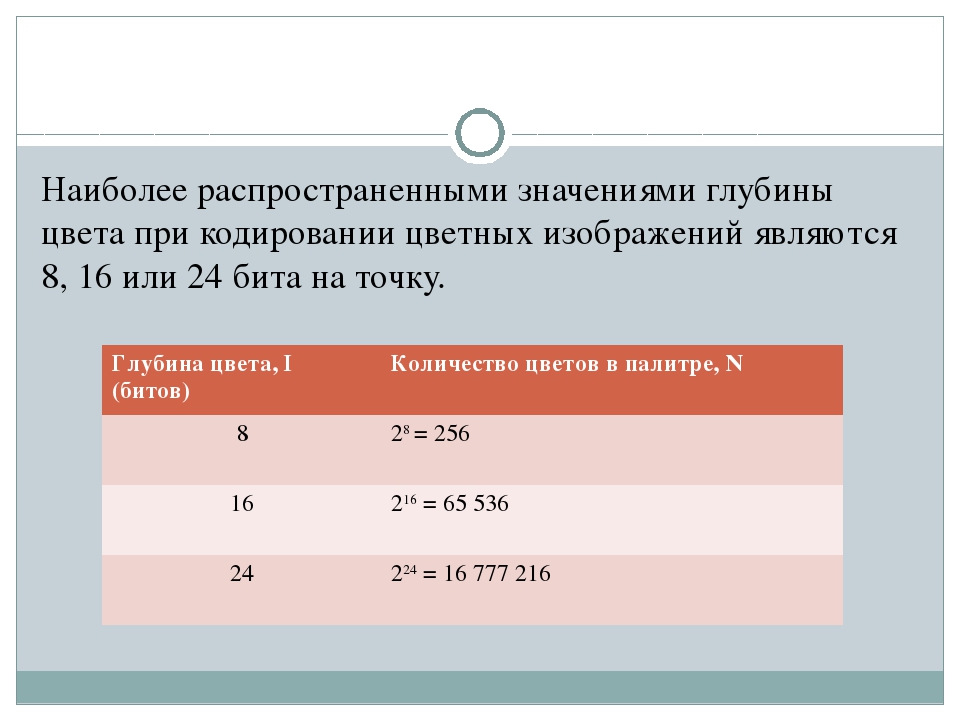
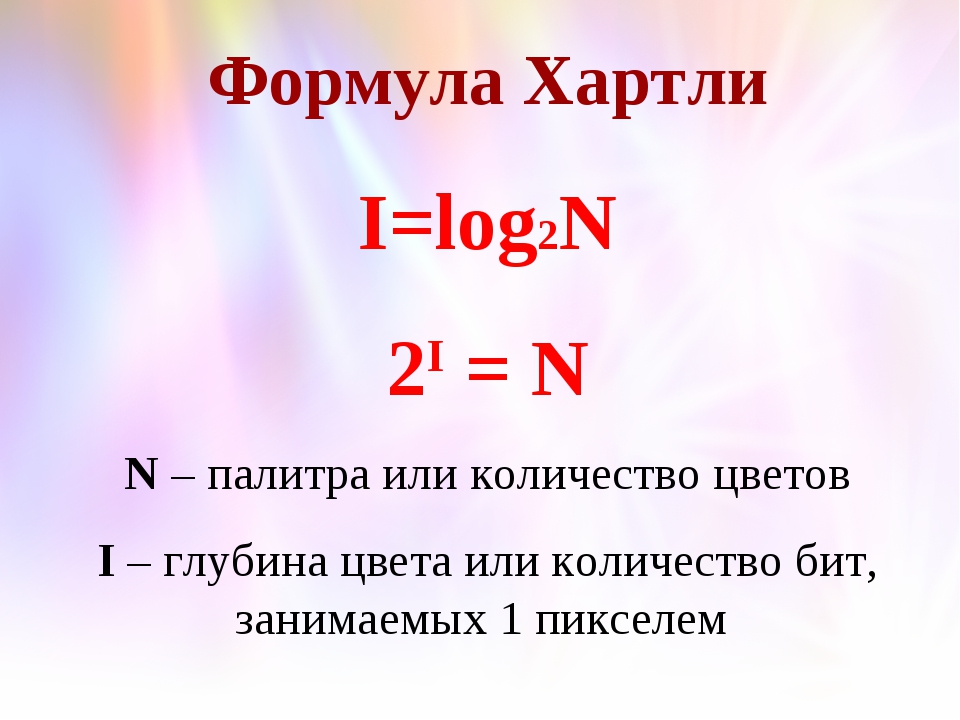
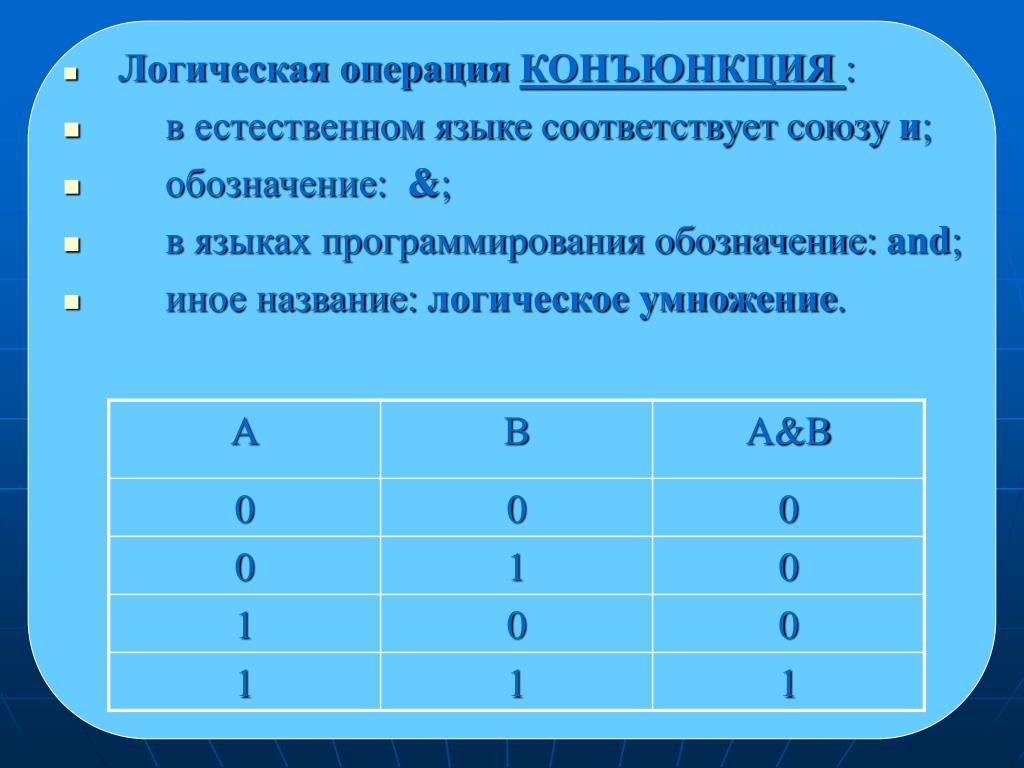
Как обозначается глубина цвета в информатике. Понятие битовой глубины в фотошопе
Инструкция
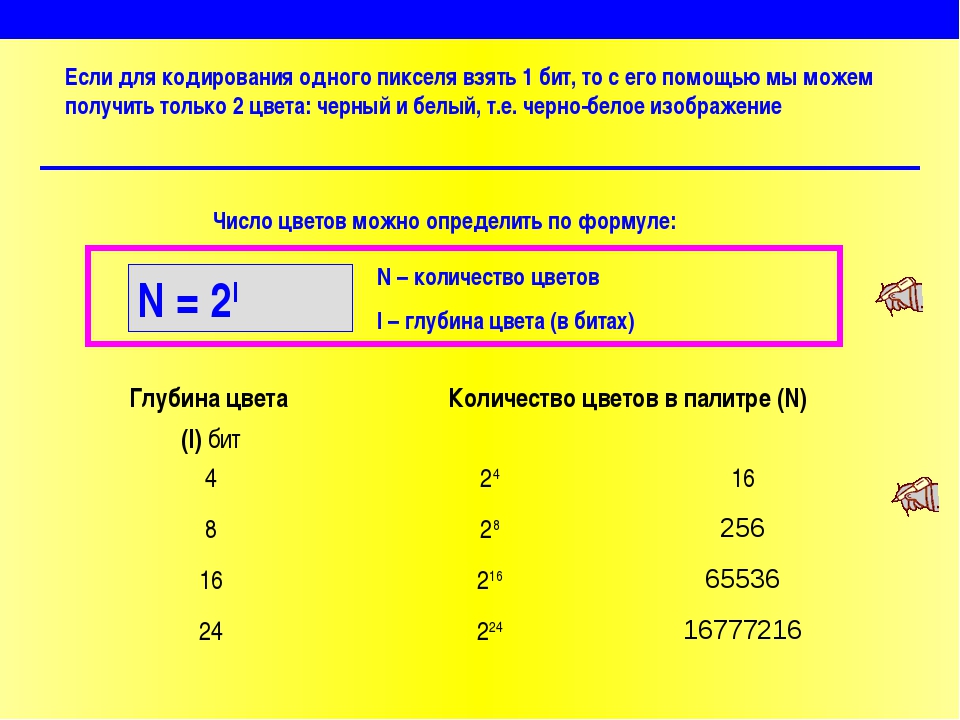
Первый и самый простой шаг – это чисто визуальное восприятие. Однобитный, восьмибитный, шестнадцатибитный и тридцатидвухбитный рисунки будут отличаться друг от друга по насыщенности. Однобитный, или монохромный, рисунок состоит из двух цветов – черный и белый. Никаких промежуточных оттенков серого. При взгляде издалека может показаться, что на изображении присутствуют серые цвета, однако при максимальной увеличении будет видно, что этот серый оттенок создан из чередования черных и белых пикселей.
Восьмибитный рисунок обладает спектром в двести пятьдесят шесть цветов. Чтобы не проводить долгих аналогий, вспомните изображение, которое было на играх приставки Dendy. Наличие цветов не дает плавных переходов.
Шестнадцатибитные изображение может состоять максимум из шестидесяти пяти тысяч пятиста тридцати шести цветов. Теперь можно вспомнить приставку Sega с ее изображением. Наличие большого количества цветов делает картинку максимально приближенной к нормальному зрительному восприятию. Если на подобном изображении присутствуют довольно контрастные цвета, его можно спутать с 32-х битным. Однако переходы из оттенка в оттенок будут ступенчатыми и не будут плавными. 16-тибитная палитра часто использовалась на компьютерах с ОС Windows 9x.
Наличие большого количества цветов делает картинку максимально приближенной к нормальному зрительному восприятию. Если на подобном изображении присутствуют довольно контрастные цвета, его можно спутать с 32-х битным. Однако переходы из оттенка в оттенок будут ступенчатыми и не будут плавными. 16-тибитная палитра часто использовалась на компьютерах с ОС Windows 9x.
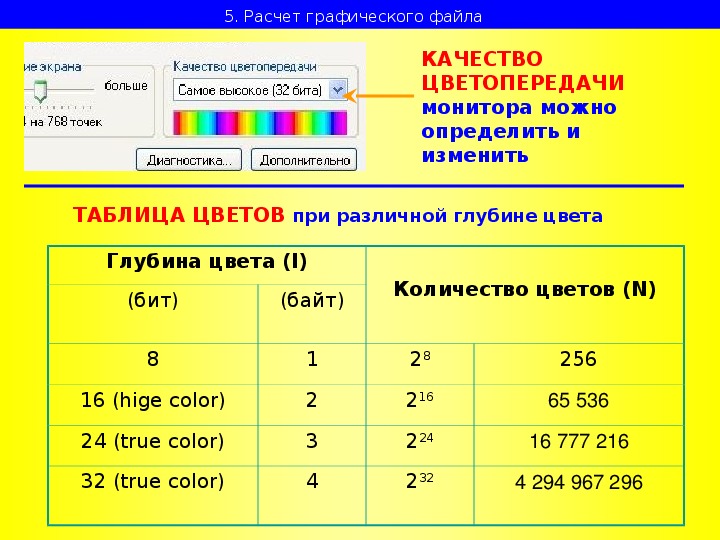
В 32-х битном изображении может быть 4294967296 цветов. Это глубина цвета, наиболее приближенная к естественному отображению цветов.
8-битное изображение, 16-битное изображение… Сканер с глубиной цвета 48 бит… Любой человек интуитивно понимает – чем больше глубина цвета, тем что-то там лучше Но что именно? И вообще – есть ли практическая польза в этих цифрах для простого отолюбителя?
Сначала – несколько основных понятий.
Бит
– это самая маленькая порция информации. Он может обозначать
- 0 или 1,
черное или белое,
Вкл или Выкл.
8 бит составляют байт
. Один байт (8 бит) может представлять 256 различных значений чего-либо.
Большая часть сегодняшних цифровых устройств работает с 8-битными
изображениями. Это ваш струйный фотопринтер и, вполне возможно, даже ваш монитор. То есть почти все картинки, которые вы видите, являются 8-битными.
Небольшой оффтопик
Если печатать черно-белое фото на струйнике, используя только один черный картридж, качество будет хуже, чем если печатать с использованием всех картриджей (четырех, шести или восьми – сколько там у вас есть?).
Почему с одним черным картриджем хуже? Ведь изображение черно-белое?
Потому что принтер сможет воспроизвести всего лишь 256 градаций яркости – от белого до самого черного. Для картинок с большим количеством полутонов и плавными переходами яркости этого бывает недостаточно. Картинка выглядит грубовато.
Если же использовать еще и цветные картриджи, то смешивание трех основных цветов (пурпурного, голубого и желтого) может дать миллионы
оттенков серого (256х256х256). Почувствуйте разницу
(На самом деле все несколько сложнее, но суть остается – 8 бит для отображения даже черно-белой картинки маловато).
Сколько на самом деле — 8 бит или 24?
Любое цифровое изображение всегда состоит из 3-х основных цветов
:
- красного, зеленого и синего
голубого, пурпурного и желтого
в зависимости от того, видите вы его на экране или на бумаге.
Для хранения информации о каждом из 3-х цветов используется 8 бит. Так что если быть совершенно точным, то правильнее называть такие изображения не 8-битными, а 24-битными
(8х3).
Поэтому 8-битное изображение и 24-битное – это вообще-то синонимы.
8 (24) и 16 (48) бит – две ОГРОМНЫЕ разницы
Вместо использования всего лишь 8 бит
для представления одного цвета, более продвинутые устройства иногда могут использовать 12
или даже 16 бит
.
16-битное
изображение может хранить 65,536
дискретных уровней информации для каждого цвета, вместо 256
уровней, на которые способны 8-битные
изображения. Можете представить, насколько больше нюансов может передать 16-битное изображение. Если картинка очень сложная и нежная, с большим количеством полутоновых переходов, то такое различие может поистине разительным.
Если картинка очень сложная и нежная, с большим количеством полутоновых переходов, то такое различие может поистине разительным.
И точно так же как цветные 8-битные
24-битными
, так и цветные 16-битные
изображения на самом деле являются 48-битными
(16×3), если помнить, что они состоят из трех цветов.
Теоретически, 48-битное изображение может передать просто сумасшедшее количество цветовых оттенков. 281474976710656
, если быть точным. Не хило…
На что способны сегодняшние микросхемы
Все микросхемы обработки изображений в сканерах и цифровых фотоаппаратах способны порождать 24-битные
(8х3) изображения.
Некоторые могут генерировать 36-битные
(12×3) фотографии, а некоторые топовые модели сканеров и фотоаппаратов могут давать полноценные 48-битные
(16×3) картинки.
В большой глубине цвета есть свои плюсы и свои минусы.
Сколько издевательств может выдержать картинка?
Часто на мониторе вы не сможете на глаз отличить 8-битную картинку от 16-битной.
Но!
Главный момент, когда разница между 8-ю и 16-ю битами начинает проявляться (причем разительно) – это при любой операции по редактированию изображения. Например, применение дежурной операции Levels
или Curves
в фотошопе для 8-битного изображения может давать гораздо более грубые результаты, чем для 16-битного.
Любая
операция по редактирования изображения приводит к необратимой потере информации
(иногда – едва заметной, иногда – сильно заметной). Рано или поздно эта деградация начинает быть видимой глазом. У 16-битного изображения гораздо больший «запас прочности», чем у 8-битного.
Настолько больший, насколько 65536 больше, чем 256.
Когда информация о цветах картинки сжимается или растягивается при использовании операций Levels
или Curves
, данные 8-битного файла быстро превращаются в решето, а гистограмма – в беззубую расческу (как видно на иллюстрации ниже
). Все это ведет к постеризации
. Постеризация проявляет себя в виде грубых ступенчатых переходов цвета и яркости.
Фотография, приведенная выше, хорошо иллюстрирует этот эффект. Диапазон яркостей на этой фотографии просто огромен – от почти выжженных ослепительно-белых облаков до глубоких теней на земле.
Вдобавок сюжет каждую секунду менялся – дирижаблю то взлетал, то опускался, ветер поворачивал его в разные стороны, люди бегали, солнце светило то в лицо, то пряталось за дирижаблем. Естественно, сделать идеальный снимок было очень трудно, и его пришлось потом «доводить» в фотошопе.
Поскольку я обрабатывал 16-битное изображение, финальная гистограмма выглядела более-менее удовлетворительно:
Конечно, видны прорехи – безвозвратно потерянная во время обработки информация, но в целом все живо. И только в самом конце, после завершения обработки, я преобразовал изображение в 8-битный вид для печати и размещения в Интернете.
Я попробовал проделать те же операции над 8-битным вариантом изображения. Сравните гистограммы:
Даже если вы не понимаете, что такое , все равно понятно, что в «дырявой» гистограмме информации меньше, а соответствующая ей картинка выглядит хуже.
Похоже, больше половины информации в 8-битном изображении утрачено в процессе редактирования. А визуально – на картинке появились ступенчатые переходы в области неба – там, где должны быть плавные тональные переходы.
Как получить16-битное изображение?
16-битное
изображение от фотоаппарата можно получить только если вы снимаете в формате RAW
.
RAW-файл вы пропускаете через специальную программу-конвертер (поставляемую в комплекте с фотоаппаратом, такую как DPP
или Nikon Capture
, или от независимого разработчика, такую как Capture One
или Raw Shooter
; кстати, фотошоп тоже умеет это делать). Программа-конвертер делает из RAW-файла 16-битный файл в формате TIFF, который вы можете обрабатывать в фотошопе.
Как быть тем, у кого камера не имеет режима съемки в RAW?
Отчасти помочь может преобразование 8-битного изображения в 16-битный режим в фотошопе (Image>Mode>16 Bit/Channel). Это самое первое, что следует сделать, открыв фото в фотошопе. Конечно, такая операция не сделает вашу фотографию по-настоящему 16-битной. Но все-таки файл станет более эластичным и устойчивым к потере информации при обработке.
Конечно, такая операция не сделает вашу фотографию по-настоящему 16-битной. Но все-таки файл станет более эластичным и устойчивым к потере информации при обработке.
Какие минусы есть у 16-битного изображения?
Во-первых, как уже было сказано, получить 16-битное изображение можно только из RAW-файла
. (Ну, еще можно сделать 16-битный эрзац в фотошопе, как было сказано чуть выше). В любом случае – это дополнительный геморрой. Кстати, RAW-файл вы, скорее всего, не можете просмотреть никакой утилитой Windows. При хранении и сортировке фотографий на компьютере это добавляет дополнительное неудобство.
Во-вторых, 16-битные файлы имеют вдвое больший размер
, чем 8-битные. Это значит, что они занимают больше места на диске. Ну, и RAW-файл тоже «весит» прилично, поэтому на карточку памяти в фотоаппарате поместится в несколько раз меньше снимков.
В-третьих, некоторые функции или фильтры фотошопа не работают в 16-битном режиме
(чем более ранняя версия фотошопа, тем больше функций не работает). Поэтому если у вас есть какой-то привычный порядок операций при работе в фотошопе, его придется изменить. Часть операций надо будет делать в 16-битном режиме, а оставшуюся часть (которая недоступна в 16-битном режиме) – в 8-битном режиме.
Поэтому если у вас есть какой-то привычный порядок операций при работе в фотошопе, его придется изменить. Часть операций надо будет делать в 16-битном режиме, а оставшуюся часть (которая недоступна в 16-битном режиме) – в 8-битном режиме.
В-четвертых, при обработке 16-битных файлов фотошоп может тормозить
(иногда – о-очень сильно тормозить). Это раздражает. Не менее раздражает то, что в 16-битном режиме часто не хватает места на рабочем диске, где фотошоп держит свой кэш. Приходится прерывать работу и срочно что-нибудь удалять с этого диска, чтобы фотошоп мог продолжить работу.
Это не бог весть какие критические трудности, но имейте их в виду и не жалуйтесь, что я вас не предупреждал
Практические выводы
Максимально качественную картинку можно подготовить только из 16-битного файла. Это не означает, что из любого 16-битного файла можно сделать шедевр. Это всего лишь означает, что 8-битное изображение будет выглядеть еще хуже. Или гораздо хуже.
Снимайте не просто в режиме RAW, а в режиме RAW+JPEG. Тогда у вас к каждому файлу в дурацком формате RAW будет JPEG-дубль. Вам будет гораздо проще ориентироваться в файлах — просматривать, сортировать, удалять, дарить. Правда, за это вы заплатите лишним пространством на карточке памяти.
Тогда у вас к каждому файлу в дурацком формате RAW будет JPEG-дубль. Вам будет гораздо проще ориентироваться в файлах — просматривать, сортировать, удалять, дарить. Правда, за это вы заплатите лишним пространством на карточке памяти.
Если вы не собираетесь особо обрабатывать серию фотографий, смело можете использовать 8-битный режим (и снимать их не в формате RAW, а в JPEG).
Кроме этого последнего случая, всегда желательно снимать в режиме RAW и обрабатывать в 16-битном режиме.
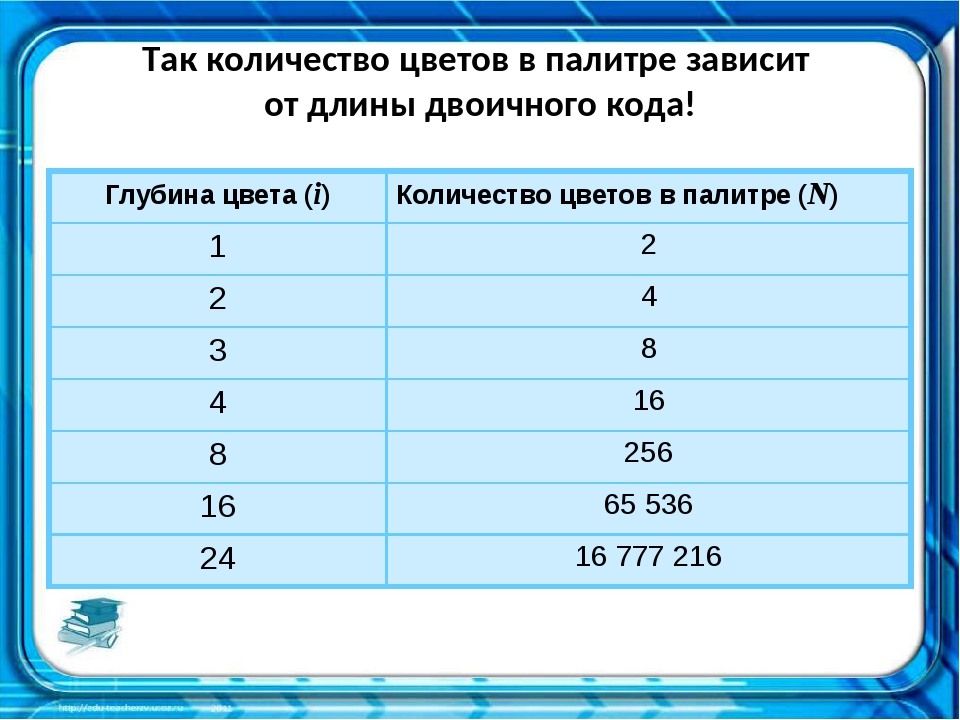
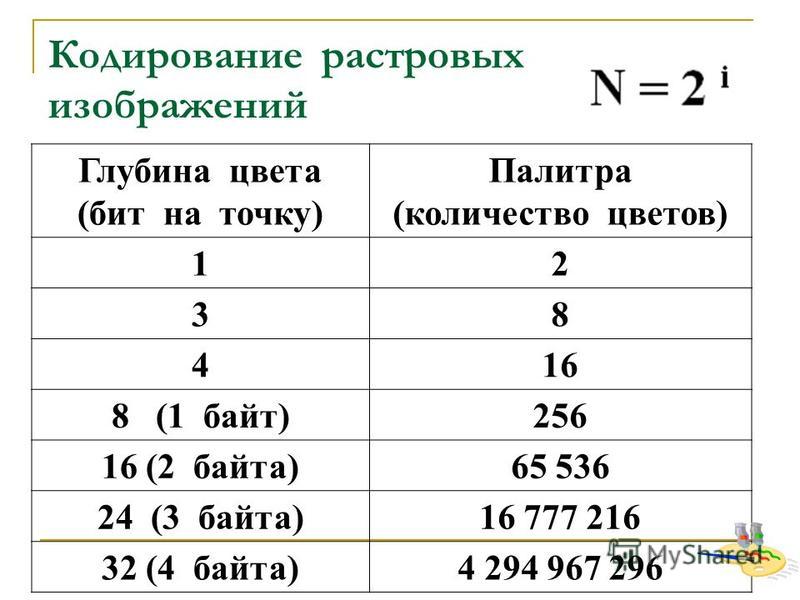
Глубина цвета — термин, обозначающий, какое количество цветов или оттенков передает изображение, и изменяется в битах. Подавляющее число изображений, с которыми производится работа, имеют глубину цвета 8 бит на канал, что позволяет в каждом канале изображения хранить до 256 его оттенков. Что это значит? Глубина цвета определяет, сколько бит изображения отводится под хранение графической информации. Чем больше бит отводится под хранение цвета одной точки, тем большее количество цветов одновременно можно передать. При глубине цвета 1 бит, под каждый отдельный пиксел отводится 1 бит информации, и каждый из них может быть или черным, или белым. Так хранится цветовая информация в файлах цветовой модели Bitmap. При использовании двух бит возможно хранение цветовой информации об одном из четырех возможных цветах каждого пиксела. При использовании 4 бит на пискел — уже 16 — и цветов (значения глубины цвета, большие 1 и до 8 бит на точку характерны для т.н. индексированных палитр, что активно используется, например, в файлах формата *.GIF). 8 бит позволяет хранить до 256 различных цветов. Это значение глубины цвета считается стандартным и используется по умолчанию в большинстве пакетов подготовки иллюстраций. Более высокие значения глубины цвета (16 бит) позволяет хранить 65,536 оттенков цвета одновременно. Поддержка файлов с такой глубиной цвета реализована, например, в Adobe Photoshop. Однако, эти файлы имеют гораздо больший объем, в 2 раза превышающий стандартный. Поэтому используется этот режим как переходной, и для совместимости со сканерами и другими устройствами ввода растровых изображений, где данные поступают с цифро-аналогового преобразователя (оцифровываются) с повышенной глубиной цвета.
При глубине цвета 1 бит, под каждый отдельный пиксел отводится 1 бит информации, и каждый из них может быть или черным, или белым. Так хранится цветовая информация в файлах цветовой модели Bitmap. При использовании двух бит возможно хранение цветовой информации об одном из четырех возможных цветах каждого пиксела. При использовании 4 бит на пискел — уже 16 — и цветов (значения глубины цвета, большие 1 и до 8 бит на точку характерны для т.н. индексированных палитр, что активно используется, например, в файлах формата *.GIF). 8 бит позволяет хранить до 256 различных цветов. Это значение глубины цвета считается стандартным и используется по умолчанию в большинстве пакетов подготовки иллюстраций. Более высокие значения глубины цвета (16 бит) позволяет хранить 65,536 оттенков цвета одновременно. Поддержка файлов с такой глубиной цвета реализована, например, в Adobe Photoshop. Однако, эти файлы имеют гораздо больший объем, в 2 раза превышающий стандартный. Поэтому используется этот режим как переходной, и для совместимости со сканерами и другими устройствами ввода растровых изображений, где данные поступают с цифро-аналогового преобразователя (оцифровываются) с повышенной глубиной цвета. Зачем нужна большая глубина цвета, если выходные файлы с большими значениями (свыше 8 бит на канал) считаются нестандартными для полиграфии? Дело в том, что при хранении промежуточных результатов (например, сканированные оригиналы с высококачественного сканера, например) и их многократной цветокоррекции при низкой глубине цвета иногда можно наблюдать искажения, проявляющиеся в характерной «постеризации» изображения, когда в «тонких» растяжках и градиентах можно наблюдать некоторые искажения в виде «ступенчатого» изменения цвета. Этот эффект показан ниже на рисунке.
Зачем нужна большая глубина цвета, если выходные файлы с большими значениями (свыше 8 бит на канал) считаются нестандартными для полиграфии? Дело в том, что при хранении промежуточных результатов (например, сканированные оригиналы с высококачественного сканера, например) и их многократной цветокоррекции при низкой глубине цвета иногда можно наблюдать искажения, проявляющиеся в характерной «постеризации» изображения, когда в «тонких» растяжках и градиентах можно наблюдать некоторые искажения в виде «ступенчатого» изменения цвета. Этот эффект показан ниже на рисунке.
Рис. 1. Пример проблемной растяжки при
низкой глубине цвета и многократной цветокоррекции
Градиент с низким значением глубины цвета выглядит более ступенчато, чем его аналог с более высоким значением глубины цвета. Обычно такие проблемы возникают при слишком сильной или многократной цветокоррекции изображения (например, исправление очень некачественного оригинала). Изображение с высокой глубиной цвета в этом случае выглядит лучше. Однако, в подавляющем большинстве случаев вполне приемлемо сканирование и обработка оригиналов со стандартной глубиной цвета 8 бит на канал. Большее значение выбирайте в случае, если у вас High-end сканер или оригинал требует кардинальной коррекции цветов (сильное затемнение или осветление). Следует учесть, что далеко не все пакеты работают с файлами, где использована нестандартная глубина цвета. Например, в Adobe Photoshop работа в принципе возможна, но не поддерживается работа с большинством инструментов и фильтров.
Однако, в подавляющем большинстве случаев вполне приемлемо сканирование и обработка оригиналов со стандартной глубиной цвета 8 бит на канал. Большее значение выбирайте в случае, если у вас High-end сканер или оригинал требует кардинальной коррекции цветов (сильное затемнение или осветление). Следует учесть, что далеко не все пакеты работают с файлами, где использована нестандартная глубина цвета. Например, в Adobe Photoshop работа в принципе возможна, но не поддерживается работа с большинством инструментов и фильтров.
Иногда о глубине цвета судят как о произведении глубин цветов всех его каналов. Например, для RGB — изображения с глубиной цвета 8 бит на канал это значение будет составлять 24 бита(что позволяет хранить до 16,7 миллионов различных цветов), а для файла в цветовой модели CMYK — 32 бита.
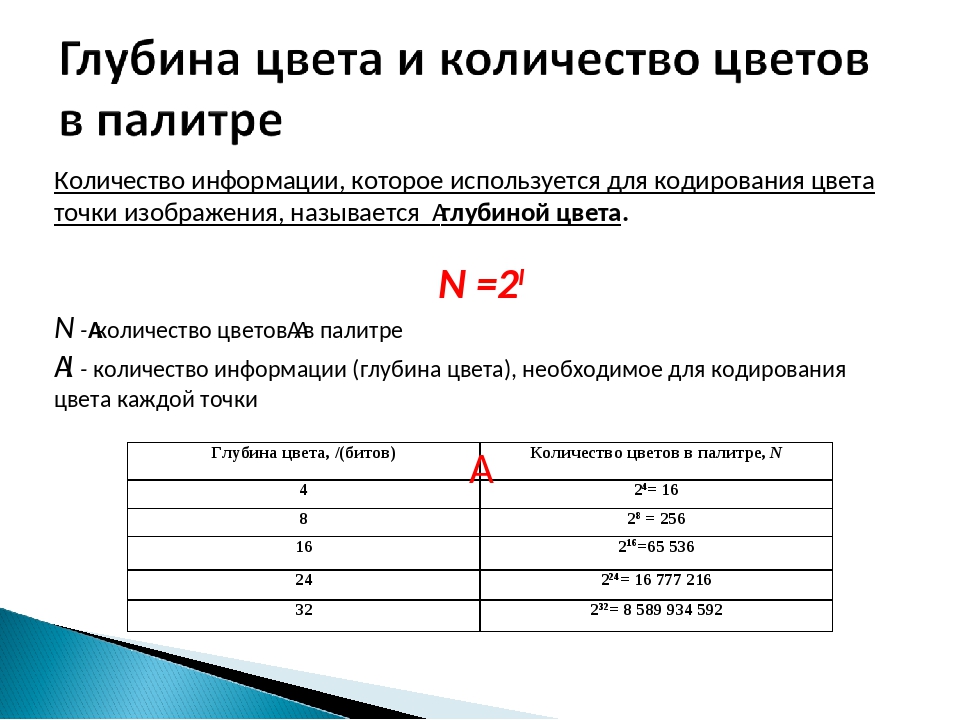
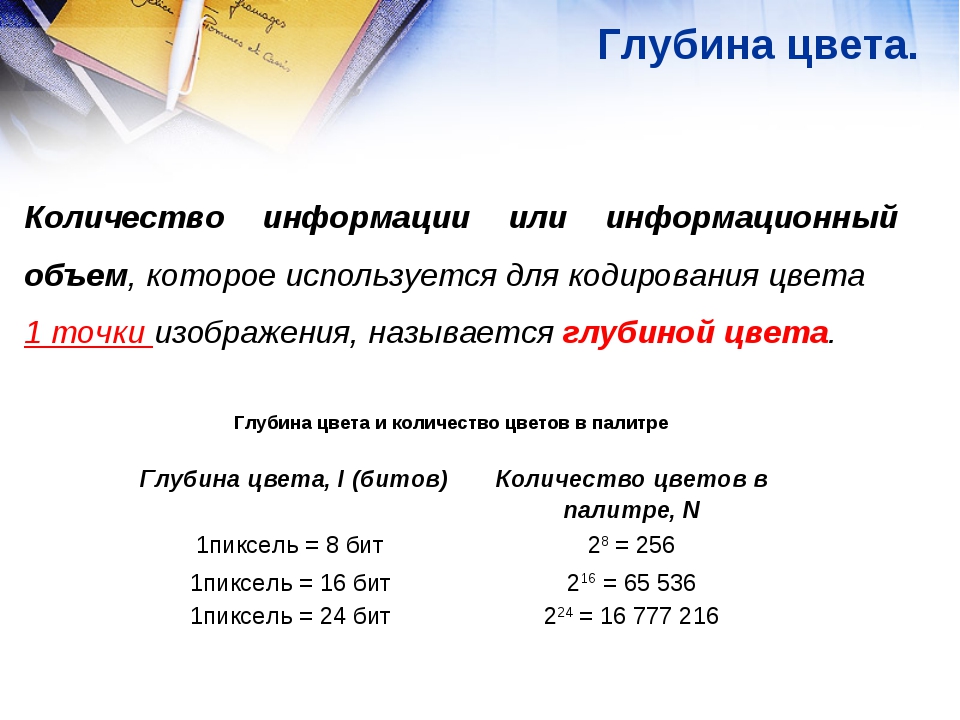
Глубина цвета
(качество цветопередачи, битность изображения) – термин компьютерной графики, означающий объем памяти в количестве бит, используемых для хранения и представления цвета при кодировании одного пикселя растровой графики или видеоизображения. Часто выражается единицей бит на пиксель
Часто выражается единицей бит на пиксель
(англ. bpp – bits
per pixel).
- 8-битное изображение.
При большом количестве бит в представлении цвета количество отображаемых цветов слишком велико для цветовых палитр. Поэтому при большой глубине цвета кодируются яркости красной, зеленой и синей составляющих – такое кодирование является RGB- моделью. - 8-битный цвет
в компьютерной графике – метод хранения графической информации в оперативной памяти либо в файле изображения, когда каждый пиксель кодируется одним байтом (8 бит). Максимальное количество цветов, которые могут быть отображены одновременно, – 256 (28).
Индексированный цвет.
В индексированном
(палитровом
) режиме из широкого цветового пространства выбираются любые 256 цветов. Их значения R, G
и В
хранятся в специальной таблице – палитре. В каждом из пикселей изображения хранится помер цвета в палитре – от 0 до 255. 8-битные графические форматы эффективно сжимают изображения, в которых до 256 различных цветов. Уменьшение количества цветов – один из методов сжатия с потерями.
8-битные графические форматы эффективно сжимают изображения, в которых до 256 различных цветов. Уменьшение количества цветов – один из методов сжатия с потерями.
Преимущество индексированных цветов состоит в высоком качестве изображения – широкий цветовой охват сочетается с небольшим расходом памяти.
Черно-белая палитра.
8-битное черно-белое изображение – от черного (0) до белого (255) – 256 градаций серого.
Однородные палитры. Другой формат представления 8-битных цветов – описание красной, зеленой и синей составляющей с низкой разрядностью. Такая форма представления цвета в компьютерной графике обычно называется 8-битным TrueColor
или однородной палитрой (англ. uniform
palette).
12-битный цвет
цвет кодируется 4 битами (по 16 возможных значений) для каждой R-,
G- и B
-составляющих, что позволяет представить 4096 (16 х 16 х 16) различных цветов. Такая глубина цвета иногда используется в простых устройствах с цветными дисплеями (например, в мобильных телефонах).
HighColor,
или HiColor,
разработан для представления всего множества оттенков, воспринимаемых человеческим глазом. Такой цвет кодируется 15 или 16 битами, а именно: 15-битный цвет использует 5 бит для представления красной составляющей, 5 – для зеленой и 5 – для синей, т.е. 25 – 32 возможных значения каждого цвета, которые дают 32 768 (32 × 32 × 32) объединенных цвета. 16-битный цвет использует 5 бит для представления красной составляющей, 5 – для синей и (так как человеческий глаз более чувствителен при восприятии зеленых тонов) 6 бит для представления зеленой – соответственно 64 возможных значения. Всего 65 536 (32 × 64 × 32) цветов.
LCD
Displays.
Большинство современных LCD-дисплеев отображают 18-битный цвет (64 χ 64 χ 64 = 262 144 комбинаций). Разница с truecolor-
дисплеями компенсируется мерцанием цвета пикселей между их ближайшими цветами в 6-битной разрядности и (или) незаметным глазу дизерингом
(англ. dithering
dithering
),
при котором отсутствующие цвета составляются из имеющихся путем их перемешивания.
Truecolor
24-битное изображение. Truecolor
предоставляет 16,7 млн различных цветов. Такой цвет наиболее близок человеческому восприятию и удобен для обработки изображений. 24-битный truecolor
-цвет использует по 8 бит для представления красной, синей и зеленой составляющих, 256 различных вариантов представления цвета для каждого канала, или всего 16 777 216 цветов (256 × 256 × 256).
32-битный цвет – неправильное описание глубины цвета. 32-битный цвет является 24-битным (Truecolor
) с дополнительным 8-битным каналом, который определяет прозрачность изображения для каждого пикселя.
Свсрх-Truecolor.
В конце 1990-х гг. некоторые графические системы высшего класса начали использовать более 8 бит на канал, например 12 или 16 бит.
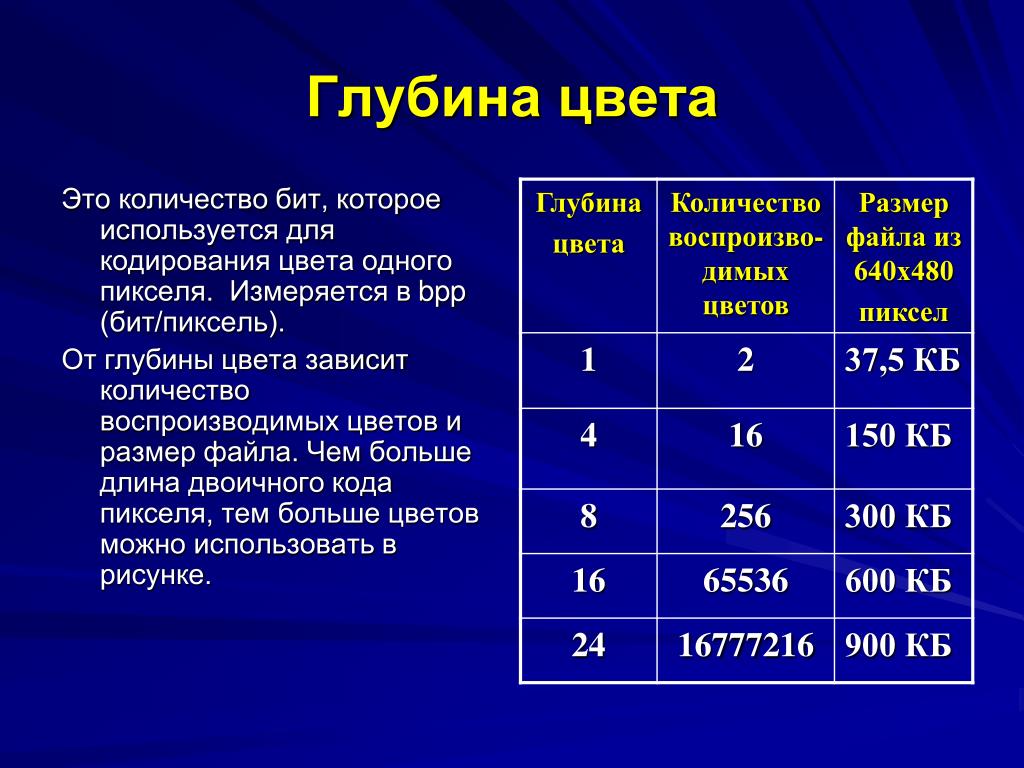
На сегодняшний день технологии и устройства позволяют сделать настолько яркое и насыщенное изображение, что оно будет даже красивее, чем его реальный прототип. Качество передаваемого изображения зависит сразу от нескольких показателей: количества мегапикселей, разрешения изображения, его формата и так далее. К ним относится еще одно свойство — глубина цвета. Что же это такое, и как его определять и исчислять?
Качество передаваемого изображения зависит сразу от нескольких показателей: количества мегапикселей, разрешения изображения, его формата и так далее. К ним относится еще одно свойство — глубина цвета. Что же это такое, и как его определять и исчислять?
Общие сведения
Глубина цвета — это максимальное число оттенков цвета, которое только может содержать в себе изображение. Это количество измеряется в битах (число двоичных бит, определяющих цвет каждого пикселя и оттенка в изображении). К примеру, один пиксель, глубина цвета которого равна 1 бит, может принимать два значения: белый и черный. И чем большее значение будет иметь глубина цвета, тем многообразнее будет изображение, включающее в себя множество цветов и оттенков. Также она отвечает за точность передачи изображения. Тут все обстоит аналогичным образом: чем выше, тем лучше. Еще один пример: рисунок формата GIF с глубиной цвета, равной 8 битам, будет содержать в себе 256 цветов, в то время как изображение формата JPEG с глубиной 24 бита будет включать в себя 16 миллионов цветов.
Немного об RGB и CMYK
Как правило, все изображения данных форматов имеют глубину цвета, равную 8 битам на один канал (цветовой). Но ведь в изображении может присутствовать и несколько цветовых каналов. Тогда уже рисунок RGB с тремя каналами будет иметь глубину 24 бита (3х8). Глубина цвета изображений CMYK может достигать 32 бит (4х8).
Еще немного битов
Глубина цвета — количество оттенков одного цвета, которое устройство, контактирующее с изображениями, способно воспроизвести или создать. Данный параметр отвечает за плавность перехода оттенков в изображениях. Все цифровые изображения кодируются посредством единиц и нулей. Ноль — единица — белый. Хранятся и содержатся они в памяти, измеряющейся в байтах. Один байт содержит в себе 8 бит, в которых и обозначается глубина цвета. Для фотоаппаратов существует еще одно определение -глубина цвета матрицы. Это показатель, определяющий то, насколько полные и глубокие изображения в плане оттенков и цветов способен производить фотоаппарат, а точнее его матрица. Благодаря высокому значению данного параметра фотографии получаются объемными и плавными.
Благодаря высокому значению данного параметра фотографии получаются объемными и плавными.
Разрешение
Связующим звеном между глубиной цвета и качеством изображения является его разрешение. Например, 32-битное изображение с разрешением 800х600 будет значительно хуже, чем аналогичное с 1440х900. Ведь во втором случае задействовано гораздо большее количество пикселей. В этом довольно легко убедиться самостоятельно. Все, что нужно сделать — это зайти на ПК в «настройки изображения» и попробовать последовательно уменьшать или увеличивать В ходе этого процесса вы наглядно убедитесь в том, насколько сильно разрешение влияет на качество передаваемой картинки. Независимо от того, сколько цветов включает в себя то или иное изображение, оно будет ограничено максимальным значением, которое способен поддерживать монитор. В качестве примера можно взять монитор с глубиной цвета 16 бит и изображение с 32 битами. Данное изображение на таком мониторе будет показываться с глубиной цвета 16 бит.
Глубина цвета
Пользователи также искали:
глубина цвета,
цвета,
Глубина,
глубина,
Глубина цвета,
монитора,
количество,
глубина цвета бит,
цветов,
узнать,
глубину,
такое,
информатике,
цифровых,
фотоаппаратах,
палитре,
глубина цвета монитора,
8-битный цвет,
информатика,
фотошоп,
разница,
приставка,
глубина цвета бит фотошоп,
печати,
бит приставка разница,
глубина цвета информатика,
что такое бит,
— битный,
цвет,
— битный цвет,
Урок по информатике «Кодирование графической информации»
Технологическая карта урока (с конспектом),
реализующего системно-деятельностный подход и формирование УУД
Предмет — информатика и ИКТ
Класс – 7 класс
Автор УМК – Семакин И. Г., Хеннер Е.К., ШеинаТ.Ю.
Г., Хеннер Е.К., ШеинаТ.Ю.
Тема урока – Кодирование графической информации (урок №1)
Тип урока — урок открытия нового знания (ОНЗ)
Цель урока: формирование знаний о принципах кодирования графического изображения и ее хранения в памяти ЭВМ через индивидуальную и групповую работу учащихся.
Задачи урока:
Предметные:
сформировать знания о цветовой модели RGB;
сформировать представления о цветовой модели CMYK;
задавать цвет с использованием цветовой модели RGB;
сформировать знания о принципах построения изображения на экране монітора.
Метапредметные:
вносить необходимые коррективы в действие после его завершения на основе его оценки и учета характера сделанных ошибок;
выполнять учебные действия в материализованной, громкоречевой и умственной форме;
уметь формулировать собственное мнение и позицию;
уметь задавать вопросы;
использование знаково-символических средств, в том числе моделей и схем для решения задач;
структурирование знания;
адекватно использовать речевые средства для решения различных коммуникативных задач; строить монологическое высказывание, владеть диалогической формой речи.

Личностные:
Формирование ценностных ориентиров и смыслов учебной деятельности на основе развития познавательных интересов, учебных мотивов;
формирование умения наблюдать, анализировать, сравнивать, делать выводы;
осуществление контроля и самоконтроля;
развитие находчивости, умения преодолевать трудности для достижения намеченной цели.
Оборудование/ресурсное обеспечение урока: компьютер учителя, мультимедийный проектор, интерактивная доска, компьютеры для учащихся, презентация «Кодирование графической информации», рабочий лист учащегося (приложение 1), справочные материалы (приложение 2), цветные карандаши, набор цветных лепестков для рефлексии.
Ход урока
Деятельность учителя
Деятельность учащихся
Познавательная
Коммуникативная
Регулятивная
Осуществляемые действия
Формируемые способы деятельности
Осуществляемые действия
Формируемые способы деятельности
Осуществляемые действия
Формируемые способы деятельности
Этап 1. Организационный момент (1 мин.)
Организационный момент (1 мин.)
— Ребята, начинаем урок. На вашем рабочем столе должны быть расположены карандаш, ручка, рабочая тетрадь. Еще у вас на столах лежат рабочие листы, с которыми вы будете работать в течение урока.
— Будьте старательными, активными, внимательными и у вас все получится.
— После перемены вы немного взволнованы, нужно сосредоточиться.
Приветствие, фиксация отсутствующих;
— проверка подготовленности уч-ся к учебному занятию;
— проверка подготовленности классного помещения к занятию;
— организация внимания школьников
Ответ на приветствие учителя.
Выделение существенной информации из слов учителя.
Взаимодействие с учителем
Слушание учителя
Целеполагание
Умение настраиваться на занятие
.
Этап 2. Постановка темы и цели урока (2 мин)
— Ребята, посмотрите в окно, что вы видите?
— Осень. Красиво. Разноцветная листва…
— Посмотрите на плазму (фото осенней природы)
— Каким образом компьютер может хранить такую красоту? (разные ответы, информация должна быть закодирована 0 и 1).
— Какого вида эта информация?
— Какие существуют правила кодирования?
— Какой будет тема нашего сегодняшнего урока? (Кодирование графической информации)
Итак, запишите в тетради дату и тему урока «Кодирование графической информации».
— Какая цель сегодняшнего урока?
— Узнать как кодируется графическая информация
— Чтобы достичь поставленной цели, мы должны выяснить:
— Какие цветовые модели существуют, принципы их организации
— От чего зависит количество цветов в цветовой палитре
— От чего зависит информационный объем изображения
— Научиться рассчитывать информационный объем изображения
Направляет детей для формулирования темы урока.

Вовлекает учащихся в процесс определения цели урока.
Помогает детям построить план действий для решения проблемы.
Ответы на вопросы. Участвуют в беседе, выдвигают предположения относительно темы и цели урока. Совместно с учителем формулируют тему и цель урока, выстраивают план действий.
Компетенция обучающихся в повседневной жизни
Взаимодействуют с учителем
Слушание учителя
Развитие регуляции учебной деятельности.
Регуляция учебной деятельности.
Этап 3. Актуализация опорных знаний (2 мин.)
-Предлагаю поиграть в игру «Согласен – не согласен». Я буду произносить утверждения, а вы в своих рабочих листах ставите «+», если согласны со мной и «-», если не согласны.
1. Компьютерный алфавит – это алфавит двоичной системы счисления. (+)
(+)
2. Мощность алфавита – количество символов, используемых в алфавите. (+)
3. Мощность компьютерного алфавита равна 10. (-)
4. Минимальна единица измерения информации – байт.(-)
5. Чтобы возвести число в n-степень, надо это число умножить само на себя n-раз.(+)
— А теперь я назову правильный вариант ответа, а вы сравните со своими, и сделайте выводы для себя.
Произносит утверждения
Ответы на вопросы.
Актуализации знаний учащихся и активизации мыслительной деятельности
Взаимодействуют с учителем
Слушание учителя
Развитие регуляции учебной деятельности.
Регуляция учебной деятельности.
Этап 4. Изучение нового материала (15 мин.)
— Мы с вами наметили план действий для достижения нашей цели. А где можно найти необходимую информацию? (в учебнике, в интернете, в справочниках, спросить у учителя)
А где можно найти необходимую информацию? (в учебнике, в интернете, в справочниках, спросить у учителя)
— Мы разбились на группы (три группы по четыре человека). Каждая группа будет работать со своим источником информации. Первая группа будет искать определения ключевых слов в учебнике:
пиксель
пространственное разрешение монитора
цветовая модель RGB
глубина цвета
видеокарта
видеопамять
видеопроцессор
частота обновления экрана
Вторая группа – в интернете найдет ответ на вопрос «Компьютерное представление цвета. Цветовая модель RGB. Как кодируются цвета в данной модели». А третья – в дополнительных справочных материалах по вопросу «Видеосистема персонального компьютера»
(Изображение на экране монитора формируется из отдельных точек — пикселей.
Пространственное разрешение монитора — это количество пикселей, из которых складывается изображение.
Каждый пиксель имеет определённый цвет, который получается комбинацией трёх базовых цветов — красного, зелёного и синего (цветовая модель RGB).
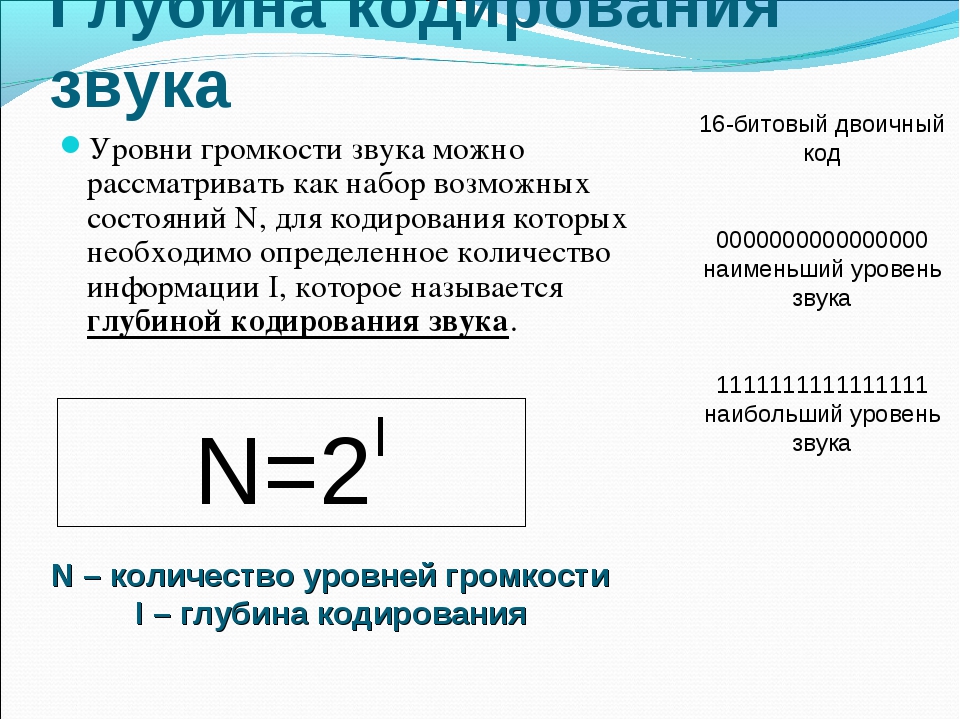
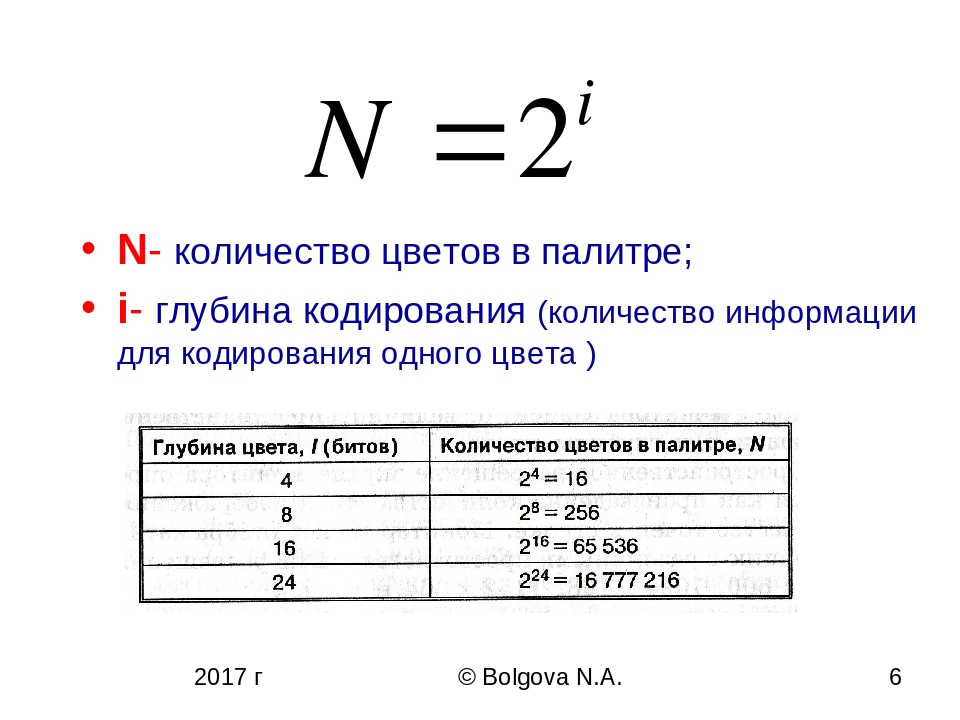
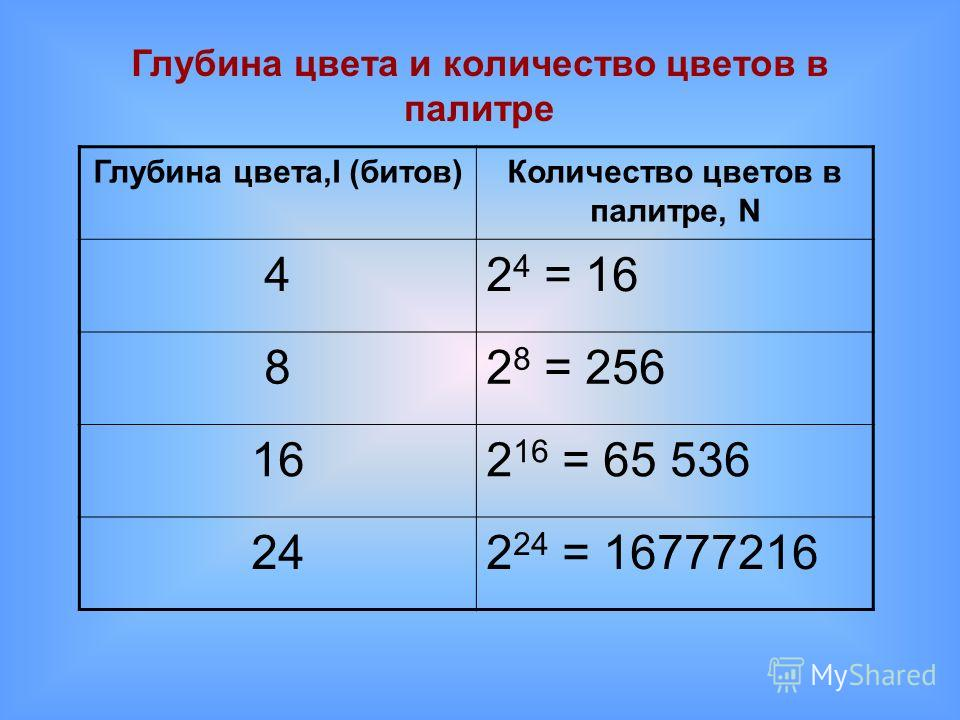
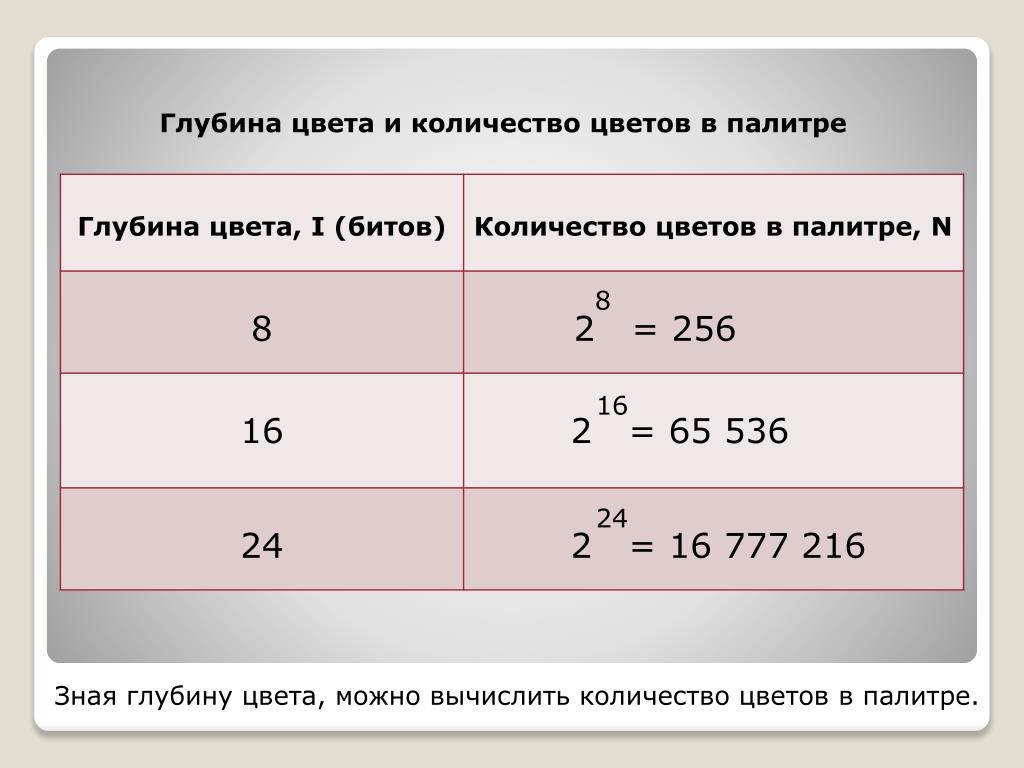
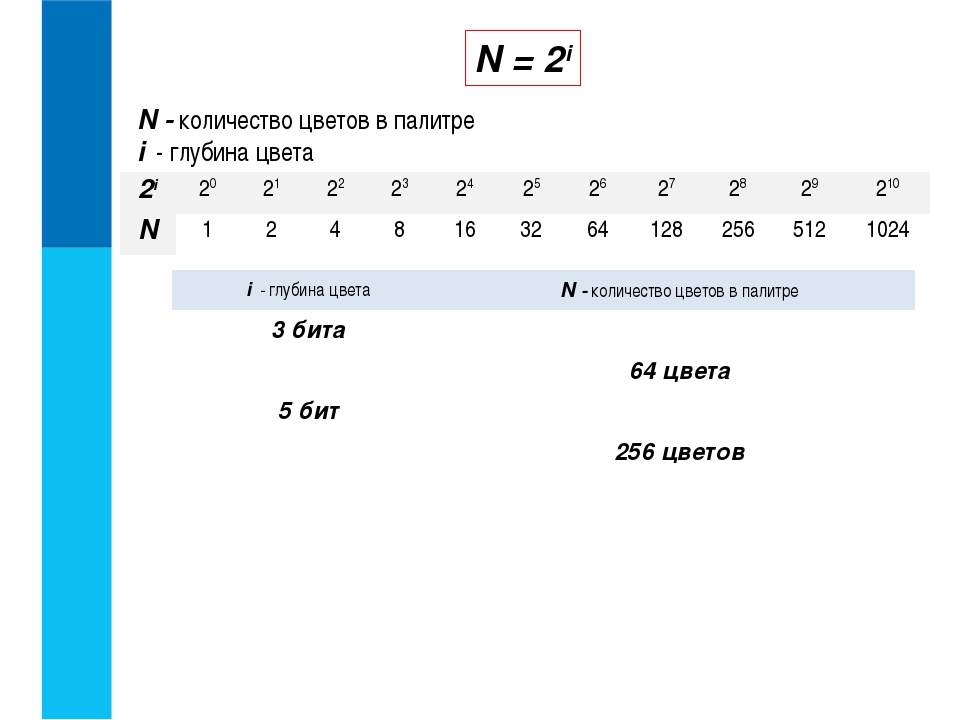
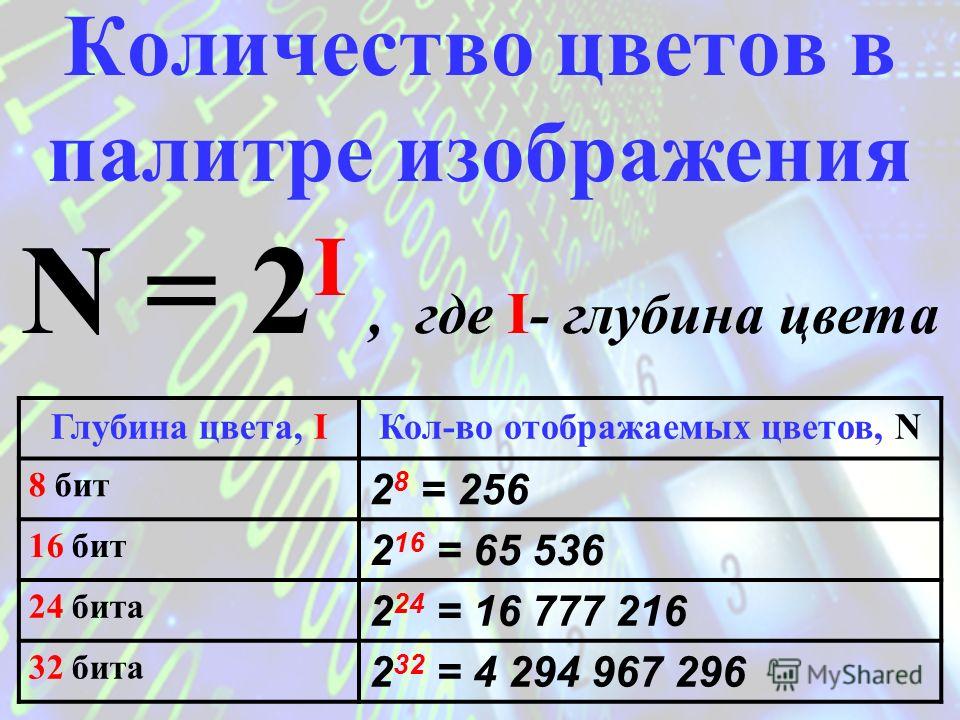
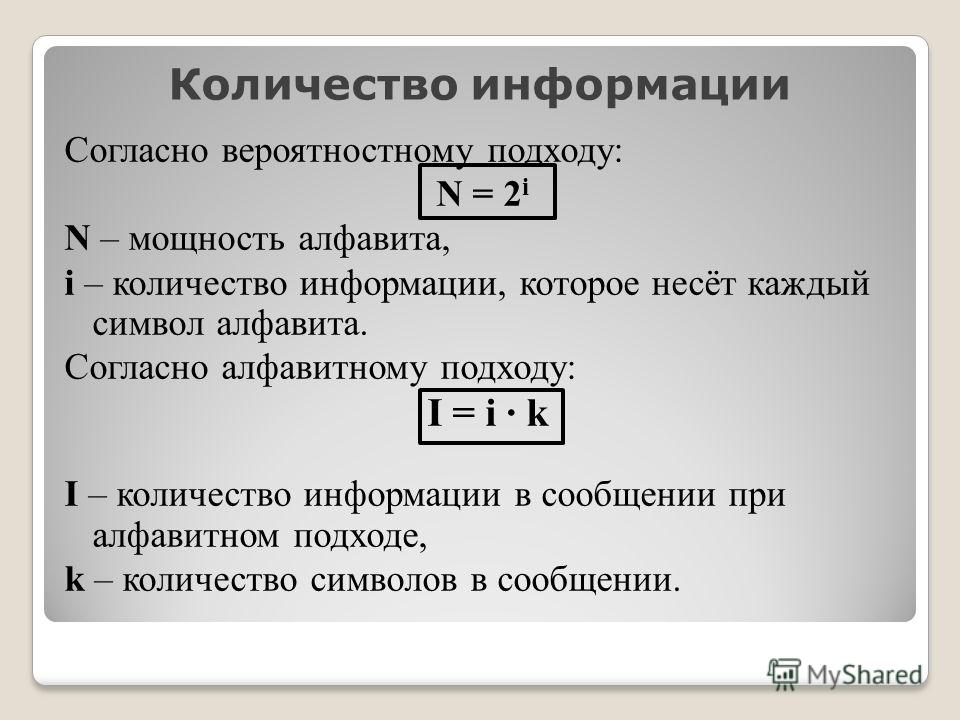
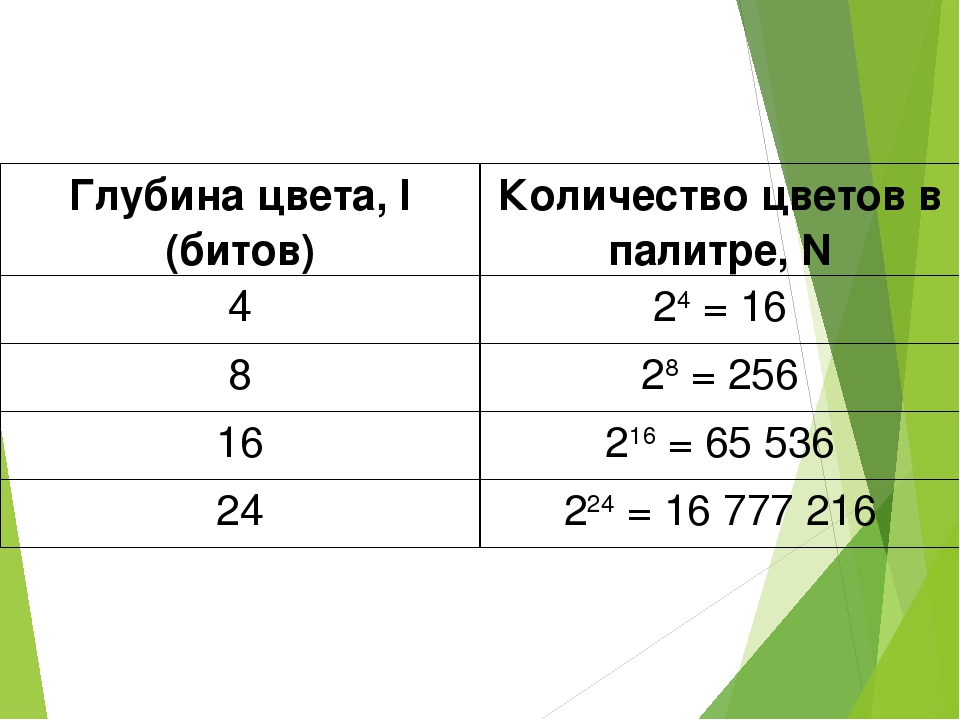
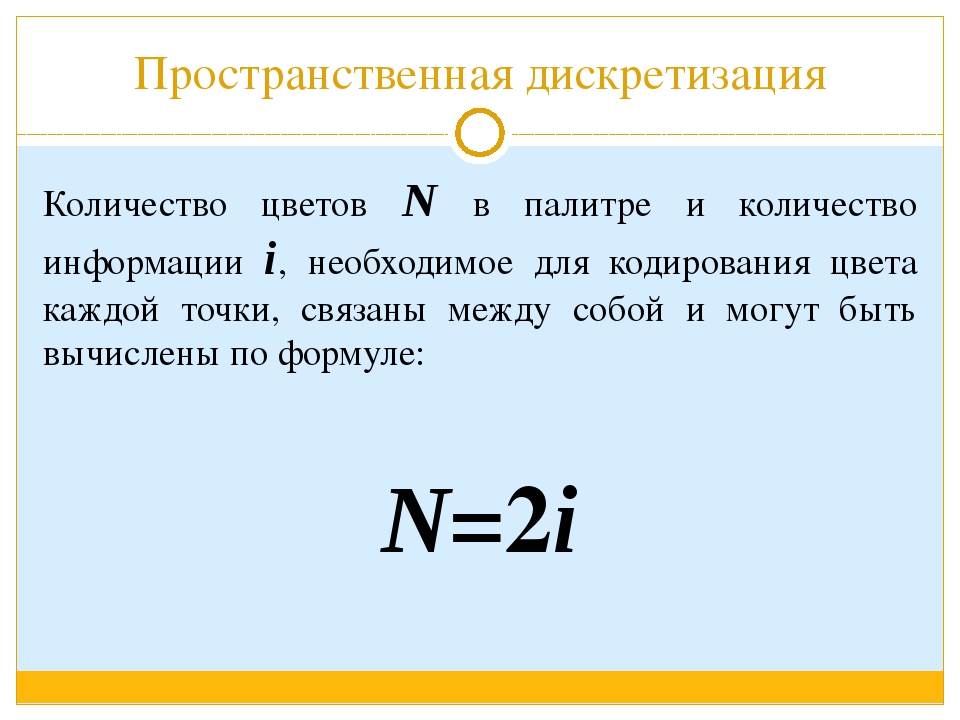
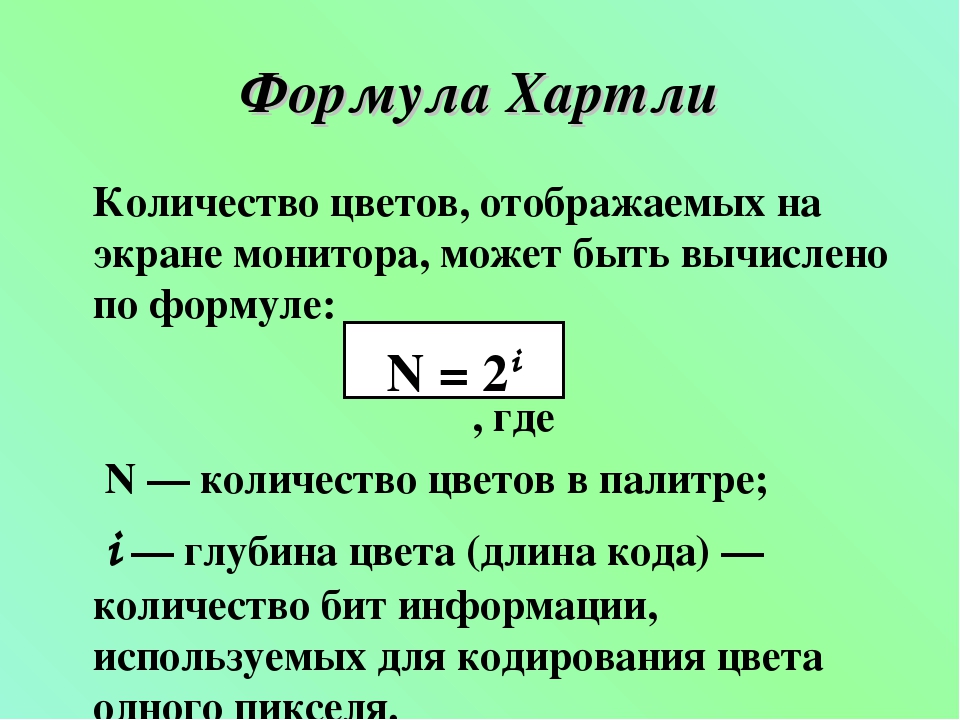
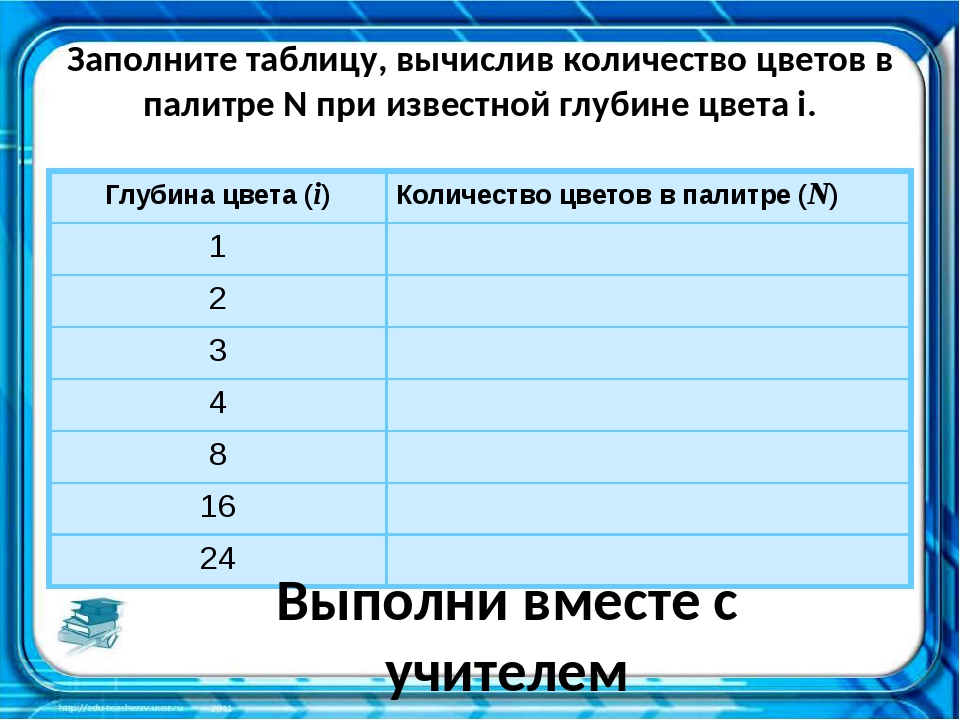
Глубина цвета — длина двоичного кода, который используется для кодирования цвета пикселя. Количество цветов N в палитре и глубина i цвета связаны между собой соотношением: N = 2i.
Монитор и видеокарта (видеопамять + видеопроцессор) образуют видеосистему персонального компьютера.)
-А теперь по одному представителю из каждой группы для сообщения результатов работы другим.
— Сейчас подумайте и оцените работу своей группы согласно критериям, которые вы видите перед собой, и занесите результаты в таблицу в ваших рабочих листах.
— Итак, сделаем общий вывод: изображение на экране монитора строиться с помощью … (пикселей) и зависит от …..(разрешающей способности экрана)
Напоминает о правилах техники безопасности при работе с ПК
Координирует процесс самостоятельного изучения учениками нового материала
Самостоятельно изучают теоретический материал за компьютером, в учебнике и дополнительной литературе.
Формирование умения наблюдать, делать выводы.
Выделение существенной информации.
Умение строить речевое высказывание.
Анализ содержания.
Поиск и выделение информации.
Умение структурировать знания.
Обсуждают выводы.
Слушание.
Говорение.
Умение слушать и вступать в диалог.
Контроль правильности ответов обучающихся.
Умение слушать в соответствие с целевой установкой.
.
Этап 5. Физкультминутка (2 мин)
Организует процесс выполнения упражнений
Выполняют упражнения
Этап 6. Первичное закрепление изученного (7 мин)
По двум одинаковым рисункам с разным разрешением сделать вывод о качестве изображения и от чего оно зависит.
— Давайте сравним два графических изображения:
— Что вы можете сказать о качестве этих изображений? Как можно объяснить разницу?
(качество разное, размер разный,)
— Сделайте вывод и запишите его в рабочем листе.
Сделать выводы от чего зависит объем видеопамяти.
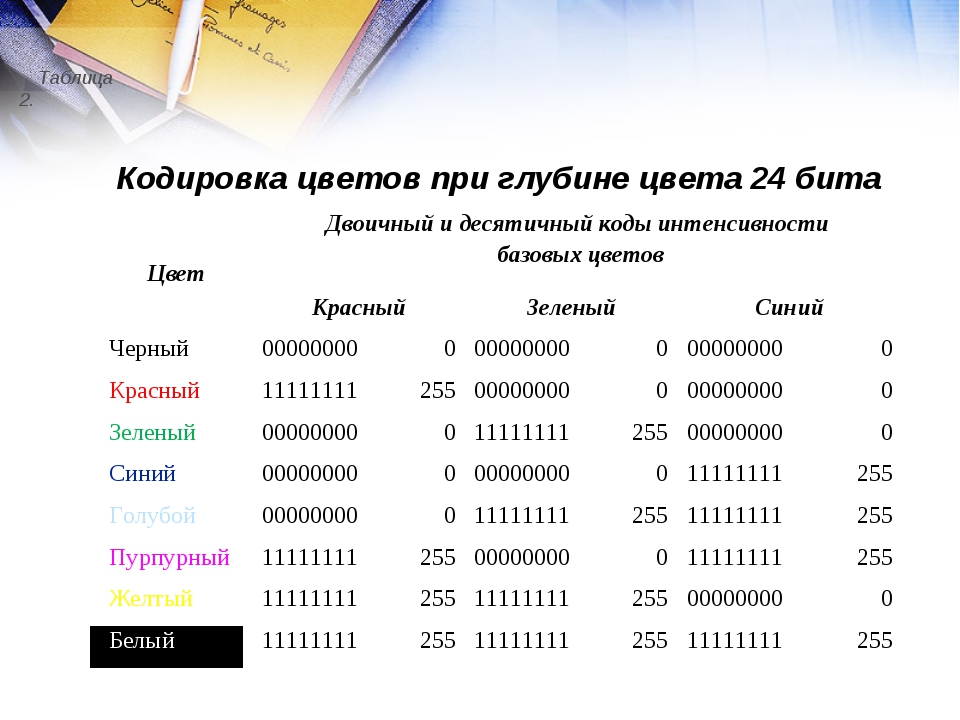
— Мы рассмотрели цветовую модель RGB, основанную на использовании трёхбазовых цветов — Red (красный), Green (зелёный), Blue (синий). Для получения других оттенков используются сочетания базовых цветов.
Для получения других оттенков используются сочетания базовых цветов.
Используя рисунок, заполните пустые клетки.
Название цвета
Красный
Зеленый
Синий
Черный
0
0
0
Красный
255
0
0
Зелёный
Синий
Голубой
0
255
255
Желтый
Пурпурный
Белый
— Если кто-то испытывает затруднения с заполнением таблицы, может воспользоваться интерактивной моделью. (данная модель представлена на доске)
— Поменяйтесь листами с соседом по парте и сопоставьте результаты с эталоном. Внесите корректировку, если необходимо. Оцените работу вашего соседа и внесите данные в рабочий лист.
Внесите корректировку, если необходимо. Оцените работу вашего соседа и внесите данные в рабочий лист.
Название цвета
Красный
Зеленый
Синий
Черный
0
0
0
Красный
255
0
0
Зелёный
0
255
0
Синий
0
0
255
Голубой
0
255
255
Желтый
255
255
0
Пурпурный
255
0
255
Белый
255
255
255
— Поработаем со своими рабочими листами. Составьте опорную схему тех знаний, которые вы получили.
— Сравните свои результаты с эталоном. Внесите корректировку, если необходимо. Оцените свою работу и внесите данные в рабочий лист.
Оцените свою работу и внесите данные в рабочий лист.
Обсуждает с учащимися степень достижения цели
Установление правильности и осознанности изучения темы. Выявление пробелов первичного осмысления изученного материала, коррекция выявленных пробелов, обеспечение закрепления в памяти детей знаний и способов действий, которые им необходимы для самостоятельной работы по новому материалу. Организует обобщение изученного материала через составление опорного конспекта (схемы)
Ответы на вопросы
Выполнение задания в рабочих листах.
Поиск и выделение информации.
Умение структурировать знания.
Умение строить речевое высказывание.
Выбор наиболее эффективных способов решения задач.
Контроль и оценка процесса и результатов действия.
Классификация объектов.
Установление причинно-следственных связей.
Построение логической цепи рассуждений.
Участие в обсуждении во фронтальном режиме.
Понимание на слух вопросов и ответов обучающихся, умение использовать речь для регулирования своего действия
Инициативное сотрудничество в поиске и сборе информации.
Умение выражать свои мысли в соответствии с условиями коммуникации.
Контроль правильности ответов обучающихся.
Самоконтроль понимания вопросов.
Умение слушать. Уточнение и дополнение высказываний обучающихся.
Осуществление самоконтроля и взаимоконтроля.
Прогнозирование.
Коррекция.
Оценка.
Саморегуляция.
Постановка вопросов.
Этап 7. Практическая работа (5 мин)
Практическая работа (5 мин)
— Ответьте на вопрос: как количество используемых цветов влияет на качество изображения? (разные ответы)
— Для подтверждения или опровержения выдвинутых гипотез проведём компьютерный эксперимент.
— Давайте вместе сформулируем общий вывод по уроку.
Качество растрового графического изображения зависит от разрешающей способности экрана монитора (чем больше количество строк растра и точек в строке, тем выше качество изображения), а также от глубины цвета (т.е. количества битов, используемых для кодирования цвета точки).
Напоминает о правилах техники безопасности при работе с ПК
Координирует процесс самостоятельного выполнения практической работы
Выполнение задания на компьютере
Поиск и выделение информации.
Умение структурировать знания.
Выбор наиболее эффективных способов решения задач.
Контроль и оценка процесса и результатов действия.
Установление причинно-следственных связей.
Построение логической цепи рассуждений.
Индивидуальная работа
Формирование умения наблюдать, анализировать, сравнивать, делать выводы;
осуществление контроля и самоконтроля;
развитие находчивости, умения преодолевать трудности для достижения намеченной цели;
закрепление умений поиска и систематизации информации.
Самоконтроль понимания поставленной задачи.
Осуществление самоконтроля.
Прогнозирование.
Коррекция.
Оценка.
Саморегуляция.
Этап 8. Постановка домашнего задания (2 мин)
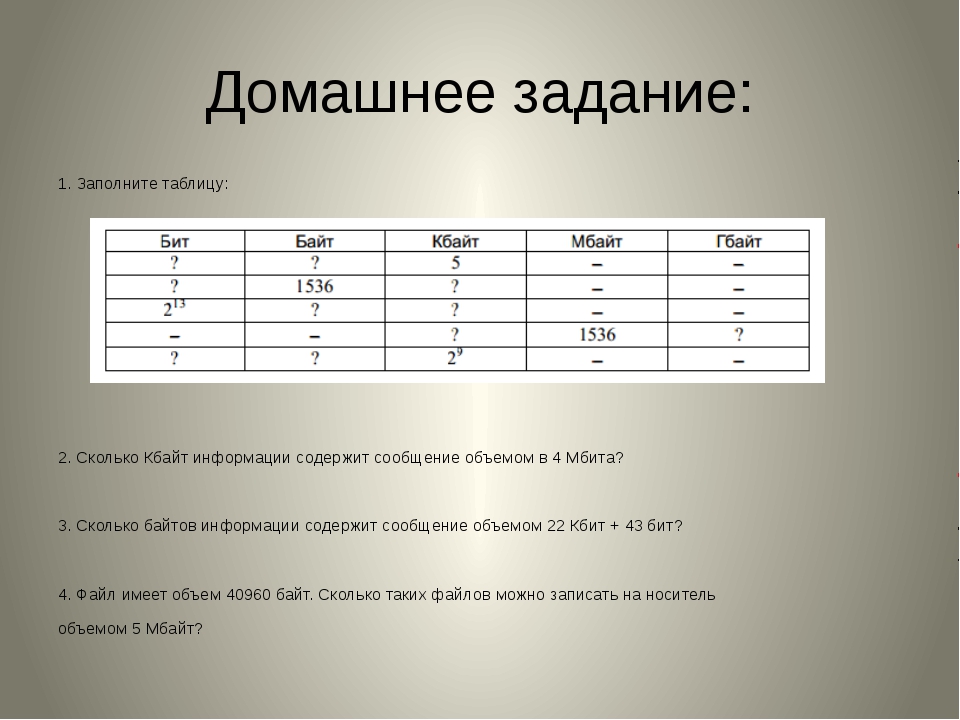
ДОМАШНЕЕ ЗАДАНИЕ (на карточках)
1. Ответить письменно в тетради с объяснением на вопросы:
1) Сколько разных цветов можно кодировать? (256·256·256 = 16 777 216 (True Color))
2) Сколько памяти нужно для хранения цвета 1 пикселя?
(R: 256=28 вариантов, нужно 8 бит = 1 байт
R G B: всего 3 байта)
2. Учебник п.2.2.
Учебник п.2.2.
3. Творческое задание. Используя Интернет, графический редактор Paint и инженерный калькулятор определить цвета геометрических фигур на рисунке (файл прикреплен в электронном дневнике в разделе Домашнее задание) в системе цветопередачи RGB. Оформить электронный документ, в котором должны содержаться обозначения цветов всех фигур в десятичной системе счисления. Сдать задание на электронном носителе.
Обеспечивает понимание учащимися цели, содержания и способов выполнения домашнего задания. Отвечает на возникающие вопросы.
Слушание учителя и обсуждение домашнего задания (на карточках).
Выделение существенной информации из слов учителя.
Взаимодействие с учителем
Слушание учителя, формирование навыков самоорганизации;
формирование навыков письма.
Развитие регуляции учебной деятельности.
Регуляция учебной деятельности.
Этап 9. Рефлексия и самооценка деятельности на уроке (4 мин)
— Ребята, а теперь вы можете раскрасить наш цветик-семицветик, чтобы он стал ярким и красивым?
Ученики раскрашивают цветочек в цвета согласно кодировкам.
-Какая тема урока у нас сегодня была? Какие цели мы ставили перед собой? Достигли мы этих целей?
— А давайте сделаем наш цветик многоцветиком! Перед вами семь лепестков различных цветов. Каждый цвет несет в себе определенное значение.
Красный Я доволен своей работой на уроке
Зеленый Я хорошо работал, но умею еще лучше
Синий Работа не получилась, не доволен собой
Голубой Материал урока мне был понятен и интересен
Желтый Материал урока мне был не понятен и не интересен
Белый Мое настроение ухудшилось
Пурпурный Мое настроение улучшилось
— Ребята, вы можете выбрать три лепестка и прикрепить их к нашему цветочку.
-Всем спасибо за урок!
Организует процесс рефлексии
Рефлексируют и осуществляют самооценку работы на уроке.
Умение делать выводы.
Рефлексия способов и условий действий.
Взаимодействие с учителем.
Умение формулировать собственное мнение.
Саморегуляция эмоциональных и функциональных состояний.
Саморегуляция. Самооценка.
Рефлексия.
Литература
Информатика. УМК для основной школы: 7 – 9 классы (ФГОС). Методическое пособие для учителя. Авторы: Хлобыстова И. Ю., Цветкова М. С. .
Информатика : учебник для 8 класса. Авторы: Угринович Н. Д.
Информатика. Программа для основной школы : 7–9 классы. Авторы: Угринович Н. Д., Цветкова М. С., Самылкина Н.
 Н. Год издания: 2014
Н. Год издания: 2014Информатика в схемах. Авторы: Астафьева Н. Е., Гаврилова С. А., Ракитина Е. А., Вязовова О. В. Год издания: 2010
Материал к уроку
Презентация «Кодирование графической информации»
Мотивационный ролик «Цветик-семицветик»
Ссылки на ресурсы ЕК ЦОР
Приложение1
РАБОЧИЙ ЛИСТ ОБУЧАЮЩЕГОСЯ
Фамилия, имя _______________________________________________________
Начало урока:
Число ___________ Тема урока: _______________________________________________________________________________________
Цель урока: ________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
Задачи (план действий):
________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
Игра «Согласен – не согласен»
___ ___ ___ ___ ___ Общий итог правильных суждений: _____
Вывод: __________________________________________________________________________________________________________________________
2. Работа в группе.
Работа в группе.
Показатели
Всегда
Обычно
Иногда
Никогда
1. Мы проверяли, все ли участники группы понимают, что нужно сделать
2. Мы отвечали на вопросы, давая объяснения, когда это было необходимо
3. Мы выясняли то, что было нам непонятно
4. Мы помогали друг другу, с тем чтобы все могли понять и применить на практике ту информацию, которую мы получили
Участники моей группы: ________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
Самостоятельная работа.
Задание 1.
рис.1 рис.2
Вывод: ________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
Задание 2.
Используя рисунок, заполните пустые клетки.
Название цвета
Красный
Зеленый
Синий
Черный
0
0
0
Красный
255
0
0
Зелёный
Синий
Голубой
0
255
255
Желтый
Пурпурный
Белый
Вывод:
Задание 3.
Самооценивание
Практическая работа.
Предполагаемая гипотеза: ______________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
Вывод: ______________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
ОБЩИЙ ВЫВОД ПО УРОКУ: __________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
КРИТЕРИИ ДЛЯ РЕФЛЕКСИИ
Красный Я доволен своей работой на уроке
Зеленый Я хорошо работал, но умею еще лучше
Синий Работа не получилась, не доволен собой
Голубой Материал урока мне был понятен и интересен
Желтый Материал урока мне был не понятен и не интересен
Белый Мое настроение ухудшилось
Пурпурный Мое настроение улучшилось
Приложение 2
СПРАВОЧНЫЙ МАТЕРИАЛ
При работе с цветом используются понятия цветовое разрешение (его еще называют глубиной цвета) и цветовая модель.
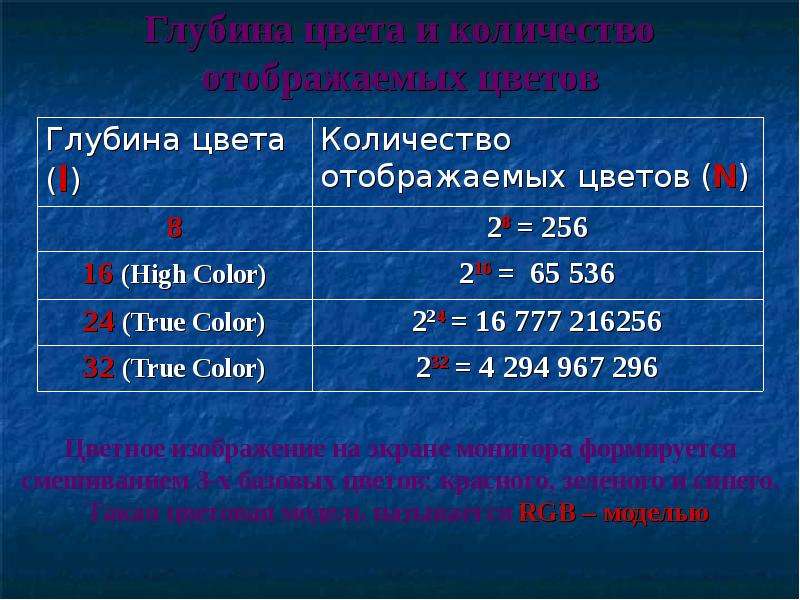
 Цветовое разрешение определяет метод кодирования цветовой информации, и от него зависит то, сколько цветов на экране может отображаться одновременно. Для кодирования двухцветного (черно-белого) изображения достаточно выделить по одному биту на представление цвета каждого пикселя. Выделение одного байта позволяет закодировать 256 различных цветовых оттенков. Два байта (16 битов) позволяют определить 65 536 различных цветом. Этот режим называется High Color. Если для кодирования цвета используются три байта (24 бита), возможно одновременное отображение 16,5 млн цветов. Этот режим называется True Color.
Цветовое разрешение определяет метод кодирования цветовой информации, и от него зависит то, сколько цветов на экране может отображаться одновременно. Для кодирования двухцветного (черно-белого) изображения достаточно выделить по одному биту на представление цвета каждого пикселя. Выделение одного байта позволяет закодировать 256 различных цветовых оттенков. Два байта (16 битов) позволяют определить 65 536 различных цветом. Этот режим называется High Color. Если для кодирования цвета используются три байта (24 бита), возможно одновременное отображение 16,5 млн цветов. Этот режим называется True Color.Цвета в природе редко являются простыми. Большинство цветовых оттенков образуется смешением основных цветов. Способ разделения цветового оттенка на составляющие компоненты называется цветовой моделью. Существует много различных типов цветовых моделей, но в компьютерной графике, как правило, применяется не более трех. Эти модели известны под названиями: RGB, CMYK и HSB.

Цветовая модель RGB наиболее проста для понимания и очевидна. В этой модели работают мониторы и бытовые телевизоры. Любой цвет считается состоящим из трех основных компонентов: красного (Red), зеленого (Green) и синего (Blue). Эти цвета называются основными. Считается также, что при наложении одного компонента на другой яркость суммарного цвета увеличивается. Совмещение трех компонентов дает нейтральный цвет (серый), который при большой яркости стремится к белому цвету.
Это соответствует тому, что мы наблюдаем на экране монитора, поэтому данную модель применяют всегда, когда готовится изображение, предназначенное для воспроизведения на экране. Если изображение проходит компьютерную обработку в графическом редакторе, то его тоже следует представить в этой модели. В графических редакторах имеются средства для преобразования изображений из одной цветовой модели в другую.
Метод получения нового оттенка суммированием яркостей составляющих компонентов называют аддитивным методом.
 Он применяется всюду, где цветное изображение рассматривается в проходящем свете («на просвет»): в мониторах, слайд-проекторах и т. п.
Он применяется всюду, где цветное изображение рассматривается в проходящем свете («на просвет»): в мониторах, слайд-проекторах и т. п. Нетрудно догадаться, что чем меньше яркость, тем темнее оттенок. Поэтому в аддитивной модели центральная точка, имеющая нулевые значения компонентов (0, 0, 0), имеет черный цвет (отсутствие свечения экрана монитора). Белому цвету соответствуют максимальные значения составляющих (255, 255, 255). Модель RGB является аддитивной, а ее компоненты — красный, зеленый и синий — называют основными цветами.
Таким образом белый цвет нашей точки в цветовой модели RGB можно записать в следующем виде:
R (от слова «red«, красный) — 255
G (от слова «green«, зеленый) — 255
B (от слова «blue«, синий) — 255
«Насыщенный» красный будет выглядеть так:
R — 255
G — 0
B — 0
Чёрный:
R — 0
G — 0
B — 0
Желтый цвет будет иметь следующий вид:
R — 255
G — 255
B – 0
Ограничения
У модели цвета RGB есть три принципиальных недостатка: Первый — недостаточность цветового охвата. Независимо от размера цветового пространства модели цвета RGB, в ней невозможно воспроизвести много воспринимаемых глазом цветов (например, спектрально чистые голубой и оранжевый). У таких цветов в формуле цвета RGB имеются отрицательные значения интенсивностей базового цвета, а реализовать не сложение, а вычитание базовых цветов при технической реализации аддитивной модели очень сложно. Этот недостаток устранен в перцептивной аддитивной модели.
Независимо от размера цветового пространства модели цвета RGB, в ней невозможно воспроизвести много воспринимаемых глазом цветов (например, спектрально чистые голубой и оранжевый). У таких цветов в формуле цвета RGB имеются отрицательные значения интенсивностей базового цвета, а реализовать не сложение, а вычитание базовых цветов при технической реализации аддитивной модели очень сложно. Этот недостаток устранен в перцептивной аддитивной модели.
Второй недостаток модели цвета RGB состоит в невозможности единообразного воспроизведения цвета на различных устройствах (аппаратная зависимость) из-за того, что базовые цвета этой модели зависят от технических параметров устройств вывода изображений. Поэтому, строго говоря, единого цветового пространства RGB не существует, области воспроизводимых цветов различны для каждого устройства вывода. Более того, даже сравнивать эти пространства численно можно только с помощью других моделей цвета. Третий недостаток коррелированность цветовых каналов (при увеличении яркости одного канала другие уменьшают ее).
Достоинства
Множество компьютерного оборудования работает с использованием модели RGB, кроме того, эта модель очень проста, ее «генетическое» родство с аппаратурой (сканером и монитором), широкий цветовой охват (возможность отображать многообразие цветов, близкое к возможностям человеческого зрения) этим объясняется ее широкое распространение.
Главные достоинства модели цвета RGB состоят в ее простоте, наглядности и в том, что любой точке ее цветового пространства соответствует визуально воспринимаемый цвет.
Благодаря простоте этой модели она легко реализуется аппаратно. В частности, в мониторах управляемыми источниками света с различным спектральным распределением служат микроскопические частицы люминофора трех видов. Они хорошо заметны через увеличительное стекло, но при рассматривании монитора невооруженным глазом из-за явления визуального смыкания видно непрерывное изображение.
Интенсивность светового излучения в мониторах на основе электроннолучевых трубок регулируется с помощью трех электронных пушек, возбуждающих свечение люминофоров. Доступность многих процедур обработки изображения (фильтров) в программах растровой графики, небольшой (по сравнению с моделью CMYK) объем, занимаемый изображением в оперативной памяти компьютера и на диске.
Доступность многих процедур обработки изображения (фильтров) в программах растровой графики, небольшой (по сравнению с моделью CMYK) объем, занимаемый изображением в оперативной памяти компьютера и на диске.
Тема №8126 Решение задач на кодирование графической информации
Тема №8126
Решение задач на кодирование графической информации.
Растровая графика.
Векторная графика.
Введение
Данное электронное пособие содержит группу задач по теме «Кодирование графической информации». Сборник задач разбит на типы задач исходя из указанной темы. Каждый тип задач рассматривается с учетом дифференцированного подхода, т. е. рассматриваются задачи минимального уровня (оценка «3»), общего уровня (оценка «4»), продвинутого уровня (оценка «5»). Приведенные задачи взяты из различных учебников (список прилагается). Подробно рассмотрены решения всех задач, даны методические рекомендации для каждого типа задач, приведен краткий теоретический материал. Для удобства пользования пособие содержит ссылки на закладки.
Подробно рассмотрены решения всех задач, даны методические рекомендации для каждого типа задач, приведен краткий теоретический материал. Для удобства пользования пособие содержит ссылки на закладки.
Растровая графика.
Типы задач:
- Нахождение объема видеопамяти.
- Определение разрешающей способности экрана и установка графического режима.
- Кодировка цвета и изображения.
- Нахождение объема видеопамяти
Методические рекомендации:
В задачах такого типа используются понятия:
- объем видеопамяти,
- графический режим,
- глубина цвета,
- разрешающая способность экрана,
- палитра.

Во всех подобных задачах требуется найти ту или иную величину.
Видеопамять — это специальная оперативная память, в которой формируется графическое изображение. Иными словами для получения на экране монитора картинки её надо где-то хранить. Для этого и существует видеопамять. Чаще всего ее величина от 512 Кб до 4 Мб для самых лучших ПК при реализации 16,7 млн. цветов.
Объем видеопамяти рассчитывается по формуле: V=I*X*Y, где I – глубина цвета отдельной точки, X, Y –размеры экрана по горизонтали и по вертикали (произведение х на у – разрешающая способность экрана).
Экран дисплея может работать в двух основных режимах: текстовом и графическом.
В графическом режиме экран разделяется на отдельные светящиеся точки, количество которых зависит от типа дисплея, например 640 по горизонтали и 480 по вертикали. Светящиеся точки на экране обычно называют пикселями, их цвет и яркость может меняться. Именно в графическом режиме появляются на экране компьютера все сложные графические изображения, создаваемыми специальными программами, которые управляют параметрами каждого пикселя экрана. Графические режимы характеризуются такими показателями как:
Именно в графическом режиме появляются на экране компьютера все сложные графические изображения, создаваемыми специальными программами, которые управляют параметрами каждого пикселя экрана. Графические режимы характеризуются такими показателями как:
— разрешающая способность (количество точек, с помощью которых на экране воспроизводится изображение) — типичные в настоящее время уровни разрешения 800*600 точек или 1024*768 точек. Однако для мониторов с большой диагональю может использоваться разрешение 1152*864 точки.
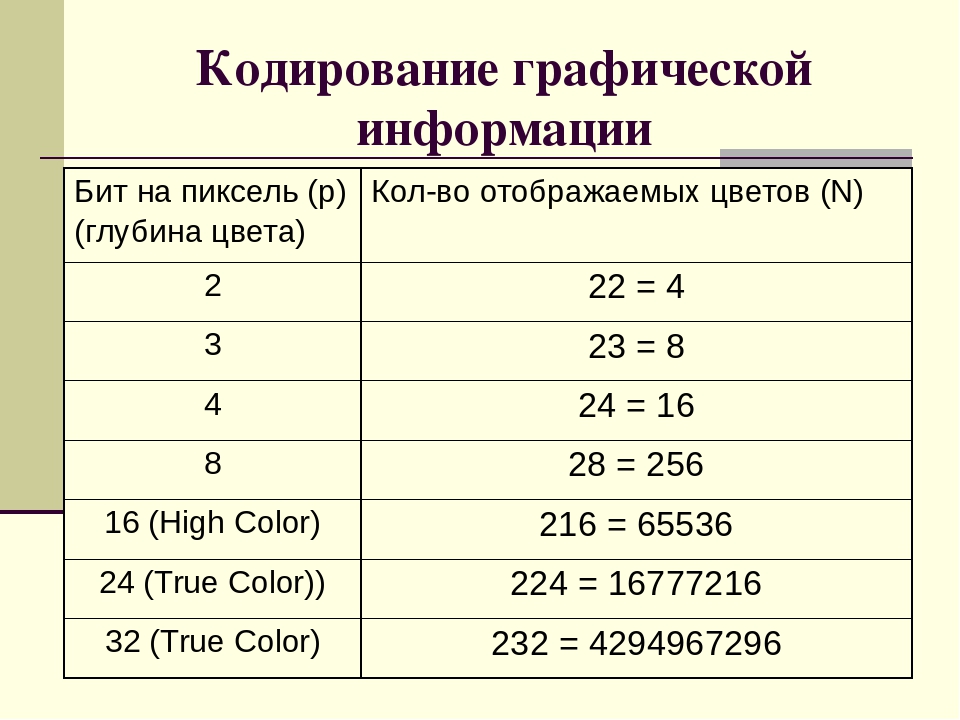
— глубина цвета (количество бит, используемых для кодирования цвета точки), например, 8, 16, 24, 32 бита. Каждый цвет можно рассматривать как возможное состояние точки, Тогда количество цветов, отображаемых на экране монитора может быть вычислено по формулеK=2I , где K – количество цветов, I – глубина цвета или битовая глубина.
Кроме перечисленных выше знаний учащийся должен иметь представление о палитре:
— палитра (количество цветов, которые используются для воспроизведения изображения), например 4 цвета, 16 цветов, 256 цветов, 256 оттенков серого цвета, 216 цветов в режиме называемом High color или 224 , 232 цветов в режиме True color.
Учащийся должен знать также связи между единицами измерения информации, уметь переводить из мелких единиц в более крупные, Кбайты и Мбайты, пользоваться обычным калькулятором и Wise Calculator.
Уровень «3»
1. Определить требуемый объем видеопамяти для различных графических режимов экрана монитора, если известна глубина цвета на одну точку.(2.76 [3])
Режим экрана | Глубина цвета (бит на точку) | ||||
4 | 8 | 16 | 24 | 32 | |
640 на 480 | |||||
800 на 600 | |||||
1024 на 768 | |||||
1280 на 1024 | |||||
Решение:
- Всего точек на экране (разрешающая способность): 640 * 480 = 307200
2. Необходимый объем видеопамяти V= 4 бит * 307200 = 1228800 бит = 153600 байт = 150 Кбайт.
Необходимый объем видеопамяти V= 4 бит * 307200 = 1228800 бит = 153600 байт = 150 Кбайт.
3. Аналогично рассчитывается необходимый объем видеопамяти для других графических режимов. При расчетах учащийся пользуется калькулятором для экономии времени.
Ответ:
Режим экрана | Глубина цвета (бит на точку) | ||||
4 | 8 | 16 | 24 | 32 | |
640 на 480 | 150 Кб | 300 Кб | 600 Кб | 900 Кб | 1,2 Мб |
800 на 600 | 234 Кб | 469 Кб | 938 Кб | 1,4 Мб | 1,8 Мб |
1024 на 768 | 384 Кб | 768 Кб | 1,5 Мб | 2,25 Мб | 3 Мб |
1280 на 1024 | 640 Кб | 1,25 Мб | 2,5 Мб | 3,75 Мб | 5 Мб |
2. Черно-белое (без градаций серого) растровое графическое изображение имеет размер 10 ´10 точек. Какой объем памяти займет это изображение?( 2.68 [3])
Черно-белое (без градаций серого) растровое графическое изображение имеет размер 10 ´10 точек. Какой объем памяти займет это изображение?( 2.68 [3])
Решение:
- Количество точек -100
- Так как всего 2 цвета черный и белый. то глубина цвета равна 1 ( 21 =2)
- Объем видеопамяти равен 100*1=100 бит
Аналогично решается задаа 2.69[3]
3. Для хранения растрового изображения размером 128 x 128 пикселей отвели 4 КБ памяти. Каково максимально возможное число цветов в палитре изображения. (_2005, демо, уровень А). (См. также задачу 2.73 [3])
Решение:
- Определим количество точек изображения. 128*128=16384 точек или пикселей.
- Объем памяти на изображение 4 Кб выразим в битах, так как V=I*X*Y вычисляется в битах.
 4 Кб=4*1024=4 096 байт = 4096*8 бит =32768 бит
4 Кб=4*1024=4 096 байт = 4096*8 бит =32768 бит - Найдем глубину цвета I =V/(X*Y)=32768:16384=2
- N=2I , где N – число цветов в палитре. N=4
Ответ: 4
4. Сколько бит видеопамяти занимает информация об одном пикселе на ч/б экране (без полутонов)?([6],C. 143, пример 1)
Решение:
Если изображение Ч/Б без полутонов, то используется всего два цвета –черный и белый, т.е. К=2, 2i =2, I= 1 бит на пиксель.
Ответ: 1 пиксель
5. Какой объем видеопамяти необходим для хранения четырех страниц изображения, если битовая глубина равна 24, а разрешающая способность дисплея- 800 х 600 пикселей? ([6], №63)
Решение:
- Найдем объем видеопамяти для одной страницы: 800*600*24=11520000 бит =1440000 байт =1406,25 Кб ≈1, 37 Мб
- 1,37*4 =5,48 Мб ≈5.5 Мб для хранения 4 страниц.

Ответ: 5.5 Мб
Уровень «4»
6.Определить объем видеопамяти компьютера, который необходим для реализации графического режима монитора High Color с разрешающей способностью 1024 х 768 точек и палитрой цветов из 65536 цветов. (2.48 [3])
Методические рекомендации:
Если ученик помнит, что режим High Color – это 16 бит на точку, то объем памяти можно найти, определив число точек на экране и умножив на глубину цвета, т.е. 16. Иначе ученик может рассуждать так:
Решение:
1. По формуле K=2I , где K – количество цветов, I – глубина цвета определим глубину цвета. 2I =65536
Глубина цвета составляет: I = log265 536 = 16 бит (вычисляем с помощью программы Wise Calculator)
2.. Количество точек изображения равно: 1024´768 = 786 432
3. Требуемый объем видеопамяти равен: 16 бит ´ 786 432 = 12 582 912 бит = 1572864 байт = 1536 Кб =1,5 Мб (»1,2 Мбайта. Ответ дан в практикуме Угринович). Приучаем учеников, переводя в другие единицы, делить на 1024, а не на 1000.
Требуемый объем видеопамяти равен: 16 бит ´ 786 432 = 12 582 912 бит = 1572864 байт = 1536 Кб =1,5 Мб (»1,2 Мбайта. Ответ дан в практикуме Угринович). Приучаем учеников, переводя в другие единицы, делить на 1024, а не на 1000.
Ответ: 1,5 Мб
7. В процессе преобразования растрового графического изображения количество цветов уменьшилось с 65536 до 16. Во сколько раз уменьшится объем занимаемой им памяти? (2.70, [3])
Решение:
Чтобы закодировать 65536 различных цветов для каждой точки, необходимо 16 бит. Чтобы закодировать 16 цветов, необходимо всего 4 бита. Следовательно, объем занимаемой памяти уменьшился в 16:4=4 раза.
Ответ: в 4 раза
8. Достаточно ли видеопамяти объемом 256 Кбайт для работы монитора в режиме 640 ´ 480 и палитрой из 16 цветов? (2. 77 [3])
77 [3])
Решение:
- Узнаем объем видеопамяти, которая потребуется для работы монитора в режиме 640х480 и палитрой в 16 цветов. V=I*X*Y=640*480*4 (24 =16, глубина цвета равна 4),
V= 1228800 бит = 153600 байт =150 Кб.
- 150 < 256, значит памяти достаточно.
Ответ: достаточно
9. Укажите минимальный объем памяти (в килобайтах), достаточный для хранения любого растрового изображения размером 256 х 256 пикселей, если известно, что в изображении используется палитра из 216 цветов. Саму палитру хранить не нужно.
1) 128
2) 512
3) 1024
4) 2048
(_2005, уровень А)
Решение:
Найдем минимальный объем памяти, необходимый для хранения одного пикселя. В изображении используется палитра из 216 цветов, следовательно, одному пикселю может быть сопоставлен любой из 216 возможных номеров цвета в палитре. Поэтому, минимальный объем памяти, для одного пикселя будет равен log2 216 =16 битам. Минимальный объем памяти, достаточный для хранения всего изображения будет равен 16*256*256 =24 * 28 * 28 =220 бит=220 : 23 =217 байт = 217 : 210 =27 Кбайт =128 Кбайт, что соответствует пункту под номером 1.
В изображении используется палитра из 216 цветов, следовательно, одному пикселю может быть сопоставлен любой из 216 возможных номеров цвета в палитре. Поэтому, минимальный объем памяти, для одного пикселя будет равен log2 216 =16 битам. Минимальный объем памяти, достаточный для хранения всего изображения будет равен 16*256*256 =24 * 28 * 28 =220 бит=220 : 23 =217 байт = 217 : 210 =27 Кбайт =128 Кбайт, что соответствует пункту под номером 1.
Ответ: 1
10. Используются графические режимы с глубинами цвета 8, 16. 24, 32 бита. Вычислить объем видеопамяти, необходимые для реализации данных глубин цвета при различных разрешающих способностях экрана.
Примечание: задача сводится в конечном итоге к решению задачи №1 (уровень «3», но ученику самому необходимо вспомнить стандартные режимы экрана.
11. Сколько секунд потребуется модему, передающему сообщения со скоростью 28800 бит/с, чтобы передать цветное растровое изображение размером 640 х 480 пикселей, при условии, что цвет каждого пикселя кодируется тремя байтами? (_2005, уровень В)
Решение:
- Определим объем изображения в битах:
3 байт = 3*8 = 24 бит,
V=I*X*Y=640*480*24 бит =7372800 бит
- Найдем число секунд на передачу изображения: 7372800 : 28800=256 секунд
Ответ: 256.
12. Сколько секунд потребуется модему, передающему сообщения со скоростью 14400 бит/сек, чтобы передать цветное растровое изображение размером 800 х 600 пикселей, при условии, что в палитре 16 миллионов цветов? (_2005, уровень В)
Решение:
Для кодирования 16 млн. цветов требуется 3 байта или 24 бита (Графический режим True Color). Общее количество пикселей в изображении 800 х 600 =480000. Так как на 1 пиксель приходится 3 байта, то на 480000 пикселей приходится 480000*3=1 440 000 байт или11520000 бит. 11520000 : 14400 = 800 секунд.
Общее количество пикселей в изображении 800 х 600 =480000. Так как на 1 пиксель приходится 3 байта, то на 480000 пикселей приходится 480000*3=1 440 000 байт или11520000 бит. 11520000 : 14400 = 800 секунд.
Ответ: 800 секунд.
12. Современный монитор позволяет получать на экране 16777216 различных цветов. Сколько бит памяти занимает 1 пиксель? ([6], с.143, пример 2)
Решение:
Один пиксель кодируется комбинацией двух знаков «0» и «1». Надо узнать длину кода пикселя.
2х =16777216, log2 16777216 =24 бит
Ответ: 24.
13. Каков минимальный объем памяти ( в байтах), достаточный для хранения черно-белого растрового изображения размером 32 х 32 пикселя, если известно, что в изображении используется не более 16 градаций серого цвета.(_2005, уровень А)
Решение:
- Глубина цвета равна 4, т.
 к. 16 градаций цвета используется.
к. 16 градаций цвета используется. - 32*32*4=4096 бит памяти для хранения черно-белого изображения
- 4096 : 8 = 512 байт.
Ответ: 512 байт
Уровень «5»
13. Монитор работает с 16 цветной палитрой в режиме 640*400 пикселей. Для кодирования изображения требуется 1250 Кбайт. Сколько страниц видеопамяти оно занимает? (Задание 2,Тест I-6)
Решение:
1. Т.к. страница –раздел видеопамяти, вмещающий информацию об одном образе экрана одной «картинки» на экране, т.е. в видеопамяти могут размещаться одновременно несколько страниц, то, чтобы узнать число страниц надо поделить объем видеопамяти для всего изображения на объем памяти на 1 страницу. К-число страниц, К=Vизобр/V1 стр
Vизобр =1250 Кб по условию
- Для этого вычислим объем видеопамяти для одной страницы изображения с 16 цветовой палитрой и разрешающей способностью 640*400.

V1 стр = 640*400*4 , где 4- глубина цвета (24 =16)
V1 стр = 1024000 бит = 128000 байт =125 Кб
3. К=1250 : 125 =10 страниц
Ответ: 10 страниц
14. Страница видеопамяти составляет 16000 байтов. Дисплей работает в режиме 320*400 пикселей. Сколько цветов в палитре? (Задание 3,Тест I-6)
Решение:
1. V=I*X*Y – объем одной страницы, V=16000 байт = 128000 бит по условию. Найдем глубину цвета I.
I=V/(X*Y).
I= 128000 / (320*400)=1.
2. Определим теперь, сколько цветов в палитре. K=2I , где K – количество цветов, I – глубина цвета. K=2
Ответ: 2 цвета.
15. Сканируется цветное изображение размером 10´10 см. Разрешающая способность сканера 600 dpi и глубина цвета 32 бита. Какой информационный объем будет иметь полученный графический файл. (2.44, [3], аналогично решается задача 2.81 [3])
Разрешающая способность сканера 600 dpi и глубина цвета 32 бита. Какой информационный объем будет иметь полученный графический файл. (2.44, [3], аналогично решается задача 2.81 [3])
Решение:
1. Разрешающая способность сканера 600 dpi (dot per inch — точек на дюйм) означает, что на отрезке длиной 1 дюйм сканер способен различить 600 точек. Переведем разрешающую способность сканера из точек на дюйм в точки на сантиметр:
600 dpi : 2,54 » 236 точек/см (1 дюйм = 2.54 см.)
2. Следовательно, размер изображения в точках составит 2360´2360 точек. (умножили на 10 см.)
3. Общее количество точек изображения равно:
2360´2360 = 5 569 600
4. Информационный объем файла равен:
32 бит ´ 5569600 = 178 227 200 бит » 21 Мбайт
Ответ: 21 Мбайт
16. Объем видеопамяти равен 256 Кб. Количество используемых цветов -16. Вычислите варианты разрешающей способности дисплея. При условии, что число страниц изображения может быть равно 1, 2 или 4. ([1], №64, стр. 146)
Количество используемых цветов -16. Вычислите варианты разрешающей способности дисплея. При условии, что число страниц изображения может быть равно 1, 2 или 4. ([1], №64, стр. 146)
Решение:
- Если число страниц равно 1, то формулу V=I*X*Y можно выразить как
256 *1024*8 бит = X*Y*4 бит, (так как используется 16 цветов, то глубина цвета равна 4 бит.)
т.е. 512*1024 = X*Y; 524288 = X*Y.
Соотношение между высотой и шириной экрана для стандартных режимов не различаются между собой и равны 0,75. Значит, чтобы найти X и Y, надо решить систему уравнений:
Выразим Х=524288/ Y, подставим во второе уравнение, получим Y2 =524288*3/4=393216. Найдем Y≈630; X=524288/630≈830
Вариантом разрешающей способности может быть 630 х 830.
2. Если число страниц равно 2, то одна страница объемом 256:2=128 Кбайт, т.е
128*1024*8 бит = X*Y*4 бит, т. е. 256*1024 = X*Y; 262144 = X*Y.
е. 256*1024 = X*Y; 262144 = X*Y.
Решаем систему уравнений:
Х=262144/ Y; Y2 =262144*3/4=196608; Y=440, Х=600
Вариантом разрешающей способности может быть 600 х 440.
4. Если число страниц равно 4, то 256:4 =64; 64*1024*2=X*Y; 131072=X*Y; решаем систему
X=131072/Y; Y2 =131072*3/4=98304; Y≈310, X≈420
Ответ: одна страница — 630 х 830
две страницы — 600 х 440
три страницы – 420 х 310
17. Часть страниц многотомной энциклопедии является цветными изображениями в шестнадцати цветовой палитре и в формате 320 ´ 640 точек. Страницы, содержащие текст, имеют формат — 32 строки по 64 символа в строке. Сколько страниц книги можно сохранить на жестком магнитном диске объемом 20 Мб, если каждая девятая страница энциклопедии — цветное изображение? (2. 89, [3])
89, [3])
Решение:
- Так как палитра 16 цветная, то глубина цвета равна 4 (2 4 =16)
- 4 ´ 320 ´ 640 = 819200 бит = 102400 байт =100 Кбайт – информации содержит каждая графическая страница.
- 32 ´ 64 = 2048 символов = 2048 байт = 2 Кбайт – содержит каждая текстовая страница.
- Пусть Х — число страниц с графикой, тогда так как каждая 9 страница – графическая, следует, что страниц с текстом в 8 раз больше, т.е. 8Х — число страниц с текстом. Тогда все страницы с графикой будут иметь объем 110Х, а все страницы с текстом – объем 2* 8Х=16Х.
- Известно, что диск составляет 20 Мб = 20480 Кб. Составим уравнение:
100Х + 16Х = 20480. Решив уравнение, получим Х ≈ 176, 5. Учитывая, что Х –целое число, берем число 176 –страниц с графикой.
Учитывая, что Х –целое число, берем число 176 –страниц с графикой.
- 176*8 =1408 страниц с текстом. 1408+176 = 1584 страниц энциклопедии.
Ответ: таким образом, на жестком магнитном диске объемом 20 Мб можно разместить 1584 страницы энциклопедии (176 графических и 1408 текстовых).
2 Определение разрешающей способности экрана и установка графического режима экрана.
Уровень «3»
18. Установить графический режим экрана монитора, исходя из объема установленной видеопамяти и параметров монитора. (2.50 [3])
Решение:
Установка графического режима экрана монитора
- Ввести команду [Настройка-Панель управления — Экран] или щелкнуть по индикатору монитора на панели задач.
- На появившейся диалоговой панели Свойства: экран выбрать вкладку Настройка.

- С помощью раскрывающегося списка Цветовая палитра выбрать глубину цвета. С помощью ползунка Область экрана выбрать разрешение экрана
19. Определить марку монитора, разрешение экрана, глубину цвета собственного компьютера, объем видеопамяти. (Аналогично, см. задачу 1, а так же используя кнопку Дополнительно, выбрать вкладку Адаптер для определения объема видеопамяти.)
Уровень «4»
Методические рекомендации
Для решения задач этого уровня учащиеся также должны знать о ещё одной характеристике экрана, такой как Частота обновления экрана. Эта величина обозначает, сколько раз меняется за секунду изображение на экране. Чем чаще меняется изображение, тем меньше заметно мерцание и тем меньше устают глаза. При длительной работе за компьютером рекомендуется обеспечить частоту не менее 85 Гц. Кроме этого учащиеся должны уметь подбирать оптимальную разрешающую способность экрана, определять для конкретного объема видеопамяти оптимальный графический режим.
Кроме этого учащиеся должны уметь подбирать оптимальную разрешающую способность экрана, определять для конкретного объема видеопамяти оптимальный графический режим.
20. Установить различные графические режимы экрана монитора вашего компьютера:
а) режим с максимально возможной глубиной цвета;
б) режим с максимально возможной разрешающей способностью;
в) оптимальный режим. (2.79 [3])
Решение:
а) Выбрать контекстное меню Рабочего стола, Свойства, (можно вызвать меню и двойным щелчком на панели управления по значку экрана). В появившемся диалоговом окне Свойства: Экран выбрать вкладку Настойка или Параметры. Максимально возможную глубину цвета можно выбрать из списка Цветовая палитра (или Качество цветопередачи), где выбрать пункт Самое высокое 32 бита (True color24, или 32 бита) Эта операция может требовать перезагрузки компьютера.
б) Чтобы установить режим с максимально возможной разрешающей способностью надо на этой же вкладке Свойства:Экран переместить движок на панели Область экрана (Разрешение экрана) слева направо и выбрать например 1280 х 1024. В зависимости от видеокарты при изменении разрешения экрана может потребоваться перезагрузка компьютера. Но чаще всего выдается диалоговое окно, предупреждающее о том, что сейчас произойдет пробное изменение разрешения экрана. Для подтверждения щелкнуть на кнопке Ок.
При попытке изменить разрешение экрана выдается диалоговое окно с запросом о подтверждении изменений. Если не предпринимать никаких действий, то через 15 секунд восстанавливается прежнее разрешение. Это предусмотрено на случай сбоя изображения. Если экран выглядит нормально, следует щелкнуть на кнопке ДА и сохранить новое разрешение.
в) Для установки оптимального графического режима экрана надо исходить из объема видеопамяти, частоты обновления экрана и учитывать здоровье сберегающие факторы.
Для настройки частоты обновления экрана надо всё в той же вкладке Свойства:Экран щелкнуть по вкладке Дополнительно. В диалоговом окне свойств видеоадаптера выбрать вкладку Адаптер. Выбрать в списке Частота обновления и выбрать пункт Оптимальный –максимально возможная частота обновления экрана, доступная при текущем разрешении экрана для данной видеокарты и монитора.
Так чем меньше разрешение экрана, тем больше размеры значков на рабочем столе. Так оптимальным разрешением экрана может быть размеры экрана 800 х 600 точек при глубине цвета 32 бит и частотой обновления 85 Гц.
21. Объем страницы видеопамяти -125 Кбайт. Монитор работает с 16 цветной палитрой. Какова разрешающая способность экрана. (Задание 8,Тест I-6)
Решение:
- Так как глубина цвета равна 4 (24 =16), то имеем V=4*X*Y
- В формуле объема видеопамяти объем выражен в битах, а в условии задачи дан в Кбайтах, поэтому обе части равенства надо представить в байтах:
125*1024=(X*Y*4)/8 (делим справа на 8 — переводим в байты, умножаем слева на 1024 –переводим в байты)
3. Далее решаем уравнение: 4*X*Y = 125*1024 * 8
X*Y = 125*1024*2=250*1024=256000
4. Наиболее часто в паре разрешающей способности экрана встречается число 640, например 640*200, 640*400, 640*800. Попробуем разделить полученное число на 640
256000:640=400
Ответ: Разрешающая способность экрана равна 640*400
22. Какие графические режимы работы монитора может обеспечить видеопамять объемом в 1 МБ? (2.78 [3])
Решение:
Задача опирается на решение задачи №2.76 [3] (решение см. задачу №1 данного электронного пособия), а затем проводится анализ и делаем вывод. Видеопамять объемом 1 МБ может обеспечить следующие графические режимы:
- 640 х 480 (при глубине цвета 4, 8, 16, 24 бит)
- 800 х 600 (при глубине цвета 4, 8, 16 бит)
- 1024 х 768 (при глубине цвета 4, 8 бит)
- 1280 х 1024 (при глубине цвета 4 бита)
Ответ: 640 х 480 (4, 8, 16, 24 бит), 800 х 600 (4, 8, 16 бит), 1024 х 768 (4, 8 бит), 1280 х 1024 (4 бита)
Уровень «5»
23. Определить максимально возможную разрешающую способность экрана для монитора с диагональю 15″ и размером точки экрана 0,28 мм. (2.49 [3])
Решение:
1. Задача сводится к нахождению числа точек по ширине экрана. Выразим размер диагонали в сантиметрах. Учитывая ,что 1 дюйм=2,54 см., имеем: 2,54 см • 15 = 38,1 см.
2. Определим соотношение между высотой и шириной экрана для часто встречающегося режима экрана 1024х768 точек: 768 : 1024 = 0,75.
3. Определим ширину экрана. Пусть ширина экрана равна L, а высота h,
h:L =0,75, тогда h= 0,75L.
По теореме Пифагора имеем:
L2 + (0,75L)2 = 38,12
1,5625 L2 = 1451,61
L2 ≈ 929
L ≈ 30,5 см.
4. Количество точек по ширине экрана равно:
305 мм : 0,28 мм = 1089.
Следовательно, максимально возможным разрешением экрана монитора является 1024х768.
Ответ: 1024х768.
24. Определить соотношение между высотой и шириной экрана монитора для различных графических режимов. Различается ли это соотношение для различных режимов? а)640х480; б)800х600; в)1024х768; а)1152х864; а)1280х1024. Определить максимально возможную разрешающую способность экрана для монитора с диагональю 17″ и размером точки экрана 0,25 мм. (2.74 [3])
Решение:
1. Определим соотношение между высотой и шириной экрана для перечисленных режимов, они почти не различаются между собой:
640×480 | 800×600 | 1024×768 | 1152×864 | 1280×1024 |
0,75 | 0,75 | 0,75 | 0,75 | 0,8 |
2. Выразим размер диагонали в сантиметрах:
2,54 см • 17 = 43,18 см.
3. Определим ширину экрана. Пусть ширина экрана равна L, тогда высота равна 0,75L (для первых четырех случаев) и 0,8L для последнего случая.
По теореме Пифагора имеем:
L2 + (0,75L)2 = 43,182 | L2 + (0,8L)2 = 43,182 |
4. Количество точек по ширине экрана равно:
345 мм : 0,25 мм = 1380 | 337 мм: 0,25 мм = 1348 |
Следовательно, максимально возможным разрешением экрана монитора является. 1280х1024
Ответ: 1280х1024
- Кодировка цвета и изображения.
Методические рекомендации:
Учащиеся пользуются знаниями, полученными ранее Системы счисления, перевод чисел из одной системы в другую.
Используется и теоретический материал темы:
Цветное растровое изображение формируется в соответствие с цветовой моделью RGB, в которой тремя базовыми цветами являются Red (красный), Green (зеленый) и Blue (синий). Интенсивность каждого цвета задается 8-битным двоичным кодом, который часто для удобства выражают в шестнадцатеричной системе счисления. В этом случае используется следующий формат записи RRGGBB.
Уровень «3»
25. Запишите код красного цвета в двоичном, шестнадцатеричном и десятичном представлении. (2.51 [3])
Решение:
Красный цвет соответствует максимальному значению интенсивности красного цвета и минимальным значениям интенсивностей зеленого и синего базовых цветов, что соответствует следующим данным:
Коды/Цвета | Красный | Зеленый | Синий |
двоичный | 11111111 | 00000000 | 00000000 |
шестнадцатеричный | FF | 00 | 00 |
десятичный | 256 | 0 | 0 |
26. Сколько цветов будет использоваться, если для каждого цвета пикселя взято 2 уровня градации яркости? 64 уровня яркости каждого цвета?
Решение:
1. Всего для каждого пикселя используется набор из трех цветов (красный, зеленый, синий) со своими уровнями яркости (0-горит, 1-не горит). Значит, K=23 =8 цветов.
2.643 =262144
Ответ: 8; 262 144 цвета.
Уровень «4»
27. Заполните таблицу цветов при 24- битной глубине цвета в 16- ричном представлении.
Решение:
При глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит, т.е для каждого из цветов возможны 256 уровней интенсивности (28 =256). Эти уровни заданы двоичными кодами (минимальная интенсивность -00000000, максимальная интенсивность -11111111). В двоичном представлении получается следующее формирование цветов:
Название цвета | Интенсивность | ||
Красный | Зеленый | Синий | |
Черный | 00000000 | 00000000 | 00000000 |
Красный | 11111111 | 00000000 | 00000000 |
Зеленый | 00000000 | 11111111 | 00000000 |
Синий | 00000000 | 00000000 | 11111111 |
Белый | 11111111 | 11111111 | 11111111 |
Переведя в 16-ричную систему счисления имеем:
Название цвета | Интенсивность | ||
Красный | Зеленый | Синий | |
Черный | 00 | 00 | 00 |
Красный | FF | 00 | 00 |
Зеленый | 00 | FF | 00 |
Синий | 00 | 00 | FF |
Белый | FF | FF | FF |
Решение:
Для кодирования изображения на таком экране требуется 100 бит (1 бит на пиксель) видеопамяти. Пусть «1» означает закрашенный пиксель, а «0» — не закрашенный. Матрица будет выглядеть следующим образом:
0000000000
0001000100
0001001000
0001010000
0001100000
0001010000
0001001000
0001000100
0000000000
0000000000
Эксперименты:
1. Поиск пикселей на мониторе.
Вооружиться увеличительным стеклом и попытаться увидеть триады красных, зеленых и синих (RGB –от англ. «Red – Green –Blue» точек на экране монитора. ([4], [5].)
Как предупреждает нас первоисточник, результаты экспериментов будут успешными далеко не всегда. Причина в том. Что существуют разные технологии изготовления электронно-лучевых трубок. Если трубка выполнена по технологии «теневая маска», тогда можно увидеть настоящую мозаику из точек. В других случаях, когда вместо маски с отверстиями используется система нитей из люминофора трех основных цветов (апертурная решетка), картина будет совсем иной. Газета приводит очень наглядные фотографии трех типичных картин, которые могут увидеть «любопытные ученики».
Ребятам полезно было бы сообщить, что желательно различать понятия «точки экрана» и пиксели. Понятие «точки экрана» — физически реально существующие объекты. Пиксели- логические элементы изображения. Как это можно пояснить? Вспомним. Что существует несколько типичных конфигураций картинки на экране монитора: 640 х 480, 600 х 800 пикселей и другие. Но на одном и том же мониторе можно установить любую из них.. Это значит, что пиксели это не точки монитора. И каждый их них может быть образован несколькими соседними светящимися точками ( в пределе одной). По команде окрасить в синий цвет тот или иной пиксель, компьютер, учитывая установленный режим дисплея, закрасит одну или несколько соседних точек монитора. Плотность пикселей измеряется как количество пикселей на единицу длины. Наиболее распространены единицы, называемые кратко как (dots per inch- количество точек на дюйм, 1 дюйм = 2, 54 см). Единица dpi общепринята в области компьютерной графики и издательского дела. Обычно плотность пикселей для экранного изображения составляет 72 dpi или 96dpi.
2. Проведите эксперимент в графическом редакторе в случае, если для каждого цвета пикселя взято 2 уровня градации яркости? Какие цвета вы получите? Оформите в виде таблицы.
Решение:
Красный | Зеленый | Синий | Цвет |
0 | 0 | 0 | Черный |
0 | 1 | 0 | Зеленый |
0 | 0 | 1 | Синий |
1 | 1 | 1 | Белый |
1 | 0 | 0 | Красный |
0 | 1 | 1 | Бирюзовый |
1 | 1 | 0 | Желтый |
1 | 0 | 1 | Малиновый |
Векторная графика:
- Задачи на кодирование векторного изображения.
- Получение векторного изображения с помощью векторных команд
Методические рекомендации:
При векторном подходе изображение рассматривается как описание графических примитивов, прямых, дуг, эллипсов, прямоугольников, окружностей, закрасок и пр. Описываются положение и форма этих примитивов в системе графических координат.
Таким образом векторное изображение кодируется векторными командами, т.е описывается с помощью алгоритма. Отрезок прямой линии определяется координатами его концов, окружность – координатами центра и радиусом, многоугольник – координатами его углов, закрашенная область — линией границы и цветом закраски. Целесообразно, чтобы учащиеся имели таблицу системы команд векторной графики ([6], стр.150):
Команда | Действие |
Линия к X1, Y1 | Нарисовать линию от текущей позиции в позицию (X1,Y1). |
Линия X1, Y1, X2,Y2 | Нарисовать линию с координатами начала X1, Y1 и координатами конца X2, Y2. Текущая позиция не устанавливается. |
Окружность X,Y,R | Нарисовать окружность; X,Y – координаты центра, а R– длина радиуса. |
Эллипс X1, Y1, X2,Y2 | Нарисовать эллипс, ограниченный прямоугольником; (X1, Y1) –координаты левого верхнего, а (X2,Y2) – правого нижнего угла прямоугольника. |
Прямоугольник X1, Y1, X2,Y2 | Нарисовать прямоугольник; (X1, Y1)- координаты левого верхнего угла, (X2,Y2) — координаты правого нижнего угла прямоугольника. |
Цвет рисования Цвет | Установить текущий цвет рисования. |
Цвет закраски Цвет | Установить текущий цвет закраски |
Закрасить X,Y, ЦВЕТ ГРАНИЦЫ | Закрасить произвольную замкнутую фигуру; X, Y – координаты любой точки внутри замкнутой фигуры, ЦВЕТ ГРАНИЦЫ –цвет граничной линии. |
Графическая информация. Кодирование — информатика, уроки
Глоссарий
DPI
Единица измерения разрешения (dots per inch) — количество точек в дюйме.
смм
Модуль управления цветом (Color Management Module) — компонент системы управления цветом, выполняющий вычисления по преобразованию цветовых пространств различных устройств с учетом профилей ICC. У программы Adobe Photoshop имеется собственный встроенный модуль, который подключается по умолчанию.
CMS
Система управления цветом (Color Management System) предназначена для обеспечения единого цветового пространства нескольких устройств (сканера, монитора, принтера).
ICC
Международный цветовой стандарт ICC (International Color Concortium), определяющий описание цветовых профилей разнообразных устройств. Применение цветовых профилей служит для имитации особенностей цветопередачи, присущих им. Подробнее о цветовых профилях смотрите на Web-сайте http://www.color.org.
Аддитивные цвета
Аддитивные цвета — это цвета, порожденные излучающими объектами, т. е. цветовые потоки. При смешении аддитивные цвета осветляются, смешение трех основных аддитивных цветов — красного, зеленого и синего — дает белый цвет. При попарном смешении основных аддитивных цветов получают основные субтрактивные цвета.
Альфа-канал
Альфа-канал (alpha-channel) — это дополнительный канал с восьмибитным представлением изображения. Используется для создания и хранения масок, на печать, как правило, не выводится. В некоторых графических форматах служит маской прозрачности. Оформление маски в виде отдельного альфа-
канала дает возможность свободного редактирования с помощью любых рисующих инструментов.
Аналого-цифровой преобразователь
Аналого-цифровой преобразователь (АЦП) — устройство, которое обеспечивает представление аналогового (непрерывного) сигнала соответствующими цифровыми кодами.
Аналоговый способ передачи информации
Аналоговый способ передачи информации — это способ, у которого каждому мгновенному значению входной величины (например, звука) соответствует мгновенное значение другой величины, отличающейся по физической природе (например, электрический ток), но изменяющейся по тому же закону, что и входная величина.
Анимация
Анимация — это создание впечатления движения с помощью неподвижных изображений. Движение в анимации достигается с помощью отображения последовательности кадров с частотой, обеспечивающей целостное и непрерывное зрительное восприятие (как правило, для гладкого воспроизведения анимации необходима частота кадров не менее 20 кадров в секунду).
Аппроксимация
Аппроксимация — это приближенное выражение некоторых величин или объектов через другие более простые величины или объекты. Математика разработала методы приближенного описания сложных криволинейных фукнций с помощью более простых.
Архиватор
Архиватор — это отдельная программа или совокупность программ, предназначенных для «сжатия» (архивации) файла или нескольких файлов с целью уменьшения занимаемого файлами дискового пространства. Чаще всего используется только для передачи и хранения.
Базовая линия
Базовая линия представляет собой условную линию шрифта, образованную основанием букв без нижних выносных элементов (например, у букв «q» или «р») и используемую для выравнивания текста.
Байт
Байт принят в качестве единицы информации, представленной машинным словом, которое состоит из 8 битов (двоичных единиц). Байт и его производные величины — килобайт (1024 байт), мегабайт (10242 байт), гигабайт (10243 байт) и терабайт (10244 байт) — используются как единицы количест-
ва информации при хранении, передаче и обработке, а также для измерения объемов оперативной памяти, дискового пространства и размеров файлов.
Баланс по серому
Баланс по серому представляет собой таблицу процентных. соотношений стандартных триадных красок (голубой, пурпурной и желтой) для обеспечения визуального восприятия нейтрального серого на полиграфическом оттиске.
Белая точка
Под белой точкой (white point) понимается значение «белого» как самого светлого нейтрального цвета в данном изображении. Белую точку в изображении можно изменять, что ведет к изменению тонального диапазона изображения, например к расширению тонального диапазона без потери деталей в светах и повышения контраста в средних тонах.
Бит
Бит (bit) — это минимальное количество информации, составляющее выбор одного из двух возможных вариантов: «О» или «1», «Да» или «Нет». Бит используется в вычислительной технике для внутримашинного представления информации. В компьютерной графике служит в качестве единицы глубины цвета. Одного бита на каждый пиксел достаточно для кодирования черно-белого штрихового изображения, восьми битов на каждый пиксел — для кодирования изображений с индексированными цветами или в градациях серого, а двадцатью четырьмя битами на каждый пиксел можно закодировать 16,7 млн. оттенков цвета.
Битовая глубина
Синоним параметра «глубина цвета». Битовая графика
Битовая графика (bitmapped) — это вид графики, у которой выполнена пространственная дискретизация и используются элементы, напоминающие элементы простейшей мозаики или вышивки. «Битовая графика» является синонимом терминов «пиксельная графика», «точечная графика» и «растровая графика».
Битовая карта
Битовая карта (bitmap) — это название таблицы (матрицы) цифровых (битовых) значений, кодирующих цвет каждого пиксела изображения. Иногда используется для обозначения черно-белого штрихового изображения и соответствующего этому режима.
Вектор
Под вектором понимается отрезок определенной длины и направления, поэтому у такого отрезка существенным является начало и конец. Два вектора
равны лишь в том случае, если у них одинаковы длины и совпадают направления (то есть они параллельны и одинаково ориентированы). В широком смысле вектор — это любой контур, имеющий направление.
Векторизация
Векторизация (или иначе «трассировка») — метод преобразования пиксельных изображений в векторные.
Векторная графика
Векторная графика — один из способов представления графической информации с помощью совокупности кривых, описываемых математическими формулами. Этот способ обеспечивает возможность трансформаций изображений без потери качества. Основными элементами векторного изображения являются геометрические объекты, построенные на основе кривых Безье, или примитивы (прямоугольник, окружность, эллипс, линия), поэтому векторная графика называется объектно-ориентированной. Каждому объекту можно назначить определенные атрибуты (свойства) — толщину и цвет обводки, разнообразные цветовые, градиентные и декоративные заливки.
Визуализация
К визуализации относятся способы получения видимой картины виртуальных цифровых изображений на экране монитора, на бумаге, фотопленке и т. д.
Винчестер
Винчестер — название жесткого магнитного диска, размещенного внутри центрального блока компьютера и предназначенного для долговременного хранения информации. Быстрое время доступа к информации позволяет его использовать для мгновенной загрузки информации в оперативную память компьютера.
Выделение
Операция выделения совокупности элементов документа — это необходимое условие для последующего осуществления любых действий с ними.
В программах пиксельной графики выделенная область — это ограниченная часть изображения, которая предназначена для редактирования. Граница области выделения отображается в виде пунктирной линии. Часть изображения, находящаяся снаружи выделенной области, является маскированной, т. е. защищенной от какого бы то ни было влияния.
В программах векторной графики выделенные объекты помечаются специальными маркерами, которые также используются для других функций, например перемещения, масштабирования.
Выключка
Выключка — это размещение строк абзаца текста относительно границ текстового поля (колонки). В компьютерной верстке используются следующие
виды выравнивания: по левому краю, по центру, по правому краю, полная выключка и выключка по ширине.
Гамма
Гамма — это коэффициент контраста в средних тонах изображения. Гамма используется в качестве параметра монитора и тоновой коррекции.
Гарнитура шрифта
Гарнитура шрифта (font family) — это комплект шрифтов различных начертаний, имеющих общие художественные параметры и общее название. В данной гарнитуре шрифты могут отличаться размером (кеглем), начертанием (прямой, курсив и другие), насыщенностью (светлый, полужирный и т. д.).
Генерация черного
Генерация черного — это основная процедура цветоделения, которая состоит в определении количества краски, приходящейся на черную цветоделен-ную форму.
Гистограмма
В общем случае гистограмма — это столбчатая диаграмма, обеспечивающая графическое представление функции распределения какого-либо параметра.
В программах пиксельной графики гистограмма — это диаграмма, отображающая соотношение значений тона и количества пикселов каждого тона, и тем самым — распределение тонов в изображении. Гистограммы используются для оценки тонового качества изображений.
Градации серого
Градации серого (grayscale) — это одноканальное представление изображения с 256 уровнями (градациями) серого цвета. На каждый пиксел изображения отводится 1 байт (8 битов). Изображения в этом режиме являются черно-белыми изображениями, которые, в отличие от однобитовых черно-белых изображений (line art), включают и оттенки серого цвета.
Градиент
Градиент представляет собой плавный переход от одного тона (цвета) к другому тону (цвету), художники называют такой прием «растяжкой». Графические программы предлагают несколько типов градиентных заливок, например в зависимости от направления перехода цветов: линейная (linear), радиальная (radial), коническая (conical) и квадратная (square). Такие заливки используются для имитации объемного вида у объекта, для создания распределения теней.
Графическая информация
Графическая информация — это особый вид информации, представленный, как правило, изображениями, нанесенными на самые разные плоские носители.
Графический интерфейс пользователя
Графический интерфейс пользователя — графическая среда для взаимодействия пользователя с вычислительной системой. К элементам графического интерфейса относят: рабочие окна, меню, панели инструментов, полосы прокрутки (scroll bar). Эта среда обеспечивается и элементами управления: кнопками, переключателями и т. п.
Двоичное слово
Двоичное слово — это последовательность битов, рассматриваемая как единое целое и имеющая определенное смысловое значение (в соответствующем кодовом алфавите).
Дискета
Дискета — это гибкий магнитный диск, предназначенный для постоянного или временного хранения информации, а также переноса информации с одного компьютера на другой.
Диск логический
Логический диск — часть жесткого диска (винчестера), на который он разделяется для хранения информации. Логические диски обозначаются латинскими буквами «С», «В», «Е» и т. д. Это разбиение условно и служит для удобства работы с винчестером.
Дисковод
Дисковод — устройство, предназначенное для записи информации на дискету и для считывания информации с дискеты.
Дискретизация
Дискретизация — это процесс искусственного («принудительного») разделения непрерывного сигнала на отдельные (дискретные) элементы, которые служат основой для последующего квантования и кодирования. В этом случае определяются отдельные, независимые друг от друга отсчеты, которые можно сравнивать между собой.
Дискретность
Дискретность — это прерывность, которая противопоставляется непрерывности, и означает скачкообразное (дискретное) изменение какой-либо величины во времени. Для компьютерных технологий «дискретный» является синонимом «целочисленный», например даже дробные числа должны полу-
чать особую форму дискретных чисел (кодов). Дискретность — это свойство, позволяющее различать однотипные или однородные объекты.
Диск системный
Системный диск — логический диск винчестера (обычно диск С:) или гибкий диск (флоппи-диск), содержащие системные файлы.
Дисплей
Дисплей (или монитор) — это периферийное устройство отображения (визуализации) текстовой и изобразительной информации, оно служит для обеспечения диалогового режима работы пользователя с компьютером.
Драйвер
Драйвер (driver) — это программа, которая предназначена для связи любого конкретного внешнего устройства с прикладной программой.
Дуплекс
Дуплекс (duotone) — это добавление в процессе полиграфического исполнения цветной краски для улучшения черно-белого изображения за счет расширения тоновых диапазонов.
Дюйм
Дюйм (inch) — это дольная единица длины в английской и американской системах мер, в которых за исходную единицу длины принят фут. Один дюйм составляет двенадцатую часть фута, а в десятичной системе мер он равен 0,0254 м (точно), т. е. 25,4 мм.
Заливка
Заливка (fill) — заполнение выделенной области или всего пиксельного изображения, а также векторного объекта оттенком серого цвета, однородным цветом или декоративным образцом.
Изогелия
Изогелия (threshold) — это передача изображения ограниченным количеством тонов (цветов). Прием, широко используемый в художественной фотографии, графике и дизайне.
Импульсно-цифровой способ передачи информации
Импульсно-цифровой способ передачи информации — это способ, у которого передача происходит не непрерывно, а только в отдельные моменты времени, в промежутках между ними сигнал отсутствует или его воздействие пренебрежимо мало.
Инверсия
Инверсия (invert) — это изменение тона или цвета на противоположный (например, черный цвет на белый).
Индексированные цвета
Индексированные цвета (indexed colors) — это одноканальное представление фиксированного набора цветов (обычно 16 или 256 цветов). Информация о компонентах цвета (красном, зеленом и синем) любого пиксела записывается в цветовую таблицу в виде фиксированных значений. У файла с индексированными цветами имеется особый заголовок, описывающий назначение таблицы и способ цветового кодирования.
Интервалы
Интервалы (spacings) — в программах пиксельной графики параметр, определяющий расстояние между штрихами в мазке рисующего инструмента.
В программах верстки — межсловные и межбуквенные интервалы (пробелы, апроши), образованные с помощью полей между символами и между словами, а также расстояние между строками текста (интерлиньяж).
Интерполирование
Интерполирование — это совокупность математических приемов для определения промежуточных значений функции, если известны только начальные и конечные значения.
Интерфейс
Интерфейс (interface) — основное окно программы, в котором располагается все необходимое для соответствующей работы.
Кадрирование
Кадрирование (cropping) — процедура ограничения части изображения с целью удаления лишнего и достижения большей художественной и композиционной выразительности.
Калибровка
Калибровка (calibration) — процесс настройки устройств (например, монитора) с целью более точной передачи цвета и соответствия его возможностям полиграфических выводных устройств.
Калибровочная шкала
Калибровочная шкала (calibration bar) — шкала градаций серого цвета, печатается на полях полиграфических оттисков для контроля растискивания растровой точки и других параметров.
Каллиграфические линии
Каллиграфические линии в графических редакторах — это кривые, изменяющие ширину в зависимости от направления кривой. Такая кривая имитирует письмо широким пером в классической каллиграфии — древнейшем искусстве красивого и четкого письма, неразрывно связанном с историей шрифта и письма.
Канал
Канал (channel) — это компьютерная форма отображения каждой составляющей цветовой модели, аналог цветоделенной формы в полиграфическом процессе.
Квантование
Квантование — это процедура замены величины усредненного дискретного отсчета ближайшим значением из набора фиксированных величин — уровней квантования. Применяется, например, как необходимый этап при преобразовании непрерывной величины в код в вычислительных устройствах, цифровых измерительных приборах.
Кегль
Кегль (font size) — это размер шрифта, т. е. высота кегельной площадки, на которой располагается символ. Размер шрифта выражается в пунктах. Типичный размер наборного шрифта составляет 10—12 пунктов. Более крупные шрифты используются для заголовков. Некоторые кегли имеют название: бриллиант, диамант, перл, нонпарель, миньон, петит, боргес, корпус, цицеро, миттель, терция и текст.
Кернинг
Кернинг (kerning) — это изменение размеров межбуквенных пробелов (интервалов) между соседними буквами для улучшения внешнего вида и удобочитаемости текста. Этот параметр требует индивидуальной работы с парами букв и определения их взаимного местоположения в зависимости от вида шрифта, размера и т. п.
Клавиатура
Клавиатура (keyboard) — устройство, предназначенное для ввода пользователем текстовой информации в совокупность кодов ASCII.
Код
Код — это совокупность знаков (символов) и система определенных правил, при помощи которых информация может быть представлена (закодирована) в виде набора из таких символов для передачи, обработки и хранения (запоминания). Конечная последовательность кодовых знаков называется словом. Для кодирования информации (в телефонии, военном деле и т. д.)
используют буквы, цифры, числа, знаки и их комбинации, в вычислительной технике — только числа, выражаемые в двоичной системе счиления. Кодирование
Кодирование — это операция отождествления символов или групп символов одного кода с символами или группами символов другого кода. Например, в вычислительной технике кодирование — это операция отождествления двоичных чисел с дискретными значениями какой-либо предметной области.
Кодовая таблица
Кодовая таблица — это совокупность кодов и их значений. Значения выбираются произвольно по отношению к числовым кодам, но в соответствии с предметной логикой этих значений.
Кодовый алфавит
Кодовый алфавит — это минимальный список (перечень) элементов какой-либо предметной области.
Команда
Команда — это специфическая информация, вводимая пользователем в компьютер и служащая сигналом к выполнению определенных действий, например записи и считывания файлов, создания каталогов и т. д.
Контраст
Контраст в общем случае — резко выраженная противоположность. В изображении контраст — это степень тонового различия между областями изображения. Максимальный контраст — белое и черное без всяких переходов, низкий контраст — сближенные тона без резких переходов. Пороговый контраст — минимальный контраст, воспринимаемый глазами человека.
Контур
Контур (path) — это представление изображения с помощью векторных объектов, обычно основанных на использовании специального математического аппарата кривых Безье. Форма кривой определяется положением и типом узловых или опорных точек. У замкнутого контура начальная и конечная точки совпадают.
Координаты
Координаты — совокупность чисел, задание которых определяет положение точки на плоскости или в пространстве. Современные системы координат основаны на теории французского ученого Р. Декарта.
Коррекция тона
Коррекция тона (tone correction) — изменение тонового диапазона, что позволяет управлять соотношением между тенями, средними тонами и света-ми. С помощью тоновой коррекции можно добиться выявления деталей,
скрытых в тенях или светах, компенсировать недостаток или избыток яркости и контраста.
Курсор
Курсор — специальный символ, указывающий на то место, куда будет помещен вводимый с клавиатуры символ (обычно представляет собой мигающую черточку или прямоугольник).
Линиатура растра
Линиатура растра (line frequency, halftone screen) означает количество растровых площадок, плотность точек в полутоновом растре, выражается обычно в линиях на дюйм — Ipi (lines per inch).
Маркировка
Маркировка (labels) — функция, обеспечивающая размещение на оттиске служебной информации об изображении (имени файла, названии канала и т. п.).
Матрица
Матрица — это прямоугольная таблица из чисел или математических выражений, состоящая из произвольного числа строк и столбцов. Каждая ячейка такой таблицы имеет одинаковую размерность.
Метамерные цвета
Цвета, которые воспринимаются равными, но имеют различный спектральный состав, называются метамерными.
Метки обреза
Метки обреза (crop marks) — метки, которые печатаются вдоль границ изображения и служат указанием для обрезки.
Метки приводки
Метки приводки (registration marks) — это метки, которые помещаются на цветоделенных печатных формах и используются для совмещения цветов в процессе печати.
Модем
Модем — это устройство, подключаемое к персональному компьютеру и предназначенное для пересылки информации (файлов) по сети (локальной или телефонной).
Монитор
То же самое, что и «дисплей».
Муар
Муар (moire) — паразитный узор, возникающий при совмещении двух сеток с соизмеримыми ячейками. На цветном оттиске образуется при неверной приводке, неправильных углах наклона растра и некоторых других технических условиях.
Мышь
Мышь — это манипулятор для ввода информации в компьютер и управления работой программного обеспечения.
Насыщенность
Насыщенность (saturation) — это одна из характеристик цвета, определяющая чистоту цвета. Используется в цветовой модели HSB.
Обводка
Обводка (outline, stroke) — это линия, которая визуализирует математический контур векторного объекта. Она характеризуется определенной толщиной и цветом. Для обводки можно использовать также пунктирную или штрих-пунктирную линию с различными размерами штрихов. Обтравочный контур
Обтравочный контур (clipping path) — векторный контур, который сохраняется вместе с пиксельным изображением и предназначен для передачи в другие программы (чаще всего в программы верстки), чтобы использовать его в качестве маски, которая обеспечивает прозрачный фон. Операционная система
Операционная система (ОС) — это глобальная компьютерная программа, обеспечивающая выполнение конкретных приложений и связь их с внешними устройствами.
Опорная точка
Опорная точка (anchor point) — элемент сегмента контура, т. е. начальная или конечная точки (начальный или конечный узлы). При соединении нескольких сегментов две опорных точки сливаются в одну. Опорные точки могут быть, как минимум, двух типов: угловые (cusp, corner) и гладкие (smooth). Оригинал-макет
Оригинал-макет (camera-ready) — это документ, который полностью подготовлен к типографскому исполнению, оригинал-макет является конечным результатом допечатной подготовки.
Основание позиционной системы счисления
Основание позиционной системы счисления — количество различных знаков или символов (цифр), используемых для изображения чисел в данной системе.
Палитра
Палитра (palette) — способ вывода информации и управления в специальных окнах, которые можно свободно перемещать, сворачивать и разворачивать.
Передаточная функция
Передаточная функция (transfer function) — функция, позволяющая устанавливать нелинейную зависимость между входными и выходными данными. Используется при цветоделении и цветовой коррекции.
Периферийные устройства
Периферийные устройства — устройства, подключаемые к центральному блоку компьютера с помощью специальных кабелей и служащие для ввода и вывода информации.
Пиксел
Пиксел (pixel) — минимальный элемент изображения на мониторе или в пиксельном (битовом, растровом) изображении. Термин «пиксел» произошел от английского словосочетания «picture element», что означает «элемент изображения».
Пиксельная графика
Пиксельная графика (raster, bitmapped graphics) — это область цифровой графики, в которой изображение представляется совокупностью пикселов. Каждый пиксел имеет атрибут цвета, кодируемый от 1 бита (черно-белый штрих) до 24 битов (цветное изображение с 16,7 млн. оттенков). Компьютерное пиксельное изображение представляет собой прямоугольную матрицу, каждая ячейка которой имеет вид цветного «квадратика» и называется битовой картой (bitmap). Битовая карта представляет собой набор (массив) троек чисел: две координаты пиксела на плоскости и его цвет.
Пиктограмма
Пиктограмма (icon) — упрощенное графическое изображение или символ, представляющий программу, команду или инструмент. Используется как эргономичный способ управления программой.
Шашечный цвет
Плашечный цвет (spot color) — цвет, который воспроизводится на бумаге в процессе полиграфического исполнения готовыми смесовыми красками отдельной печатной формой, на которой запечатываемая площадь обеспечива-
ется, как правило, с помощью плашки. Шашечный цвет используется вме сто триадных красок, когда необходимо точное воспроизведение цвета и/или экономия на печатных прогонах. Некоторые плашечные цвета входят в цветовой охват модели CMYK, а некоторые, например флуоресцентные или металлизированные краски, не имеют аналогов в этой цветовой модели. Плашечные цвета определяются в цветовых библиотеках PANTONE, DIC, DuPont, FOCOLTONE, TOYO и TRUMATCH.
Позиционный принцип записи чисел
Позиционный принцип записи чисел (позиционная система счисления) состоит в использовании ограниченного числа цифр, при этом позиция каждой цифры в числе обеспечивает значимость (вес) этой цифры. Позиция цифры на математическом языке называется разрядом.
Полиграфия
Полиграфия (graphic arts) — область технологического производства и совокупность технических, вычислительных и материальных средств, направленных на тиражирование оригиналов (изображений, текстов, документов) в виде печатных изданий определенного уровня качества.
Постеризация
Постеризация (posterize) — уменьшение количества тонов (цветов) для передачи изображения. Процедура используется для художественной выразительности или в целях подготовки изображения для последующей трассировки.
Приводка
Приводка (registration) — совмещение цветоделенных полос по меткам приводки в процессе печати с целью получения полноцветного изображения.
Принтер
Принтер — устройство вывода текстовой и графической информации на бумагу, пленку и другие плоские носители.
Программа
Программа — это определенная последовательность действий, записанная на одном из многочисленных языков программирования и предназначенная для выполнения процессором компьютера.
Процессор
Процессор — электронное устройство, предназначенное для выполнения элементарных математических и логических операций. Процессор представляет собой интегральную микросхему.
Пункт
Пункт (point) — основная единица полиграфической системы мер, которая равняется 1/72 дюйма. Используется в основном для измерения размеров
шрифта. В Российской Федерации и ряде европейских стран принят за основу французский дюйм (27,1 мм), а в англо-американской системе мер используют английский дюйм (25,4 мм).
Размытие
Размытие (bluring) — процедура уменьшения резкости изображения, которая является частью различных процедур, например удаления мелких погрешностей или удаления растровой структуры в изображениях, сканированных с полиграфических оттисков.
Разрешение
Разрешение (resolution) — количество дискретных элементов изображения, размещенных в определенную стандартную единицу длины (обычно дюйм). Единицами разрешения для пиксельного изображения обычно являются ppi (pixels per inch — «пикселов на дюйм»), для печатающих устройств — dpi (dots per inch — «точек на дюйм»). Линиатура также является вариантом разрешения. Разрешение является категорией качества и определяет минимальный элемент, с помощью которого создается изображение.
Разряд
Разряд в арифметике — это положение, занимаемое цифрой при записи числа. Например, в десятичной системе счисления цифры первого разряда — это единицы, второго разряда — десятки и т. д.
Разрядность двоичного числа
Разрядность двоичного числа — количество знакомест (количество разрядов, количество битов), заранее отведенных для записи числа.
Растеризация
Растеризация — процедура преобразования векторных контуров в битовую карту и совокупность пиксельных элементов.
Растаскивание точек
Растискивание точек (dots gain) — отрицательный параметр печати, вызываемый разными техническими причинами, суть которого заключается в увеличении оттиска растровой точки на бумаге, что ведет к усилению плотности изображения.
Растр
Растр (halftone screen) — в полиграфии техника передачи непрерывного тона с помощью бинарной структуры черного и белого. Тоновым градациям ставятся в соответствие размеры растровых точек. Физический размер точек
достаточно мал, и при восприятии они сливаются и более или менее имитируют тоновый диапазон.
Ресамплинг
Ресамплинг (resampling) — процедура изменения размера и/или разрешения изображения. Соответственно, изменяется и объем файла. При увеличении или уменьшении указанных величин число пикселов в изображении увеличивается или уменьшается. В обоих случаях качество изображения ухудшается. При увеличении количества пикселов добавляются новые пикселы с использованием алгоритмов интерполирования. Ретушь
Ретушь (retouch) — обобщенное название коррекции изображения с целью устранения мелких дефектов, иногда включает и исправление тонового и цветового балансов.
Сведение слоев
Сведение слоев (layers mergimg) — объединение всех видимых слоев в один с
учетом режимов слияния, непрозрачности и прочих условий.
Свет
Свет с точки зрения физики представляет собой фундаментальное природное явление, которое вызывается электромагнитными колебаниями. Диапазон волн занимает довольно незначительное место в общей шкале электромагнитных колебаний, а именно так называемую «видимую часть». Света
Света (highlights) — светлые тона изображения, на полутоновом растрированием изображении представляются точками малого размера. Сглаживание
Сглаживание (anti-aliasing) — технический прием, в результате которого «ступенчатость» границ и линий в изображениях пиксельной графики сглаживается путем создания градаций тона в переходной области. При сглаживании создаются промежуточные пикселы, которые обеспечивают плавный переход между фоном и ступенчатыми краями изображения, например шрифта.
Сетка
Сетка (grid) — набор линий или точек, организованных в виде строк и столбцов, перекрывающих всю рабочую страницу. Сетка не является частью документа и не выводится на печать. Ее удобно использовать для редактирования размера и взаимного размещения объектов и текста.
Системный блок
Системный блок — металлическая коробка, содержащая в себе аппаратные части компьютера, соединенные многожильными кабелями: процессор, винчестер, ОЗУ, ПЗУ, дисководы и т. д.
Сканер
Сканер — это электронное устройство для преобразования двухмерных графических изображений в компьютерную (цифровую) форму.
Сканирование
Сканирование — операция автоматической дискретизации, квантования и кодирования графической информации с помощью специального устройства — сканера.
Слой
Слой (layer) — дополнительный уровень для рисования или размещения изображений. Метафора прозрачной кальки в традиционном дизайне. Использование слоев очень удобно для организации и управления объектами или текстом в работе со сложными документами.
Сопроцессор
Сопроцессор — вспомогательный процессор, предназначенный для выполнения математических и логических действий. Использование сопроцессора позволяет ускорить процесс обработки информации компьютером.
Средние тона
Средние тона (midtones) — тона изображения в диапазоне между светами и тенями.
Субтрактивные цвета
Субтрактивные цвета (subtractve colors) — цвета, получаемые на бумаге с помощью полиграфических красок (голубой, пурпурной, желтой и черной). В отличие от аддитивных цветов, смешение основных субтрактивных красок (голубой, пурпурной, желтой) дает цвет, близкий к черному.
Счисление
Счисление (система счисления, number system) — это способ представления любых чисел с помощью определенного количества знаков (цифр) по позиционному принципу.
Тени
Тени (Shadows) — темные тона изображения, на полутоновом растрированиом изображении представляются точками большого размера.
Тон
Тон (tone) — это уровень (градация) серого цвета, является единственным параметром, доступным для фиксирования.
Тоновая кривая
Тоновая кривая (tone curves) — кривая, с помощью которой осуществляются тоновая коррекция и перераспределение яркости пикселов изображения. По горизонтальной оси графика этой кривой представлены текущие значения яркостей пикселов в пределах от 0 до 255, а по вертикальной оси — те значения, которые получатся после внесения изменений. Кривая позволяет также выполнить раздельную коррекцию тональных диапазонов изображения. Например, S-образная форма кривой приводит к повышению контраста в области средних тонов при снижении контраста в области теней и светов.
Тоновое изображение
Тоновое изображение (continous-tone image) — изображение, имеющее непрерывную (или условно непрерывную) шкалу серых градаций от белого до черного.
Трассировка
Трассировка (tracing) — то же самое, что и «векторизация». Треппинг
Треппинг (trapping) — увеличение площади более светлого цвета для предотвращения при перекрытии более темным цветом появления пустых зазоров.
Триадные краски (Process Colors)
Триадные краски (process colors) — это три основные краски (голубая, пурпурная, желтая) и дополнительная (черная), используемые в стандартном печатном процессе. То же самое, что и «CMYK-цвета».
Цвет
Цвет (color) — это свойство света вызывать определенное зрительное ощущение в соответствии со спектральным составом отражаемого или испускаемого излучения, а также представление человека о видимой части спектра электромагнитного излучения. Если состав двух цветов одинаков, цвета называются изомерными. Если же цвета, воспринимаемые одинаковыми, имеют разный состав, такие цвета называются метамерными. Именно на метамерности цвета (это особенность восприятия цвета человеком) построены все системы синтеза цветов.
Цветность
Цветность (chromacity) представляет, собой комбинацию двух цветовых компонентов — цветового тона (Hue) и насыщенности (Saturation).
Цветоделение
Цветоделение (Color Separation) — это процесс разложения цветного изображения на четыре составляющие стандартного .печатного процесса и получение отдельных фотоформ для каждой составляющей.
Цветовая модель
Цветовая модель (Color Model, Color Mode) обеспечивает визуальное и цифровое представление параметров цвета в зависимости от требований практики.
Цветовая модель CMYK
Цветовое пространство, основанное на четырех цветах полиграфического процесса (субтрактивных) — голубом, пурпурном, желтом и черном.
Цветовая модель HSB
Цветовое пространство, основанное на трех характеристиках цвета: цветовом тоне (Hue), насыщенности (Saturation) и яркости (Brightness).
Цветовая модель RGB
Цветовое пространство, основанное на трех основных аддитивных цветах -красном, зеленом и синем.
Цветовая таблица
Цветовая таблица (Color Look-up Table) — это матрица цветовых параметров, используемая для вывода цвета на экран, для конвертирования цвета из одной модели в другую и т. д.
Цветовое пространство л
Цветовое пространство (Color Space) — набор цветов, характерный для цветовой модели или цветового охвата.
Цветовой баланс
Цветовой баланс (Color Balance) представляет принцип, на котором основывается цветовая коррекция: для того чтобы усилить цвета определенного диапазона (например, красные цвета), необходимо уменьшить «количество» комплементарных им цветов (например, синие цвета) и наоборот.
Цветовой охват
Цветовой охват (Gamut) — общий диапазон цветов, которые воспроизводит устройство. Цвет считается «вне цветового охвата», если цвет одного устройства не может быть конвертирован в цветовое пространство другого устройства. Охват цветовой модели CMYK, как правило, значительно уже охвата цветовой модели RGB.
Цветовой тон
Цветовой тон (Hue) — основная характеристика цвета, отличающая его от других цветов, например оранжевый от синего, фиолетовый от розового и т. д. В определенном смысле соответствует длине волны. Используется в модели HSB.
Цветокоррекция
Цветокоррекция (Color Correction) — изменение параметров цвета пикселов (яркости, контрастности, цветового тона, насыщенности) с целью достижения оптимальных результатов печати.
Цифроаналоговый преобразователь
Цифроаналоговый преобразователь (ЦАП) — устройство, которое обеспечивает преобразование кода цифрового сигнала в соответствующий аналоговый (непрерывный) сигнал.
Яркость
Яркость (Brightness) — характеристика цвета, определяющая интенсивность цвета. Используется в цветовой модели HSB.
РЕШЕНИЕ ЗАДАЧ НА ОПРЕДЕЛЕНИЕ ОБЪЕМА ИНФОРМАЦИИ В КОМПЬЮТЕРЕ
Решение задач на кодирование графической информации.
Нахождение объема видеопамяти
В задачах такого типа используются понятия:
объем видеопамяти,
графический режим,
глубина цвета,
разрешающая способность экрана,
палитра.
Во всех подобных задачах требуется найти ту или иную величину.
Видеопамять — это специальная оперативная память, в которой формируется графическое изображение. Иными словами для получения на экране монитора картинки её надо где-то хранить. Для этого и существует видеопамять. Чаще всего ее величина от 512 Кб до 4 Мб для самых лучших ПК при реализации 16,7 млн. цветов.
Объем видеопамяти рассчитывается по формуле: V=I*X*Y, где I – глубина цвета отдельной точки, X, Y –размеры экрана по горизонтали и по вертикали (произведение х на у – разрешающая способность экрана).
Экран дисплея может работать в двух основных режимах: текстовом и графическом.
В графическом режиме экран разделяется на отдельные светящиеся точки, количество которых зависит от типа дисплея, например 640 по горизонтали и 480 по вертикали. Светящиеся точки на экране обычно называют пикселями, их цвет и яркость может меняться. Именно в графическом режиме появляются на экране компьютера все сложные графические изображения, создаваемыми специальными программами, которые управляют параметрами каждого пикселя экрана. Графические режимы характеризуются такими показателями как:
— разрешающая способность (количество точек, с помощью которых на экране воспроизводится изображение) — типичные в настоящее время уровни разрешения 800*600 точек или 1024*768 точек. Однако для мониторов с большой диагональю может использоваться разрешение 1152*864 точки.
— глубина цвета (количество бит, используемых для кодирования цвета точки), например, 8, 16, 24, 32 бита. Каждый цвет можно рассматривать как возможное состояние точки, Тогда количество цветов, отображаемых на экране монитора может быть вычислено по формуле K=2I, где K – количество цветов, I – глубина цвета или битовая глубина.
Кроме перечисленных выше знаний учащийся должен иметь представление о палитре:
— палитра (количество цветов, которые используются для воспроизведения изображения), например 4 цвета, 16 цветов, 256 цветов, 256 оттенков серого цвета, 216 цветов в режиме называемом High color или 224 , 232 цветов в режиме True color.
Учащийся должен знать также связи между единицами измерения информации, уметь переводить из мелких единиц в более крупные, Кбайты и Мбайты, пользоваться обычным калькулятором и Wise Calculator.
Уровень «3»
1. Определить требуемый объем видеопамяти для различных графических режимов экрана монитора, если известна глубина цвета на одну точку.
Режим экрана | Глубина цвета (бит на точку) | ||||
4 | 8 | 16 | 24 | 32 | |
640 на 480 | |||||
800 на 600 | |||||
1024 на 768 | |||||
1280 на 1024 | |||||
Решение:
Всего точек на экране (разрешающая способность): 640 * 480 = 307200
2. Необходимый объем видеопамяти V= 4 бит * 307200 = 1228800 бит = 153600 байт = 150 Кбайт.
3. Аналогично рассчитывается необходимый объем видеопамяти для других графических режимов. При расчетах учащийся пользуется калькулятором для экономии времени.
Ответ:
Режим экрана | Глубина цвета (бит на точку) | ||||
4 | 8 | 16 | 24 | 32 | |
640 на 480 | 150 Кб | 300 Кб | 600 Кб | 900 Кб | 1,2 Мб |
800 на 600 | 234 Кб | 469 Кб | 938 Кб | 1,4 Мб | 1,8 Мб |
1024 на 768 | 384 Кб | 768 Кб | 1,5 Мб | 2,25 Мб | 3 Мб |
1280 на 1024 | 640 Кб | 1,25 Мб | 2,5 Мб | 3,75 Мб | 5 Мб |
2. Черно-белое (без градаций серого) растровое графическое изображение имеет размер 10 ´10 точек. Какой объем памяти займет это изображение?
Решение:
Количество точек -100
Так как всего 2 цвета черный и белый. то глубина цвета равна 1 ( 21 =2)
Объем видеопамяти равен 100*1=100 бит
3. Для хранения растрового изображения размером 128 x 128 пикселей отвели 4 КБ памяти. Каково максимально возможное число цветов в палитре изображения.
Решение:
Определим количество точек изображения. 128*128=16384 точек или пикселей.
Объем памяти на изображение 4 Кб выразим в битах, так как V=I*X*Y вычисляется в битах. 4 Кб=4*1024=4 096 байт = 4096*8 бит =32768 бит
Найдем глубину цвета I =V/(X*Y)=32768:16384=2
N=2I, где N – число цветов в палитре. N=4
Ответ: 4
4. Сколько бит видеопамяти занимает информация об одном пикселе на ч/б экране (без полутонов)?([6],C. 143, пример 1)
Решение:
Если изображение Ч/Б без полутонов, то используется всего два цвета –черный и белый, т.е. К=2, 2i=2, I= 1 бит на пиксель.
Ответ: 1 пиксель
5. Какой объем видеопамяти необходим для хранения четырех страниц изображения, если битовая глубина равна 24, а разрешающая способность дисплея- 800 х 600 пикселей?
Решение:
Найдем объем видеопамяти для одной страницы: 800*600*24=11520000 бит =1440000 байт =1406,25 Кб ≈1, 37 Мб
1,37*4 =5,48 Мб ≈5.5 Мб для хранения 4 страниц.
Ответ: 5.5 Мб
Уровень «4»
6.Определить объем видеопамяти компьютера, который необходим для реализации графического режима монитора High Color с разрешающей способностью 1024 х 768 точек и палитрой цветов из 65536 цветов.
Методические рекомендации:
Если ученик помнит, что режим High Color – это 16 бит на точку, то объем памяти можно найти, определив число точек на экране и умножив на глубину цвета, т.е. 16. Иначе ученик может рассуждать так:
Решение:
1. По формуле K=2I, где K – количество цветов, I – глубина цвета определим глубину цвета. 2I=65536
Глубина цвета составляет: I = log265 536 = 16 бит (вычисляем с помощью программы Wise Calculator)
2.. Количество точек изображения равно: 1024´768 = 786 432
3. Требуемый объем видеопамяти равен: 16 бит ´ 786 432 = 12 582 912 бит = 1572864 байт = 1536 Кб =1,5 Мб (»1,2 Мбайта). Приучаем учеников, переводя в другие единицы, делить на 1024, а не на 1000.
Ответ: 1,5 Мб
7. В процессе преобразования растрового графического изображения количество цветов уменьшилось с 65536 до 16. Во сколько раз уменьшится объем занимаемой им памяти? (2.70, [3])
Решение:
Чтобы закодировать 65536 различных цветов для каждой точки, необходимо 16 бит. Чтобы закодировать 16 цветов, необходимо всего 4 бита. Следовательно, объем занимаемой памяти уменьшился в 16:4=4 раза.
Ответ: в 4 раза
8. Достаточно ли видеопамяти объемом 256 Кбайт для работы монитора в режиме 640 ´ 480 и палитрой из 16 цветов?
Решение:
Узнаем объем видеопамяти, которая потребуется для работы монитора в режиме 640х480 и палитрой в 16 цветов. V=I*X*Y=640*480*4 (24 =16, глубина цвета равна 4),
V= 1228800 бит = 153600 байт =150 Кб.
150
Ответ: достаточно
9. Укажите минимальный объем памяти (в килобайтах), достаточный для хранения любого растрового изображения размером 256 х 256 пикселей, если известно, что в изображении используется палитра из 216 цветов. Саму палитру хранить не нужно.
128
512
1024
2048
(ЕГЭ_2005, уровень А)
Решение:
Найдем минимальный объем памяти, необходимый для хранения одного пикселя. В изображении используется палитра из 216 цветов, следовательно, одному пикселю может быть сопоставлен любой из 216 возможных номеровцвета в палитре. Поэтому, минимальный объем памяти, для одного пикселя будет равен log2 216 =16 битам. Минимальный объем памяти, достаточный для хранения всего изображения будет равен 16*256*256 =24 * 28 * 28 =220 бит=220 : 23 =217 байт = 217 : 210 =27 Кбайт =128 Кбайт, что соответствует пункту под номером 1.
Ответ: 1
10. Используются графические режимы с глубинами цвета 8, 16. 24, 32 бита. Вычислить объем видеопамяти, необходимые для реализации данных глубин цвета при различных разрешающих способностях экрана.
Примечание: задача сводится в конечном итоге к решению задачи №1 (уровень «3», но ученику самому необходимо вспомнить стандартные режимы экрана.
11. Сколько секунд потребуется модему, передающему сообщения со скоростью 28800 бит/с, чтобы передать цветное растровое изображение размером 640 х 480 пикселей, при условии, что цвет каждого пикселя кодируется тремя байтами? (ЕГЭ_2005, уровень В)
Решение:
Определим объем изображения в битах:
3 байт = 3*8 = 24 бит,
V=I*X*Y=640*480*24 бит =7372800 бит
Найдем число секунд на передачу изображения: 7372800 : 28800=256 секунд
Ответ: 256.
12. Сколько секунд потребуется модему, передающему сообщения со скоростью 14400 бит/сек, чтобы передать цветное растровое изображение размером 800 х 600 пикселей, при условии, что в палитре 16 миллионов цветов? (ЕГЭ_2005, уровень В)
Решение:
Для кодирования 16 млн. цветов требуется 3 байта или 24 бита (Графический режим True Color). Общее количество пикселей в изображении 800 х 600 =480000. Так как на 1 пиксель приходится 3 байта, то на 480000 пикселей приходится 480000*3=1 440 000 байт или 11520000 бит. 11520000 : 14400 = 800 секунд.
Ответ: 800 секунд.
13. Современный монитор позволяет получать на экране 16777216 различных цветов. Сколько бит памяти занимает 1 пиксель?
Решение:
Один пиксель кодируется комбинацией двух знаков «0» и «1». Надо узнать длину кода пикселя.
2х =16777216, log2 16777216 =24 бит
Ответ: 24.
14. Каков минимальный объем памяти ( в байтах), достаточный для хранения черно-белого растрового изображения размером 32 х 32 пикселя, если известно, что в изображении используется не более 16 градаций серого цвета.
Решение:
Глубина цвета равна 4, т.к. 16 градаций цвета используется.
32*32*4=4096 бит памяти для хранения черно-белого изображения
4096 : 8 = 512 байт.
Ответ: 512 байт
Уровень «5»
15. Монитор работает с 16 цветной палитрой в режиме 640*400 пикселей. Для кодирования изображения требуется 1250 Кбайт. Сколько страниц видеопамяти оно занимает? (Задание 2,Тест I-6)
Решение:
1. Т.к. страница –раздел видеопамяти, вмещающий информацию об одном образе экрана одной «картинки» на экране, т.е. в видеопамяти могут размещаться одновременно несколько страниц, то, чтобы узнать число страниц надо поделить объем видеопамяти для всего изображения на объем памяти на 1 страницу. К-число страниц, К=Vизобр/V1 стр
Vизобр =1250 Кб по условию
Для этого вычислим объем видеопамяти для одной страницы изображения с 16 цветовой палитрой и разрешающей способностью 640*400.
V1 стр = 640*400*4 , где 4- глубина цвета (24 =16)
V1 стр = 1024000 бит = 128000 байт =125 Кб
3. К=1250 : 125 =10 страниц
Ответ: 10 страниц
16. Страница видеопамяти составляет 16000 байтов. Дисплей работает в режиме 320*400 пикселей. Сколько цветов в палитре?
Решение:
1. V=I*X*Y – объем одной страницы, V=16000 байт = 128000 бит по условию. Найдем глубину цвета I.
I=V/(X*Y).
I= 128000 / (320*400)=1.
2. Определим теперь, сколько цветов в палитре. K=2I , где K – количество цветов, I – глубина цвета. K=2
Ответ: 2 цвета.
17. Сканируется цветное изображение размером 10´10 см. Разрешающая способность сканера 600 dpi и глубина цвета 32 бита. Какой информационный объем будет иметь полученный графический файл. (2.44, [3], аналогично решается задача 2.81 [3])
Решение:
1. Разрешающая способность сканера 600 dpi (dot per inch — точек на дюйм) означает, что на отрезке длиной 1 дюйм сканер способен различить 600 точек. Переведем разрешающую способность сканера из точек на дюйм в точки на сантиметр:
600 dpi : 2,54 » 236 точек/см (1 дюйм = 2.54 см.)
2. Следовательно, размер изображения в точках составит 2360´2360 точек. (умножили на 10 см.)
3. Общее количество точек изображения равно:
2360´2360 = 5 569 600
4. Информационный объем файла равен:
32 бит ´ 5569600 = 178 227 200 бит » 21 Мбайт
Ответ: 21 Мбайт
18. Объем видеопамяти равен 256 Кб. Количество используемых цветов -16. Вычислите варианты разрешающей способности дисплея. При условии, что число страниц изображения может быть равно 1, 2 или 4.
Решение:
Если число страниц равно 1, то формулу V=I*X*Y можно выразить как
256 *1024*8 бит = X*Y*4 бит, (так как используется 16 цветов, то глубина цвета равна 4 бит.)
т.е. 512*1024 = X*Y; 524288 = X*Y.
Соотношение между высотой и шириной экрана для стандартных режимов не различаются между собой и равны 0,75. Значит, чтобы найти X и Y, надо решить систему уравнений:
Выразим Х=524288/ Y, подставим во второе уравнение, получим Y2 =524288*3/4=393216. Найдем Y≈630; X=524288/630≈830
Вариантом разрешающей способности может быть 630 х 830.
2. Если число страниц равно 2, то одна страница объемом 256:2=128 Кбайт, т.е
128*1024*8 бит = X*Y*4 бит, т.е. 256*1024 = X*Y; 262144 = X*Y.
Решаем систему уравнений:
Х=262144/ Y; Y2 =262144*3/4=196608; Y=440, Х=600
Вариантом разрешающей способности может быть 600 х 440.
4. Если число страниц равно 4, то 256:4 =64; 64*1024*2=X*Y; 131072=X*Y; решаем систему
X=131072/Y; Y2 =131072*3/4=98304; Y≈310, X≈420
Ответ: одна страница — 630 х 830
две страницы — 600 х 440
три страницы – 420 х 310
19. Часть страниц многотомной энциклопедии является цветными изображениями в шестнадцати цветовой палитре и в формате 320 ´ 640 точек. Страницы, содержащие текст, имеют формат — 32 строки по 64 символа в строке. Сколько страниц книги можно сохранить на жестком магнитном диске объемом 20 Мб, если каждая девятая страница энциклопедии — цветное изображение?
Решение:
Так как палитра 16 цветная, то глубина цвета равна 4 (2 4 =16)
4 ´ 320 ´ 640 = 819200 бит = 102400 байт =100 Кбайт – информации содержит каждая графическая страница.
32 ´ 64 = 2048 символов = 2048 байт = 2 Кбайт – содержит каждая текстовая страница.
Пусть Х — число страниц с графикой, тогда так как каждая 9 страница – графическая, следует, что страниц с текстом в 8 раз больше, т.е. 8Х — число страниц с текстом. Тогда все страницы с графикой будут иметь объем 110Х, а все страницы с текстом – объем 2* 8Х=16Х.
Известно, что диск составляет 20 Мб = 20480 Кб. Составим уравнение:
100Х + 16Х = 20480. Решив уравнение, получим Х ≈ 176, 5. Учитывая, что Х –целое число, берем число 176 –страниц с графикой.
176*8 =1408 страниц с текстом. 1408+176 = 1584 страниц энциклопедии.
Ответ: таким образом, на жестком магнитном диске объемом 20 Мб можно разместить 1584 страницы энциклопедии (176 графических и 1408 текстовых).
Определение разрешающей способности экрана и установка графического режима экрана.
Уровень «3»
20. Установить графический режим экрана монитора, исходя из объема установленной видеопамяти и параметров монитора.
Решение:
Установка графического режима экрана монитора
Ввести команду [Настройка-Панель управления — Экран] или щелкнуть по индикатору монитора на панели задач.
На появившейся диалоговой панели Свойства: экран выбрать вкладку Настройка.
С помощью раскрывающегося списка Цветовая палитра выбрать глубину цвета. С помощью ползунка Область экрана выбрать разрешение экрана
21. Определить марку монитора, разрешение экрана, глубину цвета собственного компьютера, объем видеопамяти. (Аналогично, см. задачу 1, а так же используя кнопку Дополнительно, выбрать вкладку Адаптер для определения объема видеопамяти.)
Уровень «4»
Методические рекомендации
Для решения задач этого уровня учащиеся также должны знать о ещё одной характеристике экрана, такой как Частота обновления экрана. Эта величина обозначает, сколько раз меняется за секунду изображение на экране. Чем чаще меняется изображение, тем меньше заметно мерцание и тем меньше устают глаза. При длительной работе за компьютером рекомендуется обеспечить частоту не менее 85 Гц. Кроме этого учащиеся должны уметь подбирать оптимальную разрешающую способность экрана, определять для конкретного объема видеопамяти оптимальный графический режим.
22. Установить различные графические режимы экрана монитора вашего компьютера:
а) режим с максимально возможной глубиной цвета;
б) режим с максимально возможной разрешающей способностью;
в) оптимальный режим.
Решение:
а) Выбрать контекстное меню Рабочего стола, Свойства, (можно вызвать меню и двойным щелчком на панели управления по значку экрана). В появившемся диалоговом окне Свойства: Экран выбрать вкладку Настойка или Параметры. Максимально возможную глубину цвета можно выбрать из списка Цветовая палитра (или Качество цветопередачи), где выбрать пункт Самое высокое 32 бита (True color24, или 32 бита) Эта операция может требовать перезагрузки компьютера.
б) Чтобы установить режим с максимально возможной разрешающей способностью надо на этой же вкладке Свойства:Экран переместить движок на панели Область экрана (Разрешение экрана) слева направо и выбрать например 1280 х 1024. В зависимости от видеокарты при изменении разрешения экрана может потребоваться перезагрузка компьютера. Но чаще всего выдается диалоговое окно, предупреждающее о том, что сейчас произойдет пробное изменение разрешения экрана. Для подтверждения щелкнуть на кнопке Ок.
При попытке изменить разрешение экрана выдается диалоговое окно с запросом о подтверждении изменений. Если не предпринимать никаких действий, то через 15 секунд восстанавливается прежнее разрешение. Это предусмотрено на случай сбоя изображения. Если экран выглядит нормально, следует щелкнуть на кнопке ДА и сохранить новое разрешение.
в) Для установки оптимального графического режима экрана надо исходить из объема видеопамяти, частоты обновления экрана и учитывать здоровье сберегающие факторы.
Для настройки частоты обновления экрана надо всё в той же вкладке Свойства:Экран щелкнуть по вкладке Дополнительно. В диалоговом окне свойств видеоадаптера выбрать вкладку Адаптер. Выбрать в списке Частота обновления и выбрать пункт Оптимальный –максимально возможная частота обновления экрана, доступная при текущем разрешении экрана для данной видеокарты и монитора.
Так чем меньше разрешение экрана, тем больше размеры значков на рабочем столе. Так оптимальным разрешением экрана может быть размеры экрана 800 х 600 точек при глубине цвета 32 бит и частотой обновления 85 Гц.
23. Объем страницы видеопамяти -125 Кбайт. Монитор работает с 16 цветной палитрой. Какова разрешающая способность экрана. (Задание 8,Тест I-6)
Решение:
Так как глубина цвета равна 4 (24 =16), то имеем V=4*X*Y
В формуле объема видеопамяти объем выражен в битах, а в условии задачи дан в Кбайтах, поэтому обе части равенства надо представить в байтах:
125*1024=(X*Y*4)/8 (делим справа на 8 — переводим в байты, умножаем слева на 1024 –переводим в байты)
3. Далее решаем уравнение: 4*X*Y = 125*1024 * 8
X*Y = 125*1024*2=250*1024=256000
4. Наиболее часто в паре разрешающей способности экрана встречается число 640, например 640*200, 640*400, 640*800. Попробуем разделить полученное число на 640
256000:640=400
Ответ: Разрешающая способность экрана равна 640*400
24. Какие графические режимы работы монитора может обеспечить видеопамять объемом в 1 МБ? (2.78 [3])
Решение:
Задача опирается на решение задачи №2.76 [3] (решение см. задачу №1 данного электронного пособия), а затем проводится анализ и делаем вывод. Видеопамять объемом 1 МБ может обеспечить следующие графические режимы:
640 х 480 (при глубине цвета 4, 8, 16, 24 бит)
800 х 600 (при глубине цвета 4, 8, 16 бит)
1024 х 768 (при глубине цвета 4, 8 бит)
1280 х 1024 (при глубине цвета 4 бита)
Ответ: 640 х 480 (4, 8, 16, 24 бит), 800 х 600 (4, 8, 16 бит), 1024 х 768 (4, 8 бит), 1280 х 1024 (4 бита)
Уровень «5»
25. Определить максимально возможную разрешающую способность экрана для монитора с диагональю 15″ и размером точки экрана 0,28 мм.
Решение:
1. Задача сводится к нахождению числа точек по ширине экрана. Выразим размер диагонали в сантиметрах. Учитывая ,что 1 дюйм=2,54 см., имеем: 2,54 см • 15 = 38,1 см.
2. Определим соотношение между высотой и шириной экрана для часто встречающегося режима экрана 1024х768 точек: 768 : 1024 = 0,75.
3. Определим ширину экрана. Пусть ширина экрана равна L, а высота h,
h:L =0,75, тогда h= 0,75L.
По теореме Пифагора имеем:
L2 + (0,75L)2 = 38,12
1,5625 L2 = 1451,61
L2 ≈ 929
L ≈ 30,5 см.
4. Количество точек по ширине экрана равно:
305 мм : 0,28 мм = 1089.
Следовательно, максимально возможным разрешением экрана монитора является 1024х768.
Ответ: 1024х768.
26. Определить соотношение между высотой и шириной экрана монитора для различных графических режимов. Различается ли это соотношение для различных режимов? а)640х480; б)800х600; в)1024х768; а)1152х864; а)1280х1024. Определить максимально возможную разрешающую способность экрана для монитора с диагональю 17″ и размером точки экрана 0,25 мм.
Решение:
1. Определим соотношение между высотой и шириной экрана для перечисленных режимов, они почти не различаются между собой:
640×480 | 800×600 | 1024×768 | 1152×864 | 1280×1024 |
0,75 | 0,75 | 0,75 | 0,75 | 0,8 |
2. Выразим размер диагонали в сантиметрах:
2,54 см • 17 = 43,18 см.
3. Определим ширину экрана. Пусть ширина экрана равна L, тогда высота равна 0,75L (для первых четырех случаев) и 0,8L для последнего случая.
По теореме Пифагора имеем:
L2 + (0,75L)2 = 43,182 | L2 + (0,8L)2 = 43,182 |
4. Количество точек по ширине экрана равно:
345 мм : 0,25 мм = 1380 | 337 мм: 0,25 мм = 1348 |
Следовательно, максимально возможным разрешением экрана монитора является. 1280х1024
Ответ: 1280х1024
Кодировка цвета и изображения.
Методические рекомендации:
Учащиеся пользуются знаниями, полученными ранее Системы счисления, перевод чисел из одной системы в другую.
Используется и теоретический материал темы:
Цветное растровое изображение формируется в соответствие с цветовой моделью RGB, в которой тремя базовыми цветами являются Red (красный), Green (зеленый) и Blue (синий). Интенсивность каждого цвета задается 8-битным двоичным кодом, который часто для удобства выражают в шестнадцатеричной системе счисления. В этом случае используется следующий формат записи RRGGBB.
Уровень «3»
27. Запишите код красного цвета в двоичном, шестнадцатеричном и десятичном представлении.
Решение:
Красный цвет соответствует максимальному значению интенсивности красного цвета и минимальным значениям интенсивностей зеленого и синего базовых цветов, что соответствует следующим данным:
Коды/Цвета | Красный | Зеленый | Синий |
двоичный | 11111111 | 00000000 | 00000000 |
шестнадцатеричный | FF | 00 | 00 |
десятичный | 256 | 0 | 0 |
28. Сколько цветов будет использоваться, если для каждого цвета пикселя взято 2 уровня градации яркости? 64 уровня яркости каждого цвета?
Решение:
1. Всего для каждого пикселя используется набор из трех цветов (красный, зеленый, синий) со своими уровнями яркости (0-горит, 1-не горит). Значит, K=23 =8 цветов.
2.643 =262144
Ответ: 8; 262 144 цвета.
Уровень «4»
29. Заполните таблицу цветов при 24- битной глубине цвета в 16- ричном представлении.
Решение:
При глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит, т.е для каждого из цветов возможны 256 уровней интенсивности (28 =256). Эти уровни заданы двоичными кодами (минимальная интенсивность -00000000, максимальная интенсивность -11111111). В двоичном представлении получается следующее формирование цветов:
Название цвета | Интенсивность | ||
Красный | Зеленый | Синий | |
Черный | 00000000 | 00000000 | 00000000 |
Красный | 11111111 | 00000000 | 00000000 |
Зеленый | 00000000 | 11111111 | 00000000 |
Синий | 00000000 | 00000000 | 11111111 |
Белый | 11111111 | 11111111 | 11111111 |
Переведя в 16-ричную систему счисления имеем:
Название цвета | Интенсивность | ||
Красный | Зеленый | Синий | |
Черный | 00 | 00 | 00 |
Красный | FF | 00 | 00 |
Зеленый | 00 | FF | 00 |
Синий | 00 | 00 | FF |
Белый | FF | FF | FF |
30. На «маленьком мониторе» с растровой сеткой размером 10 х 10 имеется черно-белое изображение буквы «К». Представить содержимое видеопамяти в виде битовой матрицы, в которой строки и столбцы соответствуют строкам и столбцам растровой сетки.
1
Х
2 3 4 5 6 7 8 9 10
10
Y
Решение:
Для кодирования изображения на таком экране требуется 100 бит (1 бит на пиксель) видеопамяти. Пусть «1» означает закрашенный пиксель, а «0» — не закрашенный. Матрица будет выглядеть следующим образом:
0000000000
0001000100
0001001000
0001010000
0001100000
0001010000
0001001000
0001000100
0000000000
0000000000
Эксперименты:
1. Поиск пикселей на мониторе.
Вооружиться увеличительным стеклом и попытаться увидеть триады красных, зеленых и синих (RGB –от англ. «Red – Green –Blue» точек на экране монитора.
Существуют разные технологии изготовления электронно-лучевых трубок. Если трубка выполнена по технологии «теневая маска», тогда можно увидеть настоящую мозаику из точек. В других случаях, когда вместо маски с отверстиями используется система нитей из люминофора трех основных цветов (апертурная решетка), картина будет совсем иной. Газета приводит очень наглядные фотографии трех типичных картин, которые могут увидеть «любопытные ученики».
Ребятам полезно было бы сообщить, что желательно различать понятия «точки экрана» и пиксели. Понятие «точки экрана» — физически реально существующие объекты. Пиксели- логические элементы изображения. Как это можно пояснить? Вспомним. Что существует несколько типичных конфигураций картинки на экране монитора: 640 х 480, 600 х 800 пикселей и другие. Но на одном и том же мониторе можно установить любую из них.. Это значит, что пиксели это не точки монитора. И каждый их них может быть образован несколькими соседними светящимися точками ( в пределе одной). По команде окрасить в синий цвет тот или иной пиксель, компьютер, учитывая установленный режим дисплея, закрасит одну или несколько соседних точек монитора. Плотность пикселей измеряется как количество пикселей на единицу длины. Наиболее распространены единицы, называемые кратко как (dots per inch- количество точек на дюйм, 1 дюйм = 2, 54 см). Единица dpi общепринята в области компьютерной графики и издательского дела. Обычно плотность пикселей для экранного изображения составляет 72 dpi или 96dpi.
2. Проведите эксперимент в графическом редакторе в случае, если для каждого цвета пикселя взято 2 уровня градации яркости? Какие цвета вы получите? Оформите в виде таблицы.
Решение:
Красный | Зеленый | Синий | Цвет |
0 | 0 | 0 | Черный |
0 | 1 | 0 | Зеленый |
0 | 0 | 1 | Синий |
1 | 1 | 1 | Белый |
1 | 0 | 0 | Красный |
0 | 1 | 1 | Бирюзовый |
1 | 1 | 0 | Желтый |
1 | 0 | 1 | Малиновый |
Векторная графика:
Задачи на кодирование векторного изображения.
Получение векторного изображения с помощью векторных команд
Методические рекомендации:
При векторном подходе изображение рассматривается как описание графических примитивов, прямых, дуг, эллипсов, прямоугольников, окружностей, закрасок и пр. Описываются положение и форма этих примитивов в системе графических координат.
Таким образом векторное изображение кодируется векторными командами, т.е описывается с помощью алгоритма. Отрезок прямой линии определяется координатами его концов, окружность – координатами центра и радиусом, многоугольник – координатами его углов, закрашенная область — линией границы и цветом закраски. Целесообразно, чтобы учащиеся имели таблицу системы команд векторной графики ([6], стр.150):
Команда | Действие |
Линия к X1, Y1 | Нарисовать линию от текущей позиции в позицию (X1, Y1). |
Линия X1, Y1, X2,Y2 | Нарисовать линию с координатами начала X1, Y1 и координатами конца X2, Y2. Текущая позиция не устанавливается. |
Окружность X,Y,R | Нарисовать окружность; X,Y – координаты центра, а R – длина радиуса. |
Эллипс X1, Y1, X2,Y2 | Нарисовать эллипс, ограниченный прямоугольником; (X1, Y1) –координаты левого верхнего, а (X2,Y2) – правого нижнего угла прямоугольника. |
Прямоугольник X1, Y1, X2,Y2 | Нарисовать прямоугольник; (X1, Y1)- координаты левого верхнего угла, (X2,Y2) — координаты правого нижнего угла прямоугольника. |
Цвет рисования Цвет | Установить текущий цвет рисования. |
Цвет закраски Цвет | Установить текущий цвет закраски |
Закрасить X,Y, ЦВЕТ ГРАНИЦЫ | Закрасить произвольную замкнутую фигуру; X, Y – координаты любой точки внутри замкнутой фигуры, ЦВЕТ ГРАНИЦЫ –цвет граничной линии. |
1. Задачи на кодирование векторного изображения.
Уровень «3»
Описать букву «К» последовательностью векторных команд.
1 2 3 4 5 6 7 8 9 10
X
10
Y
3. Максимальное количество цветов в палитре графического изображения (N) зависит от глубины цвета, (количества бит, отведенных на кодирование
Информация и еѐ кодирование
1 Информация и еѐ кодирование Разбор заданий из демонстрационных тестов А1 Считая, что каждый символ кодируется одним байтом, оцените информационный объем следующего предложения из пушкинских строк: Певец
Подробнее
Теоретические сведения
Практическая работа 1 ОБЩАЯ ХАРАКТЕРИСТИКА И КЛАССИФИКАЦИЯ ТЕХНИЧЕСКИХ СРЕДСТВ ИНФОРМАТИЗАЦИИ Цель: классификация технических средств информатизации, отработка практического навыка решения задач Оборудование:
Подробнее
Информация и еѐ кодирование
1 Информация и еѐ кодирование Разбор заданий из демонстрационных тестов А1 Считая, что каждый символ кодируется одним байтом, оцените информационный объем следующего предложения из пушкинских строк: Певец
Подробнее
Кодирование информации
Кодирование информации Текст Алфавит => кодировочная таблица Мощность алфавита = количество символов Объем памяти на один символ = количество бит, обеспечивающее необходимое количество вариантов (2 b )
Подробнее
ЗАДАНИЯ — 1. Нумерация разделов по ЕГЭ-2013 ИНФОРМАЦИЯ. А8, А11, В1, В10 СИСТЕМЫ СЧИСЛЕНИЯ. А1, А9, В4, В8 АЛГЕБРА ЛОГИКИ.
ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБЩЕОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ГИМНАЗИЯ 116 ПРИМОРСКОГО РАЙОНА САНКТ-ПЕТЕРБУРГА ЗАДАНИЯ — 1 ИНФОРМАЦИЯ. А8, А11, В1, В10 СИСТЕМЫ СЧИСЛЕНИЯ. А1, А9, В4, В8 АЛГЕБРА ЛОГИКИ. А3,
Подробнее
B4 (базовый уровень, время 3 мин)
B4 (базовый уровень, время 3 мин) Тема: Кодирование сообщений. Комбинаторика. Что нужно знать: мощность алфавита M это количество символов в этом алфавите если алфавит имеет мощность M, то количество всех
Подробнее
Количество информации
Количество информации 1.1. Алфавит племени Мульти состоит из 8 букв. Какое количество информации несет одна буква этого алфавита? 1.2. Сообщение, записанное буквами из 64-символьного алфавита, содержит
Подробнее
ИНФОРМАЦИЯ. ИЗМЕРЕНИЕ ИНФОРМАЦИИ
ИНФОРМАЦИЯ. ИЗМЕРЕНИЕ ИНФОРМАЦИИ 7 класс, 2017-2018 учебный год Повторение Информация это сведения об объектах и явлениях окружающей среды. Информатика наука о способах хранения, обработки и передачи информации
Подробнее
N=2 i i Информационный вес символа, бит
Примеры решения задач по Информатике по темам раздела ИНФОРМАЦИЯ И ИНФОРМАЦИОННЫЕ ПРОЦЕССЫ специальность 20.02.01 1 курс Основы теории В вычислительной технике битом называют наименьшую «порцию» памяти
Подробнее
Индивидуальная работа класс
Использованная литература МАОУ Лицей 15 1. Информатика. Задачник-практикум в 2 т. / Под ред. И.Г.Семакина, Е.К.Хеннера: Том 1. М.: Бином. Лаборатория знаний, 2004. 304с.: ил. 2. Практикум по информатике
Подробнее
B4 (базовый уровень, время 3 мин)
B4 (базовый уровень, время 3 мин) Тема: Кодирование сообщений. Комбинаторика. Что нужно знать: мощность алфавита M это количество символов в этом алфавите если алфавит имеет мощность M, то количество всех
Подробнее
Кодирование растровых изображений
Задание 9. Кодирование и декодирование информации. Передача информации Кодирование растровых изображений 1) Для хранения растрового изображения нужно выделить в памяти I = K i битов, где K количество пикселей,
Подробнее
«Информатика и ИКТ» Методическое пособие
«Информатика и ИКТ» Методическое пособие Практическая работа, направленная на изучение основ кодирования текстовой, графической и звуковой информации, получение навыков работы с единицами измерения информации,
Подробнее
Алфавитный подход к измерению информации:
Алфавитный подход к измерению информации: Каждый символ некоторого сообщения имеет определённый информационный вес несёт фиксированное количество информации. Все символы одного алфавита имеют один и тот
Подробнее
Вариант Выражение равносильно:
Примерный вариант для проведения коллоквиума (направления/специальности 010503.65 «Математическое обеспечение и администрирование информационных систем») Вариант 1 из трех букв. Максимально возможное количество
Подробнее
ВАРИАНТ 1. ВАРИАНТ 2.
ВАРИАНТ 1. 1. Текстовое сообщение, закодированное в формате ASCII перекодировали в Unicode. На сколько изменился информационный объем сообщения, если до этого оно занимало в памяти компьютера 512 бит?
Подробнее
Подготовка к ЕГЭ. Занятие октября 2016 г.
Подготовка к ЕГЭ. Занятие 2. 30 октября 2016 г. 9: Объём памяти, необходимый для хранения звуковой и графической информации. Скорость передачи информации при заданной пропускной способности канала. 12:
Подробнее
Приложение 1 Практикум к главе 2
Приложение 1 Практикум к главе 2 «Представление информации в компьютере» Практическая работа к п. 2.1 Пример 2.1. Представьте в виде разложения по степеням основания числа 2466,675 10, 1011,11 2. Для десятичного
Подробнее
Информатика 9 класс. Модуль 1
Информатика 9 класс. Модуль 1 Задание 1 К свойствам информации не относится 1) полнота 2) ценность 3) доступность 4) универсальность Задание 2 Выберете типы информации, обрабатываемые компьютером Выберите
Подробнее
Кодирование информации
Оглавление Краткие теоретические сведения… 2 Кодовый алфавит и кодовое слово… 2 Префиксные коды… 3 Равномерные коды… 5 Примеры решения заданий… 5 Пример 1 задания с кратким ответом… 5 Пример
Подробнее
Теоретические основы информатики
Теоретические основы информатики Понятийный аппарат 1. Информация и информатика Информатика это техническая наука, определяющая сферу деятельности, связанную с процессами хранения, преобразования и передачи
Подробнее
ТЕОРИЯ. ПРИМЕРЫ РЕШЕНИЯ ЗАДАЧ Нумерация разделов по ЕГЭ-2013 ИНФОРМАЦИЯ. А8, А11, В1, В10 СИСТЕМЫ СЧИСЛЕНИЯ. А1, А9, В4, В8
ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБЩЕОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ГИМНАЗИЯ 116 ПРИМОРСКОГО РАЙОНА САНКТ-ПЕТЕРБУРГА ТЕОРИЯ. ПРИМЕРЫ РЕШЕНИЯ ЗАДАЧ — 1.1 ИНФОРМАЦИЯ. А8, А11, В1, В10 СИСТЕМЫ СЧИСЛЕНИЯ. А1, А9, В4,
Подробнее
Итоговый годовой тест за курс 8 класса.
Итоговый годовой тест за курс 8 класса. 3 вариант 1. Информацию, не зависящую от личного мнения или суждения, называют: 1. достоверной 2. актуальной 3. объективной 4. полной 2. На каком языке представлена
Подробнее
log2 P P ИЗМЕРЕНИЕ ИНФОРМАЦИИ
ИЗМЕРЕНИЕ ИНФОРМАЦИИ Вопрос о количестве информации и методах её измерения не так прост, как кажется на первый взгляд. Если при кодировании текста использовать набор символов ASCII, то для представления
Подробнее
B10 (повышенный уровень, время 3 мин)
B1 (повышенный уровень, время 3 мин) Тема: Определение скорости передачи информации при заданной пропускной способности канала. Что нужно знать: «физический» аналог задачи: лимонад лимонад сколько лимонада
Подробнее
КОНТРОЛЬНО-ИЗМЕРИТЕЛЬНЫЕ МАТЕРИАЛЫ
Муниципальное бюджетное общеобразовательное учреждение «Средняя общеобразовательная школа 1» Приложение 2 к ОП СОО КОНТРОЛЬНО-ИЗМЕРИТЕЛЬНЫЕ МАТЕРИАЛЫ по текущей аттестации предмет: Информатика и ИКТ. 10
Подробнее
B10 (повышенный уровень, время 4 мин)
B10 (повышенный уровень, время 4 мин) Тема: Определение скорости передачи информации при заданной пропускной способности канала. Что нужно знать: «физический» аналог задачи: лимонад лимонад сколько лимонада
Подробнее
Блок 1. Измерение количеств информации
Блок 1. Измерение количеств информации Контролируемые умения 1. Измерение информации — алфавитный подход 1.1. Рассчитывать информационный вес символа (длину кода), мощность алфавита. 1.2. Рассчитывать
Подробнее
B10 (повышенный уровень, время 4 мин)
B10 (повышенный уровень, время 4 мин) Тема: Определение скорости передачи информации при заданной пропускной способности канала. Что нужно знать: «физический» аналог задачи: лимонад лимонад сколько лимонада
Подробнее
Преподаватель: Ульянова Елена Викторовна
ДЕПАРТАМЕНТ ОБРАЗОВАНИЯ ГОРОДА МОСКВЫ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ПРОФЕССИОНАЛЬНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ГОРОДА МОСКВЫ «ПОЛИТЕХНИЧЕСКИЙ КОЛЛЕДЖ ИМЕНИ П.А. ОВЧИННИКОВА» МЕТОДИЧЕСКАЯ РАЗРАБОТКА УЧЕБНОГО
Подробнее
Повторение изученного в 7 8 классах
Повторение изученного в 7 8 классах Условные обозначения: выбор одного или нескольких верных ответов; короткий ответ; задание на установление соответствия; задача на вычисление; работа на компьютере; решение
Подробнее
Работа по информатике для 7 класса.
Работа по информатике для 7 класса. 1.Вид работы: итоговая работа по информатике в 7 классе Цель работы: оценка уровня достижения учащимися 7 класса планируемых результатов обучения информатике 2.Перечень
Подробнее
A-000, B-110, C-01, D-001, E-10
1. Что делать, если не работает мышь или клавиатура? сообщить учителю отсоединить и присоединить снова разъём устройства перезагрузить компьютер выключить компьютер 2. Что изучает информатика? любые процессы
Подробнее
B7 (повышенный уровень, время 3 мин)
B7 (повышенный уровень, время мин) Тема: Определение скорости передачи информации при заданной пропускной способности канала. Что нужно знать: «физический» аналог задачи: лимонад лимонад сколько лимонада
Подробнее
A8 (базовый уровень, время 2 мин)
A8 (базовый уровень, время 2 мин) Тема: Кодирование звука. Что нужно знать: при оцифровке звука в памяти запоминаются только отдельные значения сигнала, который нужно выдать на динамик или наушники частота
Подробнее
Технические средства информатизации
СРЕДНЕЕ ПРОФЕССИОНАЛЬНОЕ ОБРАЗОВАНИЕ О. Б. Лавровская Технические средства информатизации Практикум Рекомендовано федеральным государственным автономным учреждением «Федеральный институт развития образования»
Подробнее
Вариант 1 (с решениями) Модуль А 5
Приложение. Задания дополнительного вступительного испытания по «Информатике и ИКТ» для поступающих в Московский университет МВД России имени В.Я. Кикотя в 0 году. Вариант (с решениями) Модуль А Задача
Подробнее
А15 (повышенный уровень, время 2 мин)
А15 (повышенный уровень, время мин) Тема: Кодирование и обработка графической информации. Что нужно знать: графическая информация может храниться в растровом и векторном форматах К. Поляков, 009 векторное
Подробнее
Основы изображений
— Обработка изображений с помощью Python
Обзор
Обучение: 35 мин.
Упражнения: 15 мин.Цели
Определите термины бит, байт, килобайт, мегабайт и т. Д.
Объясните, как цифровое изображение состоит из пикселей.
Объясните левую систему координат, используемую в цифровых изображениях.
Объясните аддитивную цветовую модель RGB, используемую в цифровых изображениях.
Объясните характеристики форматов изображений BMP, JPEG и TIFF.
Объясните разницу между сжатием с потерями и сжатием без потерь.
Объясните преимущества и недостатки форматов сжатых изображений.
Объясните, какая информация может содержаться в метаданных изображения.
Изображения, которые мы видим на бумажных носителях, просматриваем с помощью наших электронных устройств или обрабатываем
с нашими программами представлены и хранятся в компьютере как числовые
абстракции, приближения того, что мы видим своими глазами в реальном мире.Прежде чем мы начнем изучать, как обрабатывать изображения с помощью программ Python, нам понадобится
потратить некоторое время на понимание того, как работают эти абстракции.
Биты и байты
Прежде чем мы поговорим конкретно об изображениях, нам сначала нужно понять, как
числа хранятся в современном цифровом компьютере. Когда мы думаем о числе, мы
сделайте это, используя десятичную систему счисления или base-10 . Например,
число вроде 659 равно 6 × 10 2 + 5 × 10 1 + 9 ×
10 0 .Каждая цифра числа умножается на степень 10, исходя из
где это происходит, и есть 10 цифр, которые могут встречаться в каждой позиции
(0, 1, 2, 3, 4, 5, 6, 7, 8, 9).
В принципе, компьютеры могут быть сконструированы так, чтобы точно представлять числа.
так же. Но, как оказалось, электронные схемы внутри компьютера
намного проще построить, если мы ограничим числовое основание только двумя,
по сравнению с 10. (Схеме легче определить разницу между двумя
уровни напряжения, чем можно различить между 10 уровнями.) Итак, значения в
компьютер хранятся с использованием двоичной системы счисления или с основанием 2 и .
В этой системе каждый символ в номере называется битом вместо цифры,
и есть только два значения для каждого бита (0 и 1). Мы можем представить себе
четырехбитное двоичное число 1101. Использование того же типа подстановки разрядов, что и
мы сделали выше для 659, мы видим, что 1101 = 1 × 2 3 + 1 ×
2 2 + 0 × 2 1 + 1 × 2 0 , что, если мы посчитаем
равно 8 + 4 + 0 + 1 или 13 в десятичной системе.
Внутренне у компьютеров есть минимальное количество бит, с которыми они работают на
учитывая время: восемь. Группа из восьми бит называется байтом . Количество
память (RAM) и дисковое пространство наших компьютеров количественно оцениваются такими терминами, как
Мегабайты (МБ), гигабайты (ГБ) и терабайты (ТБ). Следующая таблица
дает более формальные определения этих терминов.
| Единица | Аббревиатура | Размер |
|---|---|---|
| Килобайт | КБ | 1024 байта |
| Мегабайт | МБ | 1024 КБ |
| гигабайт | ГБ | 1024 МБ |
| Терабайт | ТБ | 1024 ГБ |
Пикселей
Важно понимать, что изображения хранятся в виде прямоугольных массивов.
сотен, тысяч или миллионов дискретных «элементов изображения», в противном случае
известный как пикселей .Каждый пиксель можно рассматривать как одну квадратную точку
цветной свет.
Например, рассмотрим это изображение саженца кукурузы с квадратной областью.
обозначен красной рамкой:
Теперь, если мы увеличим масштаб достаточно близко, чтобы увидеть пиксели в красном поле, мы бы
увидеть что-то вроде этого:
Обратите внимание, что каждый квадрат в увеличенной области изображения — каждый пиксель — это все одно целое.
цвет, но каждый пиксель может иметь цвет, отличный от цвета его соседей.
Если смотреть с расстояния, кажется, что эти пиксели сливаются вместе, образуя изображение.
мы видим.
Система координат
Когда мы обрабатываем изображения, мы можем получить доступ, изучить и / или изменить цвет
любой желаемый пиксель. Для этого нам нужно какое-то соглашение о том, как получить доступ к пикселям.
индивидуально; способ дать каждому имя или какой-то адрес.
Самый распространенный способ сделать это, и тот, который мы будем использовать в наших программах,
— присвоить изображению измененную декартову систему координат. В
система координат, которую мы обычно видим в математике, имеет горизонтальную ось x и
вертикальная ось Y, например:
Измененная система координат, используемая для наших изображений, будет иметь только положительные
координаты, начало координат будет в верхнем левом углу, а не в
center, а значения координаты y будут увеличиваться по мере уменьшения, а не
вверх, вот так:
Это называется левой системой координат .Если вы держите левую руку
перед лицом и большим пальцем направьте в пол так, чтобы ваш вытянутый указательный
палец будет соответствовать оси x, а большой палец — оси y.
До тех пор, пока вы не поработаете какое-то время с изображениями, самая частая ошибка
вы сделаете с координатами, чтобы забыть, что координаты y становятся больше
поскольку они идут вниз, а не вверх, как в обычной декартовой системе координат.
Цветовая модель
Цифровые изображения используют некоторую цветовую модель для создания широкого диапазона цветов из
небольшой набор основных цветов.Хотя есть несколько разных цветов
модели, которые используются для изображений, чаще всего встречается
RGB (красный, зеленый, синий) модель.
Модель RGB представляет собой аддитивную цветовую модель , что означает, что основная
цвета смешиваются вместе, образуя другие цвета. В модели RGB
основные цвета — красный, зеленый и синий — отсюда и название модели.
Каждый основной цвет часто называют каналом .
Чаще всего количество добавляемого основного цвета представляется как
целое число в закрытом диапазоне [0, 255].Следовательно, имеется 256 дискретных
количество каждого основного цвета, которое может быть добавлено для получения другого цвета.
Количество дискретных количеств каждого цвета, 256, соответствует количеству
биты, используемые для хранения значения цветового канала, равного восьми (2 8 = 256).
Поскольку у нас три канала, это называется глубиной цвета 24 бита.
Любой конкретный цвет в модели RGB может быть выражен триплетом
целые числа в [0, 255], представляющие красный, зеленый и синий каналы,
соответственно.Чем больше число в канале, тем больше первичных
цвет присутствует.
Размышляя о цветах RGB (3 мин)
Предположим, что мы представляем цвета как тройки (r, g, b), где каждый из r, g,
а b — целое число в [0, 255]. Какие цвета представлены каждым из этих
троек? (Попробуйте ответить на эти вопросы, не читая дальше.)
- (255, 0, 0)
- (0, 255, 0)
- (0, 0, 255)
- (255, 255, 255)
- (0, 0, 0)
- (128, 128, 128)
Решение
- (255, 0, 0) представляет красный цвет, потому что красный канал максимален, а
два других канала имеют минимальные значения.- (0, 255, 0) представляет зеленый цвет.
- (0, 0, 255) представляет синий цвет.
- (255, 255, 255) немного сложнее. Когда мы смешиваем максимальное значение из всех
три цветовых канала, мы видим белый цвет.- (0, 0, 0) означает отсутствие всего цвета или черного.
- (128, 128, 128) представляет собой средний оттенок серого. Обратите внимание, что 24-битный
Цветовая модель RGB обеспечивает не менее 254 оттенков серого, а не только
пятьдесят.Обратите внимание, что цветовая модель RGB может противоречить вашему опыту, особенно
если вы смешали основные цвета краски для создания новых цветов.В RGB
Модель отсутствие любого цвета черный, в то время как максимальное количество каждого
из основных цветов — белый. С физической краской мы могли бы начать с
белую основу, а затем добавьте другое количество других красок, чтобы получить
более темный оттенок.
Выполнив предыдущее задание, мы можем рассмотреть еще несколько примеров.
24-битных цветов RGB визуально. Изображение в следующем испытании показывает
некоторые названия цветов, их 24-битные значения триплета RGB и сам цвет.
Таблица цветов RGB (4 мин.)
Мы не можем предоставить полную таблицу. Чтобы понять почему, ответьте на этот вопрос:
Сколько возможных цветов можно представить в 24-битной модели RGB?Решение
Всего 24 бита в цвете RGB этого типа, и каждый бит может быть
включен или выключен, поэтому существует 2 24 = 16 777 216 возможных цветов
с нашей аддитивной 24-битной цветовой моделью RGB.
Хотя обычно используется 24-битная глубина цвета, есть и другие варианты.Мы могли бы иметь
8-битный цвет (3 бита для красного и зеленого, но только 2 для синего, обеспечивая 8 × 8 ×
4 = 256 цветов) или 16-битный цвет (4 бита для красного, зеленого и синего, плюс еще 4 бита)
для прозрачности, обеспечивая, например, 16 × 16 × 16 = 4096 цветов). Там
глубина цвета с более чем восьми битами на канал, но человеческий глаз
может различать только около 10 миллионов различных цветов, это не
часто используется.
Если вы используете старый или недорогой экран ноутбука или ЖК-монитор для просмотра
изображения, он может поддерживать только 18-битный цвет, способный отображать 64 × 64 × 64
= 262 144 цвета.24-битные цветные изображения будут каким-то образом преобразованы в
18 бит, поэтому качество цвета, которое вы видите, не будет соответствовать тому, что на самом деле
Изображение.
Мы можем объединить нашу систему координат с 24-битной цветовой моделью RGB, чтобы получить
концептуальное понимание изображений, с которыми мы будем работать. Изображение — это
прямоугольный массив пикселей, каждый со своей координатой. Каждый пиксель в
изображение представляет собой квадратную точку цветного света, цвет которой задается
24-битный триплет RGB. Такое изображение является примером растровой графики .
Форматы изображений
Хотя изображения, с которыми мы будем работать в наших программах, концептуализируются как
прямоугольные массивы триплетов RGB, они не обязательно создаются, хранятся,
или передается в этом формате. Есть несколько форматов изображений, которые мы можем
столкнуться, и мы должны знать основы по крайней мере некоторых из них. Некоторый
форматы, с которыми мы можем столкнуться, и их расширения файлов показаны в этой таблице:
| Формат | добавочный номер |
|---|---|
| Независимое от устройства растровое изображение (BMP) | .BMP |
| Объединенная группа экспертов по фотографии (JPEG) | .jpg или .jpeg |
| Формат файлов изображений с тегами (TIFF) | .tif или .tiff |
БМП
Формат файла, наиболее близкий к нашей предыдущей концептуализации изображений.
— это формат файла растрового изображения, независимого от устройства, или BMP. Файлы BMP хранят растр
графические изображения в виде длинных последовательностей двоично-кодированных чисел, которые задают
цвет каждого пикселя изображения.Поскольку компьютерные файлы одномерные
структуры, цвета пикселей сохраняются по одной строке за раз. То есть первая
строка пикселей (с координатой Y 0) сохраняется первой, а затем
вторая строка (с координатой y 1) и т. д. В зависимости от того, как это было
Созданное изображение BMP может иметь 8-битную, 16-битную или 24-битную глубину цвета.
24-битных изображений BMP имеют относительно простой формат файла, их можно просматривать и
загружены в самые разные операционные системы и имеют высокое качество.Однако изображения BMP не сжаты , что приводит к очень большим размерам файлов.
для любых полезных разрешений изображений.
Идея сжатия изображений важна для нас по двум причинам: во-первых,
сжатые изображения имеют меньший размер файла, поэтому их легче хранить
и передать; и, во-вторых, сжатые изображения могут быть не такими подробными, как
их несжатые аналоги, поэтому наши программы могут не обнаруживать
важный аспект, если мы работаем со сжатыми изображениями.С
сжатие важно для нас, мы должны сделать небольшой крюк и обсудить
концепция.
Сжатие изображения
Давайте начнем обсуждение сжатия с простой задачи.
Размер изображения BMP (8 мин.)
Представьте, что у нас есть довольно большое, но очень скучное изображение: 5,000 × 5,000
пиксельное изображение, состоящее только из белых пикселей. Если бы мы использовали несжатый
формат изображения, такой как BMP, с 24-битной цветовой моделью RGB, сколько памяти
потребуется для файла?Решение
В таком изображении 5000 × 5000 = 25000000 пикселей и 24 бита.
для каждого пикселя, что приводит к 25000000 × 24 = 600000000 бит, или
75000000 байт (71.5 МБ). Это довольно много места для очень
неинтересный образ!
Поскольку файлы изображений могут быть очень большими, существуют различные схемы сжатия для
сохранение (примерно) той же информации при использовании меньшего пространства.
Эти методы сжатия можно разделить на без потерь или с потерями .
Сжатие без потерь
При сжатии изображений без потерь мы применяем некоторый алгоритм (например, компьютеризированный
процедура) к изображению, в результате чего размер файла значительно меньше, чем
несжатым эквивалентом файла BMP будет.Затем, когда мы захотим загрузить и
просмотр или обработка изображения, наша программа считывает сжатый файл и меняет
процесс сжатия, в результате чего изображение идентично
оригинал. При этом ничего не теряется — отсюда и термин «без потерь».
Общая идея сжатия без потерь заключается в том, чтобы каким-то образом обнаруживать длинные шаблоны
байтов в файле, которые повторяются снова и снова, а затем назначают меньшее
битовая комбинация для представления более длинной выборки. Затем сжатый файл создается
более мелких шаблонов, а не более крупных, тем самым уменьшая
количество байтов, необходимое для сохранения файла.Сжатый файл также содержит
таблица замененных шаблонов и оригиналов, поэтому, когда файл
в распакованном виде его можно сделать идентичным оригиналу перед сжатием.
Чтобы предоставить вам конкретный пример, рассмотрим белое BMP-изображение размером 71,5 МБ.
обсуждалось выше. При установке через утилиту сжатия zip в Microsoft
В Windows размер полученного файла .zip составляет всего 72 КБ! То есть .zip
версия изображения на три порядка меньше оригинала,
и его можно распаковать в файл, который побайтово совпадает с
оригинал.Поскольку оригинал такой повторяющийся — просто того же цвета
триплет повторяется 25000000 раз — алгоритм сжатия может
резко уменьшить размер файла.
Если вы работаете с архивами .zip или .gz, вы имеете дело с
сжатие.
Сжатие с потерями
Сжатие с потерями берет исходное изображение и отбрасывает некоторые детали
в нем, что приводит к уменьшению формата файла. Цель состоит в том, чтобы только выбросить
деталь, которую кто-то не заметил бы при просмотре изображения.Многие с потерями
схемы сжатия имеют регулируемые уровни сжатия, так что изображение
Создатель может выбрать количество потерянных деталей. Более подробно, что
приносится в жертву, тем меньше будут файлы изображений, но, конечно,
детализация и насыщенность изображения также будут ниже.
Это, вероятно, подходит для изображений, которые отображаются на веб-страницах или распечатываются.
на фотобумаге 4 × 6, но может подойти или не подойти для научной работы. Ты
придется решить, важна ли потеря качества и детализации изображения
к вашей работе, по сравнению с экономией места, обеспечиваемой форматом сжатия с потерями.
Важно понимать, что после сохранения изображения с потерями
формат сжатия, потерянные детали просто потеряны. Т.е., в отличие от
форматы без потерь, учитывая, что изображение сохранено в формате с потерями, нет возможности
для побайтного восстановления исходного изображения.
JPEG
изображений JPEG, пожалуй, сегодня наиболее часто встречающиеся цифровые изображения.
JPEG использует сжатие с потерями, и степень сжатия можно настроить на
по вашему вкусу. Он поддерживает 24-битную глубину цвета, а поскольку формат такой
широко используемые изображения в формате JPEG можно легко просматривать и обрабатывать на всех
вычислительные платформы.
Проверка реальных размеров изображения (5 мин.)
Давайте посмотрим, как сжатие изображения влияет на размер изображения с реальными изображениями.
Откройте терминал и перейдите на рабочий стол / workshops / image-processing / 02-image-basics
каталог. Этот каталог содержит простую программу ws.py , которая создает
квадратное белое изображение указанного размера, а затем сохраняет его как BMP и как
Изображение в формате JPEG.Чтобы создать белый квадрат 5 000 x 5 000, запустите программу, набрав
питон WS.py 5000 , а затем нажмите Enter. Затем проверьте размеры файлов
два выходных файла, ws.bmp и ws.jpg . Размер изображения BMP
соответствует нашему предыдущему прогнозу? Как насчет JPEG?Решение
BMP-файл, ws.bmp , составляет 75 000 054 байта, что соответствует нашему прогнозу.
очень хорошо. Файл JPEG, ws.jpg , имеет размер 392 503 байта, на два порядка величины.
меньше, чем версия растрового изображения.
Сравнение сжатия без потерь и сжатия с потерями (8 мин)
Давайте посмотрим на практическом примере сжатия без потерь и сжатия с потерями.Снова,
откройте терминал и перейдите на рабочий стол / workshops / image-processing / 02-image-basics
каталог. Два выходных изображения, ws.bmp и ws.jpg , должны по-прежнему находиться в каталоге,
вместе с другим изображением, tree.jpg .Мы можем применить сжатие без потерь к любому файлу с помощью команды zip . Напомним, что
ws.bmp Файл содержит 75 000 054 байта. Примените сжатие без потерь к этому изображению с помощью
выполнение следующей команды: zip ws.zip ws.bmp . Эта команда сообщает компьютеру, что
создайте новый сжатый файл ws.zip из исходного растрового изображения. Выполнить аналогичный
команда на дереве файла JPEG: zip tree.zip tree.jpg .Создав сжатый файл, используйте команду ls -al для отображения содержимого.
каталога. Насколько велики сжатые файлы? Как они соотносятся с размером
ws.bmp и tree.jpg ? Какой вывод можно сделать из относительных размеров?Решение
Вот частичный список каталогов с указанием размеров соответствующих файлов:
-rw-rw-r– 1 дива-дива 154344 18 июня 08:32 дерево.jpg
-rw-rw-r– 1 дива-дива 146049 18 июня 08:53 tree.zip
-rw-rw-r– 1 дива дива 75000054 18 июня 08:51 ws.bmp
-rw-rw-r– 1 дива-дива 72986 18 июня 08:53 ws.zip
Мы видим, что регулярность растрового изображения (помните, что это 5000 x 5000 пикселей)
изображение, содержащее только белые пиксели) позволяет схеме сжатия без потерь сжимать
файл довольно эффективно. С другой стороны, сжатие tree.jpg не создает
файл гораздо меньшего размера; это потому, что изображение JPEG уже было в сжатом формате.
Вот пример, показывающий, как сжатие JPEG может повлиять на качество изображения.
Рассмотрим это изображение нескольких саженцев кукурузы (уменьшено с 11,339
× 11,336 пикселей, чтобы уместиться на дисплее).
Теперь давайте увеличим масштаб и посмотрим на небольшой участок этикетки в оригинале, сначала в
несжатый формат:
Вот та же область изображения, но в формате JPEG.Мы использовали довольно
параметр агрессивного сжатия, чтобы сделать JPEG, чтобы проиллюстрировать
проблемы, с которыми вы можете столкнуться с форматом.
Изображение JPEG явно худшего качества. Меньше цветовых вариаций
и заметная пикселизация. Различия в качестве становятся еще более заметными, когда
исследуют гистограммы цветов для каждого изображения. Гистограмма показывает, как
часто каждое значение цвета появляется в изображении. Гистограммы для несжатого
(слева) и сжатое (справа) изображения показаны ниже:
Мы узнаем, как создавать подобные гистограммы позже на семинаре.Различия в цветовых гистограммах даже более заметны, чем в
сами изображения; очевидно, что цвета на изображении JPEG отличаются от
несжатая версия.
Если настройки качества для ваших изображений JPEG высокие (и сжатие
поэтому относительно низкая) качество изображений может быть достаточным для
твоя работа. Все зависит от того, сколько вам нужно качества, и какие ограничения
у вас есть место для хранения изображений. Другое соображение может быть , где изображений
хранятся.Например, если ваши изображения хранятся в облаке и поэтому должны
быть загруженными в вашу систему перед их использованием, вы можете использовать сжатый
формат изображения для ускорения передачи файлов.
TIFF
изображений TIFF популярны среди издателей, графических дизайнеров и фотографов.
Изображения TIFF могут быть несжаты или сжаты без потерь или с потерями.
схемы сжатия, в зависимости от используемых настроек, поэтому изображения TIFF кажутся
чтобы воспользоваться преимуществами форматов BMP и JPEG.Главный недостаток
изображений TIFF (кроме размера изображений в несжатой версии
формат) заключается в том, что они не универсально читаются при просмотре изображений и
программное обеспечение для манипуляции.
изображений JPEG и TIFF поддерживают включение метаданных в изображения. Метаданные
текстовая информация, содержащаяся в файле изображения. Метаданные содержат
информация о самом изображении, например, когда изображение было снято, где
было снято, какой тип камеры использовался и с какими настройками и т. д.Мы
Обычно эти метаданные не отображаются, когда мы просматриваем изображение, но существуют программы, которые позволяют нам просматривать их, если мы хотим (см. Доступ к метаданным ниже).
На этом этапе важно знать, что нельзя полагаться на
метаданные изображения сохраняются, когда вы используете программное обеспечение для обработки этого
изображение. Библиотека обработки изображений, которую мы будем использовать в оставшейся части этого урока,
skimage , не включает метаданные при сохранении новых изображений.
Так что помните: , если метаданные важны для вас,
примите меры, чтобы всегда сохранять исходные файлы .
Хотя
skimageне позволяет отображать или исследовать метаданные
связаны с изображением (и впоследствии не могут сохранить эти метаданные
при изменении файла изображения),
существует другое программное обеспечение, которое может помочь вам в этом,
например Фиджи
и ImageMagick.
Мы рекомендуем вам изучить эти варианты, если вам действительно нужно работать с
метаданные ваших изображений.
Обзор форматов изображений
В следующей таблице приведены характеристики форматов BMP, JPEG и TIFF.
форматы изображений:
| Формат | Сжатие | Метаданные | Преимущества | Недостатки |
|---|---|---|---|---|
| БМП | Нет | Нет | для всеобщего просмотра, | Большие размеры файла |
| высокое качество | ||||
| JPEG | Lossy | Есть | для всеобщего просмотра, | Деталь может быть потеряна |
| меньший размер файла | ||||
| TIFF | Нет, с потерями, | Есть | Высокое качество или | Не для всех |
| или без потерь | меньший размер файла |
Ключевые моменты
Цифровые изображения представлены в виде прямоугольных массивов квадратных пикселей.
Цифровые изображения используют левую систему координат, где начало координат находится в верхнем левом углу, ось X проходит вправо, а ось Y — вниз.
Чаще всего для цифровых изображений используется аддитивная модель RGB с восемью битами для красного, зеленого и синего каналов.
Сжатие без потерь сохраняет все детали изображения, но сжатие с потерями приводит к потере некоторых деталей исходного изображения.
BMP-изображения несжаты, что означает, что они имеют высокое качество, но также имеют большие размеры файлов.
Изображения JPEG используют сжатие с потерями, что означает, что размер их файлов меньше, но качество изображения может пострадать.
Изображения TIFF можно распаковывать или сжимать со сжатием с потерями или без потерь.
В зависимости от камеры или датчика различная полезная информация может храниться в файле изображения в метаданных изображения.
Image-1 Введение в цифровые изображения
Image-1 Введение в цифровые изображения
В этом разделе мы рассмотрим, как работают цифровые изображения.
(Подсказка Марку Гуздиалу и Барбаре Эриксон за продвижение идеи мультимедийных вычислений с использованием изображений, звуков и т. Д. Для внедрения вычислений.)
Цифровые изображения
- Цифровые изображения повсюду
- Выглядит естественно, гладко
- За кадром: много маленьких цифр
- Кроме того: более интересное использование Интернета: текст или изображения?
Вы все время видите изображения на компьютере.Здесь мы заглянем за занавеску, посмотрим, как складываются изображения. То, что нам кажется целым изображением, в компьютере представляет собой структуру, состоящую из множества маленьких чисел.
Вот цифровое изображение желтых цветов:
Увеличение — пиксели
- Увеличить в 10 раз левый верхний цветок
- Изображение состоит из «пикселей»
- Каждый пиксель: маленький, квадратный, одноцветный
- Воспринимать всю сцену, а не крошечные пиксели
- «мегапиксель» — это 1 миллион пикселей
- Сколько пикселей в изображении шириной 800 пикселей и высотой 600 пикселей?
— просто умножь
— 800 x 600 = 480 000 пикселей = 0.48 мегапикселей - Типичное цифровое изображение = 5-20 мегапикселей
Увеличив левый верхний цветок, мы увидим, что он на самом деле состоит из множества квадратных «пикселей», каждый из которых имеет один цвет.
X / Y Сетка пикселей
Мы не будем слишком много работать с отдельными координатами x / y. Вам просто нужно понять, что существует система координат x / y, так что каждый пиксель в изображении имеет некоторую координату x / y, которая определяет его положение в сетке изображения.
- Пиксели организованы в виде сетки x / y
- x = 0, y = 0 «origin» верхний левый угол — он же (0, 0)
- X растет вправо
- Y растет вниз
- Так же, как набор текста на странице
- x = 0, y = 0 «начало координат» слева вверху — (0, 0)
- x = 1, y = 0 сосед справа от начала координат — (1, 0)
- x = 0, y = 1 сосед ниже начала координат — (0, 1)
А теперь поговорим о цветах.
В стороне от истории — цветная призма Ньютона
- Один из известных экспериментов Ньютона.
- Белый свет — разбит на чистые цвета, непрерывный
- Красный, оранжевый, желтый, зеленый, синий, индиго, фиолетовый (ROY G BIV)
- Смешайте выбранные цвета, чтобы получить другие цвета
- Это похоже на запуск эксперимента в обратном направлении, чтобы сделать белый цвет
Сэр Исаак Ньютон провел знаменитый эксперимент с призмой в 1665 году, показав, что белый свет состоит из спектра чистого цветного света.Вот фотография эксперимента у меня на полу. Белый солнечный свет проникает слева в стеклянную треугольную призму, которая разделяет свет. Выходя из призмы, мы получаем непрерывный диапазон чистых цветов, и некоторые из них выделены по названию: красный, оранжевый, желтый, зеленый, синий, индиго, фиолетовый (ROY G BIV).
Цветовая схема RGB — Красный Зеленый Синий
- Как представить цвет пикселя?
- RGB — схема красный / зеленый / синий
- Сделайте любой цвет, комбинируя красный / зеленый / синий свет
- Есть и другие схемы, но очень распространен RGB
- Примечание: смешивание света работает иначе, чем смешивание красок.
- В сторону: технически цвет — это трехмерное пространство, не вдаваясь в детали
— Призма Ньютона показывает измерение «оттенка»
— Другие параметры — яркость и насыщенность (пастель).
Как представить цвет пикселя? Схема красный / зеленый / синий (RGB) — один из популярных способов представления цвета на компьютере.В RGB каждый цвет определяется как определенная комбинация чистого красного, зеленого и синего света.
RGB проводник
Лучший способ увидеть, как работает RGB — просто поиграться. Эта страница RGB Explorer показывает, как можно получить любой цвет, комбинируя красный, зеленый и синий свет. Каждый источник света кодируется числом от 0 (выключено) до 255 (самый яркий).
RGB — три числа
- Сделайте любой цвет, комбинируя красный / зеленый / синий свет
- Каждый красный / зеленый / синий свет представлен числом 0.255
255 = максимальная яркость
0 = выключено - Следовательно, любой цвет может быть представлен тремя числами 0..255.
- Не только 0 и 255, промежуточные значения 12, 238, 39
- например r: 250 g: 10 b: 240 — фиолетовый, или просто скажите «250 10 240»
- например r: 100 g: 100 b: 0 — темно-желтый, или просто скажите «100 100 10»
Итак, по сути, любой цвет можно закодировать как три числа … по одному для красного, зеленого и синего.
| Цвет | Красный номер | Зеленый номер | Синий номер |
|---|---|---|---|
| красный | 255 | 0 | 0 |
| фиолетовый | 255 | 0 | 255 |
| желтый | 255 | 255 | 0 |
| темно-желтый | 100 | 100 | 0 |
| белый | 255 | 255 | 255 |
| черный | 0 | 0 |
В RGB цвет определяется как смесь чистого красного, зеленого и синего света различной силы.Каждый из уровней красного, зеленого и синего света кодируется числом в диапазоне 0..255, где 0 означает нулевой свет, а 255 означает максимальный свет.
Так, например (красный = 255, зеленый = 100, синий = 0) — это цвет, в котором красный — максимум, зеленый — средний, а синий вообще отсутствует, что дает оттенок оранжевого. Таким образом, задав яркость 0..255 для красного, синего и зеленого компонентов цвета пикселя, можно сформировать любой цвет.
Пигментная нота — вы можете смешивать цветные краски, например добавлять красную и зеленую краски вместе.Такое «пигментное» смешение цветов работает совершенно иначе, чем «легкое» смешение, которое мы имеем здесь. Я думаю, что за смешиванием света легче следить, и в любом случае это самый распространенный способ, которым компьютеры хранят изображения и манипулируют ими.
Не обязательно запоминать, скажем, как выглядит синий = 137. Вам просто нужно знать наиболее распространенные шаблоны RGB, которые мы используем.
Вы попробуете Задача
1. В RGB Explorer поиграйте с ползунками, чтобы придать кофе латте светло-коричневый цвет.
2. Придумайте, как приготовить апельсин.
3. Придумайте, как сделать коричневый цвет. Коричневый — это в основном темно-оранжевый.
In Class Demo — сверхяркие светодиоды
Демо! Модуль MaxM RGB
Лампы накаливания могут проходить через фильтр, давая цветной свет. Напротив, светодиоды по своей природе излучают свет определенного цвета.
- Показать чистый красный зеленый синий — светодиодный свет
- Показать двухцветные комбинации
- Показать белый
Диаграмма изображения с RGB
- Теперь у вас есть полная схема изображения
- Пиксели в сетке, каждый из которых определяется координатами x, y
- Каждый пиксель имеет 3 числа, определяющих его цвет
- Записывается как «красный: 6 зеленый: 250 синий: 7»
- Или просто «6 250 7»
2 темы CS: много маленьких цифр + редактирование
- Начать с всего изображения
- Тема 1: изображение «разбивается» на множество маленьких цифр в компьютере.
- Тема 2: Как изменить изображение на компьютере?
- Меняем некоторые цифры → меняем изображение
- эл.грамм. пройти и уменьшить вдвое все красные значения
- Вот куда мы идем
Мы начали с изображения целиком и сократили его до большого набора мелких элементов. Это обычная тема в информатике — то, что выглядит как сложное целое, «атомизируется» в компьютере (состоит из очень большого набора очень простых элементов).
Итак, мы можем начать с целого текстурированного цифрового изображения чего-либо. Затем разбейте его на маленькие квадратные пиксели. Затем каждый пиксель разбивается на 3 числа в диапазоне 0-255.Это типичный компьютерный паттерн — что-то большое и сложное разбивается на части и представляется в виде множества маленьких чисел, если вы посмотрите за кулисы.
Как сменить изображение? Изменения изображения производятся путем просмотра и изменения чисел, составляющих изображение.
Введение в компьютеры: размеры и скорость данных
Слово
Размер компьютерного «слова» варьируется. Он основан на том, сколько бит ЦП может прочитать за один раз, и это изменилось с течением времени.В настоящее время (около 2011 г.) мы осуществляем переход от 32-битных систем к 64-битным системам. Наша единственная проблема с этим заключается в том, что 32-разрядная система может напрямую поддерживать (адресовать) не более 4 гигабайт ОЗУ (2 32 ). Чтобы использовать больше ОЗУ, нам нужно «обмануть» компьютер или получить 64-битную систему. Как ни странно, большинство современных компьютеров также имеют около 4 ГБ оперативной памяти, поэтому эта информация имеет непосредственное значение при покупке новой системы. Вам нужна 64-битная система!
Мы немного забегали вперед, так что давайте вернемся назад…
КБ или
килобайт
Один КБ — это 1000 байт, по крайней мере, если вы не носите титул «компьютерщик» в качестве почетного знака, особенно если вы занимаетесь маркетингом. При измерении дискового пространства один КБ равен 1024 байтам (2 10 ). Очевидно, что если бы вы продавали диск, вмещающий ровно 1000 байт, было бы в ваших интересах продавать его на 1 КБ.
Типичный документ текстового процессора без большого количества изображений может иметь размер в диапазоне КБ.
МБ или мегабайт
Мегабайт составляет примерно 1000 КБ. Технически это 1024 КБ (1024 x 1024). Опять же, техническая ценность интересна в первую очередь гикам.
Большинство цифровых фотоаппаратов создают изображения в диапазоне МБ. Камера на 8 МП (мегапикселей) имеет 8 миллионов сенсоров, каждый из которых представляет собой пиксель или элемент изображения. Каждый пиксель, в свою очередь, использует некоторое количество битов для представления различных цветов. Камера «истинного цвета» имеет 24 бита (3B) на пиксель.Без сжатия каждое изображение будет 24 МБ! (На практике мы обычно сжимаем изображения и обнаруживаем, что их размер составляет от двух до восьми МБ.)
ГБ или Гигабайт
Гигабайт — это единица хранения данных стоимостью примерно в миллиард байт, что означает либо 1000 МБ, либо более технические 1024 МБ (1024 x 1024 x 1024). Чаще всего в рекламе гигабайты представлены как 1 миллиард байт, а не 1 073 741 824 (это только на 7%). Это помогает объяснить, почему только что отформатированный жесткий диск емкостью 500 ГБ отображается вместо диска емкостью 450 ГБ.Не так давно многие люди обсуждали RAM и даже дисковое хранилище в мегабайтах. В наши дни хранилище стало настолько дешевым, что наличие 4-16 гигабайт ОЗУ считается нормой.
DVD содержит гигабайты данных, этого достаточно для одного цифрового фильма. Итак, имейте в виду, что для хранения фильмов на жестком диске потребуется много места.
ТБ
Терабайт равен 1024 4 и определяется как примерно один триллион байтов или 1024 гигабайта.Центры обработки данных, например, под управлением Google, обрабатывают тысячи, если не миллионы терабайт данных каждый день. По мере того, как хранилище становится дешевле и быстрее, терабайты становятся широко употребляемым термином.
Дисководы в диапазоне ТБ стали обычным явлением. (Вы можете купить их в Walmart!)
ПБ или ПетаБайт
Петабайт — это единица информации или памяти компьютера, равная одному квадриллиону байтов (1024 5 ).
процессов Google (ок.2008) около 24 ПБ данных в день. См. Карту центров обработки данных Google.
цветовых моделей и цветовых пространств
цвет
В то время как предыдущая глава прослеживала некоторые важные события в истории теории цвета, в этой главе более подробно рассматривается текущая картина цифровой теории цвета. При работе с цветом в языках программирования можно встретить довольно много терминов, которые часто взаимозаменяемы, чтобы описать положение цвета в цветовом спектре. В этой главе мы рассмотрим три из этих терминов — цветовые модели, цветовые пространства и цветовые профили — и выясним, почему важно развить хорошее понимание этих концепций при работе с цветом в коде.
Чтобы понять природу чего-либо, может быть полезно создать визуальное представление объекта. На самом деле люди, как правило, делают это довольно часто, от каракулей на лекциях до рисования диаграмм и карт для объяснения конкретных наборов данных. Мы делаем это, потому что многие из нас учатся наглядно, и видеть что-то отличается от того, чтобы слышать это. На протяжении всей истории художники и ученые изображали цветовой спектр в самых разных моделях с целью превратить абстрактную концепцию цветового спектра во что-то понятное.
Цветовая модель — это визуализация, которая изображает цветовой спектр как многомерную модель. Большинство современных цветовых моделей имеют 3 измерения (например, RGB) и поэтому могут быть изображены как трехмерные формы, в то время как другие модели имеют больше размеров (например, CMYK). Далее мы рассмотрим цветовые модели RGB, HSV и HSL, которые широко используются в современных инструментах цифрового дизайна и языках программирования. Все эти цветовые модели используют одни и те же основные цвета RGB, что делает их хорошими примерами того, как цветовые модели могут визуализировать один и тот же цветовой спектр в самых разных измерениях.
RGB — это цветовая модель с тремя измерениями — красным, зеленым и синим — которые смешиваются для получения определенного цвета. При определении цветов в этих измерениях необходимо знать последовательность цветов в цветовом спектре, например что смесь 100% красного и зеленого дает желтый цвет. Цветовая модель RGB часто изображается в виде куба, отображая размеры красного, зеленого и синего цветов на оси x, y и z в трехмерном пространстве. Это проиллюстрировано в интерактивном примере ниже, где все возможные цветовые сочетания представлены в границах куба.
Цветовая модель RGB не является особенно интуитивной моделью для создания цветов в коде. Хотя вы можете угадать комбинацию значений, которые будут использоваться для некоторых цветов, таких как желтый (равное количество красного и зеленого) или красный цвет, используемый на бутылках Coca-Cola (много красного с небольшим количеством синего), меньше чистые цвета в этой цветовой модели угадать гораздо сложнее. Какие значения вы бы использовали для темно-фиолетового? Как насчет того, чтобы найти дополнительный цвет для голубого? Если вы не можете найти ответ, то это потому, что люди не думают о цветах как о смеси красного, зеленого и синего света.
HSV — это цилиндрическая цветовая модель, которая преобразует основные цвета RGB в измерения, которые легче понять людям. Как и в системе цветов Манселла, этими параметрами являются оттенок, насыщенность и значение.
- Оттенок определяет угол цвета на цветовом круге RGB. Оттенок 0 ° дает красный цвет, 120 ° — зеленый, а 240 ° — синий.
- Насыщенность управляет количеством используемого цвета. Цвет со 100% насыщенностью будет максимально чистым цветом, а насыщенность 0% дает оттенки серого.
- Значение управляет яркостью цвета. Цвет с яркостью 0% является чистым черным, в то время как цвет со 100% яркостью не содержит черного, смешанного с цветом. Поскольку это измерение часто называют яркостью, цветовую модель HSV иногда называют HSB, в том числе в P5.js.
Важно отметить, что три измерения цветовой модели HSV взаимозависимы. Если размерность цвета установлена на 0%, количество оттенка и насыщенности не имеет значения, так как цвет будет черным.Аналогично, если для насыщенности цвета установлено значение 0%, оттенок не имеет значения, поскольку цвет не используется. Поскольку размер оттенка круглый, цветовую модель HSV лучше всего изобразить в виде цилиндра. Это проиллюстрировано в интерактивном примере ниже, где все возможные цветовые сочетания представлены в границах цилиндра.
HSL — это еще одна цилиндрическая цветовая модель, которая разделяет два измерения с HSV, при этом размер значения заменяется измерением яркости.
- Оттенок определяет угол цвета на цветовом круге RGB, точно так же, как HSV.
- Насыщенность контролирует чистоту цвета, точно так же, как HSV.
- Lightness управляет яркостью цвета. Это измерение отличается от измерения значения HSV тем, что самый чистый цвет расположен посередине между черным и белым концом шкалы. Цвет с 0% яркости — черный, 50% — самый чистый цвет, а 100% — белый.
Несмотря на то, что измерение насыщенности теоретически одинаково для двух цветовых моделей (управляя тем, сколько чистого цвета используется), результирующие шкалы насыщенности различаются между моделями из-за переназначения яркости на яркость. Как и HSV, цветовую модель HSL лучше всего изобразить в виде цилиндра, что показано в интерактивном примере ниже.
Есть множество других способов визуализировать цветовой спектр в многомерном пространстве. Цветовая модель CMYK имеет четыре измерения, что означает, что для визуализации состояний модели необходимо использовать либо анимацию, либо несколько трехмерных фигур.Другая цветовая модель, называемая CIELAB, основана на теории человеческого восприятия как процесса оппонента с двумя из трех измерений, представляющими шкалы от красного до зеленого и от желтого до синего — две пары цветов оппонента, которые люди не могут воспринимать одновременно.
Цветовые модели обеспечивают хороший способ визуализации цветового спектра, но они неадекватны, когда дело доходит до определения и отображения цветов на экранах компьютеров. Чтобы объяснить это, предположим, что у вас есть портативный компьютер, а также внешний экран большего размера для домашнего офиса.Теперь давайте также предположим, что вы запускаете скетч P5.js, показывающий желтый эллипс на обоих экранах. В мире без цветовых пространств эти два экрана включили бы свои красные и зеленые субпиксели и покончили с этим. Однако что, если на вашем большом экране более дорогие светильники, которые сильно отличаются от тех, что на экране вашего ноутбука? Это приведет к появлению двух очень разных желтых цветов. Это проблема, которую призваны решить цветовые пространства.
Диаграмма цветности CIE, показывающая цветовые гаммы цветовых пространств Adobe RGB (1998) и sRGB.
Эта диаграмма цветности была создана Международной комиссией по освещению (CIE). Он был основан на ряде экспериментов со зрением на людях в 1930-х годах и точно определяет взаимосвязь между длиной волны цвета и воспринимаемым воздействием на человеческий глаз. Эта диаграмма, которая также является цветовым пространством под названием CIEXYZ, очень важна, поскольку все современные цветовые пространства определяют свой абсолютный диапазон цветов (называемый цветовым охватом) по отношению к этому цветовому пространству. Два треугольника внутри изогнутой формы обозначают цветовые гаммы двух популярных цветовых пространств: sRGB и Adobe RGB (1998).Углы каждого треугольника определяют основные цвета каждой цветовой гаммы, и вы можете заметить, что, хотя два цветовых пространства имеют одинаковые красные и синие основные цвета, основной зеленый цвет между ними отличается. Другими словами, основной цвет имеет абсолютное значение только тогда, когда он относится к определенному цветовому пространству. В нашем примере, приведенном выше, цветовые пространства позволяют двум мониторам вашего компьютера отображать одинаковый желтый цвет, следуя стандартному процессу: во-первых, он преобразует желтый цвет из цветового пространства эскиза P5 в цветовое пространство CIEXYZ (также называемое эталонным). цветовое пространство).Затем, поскольку каждый монитор знает точный цвет своих основных источников света по отношению к цветовому пространству CIEXYZ, он может определить количество основных источников света для смешивания.
Цветовое пространство sRGB имеет наименьшую цветовую гамму из двух цветовых пространств, что означает, что оно охватывает наименьший диапазон цветов. Он был создан для использования на компьютерных мониторах, а меньшая гамма отражает точные цвета основных источников света в большинстве телевизоров высокой четкости и компьютерных мониторов. Это также означает, что цветовое пространство sRGB легко адаптировать для производителей оборудования, поэтому оно стало наиболее широко используемым цветовым пространством для цифровых файлов.Всякий раз, когда вы сталкиваетесь с цветом или изображением на веб-сайте, скорее всего, это цвет sRGB. Несмотря на то, что sRGB — отличное цветовое пространство для диапазона цветов, который может отображаться на экране, цветовой охват недостаточно широк, чтобы поддерживать цвета, напечатанные чернилами, особенно в зелено-синих частях спектра. Цветовое пространство Adobe RGB (1998) имеет гораздо более широкую цветовую гамму RGB, которая была тщательно выбрана, чтобы охватить большинство цветов, которые могут воспроизводить принтеры CMYK. Это также означает, что определенный набор цветов может выглядеть по-разному в зависимости от цветового пространства, которого он придерживается, как показано в примере ниже, который показывает одинаковые значения RGB в двух цветовых пространствах.Обратите внимание, как последние два зеленых цвета выглядят одинаково в цветовом пространстве Adobe RGB (1998), потому что большинство экранов не могут отображать зеленый основной цвет более широкой цветовой гаммы.
sRGBAdobe RGB (1998) Моделирование того, как большинство мониторов визуализируют два цветовых пространства. Последние два цвета в цветовом пространстве Adobe RGB (1998) будут выглядеть одинаково.
Важно отметить, что, хотя цветовые модели являются абстрактными математическими концепциями, невозможно визуализировать цветовую модель без сопутствующего цветового пространства.Все приведенные выше примеры цветовых моделей RGB, HSV и HSL визуализируются в цветовом пространстве sRGB, поскольку это цветовое пространство Интернета по умолчанию.
Цифровое изображение может соответствовать определенному цветовому пространству путем встраивания цветового профиля в его метаданные. Это сообщает любой программе, которая хочет прочитать изображение, что значения пикселей указаны в соответствии с определенным цветовым пространством, а изображения без цветового профиля часто считаются sRGB. Цветовые профили важны для правильного воспроизведения идентичных цветов на нескольких устройствах, и вы часто будете видеть, что профессиональные службы печати требуют, чтобы файлы изображений были настроены на определенное цветовое пространство (скорее всего, Adobe RGB (1998) или ProPhoto RGB, цветовое пространство с очень широкая цветовая гамма).Это гарантирует, что цвета вашего изображения не будут интерпретированы как неправильное цветовое пространство. Если вы когда-либо вставляли изображение в существующий проект Photoshop только для того, чтобы цвета выглядели неправильно, вы стали жертвой этого. Например, если вы вставляете изображение с профилем Adobe RGB (1998) в файл Photoshop с профилем sRGB, Photoshop интерпретирует значения пикселей как находящиеся в меньшей цветовой гамме, изменяя цвета вставленного изображения. Из-за этого большинство инструментов цифрового дизайна имеют встроенные команды для преобразования между цветовыми пространствами, и Photoshop на самом деле хорошо предупреждает пользователя перед переосмыслением цветовых профилей.Преобразование между цветовыми пространствами особенно выгодно для дизайнеров, желающих разрабатывать печатную продукцию в коде, поскольку их цифровые ресурсы необходимо будет преобразовать из sRGB в цветовой профиль для печати перед печатью.
Левая часть этой картины Пауля Клее была правильно преобразована из Adobe RGB (1998) в sRGB, в то время как правая часть неправильно интерпретировала цвета в sRGB без преобразования. ©
Если цифровое изображение использует цветовой профиль с широкой цветовой гаммой, потеря цветов на большинстве экранов почти гарантирована, поскольку большинство экранов могут отображать цвета только в пределах гаммы sRGB.Однако многие новые экраны поддерживают более широкую цветовую гамму. Экран Retina Apple iMac использует цветовое пространство RGB под названием DCI-P3 с цветовой гаммой, которая охватывает примерно тот же диапазон, что и Adobe RGB (1998), но включает больше красно-желтых цветов и исключает некоторые зелено-синие цвета. Чтобы подчеркнуть сложность управления цветом, некоторые браузеры, работающие на компьютерах Retina, могут перенасыщать цвета изображений sRGB без цветовых профилей, в то время как другие браузеры будут правильно преобразовывать значения пикселей sRGB в DCI-P3.Хотя эта книга не будет углубляться в сложные аспекты управления цветом, для заинтересованного читателя есть много полезных ресурсов.
Как библиотека JavaScript для браузера, все значения цвета в P5.js соответствуют sRGB, стандартному цветовому пространству для Интернета. Вы можете определить эти цвета во всех трех вышеупомянутых цветовых моделях: RGB, HSV (называемый HSB) и HSL. Передача значений цвета функциям fill (), и stroke () является основным способом раскрашивания фигур в P5.js. Это устанавливает текущие цвета заливки и обводки для всех последующих форм, и этот параметр запоминается до тех пор, пока вы снова не fill () или stroke () или не отключите обводку или заливку полностью с помощью noStroke () или noFill () функций.
Цветовая модель по умолчанию в P5.js — это RGB, что означает, что функции fill (), и stroke () ожидают трех чисел от 0 до 255, указывающих количество красного, зеленого и синего цветов для использования в цвет.Причина этого конкретного диапазона заключается в том, что в одном байте (8 бит) может храниться максимум 256 значений, что позволяет каждому цвету RGB занимать только 24 бита. Несмотря на то, что 256 различных оттенков красного, зеленого и синего могут показаться незначительными, это может дать 16 777 216 различных цветов, что на самом деле намного больше, чем может воспринимать человеческий глаз.
P5.js также позволяет использовать альтернативный шестнадцатеричный синтаксис, известный из веб-дизайна, для указания цветов в цветовой модели RGB.В шестнадцатеричном синтаксисе вместо трех чисел используется хэштег, за которым следует шестизначная строка для представления значений основного цвета. Каждый основной цвет состоит из двух символов в этой строке, где числа от 0 до 9 обозначают от нуля до девяти, а буквы A-F обозначают от десяти до пятнадцати. Таким образом, с 16 вариациями на символ каждый основной цвет может указывать значение от 0 до 255 всего двумя символами.
Функцию colorMode () в P5.js можно использовать для переключения на другую цветовую модель, что означает, что функции fill (), и stroke () будут ожидать цветовые диапазоны в соответствии с размерами новой цветовой модели.Числовые диапазоны по умолчанию для HSV (называемого HSB в P5.js) и HSL: 0–360 для оттенка (с указанием угла) и от 0 до 100 для насыщенности и яркости / светлоты (с указанием в процентах). В следующем примере кода для рисования трех эллипсов используются цветовые модели HSV и HSL.
Также возможно изменить числовые диапазоны по умолчанию для каждой цветовой модели. Это можно сделать, передав три дополнительных числа при вызове функции colorMode () , как показано ниже, где для всех трех измерений цветовой модели HSV установлены диапазоны от 0 до 1.
В следующих главах мы рассмотрим ряд различных методов программного комбинирования цветов в P5.js. Многие из этих примеров будут использовать цветовую модель HSL, поскольку это интуитивно понятный способ навигации по цветовому спектру.
Гамма-коррекция — обзор
Проблема «кода 100» и нелинейное кодирование изображения
Рассмотрим 8-битные значения пикселей, пропорциональные яркости, где нулевой код представляет черный цвет, а максимальное значение кода 255 представляет белый, как на рисунке 3 .3 ниже. Код 100 находится в точке шкалы, где соотношение между соседними значениями яркости составляет 1%: из-за приблизительного порога контрастности зрения 1% граница между областью образцов кода-100 и областью образцов кода-101 является может быть видимым.
Рисунок 3.3. Проблема «кода 100» с кодированием с линейным светом состоит в том, что для уровней кода ниже 100 шаги между значениями кода имеют отношения, превышающие визуальный порог: всего с 256 шагами некоторые шаги могут быть видны как полосы.
По мере того, как значение пикселя уменьшается ниже 100, разница в яркости между соседними кодами становится все более заметной: в коде 20 соотношение между соседними значениями яркости составляет 5%. В большой области плавно меняющихся оттенков серого эти различия в яркости могут быть видимыми или даже нежелательными. Видимые скачки яркости дают контуров, или артефактов полос.
Линейно-световые коды выше 100 не имеют артефактов полос. Однако по мере того, как значение кода увеличивается в сторону белого, коды имеют уменьшающуюся полезность для восприятия: при коде 200 соотношение яркости между соседними кодами равно 0.5%, ниже порога видимости. Коды 200 и 201 визуально неразличимы; код 201 можно было отбросить, не заметив его отсутствия.
Для отображения высококачественного изображения требуется коэффициент контрастности не менее 30: 1 между яркостью белого и яркостью черного. При 8-битном кодировании линейного света соотношение между самой яркой яркостью (код 255) и самой темной яркостью, которая может быть воспроизведена без полос (код 100), составляет всего 2,55: 1. Поэтому кодирование с линейным светом в 8 бит не подходит для высококачественных изображений.
Один из способов смягчить проблему «кода 100» — установить верхний край шкалы на кодовое значение, намного превышающее 100, как показано на рисунке 3.4. Если яркость представлена в 12 битах с белым кодом 4095, соотношение яркости между code100 и белым достигает 40,95: 1. Однако подавляющее большинство из этих 4096 кодовых значений невозможно различить визуально; например, коды с 4000 по 4039 визуально неразличимы. Вместо того, чтобы кодировать яркость линейно с помощью большого количества битов, мы можем использовать намного меньше кодовых значений и назначать их в масштабе восприятия, который является нелинейным по отношению к мощности света.Такое кодирование нелинейного света — или , однородное по восприятию — широко распространено в цифровых изображениях; это работает так прекрасно, что многие практикующие даже не подозревают, что это происходит.
Рисунок 3.4. Проблема «кода 100» смягчается за счет использования более 8 бит для представления яркости. Здесь используется 12 битов, что соответствует верхнему пределу шкалы на уровне 4095. Однако большинство из этих кодов 4096 невозможно различить визуально.
В видео (включая Motion-JPEG, MPEG и H.264 / AVC), а в цифровой фотографии (включая JPEG / JFIF / Exif) компоненты R’G’B ‘ кодируются единообразно для восприятия. Видеодисплей имеет нелинейную передаточную функцию от значения кода к яркости. Эта функция сравнима с функцией, изображенной на рис. 1.7 на стр. 8, и аппроксимирует инверсию светочувствительности человеческого зрения. Однородность восприятия достигается применением нелинейной передаточной функции — гамма-коррекция — к каждой трехцветной оценке, воспринимаемой со сцены.Параметры гамма-коррекции выбираются — по умолчанию, вручную или автоматически — так, чтобы предполагаемый вид изображения получался на эталонном дисплее в эталонной среде просмотра. Гамма-коррекция включает в себя как соображения единообразия восприятия, так и соображения рендеринга изображения.
Пример 8-битного квантования, обычно используемого в вычислениях, показан в правом эскизе на Рисунке 4.1 на странице 37.
Истинное цветное изображение в вычислениях обычно представлено в компонентах R’G’B ‘ по 8 бит каждый, как я объясню далее на странице 36.Каждый компонент находится в диапазоне от 0 (черный) до 255 (белый). Данные в оттенках серого и истинные цвета в вычислениях обычно кодируются таким образом, чтобы демонстрировать приблизительное единообразие восприятия: шаги не пропорциональны интенсивности, а вместо этого равномерно распределены в восприятии. Количество необходимых шагов зависит от свойств системы отображения, среды просмотра и восприятия.
Эталонное отображение и параметры просмотра для студийного видео исторически были либо плохо стандартизированы, либо вообще не стандартизированы.В Эталонное отображение и условия просмотра , на стр. 427, я резюмирую набор реалистичных параметров.
Видеостандарты, такие как BT.709 и SMPTE ST 274, исторически установили стандартные функции оптоэлектронного преобразования (OECF), как если бы видео имело состояние изображения, относящееся к сцене, и как если бы камеры не имели никаких настроек! Фактически, речь идет об эффективном выводе (отображении) видео, и важнее всего не OECF, а функция электрооптического преобразования , EOCF! Нелинейное кодирование — центральная тема главы 27 «Гамма» на стр. 315; в этой главе обсуждаются OECF и EOCF.
log100log1.01≈462; 1.01462≈100
Если порог зрения ведет себя строго в соответствии с соотношением 1% по всей шкале тонов, то яркость можно закодировать логарифмически. Для коэффициента контрастности 100: 1 потребуется около 462 кодовых значений, что соответствует примерно 9 битам.
И наоборот, значения дисплея R’G’B ‘ пропорциональны отображаемой яркости, увеличенной приблизительно до 0,42-кратной степени. — См. Гамма, на странице 315.
(255255) 2.4 (254255) 2,4≈1,01
По причинам, которые будут объяснены в Яркость, и легкость, на странице 255, вместо моделирования светочувствительности зрения как логарифмической функции в большинстве цифровых систем визуализации мы моделируем ее как степенная функция. Яркость красного, зеленого или синего первичного света, создаваемого дисплеем, делается пропорциональной кодовому значению, увеличенному приблизительно до мощности 2,4. Уравнение в поле вычисляет отношение значения линейной освещенности между наивысшим 8-битным значением кода (255) и следующим наименьшим значением (254): The1.01-требование человеческого зрения выполнено. По мере уменьшения значений кода отношение увеличивается; однако по мере того, как яркость уменьшается, коэффициент яркости, необходимый для поддержания «JND» зрения, становится больше. Степенная функция 2,4 очень хорошо соответствует требованиям восприятия.
Связанное утверждение состоит в том, что 8-битное изображение имеет диапазон оптической плотности около 2,4, где 2,4 — логарифм по основанию 10, равный 1/255. Это утверждение аналогично основано на кодировании линейного света.
Часто утверждают, что восьмибитные системы формирования изображений имеют «динамический диапазон» 255: 1 или 256: 1.Такие утверждения возникают из предположения, что коды данных изображения линейно связаны со светом. Однако большинство 8-битных данных изображения кодируются перцептивно, как sRGB, предполагая на дисплее функцию мощности 2,2 или 2,4: для идеального дисплея динамический диапазон, связанный с кодом 1, будет близок к миллиону к единице. На практике физические параметры дисплея и окружающей его среды ограничивают динамический диапазон.
Электронно-лучевая трубка (ЭЛТ) на протяжении многих десятилетий была доминирующим устройством отображения для телевизионных приемников и настольных компьютеров.Удивительно, но ЭЛТ демонстрирует EOCF, который почти противоположен светочувствительности зрения! Нелинейная характеристика легкости зрения и функция мощности, присущая ЭЛТ, объединяются, чтобы заставить отображаемое значение кода (исторически, напряжение) проявлять единообразие восприятия, как показано на рисунках 3.5 и 3.6 (напротив). Характеристики ЭЛТ были основой единообразия восприятия в течение первой половины века создания электронных изображений. Большинство современных устройств отображения, таких как ЖК-дисплеи, PDP и DLP, не имеют собственной функции физического питания, как у ЭЛТ; однако схемы обработки сигналов накладывают любую передаточную функцию, необходимую для того, чтобы устройство работало так, как если бы оно было 2.2- или 2,4-степенная функция от значения сигнала до отображаемого трехцветного значения.
Рисунок 3.5. Наклон шкалы серого на ЭЛТ-дисплее создается путем записи последовательных целочисленных значений от 0 до 255 в столбцы буфера кадра. При обработке цифро-аналоговым преобразователем (ЦАП) и отображении на ЭЛТ-дисплее получается равномерное по восприятию изменение яркости. Наивный экспериментатор может сделать вывод — ошибочно! — что значения кода пропорциональны интенсивности.
Рисунок 3.6. Градиент шкалы серого, дополненный относительной яркостью CIE ( Y , пропорционально интенсивности, на средней шкале) и яркостью CIE (L *, на нижней шкале). Точка посередине экрана имеет значение яркости посередине между черным и белым. Между значением кода и яркостью существует почти линейная зависимость. Однако яркость в средней точке составляет всего около 18% от белого! Яркость, создаваемая ЭЛТ, приблизительно пропорциональна мощности кодового значения 2,4. Яркость примерно равна 0.42-степень яркости. Удивительно, но эти отношения почти противоположны. Их почти идеальное подавление привело к тому, что многие специалисты в области видео, компьютерной графики и цифровой обработки изображений неверно истолковали термин «интенсивность », «» и недооценили — или остались в неведении — важность нелинейных передаточных функций.
См. Требования к битовой глубине на стр. 326.
В видео это воспринимаемое единообразное соотношение используется схемой гамма-коррекции , встроенной в каждую видеокамеру.Значения R’G’B ‘, которые являются результатом гамма-коррекции — значения, которые обрабатываются, записываются и распределяются в видео — примерно пропорциональны мощности 0,42 предполагаемой яркости дисплея: R’G’B’ Значения почти однородны по восприятию. Однородность восприятия позволяет использовать всего 8 бит для каждого компонента R’G’B ‘. Без единообразия восприятия каждому компоненту потребовалось бы 11 бит или больше. Стандарты кодирования изображений для цифровых фотоаппаратов — например, JPEG / Exif — используют аналогичный подход.
Глубокое погружение в битовую глубину
Введение
Камеры — это жизненно важная технология в области научных изображений, работающая как интерфейс между светом и цифровым изображением. Чтобы преобразовать фотоны сигнала из образца в изображение, которое вы видите на мониторе компьютера, необходимо выполнить ряд шагов, каждый шаг имеет переменные и факторы, которые могут изменить способы создания изображений. Битовая глубина является одной из этих переменных, понимая, как она может повлиять на ваши изображения и улучшить ваши эксперименты, вы сможете проводить более эффективные и информированные исследования изображений.Путь от света к изображению показан на Рис.1 :
Рисунок 1: Как снимок сделан с помощью научной камеры. Свет (состоящий из фотонов) попадает на сенсор научной камеры (который разделен на миллионы пикселей) и преобразуется в фотоэлектроны. Квантовая эффективность (QE) сенсора определяет, какой процент фотонов преобразуется, наши камеры sCMOS с задней подсветкой имеют пиковое QE 95%. Затем фотоэлектроны преобразуются в напряжение, а затем в цифровые уровни серого.Это преобразование зависит от усиления камеры (сколько электронов требуется для перехода на новый уровень серого) и разрядности (количества доступных уровней серого) и отображается на мониторе компьютера.
Этот процесс одинаков для всех технологий камеры, но изменения на каждом из этих шагов могут оптимизировать конечный результат. Некоторые важные факторы камеры, которые следует учитывать, прежде чем обсуждать битовую глубину, — это полная емкость лунки и динамический диапазон.
Полная производительность скважины и динамический диапазон
Поскольку фотоны преобразуются в электроны пикселем датчика, электроны сохраняются на кремниевой подложке пикселя, известной как «колодец».В разных моделях камер или в разных режимах одной и той же камеры эти пиксели имеют различную полную емкость , что является максимальным количеством электронов, которые они могут хранить и по-прежнему отображать в виде изображения. Некоторые камеры предлагают полные лунки до 80 000 электронов, что означает, что очень яркие образцы все еще могут отображаться, в то время как некоторые из них намного ниже (100-1000), что означает, что они подходят для более низких уровней сигнала. Полноценный режим следует рассматривать, если уровень вашей пробы очень высок (изображение светлого поля), если ваша проба может стать значительно ярче и со временем измениться, или если вы пытаетесь отобразить яркие и тусклые объекты на одном изображении.Однако большинство флуоресцентных применений имеют низкие уровни сигнала и подходят для более низкой полной емкости лунки.
Динамический диапазон камеры относится к полной емкости скважины и описывает соотношение между самым высоким и самым низким сигналами, которые могут быть отображены. Это вычисляется простым делением полной емкости скважины на шум считывания, поскольку они представляют собой максимальный и минимальный считываемые сигналы соответственно. Динамический диапазон помогает анализировать изменения в вашем образце. Как узнать, что ваш сигнал удвоился, если датчик не может его уловить?
В этой статье описывается еще один фактор научных камер, который влияет как на полную емкость скважины, так и на динамический диапазон, а именно: датчик камеры бит, глубина , а также то, как наилучшим образом согласовать ваше приложение и уровень сигнала с подходящей битовой глубиной.
Что такое битовая глубина?
Датчики камеры преобразуют фотоны в электроны, и эти электроны усиливаются в напряжение, которое является «аналоговым» сигналом. Этот сигнал проходит через аналого-цифровой преобразователь (АЦП) и преобразуется в «цифровой» сигнал для отображения на компьютере в виде изображения. Большинство научных камер являются монохромными, что означает, что цифровой сигнал поступает в виде уровня серого , в диапазоне от чисто черного до чисто белого.Чем интенсивнее аналоговый сигнал, тем белее уровень серого, а это означает, что флуоресцентные изображения обычно отображаются как серо-белый сигнал на темно-черном фоне.
Сигнал распространяется по доступному диапазону уровней серого, чем больше уровень сигнала, тем больше уровней серого необходимо для полного отображения изображения. Если сигнал имеет пик в 5000 электронов, но камера может отображать только 100 различных уровней серого, сигнал будет сжат, и каждые 50 электронов будут преобразованы в один уровень серого, что означает, что сигнал должен увеличиться более чем на 50 электронов. прежде, чем изменение можно было увидеть на изображении.Это сделало бы камеру нечувствительной к небольшим изменениям в образце.
Чтобы обеспечить правильное количество уровней серого для отображения диапазона сигнала, камеры могут работать с различной глубиной бит . Компьютеры хранят информацию в виде «битов», где бит может быть 1 или 0. Если бы пиксель камеры был 1 бит, он был бы либо чисто черным, либо чисто белым и не был бы полезен для количественной визуализации. Каждый бит может отображать 2 уровня серого x , поэтому 1 бит соответствует 2 уровням серого (2 1 ), а 2 бита — 4 уровням серого (2 2 ), как показано в таблице .
Поскольку это также визуальная концепция, она описана визуально в Рис. 2 , который показывает доступные уровни серого при различной битовой глубине от 1 до 14 бит.
| Битовая глубина | Доступные уровни серого | Доступные уровни серого |
| 1 бит | 2 1 | 2 |
| 2 бит | 4 | |
| 3 бита | 2 3 | 8 |
| 4 бита | 2 4 | 16 |
| 6 бит | 2 6 | |
| , 8 бит 2 14 | 16,384 | |
| 16 бит | 2 16 | 65,536 |



 Н. Год издания: 2014
Н. Год издания: 2014 Цветовое разрешение определяет метод кодирования цветовой информации, и от него зависит то, сколько цветов на экране может отображаться одновременно. Для кодирования двухцветного (черно-белого) изображения достаточно выделить по одному биту на представление цвета каждого пикселя. Выделение одного байта позволяет закодировать 256 различных цветовых оттенков. Два байта (16 битов) позволяют определить 65 536 различных цветом. Этот режим называется High Color. Если для кодирования цвета используются три байта (24 бита), возможно одновременное отображение 16,5 млн цветов. Этот режим называется True Color.
Цветовое разрешение определяет метод кодирования цветовой информации, и от него зависит то, сколько цветов на экране может отображаться одновременно. Для кодирования двухцветного (черно-белого) изображения достаточно выделить по одному биту на представление цвета каждого пикселя. Выделение одного байта позволяет закодировать 256 различных цветовых оттенков. Два байта (16 битов) позволяют определить 65 536 различных цветом. Этот режим называется High Color. Если для кодирования цвета используются три байта (24 бита), возможно одновременное отображение 16,5 млн цветов. Этот режим называется True Color.
 Он применяется всюду, где цветное изображение рассматривается в проходящем свете («на просвет»): в мониторах, слайд-проекторах и т. п.
Он применяется всюду, где цветное изображение рассматривается в проходящем свете («на просвет»): в мониторах, слайд-проекторах и т. п.  Независимо от размера цветового пространства модели цвета RGB, в ней невозможно воспроизвести много воспринимаемых глазом цветов (например, спектрально чистые голубой и оранжевый). У таких цветов в формуле цвета RGB имеются отрицательные значения интенсивностей базового цвета, а реализовать не сложение, а вычитание базовых цветов при технической реализации аддитивной модели очень сложно. Этот недостаток устранен в перцептивной аддитивной модели.
Независимо от размера цветового пространства модели цвета RGB, в ней невозможно воспроизвести много воспринимаемых глазом цветов (например, спектрально чистые голубой и оранжевый). У таких цветов в формуле цвета RGB имеются отрицательные значения интенсивностей базового цвета, а реализовать не сложение, а вычитание базовых цветов при технической реализации аддитивной модели очень сложно. Этот недостаток устранен в перцептивной аддитивной модели. 
 Доступность многих процедур обработки изображения (фильтров) в программах растровой графики, небольшой (по сравнению с моделью CMYK) объем, занимаемый изображением в оперативной памяти компьютера и на диске.
Доступность многих процедур обработки изображения (фильтров) в программах растровой графики, небольшой (по сравнению с моделью CMYK) объем, занимаемый изображением в оперативной памяти компьютера и на диске.
 Необходимый объем видеопамяти V= 4 бит * 307200 = 1228800 бит = 153600 байт = 150 Кбайт.
Необходимый объем видеопамяти V= 4 бит * 307200 = 1228800 бит = 153600 байт = 150 Кбайт. 4 Кб=4*1024=4 096 байт = 4096*8 бит =32768 бит
4 Кб=4*1024=4 096 байт = 4096*8 бит =32768 бит
 к. 16 градаций цвета используется.
к. 16 градаций цвета используется.