет одна буква этого алфавита? 1.2. Сообщение, записанное буквами из 64-символьного алфавита, содержит
Подробнее
Введение в информатику
Введение в информатику Данные в компьютере 2 Как хранятся данные? 3? Как можно знания, находящиеся у вас «в голове», передать другим людям или сохранить для потомков? Кодирование это представление информации
Подробнее
ФОНД ОЦЕНОЧНЫХ СРЕДСТВ
Муниципальное бюджетное общеобразовательное учреждение «Средняя общеобразовательная школа 1» ФОНД ОЦЕНОЧНЫХ СРЕДСТВ по текущей аттестации предмет: Информатика. 7 класс Составители: Выдрина Юлия Анатольевна
Подробнее
ИНФОРМАТИКА. 9 класс МОСКВА «ВАКО»
ИНФОРМАТИКА 9 класс МОСКВА «ВАКО» УДК 372.862 ББК 74.263.2 К64 Издание допущено к использованию в образовательном процессе на основании приказа Министерства образования и науки РФ от 14. 12.2009 729 (в
12.2009 729 (в
Подробнее
Теоретические основы информатики
Теоретические основы информатики Понятийный аппарат 1. Информация и информатика Информатика это техническая наука, определяющая сферу деятельности, связанную с процессами хранения, преобразования и передачи
Подробнее
ДВОИЧНОЕ КОДИРОВАНИЕ ИНФОРМАЦИИ
ДВОИЧНОЕ КОДИРОВАНИЕ ИНФОРМАЦИИ В компьютере для представления информации используется двоичное кодирование, так как удалось создать надежно работающие технические устройства, которые могут со стопроцентной
Подробнее
Подготовка к ЕГЭ. Занятие октября 2016 г.
Подготовка к ЕГЭ. Занятие 2. 30 октября 2016 г. 9: Объём памяти, необходимый для хранения звуковой и графической информации. Скорость передачи информации при заданной пропускной способности канала. 12:
Подробнее
Виды памяти компьютера 10 класс
Виды памяти компьютера 10 класс Учитель МБОУ «Школа 91» Сафонова Л.Ф Виды памяти Внутренняя память быстродействующая электронная память, расположенная на системной плате компьютера Внешняя (долговременная)
Подробнее
«Информатика и ИКТ» Методическое пособие
«Информатика и ИКТ» Методическое пособие Практическая работа, направленная на изучение основ кодирования текстовой, графической и звуковой информации, получение навыков работы с единицами измерения информации,
Подробнее
ВАРИАНТ 1. ВАРИАНТ 2.
ВАРИАНТ 1. 1. Текстовое сообщение, закодированное в формате ASCII перекодировали в Unicode. На сколько изменился информационный объем сообщения, если до этого оно занимало в памяти компьютера 512 бит?
Подробнее
Преподаватель: Ульянова Елена Викторовна
ДЕПАРТАМЕНТ ОБРАЗОВАНИЯ ГОРОДА МОСКВЫ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ПРОФЕССИОНАЛЬНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ГОРОДА МОСКВЫ «ПОЛИТЕХНИЧЕСКИЙ КОЛЛЕДЖ ИМЕНИ П. А. ОВЧИННИКОВА» МЕТОДИЧЕСКАЯ РАЗРАБОТКА УЧЕБНОГО
А. ОВЧИННИКОВА» МЕТОДИЧЕСКАЯ РАЗРАБОТКА УЧЕБНОГО
Подробнее
Приложение 1 Практикум к главе 2
Приложение 1 Практикум к главе 2 «Представление информации в компьютере» Практическая работа к п. 2.1 Пример 2.1. Представьте в виде разложения по степеням основания числа 2466,675 10, 1011,11 2. Для десятичного
Подробнее
СВЕТ, ИЗЛУЧАЕМЫЙ И ОТРАЖАЕМЫЙ
СВЕТ, ИЗЛУЧАЕМЫЙ И ОТРАЖАЕМЫЙ Одна из наиболее важных мыслей, которую необходимо помнить, говоря о цвете, заключается в том, что некоторые предметы мы видим потому, что они излучают свет, а другие потому,
Подробнее
Повторение изученного в 7 8 классах
Повторение изученного в 7 8 классах Условные обозначения: выбор одного или нескольких верных ответов; короткий ответ; задание на установление соответствия; задача на вычисление; работа на компьютере; решение
Подробнее
КОДИРОВАНИЕ ГРАФИЧЕСКОЙ ИНФОРМАЦИИ
Российский государственный технологический университет — «МАТИ» имени К.Э. Циолковского Кафедра «Радиоэлектроника, телекоммуникации и нанотехнологии» Информатика Лекция 12 КОДИРОВАНИЕ ГРАФИЧЕСКОЙ ИНФОРМАЦИИ
Подробнее
Кодирование информации
Кодирование информации Текст Алфавит => кодировочная таблица Мощность алфавита = количество символов Объем памяти на один символ = количество бит, обеспечивающее необходимое количество вариантов (2 b )
Подробнее
ЗАДАНИЯ — 1. Нумерация разделов по ЕГЭ-2013 ИНФОРМАЦИЯ. А8, А11, В1, В10 СИСТЕМЫ СЧИСЛЕНИЯ. А1, А9, В4, В8 АЛГЕБРА ЛОГИКИ.
ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБЩЕОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ГИМНАЗИЯ 116 ПРИМОРСКОГО РАЙОНА САНКТ-ПЕТЕРБУРГА ЗАДАНИЯ — 1 ИНФОРМАЦИЯ. А8, А11, В1, В10 СИСТЕМЫ СЧИСЛЕНИЯ. А1, А9, В4, В8 АЛГЕБРА ЛОГИКИ. А3,
А8, А11, В1, В10 СИСТЕМЫ СЧИСЛЕНИЯ. А1, А9, В4, В8 АЛГЕБРА ЛОГИКИ. А3,
Подробнее
Представление информации в компьютере
Представление информации в компьютере Любой компьютер предназначен для обработки, хранения, преобразования данных. Для выполнения этих функций компьютер должен обладать некоторыми свойствами представления
Подробнее
Графическая информация — презентация онлайн
1. Графическая информация
Графическая информация может быть представлена в
виде аналоговой и дискретной формах. Примером
аналогового (непрерывного) изображения может
служить живописное полотно, в котором цвет
меняется непрерывно; в качестве дискретного
можно рассматривать картинку, распечатанную на
принтере и состоящее из отдельных точек.
живописное полотно
картинка
Преобразование изображения из аналоговой (непрерывной) в
цифровую (дискретную) форму, называется
пространственной дискретизацией. Пространственную
дискретизацию изображения можно сравнить с
построением мозаики. Изображение разбивается на
отдельные фрагменты, точки (пиксели).
Пиксель — это минимальный участок изображения, для которого
независимым образом можно задать цвет.
В результате пространственной дискретизации графическая
информация представляется в виде растрового изображения.
Качество изображения зависит от разрешающей способности.
Разрешающая способность растрового изображения
определяется количеством точек по горизонтали и
количеством точек по вертикали на единицу длины
изображения.
Чем меньше размер точки, тем больше разрешающая
способность, а значит, выше качество изображения.
Величина разрешающей способности выражается в dpi (dot per
inch – точек на дюйм), т.е. количество точек в полоске
изображения длиной один дюйм (1 дюйм=2,54 см.)
Количество информации, которое используется
для кодирования цвета точки изображения,
называется глубиной цвета.
В процессе дискретизации используются
различные палитры цветов (наборы цветов,
которые могут принять точки изображения).
Количество цветов N в палитре и количество
информации I, необходимое для кодирования
цвета каждой точки, могут быть вычислены по
формуле: N=2I.
Пример 1. Для кодирования изображения используется
простейшая палитра из двух цветов: чёрного и белого.
Для кодирования изображения, согласно формуле 2=2I ,
достаточно 1 бита информации для кодирования 1 точки
изображения.
6. Глубина цвета и количество цветов в палитре
Глубина цвета
Количество цветов в палитре
8
28 = 256
16
216 = 65 536
24
224 = 16 777 216
Задачи
1. Черно-белое изображение размером 10х10 пикселей.
Каков информационный объем?
Решение:
2 = 21 ; 10*10*1 = 100 бит
2. 256-цветный рисунок содержит 100 байт
информации. Из скольких точек он состоит?
Решение:
108 байт = 100*8 бит; 256 = 28 (8 бит – 1 точка).
100*8/8 = 100 точек
Пространственное разрешение монитора
Изображение на экране монитора формируется из отдельных
точек — пикселей, образующих строки; всё изображение состоит
из определённого количества таких строк.
Пространственное разрешение монитора — это количество
пикселей, из которых складывается изображение на его экране.
Оно определяется как произведение количества строк
изображения на количество точек в строке.
Разрешение монитора 1280 1024 означает, что изображение
на его экране будет состоять из 1024 строк, каждая из которых
содержит 1280 пикселей.
Палитра цветов в системе цветопередачи RGB
В системе цветопередачи RGB палитра цветов формируется
путём сложения красного,
зеленого и синего цветов.
Цвет палитры Color можно определить с
помощью формулы:
Color = R + G + В
При этом надо учитывать глубину цвета —
количество битов, отводимое в компьютере
для кодирования цвета.
Для глубины цвета 24 бита (8 бит на каждый
цвет):
0 ≤ R ≤ 255, 0 ≤ G ≤ 255, 0 ≤ B ≤ 255
Формирование цветов в системе цветопередачи RGB
Цвет
Черный
Белый
Формирование цвета
Black = 0 + 0 + 0
While = Rmax+ Gmax+ Bmax
Красный
Зеленый
Синий
Red = Rmax+ 0 +0
Green = 0 + Gmax+ 0
Blue = 0 + 0 + Bmax
Голубой
Пурпурный
Желтый
Cyan = 0+ Gmax+ Bmax
Magenta = Rmax+ 0 + Bmax
Yellow = Rmax+ Gmax+ 0
Цвета в палитре RGB формируются путём сложения базовых цветов,
каждый из которых может иметь различную интенсивность.
Видеосистема персонального компьютера
Качество изображения на экране компьютера зависит как от
пространственного разрешения монитора, так и от
характеристик видеокарты (видеоадаптера), состоящей из
видеопамяти и видеопроцессора.
Видеосистема
Монитор
Видеоадаптер
Видеопамять
Видеопроцессор
Размер 256, 512 Мб
и более
Частота обновления
экрана не менее 75 Гц
Видеосистема персонального компьютера
Пространственное разрешение монитора, глубина цвета
и частота обновления экрана – основные параметры,
определяющие качество компьютерного изображения. В
операционных системах предусмотрена возможность
выбора необходимого пользователю и технически
возможного графического режима
Задача.
Рассчитайте объем видеопамяти, необходимой
для хранения 2 страниц изображения, с
разрешением монитора 640 х 480 и палитрой из
256 цветов.
Решение
N = 2i, I = K x i
256 = 2i , i = 8,
I =2 х 640 x 480 x 8 (битов) = 4915200 : 8 (байт) =
= 614400:1024(Кбайт) = 600 (Кбайт).
Глубина цвета
— Graphics Mill
В то время как цветовое пространство определяет, как создать цвет из его компонентов, глубина цвета указывает, как эти компоненты хранятся в памяти компьютера. Обычно глубина цвета измеряется в количестве битов, используемых для представления одного значения цвета (пикселя) — бит на пиксель (бит / пиксель). Чем больше бит занимает пиксель, тем больше разных цветов может быть представлен этим пикселем. Например, 1-битные пиксели могут представлять только 2 цвета, 8-битные пиксели — 256 цветов, 24-битные пиксели — 16 777 216 цветов (так называемый true color ; исследования доказали, что человеческий глаз не может распознать больше цвета).С другой стороны, большая глубина цвета означает, что изображение требует больше памяти. Иногда истинный цвет не требуется (например, для хранения документов или изображений, содержащих всего несколько цветов), поэтому мы можем значительно сэкономить память, уменьшив глубину цвета.
Graphics Mill поддерживает изображения со следующей глубиной цвета:
- 1-битные индексированные (палитры) изображения.
- 4-битные и 8-битные индексированные (палитры) изображения.
- 8 бит на канал изображений (8, 16, 24, 32 или 40 бит на пиксель, в зависимости от количества каналов в пикселе).
- 16 бит на канал изображения (16, 48, 64 или 80 бит на пиксель, в зависимости от количества каналов в пикселе). Растровые изображения с такой большой глубиной цвета также называются расширенным .
Как вы видите, цвета различаются не только количеством бит на пиксель, но и методом хранения: индексом в палитре (т. Е. индексированных растровых изображений ) или прямым значением цвета.
Проиндексированные изображения всегда содержат палитру — специальную таблицу цветов.Каждый пиксель является индексом в этой таблице. Обычно палитра содержит 256 или меньше записей. Вот почему максимальная глубина индексированного пикселя составляет 8 бит на пиксель. Использование палитр — обычная практика при работе с небольшой глубиной цвета.
В отличие от индексированных изображений, пиксели из неиндексированных непрерывных изображений хранят фактические значения цвета вместо индекса палитры. Каждый пиксель состоит из компонентов (также известных как каналов ). Каналы можно интерпретировать по-разному, в зависимости от цветового пространства пикселя.Например, изображения в градациях серого имеют только один канал яркости. Изображения RGB имеют три канала — красный, зеленый и синий. Изображения CMYK имеют четыре канала — голубой, пурпурный, желтый и черный. Кроме того, пиксели могут содержать дополнительный компонент, называемый альфа-каналом. Альфа-канал не содержит информации о цвете или яркости, а указывает степень непрозрачности пикселя при наложении на другое изображение. Чем меньше значение альфа, тем прозрачнее пиксель.
Давайте рассмотрим все возможные глубины цвета, поддерживаемые Graphics Mill, более подробно.
1-битные индексированные изображения (палитра)
1-битных изображений (также известных как bitonal ) могут состоять только из двух цветов. Обычно это черный и белый цвета (однако, поскольку есть палитра, вы можете указать любые другие два цвета). Основное преимущество битональных изображений — чрезвычайно компактный размер, однако обычно двух цветов недостаточно. Но, тем не менее, есть такие изображения, где широко используется 1-битная глубина цвета: документы, документы, факсы и другие подобные изображения.
В Graphics Mill такие изображения имеют формат пикселей Format1bppIndexed. Графическая мельница
позволяет выполнять некоторые базовые преобразования таких изображений (изменение размера, отражение, поворот, обрезка). При масштабировании битонального изображения вы можете использовать специальную технику изменения размера, которая сохраняет детали и дает высококачественные (известные как масштабирование до серого) изображения.
4-битные и 8-битные индексированные изображения (палитра)
Максимальное количество 4-битных цветов — 16, а максимальное количество 8-битных цветов — 256.Эта глубина цвета используется, когда необходимо сохранить изображение с небольшим количеством цветов. Типичный пример — веб-изображения — кнопки, баннеры, логотипы и т. Д. Их относительно небольшой размер делает такие изображения идеальными для Интернета.
В Graphics Mill такие изображения имеют форматы пикселей Format4bppIndexed и Format8bppIndexed соответственно. Для этих форматов Graphics Mill поддерживает только базовые преобразования и эффекты (поворот, изменение размера, кадрирование и некоторые другие).
8 бит на канал изображений
Эти изображения являются наиболее популярными в магазинах фотографий и аналогичных изображений.Этот уровень глубины цвета позволяет отображать столько цветовых оттенков, сколько может распознать человеческий глаз. В Graphics Mill поддерживаются следующие виды форматов пикселей с 8 битами на канал:
16 бит на канал изображений
Это может показаться странным. Зачем нам нужно больше 8 бит на канал, если наш глаз не заметит разницы? Проблема в том, что когда мы применяем некоторые операции к изображению с 8 битами на канал (например, регулировка тона или улучшение цвета), некоторая информация о цвете может быть потеряна или искажена из-за ошибок округления.Особенно это заметно, когда мы применяем эти операции несколько раз. Чтобы избежать этой проблемы, мы должны увеличить глубину цвета. Вот почему большинство сканеров выдают изображения со скоростью 48 бит на пиксель вместо 24 бит на пиксель. В Graphics Mill поддерживаются следующие форматы пикселей с 16 битами на канал:
1. Базовая терминология Ключ Концепты цифровой изображения дополнительный | ГЛУБИНА БИТА А А
А 24 Бит двоичный
© |
Что такое битовая глубина цвета?
Многие крупнобюджетные шоу и фильмы, такие как «Субботняя ночь в прямом эфире», «Дом» и «Капитан Америка», уже много лет используют 8-битные кадры из серии Canon 5D и находят ее сильные стороны более убедительными, чем ее недостатки. Если у вас есть разумные ожидания относительно оценки отснятого материала при постобработке, 8-битное видео может быть вполне жизнеспособным вариантом.
Битовая глубина — это технический жаргон, пришедший к нам в эпоху цифрового кино. Это часть того облака технических характеристик, которые на бумаге кажутся очень важными и которые обсуждаются в каждом пресс-релизе — «Теперь с 10-битной внутренней записью!» Весь этот маркетинг действительно исказил и затуманил наше понимание этого слова. Что жаль, потому что по своей сути битовая глубина не должна быть ужасно сложной или пугающей.
Итак, всем вам, кинорежиссерам, видеооператорам и любопытным посторонним, ломающим головы над всем этим, знайте, что вы не одиноки.8 уникальных цветов на канал, что в сумме составляет 256. 256 оттенков зеленого, 256 оттенков синего и 256 оттенков красного смешались вместе, чтобы сформировать изображение.
Важно отметить, что каждый пиксель выбирает все три цвета. Датчик по-прежнему получает полный видимый спектр, но процессор пытается эффективно сжать этот избыток информации в пригодный для использования формат изображения, который по-прежнему сохраняет детали изображения — задача не из легких. 10-битное изображение дает 1024 уникальных цвета на канал, а 12-битное — 4096.Вы можете иметь гораздо больше тонкости и нюансов при работе в 10 или 12 битах, но сложность кодирования растет в геометрической прогрессии. Есть причина, по которой меньшие по размеру камеры, ориентированные на потребителя, снимают только 8-битные изображения.
Это не совсем верно, но вы можете представить себе набор цветных карандашей. 8-битный цвет был бы подобен здоровому 64-битному пакету: у вас более чем достаточно вариантов на первый взгляд, но время от времени вы обнаруживаете потребность, которую просто не можете удовлетворить. Может быть, просто нет правильного оттенка синего, или вы обнаружите, что по какой-то причине есть только два пурпурных.10-битный цвет — это как 120 пакет. На данный момент вы достаточно хорошо подготовлены ко всем своим повседневным потребностям. Редкая ситуация, когда вам понадобится больше цветов, чем у вас есть. 12, 14 или даже 16-битный цвет — это как машина для плавления мелков, которая позволяет создавать бесконечное количество цветовых смесей.
AVS Forum
8-битное видео — это наименьшая битовая глубина, от которой можно разумно ожидать, что она будет выглядеть «реалистично» и не будет заметно искажать цвета странным образом. Он не выдержит строгого процесса цветокоррекции, оставляет меньше возможностей для коррекции и не отражает богатство полного цветового спектра, а также 10- или 12-битного.Из-за этого это далеко не идеальный кандидат для съемки журнала, и он лучше всего работает, когда окончательный вид может быть запечатлен в камере. Это настолько урезано, насколько может быть видеосигнал, при этом оставаясь жизнеспособным.
Хотя сегодня мы думаем об этом как о низкокачественном формате, стоит помнить, что ранние художественные фильмы, захваченные цифровым способом, были 8-битными. Джордж Лукас сделал цифровое кино популярным благодаря своей трилогии-приквелу «Звездных войн», снятой на HDCAM с 8-битным сигналом 1080p.Во многих крупнобюджетных шоу и фильмах, таких как «Субботняя ночь в прямом эфире», «Дом» и «Капитан Америка», уже много лет используются 8-битные кадры из серии Canon 5D, и их сильные стороны убедительнее, чем недостатки. Если у вас есть разумные ожидания относительно оценки отснятого материала при постобработке, 8-битное видео может быть вполне жизнеспособным вариантом.
• Камеры MiniDV / HDV
• Все зеркальные фотокамеры Canon
• Canon C100 MK II
• Sony A7s, A7r, A6500
.264
• AVCHD
В последние несколько лет 10-битное видео находит свое применение в более дешевых и дешевых камерах, совсем недавно — в Panasonic Lumix GH5. Это, несомненно, «более сильное» изображение, которое более точно передает цвета и гораздо более восприимчиво к изменениям в публикации. Это стандартная битовая глубина в профессиональных камерах начального уровня, таких как Sony FS7, Canon C300 Mark II и Panasonic EVA-1. Но это не означает, что высококачественные кинокамеры, такие как ARRI или RED, не поддерживают 10-битную запись, только они способны на гораздо большее.
10-битная запись является стандартом вещания во многих экосистемах и является обязательным минимумом для многих продюсерских компаний, таких как Netflix. Это необходимо как для удовлетворения требований HDR-дисплеев, так и для перспективных снимков.
Sony FS7 от Spekulor
• Panasonic GH5
• Canon C300 Mark II
• Sony FS7
• ProRes 422 HQ
• 12202 • DN -бит или выше Используется?
Камера, способная снимать 12-, 14- или 16-битное видео, действительно редкость.Эти цветовые пространства делают упор на гибкость постпроизводства и насыщенные и точные цвета. Они гарантируют заметно более качественное движущееся изображение, которое будет гораздо более гибким в вашем рабочем процессе постпроизводства. Чтобы максимизировать преимущества этих высоких битовых глубин, они часто записываются в форматах RAW, которые в значительной степени сохраняют информацию, передаваемую датчиком, практически без сжатия или потери. Огромные требования к хранению этих форматов делают их намного более доступными для больших студийных фильмов, но камеры, такие как Canon C200 с кодеком RAW-Light, начинают предлагать даже 12-битный RAW в ценовом диапазоне, доступном для независимых владельцев-операторов. и режиссеры.
Непрерывная или даже последовательная съемка в этих больших форматах требует определенной инфраструктуры, места для хранения и вычислительной мощности, что, естественно, ограничивает доступность для «среднего» пользователя. Подобные рабочие процессы в основном предназначены для студийных фильмов и, в последнее время, для очень крупных создателей YouTube.
Стоит отметить, что даже эти чрезвычайно высококачественные форматы постепенно доходят до потребительского уровня. Blackmagic произвела фурор, представив 12-битный RAW до смехотворно доступного ценового диапазона со своей Pocket Cinema Camera, а теперь Canon представила более сжатый 12-битный RAW вариант с C200.Возможно, пройдет не так уж много времени, прежде чем 12-битный станет новым стандартом вещания, а 10-битный станет просто приемлемым.
• Sony F55 / Venice
• ARRI Alexa Mini / Amira
• Canon C200 / C700
• КРАСНОЕ Оружие Helium 8K
Alexa Mini от Citiz2en
• RED Raw
• Cinema DNG
Битовая глубина, с которой вы записываете, не определяет вашу производственную ценность.Хорошо освещенная, хорошо снятая сцена будет выглядеть великолепно независимо от формата записи. Но мы живем в мире, где оценка становится все более доступной и популярной, поэтому ваша камера будет лучше. 8-битные камеры справятся со своей задачей, но все, что снимается в 10-битном режиме, будет работать намного лучше, если вы возьмете это в студию пост-продакшн. И если вам повезло, не говоря уже об объеме памяти, чтобы снимать с большей битовой глубиной, тогда ваши горизонты откроются намного больше.
Глубина цвета — Videocide
Глубина цвета относится либо к количеству битов, используемых для обозначения цвета одного пикселя, либо к количеству битов, используемых для каждого цветового компонента одного пикселя.
Для стандартов потребительского видео, таких как высокоэффективное кодирование видео (H.265), битовая глубина определяет количество бит, используемых для каждого цветового компонента. При ссылке на пиксель понятие может быть определено как бит на пиксель (bpp), который определяет количество используемых битов. При ссылке на компонент цвета понятие может быть определено как биты на компонент, биты на канал, биты на цвет (все три сокращенно BPC), а также биты на компонент пикселя, биты на канал цвета или биты на выборку (бит / с).Глубина цвета — это только один аспект представления цвета, выражающий точность, с которой могут быть выражены цвета; другой аспект — насколько широкий диапазон цветов может быть выражен (гамма). Определение как точности цвета, так и гаммы достигается с помощью спецификации кодирования цвета, которая присваивает значение цифрового кода местоположению в цветовом пространстве.
При относительно низкой глубине цвета сохраненное значение обычно представляет собой число, представляющее индекс цветовой карты или палитры (форма векторного квантования).Цвета, доступные в самой палитре, могут быть зафиксированы аппаратно или изменены программным обеспечением. Изменяемые палитры иногда называют палитрами псевдоцветов.
- 1-битный цвет (21 = 2 цвета): монохромный, часто черно-белый, компактные Macintosh, Atari ST.
- 2-битный цвет (22 = 4 цвета): CGA, ранняя NeXTstation в оттенках серого, цветные Macintosh, Atari ST.
- 3-битный цвет (23 = 8 цветов): многие ранние домашние компьютеры с телевизионными дисплеями, включая ZX Spectrum и BBC Micro
- 4-битный цвет (24 = 16 цветов): используется EGA и стандартом VGA с наименьшим общим знаменателем при более высоком разрешении, цветные Macintosh, Atari ST, Commodore 64, Amstrad CPC.
- 5-битный цвет (25 = 32 цвета): оригинальный чипсет Amiga
- 6-битный цвет (26 = 64 цвета): оригинальный чипсет Amiga
- 8-битный цвет (28 = 256 цветов): самые ранние цветные рабочие станции Unix, VGA с низким разрешением, Super VGA, цветные Macintosh, Atari TT, набор микросхем Amiga AGA, Falcon030, Acorn Archimedes.
- 12-битный цвет (212 = 4096 цветов): некоторые кремниевые графические системы, системы Color NeXTstation и системы Amiga в режиме HAM.
Старые графические чипы, особенно те, которые используются в домашних компьютерах и игровых консолях, часто имеют возможность использовать другую палитру для спрайтов и плиток, чтобы увеличить максимальное количество одновременно отображаемых цветов, сводя к минимуму использование дорогостоящих в то время память (и пропускная способность).Например, в ZX Spectrum изображение хранится в двухцветном формате, но эти два цвета могут быть определены отдельно для каждого прямоугольного блока размером 8×8 пикселей.
Сама палитра имеет глубину цвета (количество бит на запись). В то время как лучшие системы VGA предлагали только 18-битную (262 144 цвета) палитру, из которой можно было выбирать цвета, все цветное видеооборудование Macintosh предлагало 24-битную (16 миллионов цветов) палитру. 24-битные палитры в значительной степени универсальны для любого современного оборудования или файлового формата, использующего их.
Распутывание | Понимание битовой глубины
ПОНИМАНИЕ ГЛУБИНЫ БИТА / ЦВЕТА
Битовая глубина или глубина цвета является важным показателем качества видео. Читайте дальше, чтобы узнать, что такое битовая глубина и почему это важно при работе с фильмами и видео.
Бит / глубина цвета:
Если цветовое пространство определяет диапазон доступных значений интенсивности цвета (гаммы), то битовая глубина определяет, насколько точными мы можем быть с этими характеристиками.Другими словами, битовая глубина определяет, насколько точно можно указать разницу между одним цветом и другим. К счастью, это одна из тех тем, которые имеют гораздо больше смысла в сочетании с изображениями, так что давайте сразу погрузимся в нее и посмотрим, не сможем ли мы найти какой-то смысл в этой теме.
В чем разница между низкой и высокой битовой глубиной?
Как видно выше, низкая битовая глубина ограничивает возможные значения, которые можно использовать при представлении изображения. В случае 3-битного изображения в оттенках серого существует только 8 возможных значений.Это потому, что 3-битный — это еще один способ сказать 2x2x2 = 8. С другой стороны, если нам разрешено использовать 8-бит, у нас есть до 256 значений, которые мы можем использовать для воспроизведения одного и того же изображения (2 = 256). Это приводит к более гладкому изображению, потому что мы можем более точно определять тонкие различия между оттенками.
Изображение RGB
Теперь, когда у нас есть идея с изображениями в оттенках серого, давайте применим эти знания к цветным изображениям. Цветные изображения создаются путем смешивания трех каналов цвета, а именно красного, зеленого и синего — RGB.
Поскольку у нас 3 канала, это означает, что теперь у нас в 3 раза больше данных.
При рассмотрении 8-битного сигнала RGB на канал у нас есть 256 возможных значений для каждого из каналов / цветов. В сочетании это означает, что возможны 16,7 миллиона цветовых комбинаций (256 x 256 x 256). Это может показаться огромным, но на самом деле это то, что почти каждый экран, который мы смотрим ежедневно, способен воспроизводить, и есть много вариантов использования, которые требуют еще более высокой битовой глубины, чтобы избежать заметных проблем с качеством изображения.
RGB + Alpha
Помимо трех цветовых каналов, изображения иногда могут иметь четвертый канал, называемый альфа-каналом. Альфа-канал содержит информацию о прозрачности и обычно имеет ту же битовую глубину, что и другие цветовые каналы.
Это означает, что для цветного изображения в компьютерной системе будет назначено 8 бит для каждого цветового канала, а иногда еще 8 бит для альфа-канала, что дает нам в общей сложности 32 бита на пиксель (4×8 бит).
Битовая глубина на пиксель по сравнению с битовой глубиной на канал
Одной из проблемных областей для меня в течение долгого времени на раннем этапе были, казалось бы, непоследовательные способы определения битовой глубины. Например, если вы когда-либо использовали Adobe After Effects, вы можете знать, что можете переключить приложение на работу в 8-битном, 16-битном или 32-битном цвете. По умолчанию используется 8 бит, но, как мы только что видели в предыдущем примере, разве стандартное изображение не использует 32 бита на пиксель? Почему 8-битный вариант вообще может быть вариантом?
Путаница заключается в том, что After Effects ссылается на то, как биты назначаются для каждого цветового канала, а 32-битное измерение указывает, сколько битов требуется, когда все каналы объединены вместе.Технически это различие подтверждается аббревиатурой «bpc» (бит на канал), но чаще при случайном преобразовании люди предполагают, что вы знаете, на что они ссылаются, исходя из контекста.
Например, если кто-то сказал, что рендеринг был выполнен в 12-битном цвете, весьма вероятно, они имели в виду, что он был экспортирован с 12-битным цветом на канал. Это потому, что альтернатива означала бы, что у них было только 4 бита на канал (12 бит разделены на красно-зеленый и синий каналы), что намного ниже профессиональных стандартов.
Для справки приведена разбивка битов на канал при вычислении битов на пиксель.
В приведенных выше таблицах вычисляется битовая глубина на канал на выходе из количества битов, требуемых на пиксель.
Зачем нужна высокая битовая глубина?
Существует несколько причин и вариантов использования, которые требуют перехода на более высокую битовую глубину. Среди них — отказ от цветных полос + постеризация, изображения с широким динамическим диапазоном, а также сохранение качества при манипулировании ими во время постобработки.
Полосы
Полосы появляются, когда битовая глубина слишком мала, и глаз может видеть, где происходят изменения цвета, а не видеть плавное постепенное изменение между оттенками. Часто эти различия выглядят как полосы, проходящие через изображение — отсюда и название. Вот пример фотографии, которая воспроизводится с битовой глубиной, слишком низкой для точной передачи градиента оттенков синего на небе:
На изображении выше видны полосы на небе из-за недостаточной битовой глубины, используемой для рендеринга.
Полоса пропускания — это проблема, которая может регулярно появляться для изображений с 8 битами на канал или меньше, и по этой причине высококачественные камеры захватывают с более высокой битовой глубиной, а мастер-файлы также создаются с более высокой битовой глубиной. Например, в цифровом кино используется проецирование 12 бит на канал (бит на канал), что позволяет отображать до 68,3 миллиарда различных цветовых комбинаций и точно отображать даже самые незначительные различия в цветах и оттенках.
Постеризация
Постеризация — это, по сути, та же проблема, что и полосатость, но у нее другое название, потому что некоторые изображения не имеют больших градиентов, которые в конечном итоге разбиваются на аккуратные «полосы».Вместо этого некоторые образы распадутся на более абстрактные узоры. Проблема все та же — вместо приятных смешанных оттенков цвета глаз может заметить, где заканчивается один цвет и начинается следующий.
Пример постеризации, когда на фоне листвы видна разбивка цветов.
На изображении выше хорошо видна постеризация в области фона, где фокус падает. Одно интересное явление в постеризации заключается в том, что области с высокой детализацией и контрастом (высокая пространственная частота) воспринимаются не так сильно.Возьмем, к примеру, дерево в правой трети, которое находится в фокусе — без фона было бы трудно сказать, что низкая битовая глубина отрицательно влияет на это изображение. Это связано с тем, что в областях с высокой пространственной частотой используемые ограниченные цвета чередуются и распадаются намного быстрее, что означает, что наш глаз не может определить области, которые выглядят так, как будто они должны иметь более плавные градиенты.
С другой стороны, области с низкой пространственной частотой (например, области вне фокуса или сцены с низким контрастом) с гораздо большей вероятностью будут демонстрировать артефакты постеризации.Это потому, что гораздо более вероятно, что большие пятна будут уменьшены до одного цвета, что, в свою очередь, значительно облегчит их распознавание нашим глазом.
HDR (расширенный динамический диапазон) + широкие цветовые гаммы
Еще одна область, которая потребовала перехода на высокую битовую глубину, — это появление расширенного динамического диапазона и более широких цветовых гамм, которые теперь появляются на потребительском рынке. И HDR, и широкая цветовая гамма потенциально могут усугубить проблемы с полосами и постеризацией, поскольку они требуют битовой глубины, чтобы отображать как больше цветов, так и гораздо более яркий диапазон цветов и оттенков.По сути, это означает, что битовая глубина должна быть растянута дальше, чем это было бы в противном случае, и начнется создание полос в областях, где она, возможно, не была видна в стандартном динамическом диапазоне.
Соответственно, телевизоры сверхвысокой четкости, которые перешли на поддержку HDR, должны иметь возможность воспроизводить не менее 10 бит на канал, чтобы избежать появления полос в содержимом. Dolby Vision (стандарт Dolby HDR) идет еще дальше и требует, чтобы контент Dolby Vision был кодирован с точностью до 12 бит на канал, чтобы обеспечить соответствие требованиям будущего и уменьшить любые потенциальные проблемы.
Процессы постпродакшена
Так зачем нам вообще может понадобиться более 12 бит на канал, если он способен без проблем обрабатывать контент с расширенным динамическим диапазоном и широкой цветовой гаммой? Хотя это правда, что этот уровень глубины цвета близок к превышению человеческого зрения для наблюдения, более высокая битовая глубина очень часто требуется при пост-обработке. Это связано с тем, что постпродакшн часто включает в себя сильное выталкивание и вытягивание цветов, что эквивалентно увеличению глубины цвета, закодированной в изображении.Когда вы начинаете видеть полосы или постеризацию, значит, вы достигли предела глубины цвета, который, в свою очередь, ограничивает свободу творчества, которую имеют цветоводители, композиторы и специалисты по визуальным эффектам.
Еще одно применение высокой битовой глубины — это кодирование дополнительной информации об экспозиции, которую можно получить позже. Например, работа с визуальными эффектами (VFX) часто визуализируется с 32-битным разрешением на канал с использованием значений линейного освещения. Это позволяет сохранять сверхъяркие белые цвета (значения белого за пределами нормальной точки кодирования) и затем манипулировать ими в дальнейшем.Например, композитор, объединяющий взрывы, визуализированные в 32-битном формате, может начать регулировать экспозицию, чтобы она соответствовала их кадру, и начать восстанавливать детали из белых, которые ранее казались обрезанными и утерянными.
Заключение:
В этой статье мы исследуем, что такое битовая / цветовая глубина, а именно это мера точности, с которой можно указать различия в оттенках цвета. Чем выше битовая глубина, тем больше возможных цветовых оттенков. Мы рассмотрели, как рассчитывается битовая глубина и разница между количеством бит, требуемым на пиксель, и количеством бит, требуемым на канал в изображении.Наконец, мы рассмотрели, что такое полосатость и постеризация, почему они возникают и почему чрезвычайно высокая битовая глубина может использоваться в некоторых областях постпродакшна.
Нужна дополнительная помощь?
Unravel создает и обрабатывает контент, который просматривается на различных устройствах. Нам нравится мастеринг контента для кино, телевидения и Интернета. Мы имеем дело с разной битовой глубиной ежедневно, поэтому, если вам понадобится помощь или совет по поводу вашего следующего проекта, не стесняйтесь обращаться к нам.
Что такое глубина цвета для моей видеокарты или монитора?
Этот контент был заархивирован и больше не поддерживается Университетом Индианы. Информация здесь может быть неточной, а ссылки могут быть недоступны или надежны.
Для видеокарты или монитора глубина цвета — это количество оттенков, которые
может быть сгенерирован или отображен на пиксель. Для более низких уровней цвета
глубины, цифра обычно приводится в максимально возможном количестве
цвета (например, 16 цветов или 256 цветов), тогда как более высокий цвет
глубина обычно указывается как количество бит в пикселе
цвет принимает (напр.г., 16 бит, 24 бит, 32 бит). Таким образом, 32-битный цвет — это
настройка видеокарты, где описывается цвет каждого отдельного пикселя
используя 32 бита информации. Это один из возможных цветов
установка глубины на многих видеокартах.
16-, 24- и 32-битная глубина цвета преобразуется в это количество цветов:
| Глубина цвета | Количество возможных цветов |
|---|---|
| 16 бит | 65 536 |
| 24-бит | 16.7 миллионов |
| 32-бит | 16,7 млн. |
Эти цифры рассчитываются возведением числа 2 в число
биты, описывающие цвет, следующим образом:
- 1 бит равен 2 1 (2 в первой степени) равен 2 цветам
- 2 бит равен 2 2 (2 в квадрате) равен 4
цвета - 8 бит равно 2 8 (от 2 до восьмого)
равно 256 цветов - 16 бит равно 2 16 (от 2 до шестнадцатого) равно 65 536 цветов
- 24 бит равно 2 24 (от 2 до двадцати четвертого) равно 16 777 216 цветов
Почему не 32-битный цвет равен 4294967296 цветов?
32-битный цвет — это небольшое отклонение от обычной схемы.Там
действительно 32 бита, которые описывают цвет каждого пикселя: 8 для красного, 8 для
зеленый и 8 для синего, но есть еще 8 дополнительных бит, которые могут быть
используется для описания «альфа-канала», который простыми словами может быть
мыслится как прозрачность пикселей. Вы видите такое же количество цветов в
32-битный, как вы видите в 24-битных режимах, но с 32-битным
потенциально дополнительная информация, которую некоторые программы могут использовать для различных
функций. Итак, в конце концов, вы больше не видите цветов
с 32-битным цветом, но ваша программа получает больше информации о цвете, чем
его можно использовать для таких вещей, как непрозрачность / прозрачность или, с движущимся видео
или 3D-анимация, более точное смешивание и более плавные преобразования
от цвета к цвету.
ЖК-дисплеи
и битовая глубина цвета
Цветовой диапазон компьютера определяется термином «глубина цвета», который представляет собой количество цветов, которые может отображать оборудование с учетом его аппаратного обеспечения. Чаще всего вы увидите 8-битную (256 цветов), 16-битную (65 536 цветов) и 24-битную (16,7 миллиона цветов) режимы. Истинный цвет (или 24-битный цвет) является наиболее часто используемым режимом, поскольку компьютеры достигли достаточного уровня для эффективной работы с такой глубиной цвета.
Некоторые профессиональные дизайнеры и фотографы используют 32-битную глубину цвета, но в основном для увеличения цвета, чтобы получить более четкие тона при рендеринге проекта до 24-битного уровня.
mikroman6 / Getty Images
Скорость и цвет
ЖК-мониторы борются с цветом и скоростью. Цвет на ЖК-дисплее состоит из трех слоев цветных точек, составляющих последний пиксель. Чтобы отобразить цвет, к каждому цветному слою применяется ток, чтобы создать желаемую интенсивность, которая приводит к окончательному цвету. Проблема в том, что для получения цветов ток должен перемещать кристаллы и выключать их до желаемых уровней интенсивности. Этот переход из включенного состояния в выключенное называется временем отклика.Для большинства экранов он составляет от 8 до 12 миллисекунд.
Проблема со временем отклика становится очевидной, когда ЖК-мониторы отображают движение или видео. Благодаря высокому времени отклика для переходов из выключенного состояния во включенное, пиксели, которые должны были перейти на новые уровни цвета, следуют за сигналом и приводят к эффекту, называемому размытием движения. Это явление не является проблемой, если на мониторе отображаются такие приложения, как программное обеспечение для повышения производительности. Однако с высокоскоростным видео и некоторыми видеоиграми это может раздражать.
Поскольку потребители требовали более быстрых экранов, многие производители уменьшили количество уровней, отображаемых каждым цветным пикселем. Такое снижение уровней интенсивности позволяет снизить время отклика и имеет недостаток, заключающийся в сокращении общего диапазона цветов, поддерживаемых экранами.
6-битный, 8-битный или 10-битный цвет
Глубина цвета ранее называлась общим количеством цветов, которые может отображать экран. При обращении к ЖК-панелям вместо этого используется количество уровней, которые может отображать каждый цвет.6 = 64 х 64 х 64 = 262 144
Это уменьшение заметно человеческому глазу. Чтобы обойти эту проблему, производители устройств используют технику, называемую дизерингом, когда соседние пиксели используют слегка изменяющиеся оттенки цвета, которые обманом заставляют человеческий глаз воспринимать желаемый цвет, даже если это не совсем тот цвет. Цветное газетное фото — хороший способ увидеть этот эффект на практике. В печати эффект называется полутонами. Используя эту технику, производители заявляют, что достигают глубины цвета, близкой к истинной цветности дисплеев.
Зачем умножать группы по три? Для компьютерных дисплеев преобладает цветовое пространство RGB. Это означает, что для 8-битного цвета окончательное изображение, которое вы видите на экране, представляет собой смесь одного из 256 оттенков красного, синего и зеленого.
Есть еще один уровень отображения, который используют профессионалы, называемый 10-битным дисплеем. Теоретически он отображает более миллиарда цветов, больше, чем может различить человеческий глаз.
У этих типов дисплеев есть некоторые недостатки:
- Объем данных, необходимых для такого высокого цвета, требует соединителя данных с очень высокой пропускной способностью.Обычно эти мониторы и видеокарты используют разъем DisplayPort.
- Даже несмотря на то, что графическая карта отображает более миллиарда цветов, цветовая гамма дисплея или диапазон цветов, которые он может отображать, значительно меньше. Даже дисплеи со сверхшироким цветовым охватом, поддерживающие 10-битный цвет, не могут отображать все цвета.
- Эти дисплеи, как правило, медленнее и дороже, поэтому они не подходят для домашних потребителей.
Как узнать, сколько бит использует дисплей
Профессиональные дисплеи часто рекламируют поддержку 10-битного цвета.Еще раз, вы должны посмотреть на реальную цветовую гамму этих дисплеев. Большинство потребительских дисплеев не говорят, сколько они используют. Вместо этого они обычно указывают количество поддерживаемых цветов.
- Если производитель указывает цвет как 16,7 миллиона цветов, предположите, что отображение 8-битного цвета.
- Если в списке указано 16,2 миллиона или 16 миллионов цветов, имейте в виду, что для каждого цвета используется 6-битная глубина.
- Если глубина цвета не указана, предположим, что мониторы с 2 мс или быстрее будут 6-битными, а большинство панелей с 8 мс и более медленными будут 8-битными.
Это действительно важно?
Количество цвета имеет значение для тех, кто профессионально работает с графикой. Для этих людей количество цвета, отображаемого на экране, имеет большое значение. Среднестатистическому потребителю такой уровень цветопередачи на мониторе не понадобится. В результате это, вероятно, не имеет значения.


 Цвет каждого пикселя зависит от яркости этих цветов. Этот процесс называют пространственной дискретизацией изображения. Изображение, сформированное таким способом, называют растровым.
Цвет каждого пикселя зависит от яркости этих цветов. Этот процесс называют пространственной дискретизацией изображения. Изображение, сформированное таким способом, называют растровым. Нормальный человеческий глаз менее чувствителен к синей составляющей, чем к красной и зелёной, поэтому синяя составляющая представляется одним битом меньше. Такая схема использовалась в MSX2-серии компьютеров в 1990-х.
Нормальный человеческий глаз менее чувствителен к синей составляющей, чем к красной и зелёной, поэтому синяя составляющая представляется одним битом меньше. Такая схема использовалась в MSX2-серии компьютеров в 1990-х. 24-bit цвет упоминается как «миллионы цветов» («millions of colors») в системах Macintosh.
24-bit цвет упоминается как «миллионы цветов» («millions of colors») в системах Macintosh. Яркий жёлтый, например, является композицией одинаковых по интенсивности красной и зелёной составляющих без добавления синей компоненты. Однако это только приближение, которое не даёт в действительности яркий жёлтый цвет. Именно поэтому последние технологии, как например Texas Instruments BrilliantColor расширяют типовые красные, зелёные и синие каналы новыми: голубым (сине-зелёным), пурпурным и желтым цветами [1] . Mitsubishi и Samsung используют упомянутую технологию в некоторых телевизионных системах.
Яркий жёлтый, например, является композицией одинаковых по интенсивности красной и зелёной составляющих без добавления синей компоненты. Однако это только приближение, которое не даёт в действительности яркий жёлтый цвет. Именно поэтому последние технологии, как например Texas Instruments BrilliantColor расширяют типовые красные, зелёные и синие каналы новыми: голубым (сине-зелёным), пурпурным и желтым цветами [1] . Mitsubishi и Samsung используют упомянутую технологию в некоторых телевизионных системах. С ростом Г. ц. увеличивается количество деталей цветного изображения, которые может вводить сканер. Для… … Реклама и полиграфия
С ростом Г. ц. увеличивается количество деталей цветного изображения, которые может вводить сканер. Для… … Реклама и полиграфия также Цветовая палитра Видимое излучение Цвета в Web Существуют несколько основных способов представления… … Википедия
также Цветовая палитра Видимое излучение Цвета в Web Существуют несколько основных способов представления… … Википедия