УРАВНОВЕШЕННАЯ И НЕУРАВНОВЕШЕННАЯ КОМПОЗИЦИЯ — Студопедия.Нет
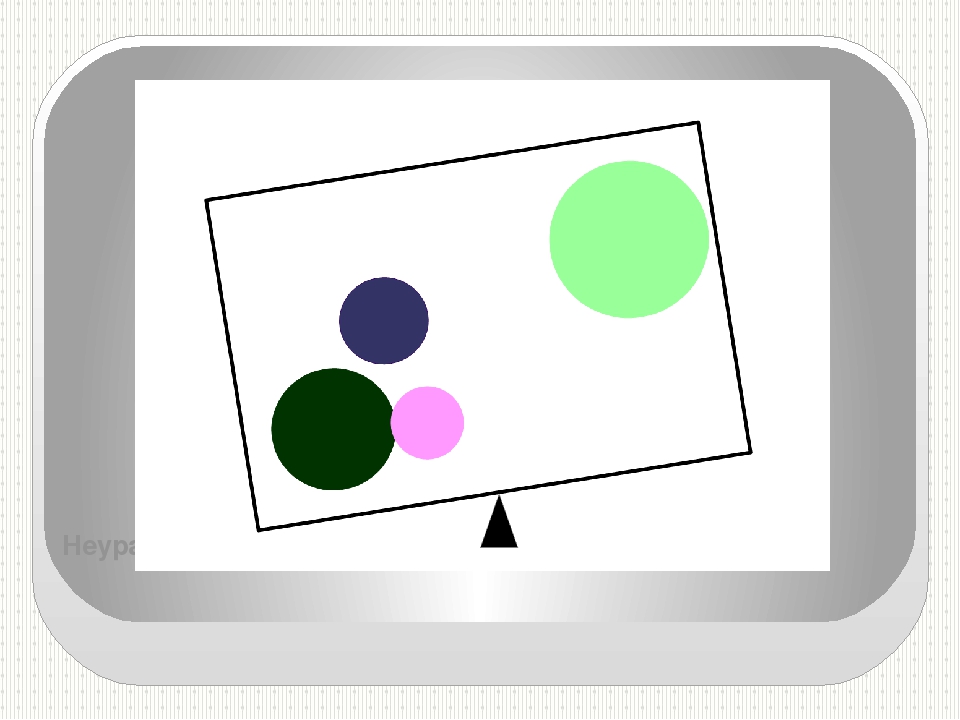
Композиция бывает уравновешенная или неуравновешенная. Самый простой способ уравновесить композицию — расположить объект по центру изображения. Однако это не самое удачное решение. Если сместить объект в сторону — равновесие нарушается. Одна часть плоскости становится как бы тяжелее и визуально перевешивает другую. Чтобы выправить неуравновешенную композицию, необходимо ввести в пустующую часть плоскости какой либо объект.
Равновесие может быть достигнуто и введением в общую композицию элементов освещения, светового пятна, блика и так далее.
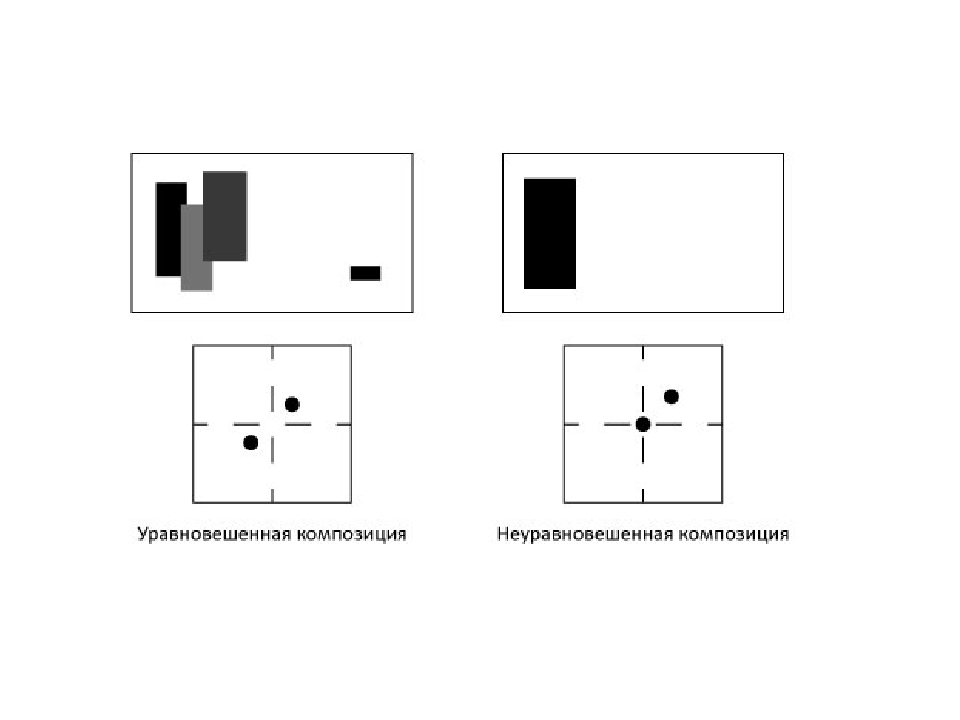
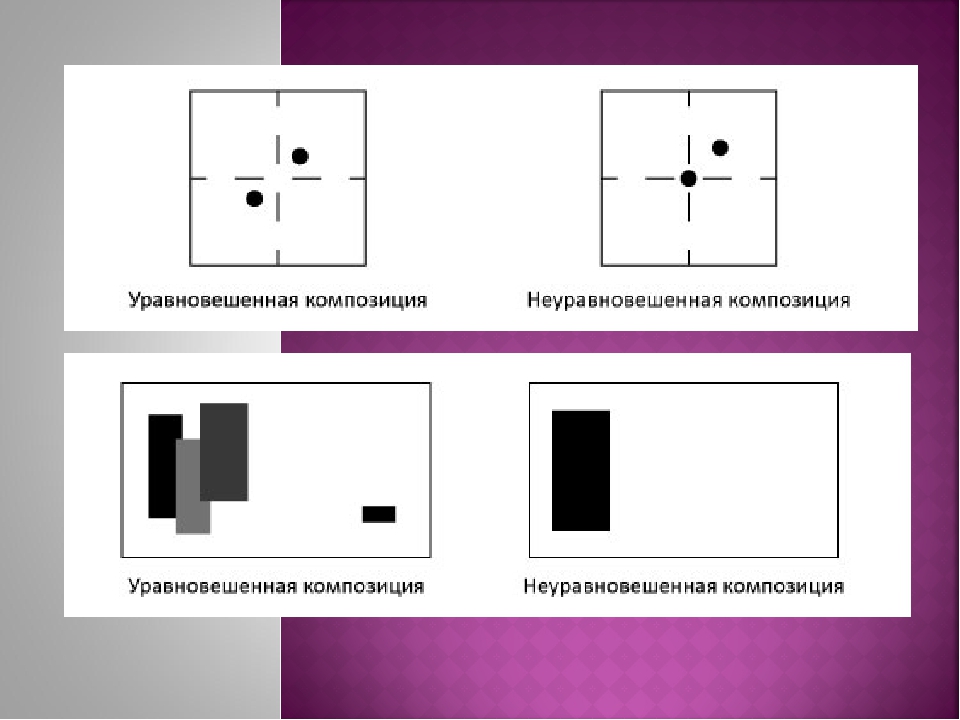
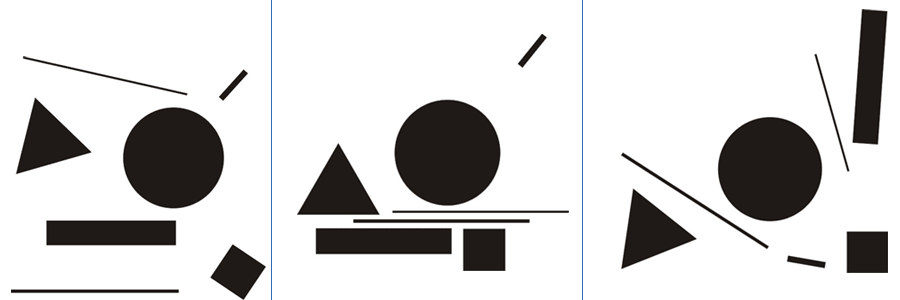
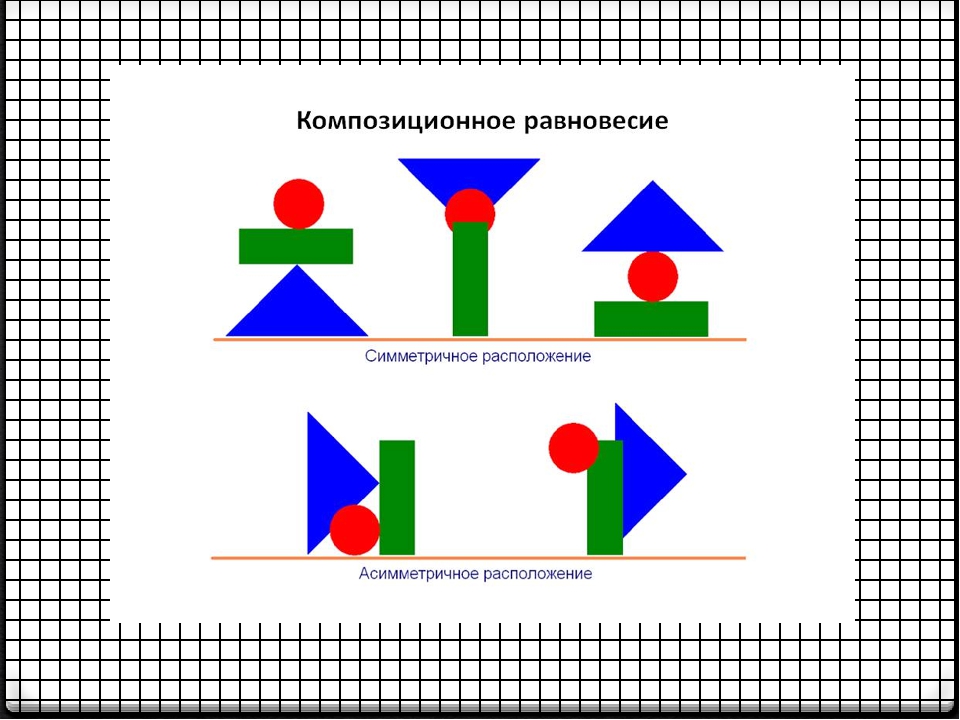
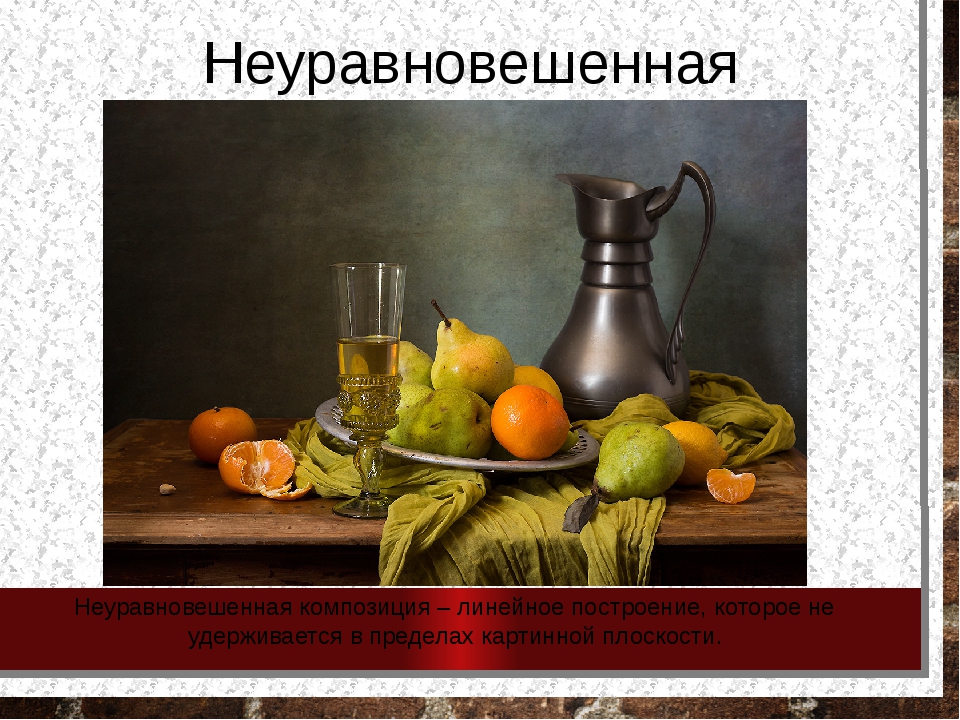
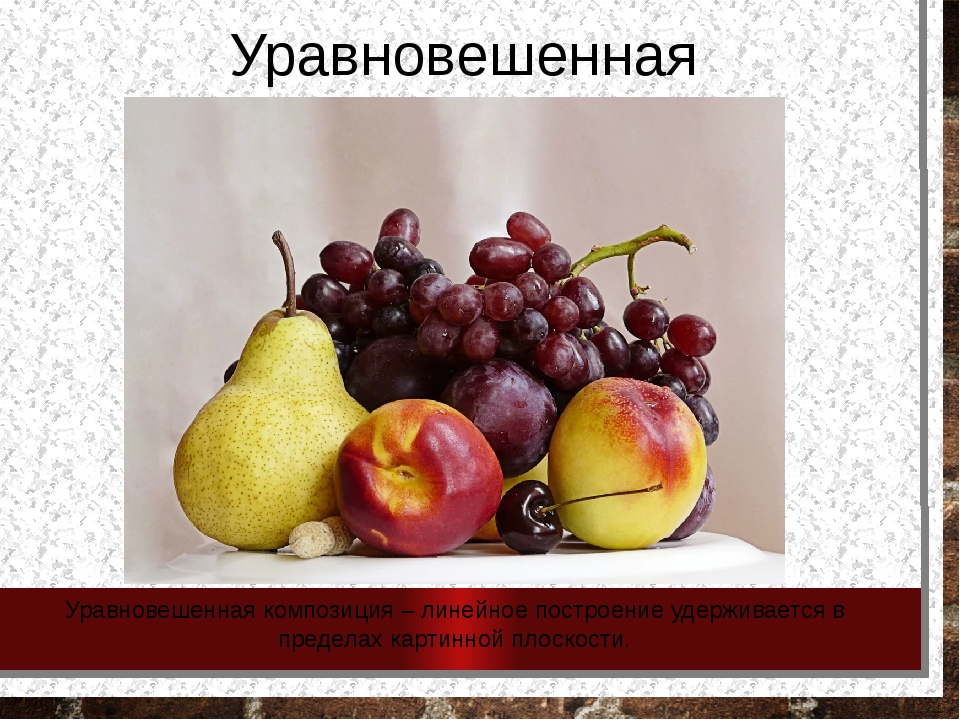
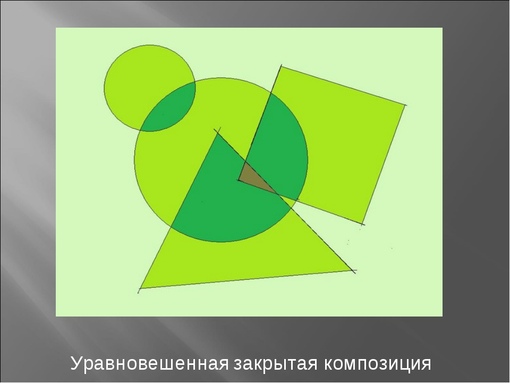
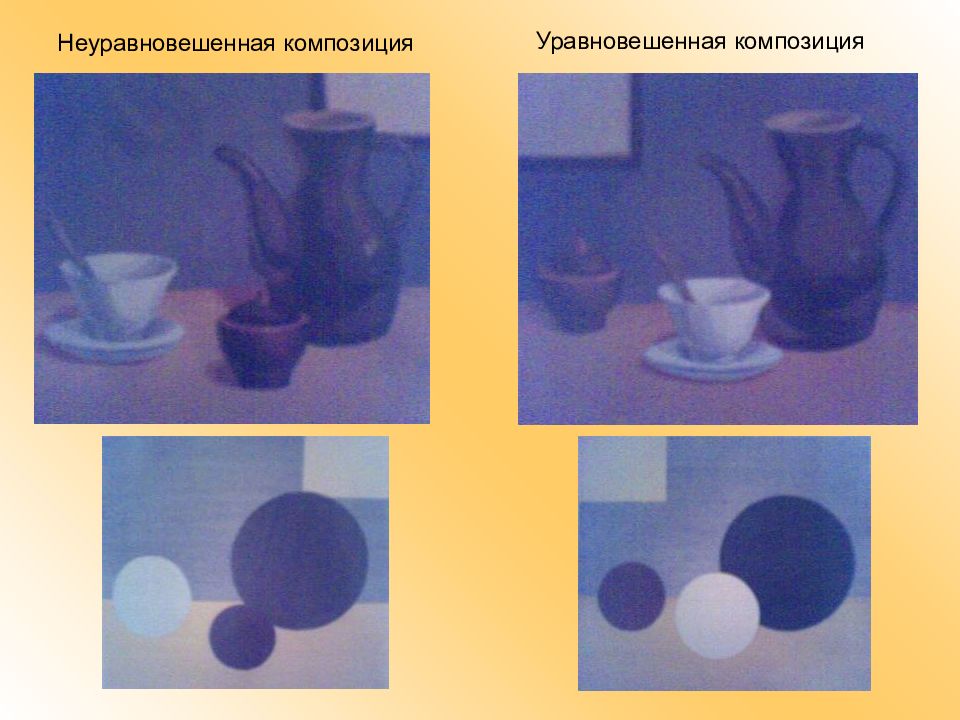
Уравновешенная композиция Неуравновешенная композиция Уравновешенная композиция
Закон композиционного равновесия говорит, что левая и правая, верхняя и нижняя части картины должны находиться в равновесии. В противном случае, возникает дисгармония, негативно действующая на зрителя.
Неуравновешенное состояние тела грозит человеку падением, поэтому внутри нас существует механизм восстановления баланса и сохранения равновесия. Зрительное равновесие не менее важно, чем физическое. Человек испытывает дискомфорт, когда он смотрит на неуравновешенную композицию, хотя может не осознавать в чем причина.
Зрительное равновесие не менее важно, чем физическое. Человек испытывает дискомфорт, когда он смотрит на неуравновешенную композицию, хотя может не осознавать в чем причина.
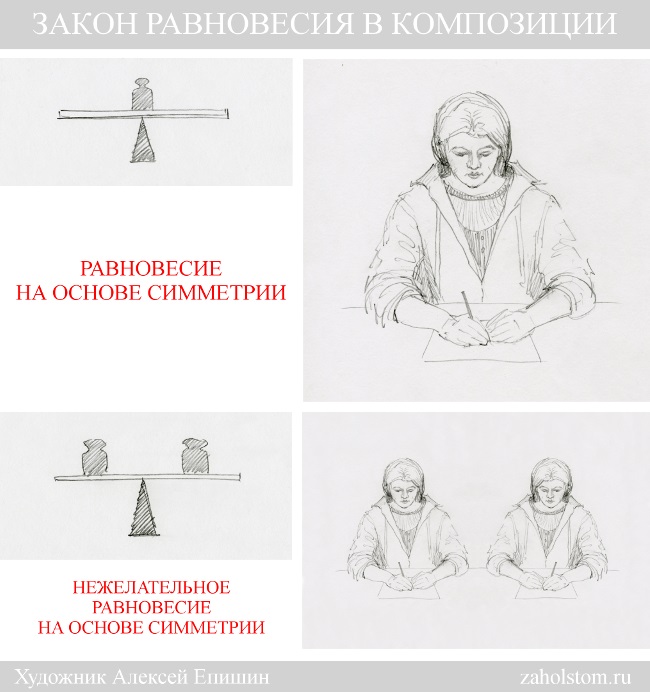
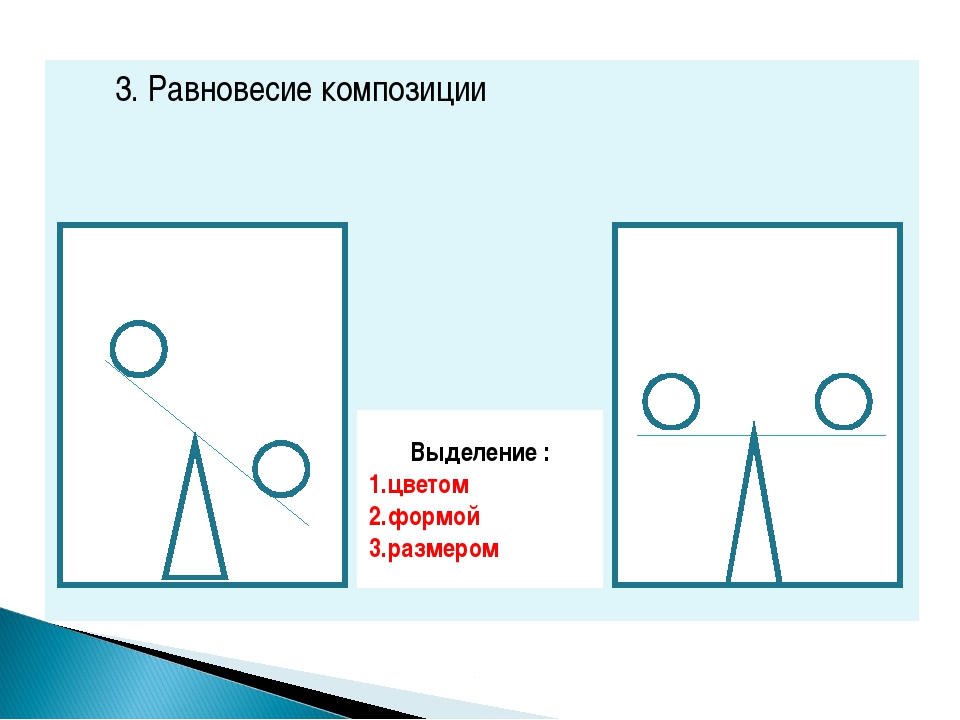
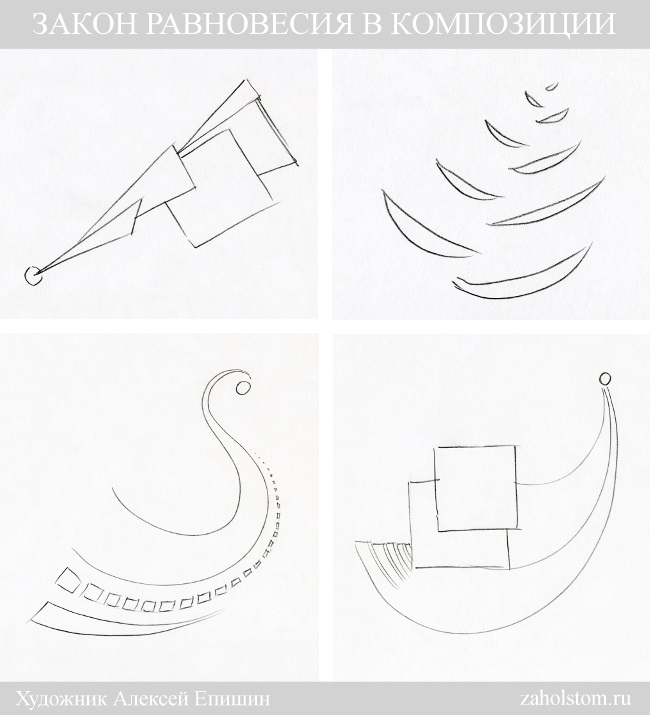
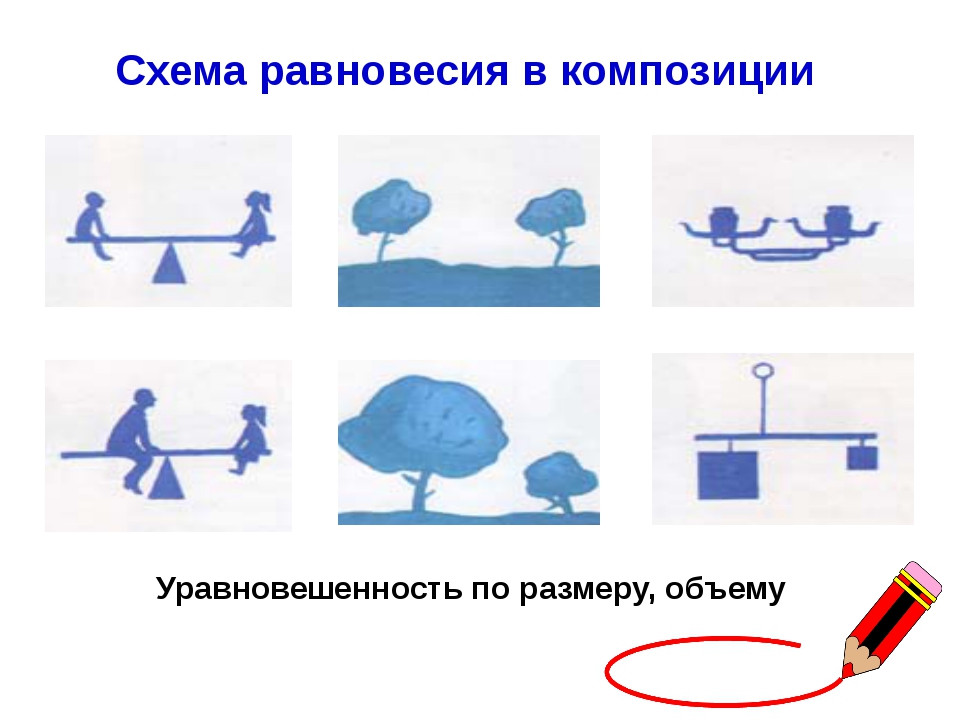
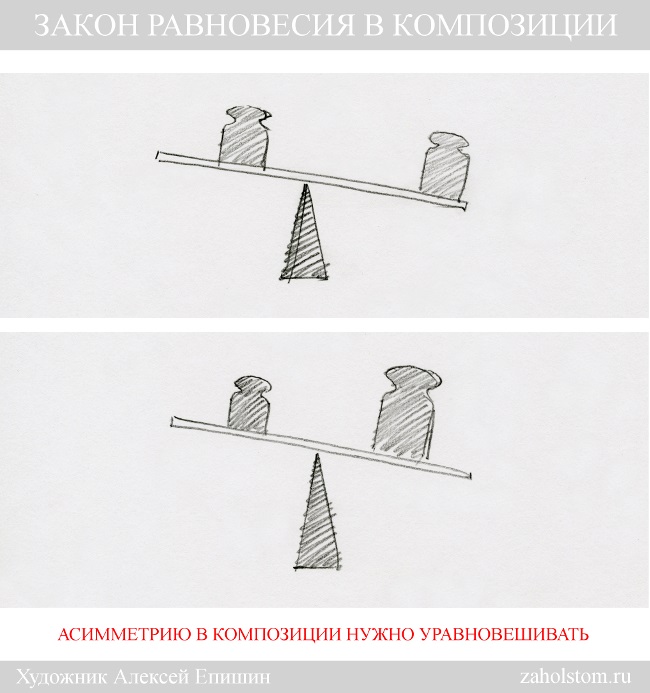
схема равновесия в композиции.
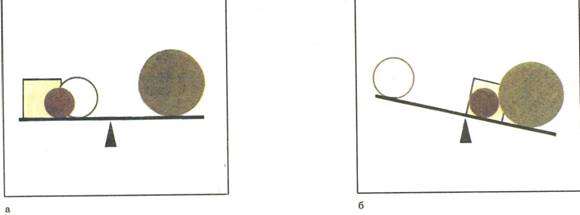
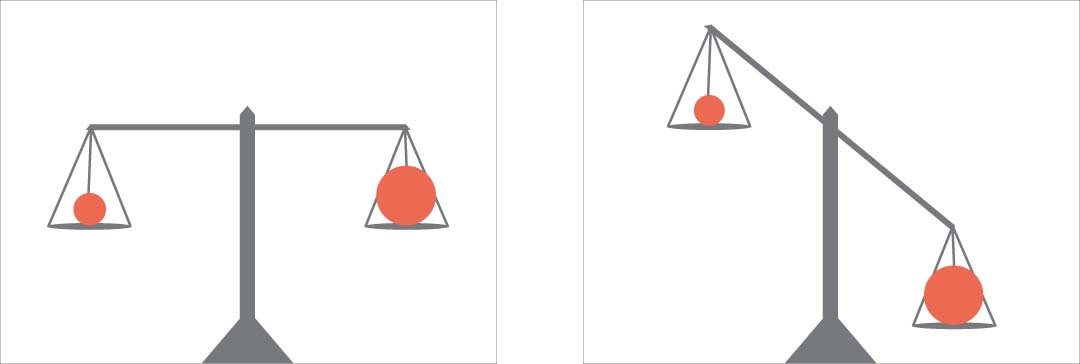
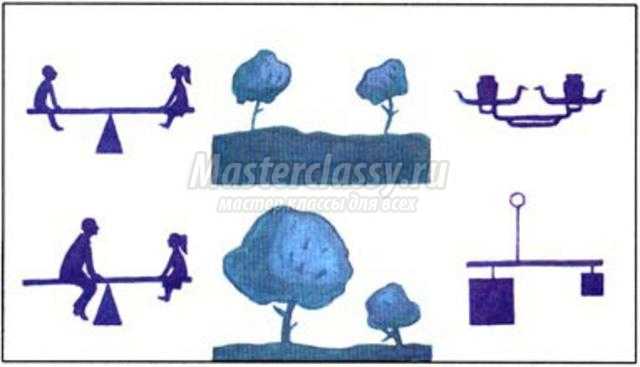
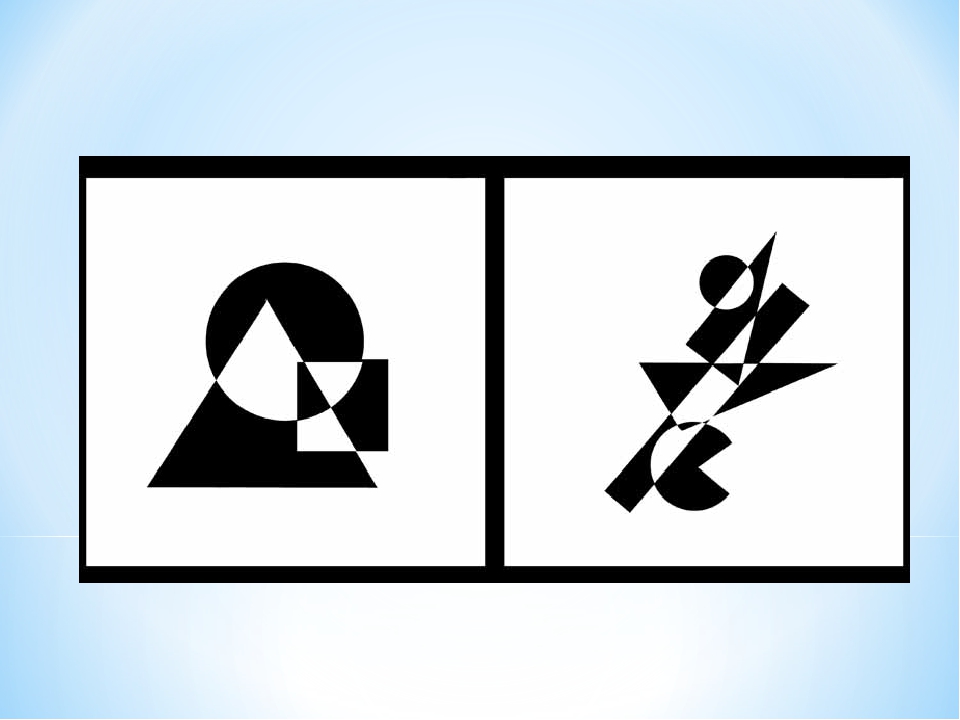
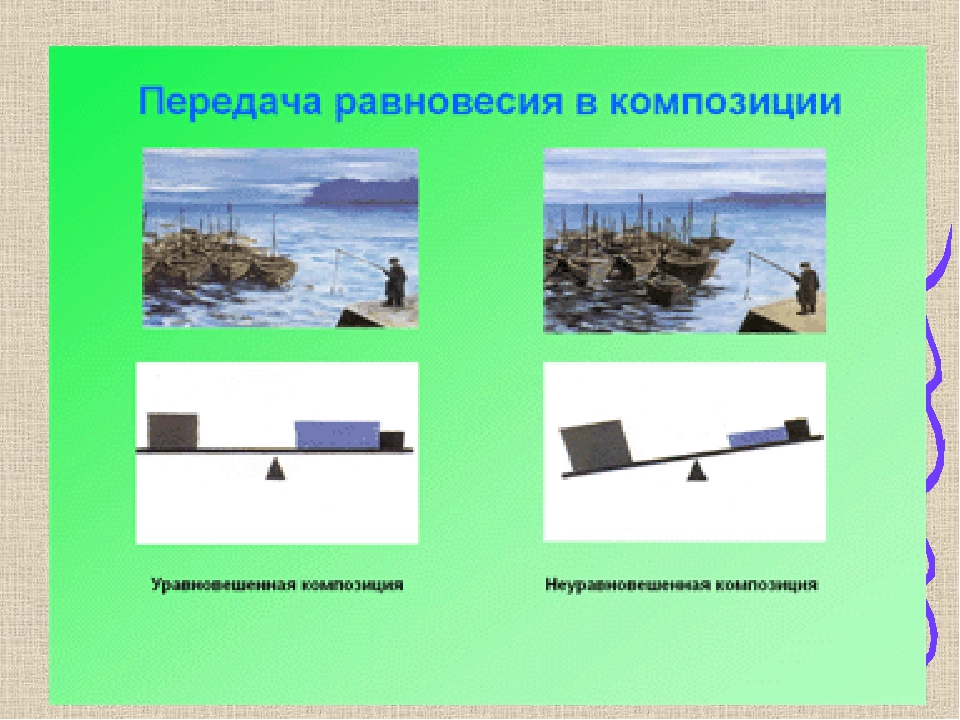
Если композиция симметрична, т.е. ее основные элементы равны по пятнам и их тонально-цветовым характеристикам, то композиция будет равновесной, как если бы на качели сели два ребенка одинакового веса.
Если же композиция несимметрична, то равновесие нарушается, как если бы на одну сторону качелей сел взрослый. Как тогда восстановить равновесие? Либо посадить против взрослого двух – трех детей, либо взрослому сесть ближе к центру качели.
Несколько сложнее всё на практике. Ведь у нас нет весов или качелей, позволяющих нам судить о том, насколько равновесны две части картины. Для этого у каждого должно быть внутреннее чувство композиционного равновесия. У кого-то оно развито хорошо, а у кого-то не очень.
Представьте чистый лист бумаги. Это наша картинная плоскость. Она пуста и самодостаточна, изначально уравновешенна. Но стоит поставить на листе точку, и ситуация меняется. Наш взгляд неумолимо будет стремиться к этой точке, а значит, равновесие нарушится – эта часть листа будет притягивать большее внимание.
Чтобы восстановить равновесие, недостаточно поставить точку симметрично, мы должны учитывать не только равновесие левой и правой половин, но и верха и низа.
В принципе, когда мы говорим о точках, их положение можно просчитать логически, рассматривая их положение относительно середины формата. Однако если мы возьмем не точки, а более сложные и разнообразные формы, математический расчет нам уже не поможет, здесь нужно опираться на внутреннее ощущение равновесия.
5. Симметрия и асимметрия как свойства и качества
объемно-пластической композиции.
Симметрия.
Связь между отдельными частями и связь каждой части с целым. Повторение, отражение левого в правом, верхнего в нижнем и т. д. Как средство композиции симметрия используется очень давно. В природе абсолютной симметрии нет. Отступления от симметрии неизбежны и в технике, что обусловливается функциональными и конструктивными факторами. Симметрия предполагает: строгость, отдых, спокойствие, классицизм, силу.
Повторение, отражение левого в правом, верхнего в нижнем и т. д. Как средство композиции симметрия используется очень давно. В природе абсолютной симметрии нет. Отступления от симметрии неизбежны и в технике, что обусловливается функциональными и конструктивными факторами. Симметрия предполагает: строгость, отдых, спокойствие, классицизм, силу.
Симметрия — это самый простой способ добиться равновесия в композиции. Однако, не единственный. Эта пара средств определяет расположение элементов композиции относительно главной оси. Если оно одинаково, то композиция выступает как симметричная, если в нем есть небольшое отклонение в ту или иную сторону − как дисимметричная. При значительном отклонении она становится асимметричной.
Симметрия является одним из важных средств достижения единства и художественной выразительности композиции в художественном проектировании.
Симметрия с древних времен считалась одним из условий красоты, поскольку она обеспечивает равновесие композиции. Древние греки полагали, что Вселенная симметрична просто потому, что симметрия прекрасна.
Древние греки полагали, что Вселенная симметрична просто потому, что симметрия прекрасна.
Слово «симметрия» в переводе с греческого означает «соразмерность».
Существуют три основных вида симметричной композиции: зеркальная, осевая и винтовая. Зеркальная симметрия образуется при одинаковом расположении элементов относительно главной оси, проходящей по центру горизонтальной или вертикальной композиционной плоскости (графической или пластической). Пример − квадрат с перекрестием по середине.
Осевая симметрия типична для объемной формы, имеющей центральную, как правило, вертикальную ось симметрии и равномерное расположение элементов вокруг этой оси. Характерная симметрично- осевая форма − цилиндр.
Винтовая симметрия характерна для объемной формы, имеющей ту же центральную ось и неравномерное развитие элементов в продольном направлении, их сокращение и смещение относительно этой оси.
Типичный ее пример − форма, подобная форме раковины. Симметрия обеспечивает предельно четкое зрительное равновесие композиционной формы. Всякое ее нарушение ведет к тому, что эта форма приобретает неуравновешенный характер.
Всякое ее нарушение ведет к тому, что эта форма приобретает неуравновешенный характер.
Широко применяется также асимметрия, т. е. сочетание и расположение элементов, при котором ось или плоскость симметрии отсутствует. В такой композиции особенно важна зрительная уравновешенность всех ее частей по массе, фактуре, цвету.
Асимметрия − принцип организации, который основывается на динамической уравновешенности элементов, на впечатлении движения их в пределах целого.
Если симметричная форма воспринимается легко и сразу, то асимметричная читается постепенно.
Следует отметить, что очень часто симметрия, как и асимметрия, выражается в сопоставлении нескольких композиционных осей. Композиция может включать в себя симметрию и асимметрию одновременно. Тогда она строится на основе соподчинения второстепенных, асимметричных частей и главной симметричной формы. При таком соподчинении устанавливается зрительное равновесие всей композиции. Оно может быть достигнуто при положении, в котором главный элемент асимметричен относительно общей формы, а ее части − симметричны, и наоборот.
Асимметрия.
Использование асимметрии в симметрично развивающейся форме часто встречается при проектировании отдельных изделий мебели и особенно интерьеров. Поэтому художнику-конструктору важно научиться хорошо разбираться в особенностях соподчинения, которые действуют при отступлениях от симметрии. Асимметрия как свойство-состояние формы имеет принципиальное отличие от симметрии. При организации асимметричной композиции используются многие закономерности, так как отдельные элементы лишены своей связующей — оси симметрии. Работа над асимметричной формой сложнее, чем над симметричной. Здесь необходимо тонкое понимание композиционного равновесия, так как соподчиненность формы обычно и сводится именно к нему. Асимметрия означает: слабость, движение, динамизм, «жизнь», свободу, как в совокупности, так и в деталях.
УРАВНОВЕШЕННАЯ И НЕУРАВНОВЕШЕННАЯ КОМПОЗИЦИЯ. Фотосъемка. Универсальный самоучитель
Читайте также
ФРОНТАЛЬНАЯ КОМПОЗИЦИЯ
ФРОНТАЛЬНАЯ КОМПОЗИЦИЯ
А. Родченко. Девушка с «лейкой». Фотография. 1934К фронтальным относятся все «плоскостные» композиции, а также композиции, имеющие рельеф. Композиции на «плоскости» представлены произведениями, выполненными в различных техниках и материалах.
Родченко. Девушка с «лейкой». Фотография. 1934К фронтальным относятся все «плоскостные» композиции, а также композиции, имеющие рельеф. Композиции на «плоскости» представлены произведениями, выполненными в различных техниках и материалах.
ОБЪЕМНАЯ КОМПОЗИЦИЯ
ОБЪЕМНАЯ КОМПОЗИЦИЯ
Г. Мур. Король и королева. 1952-1953К объемной композиции можно отнести произведения искусства, имеющие три измерения (длину, ширину и высоту), то есть параметры, характеризующие объем вообще и решающие художественные задачи. Это скульптура, мелкая
Композиция
Композиция
Композиция (componimento – итал., composition – франц.) – музыкальное сочинение, а также искусство изображать звуками настроение души. Пособием для более красивого стройного изложения музыкальных мыслей служит «теория К. ». С К. связаны творчество, т. е. способность
». С К. связаны творчество, т. е. способность
Композиция
Композиция
Композиция – в начертательных искусствах, сочинение художником его произведения, т. е. перенесение архитектором в проект сооружения, скульптором в рельеф или статую, живописцем в картину или рисунок, орнаментистом в декоративное изделие тех линий, форм и
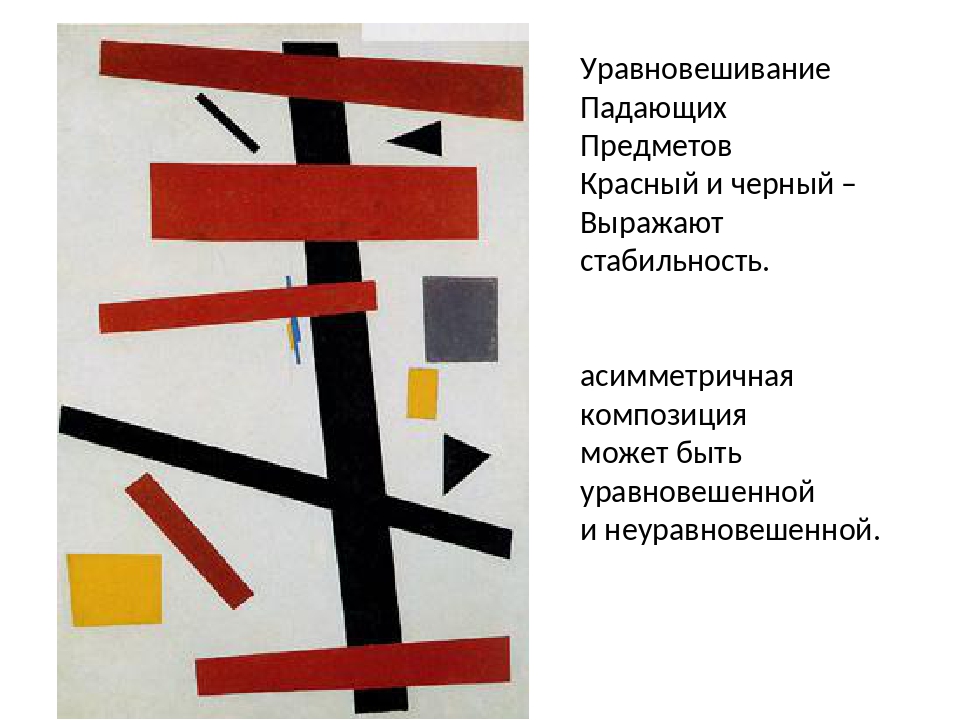
Супрематическая композиция
Супрематическая композиция
1915. Областной художественный музей, ТулаМалевич писал, что задача любой из его супрематических композиций – «одной плоскостью передать силу статики или видимого динамического покоя». Простейшие геометрические фигуры становятся знаками
ОТКРЫТАЯ И ЗАКРЫТАЯ КОМПОЗИЦИЯ
ОТКРЫТАЯ И ЗАКРЫТАЯ КОМПОЗИЦИЯ
Композиция бывает закрытая или открытая. Ниже на рисунке показана композиция, которая заставляет взгляд двигаться по кругу, лежащему в плоскости снимка. Такую композицию называют закрытой, так как взгляд не уходит за пределы
Ниже на рисунке показана композиция, которая заставляет взгляд двигаться по кругу, лежащему в плоскости снимка. Такую композицию называют закрытой, так как взгляд не уходит за пределы
ПОЗА И КОМПОЗИЦИЯ
ПОЗА И КОМПОЗИЦИЯ
Позы и жесты всегда индивидуальны. То, что хорошо получается у одной модели, совсем не подойдет другой. Здесь сказывается и физическое состояние, и мимика лица, и внешние данные, и душевные качества. Поэтому к каждой модели нужно подходить строго
КОМПОЗИЦИЯ
КОМПОЗИЦИЯ
Фигура, расположенная в центре кадра, кажется больше, чем на самом деле. Если фигура модели не худощавая, то ее лучше располагать ближе к краю кадра, желательно по правилу одной трети.Движущиеся объекты, рекомендуется располагать на снимке таким образом, чтобы
29.
 Композиция выступления
Композиция выступления
29. Композиция выступления
Один из разделов книги Поля Сопера «Основы искусства речи» начинается словами: «Сражение выигрывают не только при перевесе в живой силе и снаряжении, но и при превосходстве стратегии и тактики». Как и сражение, подчеркивает автор, речь
.: уравновешенная и неуравновешенная композиция
Композиция бывает уравновешенная или неуравновешенная.
Самый простой способ уравновесить композицию — расположить объект съемки по центру изображения. Однако это не самое удачное решение.
Если сместить объект в сторону — равновесие нарушается. Одна часть снимка становится как бы тяжелее и визуально перевешивает другую. Кадр будто бы желает повернуться по часовой стрелке.
Чтобы выправить неуравновешенную композицию, необходимо ввести в пустующую часть снимка какой-либо объект.
В фотографии зачастую вес заменяется объемом, цветом или ассоциациями с тяжелыми или легкими предметами. Равновесие в кадре может быть достигнуто и введением в общую композицию элементов освещения, светового пятна, блика и так далее.
Также можно уравновешивать, с точки зрений композиции, фигуру модели за счет разнообразных движений. Если, например, модель делает жест рукой в одну сторону, то композиционно его можно уравновесить жестом ноги или поворотом головы в другую сторону. То есть жест в одну сторону любой части тела уравновешивается жестом в другую сторону руки, ноги, головы или изгибом корпуса.
Однако иногда равновесие сознательно нарушается в целях достижения определенного художественного эффекта. Он всегда обусловлен содержанием фотографии. Например, когда надо на снимке показать отрицательные эмоции или усилить эффект движения.
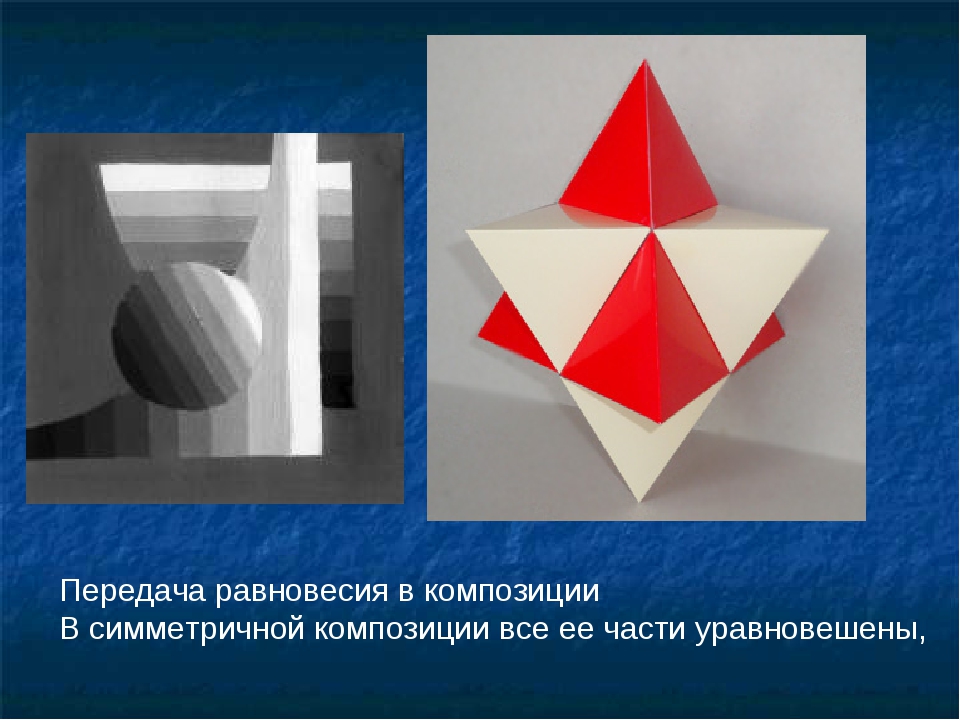
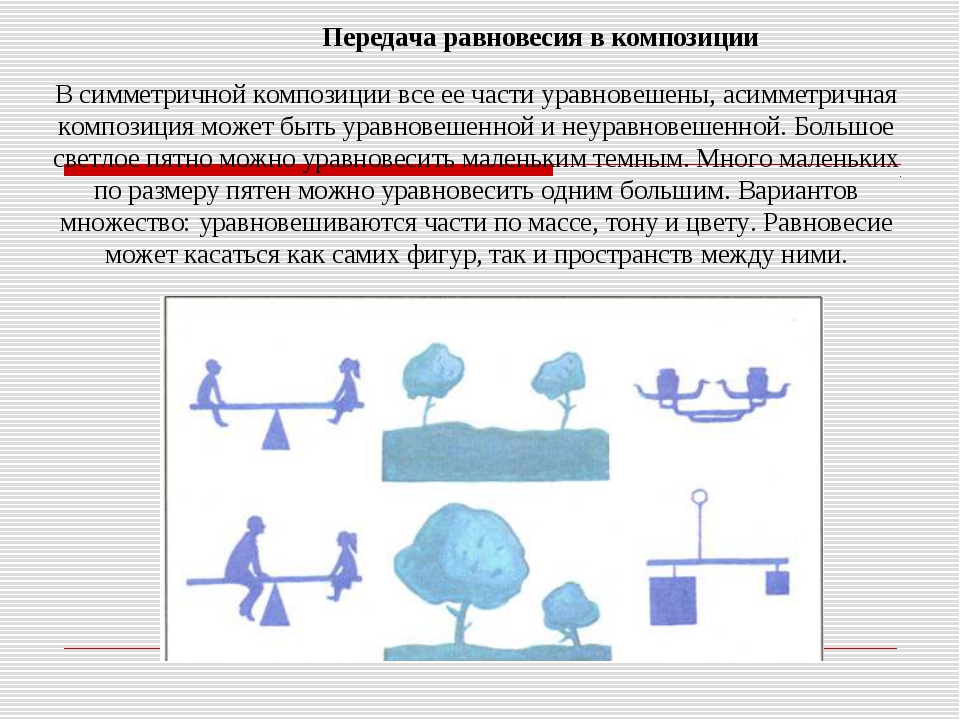
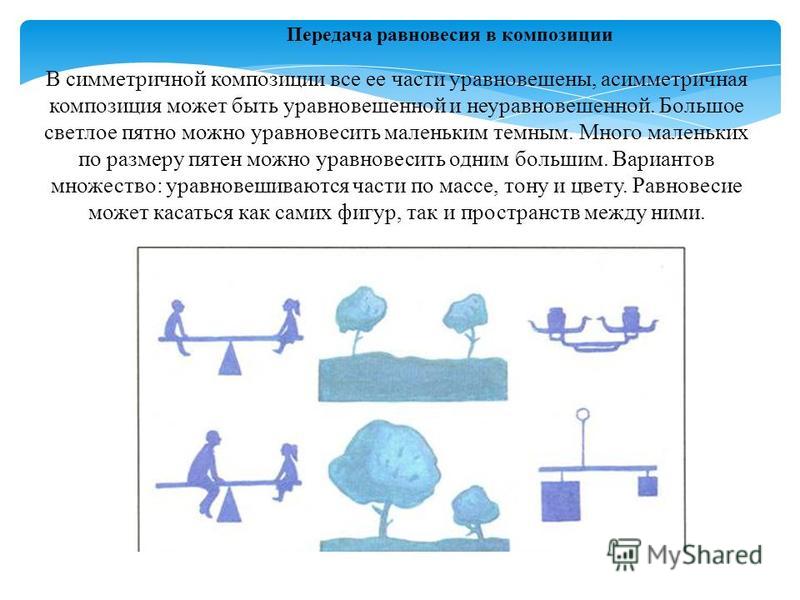
Передача равновесия в композиции
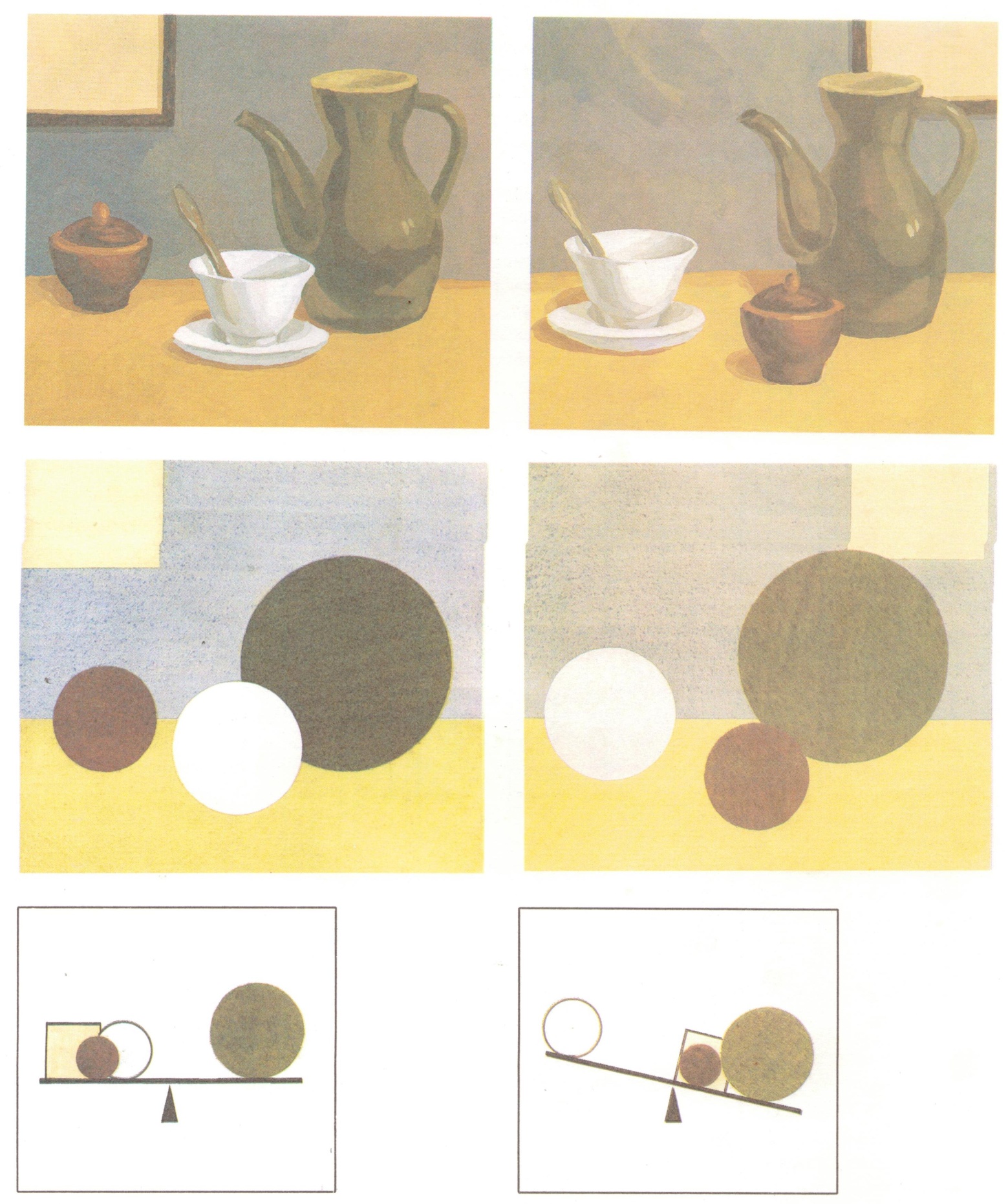
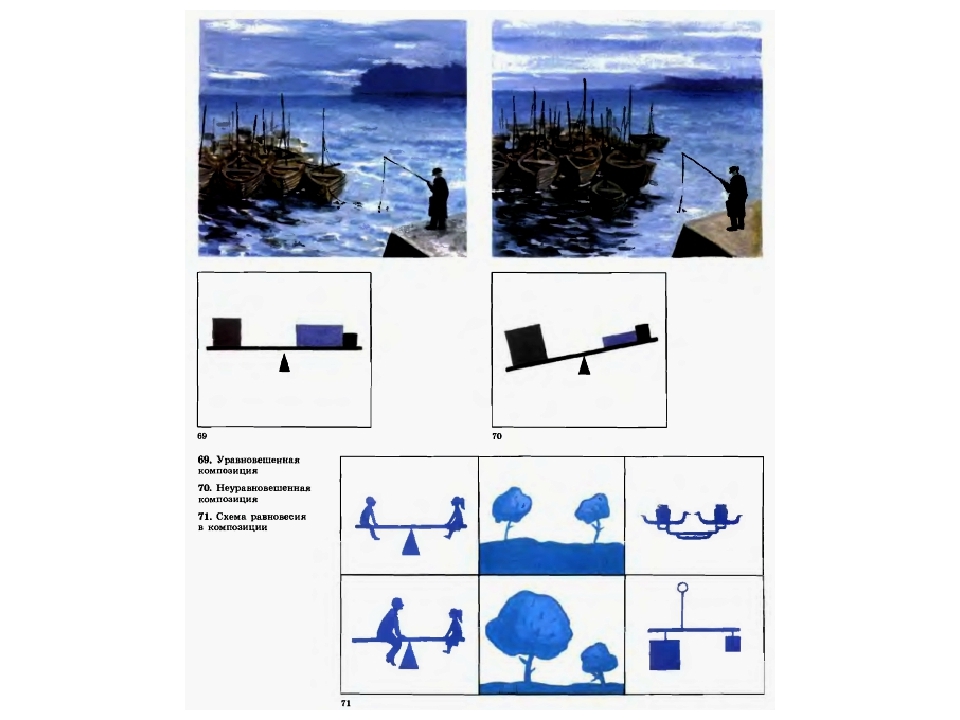
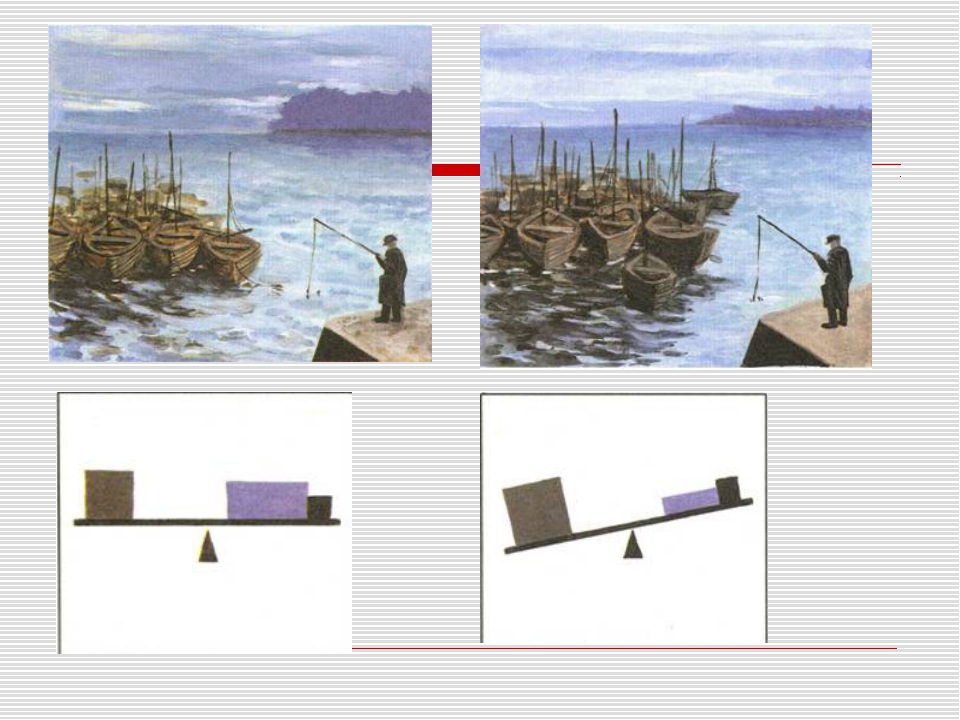
В симметричной композиции все ее части уравновешены, асимметричная композицияможет быть уравновешенной и неуравновешенной. Большое светлое пятно можно уравновесить маленьким темным. Много маленьких по размеру пятен можно уравновесить одним большим. Вариантов множество: уравновешиваются части по массе, тону и цвету. Равновесие может касаться как самих фигур, так и пространств между ними. С помощью специальных упражнений возможно развить у себя чувство равновесия композиции, научиться уравновешивать большие и малые величины, светлое и темное, разнообразные силуэты и цветовые пятна. Здесь полезно будет вспомнить свой опыт нахождения равновесия на качелях. Каждый без труда сообразит, что одного подростка можно уравновесить, если посадить на другой конец качелей двух малышей. А малыш может кататься даже со взрослым, который сядет не на край качелей, а ближе к центру. Такой жеэксперимент можно проделать с весами. Подобные сравнения помогают уравновесить разные части картины по размеру, тону и цвету для достижения гармонии, то есть найтиравновесие в композиции (ил. 66, 67).
Большое светлое пятно можно уравновесить маленьким темным. Много маленьких по размеру пятен можно уравновесить одним большим. Вариантов множество: уравновешиваются части по массе, тону и цвету. Равновесие может касаться как самих фигур, так и пространств между ними. С помощью специальных упражнений возможно развить у себя чувство равновесия композиции, научиться уравновешивать большие и малые величины, светлое и темное, разнообразные силуэты и цветовые пятна. Здесь полезно будет вспомнить свой опыт нахождения равновесия на качелях. Каждый без труда сообразит, что одного подростка можно уравновесить, если посадить на другой конец качелей двух малышей. А малыш может кататься даже со взрослым, который сядет не на край качелей, а ближе к центру. Такой жеэксперимент можно проделать с весами. Подобные сравнения помогают уравновесить разные части картины по размеру, тону и цвету для достижения гармонии, то есть найтиравновесие в композиции (ил. 66, 67).
Равновесие в композиции
В асимметричной композиции иногда равновесие совсем отсутствует, если смысловой центр находится ближе к краю картины.
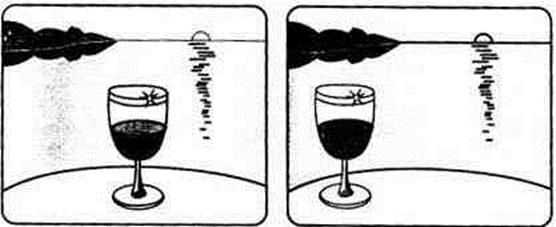
Посмотрите, как изменилось впечатление от рисунка (ил. 68), когда мы увидели его зеркальное изображение! Это свойство нашего зрения тоже необходимо учитывать в процессе поиска равновесия в композиции.
Тюльпаны в вазе (верхнем углу – композиционные схемы)
Композиционные правила, приемы и средства основаны на богатом опыте творческого мастерства художников многих поколений, но техника композиции не стоит на месте, а постоянно развивается, обогащаясь творческой практикой новых художников. Какие-то приемы композиции становятся классическими, и на смену им приходят новые, так как жизнь выдвигает новые задачи перед искусством.
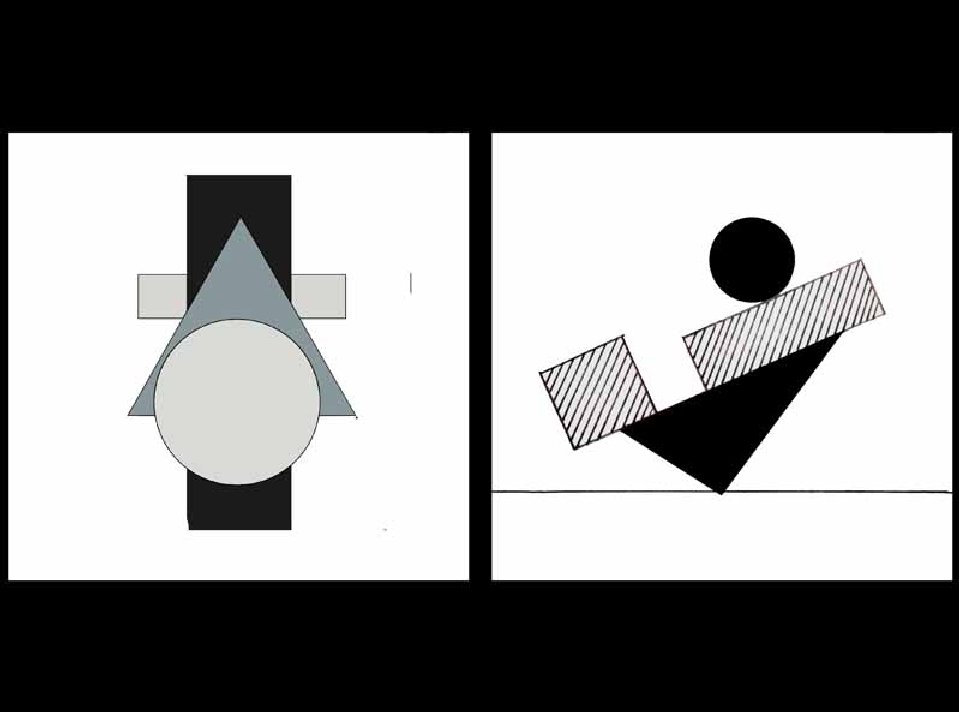
69. Уравновешенная композиция. 70. Неуравновешенная композиция.
71. Схема равновесия в композиции
Рассмотрите рисунки на этой странице и расскажите, с помощью каких средств достигается равновесие в композиции.
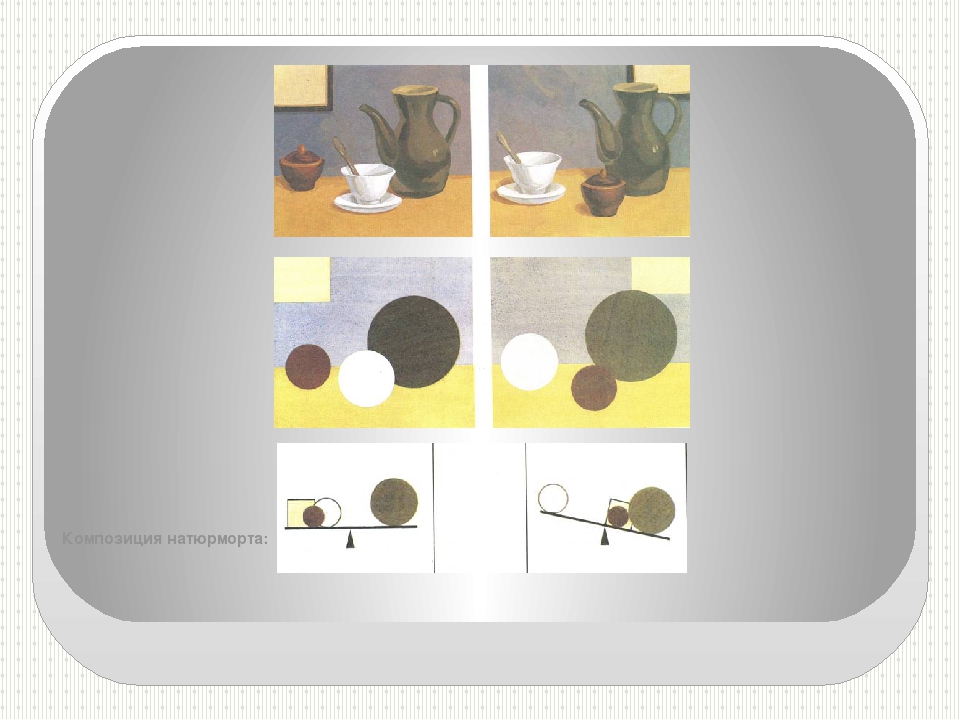
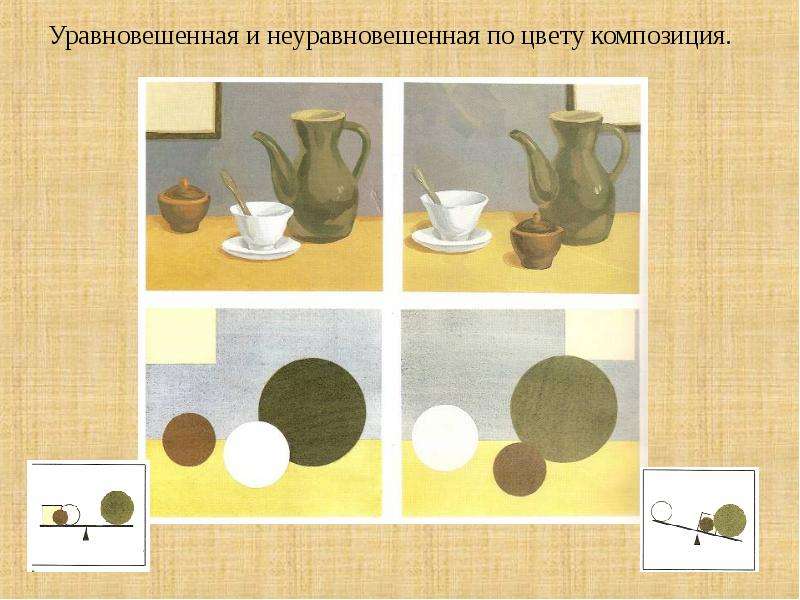
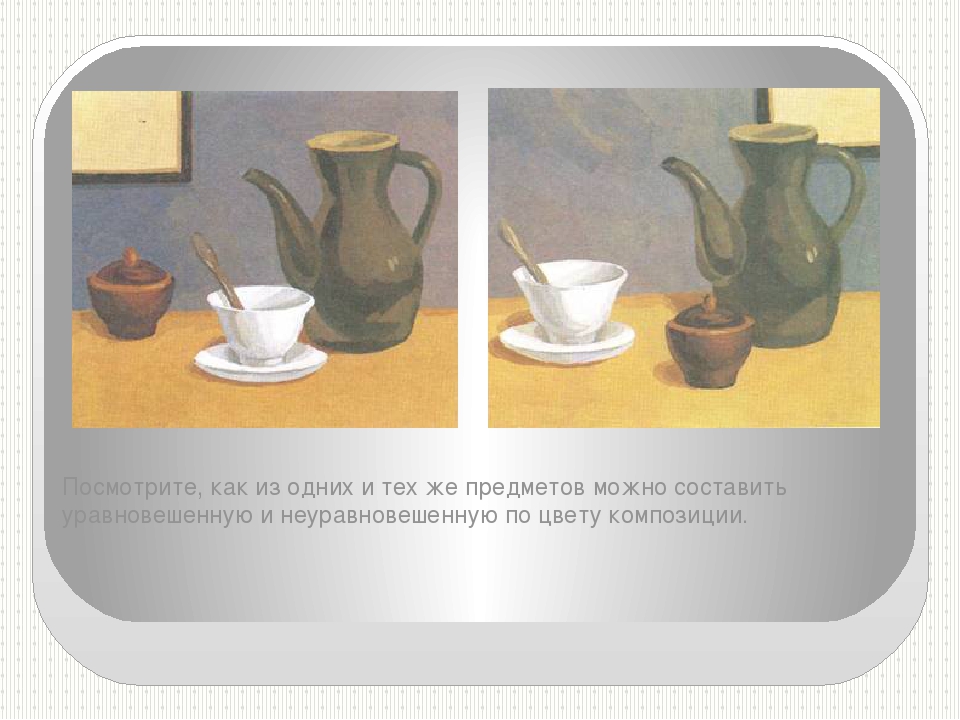
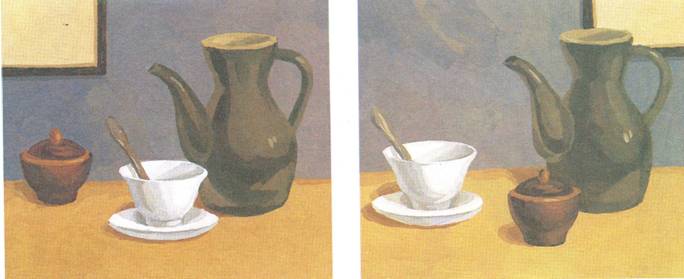
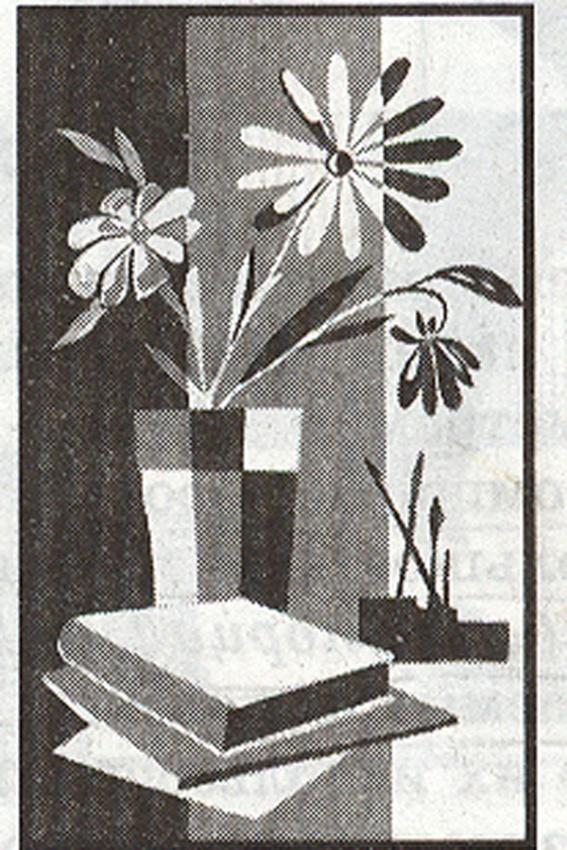
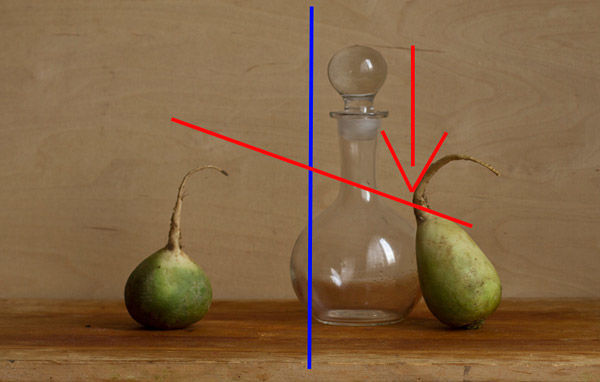
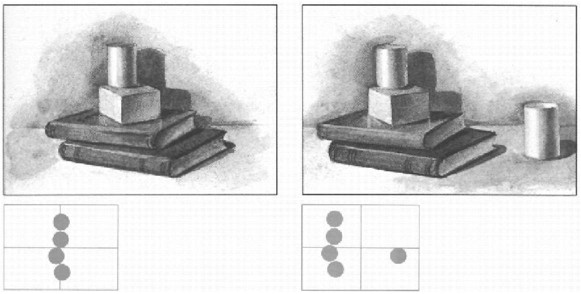
Композиция натюрморта: а – уравновешенная по цвету, б – неуравновешенная по цвету
Посмотрите, как из одних и тех же предметов можно составить уравновешенную и неуравновешенную по цвету композиции.
Равновесие в кадре может быть достигнуто не только при сопоставлении двух предметов, находящихся в разных частях картины, но и введением в общую композицию элементов освещения — активного светотеневого рисунка, светового пятна, блика и пр. Наравне с фигурами и предметами элементы освещения участвуют в заполнении картинной плоскости.
Неуравновешенные композиции.
îÓÚÓ 53
Колосов «Минус 55 градусов»). В изящной и легкой композиции очень лаконично раскрывается своеобразие красоты Крайнего Севера. Автор снимка рассказывает поэтично и убедительно о снегах ослепительной белизны и о сильном морозе, который не страшен забавному малышу, надежно защищенному теплым мехом. Красиво, весело, хорошо!
И устойчивая нижняя часть сопоставляется с более легкой верхней частью картины, возникает уравновешенность композиции по вертикали, являющаяся залогом стройности и гармоничности линейного и тонального рисунка. Обращает на себя внимание интересное совмещение в одном кадре двух рисунков различного характера: фигура мальчика дана в мягкой пластической гамме полу-
Обращает на себя внимание интересное совмещение в одном кадре двух рисунков различного характера: фигура мальчика дана в мягкой пластической гамме полу-
тонов, пейзаж рисуется в четкой графической манере. По этим признакам угадывается печать с двух негативов.
Рассмотренные примеры и большое количество фоторабот показывают, что в фотографии очень распространены уравновешенные композиции. Однако существуют и иные, как бы обратные решения проблемы, то есть такие композиции, где равновесие сознательно нарушается в целях достижения определенного художественного эффекта. Такой эффект всегда обусловлен содержанием картины, и фотограф прибегает к нему потому, что сюжет получает особую выразительность именно при этом изобразительном решении кадра.
Примером снимка, в котором нарушены классические принципы равновесия, может служить фото 53 (Е. Шматриков «Борцы»). Фигуры спортсменов расположены в правой части кадра и сюда же направлено движение. Вертикальная ось основной группы, таким
образом, резко смещается от центра вправо, равновесие композиции нарушается, она теряет свою устойчивость. Но это, конечно, не случайность, а сознательно примененный автором композиционный прием. Фотограф знает, что равновесие сообщает рисунку устойчивость. Следовательно, потеря равновесия, выход из устойчивого положения содержат в себе элемент динамизма. Значит, неуравновешенная композиция должна помочь передаче движения и сделать снимок более динамичным. Так оно и есть: потеря композиционного равновесия на фото 53 усиливает эффект внутрикадрового движения. Эффект подчеркивается также уклоном линии горизонта.
Но это, конечно, не случайность, а сознательно примененный автором композиционный прием. Фотограф знает, что равновесие сообщает рисунку устойчивость. Следовательно, потеря равновесия, выход из устойчивого положения содержат в себе элемент динамизма. Значит, неуравновешенная композиция должна помочь передаче движения и сделать снимок более динамичным. Так оно и есть: потеря композиционного равновесия на фото 53 усиливает эффект внутрикадрового движения. Эффект подчеркивается также уклоном линии горизонта.
Итак, большое количество конструктивно четких по композиции и живописных по рисунку снимков показывает, что в основе их изобразительного решения всегда лежит определенный замысел автора, а материал компонуется по тому или иному принципу.
Один из таких принципов — формирование смыслового и композиционного центра, который становится началом построения кадра. В других случаях композиция решается по законам равно- îÓÚÓ 53 весия (что, конечно, не снимает задачи акцентирования внимания зрителя на главном объекте изображения). Основой построения кадра может стать и сопоставление темного и контрастного переднего плана с нерезкой и светлой глубиной. Возможно решение снимка на ярком световом пятне при общей низкой тональности всего поля кадра. Структурным принципом может явиться симметрия линейного рисунка, и многие другие приемы становятся организующим началом изобразительного решения темы в фотографии. В результате рождается четкая композиция кадра, становящаяся ключом к пониманию образного строя картины.
Основой построения кадра может стать и сопоставление темного и контрастного переднего плана с нерезкой и светлой глубиной. Возможно решение снимка на ярком световом пятне при общей низкой тональности всего поля кадра. Структурным принципом может явиться симметрия линейного рисунка, и многие другие приемы становятся организующим началом изобразительного решения темы в фотографии. В результате рождается четкая композиция кадра, становящаяся ключом к пониманию образного строя картины.
И только в рыхлых по форме снимках, где авторская мысль теряется в запутанных линиях или пестрых тонах изображения, мы не сможем найти принципа организации материала, поскольку он не был определен и найден самим автором. В таких снимках нет ни продуманных тональных сопоставлений, ни выразительного линейного рисунка, ни какого-либо иного композиционного начала. Отсюда — и пестрота, несобранность, неслаженность изображения. Отсутствие приема…
Это плохо.
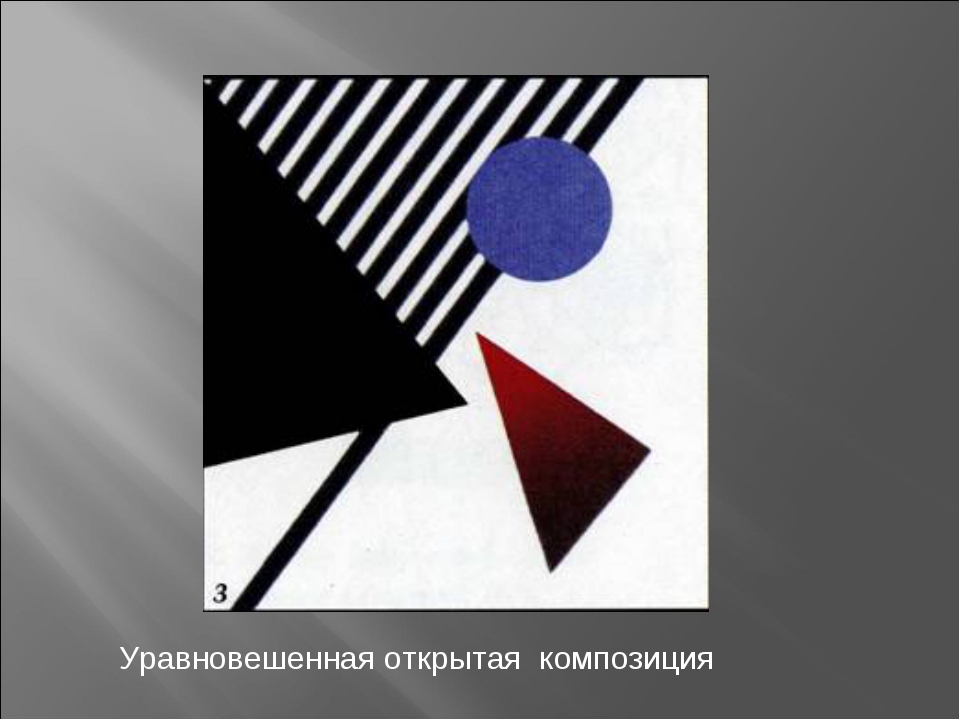
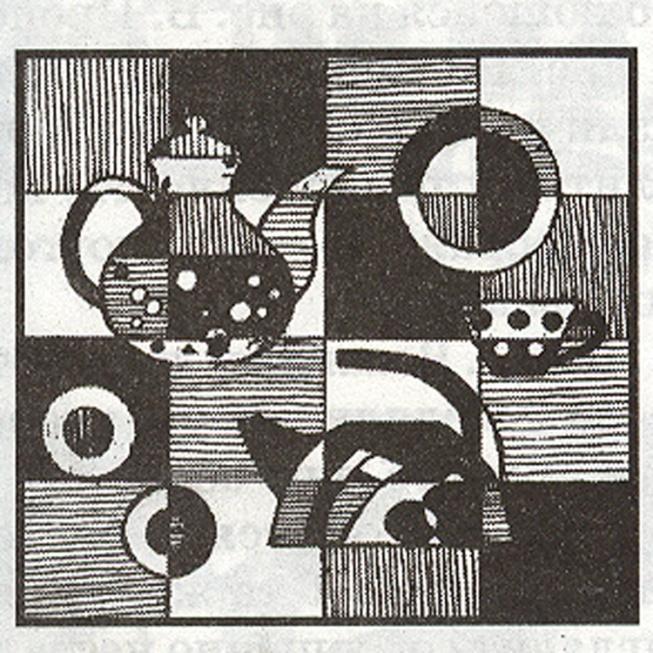
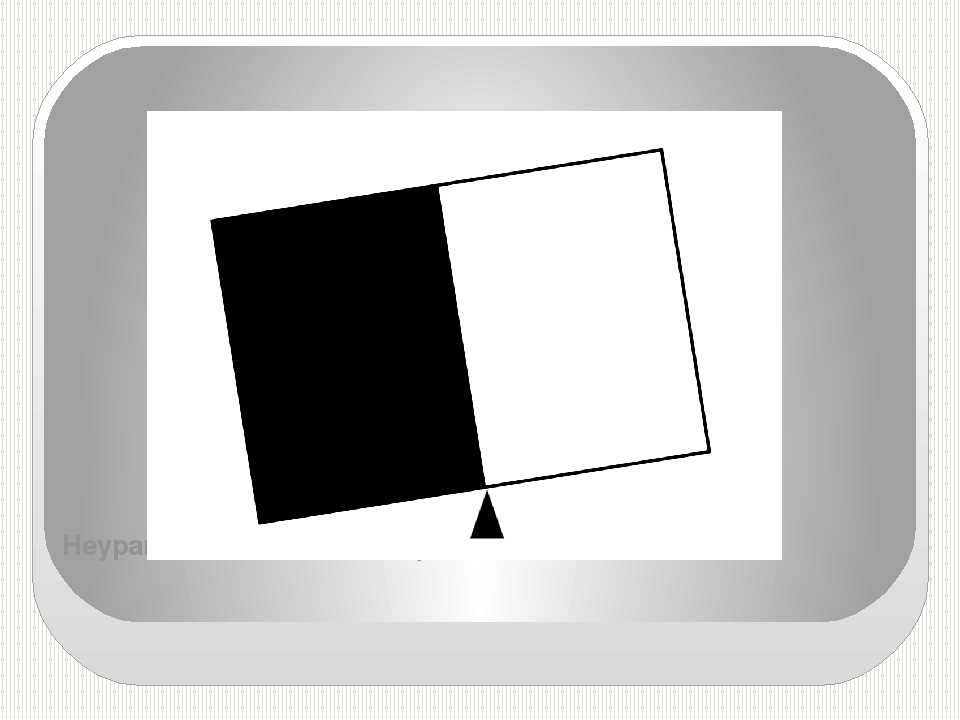
Но вот перед нами фото 54. Тут уже не скажешь, что у автора не было замысла, что приемы построения изображения остались неиспользованными: каждому ясно с первого взгляда — снимок построен на контрастах черного и белого. Картинная плоскость разделена по диагонали и покрыта наполовину ярким белым тоном, наполовину — глухим черным. На белое проецируется темный
Картинная плоскость разделена по диагонали и покрыта наполовину ярким белым тоном, наполовину — глухим черным. На белое проецируется темный
силуэт одуванчика, на черное — яркий белый шарик цветка. Все ясно, четко, но… схематично. По существу, содержанием снимка стал сам композиционный прием, живая эмоция заменена выстроенным, стилизованным изображением… Мы можем, конечно, использовать такие изображения в качестве декоративного рисунка, плаката и пр. Они также служат учебными упражнениями при изучении основ композиции. Но вряд ли мы сможем признать их законченными художественными картинами. Эти упражнения демонстрируют известную подготовленность фотографа, его исполнительское мастерство, что иногда подкупает зрителей. Но как бы эффектен и красив ни был подобный кадр, он не удовлетворит требовательного зрителя. Ибо за внешним рисунком ничего нет, только сочетание линий и тонов… Трудно говорить здесь о глубине мысли, о жизненных наблюдениях, о художественном образе.
Принципы компоновки материала служат для раскрытия замысла автора и достижения художественной выразительности, через которую проступает жизненная правда произведения. Сами же эти принципы как бы растворяются в содержании, прочно сливаются с ним. В подлинно художественном снимке не так-то просто обнаружить приемы его построения. Прием, выступающий слишком отчетливо, — признак поверхностного и часто формального понимания смысла композиционного творчества.
Сами же эти принципы как бы растворяются в содержании, прочно сливаются с ним. В подлинно художественном снимке не так-то просто обнаружить приемы его построения. Прием, выступающий слишком отчетливо, — признак поверхностного и часто формального понимания смысла композиционного творчества.
БЕСЕДА СЕДЬМАЯ
Ритмический рисунок кадра
Художественная организация линий и тонов. В любом фотографическом снимке легко обнаруживаются два основных элемента, из которых состоит изображение, это — тона и линии, выступающие в самых различных соотношениях. Оба этих элемента можно увидеть и в кадре, построенном на контрастной светотени, и в снимке, выполненном в мягкой тональности. Острый линейный рисунок чаще всего имеет и тональные переходы.
К тонкой гамме тонов обычно подключается и линия, выступающая порой как очертание контуров фигур и предметов. Однако линии здесь существуют не в том виде, в каком мы встречаем их, например, в карандашном рисунке. Линия на фотографии не является первичным элементом, а возникает как производная от тона. Она представляет на снимке лишь раздел двух тонов, иногда ясный и четкий, иногда мягкий, а порой и вовсе расплывчатый.
Она представляет на снимке лишь раздел двух тонов, иногда ясный и четкий, иногда мягкий, а порой и вовсе расплывчатый.
Таким образом, можно сказать, что основным элементом фотоизображения является тон. Но вместе с тем в ряде случаев граница раздела двух тонов — линия — приобретает столь ярко выраженный характер, что становится основой композиции, ведущим началом в изобразительной форме. Поэтому, понимая линию как элемент изображения, производный от тона, мы можем говорить как о тональной, так и о линейной композиции. С помощью тона и линии оттачивается изобразительная форма снимка и выражается его содержание.
Рассмотрим несколько примеров.
îÓÚÓ 55
Фото 55 (Э. Соколов «По свежему снегу») служит примером композиционного решения кадра на мягких тональных переходах. Линии хотя здесь и есть, но как активные элементы не используются. Характер выбранного для съемки пейзажа, время года и конкретные погодные условия очень точно передаются именно с помощью градации тонов. Изобразительный замысел фотографа и опирается на характер материала. Отсюда — ассоциативность снимка, который отлично передает поэзию русской зимы.
Изобразительный замысел фотографа и опирается на характер материала. Отсюда — ассоциативность снимка, который отлично передает поэзию русской зимы.
А вот на фото 55 а (Э. Соколов «Этюд») на фоне мягкого тонального рисунка начинают обозначаться линии, они участвуют в построении кадра наравне с тоном: глубина здесь передана очень
мягкой градацией тонов, а передний план — четкими линиями.
Фото 55 б (А. Сусеков «Лесной олень») и вовсе утрачивает пластику тонов и представляется нарисованным лишь отчетливыми линиями, и это сообщает снимку легкость и изящество графики.
îÓÚÓ 55· Анализируя линейный и тональный строй снимка,
мы должны помнить, что ни тон, ни линию невозмож- |
| |
но отделить от содержания. Они образуются сочетани- |
| |
ями реальных предметов и прочно связаны с жизнен- | îÓÚÓ 55a | |
ным материалом. | ||
|
в результате распределения в кадре светотени, выбора точки съемки, применения различных объективов и оптических насадок, подбора фотоматериалов по их контрастности, установления режима экспозиции, расчета ее по светам или теням, обработки негатива и позитива.
Мы можем рассматривать линии и тона как элементы фотографического изображения, помогающие достижению на картинной плоскости гармоничного и упорядоченного рисунка. Но смысл и ценность линейного и тонального построения определяются не полученным рисунком, а тем, насколько ясно и поэтично выражены с их помощью авторская мысль и тема снимка.
Каждое звено фотографического процесса управляемо. Потому-то и могут быть получены самые разнообразные живописно-художественные результаты. Мы можем поставить пе-
ред собой любую задачу по организации линий и тонов в кадре, например попробовать получить ритмическое их распределение
Понятие о ритме.
|
| |
закономерное чередование композиционных элементов, их повторяемость |
| |
через определенные промежутки, порядок их сочетания. Следует отме- |
| |
тить, что в неудачных по композиции снимках полностью отсутствует рит- |
| |
мическое начало. Зато во многих выразительных снимках можно найти |
| |
ритмические повторы композиционных элементов. Такой рисунок фотогра- |
| |
фу дает возможность четко выразить свою мысль, а зрителю — легко читать |
| |
изображение и постигать творческий замысел автора снимка. |
| |
Ритм является элементом общей композиции снимка и одним из средств, |
| |
с помощью которых достигается ясность формы, оригинальность вопло- |
| |
щения темы. |
| |
зов «Дисциплина — всегда дисциплина») заостряет внимание зрителя на де- | îÓÚÓ 56 | |
талях армейского распорядка. Именно ритм «дисциплинированного» ли- | ||
|
нейного рисунка раскрывает существо темы. В верхней части снимка ритм исчезает, линейный рисунок теряет свою статичность, становится живым, динамичным. И от сопоставления двух таких изобразительных начал тема получает свою окончательную доработку. «Дисциплина — всегда дисциплина, а молодость — всегда молодость», говорит нам этот вызывающий улыбку снимок.
Истоки ритма фотоизображения в жизни. В искусство ритм проникает из жизни, в природе мы постоянно встречаем ритмические повторы. Они — в стройном рисунке лепестков цветка, в отчетливых линейных повторах волн, набегающих на берег. Последовательно чередуются зерна в колосе спелой ржи, и ветер укладывает пески пустыни в затейливые складки. Чередуются уходящие к горизонту борозды вспаханной земли. Наблюдательный фотограф отыскивает эти рисунки в жизни и на них основывает ритмические композиционные построения снимков. Так была найдена линейная размеренность на фото 56.
Чередуются уходящие к горизонту борозды вспаханной земли. Наблюдательный фотограф отыскивает эти рисунки в жизни и на них основывает ритмические композиционные построения снимков. Так была найдена линейная размеренность на фото 56.
îÓÚÓ 57
графии —
В другом случае автор фото 57 (М. Ананьин «Ритм») оценил рисунок наката волн, нашел точку съемки, с которой он был виден особенно ясно, дождался выигрышного освещения, зависящего от высоты стояния солнца и направления падения потока солнечных лучей, который дополнительно подчеркнул узор волн. Они засверкали в лучах контрового света и обозначились на снимке особо отчетливо. Именно потому, что ритмы на фото 56 и 57 были найдены в жизни, а не надуманы фотографом, кадры получились не только нарядными по линейному рисунку, но и, что особенно важно, жизненно правдивыми, вызывающими у зрителя точные ассоциации.
А теперь посмотрим, так ли понимается смысл ритмических построений авторами снимков, подобных ранее упоминавшемуся фото 7. Несомненно, этот кадр ритмичен: вертикальные линии ограды почти с геометрической точностью делят картинную плоскость на равные части. Перевернутые лодки вверху повторяются так четко, что становятся буквально орнаментом. Казалось бы, чего же более? А снимок не оставляет глубокого впечатления. Он выглядит очередным упражнением по заполнению картинной плоскости. И ясно почему: живой, достоверный рассказ о жизни и ее красоте, так радующий нас в снимках 56 и 57, на фото 7 подменяется сухой схемой. Подчеркнутый узор, внешний рисунок изображения становятся в этом случае некой самоцелью и оттесняют на дальний план тему, сюжет, картину действительности. Материал для своего этюда автор фото 7, конечно, тоже увидел в жизни, но средствами фото-
Несомненно, этот кадр ритмичен: вертикальные линии ограды почти с геометрической точностью делят картинную плоскость на равные части. Перевернутые лодки вверху повторяются так четко, что становятся буквально орнаментом. Казалось бы, чего же более? А снимок не оставляет глубокого впечатления. Он выглядит очередным упражнением по заполнению картинной плоскости. И ясно почему: живой, достоверный рассказ о жизни и ее красоте, так радующий нас в снимках 56 и 57, на фото 7 подменяется сухой схемой. Подчеркнутый узор, внешний рисунок изображения становятся в этом случае некой самоцелью и оттесняют на дальний план тему, сюжет, картину действительности. Материал для своего этюда автор фото 7, конечно, тоже увидел в жизни, но средствами фото-
выбранной точкой съемки и крупностью плана, контрастной печатью и пр. — довел его до полной схематичности.
Выявление ритмов приемами фотосъемки. Можно подумать, что невелика заслуга фотографа в построении ритмичного рисунка фотоснимка, если эти ритмы встречаются в жизни в готовом виде. Такое мнение, конечно, ошибочно. Нужен глаз художника, чтобы подметить, найти ритмическое начало в жизни, нужна рука мастера, чтобы воспроизвести эти ритмы на снимке не в их чисто внешнем рисунке, а в истинном смысле и значении. Разве мало видели мы кадров купающихся пионеров, туристов, солдат на привале? Но лишь на фото 56 встретились с совершенно оригинальным решением темы. И среди снимков, сделанных на воде, среди морских пейзажей, где «главным действующим лицом» является водная поверхность, работы, подобные фото 57, встречаются не так уж часто.
Такое мнение, конечно, ошибочно. Нужен глаз художника, чтобы подметить, найти ритмическое начало в жизни, нужна рука мастера, чтобы воспроизвести эти ритмы на снимке не в их чисто внешнем рисунке, а в истинном смысле и значении. Разве мало видели мы кадров купающихся пионеров, туристов, солдат на привале? Но лишь на фото 56 встретились с совершенно оригинальным решением темы. И среди снимков, сделанных на воде, среди морских пейзажей, где «главным действующим лицом» является водная поверхность, работы, подобные фото 57, встречаются не так уж часто.
Ритм, увиденный в жизни, не просто переносится на снимок, а ложится в основу его композиционного рисунка и превращается в ритм линий, в чередование тонов, выявленных и сформированных с помощью изобразительных средств фотоискусства. Для того чтобы обмундирование, аккуратно сложенное на берегу и выстроенное словно по линейке, превратилось в ритмический элемент картины, нужно было многое. Фотограф должен был увидеть этот материал в жизни и понять, какие сюжетные и изобразительные возможности в нем заключены. Следовало найти точку съемки, с которой был бы хорошо виден и понятен этот материал; предстояло определить его место на картинной плоскости, создать акцент на этой части изображения. И вот мы видим снимок с действенным передним планом, который сложился в результате съемки с близкой и достаточно высокой точки. Правильно выбранное направление съемки позволяет совместить в кадре этот сюжетно важный передний план с активным фоном — морем и купающимися солдатами, где сюжет находит свое развитие и завершение (фото 56).
Следовало найти точку съемки, с которой был бы хорошо виден и понятен этот материал; предстояло определить его место на картинной плоскости, создать акцент на этой части изображения. И вот мы видим снимок с действенным передним планом, который сложился в результате съемки с близкой и достаточно высокой точки. Правильно выбранное направление съемки позволяет совместить в кадре этот сюжетно важный передний план с активным фоном — морем и купающимися солдатами, где сюжет находит свое развитие и завершение (фото 56).
Только с высокой точки стал отчетливо видимым ритмический рисунок фото 57. И только контровой солнечный свет очертил линии волн сияющими бликами. С другой, менее удачно выбранной точки, при другом освещении мог быть легко утерян ритмический рисунок, хотя он и существовал в жизни.
Простейшие ритмы. Прежде всего к ритмически построенным изображениям мы относим снимки с четко видимой структурой, отчетливым де- îÓÚÓ 58 лением пространства кадра на равные, подобные или похожие сюжетные, линейные или тональные элементы.
 Пример такого ритмического построения — снимок В. Школьного «Рыбачья застава» (фото 58). Содержание жанровой сценки раскрывается удачным композиционным решением: звено линейного рисунка, состоящее из вертикального столба, сидящего на нем юного рыболова и отражения в воде, повторяется по всей длине поля кадра через примерно равные промежутки. Это построение, во-первых, вскрывает смысл изображаемого, отвечает теме снимка — «застава». Вовторых, возникает гармония линейного рисунка, повторы, которые и называют ритмом.
Пример такого ритмического построения — снимок В. Школьного «Рыбачья застава» (фото 58). Содержание жанровой сценки раскрывается удачным композиционным решением: звено линейного рисунка, состоящее из вертикального столба, сидящего на нем юного рыболова и отражения в воде, повторяется по всей длине поля кадра через примерно равные промежутки. Это построение, во-первых, вскрывает смысл изображаемого, отвечает теме снимка — «застава». Вовторых, возникает гармония линейного рисунка, повторы, которые и называют ритмом.
В данном случае мы встретились с членением картинной плоскости по горизонтали. Это — привычная и часто используемая форма заполнения кадра. Но пространство снимка может ритмично делиться не только в горизонтальном направлении. Подобный же отчетливый рисунок часто рас-
îÓÚÓ 60a
îÓÚÓ 59
полагается и вдоль вертикальной оси картины, при этом возникают ритмические повторы композиционного мотива в вертикальном направлении. Можно говорить и о ритме диагоналей, поскольку в фотографии нередки глубинные построения, основанные на закономерном чередовании наклонных линий, по направлению близких к диагоналям прямоугольника кадра.
Ритмическое распределение элементов композиции может идти не только по плоскости снимка, но также и от переднего плана в глубину кадра.
С таким линейным рисунком мы встречаемся на фото 59 (Е. Шматриков «Во Дворце пионеров»). Элементы архитектурного оформления интерьера, переплеты окон, лепка потолка, кресла, расставленные у стены, светильники, свисающие с потолка, также повторяются в определенном порядке, как и линейный мотив фото 58. Но ритмический рисунок здесь несколько усложняется. Его элементы уже не равны, но лишь подобны, поскольку каждый из них, отдаляясь от точки съемки, рисуется в перспективном сокращении.
Более сложные ритмы. Конечно, все богатство встречающихся в практике фотографии ритмических рисунков далеко не исчерпывается этими простейшими случаями. Удивительное разнообразие графических и живописных решений фотоснимков исключает возможность сколько-нибудь подробной классификации существующих ритмических построений, мы можем только приве-
сти примеры разнообразного использования этого приема композиционного решения кадра. Анализ примеров, думается, подскажет фотографу направление и путь самостоятельных поисков.
Анализ примеров, думается, подскажет фотографу направление и путь самостоятельных поисков.
îÓÚÓ 60
Фото 60 (В. Эпштейн «Фотоэтюд»), графическое по линейному рисунку, в сравнении с ранее рассмотренными снимками по ритмическому построению усложнено. Здесь сочетается ритмический ход линий, одни из которых пересекают пространство кадра в горизонтальном, другие — в вертикальном направлении. Обратите внимание на то, что горизонтальные и вертикальные линии на снимке неодинаково активны. На переднем плане они очень отчетливы, вычерчивают сюжетный центр композиции, резко контрастируют со светлым фоном. Горизонтальные линии в глубине кадра мягки, размыты, менее контрастны. Таким образом, элементы композиции делятся на главные и фоновые, а внимание зрителя сосредоточивается на клетках с птицами.
На других снимках к ритмически повторяемым вертикалям и горизонталям могут быть добавлены еще и линии наклонные, пересекающие кадр в направлении его диагонали, лежащей на плоскости или уходящей в глубину. При поверхностном взгляде на
При поверхностном взгляде на
подобный снимок может показаться, что в таких сложных линейных рисунках четкий ритм как бы и вовсе утрачивается, а структура картины становится неопределенной. Но это, конечно, не так. Усложненный ритм всегда представляет собой разработку задуманного рисунка, его замысловатость, как правило, объясняется особенностями темы, сюжета, драматургичес-
кой ситуации, материала.
Есть своеобразная ритмика линий на фото 60 а (А. Антипенко «Поздняя осень»), хотя в нем уже ничего не остается от упорядоченного
иразмеренного линейного строя предыдущего снимка (см. фото 60). Но ведь разрабатывается тема поздней осени, когда парки пустеют, а в настроении нередки и беспокойство и грустные размышления…
Конечно, сложный ритм здесь неслучаен, в основе композиционного решения снимка лежит точный рисунок. Четко обозначен передний план, на котором мы видим человека и несколько скамеек. Этот план
иобразующие его линии остаются в кадре главными, все остальное — лишь разработка центрального мотива.
Свои поиски ритмических построений фотограф часто начинает именно с простейших ритмов, образующих лаконичное линейное ре-
шение кадра. В ученический период эти ритмические повторы порой дают слишком отчетливые схематические изображения. Но постепенно, совершенствуя мастерство и проникая в подлинную красоту жизни, фотограф приходит к утверждению более тонких ритмических построений, где возникают нюансы, полутона, обогащающие изобразительный строй снимка.
Вот еще один пример усложненного ритмического решения пейзажного снимка — фото 61 (О. Мартынов «Лес, освещенный
солнцем»). На первом плане — темные силуэты стволов деревьев. Они нео- |
|
динаковы по форме, их разделяют неравные промежутки, но все же здесь |
|
есть чередование светлого и темного — своеобразный ритм. Так же свобод- |
|
но организован и дальний план: стволы деревьев, по тонам более светлые, |
|
чем на переднем плане, чередуются с участками яркого белого тона глуби- |
|
ны кадра. |
|
четко различаются контрастный передний план, менее контрастный второй |
|
план и мягкие светлые дали. Эта свобода в композиционном размещении |
|
материала придает изображению особую живописность. Автор, найдя по- |
|
этическую трактовку пейзажа, остался верен материалу: ритмы линейного |
|
рисунка хорошо раскрывают красоту леса, залитого солнечным светом. Ус- |
|
ложненность ритмического построения здесь, как и в предыдущем снимке, |
|
совершенно закономерна, ведь ритмы природы редко бывают такими же |
|
четкими, как, например, ритмы клеток с птицами или жалюзи окна на фото | îÓÚÓ 61 |
Основы композиции.
 Уравновешенность композиции кадра
Уравновешенность композиции кадра
Обеспечение уравновешенности композиции всех элементов кадра — другое важное условие получения удачного снимка. Обратите внимание на то, как композиционно уравновешены в кадре листья, окно и молодая пара. Как говорится, все на своем месте. Точка съемки и размещение объектов съемки тщательно продуманы. Результат — правильно уравновешенный снимок.
Уравновешенный по композиции кадр — это правильное размещение объектов, цветовых элементов, света и тени, дополняющих друг друга так, чтобы фотография хорошо смотрелась и выглядела уравновешенной.
В противном случае кадр может быть не уравновешен, как на этой фотографии слева. Ввиду отсутствия видимой опоры, создается впечатление, что Карен вот-вот упадет.
Мы изменили точку съемки и теперь в кадре появилось колесо, поддерживающее Карен. И несмотря на то, что Карен смещена Уравновешенность композиции кадра относительно центра кадра, композиция стала уравновешенной.
Представьте, что эти две молодые пары стоят на двух чашах весов. Можно сказать, что они уравновешивают друг друга. Это классический пример симметричного баланса.
Слева показан пример несимметричной композиционной уравновешенности.
Большая голова слева уравновешивает маленькую головку ребенка справа. Такой вид баланса смотрится лучше, чем
симметричный баланс, проиллюстрированный выше.
Это пример уравновешенной композиции, но каждый из объектов съемки можно рассматривать как отдельную вертикально ориентированную фотографию, поскольку внимание зрителя при рассматривании данного снимка переключается с одного объекта на другой.
Существуют несколько способов создания сбалансированного кадра. Можно разместить людей как на фотографии слева, если вам хочется придать снимку строгость, или предпочесть более неформальную и раскованную композицию (пара справа). Оба способа представляют собой пример правильно сбалансированной композиции.
Четырехточечная уравновешенная композиция — Студопедия
Рассматривая данное изобразительное средство, необходимо отметить, что на практике авторы часто забывают о возможности дополнительно усилить психологическую значимость содержания в рекламном объявлении с помощью формы. Уравновешенное изображение — залог создания комфортного восприятия у зрителя. Четырехточечная уравновешенная композиция, изображенная на рисунке, используется достаточно редко (рис. 102). Авторы незаслуженно ее игнорируют.
Четырехточечная уравновешенная композиция
Работа художника на персональном компьютере сильно отличается от работы обычного художника. Обычный художник сначала выбирает зоны — где и что необходимо разместить на плоскости рекламного объявления, и уже после этого разрабатывает конкретные детали. Работа же на компьютере зачастую заставляет автора заниматься разработкой деталей, за которыми не видно общей компоновки. Поэтому после завершения компьютерной разработки необходимо посмотреть на рекламное объявление в целом и с разных сторон и расстояний. Это надо для того, чтобы оценить соотношение зон заполнения площади, выбранный шрифт (кегль и гарнитуру), легкость чтения, как удалось акцентировать внимание на СВКЦ и т. п.
Поэтому после завершения компьютерной разработки необходимо посмотреть на рекламное объявление в целом и с разных сторон и расстояний. Это надо для того, чтобы оценить соотношение зон заполнения площади, выбранный шрифт (кегль и гарнитуру), легкость чтения, как удалось акцентировать внимание на СВКЦ и т. п.
Приведем несколько примеров уравновешенности композиции.
На рис. 103 левая часть изображения уравновешена правой. Почти симметричные картинки. Симметрия — простейший способ уравновесить изображение.
Уравновешивание достигается изображением одинаковых по размеру объектов и отражает почти классическую уравновешенность (рис. 104).
Простейшая уравновешенность показана на рис. 105, но для выделения правой части картинки ее сделали темнее, и потому она воспринимается как более тяжелая. Это еще один дополнительный способ акцентирования внимания на СВКЦ.
Рис. 106 — также пример классической уравновешенности. Правая фигура чуть меньше и потому воспринимается более легкой. Кроме того, в этой рекламе используется изобразительное средство — передача пространства.
Правая фигура чуть меньше и потому воспринимается более легкой. Кроме того, в этой рекламе используется изобразительное средство — передача пространства.
Монитор и принтер на рис. 107 уравновешивают друг друга достаточно равномерно, хотя они разные по цвету.
Уравновешенность в рекламном объявлении может обеспечиваться сочетанием изображения объекта и пятном, состоящим из текста (рис. 108). Здесь фигура горнолыжника слева уравновешена текстом справа.
Пример трехточечной уравновешенности приведен на рис. 109.
На рис. 110 показано, как можно создать трехточечную устойчивую уравновешенную композицию. Здесь желтое и синее пятна в нижней части рекламы реализуют устойчивую трехточечную композицию.
Подобная реклама копировального аппарата с добавленными лучами, которые придают дополнительную уравновешенность, представлена на рис. 111.
Рис. 112 — пример того, как автор решил завершить уравновешенность простым треугольником в композиционном построении.
В рекламе «Martini» (рис. 113) также использована трехточечная уравновешенность. Здесь бутылка в левой части «тяжелее» правой части и тем осуществляется акцент на СВКЦ.
На рис. 114 трехточечная уравновешенность, а для акцентирования внимания на СВКЦ ручка изображена в цвете и размещена на неравномерно заполненной правой части рекламы.
Интересное решение уравновешенности и чередующегося ряда использовано в рекламе на рис. 115. Здесь фигура модели уравновешена ее тенью, а затем в правой части изображено вертикальное темное пятно в качестве чередующегося элемента, для того чтобы на нем «вывороткой» (светлым текстом на темном фоне) написать рекламный текст.
И в завершение приведем пример неуравновешенной рекламы в прямом и переносном смысле (рис. 116). В прямом смысле левая часть действительно «тяжелее», и в переносном она тоже довольно тяжела — напоминает о существовании бандитов, которые тоже могут пользоваться услугами фирмы.
Но жизнь многообразна и рекламы так много, что есть надежда незаметного ее прохождения в газете. Реклама, как и многое другое в жизни, может быть хорошей и плохой, и только сравнивая, можно выделить хорошую.
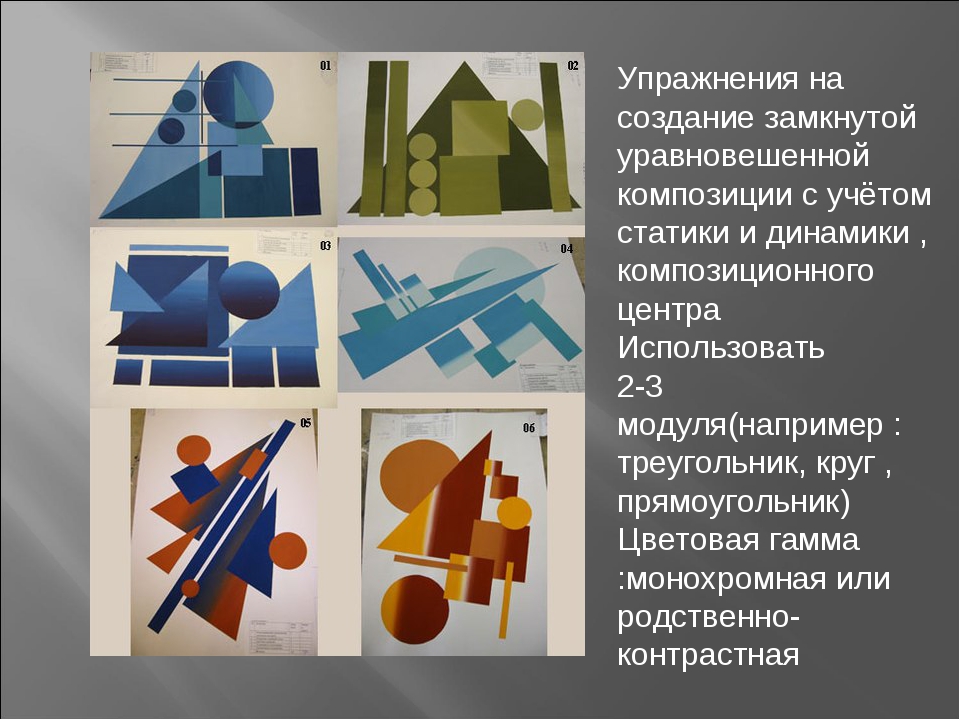
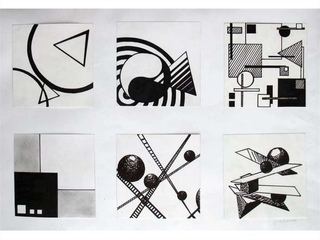
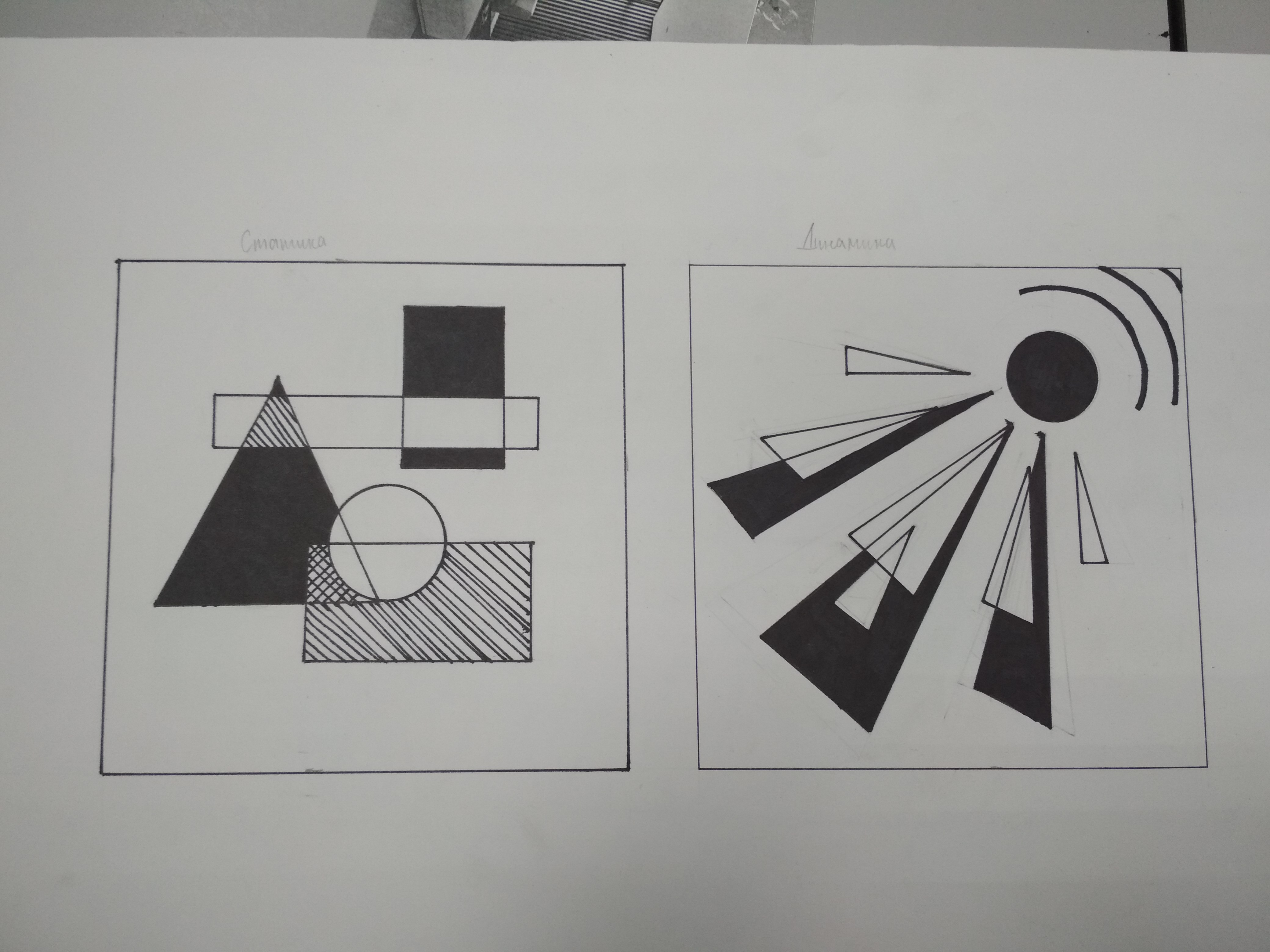
КОМПОЗИЦИИ ЛИНЕЙНЫЕ И ЦВЕТОВЫЕПРЕДМЕТ ИЗ ГЕОМЕТРИЧЕСКИХ ФИГУР На занятии даются основы понятий об однофигурной и многофигурной композиции. Теория представлена достаточно сжато, так как пытаться освоить эту основополагающую тему без листа, карандаша и красок – бессмысленно. Даже при врожденном чувстве Материалы: фломастеры, писчая бумага А-4, простые карандаши, ластик. Этапы1. Краткий курс теории композиции. Ученику предлагается поместить единичный предмет, например яблоко на листе. Как правило, это выглядит следующим образом: Такое расположение неверно. Восприятие картинной плоскости нашим глазом таково, что мы видим верхнюю половину листа большей, чем нижнюю, поэтому нарисованный в геометрическом центре предмет будет зрительно смещаться вниз и утяжелять его. Кроме того, более значимой для нас является левая часть поля для рисования: мы читаем слева направо, осматриваемся и т.д. Соответственно, чтобы гармонизировать «недогруженность» правой стороны, яблоко требуется сместить вправо. Однако не следует воспринимать указания дословно и помещать предмет в правом верхнем углу. Все сдвижки не высчитываются математически, а зависят от формы объекта, тонировки деталей, качественного предназначения. На «смотрящую» натуру правило Многофигурная компоновка базируется на правилах однофигурной, но имеет свои особенности. Во-первых, у нее существует центр, вокруг которого и размещаются объекты, вписывающиеся в овал или уравновешенный треугольник. Во-вторых, предметы
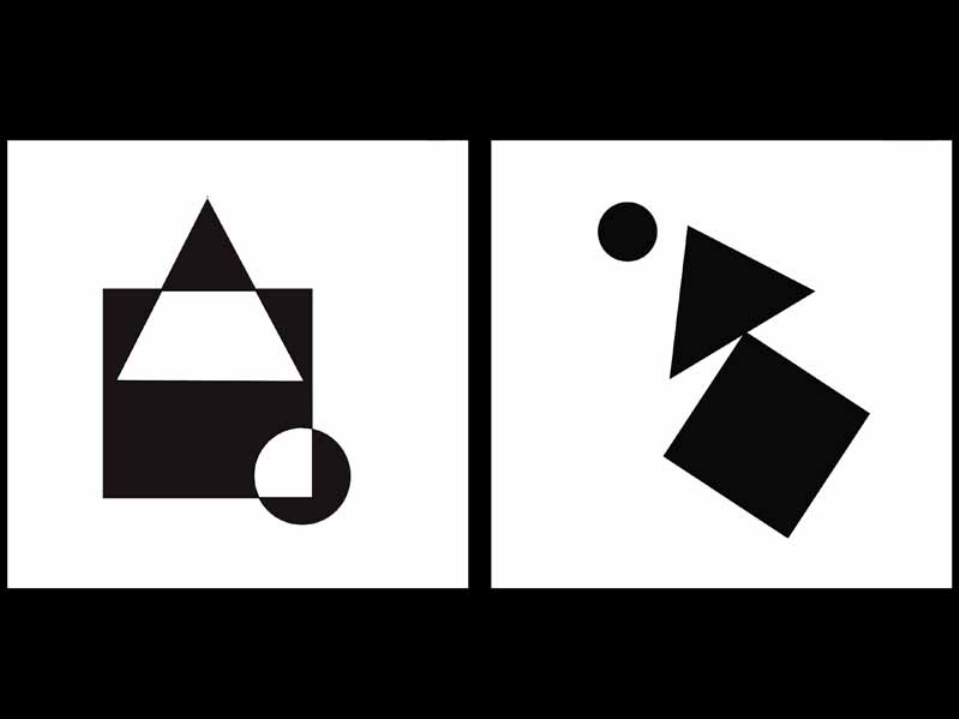
ЭТАПЫ ПОСТРОЕНИЯ КОМПОЗИЦИИ Композиция вписана в треугольник, левая часть которого ощутимо перевешивает правую. Попытка создать композицию с явной центральной осью тоже не удалась. Во-первых, симметричное осевое решение всегда скучно (хотя и правильно), а, во-вторых, в данном случае тень менее значима, чем яблоко. В итоге повторились все ошибки Стремление, пользуясь теорией, «нагрузить» правую сторону, отрезав край листа, привела в результате к ее перегруженности. Добавив нож и разбив тем самым монотонную линию низа композиции, удалось вписать предметы в приблизительный овал, но при этом образовались две разобщенные группы: яблоко с ножом и горшок с тенью, никак не связанные между собой. Объединить объекты возможно с помощью двух салфеток (скатерти со складками, узкого обвивающего полотенца) или введения других добавочных предметов, не слишком перегружая постановку. ПРИМЕР КОМПОЗИЦИИ, ВПИСАННОЙ В УРАВНОВЕШЕННЫЙ ТРЕУГОЛЬНИКВсе значимые точки компоновки (углы треугольника) уравновешивают друг друга относительно центра листа, являющегося одновременно приблизительным центром композиции и треугольника. То есть, нет явного стремления к опрокидыванию треугольника Итак, после всего вышесказанного и увиденного, становится очевидно, что все манипуляции с композицией локальны и интуитивны: правила существуют как факт, но пользуется ими ученик по собственному усмотрению, полагаясь на свое внутреннее 2. Практические занятия. Задание 1«Линейная композиция» Этапы1. Создать композицию, элементами которой являются три вида геометрических фигур: прямоугольник (квадрат), круг, треугольник и заключить их в произвольную рамку, учитывая все вышеизложенные правила. При этом должны применяться Рисунок Н.Ш.
2. Обсудить работу и, если композиция не уравновешена, совместно исправить ее. При необходимости задание повторить.
3. Вписать в каждую из полученных («заданных») рамок свою композицию из того же набора геометрических фигур, добиваясь их гармоничности. Если изначально работы получались удачными, то можно ограничиться тремя рисунками. 4. Рассмотреть композиции, откорректировать. Попросить ученика перерисовать, пропорционально увеличивая, понравившуюся ему работу на лист А-4, отметив, что рамка в два раза его меньше. Обвести фигуры по карандашному контуру ПРИМЕРЫ
Задание 2«Цветовая композиция (линейная композиция с заливкой)» Этапы1. Взять выполненный в карандаше лист с четырьмя (тремя) композициями и выбрав любую, отличную от пропорционально увеличенной, обвести фломастерами фигуры по контуру. 2. Залить места пересечений или не вошедшие в пересечения части фигур одним из принадлежащих данным элементам цветов. Например, если оконтуренный красным треугольник наложен на желтую окружность, то пересечение будет либо
3. На световом столе, через стекло, на цветном ксероксе сделать копию обведенной пропорционально увеличенной работы. 4. Превратить копию линейной композиции в цветовую. При этом надо учитывать, что появляющиеся цветные пятна, располагаются и окрашиваются вариативно. В зависимости от выбранного расположения и тонировки заливаемых мест ПРИМЕРЫ
Задание 3«Предмет из геометрических фигур» Учитывая правила размещения единичного предмета на листе, требования к пересечениям и заливке придумать и изобразить предмет из стандартных геометрических фигур. Чаще всего рисуются животные – можно посмотреть формы и пропорции тел в иллюстрированной Этапы
ПРИМЕРЫ
¹Рисунок «Слон» выделяется тем, что в нем просматривается как слон (на мой взгляд, с меньшим сходством), так и ослик, опустивший голову. Однако, если автор настаивает именно на таком видении животного, не стоит его ВАРИАНТЫ ГРАМОТНОГО РАЗМЕЩЕНИЯ ПРЕДМЕТА НА ЛИСТЕ
Домашнее задание
ПРИМЕР Просвещенный читатель уже обратил внимание, что все рассмотренные выше упражнения базируются на авангардном направлении в искусстве начала 20 века – супрематизме. Конечно само течение намного глубже и сложнее, но к подробному изучению |
Композиционный, симметричный и асимметричный баланс — Smashing Magazine
Сбалансированная композиция кажется правильной. Он ощущается стабильным и эстетичным. Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна часть дизайна не перекрывала другие. Все работает вместе и составляет единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Сбалансированная композиция кажется правильной.Он ощущается стабильным и эстетичным. Хотя некоторые из его элементов могут быть фокусными точками и привлекать ваш взгляд, ни одна часть композиции не привлекает ваш взгляд так, чтобы вы не могли видеть другие области.
Уравновешивание композиции включает расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не перекрывала другие области. Все работает вместе и составляет единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Несбалансированная композиция может привести к напряжению. Когда дизайн неуравновешен, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть подходящим для сообщения, которое вы пытаетесь передать, но обычно вам нужны сбалансированные композиции.
Примечание : Это седьмой и последний пост в серии о принципах дизайна. Вы можете найти первые шесть постов здесь:
Вы можете найти первые шесть постов здесь:
Счастье — это вопрос не интенсивности, а баланса, порядка, ритма и гармонии.- Томас Мертон
Физическое и визуальное равновесие
Баланс легко понять в физическом мире, потому что мы испытываем его постоянно. Когда что-то неуравновешено, оно имеет тенденцию падать. Вы, вероятно, когда-то в своей жизни колебались или колебались — вы с одной стороны, а друг с другой.
Предполагая, что вы оба были примерно одного размера, вы могли легко балансировать на качелях. Следующее изображение кажется сбалансированным: два человека одинакового роста находятся на равном расстоянии от точки опоры, на которой балансируют качели.
Симметрично сбалансированные качели.
Человек слева заставляет качели вращаться против часовой стрелки, а человек справа заставляет их вращаться по часовой стрелке на равную величину. Сила каждого человека действует в разном направлении, и их сумма равна нулю.
Если бы один из людей был намного больше, баланс был бы нарушен.
Несбалансированные качели.
Это изображение кажется неправильным, потому что мы знаем, что человек слева недостаточно большой, чтобы уравновесить человека справа.Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.
Однако, если более крупный человек скользнул к центру, качели снова уравновесились.
Асимметрично сбалансированные качели.
Здесь сила более крупного человека уменьшается из-за того, что он находится ближе к точке опоры, на которой балансирует качели. Я полагаю, что вы уже были на качелях раньше или, по крайней мере, наблюдали, как другие играют на них, и что вы хорошо понимаете, что происходит.
Визуальный баланс аналогичен. Физический вес заменяется визуальным весом. Направление, в котором действует физический вес, заменяется визуальным направлением.
Напоминаем, что ниже приведены определения визуального веса и визуального направления, хотя я отсылаю вас к четвертой публикации этой серии для получения более подробной информации.
- визуальный вес . Это воспринимаемый вес визуального элемента. Это показатель того, насколько что-либо на странице привлекает внимание зрителя.
- визуальное направление . Это воспринимаемое направление визуальной силы. Это направление, в котором, по нашему мнению, должен двигаться элемент, если бы ему была дана возможность двигаться в соответствии с действующими на него силами.
Вы не используете инструменты для измерения сил. Вы не используете формулы, чтобы вычислить, все ли сбалансировано. Скорее, вы используете свой глаз, чтобы определить, сбалансирована ли композиция.
Почему важен визуальный баланс
Как и в физическом мире, визуальный баланс — это хорошо.Это желательно само по себе. Несбалансированная композиция может вызывать у зрителя дискомфорт. Посмотрите назад на второе из трех изображений качелей — это выглядит неправильно, потому что мы можем сказать, что качели не должны находиться в равновесии.
Визуальный вес — это мера визуального интереса к элементу или области в дизайне. Когда композиция визуально сбалансирована, каждая ее часть вызывает интерес. Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.
Без визуального баланса зрители могут видеть не все области дизайна.Они, вероятно, не будут проводить время в областях с меньшим визуальным весом или интересом. Любая информация в этих областях может легко остаться незамеченной.
Вы должны сбалансировать дизайн визуально, потому что вы хотите сбалансировать интересующие моменты в вашей композиции, чтобы зрители тратили время на всю информацию, которую вы хотите передать.
Четыре типа баланса
Есть несколько способов сбалансировать композицию. На изображениях в предыдущем разделе показаны два из них. Первое изображение представляет собой пример симметричного баланса, а второе — пример асимметричного баланса.Два других типа баланса — радиальный и мозаичный.
Симметричные весы.
Симметричное равновесие возникает, когда одинаковые веса находятся на равных сторонах композиции, уравновешиваясь вокруг точки опоры или оси в центре. Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, захотите сделать симметрично сбалансированной.
Обратной стороной симметричного баланса является то, что он статичен и иногда считается скучным.Поскольку половина композиции отражает другую половину, по крайней мере, половина композиции будет довольно предсказуемой.
Весы асимметричные.
Асимметричный баланс является результатом неравного визуального веса с каждой стороны композиции. Одна сторона композиции может содержать доминирующий элемент, который может быть уравновешен парой или более меньшими фокусами на другой стороне. Один визуально тяжелый элемент с одной стороны может уравновешиваться несколькими более легкими элементами с другой.
Асимметричные весы более динамичны и интересны. Он вызывает чувство модернизма, движения, энергии и жизненной силы. Асимметричный баланс предлагает больше визуального разнообразия, хотя его может быть труднее достичь, потому что отношения между элементами более сложны.
Радиальные весы.
Радиальный баланс возникает, когда элементы исходят из общего центра. Лучи солнечного света и рябь в пруду после того, как в него бросили камень, являются примерами радиального баланса. Поддерживать фокус (точку опоры) легко, потому что это всегда центр.
Поскольку все исходит из общего центра, все также ведет к этому центру, что делает его сильной точкой притяжения.
Мозаичные весы.
Мозаичные весы (или кристаллографические весы) являются результатом сбалансированного хаоса. Вспомните картины Джексона Поллака. В композиции отсутствуют четкие фокусы, а элементы разделяют единый акцент. Отсутствие иерархии на первый взгляд приводит к визуальному шуму. Но каким-то образом все это работает вместе.
Но каким-то образом все это работает вместе.
Симметрия и асимметрия
Как симметрия, так и асимметрия могут использоваться во всей композиции, независимо от окончательного баланса, но в то же время способствуя ему.Вы можете иметь симметричные формы в асимметрично сбалансированной композиции и наоборот.
Симметрия обычно считается красивой и гармоничной; однако он также может казаться статичным и тусклым. Асимметрия имеет тенденцию быть более интересной и динамичной, несмотря на то, что она не считается красивой по своей природе.
Симметрия
Существует три основных типа симметрии.
Симметрия отражения (или двусторонняя симметрия) возникает, когда все зеркально отражается вокруг центральной оси.Вероятно, это первое, о чем вы думаете, когда слышите слово «симметрия». Ось может быть в любом направлении или ориентации, хотя часто бывает вертикальной или горизонтальной.
Все на одной стороне оси отражается на другой стороне. Естественные формы, которые растут или движутся по поверхности земли, обладают симметрией отражения. Человеческое лицо и бабочка — примеры.
Естественные формы, которые растут или движутся по поверхности земли, обладают симметрией отражения. Человеческое лицо и бабочка — примеры.
Когда отражение является идеальным зеркальным отображением, симметрия называется чистой. В большинстве случаев он не будет идеальным, и каждая сторона будет иметь небольшие вариации.Это почти симметрия и встречается чаще, чем чистая симметрия.
Симметрия может возникать даже по нескольким осям одновременно. Например, левая и правая половина композиции могут отражать друг друга, а верхняя и нижняя части также отражают друг друга. Снежинки демонстрируют симметрию отражения более чем по двум осям.
Вращательная симметрия (или радиальная симметрия) возникает, когда все вращается вокруг общего центра. Это может происходить под любым углом и с любой частотой, пока существует общий центр.Природные формы, которые растут или движутся перпендикулярно поверхности земли, обладают вращательной симметрией. Примером могут служить лепестки подсолнуха. Вращение без отражения можно использовать для демонстрации движения, скорости или динамического действия. Представьте себе крутящиеся колеса движущегося автомобиля.
Вращение без отражения можно использовать для демонстрации движения, скорости или динамического действия. Представьте себе крутящиеся колеса движущегося автомобиля.
Трансляционная симметрия (или кристаллографическая симметрия) возникает, когда элементы повторяются в разных местах в пространстве. Примером могут служить повторяющиеся столбы забора. Повторение создает симметрию перевода. Это может происходить в любом направлении или на любом расстоянии, если основная ориентация остается неизменной.Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создавать ритм, движение, скорость и динамическое действие посредством симметрии перевода.
Бабочка является примером симметрии отражения, столбы забора демонстрируют симметрию перемещения, а подсолнух — примером радиальной симметрии.
Симметричные формы обычно воспринимаются как фигуры, а не земли. Симметричная форма будет иметь больший вес, чем асимметричная форма аналогичного размера и формы.
Симметричные формы сами по себе передают баланс, но они могут казаться слишком устойчивыми и уравновешенными, что приводит к отсутствию интереса.Симметричные формы также приводят к пассивному пространству, потому что отрицательное пространство одинаково по всей форме.
Асимметрия
Асимметричным формам не хватает баланса симметричных форм, хотя вы можете асимметрично сбалансировать всю композицию. Асимметрия довольно часто встречается в естественных формах: вы, вероятно, правша или левша; крабы-скрипачи имеют когти разного размера; ветви деревьев разрастаются в разные стороны; облака имеют случайную форму.
Асимметрия создает более сложные отношения между элементами, и поэтому она имеет тенденцию быть более интересной, чем симметрия.Поскольку это более интересно, асимметрию можно использовать для привлечения внимания.
Пространство вокруг асимметричных форм более активно. Создаются непредсказуемые шаблоны, и в целом у вас больше свободы выражения с асимметрией, чем с симметрией. Компромисс в том, что этого труднее достичь.
Компромисс в том, что этого труднее достичь.
Во многом так же, как сходство и контраст работают вместе, вы можете комбинировать симметрию и асимметрию для достижения хорошего эффекта. Уравновешивайте симметричные формы асимметричным способом или балансируйте асимметричные формы симметрично.Разбивайте симметричные формы случайной отметкой, чтобы добавить интереса. Сопоставьте симметрию и асимметрию в своей композиции, чтобы элементы привлекали больше внимания.
Принципы гештальта
На протяжении всей этой серии статей я пытался указать, сколько принципов дизайна вытекает из принципов гештальта. Я также надеюсь, что, следя за вами, вы увидели, как разные принципы дизайна влияют друг на друга.
Один из принципов гештальта касается симметрии и порядка и, безусловно, применим к композиционному балансу.Однако это далеко не единственный применимый принцип.
Простота симметричных форм предсказана законом Прананца. Гештальт-принципы, такие как фокус и сходство, влияют на визуальный вес. Такие принципы, как продолжение, общая судьба и параллелизм, придают визуальное направление. Я также упомянул, что симметричные формы, скорее, будут восприниматься как фигуры, а не как фон.
Такие принципы, как продолжение, общая судьба и параллелизм, придают визуальное направление. Я также упомянул, что симметричные формы, скорее, будут восприниматься как фигуры, а не как фон.
Я надеюсь, что идея о том, что принципы гештальта приводят ко многим принципам дизайна, которыми мы руководствуемся, стала яснее, когда вы прочитали эту серию статей.Принципы дизайна, которым мы следуем, возникли не на пустом месте; они возникли из психологии того, как мы воспринимаем нашу визуальную среду.
Примеры
Пора сделать скриншоты. У меня есть несколько больше веб-сайтов, чем обычно, для этой последней статьи из серии, и я сгруппировал их по четырем типам баланса.
Как я повторял на протяжении всей серии, ниже следует мое мнение. Вот как я вижу баланс в этих дизайнах. Вы можете увидеть это по-другому, и это нормально.Критически относиться к дизайну важнее, чем соглашаться с тем, что мы думаем.
Примеры симметричного баланса
Дизайн всего веб-сайта Helen & Hard симметрично сбалансирован. Снимок экрана здесь со страницы «О программе», но остальные страницы веб-сайта сбалансированы таким же образом.
Снимок экрана здесь со страницы «О программе», но остальные страницы веб-сайта сбалансированы таким же образом.
Скриншот страницы «О нас» Helen & Hard. (Просмотр большой версии)
Все отражается вокруг вертикальной оси в центре страницы. Логотип расположен по центру, панель навигации — по центру, круглые изображения — по центру, заголовок — по центру, а три столбца текста — по центру.
Весы не идеально симметричны. Например, в столбцах разное количество текста.
Однако обратите внимание на верхнюю часть страницы. И логотип, и панель навигации расположены по центру, но визуально не центрированы. Мой глаз хочет, чтобы логотип располагался по центру амперсанда или, по крайней мере, ближе к нему. Три пункта меню в правой части панели навигации содержат больше букв, чем в левой. Мой глаз хочет, чтобы они были одинаковыми, и чтобы центр находился между ссылками «О нас» и «Люди».
Я думаю, что перемещение этих двух элементов из центра, чтобы они выглядели так, как будто они визуально центрированы, немного лучше сбалансировало бы композицию.
Домашняя страница Tilde — это еще один симметрично сбалансированный дизайн. Как и Helen & Hard, здесь все вращается вокруг вертикальной оси, проходящей по центру страницы: навигация, текст, люди на изображении. Это то же самое, что и при прокрутке страницы вниз.
Скриншот домашней страницы Тильды. (Просмотр большой версии)
Как и в случае с Helen & Hard, симметрия не является чистой.С одной стороны, центрированные строки текста не являются зеркальным отражением. Кроме того, отключены несколько элементов: стрелка «Познакомьтесь с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.
Оба призывают к действию, и оба нарушают симметрию, привлекая к себе дополнительное внимание. Обратите внимание, как обе стрелки используют цвета, контрастирующие с их фоном, еще больше увеличивая привлекательность этих элементов.
Примеры асимметричного баланса
Домашняя страница портфолио Кэрри Вольденген демонстрирует общий асимметричный баланс вокруг доминирующей симметричной формы. Глядя на общую композицию, я вижу несколько дискретных форм.
Глядя на общую композицию, я вижу несколько дискретных форм.
Скриншот веб-сайта Кэрри Волденген. (Просмотр большой версии)
Страница представляет собой большой прямоугольник, состоящий из сетки меньших прямоугольных изображений. Сама по себе эта сетка симметрична как по вертикальной, так и по горизонтальной осям. Он кажется очень сильным и стабильным. Сам по себе он очень сбалансирован и, похоже, никуда не денется.
Справа блок текста растягивает фигуру. Его уравновешивает текст и круглый логотип в левом верхнем углу.Оба обеспечивают относительно равный визуальный вес, действующий на сетку в противоположных направлениях.
Расстояние до воображаемой точки опоры примерно равно весу. Текст справа в целом больше и темнее, но синий круглый логотип придает больше веса его общей области. Круг даже соединяется с верхним левым углом сетки одним цветом.
Текст под сеткой кажется свисающим с нее, и сам по себе он достаточно легкий, чтобы не нарушить баланс композиции.
Обратите внимание, что пространство также кажется сбалансированным. Области внизу слева, вверху справа и внизу справа, в том числе немного внизу справа, уравновешивают друг друга. Область слева больше, чем область справа, но справа есть дополнительное пространство сверху и снизу.
Изображения в верхней части главной страницы Hirondelle USA вращаются. Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.
Скриншот Hirondelle USA.(Просмотр увеличенной версии)
Столбец на изображении немного смещен по центру и закрепляет композицию четкой вертикальной линией — это объект, который, как мы знаем, много весит. Перила слева обеспечивают надежное соединение с левым краем экрана. Он тоже чувствует себя закрепленным. Трудно представить, чтобы какой-либо элемент дизайна на странице выбил бы из равновесия какой-либо из них.
Текст над перилами кажется поддерживаемым перилами; однако он также визуально сбалансирован изображением мальчика справа. Вы можете рассматривать перила, как будто они свисают с левой стороны шеста и выводят его из равновесия, но я думаю, что внутренний интерес мальчика, а также более темные цвета на заднем плане уравновешивают перила и текст на столбике. оставил и держи вещи в равновесии.
Вы можете рассматривать перила, как будто они свисают с левой стороны шеста и выводят его из равновесия, но я думаю, что внутренний интерес мальчика, а также более темные цвета на заднем плане уравновешивают перила и текст на столбике. оставил и держи вещи в равновесии.
Создается ощущение симметрии перевода, поскольку золотые линии текста повторяются в верхнем левом и нижнем правом углу изображения, а также на кнопке внизу страницы. Белый текст также повторяется.
Примеры радиальной балансировки
Домашняя страница видеоблога.Он демонстрирует радиальный баланс, что, надеюсь, видно из скриншота. За исключением формы в правом верхнем углу, все вращается вокруг центра страницы, так как три кольца изображений вращаются вокруг центрального круга.
Скриншот Vlog.it. (Просмотр большой версии)
На скриншоте не видно, как загружается страница. Линия проводится от нижнего левого угла к центру страницы. С этого момента почти все, что появляется на странице, вращается вокруг центра или расходится от него, как рябь в пруду.
Меньший кружок в правом верхнем углу добавляет небольшую симметрию перемещения и некоторую асимметрию, увеличивая визуальный интерес к композиции.
Домашняя страница Shiny Demos Opera не круглая, но все текстовые ссылки, кажется, исходят из одного или почти общего центра. Легко представить, как вся фигура вращается вокруг одного из квадратов посередине или, может быть, одного из углов, где встречаются четыре квадрата.
Скриншот блестящей демонстрации Opera. (Просмотр большой версии)
Заголовок Shiny Demos в верхнем левом углу и логотип Opera в правом нижнем углу уравновешивают друг друга и, кажется, исходят из того же центра, что и текстовые ссылки.
Это хороший пример того, как радиальная балансировка не обязательно требует использования окружностей.
Примеры баланса мозаики
Можно ожидать, что баланс мозаики будет наименее используемым в Интернете, особенно после того, как я предложил картины Джексона Поллака в качестве примера баланса мозаики. В Интернете гораздо больше примеров, чем вы можете себе представить.
В Интернете гораздо больше примеров, чем вы можете себе представить.
Домашняя страница Rabbit’s Tale была хорошим примером. Конечно, было ощущение случайности и хаоса с разбросанными по сторонам буквами, но баланс в композиции работает.
Скриншот из Rabbit’s Tale. (Просмотр большой версии)
На обеих сторонах (справа и слева) находятся почти равные области цвета и пространства, чтобы уравновесить друг друга. Кролик посередине служит даже точкой опоры. Он также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание к себе по отдельности.
Я не буду пытаться выяснить, какие элементы уравновешивают друг друга, по одному элементу за раз, но, надеюсь, вы согласитесь с тем, что общий баланс существует.Во всяком случае, справа хаос тяжелее, но не до того, чтобы потерять равновесие.
Сайты с большим количеством контента, такие как новостные и журнальные сайты, также демонстрируют мозаичный баланс. Вы можете узнать домашнюю страницу The Onion. На скриншоте я удалил фоновое изображение за верхней частью страницы.
На скриншоте я удалил фоновое изображение за верхней частью страницы.
Скриншот для The Onion. (Просмотр большой версии)
Здесь есть на что посмотреть. Макет несимметричный. Столбцы не равны по размеру. Трудно определить, что чему уравновешивает.Блоки содержимого имеют разное количество содержимого внутри и, следовательно, имеют разные размеры. Ничто не исходит из общего центра.
В блоках разного размера присутствует немного хаоса и случайности, одни более плотные, чем другие. Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом работает.
Возможно, будет преувеличением сказать, что это мозаичный баланс, но снова я бы сказал, что это так, и что многие веб-сайты демонстрируют такой хаотический баланс, хотя что-то мне подсказывает, что большая часть хаоса, который мы видим в Интернете, не была спланирована.
Резюме
Чтобы добраться сюда, потребовалось время, но на этом мы завершаем нашу серию статей о принципах проектирования. Надеюсь, вам понравилось, вы узнали что-то новое или сочли эту серию хорошим обзором фундаментальных принципов дизайна.
Надеюсь, вам понравилось, вы узнали что-то новое или сочли эту серию хорошим обзором фундаментальных принципов дизайна.
Как вы понимаете, я считаю, что основы важны. Я начал эту серию, чтобы показать, как все эти принципы возникают из человеческого восприятия и теории гештальта. Я их не придумывал. Принципы основаны на том, как все мы воспринимаем и интерпретируем нашу визуальную среду.
Например, одна из причин, по которой мы замечаем фокусные точки, заключается в том, что они контрастируют с элементами вокруг них. Они отличаются друг от друга. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, и поэтому наши глаза развились, чтобы быстро принять решение.
Однако принципы дизайна — это не жесткие правила. Это руководящие принципы. Например, нет единого правильного способа сообщить, что два элемента похожи или различны.Вам не нужно следовать ни одному из этих принципов, но вы должны понимать их и иметь причину для их нарушения.
Опять же, я надеюсь, что вам понравилась эта серия, и еще больше я надеюсь, что что-то в этой серии дало вам больше контроля над визуальной коммуникацией в ваших проектах.
Дополнительные ресурсы
- «Сбалансирован ли ваш веб-дизайн?» Стивен Брэдли
- «Исследование симметрии: когда, где и зачем его использовать», Джеймс Джордж
- «Визуальный баланс», Шерил Цянь
- «Баланс — Симметрия», Джеймс Т.Пила
- «Понимание важности баланса в графическом дизайне», Марк Мастерс
- «Правила композиции фотографии: визуальный вес», Джули Уотерхаус
- «Принципы дизайна: баланс», Шарлотта Джирусек
- «Прекрасный баланс», Эрик Шпикерманн
- «Искусство и визуальное восприятие Рудольфа Арнхейма: Заметки Фредерика Ф. Леймари» (PDF) Заметки Леймари к книге Арнхейма.
- «Дизайн карты» (PDF), из Картография: тематический дизайн карты , Борден Дент и Джефф Торгусон В этой главе книги рассматриваются принципы дизайна, обсуждаемые в этой серии.

(il, ml, al)
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography
404
Простите!
Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал.
Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx. RealPlayer G2 Control.1 ‘,
RealPlayer G2 Control.1 ‘,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography
404
Простите!
Страница, которую вы искали, не найдена.
 ..
..
Он был перемещен, удален, переименован или, возможно, никогда не существовал.
Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1 ‘,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
«RealPlayer»]
Баланс в композиции: как сбалансировать дизайн? | Эрик Мессаки | Outcrowd
Balance — один из важнейших элементов композиции.
Равновесие — это противостояние элементов, создающее равновесие и гармонию. Состояние равновесия интуитивно комфортно для зрителя.
Человеческое тело симметрично по вертикали, и наш визуальный прием соответствует этому. Нам нравятся объекты, сбалансированные относительно вертикальной оси. Мы всегда стремимся уравновесить одну силу с другой.
Иллюстрация: Outcrowd
В контексте дизайна баланс основан на визуальном весе элементов. Визуальный вес — это объем внимания, которое зритель уделяет изображению.Если сайт сбалансирован, посетители подсознательно чувствуют себя комфортно. Баланс сайта воспринимается как визуально пропорциональное расположение его элементов.
Как сделать ваш сайт сбалансированным?
1. Симметричные (статические) весы
Самым распространенным примером баланса является симметрия.
Симметрия на подсознательном уровне визуально приятна, смотрится организованно и гармонично. Симметричный баланс достигается за счет равномерного размещения элементов по обе стороны от горизонтальной или вертикальной центральной оси.То есть обе стороны воображаемой линии, проходящей через середину страницы, на самом деле являются зеркальными отображениями друг друга. Некоторые люди думают, что симметричный баланс скучен и предсказуем, но он выдержал испытание временем и остается одним из лучших способов создать ощущение комфорта и целостности на странице.
Иллюстрация: Outcrowd
2. Асимметричные (динамические) весы
Композиция с неравным весом с обеих сторон имеет асимметричный баланс.
Динамический баланс всегда интереснее статического, который не оставляет работы для ума.При отсутствии равновесия наш взгляд рефлекторно начинает искать противовес, и это отличный повод привлечь внимание к той части страницы, которая могла остаться незамеченной. Здесь стоит сделать акцент — и внимание прихватит его, как спасательный круг.
Целевая страница — азиатская кухня
Часто таким «противовесом» является кнопка и / или заголовок.
Важная информация (или призыв к действию) должна использоваться как «противовес».
Чем резче асимметрия, тем больше зритель пытается выяснить ее причину (изучить противовесы).Люди инстинктивно изучают такой образ более внимательно, чем обычно. Однако здесь необходимо чувство меры — слишком эксцентричная композиция не всегда хорошо воспринимается.
3. Радиальные весы
Иллюстрация: Outcrowd
Тип весов, в которых визуальные элементы исходят из общей центральной точки. Радиальная балансировка используется в дизайне нечасто. Его преимущество в том, что внимание легко находит и удерживает фокус — точно в центре. Обычно это самая замечательная часть композиции.
4. Мозаичные весы
Это уравновешенный хаос, как на картинах Джексона Поллока. В такой композиции нет заметных фокусов, и все элементы одинаково ответственны. Отсутствие иерархии, на первый взгляд, создает визуальный шум, но все элементы совпадают и образуют единое целое.
Иллюстрация: Outcrowd
Секреты визуального равновесия
Говоря о балансе сил в композиции, они часто сравнивают с силами физического мира: гравитацией, рычагом, весом и точкой опоры.Наш мозг и глаза воспринимают баланс в форме, очень похожей на законы механики. Нам легко представить картину как плоскую поверхность, сбалансированную в какой-то точке, как весы с чашами. Если мы добавляем элемент на один край изображения, он теряет баланс, и мы чувствуем необходимость его исправить. Не имеет значения, является ли элемент группой оттенков, цветов или точек. Цель состоит в том, чтобы найти визуальный «центр масс» изображения, его центр тяжести.
К сожалению, не существует точного метода определения визуальной массы объекта.Как правило, дизайнеры полагаются на свою интуицию. Однако есть полезные наблюдения, которые могут помочь:
Большие объекты всегда весят.
Элементы неправильной формы кажутся легче, чем элементы правильной формы.
Более теплые цвета тяжелее холодных.
Более темные предметы весят больше светлых.
Объекты с текстурой кажутся тяжелее.
Объекты с текстурой кажутся тяжелее.
Чем дальше объект от центра, тем больше его визуальный вес.
Вертикальные элементы кажутся тяжелее горизонтальных.
Многие мелкие элементы уравновешивают один большой.
Сложность объекта придает ему больший визуальный вес.
Положительные формы весят больше, чем отрицательное пространство.
- Восприятие физического веса
Изображенная гиря кажется тяжелее ручки.
Подведем итоги
Когда используется симметрия, результат демонстрирует профессионализм и серьезный, устойчивый подход.Приемы асимметрии вызывают интерес, выражают индивидуальность и креативность, акцентируют внимание.
Понимание баланса и визуального веса в фотографии
В фотографии баланс — это когда элементы на фотографии расположены таким образом, что кажутся естественными и приятными для глаз. Хорошо сбалансированная композиция кажется гармоничной, а несбалансированная — не такой привлекательной.
Каждый элемент на вашей фотографии имеет «визуальный вес», на который влияют такие вещи, как его размер, контраст, цвет, тон и текстура.Для получения сбалансированного изображения вам необходимо расположить эти элементы так, чтобы ни одна часть изображения не имела слишком большой «вес» по сравнению с другими частями.
Давайте посмотрим на различные типы баланса, факторы, которые на него влияют, и то, как вы можете сознательно сделать свои фотографии более (или менее) сбалансированными.
Весы симметричные
Это самый простой и очевидный способ компоновки фотографии, также известный как «формальный баланс». Просто расположите элементы изображения так, чтобы они были симметричны относительно центра.
Горизонтальная симметрия дает приятный естественный баланс. Изображение Tokkes.
Чаще всего можно увидеть фотографии, расположенные с горизонтальной симметрией, но вертикальная симметрия также создает сильную композицию.
Вертикальную симметрию часто можно найти в отражениях. Изображение Рандена Педерсона.
Элементы вашей сцены не обязательно должны быть идентичными. Если они достаточно похожи по внешнему виду и внешнему виду, они будут казаться сбалансированными.
Хотя эта композиция не является строго симметричной, элементы с обеих сторон имеют достаточно сходства, чтобы создать ощущение симметрии. Изображение Марко Верча.
Асимметричные весы
Иногда это называют «неформальным балансом», этого добиться сложнее, но обычно получается более интересная фотография. Это более тонко, чем симметричный баланс, но придает одинаково гармоничное ощущение изображению, дольше увлекая зрителя.
Расположение пещеры, девушки и холмов привлекает внимание зрителя к сцене, придавая равный вес всем частям кадра. Изображение Джузеппе Мило.
При асимметричной компоновке фотографии разместите главный объект не по центру, возможно, используя другую композиционную технику, например правило третей. Если изображение кажется несбалансированным, поместите один или несколько второстепенных предметов в оставшееся пространство.
Эти второстепенные точки фокусировки дают зрителю возможность взглянуть еще на что-то, направляя его взгляд по сцене.У них должен быть меньший «вес», чем у основного предмета, чтобы они вызывали дополнительный интерес, но не отвлекали.
Что влияет на визуальный вес?
Всякий раз, когда элемент выделяется на фоне остального изображения, он имеет некоторый визуальный вес. Сумма зависит от ряда факторов.
Размер
Возможно, наиболее очевидный фактор — большие объекты имеют больший вес, чем более мелкие, и поэтому больше привлекают внимание зрителя.В общем, лучше всего сделать ваш главный объект самым большим объектом и подкрепить его более мелкими.
Как самый большой объект в сцене, лодка на переднем плане несет наибольший визуальный вес, а город и закат создают дополнительный интерес и баланс. Изображение Амине Кайтони.
Тон и контраст
Более темные предметы имеют больший визуальный вес, чем более светлые. Если ваш объект светлого тона, берегитесь отвлекающих теней и темных объектов и при необходимости перефокусируйте снимок, чтобы исключить их.Особенно это заметно в черно-белой фотографии.
Точно так же ваши глаза естественно привлекают участки с высокой контрастностью. Светлый объект на темном фоне или наоборот — отличный способ сосредоточить внимание зрителя на вашем главном объекте.
Здесь темные объекты на переднем плане несут наибольший вес и привлекают внимание. Контраст более светлого фона добавляет интереса, не подавляя сцену. Изображение Иэна Д. Китинга.
Цвет и насыщенность
Смелые яркие цвета выделяются больше, чем нежные нейтральные оттенки.Вспышка контрастного цвета на более монотонном фоне обеспечивает сильный фокус на вашей фотографии.
Яркие бумажные кораблики на этом снимке служат эффективным противовесом экстремальному положению женщины. Изображение Хельги Вебер.
Текстура
Узоры и текстуры визуально интересны и поэтому становятся естественными объектами интереса. Сильные текстуры в опорных областях вашей фотографии помогут сбалансировать объект, расположенный не по центру, но остерегайтесь текстурированного фона, который отвлекает от основного фокуса.
Текстура воды придает ей дополнительный вес, помогая уравновесить резкие образы скал. Изображение Джузеппе Мило.
Фокус
Объекты в фокусе имеют больший вес, чем объекты, находящиеся не в фокусе. Это особенно полезно для уменьшения влияния нежелательных элементов на вашу сцену. Отрегулируйте глубину резкости, чтобы размыть отвлекающие факторы и привлечь внимание к главному объекту.
Ярко освещенное здание было выброшено из фокуса, чтобы уменьшить его вес и не отвлекать слишком много внимания от основного объекта.Изображение Матиаса Риппа.
Люди и животные
Нас очень привлекают живые существа на фотографиях, особенно если мы можем видеть их глаза. Это может быть благословение или проклятие. Если ваш главный объект съемки — человек, другие люди могут казаться отвлекающими, тогда как в пейзажной сцене они могут стать интересным центром внимания.
Хаски на этом изображении разделяет пространство безликой земли и уравновешивает горы на заднем плане.Изображение Маркуса Триенке.
Взгляд
Если на вашем изображении есть человек, зрители, естественно, будут следить за направлением их взгляда. Это придает вес тому, что в противном случае было бы пустым пространством, и само по себе может быть эффективным противовесом.
Нецентральное расположение объекта уравновешивается тем, что он смотрит в кадр. Изображение Марка Хирта.
Абстрактные виды весов фотографических
Все элементы баланса, описанные выше, можно физически увидеть при просмотре фотографии, но вы также можете достичь баланса более абстрактными способами.
Например, сопоставление искусственных объектов с естественной сценой подчеркивает их различия и придает дополнительный смысл. Вы можете использовать это, чтобы подчеркнуть разрушение природной среды или показать, как природа находит способы процветать даже в городских или промышленных районах.
Баланс на этой фотографии скорее абстрактный, чем композиционный, показывая контраст между дымоходом заброшенной фабрики и тем, как природа восстанавливает ее.Изображение предоставлено XoMEoX.
Другие источники контраста и баланса включают древнее и современное, живое и разлагающееся, молодое и старое, постоянное и временное. Изучение этих тем придаст вашим фотографиям особую значимость.
Использование дисбаланса для натяжения
Если балансировка элементов в ваших кадрах дает ощущение гармонии и умиротворения, намеренное избегание баланса дает противоположный эффект. Несбалансированные композиции вызывают чувство беспокойства и напряжения, которые при осторожном использовании могут оказать очень сильное воздействие.
Эта фотография очень тяжелая, но дисбаланс добавляет ощущение таинственности, что очень привлекает зрителя. Изображение Райнера Гирша.
Баланс в фотографии — это простая, но важная концепция, с которой нужно усвоить. В следующий раз, когда вы будете кадрировать кадр, подумайте о визуальном весе элементов в вашей сцене. Небольшое изменение композиции может сильно повлиять на баланс вашей фотографии, делая разницу между средним снимком и отличным.
6 способов использовать баланс в композиции для улучшения фотографий
Фотография композиция: баланс
Баланс в композиции — очень тонкий навык, но ему довольно легко научиться. Первый шаг к созданию сбалансированного изображения — это замедлить и тщательно продумать фотографию перед тем, как создавать изображение.
Я полагаю, что это самая сложная часть освоения баланса в композиции, потому что в цифровую эпоху замедление — не норма.
Что такое баланс в композиции?
Баланс — это техника, используемая в композиции фотографии для равномерного сопоставления противоположных элементов в кадре. Другими словами, когда разные части изображения одинаково привлекают внимание зрителя, изображение считается сбалансированным.
Уравновешивая элементы изображения, вы создаете интерес и гармонию для зрителя. Мы естественно склоняемся к равновесию, и когда мы видим дисбаланс, мы хотим его исправить.
По этой причине несбалансированная фотография не так привлекательна, как сбалансированная.Нельзя сказать, что он несбалансирован как таковой, просто он не сбалансирован.
Дисбаланс — целенаправленное нарушение баланса — тоже создает интересный образ. Однако в этом случае зритель не ощущает гармонии. Поскольку дисбаланс вызывает напряжение, это отличный способ усилить неприятное сообщение или ощущение изображения.
Я сейчас продемонстрирую разницу между сбалансированным изображением и несбалансированным изображением. Давайте сначала посмотрим на аспекты баланса.
В составе есть два типа баланса
- Симметричные весы, называемые также формальными весами
- Асимметричный баланс, который еще называют неформальным балансом
Когда мы говорим о балансе, мы говорим о визуальном весе, до которого мы доберемся.
Весы симметричные
Это наиболее очевидная форма баланса, так как она включает уравновешивание одной половины изображения другой — левой с правой или верхней с нижней.
Однако имейте в виду, что объекты в верхней половине кадра имеют больший вес, чем объекты в нижней половине.
Дополнительная литература: Использование симметрии в композиции фотографии
Весы асимметричные
Как и большинство неформальных вещей, этот тип баланса в композиции более тонкий, чем симметричный баланс. Это своего рода жонглирование, потому что вы должны подумать о том, какой элемент имеет наибольший визуальный вес, а затем сбалансировать его с элементами изображения, которые имеют меньший визуальный вес.
Мы рассмотрим шесть типов асимметричного баланса для создания ярких изображений. Это:
- Тональный баланс
- Цветовой баланс
- Размерный баланс
- Текстурный баланс
- Весы пространственные
- Абстрактные весы
Визуальный вес
Прежде чем переходить к деталям, давайте сначала посмотрим на визуальный вес первых пяти элементов.
Шестой, абстрактный баланс в композиции, более концептуален, поэтому в данном случае вес не является характеристикой.
Мы рассмотрим это в конце руководства.
1. Тональный баланс
Это баланс светлого и темного на изображении, особенно заметный на черно-белых фотографиях. Отсутствие цвета на черно-белых фотографиях устраняет любые отвлекающие факторы, делая их композицию более яркой.
Наши глаза естественным образом привлекают самые светлые участки изображения. При компоновке изображения светлый объект на темном фоне или темный объект на светлом фоне привлекает внимание зрителя к главной фокусной точке вашего изображения.
Дополнительная литература: Секреты композиции великих фокусных точек
2. Цветовой баланс
Поскольку смелые, яркие цвета имеют больший визуальный вес и привлекают внимание, их полезно уравновесить с более крупными областями нежных и нейтральных цветов.
Еще один уровень цветового баланса в композиции фотографии — уравновешивание холодных и теплых цветов. Взгляните на цветовое колесо в нашем посте о цвете. Вы увидите, что теплые и холодные цвета находятся на противоположных сторонах цветового круга и поэтому дополняют друг друга.
Дополнительная литература: Использование цвета в композиции фотографии для выдающихся фотографий
Оранжевый цвет цветов выделяется, потому что он смелый и яркий на нейтральном фоне. Кроме того, оранжевый и синий являются дополнительными цветами, что добавляет к изображению баланса.
3. Баланс размеров
Чтобы сбалансировать тяжелый и легкий, размер визуально более тяжелого объекта должен быть меньше размера визуально более легкого объекта.
Большой объект на одной стороне изображения может уравновешиваться двумя меньшими объектами на другой стороне изображения. Меньший объект или объекты являются вторичными объектами и не имеют такого же веса, как первичный объект. Вместо этого они добавляют визуальный интерес, так что взгляд зрителя перемещается к второстепенным объектам после просмотра основного объекта, а затем обратно. Это движение создает путешествие, что всегда хорошо на фотографии.
Таким образом, второстепенные объекты добавляют сюжету изображения.
Баланс размеров в композиции особенно полезен в сочетании с правилом третей.
Дополнительная литература: Почему вам нужно знать правило третей — и насколько это просто.
Это визуально привлекательно и сбалансировано, потому что на переднем плане преобладает счастливый мальчик, а остальные члены его семьи меньше на заднем плане, что добавляет ощущение счастливой семьи.
Разрушенный пирс на заднем плане уравновешивает лежащую на пляже пару и в то же время создает визуальный интерес.Это добавляет к истории, давая понять, что они находятся на Брайтон-Бич в Великобритании. Без разрушенного пирса это мог бы быть практически любой пляж в Англии.
4. Баланс текстур
Баланс текстуры в композиции также хорошо работает с правилом третей, потому что сильно текстурированная область уравновешивает объект, расположенный не по центру. Фотография вверху этого урока является примером использования баланса текстуры в композиции.
Поскольку текстура имеет больший визуальный вес, чем нетекстурированная область, кирпичная стена визуально тяжелее, чем гладкая оштукатуренная стена.
5. Баланс пространства
Когда мы используем пространство для балансировки композиции, мы используем взгляд или движение объекта в негативном пространстве, делая его «активным пространством», чтобы сбалансировать композицию.
Если взгляд или движение объекта упираются в край кадра, он чувствует себя неловко. Эта неловкость создает дисбаланс и добавляет напряженности изображению, о котором я говорил в начале этого урока.
Дополнительная литература: Как использовать негативное пространство в композиции фотографии
Изображение выше демонстрирует визуальную гармонию, поскольку взгляд Хелен направляет взгляд зрителя в негативное пространство.Напротив, на изображении ниже печальное ощущение изображения усиливается дисбалансом в композиции. Поскольку она смотрит на край кадра, это уводит взгляд зрителя от изображения и оставляет за ней «мертвое пространство».
6. Абстракция сальдо
Когда абстрактный баланс используется концептуально, все дело в противопоставлении двух идей. Например:
- природа против промышленности
- старое по сравнению с новым
- счастливый против грусти
Контрастные текстуры или тональный баланс отлично подходят для создания баланса в абстрактном изображении.Сам контраст формирует изображение.
Дополнительная литература: Мастер совмещения в фотографии для мощной композиции
Тяжелая ржавая техника на заднем плане контрастирует с уязвимой, но беззаботной женщиной. Это создает интерес и баланс в изображении.
Заключение баланса в композиции фотографии
Чем больше вы увлекаетесь фотографией, тем больше начинаете чувствовать себя жонглером.В фотографии все связано с жонглированием.
Когда мы думаем об экспозиции, мы взвешиваем свой выбор, в основном, между выдержкой и диафрагмой. Нужна ли нам быстрая или медленная выдержка, и мы хотим большую глубину резкости или узкую глубину резкости?
С фокусом мы решаем, какую часть изображения мы хотим сфокусировать.
Что касается композиции, то мы тоже взвешиваем свой выбор.
Благодаря сбалансированности композиции мы тонко настраиваем композицию фотографии и активно измеряем визуальный вес элементов изображения, чтобы создать гармонию или напряжение.
Оставить комментарий
Если у вас есть вопросы по использованию баланса в составе, дайте нам знать в комментариях.
Кроме того, нам нравятся хорошие новости, поэтому, если наши советы по композиции фотографии помогли вам понять, как использовать баланс в композиции, поделитесь и этим.
Помог ли этот урок фотографии вам понять баланс в композиции?
Поделитесь опытом … прикрепите, опубликуйте.
СТАТЬИ ПО ТЕМЕ
5 типов баланса в фотографии + ТОП-примеры
Понимание того, как использовать баланс в фотографии, имеет решающее значение для создания изображений, оказывающих влияние на зрителя.
Баланс может быть довольно абстрактным понятием, чтобы разобраться, и по этой причине ему часто не уделяется столько внимания, сколько следовало бы.
Balance помогает направлять изображение зрителя вокруг изображения, не полагаясь слишком сильно на какую-либо конкретную часть, создавая чувство удовлетворения.
Баланс играет важную роль в формировании эмоционального отклика, который создает фотография, поэтому важно понимать, как это может повлиять на создание изображения и как вы можете использовать эти знания с пользой.
См. Также: Что такое радиальный баланс
Что такое баланс в композиции фотографии?
Баланс — это способ использования композиции фотографии для создания чувства единства, дающего зрителю чувство удовлетворения. Все элементы на фотографии взаимодействуют друг с другом, делая изображение целостным и целостным.
В качестве альтернативы вы можете создать ощущение дисбаланса , чтобы внушить чувство дисгармонии, целенаправленно создавая напряжение, которое заставит вашего зрителя нервничать и разрушить его представление о том, как фотография должна сочетаться.
Balance опирается на историю создания изображений человечеством, опираясь на условности, которые веками использовались в живописи изобразительного искусства. Эти условности не только естественны для нашего мозга, но они также учат нас понимать каждое новое изображение, которое мы видим.
Если изображение кажется сбалансированным, это то, что мы знаем инстинктивно и можем оценить, даже если эта оценка совершенно неосознаваема.
То, как мы решим сопоставить различные конкурирующие элементы на нашей фотографии, определит чувство баланса, и есть несколько способов понять, как этот баланс работает.
(Для большего вдохновения ознакомьтесь с этими недавними примерами совмещенной фотографии.)
Какие типы баланса в фотографии?
В фотографии есть пять различных типов баланса.
Хотя вы можете не отправиться в путь со своей камерой и подумать: «Хорошо, я собираюсь использовать этот тип баланса, чтобы сделать эту фотографию этого конкретного объекта», ознакомление с этими основными принципами даст вам твердые фундамент для развития как фотографа.
1. Формальные / симметричные
Формальные фотографии симметричны, обычно изображение разделяется воображаемой вертикальной линией по центру, так что левая и правая половины почти идентичны или, по крайней мере, удерживайте равное количество визуального веса.
Некоторые мелкие детали в сцене могут нарушить эту симметрию, но основной объект имеет достаточно симметричный баланс, который дает подавляющее ощущение ровности на фотографии, даже с каждой стороны изображения.
Вот как многие из нас начинают заниматься фотографией: помещают объект изображения прямо посередине кадра, чтобы было ровное пространство с каждой стороны.
Это простой и понятный способ создания фотографии: вы хотите запечатлеть что-то на изображении, и имеет смысл разместить это в самой важной части кадра: в середине.
Нас окружают симметричные фотографии, часто случающиеся там, где изображение просто должно быть простым, например, на портрете, или как средство передачи или иллюстрации основного сообщения.
Человеческий мозг любит узоры, и поэтому симметрия в фотографии действительно может привлечь внимание зрителя.
Хотя мы могли бы стремиться перейти к более сложным средствам компоновки фотографий, простота симметричного баланса может сделать его мощным инструментом. Он идеально подходит для создания эффектного изображения, когда вы хотите, чтобы вас как можно меньше отвлекали, а также он хорошо подходит для съемки таких предметов, как красота или гламур.
Идеально отцентрованное лицо подключается к нашему пониманию симметрии как чего-то желанного и привлекательного, питаясь нашим подсознательным ощущением, что симметричное лицо — красивое лицо.
Кредит: Пэт Велен
Формальная фотография в значительной степени опирается на изобразительное искусство, восходящее к картинам 15 века или даже греческим храмам 600 года до нашей эры. Симметрия дает нам ощущение стабильности, спокойствия, умиротворения и формальности.
Это может дать нам ощущение того, что что-то закончено, создано с точностью и контролем.
Центральная линия, разделяющая изображение, не обязательно должна проходить вертикально. Иногда может подразумеваться чувство симметрии баланса, и это может происходить даже по диагонали:
Из-за всего этого формальная фотография может быть до детски простой по своему подходу, или, возможно, до боли очевидной по своей конструкции, или тщательно построенной. чтобы дать сильное чувство баланса и гармонии — или, возможно, даже сочетание всех трех.
2. Неформальный / асимметричный
Неформальная фотография использует асимметрию в своей композиции, создавая более сложные изображения.
Сначала вы можете предположить, что это означает, что неформальная фотография несбалансирована, но эта техника основана на любви мозга к шаблонам для сопоставления элементов в кадре, так что создается впечатление, что они идеально расположены по отношению друг к другу.
Это взаимосвязь между различными элементами, которые создают ощущение баланса в фотографии, снова опираясь на то, как общество научилось видеть образы, сформированные историей искусства, и образы, которые нас окружают каждый день.
Фотография с асимметричным балансом часто тесно связана с правилом третей. На фотографии с соотношением сторон 3: 2 и альбомной ориентацией мы можем отвести объект от центра кадра и расположить его так, чтобы он располагался на одной из двух воображаемых вертикальных линий, как предполагает правило третей.
Остальная часть сцены будет определять, как главный объект может быть размещен при создании этого ощущения асимметричного баланса, но важно помнить, что объект приобретает визуальный вес по мере приближения к краю изображения.
Другие факторы, такие как геометрия, также играют ключевую роль в создании этого баланса. Рассмотрим эти два треугольника:
Первый треугольник устойчив, и ему не нужно двигаться. Напротив, второй треугольник, хотя и занимает почти идентичное положение, создает напряжение, его левый угол указывает нам от центра кадра, отражая его неустойчивое основание и создавая впечатление, что он хочет сбежать.
Первое изображение дает ощущение асимметричного баланса, а второе изображение подразумевает ощущение напряжения.
Подобные вещи могут происходить и с людьми. Портрет человека, расположенного сбоку от кадра и смотрящего внутрь, кажется спокойным, но если этот человек расположен слева и смотрит налево, это создает ощущение стресса.
Если у человека есть пространство в кадре, на которое он может смотреть — часто его называют пространством для просмотра — возникает чувство равновесия.
Это еще больше усиливается, если человек движется. Рассмотрим эту фотографию:
Несмотря на то, что геометрия композиции может быть приятной, фотография дает ощущение неуверенности, поскольку непонятно, куда собирается пойти человек.
Зрителю может показаться, что это изображение не полностью удовлетворяет его, поскольку его чувство равновесия нарушается движением человека к краю кадра.
Напротив, предоставление человеку пространства для движения может создать ощущение баланса и гармонии:
Еще один способ сбалансировать объект, который вы разместили не в центре, — это использовать вторичный элемент на противоположной стороне image — не для того, чтобы идеально сбалансировать изображение с точки зрения симметрии или веса, а чтобы выступить в качестве комплимента.
Негативное пространство — пустые области — может казаться тяжелым из-за своего визуального веса, и разбиение этого пространства может создать ощущение ровности.
Часто вторичный элемент контрастирует с основным объектом, различается по размеру, геометрии, яркости, насыщенности, цвету, текстуре — даже фокусировка или близость к объективу. Элементы фона можно использовать для дополнения основного интереса переднего плана.
В этом примере, который намекает на правило третей, удаленные, не в фокусе люди хвалят основной предмет:
Контрастные цвета также могут быть эффективными:
Иногда, в зависимости от того, как он оформлен, негативное пространство на изображении может обеспечить достаточный контраст для баланса:
3.Тональный баланс
Тональный баланс — это форма неформального баланса, который лучше всего понимается с точки зрения черно-белой фотографии.
Мы часто пытаемся создать равномерное распределение тонов в изображении, от полного черного через ряд оттенков серого до полного белого.
Более темные области, естественно, имеют больший визуальный вес, а тональный баланс достигается, когда различные элементы изображения уравновешивают более тяжелые области.
4.Цветовой баланс
Кредит: Клаудио Фонте
Цвет предлагает еще один тип неформального баланса. Яркие цвета, естественно, имеют больший визуальный вес, а более нейтральные тона — меньше, что позволяет нам попытаться найти баланс между ними.
Яркие цвета могут казаться подавляющими, а смешивание более нейтральных оттенков может выровнять изображение. В качестве альтернативы вы можете использовать цвета, которые находятся на противоположной стороне цветового круга, чтобы сбалансировать.
Это не всегда то, что мы можем контролировать во время съемки, но это может быть то, что вы хотите подчеркнуть, когда приходите редактировать свои фотографии.
5. Концептуальный баланс
Концептуальный баланс — это последний тип неформального баланса, на этот раз переходящий от формы объекта к метафизическому типу баланса, то есть к более абстрактным идеям, таким как знания. , бытие, время и пространство.
Вместо использования вторичного элемента, который предлагает контраст с точки зрения формы, расстояния, цвета, тона, текстуры и т. Д., Достигается баланс, потому что тема этого вторичного элемента резко отличается от основного объекта.
Фотография, в которой используется концептуальный баланс, может сочетать историческое каменное здание со стеклянным небоскребом или, как показано в нашем примере, ограничение и свобода.
Подробнее о концептуальной фотографии здесь.
Советы по созданию баланса в ваших фотографиях
- Думайте геометрически — по мере того, как вы делаете больше фотографий, вы, естественно, начнете видеть больше геометрических фигур на своих изображениях, и вы начнете узнавать, как они сочетаются друг с другом, чтобы создать приятное и приятное впечатление. сбалансированный состав.
- Минимум — если композиция кажется несбалансированной, попробуйте удалить все ненужное, уменьшив то, что находится в кадре, до его основных частей. Чем меньше элементов, тем легче их сбалансировать.
- Отредактируйте свою работу — это не означает, что вы играете с пресетами в Lightroom; вместо этого это означает просмотр ваших изображений и выяснение, какие из них работают — и , почему они работают.
- Поиграйте с кадрированием — иногда слабую композицию можно превратить в отличную фотографию, просто грамотно обрезав ее.Попробуйте также разные соотношения сторон — 4: 5 и 1: 1 позволяют по-разному сбалансировать фотографию.
- Попробуйте широкоугольный объектив — широкоугольный объектив — примерно между 24 и 35 мм — поначалу может показаться немного сложным, потому что он захватывает так много из того, что перед вами. Однако ширина упрощает поиск геометрических фигур, а также дает вам больше возможностей для обрезки, когда вы приходите для редактирования.
- Делайте много фотографий — прелесть цифровой фотографии в том, что количество фотографий, которые вы можете сделать, практически не ограничено, поэтому попробуйте разные композиции для одного и того же объекта.Ваши шансы получить отличное фото увеличиваются, и, просматривая свои фотографии, вы начнете понимать, почему другие композиции не совсем подходят.
- Проведите время с мастерами — величайшие имена в истории фотографии знали, как создавать сбалансированные композиции, и их работы могут быть ценным ресурсом для развития вашего глаза. И не забывайте художников — фотографы просто следуют установленным ими правилам!
- Практика — улучшение баланса на фотографиях не достигается запоминанием этой статьи и применением идей к каждой фотографии.Обретение баланса приходит с опытом, а опыт приходит с практикой.
Балансировка Фотография | Заключительные слова
Баланс — сложная задача, когда дело доходит до создания впечатляющих фотографий, и, как уже упоминалось, недостаточно прочитать о том, как он работает. Вместо этого понимание баланса в фотографии приходит через много снимков и выяснение того, что работает, а что нет.

 Линии и тона возникают на снимке
Линии и тона возникают на снимке Под ритмом в произведении искусства мы понимаем
Под ритмом в произведении искусства мы понимаем Именно ритмичность переднего плана на фото 56 (А. Моро-
Именно ритмичность переднего плана на фото 56 (А. Моро- В снимке есть и ритмическое членение пространства по глубине:
В снимке есть и ритмическое членение пространства по глубине:

 Равновесия относительно центра не получилось. К тому же предметы расположены в ряд по нижнему катету, что делает компоновку вялой.
Равновесия относительно центра не получилось. К тому же предметы расположены в ряд по нижнему катету, что делает компоновку вялой. Дополнительные линии сделали работу более напряженной,
Дополнительные линии сделали работу более напряженной, Следует также отметить, что изучаются академические приемы компоновки, которые при достаточном уровне подготовки могут умышленно
Следует также отметить, что изучаются академические приемы компоновки, которые при достаточном уровне подготовки могут умышленно
 Разделить лист А-4 на 4 равные части от руки карандашом.
Разделить лист А-4 на 4 равные части от руки карандашом. Требование рисовать без линейки развивает твердость руки.
Требование рисовать без линейки развивает твердость руки. Если же пересечение остается бесцветным, то оставшиеся части круга и треугольника закрашиваются, соответственно, желтым и красным тоном.
Если же пересечение остается бесцветным, то оставшиеся части круга и треугольника закрашиваются, соответственно, желтым и красным тоном. Ш.
Ш. Останавливаясь на том или ином варианте, арт-терапевт ориентируется на уровень подготовки, состояние и личностные характеристики пациента.
Останавливаясь на том или ином варианте, арт-терапевт ориентируется на уровень подготовки, состояние и личностные характеристики пациента. К.
К. О.
О. Интересными, нередко совсем непохожими получаются рисунки, сделанные на одной основе – пропорционально увеличенной композиции.
Интересными, нередко совсем непохожими получаются рисунки, сделанные на одной основе – пропорционально увеличенной композиции. К тому же авангардное искусство более сложно для
К тому же авангардное искусство более сложно для