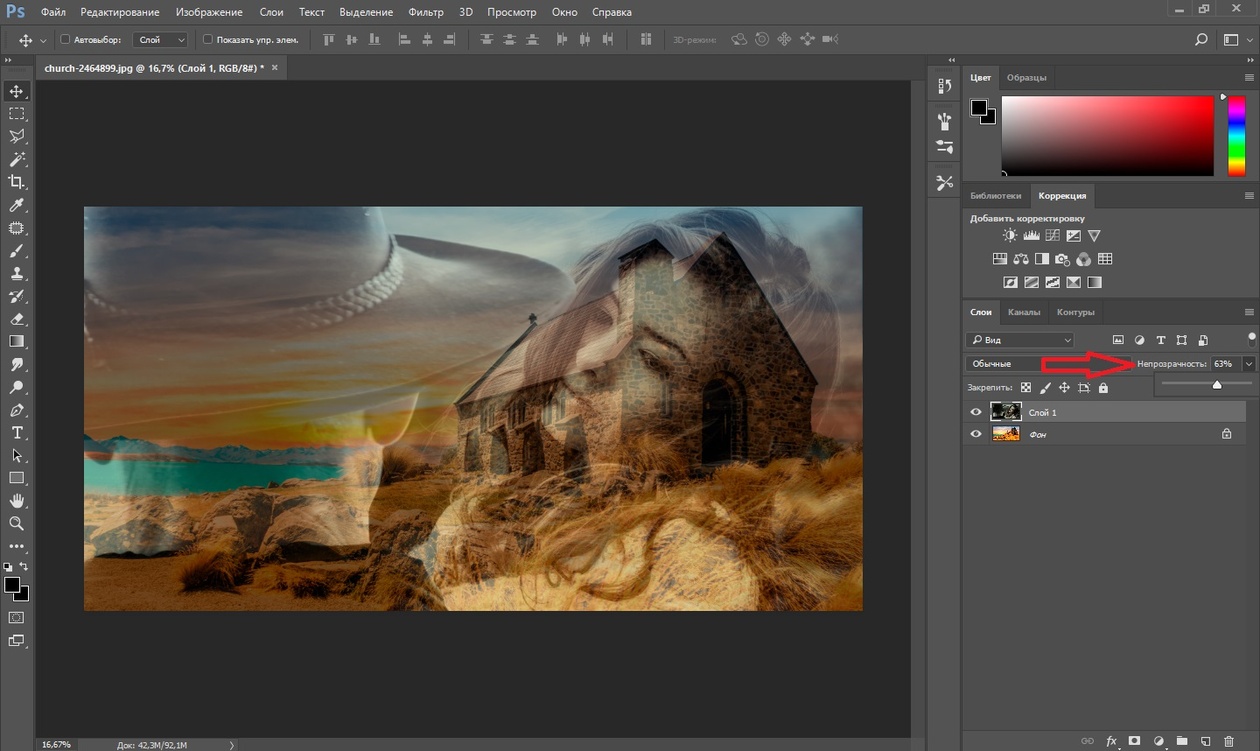
Урок 1. Слои в Photoshop.
Вполне резонным будет начинать обучение программе Photoshop с самого основного – с понятия слоёв и их взаимодействия, поскольку именно это стало в своё время визитной карточкой фотошопа и до сих пор является незаменимой чертой программы. Без полноценного умения использовать слои и их возможности нет смысла двигаться дальше в освоении.
Откроем редактор с произвольным изображением и потренируемся. Вверху окна программы видим меню вкладок, нас пока интересует только «Слои». (рис. 1)
Рис. 1
Как мы видим, создавать новый слой можно не только из выпадающего меню, но и при помощи комбинации клавиш Shift+Ctrl+N. Для того чтобы сделать работу ещё более комфортной и быстрой, разработчики предусмотрели возможность создания нового слоя в один клик (рис. 2)
Рис. 2
2
При нажатии этой кнопки слой создастся автоматически и размещён будет выше выделенного в списке слоёв. (рис. 3)
Рис. 3
Добавить что-либо в новый слой можно с помощью команды «поместить» (рис. 4)
Рис. 4
Переименовать можно простым двойным щелчком по имени слоя.
Выше списка слоёв находятся кнопки управления режимами и стилями слоя, а также фильтры слоёв (рис. 5)
Рис. 5
К слою можно применять такие действия:
— сменить стиль его наложения (рис. 6)
Рис. 6
— сменить его прозрачность и силу заливки цветом (рис. 7-8)
7-8)
Рис. 7-8
— дополнительные функции (рис. 9)
Рис. 9
— также к списку слоёв, для большего удобства работы с ними, можно применять фильтры (рис. 10)
Рис. 10
Пойдём далее по списку выпадающего меню «Слои».
Например, для того чтобы сделать дубликат слоя не открывая меню, одним кликом – достаточно нажать на нужном слое левой кнопкой мыши и не отпуская протянуть его до кнопки «новый слой» – появится его копия. Либо используя комбинацию Ctrl+J (рис. 11)
Рис. 11
11
Удалить слой можно как из выпадающего меню, так и просто нажатием клавиши Del. Или перетащить его к значку корзины внизу.
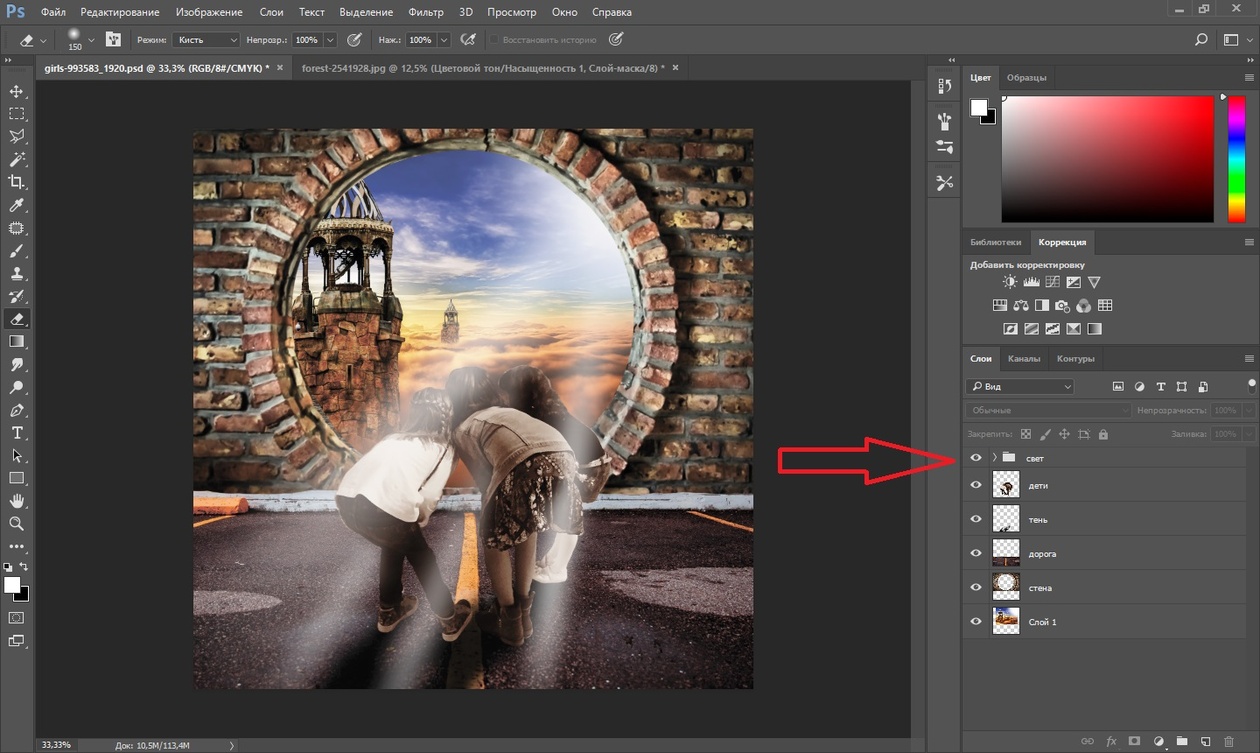
Чтобы выделить несколько слоёв, необходимо нажимать на требующихся слоях левой кнопкой мыши удерживая при этом нажатой клавишу Ctrl. Для того, чтобы их объединить – достаточно нажать комбинацию Ctrl+E. Для сведения всех слоёв в один – Alt+Ctrl+Shift+E, но нужно запомнить – выделенным должен быть самый верхний слой и он обязательно должен быть активным. Активность слоя переключается глазком слева от его (слоя) миниатюры. (рис. 12)
Рис. 12
Давайте поместим в наш пустой слой произвольный объект и проделаем с ним несколько действий.
Например, чтобы переместить слой достаточно потянуть его не отпуская левую кнопку вверх или вниз списка, а чтобы опустить его ниже фонового слоя – нужно разблокировать фоновый слой двойным щелчком левой кнопкой. Как видите – слой перемещён за фоновый, он активен, но из-за своего положения в списке не виден (рис. 13)
Как видите – слой перемещён за фоновый, он активен, но из-за своего положения в списке не виден (рис. 13)
Рис. 13
Отменить любое действие можно нажатием такой комбинации – Ctrl+Alt+Z. Прокрутить же отменённые события вперёд – Ctrl+Shift+Z.
Создадим новый пустой слой и зальём его цветом. Чтобы залить основным цветом, достаточно нажать Alt+Backspace (рис. 14). Для заливки фоновым цветом – Ctrl+Backspace. Можно также использовать нижние кнопки, тогда выбранная функция будет представлена отдельным слоем.
Рис. 14
Для сохранения возможности работать с порядком слоёв и редактировать их содержимое, при большом их количестве, иногда бывает удобно не связывать их в один, а сгруппировать. (рис. 15)
Достигается это таким образом – нужно выделить все слои, которые хотим сгруппировать и нажать Ctrl+G. Можно конечно и из выпадающего меню «Слои» используя соответствующие вкладки. Разгруппировываются же они таким образом – нужно просто перетянуть требуемый слой по списку вверх или вниз так, чтобы он вышел за пределы отмеченные группой. Саму группу можно также превратить в смарт-объект, либо растрировать. К группе слоёв тоже можно применять функции смешивания, менять степень прозрачности и заливки, как и с отдельными слоями.
Можно конечно и из выпадающего меню «Слои» используя соответствующие вкладки. Разгруппировываются же они таким образом – нужно просто перетянуть требуемый слой по списку вверх или вниз так, чтобы он вышел за пределы отмеченные группой. Саму группу можно также превратить в смарт-объект, либо растрировать. К группе слоёв тоже можно применять функции смешивания, менять степень прозрачности и заливки, как и с отдельными слоями.
Рис. 15
Слой вместе с содержимым можно трансформировать. Для этого используют комбинацию клавиш Ctrl+T. Непосредственно можно менять размер и форму объекта, просто подведя указатель мыши к одному из углов. Чтоб не потерять пропорциональность, это, например, важно для фото, при растягивании изображения нужно одновременно удерживать кнопку Shift. (рис. 16)
Рис. 16
Для придания же произвольной формы, нужно тянуть за края объекта с нажатой кнопкой Ctrl. (рис. 17)
(рис. 17)
Рис. 17
Ещё можно деформировать объект, исказить, исказить в перспективе и т.д. После нажатия Ctrl+T кликаем на нём правой кнопкой и выбираем то, что нам требуется (рис. 18)
Рис. 18
Кроме режимов смешивания, огромные возможности для редактирования и создания разных эффектов вызывается меню «Стиль слоя». Вызвать либо из выпадающего меню «Слои» либо щёлкнув два раза на слое в списке (рис. 19)
Рис. 19
Это меню настолько обширно, что отдельно останавливаться на нём пока не будем.
Маска слоя. Её суть заключается в скрытии объекта или его частей без их удаления. Многие ошибочно полагают, что пользоваться маской слоя неудобно – напротив! Это прекрасный инструмент, позволяющий в любой момент повторно отредактировать или изменить выполненную обработку. Чего вам не позволит сделать инструмент «ластик» например. (рис. 20)
Чего вам не позволит сделать инструмент «ластик» например. (рис. 20)
Рис. 20
Чтобы скрыть часть объекта нужно по белой маске рисовать чёрной кистью и наоборот (рис. 21)
Рис. 21
Обтравочная маска. Даёт возможность отсечь части одно объекта относительно границе другого. Выполняется так: удерживая кнопку ALT поднести курсор мыши к границе слоёв между ними. После появления соответствующего значка отпустить. (рис. 22-23)
Рис. 22
Рис. 23
Стрелочка указывает на то, что слой обтравлен.
Выделяем содержимое. Для этого достаточно просто щёлкнуть на миниатюре слоя, удерживая Ctrl (рис. 24).
24).
Рис. 24
____________________
Читайте также:
Обработка фотографий. Фильтры в портрете
Обработка фотографий. Цветокоррекция
Урок Photosop. Подавление шумов
Слои в фотошопе, как работать со слоями
Здравствуйте, уважаемые читатели! Хотелось бы сегодня поговорить, как вы наверное уже догадались из названия статьи о слоях в фотошопе.
Слои в фотошопе накладываются один на другой, причем верхний работает как перекрывающий нижние. Слои могут быть как частью рисунка, так и целым.
К целому рисунку можно отнести слои на котором нарисовано все изображение целиком, либо нарисовано на разных слоях, но слито воедино. При помощи слоев, которые составляют часть от изображения, мы имеем возможность более обширного редактирования будущего результата. Из чего я думаю становиться понятно, что слои в фотошопе играют наиважнейшую роль при работе с изображениями.
Из чего я думаю становиться понятно, что слои в фотошопе играют наиважнейшую роль при работе с изображениями.
Слои могут быть как полностью прозрачными, так и частично. При полной прозрачности слоя мы увидим изображение всех слоев, которые расположены ниже прозрачного слоя. При частичной непрозрачности соответственно часть изображения ниже нашего верхнего слоя.
Слои можно менять местами друг с другом, накладывать друг на друга, накладывать различные стили, эффекты, градиенты, применять фильтры и т.д.
Панель слоев
Давайте рассмотрим панель слоев, выпадающее меню слоев я думаю рассматривать смысла нет, так как если у вас русскоязычный фотошоп в нем все понятно, я приложу только скриншот.
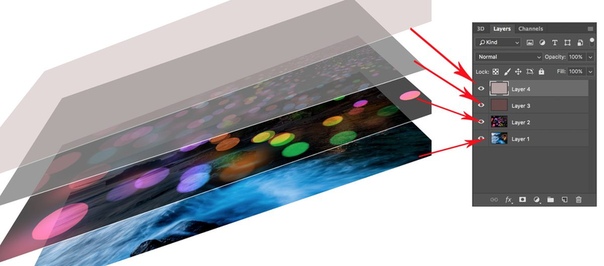
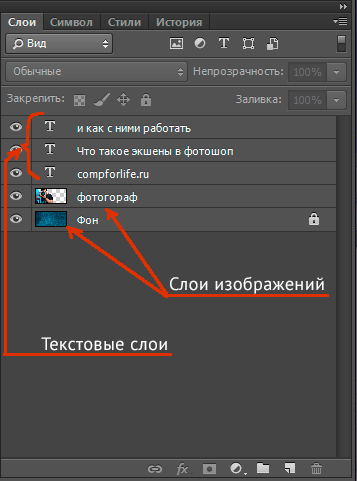
Ниже представлен скриншот на котором показана панель слоев в фотошопе. На нем я указал где слои, имя слоя, режимы наложения, параметры непрозрачности и заливки для каждого из слоев, частично заблокированный слой фона и иконка глаза указывающая на видимость слоя. А также 2 панельки с иконками, которые отметил как 1 и 2.
А также 2 панельки с иконками, которые отметил как 1 и 2.
Итак, рассмотрим панели отмеченные цифрами первая панель отвечает за закрепление, будь-то непрозрачность, положение слоя, полный запрет на использование слоя.
- пиктограмма сохранить прозрачные пиксели позволяет, при ее нажатие рисовать только на том элементе, который изображен на слое, не затрагивая прозрачные пиксели;
- пиктограмма сохраняем цвета пикселей, блокирует работу с цветами слоя;
- пиктограмма закрепить положение слоя, закрепляет изображение, которое есть на слое, происходит фиксация позиции элементов слоя.
- пиктограмма полностью закрепить слой, блокирует полностью слой, не позволяет производить с ним действия.
Теперь рассмотрим вторую панель с пиктограммами.
- связать слои, позволяет произвести связь между несколькими слоями, тем самым объединяя их (не путайте со сливанием слоев в один), не дает передвигать отдельно слои объединенные связью;
- добавить стиль слоя, позволяет добавлять стили к слою, такие как тень, наложение цвета, наложение градиента, обводка, наложение текстуры, свечение, теснение;
- добавить слой маску, позволяет добавить слой маску для слоя;
- добавить новый корректирующий слой, позволяет добавить новый корректирующий слой поверх активного слоя, такой как цвет, градиент, уровни, кривые, цветовой тон/насыщенность, инверсия и другие;
- создать группу слоев, позволяет создавать группу слоев по принципу папочки, в которую вкладываются слои.
 Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;
Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна; - создать новый слой, тут все понятно при нажатие создается новый прозрачный слой поверх всех имеющихся;
- удалить слой, соответственно удаляет любой выделенный (активный) слой, группу, корректирующий слой.
Удобство работы со слоями
Слоев может быть очень много и для удобства работы с ними в фотошопе предусмотрены ряд удобных примочек для дизайнеров и пользователей программы.
1. Это переименование слоя, которое позволяет давать имена каждому слою и группе слоев. Переименовать слой достаточно легко для этого необходимо двойным кликом мышки нажать по тексту имени слоя.
2. Это группа слоев о ней я уже говорил выше повторяться не буду, скрин ниже.
3. Это цветовое обозначение слоя, оно позволяет задать цвет выделения слоя. Для выделения можно задать любой цвет. Он не повлияет на работы, сделано это исключительно для удобства работы дизайнера (пользователя) графическим редактором adobe photoshop. Для того чтобы задать какой-либо цвет необходимо кликнуть у пиктограммы глазика , которая указывает на видимость слоя правой кнопкой мыши и в выпавшем меню выбрать нужный нам цвет.
Немного о работе со слоями в photoshop
Создать новый слой – для этого необходимо нажать на пиктограмму создать новый слой внизу панели слоев, либо выбрать пункт в меню слои новый. Также можно воспользоваться горячими клавишами Shift + Ctrl + N.
Копирование слоя – чтобы скопировать слой, необходимо зажав его левой кнопкой мыши перетащить на пиктограмму создать новый слой. Также можно кликнуть правой кнопкой мыши на слое, который нужно скопировать, и в выпадающем меню выбрать создать дубликат слоя.
Выделение слоев – чтобы выделить один слой достаточно нажать на нем левой кнопкой мыши. Чтобы выделить все слои необходимо зажать Shift и кликнуть мышью на первом слое, а потом на последнем. Чтобы выделить избранные слои необходимо зажать Ctrl и кликать мышью по нужным слоям. Чтобы загрузить выделенную область достаточно зажать Alt и кликнуть по пиктограмме слоя.
Объединить слои — для объединения слоев есть три варианта, которые позволяют объединять нужные нам слои.
- Объединить с предыдущим, выполняется объединение со слоем ниже, одним.
- Объединить видимые, объединяет все видимые слои, соответственно отключенные слои не затрагиваются.
- Выполнить сведение, означает, что все слои сольются в один.
Чтобы выполнить объединение слоев необходимо нажать правой кнопкой мыши на слое, который нужно объединить и в выпавшем меню выбрать необходимый пункт.
Удаление слоя – чтобы удалить слой необходимо выделить его и нажать Delete, либо перетащить слой на иконку с корзинкой (удалить слой). Можно также воспользоваться и меню слои.
При создание нового документа бывает, что нижний слой, так называемый фон частично заблокирован. Чтобы его разблокировать следует перетащить пиктограмму замочек, которая указывает на частичную блокировку в корзину (удалить слой). Либо дважды кликнуть по иконке замочка и в открывшемся окне нажать ок, блокировка снимется.
Думаю на сегодня информации достаточно, заглядывайте чаще на fotodizart.ru, задавайте свои вопросы, подписывайтесь на новости сайта.
Буду очень признателен, если воспользуетесь блоком поделиться.
Основы Photoshop — работа со слоями.
При творческой обработке фотографии в Adobe Photoshop работа со слоями является одним из основных приемов. Слои позволяют независимо изменять части фотографии, применять к ним разные эффекты, усиливать или ослаблять действие фильтров. Мы рассмотрим базовые вопросы работы со слоями, не вдаваясь в детали. Эти навыки составляют основу работы в Фотошопе и помогут в дальнейшем для более сложной обработки фотографий.
Мы рассмотрим базовые вопросы работы со слоями, не вдаваясь в детали. Эти навыки составляют основу работы в Фотошопе и помогут в дальнейшем для более сложной обработки фотографий.
Итак, при открытии фотографии в Фотошопе в палитре слоев есть только один — «Background«. На нем лучше не производить никаких изменений, это некий эталон, начальная точка, по которой мы сможем в дальнейшем оценить правильность всех изменений фотографии.
Общий вид окна Photoshop. Выделена палитра слои.
Палитра слоев может быть расположена и в другом месте, это зависит от версии программы и настроек, но внешний вид у нее аналогичный, по-этому найти ее не составит труда. Если же она просто отключена, то достаточно включить ее в меню «Window — Layers» («Окно — Слои«) или нажав F7.
Чтобы начать работу нам нужно сделать копию слоя. Для этого достаточно перенести его на иконку копии слоя (на палитре внизу вторая справа), взяв левой кнопкой мыши, или просто нажать «Ctrl+J«.
Теперь у нас есть 2 слоя (нижняя картинка). Все изменения сделанные на одном из них никак не отразятся на остальных. Если мы хотим что-то сделать на слое, нужно его выбрать, для этого нужно просто кликнуть по нем, в нашем случае выбран верхний слой (подсвеченный синим). Чтобы скрыть слой достаточно нажать на иконку «видимости» слева от него, при этом будет показан слой, находящийся под ним. Так как мы пока ничего не меняли, то разница при скрытии слоя не будет заметна. Если нужно удалить слой, то его можно перенести на иконку корзины или просто нажать кнопку «Delete«.
Теперь решим, что же мы будем делать с фотографией. Мне хотелось бы сделать четче спицы колеса и при этом оставить траву под ним такой же нерезкой. На самом деле это удобнее сделать при помощи маски, но и для нашей темы задача вполне подойдет. Кроме этого нужно немного повернуть фотографию т.к. сейчас ракурс выглядит несколько неестественно.
Выбираем нужный слой кликнув по нему мышкой в нашем случае верхний и применяем фильтр из группы Sharpen — «Sharpen More» и затем сразу в меню «Edit — Fade Sharpen More«, чтобы ослабить действие фильтр выбираем 55%. Стало четче, но задаче еще не решена т.к. фильтр был применен ко всей фотографии и трава внизу, шина и некоторые детали тоже стали существенно резче и выглядят неестественно.
Стало четче, но задаче еще не решена т.к. фильтр был применен ко всей фотографии и трава внизу, шина и некоторые детали тоже стали существенно резче и выглядят неестественно.
Чтобы этого избежать сотрем их на верхнем слое, для этого нужно выбрать ластик в режиме «Brush» («Кисть«). В настройках кисти ставим Hardness где-то 50% для того, чтобы получить мягкий переход между стертой частью и той, которая осталась. Для удобства работы можно скрыть нижний слой, чтобы точно видеть, что мы стираем.
Если включить нижний слой, то видно, что с резкостью задачу мы решили полностью, осталось повернуть изображение. Если мы начнем поворачивать верхний слой, то он переместится относительно нижнего, а это значит, что мы получим искажения на фотографии. Поэтому сделаем еще одну копию нижнего слоя и склеим ее с верхним. Для склейки нужно, чтобы оба слоя были не скрыты, итак объединяем слои через меню «Layer — Merge Down» («Слой — Объединить с нижним«) или нажав «Ctrl+E«.
Теперь у нас есть два слоя — исходный (нижний) и исправленный (верхний). Поворачиваем верхний слой через меню «Edit — Transform — Rotate» против часовой стрелки. Для этого нужно подвести мышку к верхнему левому углу и потянуть вниз. Для более точного результата можно воспользоваться заданием угла поворота вручную в верхней панели (отмечена на рисунке красным кружком).
Осталось обрезать края, иначе после поворота на фотографии видна часть нижнего слоя и кусочки изображения дублируются, если скрыть нижний слой, то можно увидеть где именно это происходит. Это можно сделать при помощи «Crop Tool» — достаточно на клавиатуре нажать клавишу «C«.
Итак, подводя итоги, использование слоев это очень гибкий и удобный метод работы с изображением, который позволяет независимо редактировать его части. Мы можем вносить индивидуальные изменения в любой слой не боясь затронуть остальные. Так же в любой момент можно создать дополнительный слой, проделать над ним какие-либо операции и, если результат не понравился, удалить его, при этом остальные слои не изменяться. Это позволяет добиться очень большой гибкости при обработке фотографий, поэтому в дальнейших уроках слои будут использоваться практически всегда.
Это позволяет добиться очень большой гибкости при обработке фотографий, поэтому в дальнейших уроках слои будут использоваться практически всегда.
Работа со слоями в Photoshop
В Photoshop одна из самых главных возможностей — это использование
слоев. Каждый слой в Photoshop — это отдельное изображение, которое
можно редактировать отдельно от любого другого слоя. Любой слой в
документе может быть просмотрен, как отдельное изображение. Вместе, все
слои образуют единое изображение. Любое изображение в Фотошоп имеет
хотя бы один слой — ЗАДНИЙ ПЛАН (Фоновый).
Работать со слоями можно на панели слоев (Layers, чтобы включить эту панель, поставьте галочку в меню Window — Layer или нажмите F7).
В ней отображается небольшой эскиз (превью каждого слоя).
Отображающийся в Photoshop документ — это соединение всех видимых
слоев.
Давайте взглянем на панель слоев и рассмотрим ее основные функции.
Основные сведения:
Чтобы создать новый слой, кликните на иконке создания или нажмите ctrl+shift+N
Чтобы удалить слой, щелкните по нему и перетащите в корзину (кнопка в палитре слоев).
Чтобы скопировать слой, перетащите его на кнопку New Layer или нажмите Ctrl+J.
Вы можете переименовать слои и группы, кликнув на названии дважды.
Когда слой (выделен) подсвечен, это значит, что вы работаете с ним, пока не выберете другой.
Вы можете включать и выключать отображение любого
слоя. Значок в виде глаза слева от каждого слоя контролирует его
видимость. Слой делается видимым или скрытым при нажатии этого значка.
При нажатии клавиши Alt с одновременным щелчком по иконке глаза слоя скроются/отобразятся все остальные слои.
Для изменения порядка слоя, нажмите на него и переместите вверх или вниз в палитре слоев. Можно также пользоваться сочетаниями клавиш Ctrl+[ и Ctrl+] для перемещения активного слоя ниже или выше соответсвенно.
Вы можете изменять прозрачность активного слоя или группы, перетаскивая ползунок Opacity. Кроме того, можно просто ввести значение Opacity.
Каждый слой имеет режим смешивания с ниже лежащим. По умолчанию режим смешивания «Normal».
Можно добиваться всевозможных эффектов, смешивая слой фотографии с его
же копией (и не одной) либо с любым другим слоем. Уменьшить результат
смешивания можно, отрегулировав прозрачность. Не буду приводить много
примеров — попробуйте сами!
Слои могут быть связаны между собой. Выделите на панели слои,
которые хотите связать (не забываем, что для выделения нескольких
слоев удобно пользоваться кнопками Ctrl и Shift), затем либо в контекстном меню по щелчку правой кнопки мыши выберите Link Layers, либо нажмите на кнопку в виде змочка внизу панели слоев. При использовании инструмента Move, они будут двигаться как единое целое.
Чтобы добавить слои в группу, выделите их на панели и
перетяните на значок группы. Будет создана новая группа с выделенными
слоями. Слои можно помещать и в уже созданную группу — просто
перетяните мышкой.
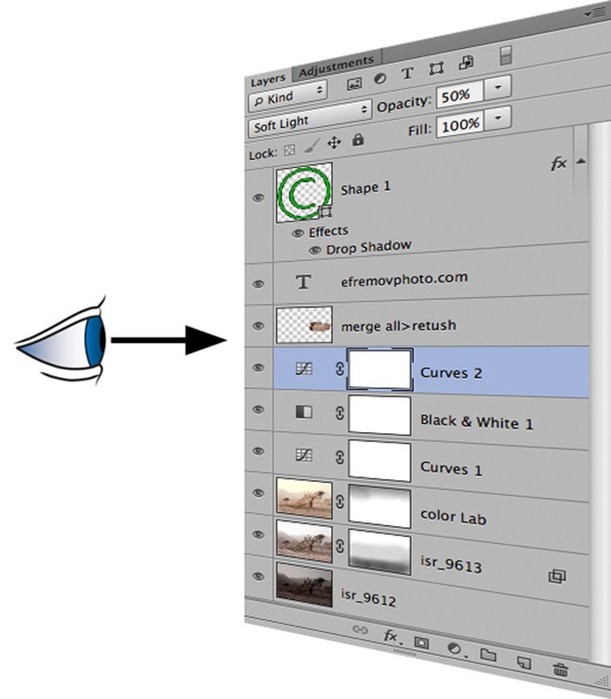
В процессе работы может понадобиться объединить часть слоев (или все). Для этого откройте дополнительное меню, нажав на кнопочку в виде треугольника (см. рис.).
При этом команда Merge Down объединяет активный слой со слоем под ним (либо выделенные). Merge Visible позволяет объединить все видимые слои. Flatten Image — «сливает» все абсолютно слои.
К слою можно применить следующие специальные эффекты:
Drop Shadow (Отбросить тень), Inner Shadow (Внутренняя тень), Outer
Glow (Внешнее свечение), Inner Glow (Внутреннее свечение), Bevel and
Emboss (Скос и рельеф), Satin (Атлас), Color Overlay (Наложение цвета),
Gradient Overlay (Наложение градиента), Pattern Overlay (Наложение
узора) и Stroke (Кайма). Эффект(ы) слоя могут быть применены к любому
слою, даже к редактируемому текстовому слою, и в любой момент их можно
включить/выключить. Стиль — это сочетание одного или нескольких
эффектов слоя.
Эффекты применяются и редактируются с помощью диалогового окна Layer Style (Стиль слоя) или всплывающего меню Add layer style (Добавить стиль слоя), содержащего названия эффектов. Чтобы вызвать окно Layer Style, надо либо дважды кликнуть по слою на панели слоев, либо нажать кнопку внизу панели (эффект добавится к активному слою).
Галочка рядом с элементом меню означает, что данный эффект уже применен к текущему слою. На палитре Layers (Слои)
эффекты отображаются в виде списка под элементом слоя, к которому они
применены. Эффекты связываются с главным слоем, к которому они были
применены, и перемещаются вместе с ним. В диалоговом окне Layer Style
щелкните по имени какого-либо эффекта и выберите параметры. К одному
слою можно применить несколько эффектов. Поставьте флажок Preview
(Предварительный просмотр), чтобы видеть результат своих действий.
Можно копировать эффекты одного слоя и применять их к другим
слоям (в том числе и в других документах) — для этого правой кнопкой
кликнуть по имени слоя на панели слоев и выбрать в меню Copy Layer
Style (для вставки — Paste Layer Style). Там же можно очистить эффекты
(Clear Layer Style).
Остановимся немного на работе с масками слоя. В общем случае
маска — это способ ограничить область воздействия на изображение чего
угодно: фильтров, корректирующих слоев, видимости слоев. Также они
очень удобны при фотомонтаже, изготовлении коллажей. Со стороны
пользователя маска представляет собой поле размером с изображение,
заполненное цветами от белого до чёрного. Чистый белый означает
стопроцентную степень воздействия на картинку, чистый черный —
«маскирует» её. Чем светлее серый, тем сильнее изменяется изображение.
Для создания маски необходимо нажать на кнопку Add layer mask в палитре Layers.
По умолчанию созданная маска заполняется чистым белым цветом. То есть,
изображение не маскируется, степень воздействия эффекта стопроцентна.
Для того, чтобы полностью отменить эффект на тех областях, где он
лишний, нужно закрасить их на маске чистым черным.
Корректирующие слои — это удобный инструмент для
неразрушающей модификации изображения. Проще говоря, вы можете создать
корректирующий слой, который изменит ваше фото. Но как только вы
отключите этот корректирующий слой, то фото опять примет прежний вид.
При этом корректирующие слои позволяют контролировать каждый свой
параметр. К ним также можно прикрепить маску, которая будет
регулировать воздействие корректирующего слоя только на какой-то
фрагмент изображения.
Меню корректирующих слоев открывается по клику на кнопку:
- Solid Color, Gradient, Pattern — создает слой, который заливается цветом, паттерном или градиентом.
- Levels — для регулирования светов и теней в разных каналах RGB.
- Curves — тоже используется для корректировки тоновой гаммы изображения по RGB каналам.
- Color Balance — для калибровки тональности изображения в
светах, средних тонах и тенях. Подтягивайте курсор к наименованиям тех
цветов, насыщенность которых вы хотите уменьшить. - Brightness/Contrast — увеличения/уменьшения яркости и контраста (довольно грубый).
- Black&White — применяется для регулировки ЧБ варианта изображения. Если отметить галочкой опцию Tint, то можно также тонировать изображение по вкусу.
- Hue/Saturation — позволяет поменять оттенок и насыщенность группы оттенков.
- Selective Color — для тонкой настройки оттенков изображения по разным оттенкам, а также чёрному, белому и серому цветам.
- Channel Mixer — регулирует смешивание оттенков RGB. Чаще всего используется для создания ЧБ изображений.
- Gradient Map — накладывает градиент от теней до светов изображения (тени принимают левый оттенок, света — правый).
- Photo Filter — имитирует фотографические фильтры (теплые и холодные).
- Exposure — для изменения экспозиции изображения.
- Invert — инвертирует цветовую гамму изображения.
- Threshold — трансформирует изображение в черно-белое без
серых полутонов. Всё, что выше порога (threshold) преобразуется в
чёрный, если ниже — в белый. Порог можно регулировать. - Posterize — постеризует изображение. Чем меньше выбранный уровень, тем сильнее постеризация.
Так как корректирующие слои являются обычными слоями (с некоторыми
ограничениями), к ним применимы многие действия. Например, можно
добиться сложных эффектов, изменяя режимы наложения корректирующих
слоев. Можно объединять корректирующие слои в группы и выполнять
операции над группами. Чтобы произвести одинаковую коррекцию
изображений, снятых в одинаковых условиях, выполните коррекцию одного из
них с необходимыми корректирующими слоями. Откройте остальные
изображения. Затем выделите корректирующие слои и перетяните их на
остальные изображения.
Работа со слоями в фотошопе, перемещение
Вы уже знаете, что в программе Adobe Photoshop CS5 можно создавать на одном изображении различные слои, и затем с каждым слоем работать в фотошопе отдельно.
Слои можно перемещать. Для этого выбираете инструмент Перемещение (самый верхний на панели инструментов). Этому инструменту соответствует горячая клавиша V. Выбрав этот инструмент, выбирайте слой, который будете перемещать, и двигаете его.
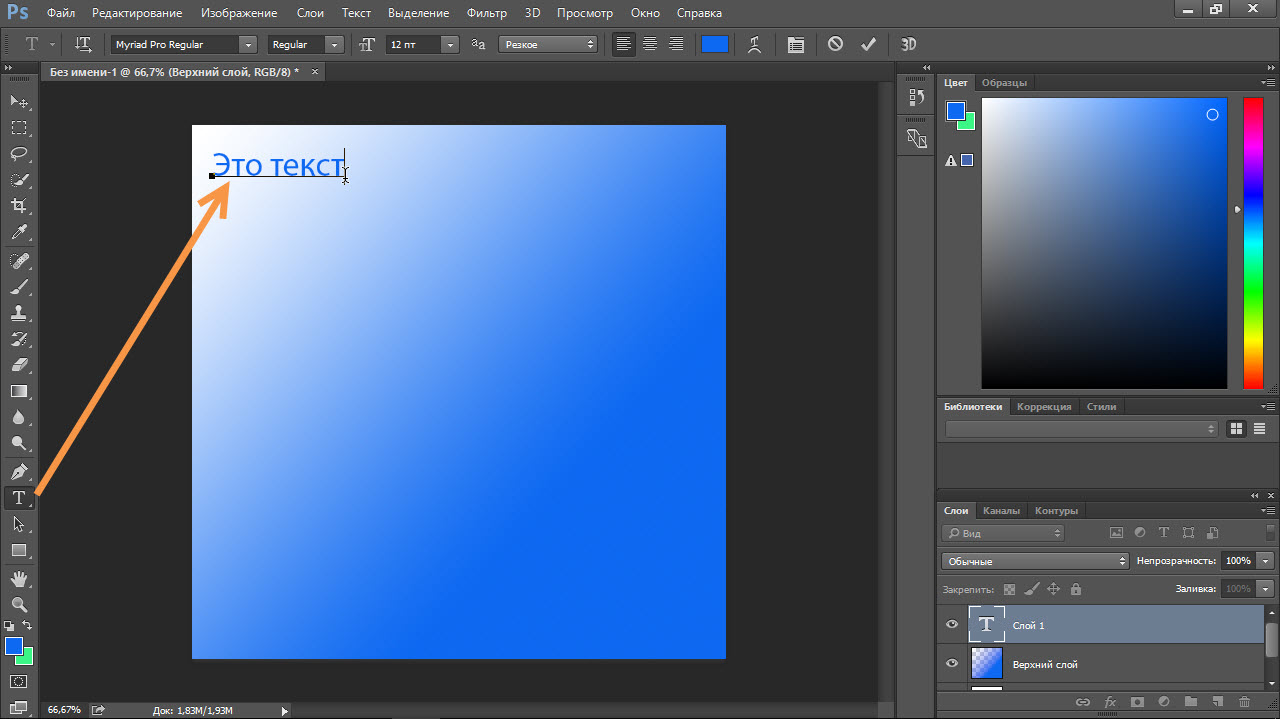
Откройте в программе Adobe Photoshop CS5 какое-либо изображение, и напишите на нем текст. Текст у Вас разместится на новом слое, и Вы сможете его инструментом Перемещение разместить там, где Вам нужно.
Также перемещение можно сделать с помощью стрелок перемещения курсора на клавиатуре компьютера. Если просто нажимать стрелки, слой с каждым нажатием будет перемещаться на один пиксель, а если при этом удерживать нажатой клавишу Shift — слой сразу перемещается на десять пикселей.
На панели параметров инструмента Перемещение Вы увидите опцию Автовыбор. Если этот параметр включить, то когда Вы будете кликать по изображению, автоматически будет становиться активным слой. на котором находится та часть изображения, на которую кликнули.
Также на панели параметров есть опция Показать управляющие элементы. Если Вы сделаете ее активной, то при нажатии на изображение вокруг фрагмента активного слоя будет появляться рамка, двигая границы которой, Вы сможете изменять размеры фрагмента. Если будете двигать мышкой внутри границы — Вы будете передвигать изображение, а если Вы будете двигать мышкой снаружи границы — то будете поворачивать изображение. Чтобы изменить размеры фрагмента, не нарушая его пропорций, необходимо двигать рамку за угол. с нажатой клавишей Shift.
Можно перетаскивать слои из картинки к картинке, создавая таким образом коллажи. Для этого располагаете картинки рядом на рабочей области. инструментом Перетаскивание захватываете одно изображение, и тащите на другое.
Кроме того, можно слои перемещать в палитре друг относительно друга. В этом случае изменяется их взаимное расположение, и перекрывать они друг друга будут уже иначе.
Обратите внимание: фон является одновременно задним планом изображения, его невозможно передвинуть, или изменить размеры. На палитре слоев напротив этого слоя Вы увидите значок навесного замка. Чтобы иметь возможность изменить этот слой, необходимо сделать дубликат слоя, а заблокированный слой удалить. Любой слой можно сделать задним планом, с помощью меню Слои — Новый — Преобразовать в задний план.
Какие еще есть виды фиксирования изображения, кроме варианта создания заднего плана? В палитре выше списка слоев Вы увидите надпись Закрепить, а правее надписи различные значки.
Первый значок блокирует изображение по прозрачных пикселям. Если Вы сделаете слой заблокированным по этому параметру, любые изменения на нем будут происходить только в тех местах, где пиксели непрозрачные.
Откройте в программе фотошоп картинку с прозрачным фоном. Или сделайте такую: сначала откройте изображение с белым фоном, преобразуйте его в формат GIF, и откройте преобразованное изображение, с расширением GIF. Затем выберите инструмент Волшебная палочка, и выделите белый цвет. Затем нажмите Delete. Фон станет прозрачным.
Заблокируйте слой по прозрачным пикселям. И попробуйте по изображению провести кистью. Кисть будет красить только там, где пиксели непрозрачные.
Следующий вид блокировки — сохранение цвета пикселей. В этом режиме нельзя использовать инструменты рисования и изменения цвета, но изображение можно перемещать. и изменять его размеры.
Блокировка по перемещениям позволяет нам изменять цвет пикселей, но не позволяет перемещать слой, или изменять его размеры.
Полная блокировка полностью блокирует слой, и на нем ничего уже нельзя сделать.
Слои можно связывать — выделяете несколько слоев, и нажимаете внизу палитры слоев на изображение цепи. После связывания слоев, если Вы их будете перемещать, они будут перемещаться все сразу. Напротив названия каждого слоя при этом появится значок цепи. Повторное нажатие на значок приведет к снятию связывания.
Также перемещать несколько слоев одновременно можно, просто выделив нужные, и передвигая их инструментом Перемещение на изображении.
Слои можно помещать в группы. Группы — что-то вроде папки для слоев. Выделите несколько слоев, затем нажмите на значок в верхнем правом углу палитры, и выберите пункт Новая группа из слоев. Слои переместятся в группу, и с ними можно работать, как с единым целым. Можно раскрыть и закрыть группу, нажимая на треугольник слева от названия группы. Можно создать пустую группу, с помощью значка в нижней части палитры слоев, а затем перетащить в нее нужные слои. Также можно поместить слои в группу, выбрав их, и нажав горячие клавиши Ctrl + G. А удалить группу и вытащить из нее слои можно, нажав горячие клавиши Shift + Ctrl + G.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Работа со слоями в Photoshop
На курсах Photoshop для начинающих вы узнаете, что одна из самых главных возможностей этого популярного графического редактора – использование
слоев. Каждый слой в Photoshop –
это отдельное изображение, которое можно редактировать отдельно от любого
другого слоя. Любой слой в документе может быть просмотрен, как отдельное
изображение. Вместе, все слои образуют единое изображение:
1. Слои управляются в палитре слоев (Layers).
В ней отображается небольшой эскиз (превью каждого слоя, чтобы было проще
его найти). Отображающийся в Photoshop документ — это соединение всех
слоев из стопки сверху вниз (внизу справа).
2. Вы можете включать и выключать отображение любого слоя. Значок
в виде глаза слева от каждого слоя контролирует его видимость. Слой
делается видимым или скрытым при нажатии этого значка (внизу слева).
В результате тот же документ, что показан ранее, за исключением,
одного слоя.
3. При нажатии клавиши Option (для Mac) / Alt (для PC) с одновременным
щелчком по иконке глаза слоя скроются/отобразятся все остальные слои (ниже
слева). В примере, приведенном ниже, слой под названием «Paint» становится
видимым, а остальные скрываются (ниже справа). Заметим, что слой
с именем «Photo» все еще выделен. Подсвеченный слой в палитре
Layers означает, что он является активным (или выбранным). Это означает,
что все изменения в окне документа будут применяться к нему.
4. Щелкните на слое, чтобы активировать его (круг ниже слева). Теперь
все изменения в окне документа будут применяться к слою «Paint».
Заметим, что нет никаких изменений во внешнем виде окна рабочей области
документа (внизу справа). Посмотрите на палитру слоев, чтобы узнать, какой
слой является активным, а не в окне документа.
5. Вы можете быстро выделить все непрозрачные области слоя зажав (для
Mac) / Ctrl (для PC) и кликнув по нужному слою в палитре
Layers. Когда вы удерживайте клавишу /Ctrl, указатель
мыши превращается в руку с квадратом выделения (ниже слева).
В результате изображение слоя выделится. Вы увидите «муравьиную
дорожку» вокруг изображения слоя (внизу справа).
6. Чтобы удалить слой, щелкните по нему и перетащите
в корзину (кнопка в палитре слоев (внизу слева)). Результат показан
ниже справа.
7. Чтобы создать новый слой, нажмите кнопку New Layer в палитре
Layers (внизу слева). Новый слой появится чуть выше активного слоя
(внизу справа).
8. Чтобы дублировать слой, перетащите его на кнопку New Layer.
В приведенном ниже примере, новый слой будет создан с именем «photo
copy».
9. Для изменения порядка слоя, нажмите на него и переместите вверх
или вниз в палитре Layers.
10. Вы можете изменять прозрачность слоя, перетаскивая ползунок Opacity
(внизу слева). Кроме того, можно просто ввести значение Opacity.
Режимы смешивания слоя
Каждый слой имеет режим смешивания с ниже лежащим. По умолчанию
режим смешивания «Normal». Ниже приведено несколько примеров
использования различных видов смешивания:
11 a.
Normal
11 b. Dissolve
11 c. Overlay
Связь слоев
12. Слои могут быть связаны между собой. Нажмите слева от слоя (справа
от значка глаза) чтобы связать этот слой с активным (внизу слева).
В примере ниже, «paint», «palette» и «shadow», были связаны
вместе. При использовании инструмента Move, они будут
двигаться как единое целое (внизу справа).
Меню палитры Layers
В палитре Layers есть меню, в которое можно попасть,
нажав на маленький треугольник в правой части палитры. Есть несколько
команд, которые доступны в этом меню. Например, в нашей выборке
слоев, мы можем объединить «paint» с «palette»
с помощью «Merge Down».
13 a. Выберите
слой «paint».
13 b. Нажмите на маленький треугольник в правой части
палитры. Затем в появившемся меню выбрать «Merge Down».
13 c. Слой «paint» будет объединен со слоем «palette».
Переименование слоя
14 a. Чтобы
переименовать слой, дважды щелкните по нему в палитре Layers.
14 b. Введите новое имя в диалоговом окне и нажмите «ОК».
14 c. Новое имя появится в палитре Layers.
Как работать со слоями в Adobe Photoshop
В Фотошопе слои – это фундамент. С помощью них можно совмещать разные изображения в одно, создавать потрясающие коллажи, накладывать текст или даже делать коррекцию изображения. В этой статье я расскажу об основном функционале слоев, покажу как ими пользоваться на примерах, а также создам забавный коллаж. Новичкам будет особенно интересно!
Все примеры я буду показывать в Adobe Photoshop 2020 для Windows.
Слои в Photoshop: первое знакомство
Представьте, что рабочая зона Фотошопа – это ваш рабочий стол. А слои – это стопки с картинками, которые лежат на этом столе. Точно как и в жизни, в Фотошопе можно менять порядок этих картинок, накладывать их друг на друга в любом порядке, вырисовывать буквы или вырезать ненужный фон.
Давайте для начала откроем панель «Слои» (Layers). Чтобы их увидеть, нужно выбрать в верхней части экрана вкладку «Окно» – «Слои» или нажать F7 на клавиатуре. Если вы создали новый документ, то у вас просто отобразится пустой фон. Это наш чистый лист бумаги. Давайте теперь посмотрим, что мы можем с ним сделать.
Как создать новый слой
Новый слой создается двумя способами: можно нажать кнопку «Создать новый слой» прямо на панели слоев (значок с плюсом) либо использовать сочетание клавиш Shift + Ctrl + N. В первом случае слой создается с параметрами по умолчанию, а во втором – появляется окно настроек, где вы можете задать имя, выбрать цвет, прозрачность или режим наложения. Можно использовать любой из этих способов: даже если вы просто создадите новый слой с параметрами по умолчанию, все настройки можно будет выставить позже.
Слой также создается автоматически из файла, если просто перетянуть фото из папки прямо на фон в Фотошопе. Чтобы подготовиться к созданию коллажа, я перетащила в Photoshop две картинки – фото городской улицы и изображение с котиком. Кстати, обе фотографии я скачала на одном из бесплатных фотостоков, обзор которых я делала здесь.
Итак, мы перетащили картинки в окно, и теперь они отображаются на панели «Слои» в том порядке, в котором я их добавляла.
Как выделить слой
Чтобы выделить нужный слой, необходимо щелкнуть по нему на панели «Слои» – там отображаются списком все слои с названиями и миниатюрами. Если их очень много, то может быть непросто отыскать нужный на панели.
В таком случае можно просто нажать на интересующее вас изображение в самом документе: сперва убедитесь, что у вас стоит галочка возле пункта «Автовыбор», а затем с помощью инструмента «Перемещение» (V) щелкайте на нужное изображение.
Как скрыть слой
По моему замыслу гигантский кот будет возвышаться над городом, а его мордочка будет виднеться между домами. Так как я буду сначала работать над фоном, то я бы хотела пока скрыть картинку с котиком.
Чтобы спрятать ненужный слой в Фотошопе, нажмите на иконку с глазом на той же панели «Слои». Повторный щелчок возвращает фотографию на место.
Как скопировать слой
Перед началом работы полезно сделать копии слоев, чтобы в случае ошибки можно было вернуться назад. Вот три самых простых способа, как сделать копию:
- Выберите один или несколько слоев, которые вы хотите скопировать. Зажмите клавишу Alt и потяните выбранные слои вверх или вниз на панели. Таким же образом с зажатым Alt можно потянуть картинку на рабочем поле в сторону – она скопируется, а дубликат слоя отобразится на панели.
- Нажмите правой кнопкой мыши на нужный слой, затем в выпадающем меню выберите «Создать дубликат слоя».
- Выберите слой, который вы хотите скопировать, а затем нажмите Ctrl +C и Ctrl + V.
Как объединить слои
Объединить два или несколько слоев в Фотошопе очень просто: щелкните по тем слоям, которые вы хотите свести в один, и нажмите Ctrl + E.
Как заблокировать слой
Если вы не хотите редактировать какой-то из слоев в вашем документе, просто выберите его и нажмите на значок с замком. Можно заблокировать несколько слоев – щелкайте по ним с зажатым Shift, а затем – на замок. Чтобы снять блокировку, нужно нажать на значок замка повторно. С замочком он не будет выделяться или перемещаться.
Как переместить слой
Чтобы перемещать слои и менять их порядок отображения, нужно просто изменять очередность в панели «Слои». Просто щелкните мышкой на слой и тяните вверх или вниз. Вы увидите, как выбранные слои перекладываются на передний или задний план. Если у вас в процессе работы накопилось очень много слоев, то щелкать по ним мышкой может быть утомительно. Для экономии времени были придуманы специальные горячие клавиши.
Горячие клавиши для работы со слоями в Photoshop
Думаю, вы заметили, что я часто упоминаю горячие клавиши. Их используют для того, чтобы сэкономить время – зажать комбинацию намного быстрее, чем щелкать мышью по разным кнопкам в интерфейсе программы. Здесь я собрала для вас все полезные горячие клавиши, которые я постоянно использую во время работы со слоями.
Сочетания клавиш для Фотошопа на Windows:
- Показать или скрыть панель «Слои»: F7
- Создание нового слоя: Shift + Ctrl + N
- Скопировать выделение на новый слой: Ctrl + J
- Объединить все слои в один: Shift + Ctrl + E
- Объединить выделенные слои: Ctrl + E
- Сделать выбранный слой самым верхним: Shift + Ctrl + ]
- Сделать выбранный слой самым нижним: Shift + Ctrl + [
- Переместить на один уровень вверх: Ctrl + ]
- Переместить на один уровень вниз: Ctrl + [
Создаем коллаж
Теперь вы знаете, как выполнить самые элементарные манипуляции со слоями в Фотошопе. Давайте теперь немного углубимся и рассмотрим несколько новых функций детально.
Чтобы осуществить свою грандиозную идею с гигантским котом, для начала я уберу небо с фотографии города. Подробно о том, как удалить фон с картинки, я недавно писала в этой статье, поэтому углубляться в детали процесса не буду – давайте лучше говорить о слоях.
Я удалила небо, и теперь мне нужно вырезать котика с фона, чтобы поместить его за домами. Я нажимаю на значок с глазом, чтобы снова сделать картинку видимой, аккуратно выделяю кота инструментом «Быстрое выделение» и нажимаю Ctrl + J, чтобы кот оказался на новом слое. Затем я удаляю старого кота, просто щелкнув по нему, а потом на клавишу Delete.
Теперь мне нужно изменить порядок слоев – кот должен быть за домами. Я выделяю слой с котом на панели «Слои» и перетаскиваю его мышкой под изображение с городом. Уже становится веселее!
Я сделаю видимой фотографию города – там есть кусочек неба, который я вырезала с его копии – нажимаю на значок с глазом. Теперь надо немного изменить масштаб и положение слоя с котиком. Щелкаю на него прямо на нашем коллаже, немного уменьшаю, потянув за уголок, и передвигаю повыше. Все эти простые действия я делаю с помощью инструмента «Перемещение».
Я решила поместить на коллаж еще один слой – теперь здесь появился парень, делающий селфи на фоне нашего кота. Слой с парнем я помещала уже с прозрачным фоном. Чтобы это сделать, нужно открыть фотографию в новой вкладке (просто бросьте картинку из папки на панель вкладок, чтобы она открылась отдельно). Затем я вырезала человека с фона инструментом «Быстрое выделение», выбрала инструмент «Перемещение» и просто потянула вырезанное изображение с парнем на вкладку с нашим коллажем. Это изображение автоматически отобразилось как слой с прозрачным фоном.
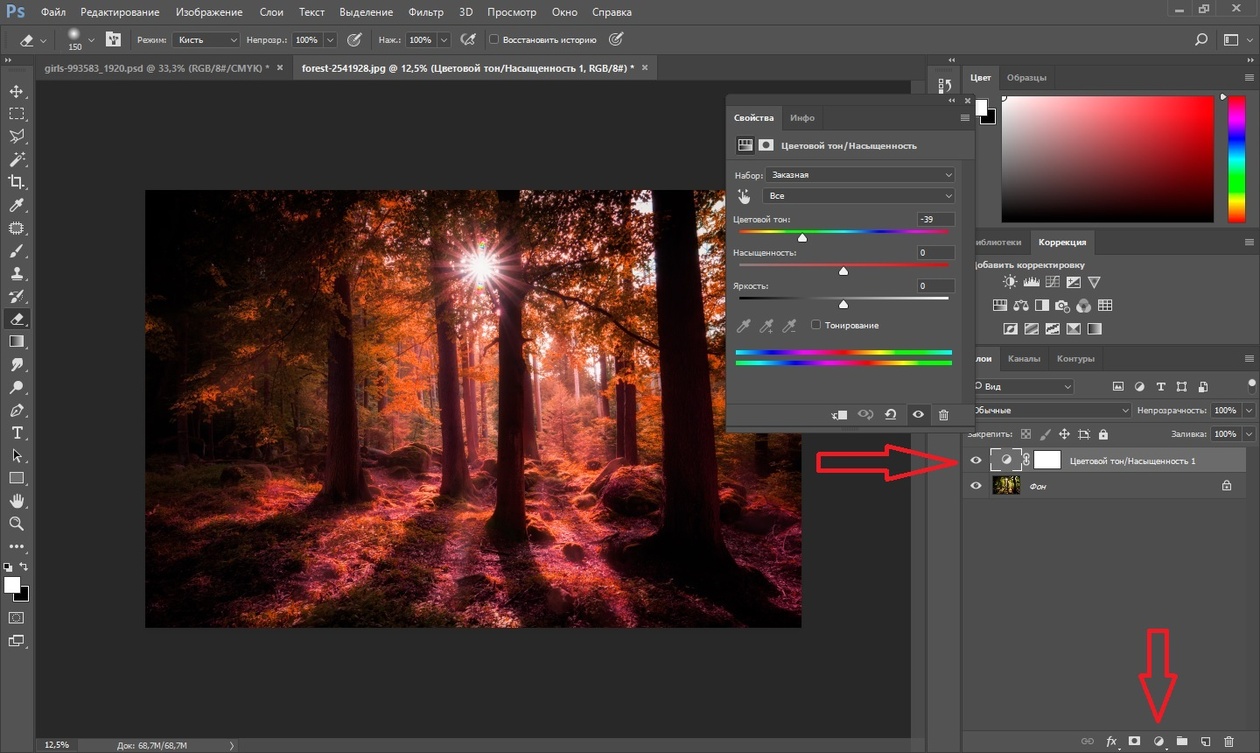
Мне захотелось немного поменять цвета – город и кота сделать немного более контрастными, а небо – чуть затемнить. Для этого я создам корректирующий слой.
Как сделать корректирующий слой
Корректирующие слои в PS нужны для того, чтобы изменять цвет, тона, контрастность и многое другое, при этом не изменяя пикселей самой картинки. Все настройки хранятся на самом корректирующем слое и применяются на все слои, что находятся под ним. Это очень удобно еще и потому, что все корректировки легко отменить или изменить в любое время.
Чтобы создать корректирующий слой, я выбираю слой с городом и нажимаю на черно-белый кружок внизу панели слоев. В выпадающем меню можно выбрать, какую корректировку вы хотите сделать. Я выбираю «Кривые», чтобы немного изменить контраст. В появившемся окошке я выставляю нужные настройки и закрываю его. Если вы захотите изменить настройку позднее – щелкните два раза по черно-белому кружочку слева от корректирующего слоя, и окно коррекции снова появится.
Чтобы сделать небо чуть темнее, я нажимаю на слой нижней фотографии с городом, снова на кружок и затем на «Уровни». Теперь у нас есть целых два корректирующих слоя. Попробуйте переместить их выше или ниже – вы увидите, как меняется отображение тех слоев, которые попадают под влияние корректирующего.
Мне захотелось посмотреть, как бы выглядел коллаж в черно-белом формате. Создаю корректирующий слой, выбираю «Черно-белое» и перетягиваю его на самый верх. Вуаля! С корректирующими слоями работают все те же правила, что и с обыкновенными – их можно закреплять, перемещать и, например, скрывать.
Чтобы добавить капельку безумия в этот отличный коллаж, а заодно и показать вам, что еще можно сделать со слоями, я применю эффект к слою с котом. Это называется стиль слоя.
Стили
Чтобы открыть окно стилей, нужно дважды щелкнуть на панели по слою, на который вы хотите наложить эффект. Здесь дается масса возможностей – можно сделать реалистичную тень, свечение, наложить цвет или градиент… В общем, все зависит только от вашей фантазии. Эти эффекты также применимы к текстовым слоям, например, если вы хотите сделать обводку или тень от букв.
Я хочу применить к коту «Внешнее свечение». В этом окне можно изменять параметры наложения свечения, настроить прозрачность и интенсивность света. Как только вас устроит результат, нажимайте ОК.
Если вы хотите применить одинаковый стиль к нескольким слоям одновременно:
- Нажмите на этот слой правой кнопкой мыши, затем «Скопировать стиль слоя»
- Выберите те слои, к которым нужно применить этот эффект
- Нажмите правой кнопкой мыши на «Вклеить стиль слоя»
В конце я решила переместить корректирующий слой на один пункт вниз – теперь черно-белый фильтр применяется ко всем слоям, что расположены под ним, а слой с парнем остается в цвете.
Мои поздравления! С этими знаниями вы можете создать собственный коллаж, состоящий из нескольких фотографий, и даже наложить простой эффект. Все оказалось не так сложно, правда?
Заключение
Слои – это базовая вещь в Photoshop, поэтому учиться работать с ними важно с самого начала. Если вы научились элементарным действиям со слоями, то уже можете создавать уникальные коллажи и воплощать любые идеи!
Надеюсь, что моя статья помогла вам сделать первые шаги к укрощению Фотошопа, а также вдохновила на создание чего-то особенного. Спасибо за внимание 🙂
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
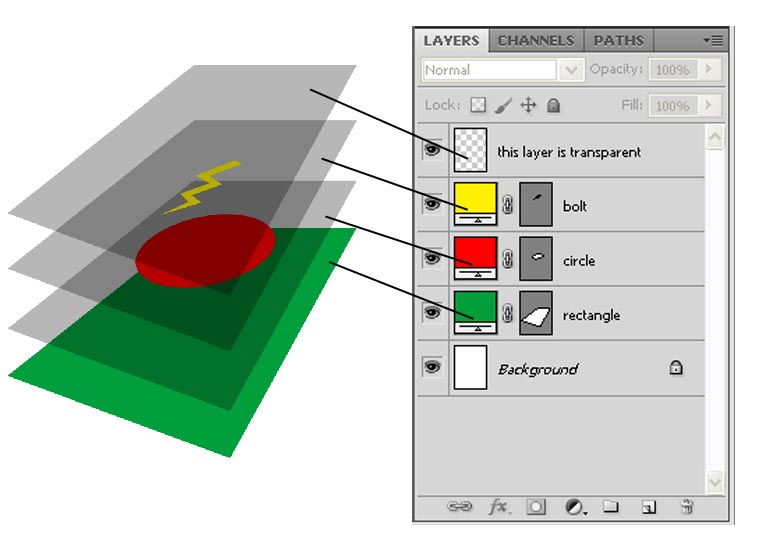
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы вы могли видеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель слоев, снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть до слоев ниже.Самым большим преимуществом наличия таких элементов на отдельных слоях является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. То же относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать также слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым одного слоя, не затрагивая содержимое других слоев.
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы открыть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели Layers щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Слои
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или использовать собственное многослойное изображение. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого в изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии накладываются друг на друга.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели «Слои». И посмотрите, что получилось на картинке: фото портного находится позади фото выкройки.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель «Слои» и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Поэтому не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». Затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели «Образцы» я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, пока я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». А затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок слоев объектов в изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите Backspace (Windows) или Delete (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей — например, фотографию — намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить и фотографию швейных инструментов, и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделенной области, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте в дизайн больше изображений, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения, над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится в открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я, удерживая клавишу Shift, подхожу к этому другому углу и перетаскиваю туда, чтобы добавить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это значит, что есть некоторые правки, которые вы не можете вносить непосредственно в получившийся смарт-объект, созданный этой командой.Теперь есть что узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите Файл> Поместить Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните галочку на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев есть слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «нет». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, и я просто получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя делать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так же просто, как один щелчок. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Не делаю с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.Теперь, что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь в нижнюю часть панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный слой
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Понимание слоев в Photoshop
Изучите основы работы со слоями в Photoshop, включая то, что такое слои, как они работают и почему так важно знать, как использовать слои. Для Photoshop CC, CS6 и более ранних версий Photoshop.
Автор Стив Паттерсон.
Если вы новичок в работе со слоями в Photoshop, вы выбрали отличное место для начала. Для первого взгляда на слои мы сосредоточимся на том, что такое слои и зачем они нам нужны. Вместо того, чтобы создавать что-то необычное, мы воспользуемся очень простыми инструментами, чтобы нарисовать очень простые формы. Затем мы узнаем, как мы можем управлять этими фигурами в нашем документе с помощью слоев! Мы начнем с создания нашей композиции без слоев и рассмотрения проблем, с которыми мы сталкиваемся, пытаясь внести даже простые изменения.Затем мы снова создадим ту же композицию, на этот раз используя слои, чтобы увидеть, насколько сильно слои действительно имеют значение.
Основы создания слоев не изменились с годами, поэтому, хотя я буду использовать здесь Photoshop CS6 , все полностью совместимо с Photoshop CC , а также с более ранними версиями Photoshop. Итак, если вы готовы узнать о слоях, приступим!
Слои, без сомнения, самый важный аспект Photoshop.Ничего стоящего в Photoshop не может, или, по крайней мере, должно быть , без слоев. Они настолько важны, что у них есть собственная панель слоев, а также собственная категория слоев в строке меню Photoshop в верхней части экрана. Вы можете добавлять слои, удалять слои, называть и переименовывать слои, группировать их, перемещать, маскировать, смешивать их вместе, добавлять эффекты к слоям, изменять их непрозрачность и многое другое!
Нужно добавить текст в макет? Он появится на отдельном слое типа.Как насчет векторных фигур? Они появятся на отдельных слоях с фигурами. Слои — это сердце и душа Photoshop. В таком случае хорошо, что слои настолько просты в использовании и понятны, по крайней мере, если вы обернулись вокруг них.
«Это здорово!» — скажете вы, «но это не говорит мне, что такое слои». Хорошая мысль, давайте узнаем!
Это руководство является частью 1 нашего учебного руководства по слоям Photoshop.
Загрузите это руководство в виде готового к печати PDF-файла!
Photoshop без слоев
Прежде чем мы рассмотрим, что такое слои и как их использовать, давайте сначала посмотрим, как будет работать в Photoshop без слоев.Так вам будет легче понять, почему слои так важны. Начнем с создания нового документа Photoshop. Для этого перейдите в меню File в строке меню в верхней части экрана и выберите New :
Переход к файлу> Создать.
Откроется диалоговое окно «Создать». Для нашего документа нет определенного размера, который нам нужен, но чтобы мы оба были на одной странице, введите 1200 пикселей для ширины и 800 пикселей для высоты .Вы можете оставить значение Разрешение равным 72 пикселя / дюйм . Наконец, убедитесь, что для Background Contents установлено значение White , чтобы у нашего нового документа был сплошной белый фон. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. На экране появится ваш новый документ с белой заливкой:
Новое диалоговое окно Photoshop.
Рисование квадратной формы
Теперь, когда у нас готов новый документ, давайте нарисуем пару простых фигур.Сначала мы нарисуем квадрат и для этого воспользуемся одним из основных инструментов выделения Photoshop. Выберите инструмент Rectangular Marquee Tool в верхней части панели инструментов в левой части экрана:
Выбор инструмента «Прямоугольная область».
Чтобы нарисовать квадрат с помощью инструмента «Прямоугольная область», щелкните в любом месте в левом верхнем углу документа, чтобы установить начальную точку для выделения. Затем, все еще удерживая кнопку мыши нажатой, нажмите и удерживайте клавишу Shift и перетащите по диагонали в правый нижний угол.Обычно инструмент Rectangular Marquee Tool рисует прямоугольные выделения произвольной формы, но, нажав и удерживая клавишу Shift, мы говорим Photoshop, чтобы форма выделения превратилась в идеальный квадрат.
Когда вы выделите выделение, отпустите кнопку мыши, затем отпустите клавишу Shift. Очень важно, чтобы вы сначала отпустили кнопку мыши, , затем клавишу Shift, иначе ваш идеальный квадрат снова превратится в прямоугольник произвольной формы:
Рисование квадратной области с помощью инструмента «Прямоугольная область».
Теперь, когда мы нарисовали наш контур выделения, давайте заполним его цветом. Для этого мы воспользуемся командой Photoshop «Заливка». Поднимитесь в меню Edit вверху экрана и выберите Fill :
.
Идем в меню «Правка»> «Заливка».
Откроется диалоговое окно «Заливка». Измените параметр Использовать в верхней части диалогового окна на Цвет :
Изменение цвета на использование.
Как только вы выберете цвет, Photoshop откроет палитру цветов , чтобы мы могли выбрать, какой цвет мы хотим использовать.Вы можете выбрать любой понравившийся цвет. Выберу оттенок красного:
Выберите цвет в палитре цветов. Подойдет любой цвет.
Нажмите «ОК», когда закончите, чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет выделение выбранным вами цветом, который в моем случае был красным:
Документ после заполнения выделения красным цветом.
Нам больше не нужен контур выделения вокруг квадрата, поэтому давайте удалим его, перейдя в меню Выбрать в верхней части экрана и выбрав Отменить выделение :
Собираюсь Выбрать> Отменить выбор.
Рисование круглой формы
Пока все хорошо. Теперь добавим в документ вторую фигуру. Мы уже добавили квадрат, так что давайте немного перемешаем и на этот раз добавим круглую форму. Для этого мы воспользуемся еще одним из основных инструментов выделения Photoshop — инструментом Elliptical Marquee Tool.
Инструмент «Эллиптическая область» расположен за инструментом «Прямоугольная область» на панели «Инструменты». Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте Rectangular Marquee Tool, затем выберите инструмент Elliptical Marquee Tool из всплывающего меню:
Выбор инструмента Elliptical Marquee Tool.
Давайте нарисуем нашу круглую форму так, чтобы она перекрывала квадрат. Щелкните в правом нижнем углу квадрата, чтобы установить начальную точку для выделения. Затем, все еще удерживая кнопку мыши нажатой, нажмите и удерживайте Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре и перетащите курсор от начальной точки.
Обычно инструмент Elliptical Marquee Tool рисует произвольные эллиптические выделения, но, удерживая нажатой клавишу Shift при перетаскивании, мы форсируем форму в виде идеального круга.Удерживание клавиши Alt (Win) / Option (Mac) указывает Photoshop, что нужно нарисовать фигуру наружу от точки, в которой мы изначально щелкнули.
Вытяните фигуру так, чтобы она была примерно того же размера, что и квадрат. Когда вы закончите, отпустите клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпустите кнопку мыши. Опять же, убедитесь, что вы сначала отпускаете клавиши, , затем кнопку мыши:
Рисование круглой области, перекрывающей квадрат.
После того, как вы нарисовали круговой контур выделения, вернитесь в меню Edit в верхней части экрана и выберите Fill , чтобы залить выделение цветом.Для параметра « Использовать » в верхней части диалогового окна «Заливка» уже должно быть установлено значение Цвет , поскольку это то, что мы установили ранее. Но если вы просто нажмете «ОК», чтобы закрыть диалоговое окно, Photoshop заполнит выделение тем же цветом, который вы выбрали в прошлый раз, а это не то, что мы хотим.
Нам нужен другой цвет для круглой формы, поэтому щелкните слово «Цвет», затем повторно выберите «Цвет» из списка параметров (я знаю, кажется странным выбирать что-то, что уже выбрано), после чего Photoshop повторно откройте палитру цветов .На этот раз выберите другой цвет. Я выберу оранжевый. Опять же, не стесняйтесь выбирать любой понравившийся цвет:
Выберите другой цвет для второй формы.
Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка», после чего Photoshop закрасит выделение цветом. Чтобы удалить контур выделения вокруг формы, перейдите в меню Select в верхней части экрана и выберите Deselect , как мы это делали в прошлый раз.Теперь у нас есть две формы — квадрат и круг — с кругом, перекрывающим квадрат:
Документ с добавленными обеими фигурами.
Проблема …
Мы нарисовали наши формы, и все выглядит отлично. Хотя …
Теперь, когда я смотрел на это некоторое время, я не уверен, что меня что-то устраивает. Видите, как оранжевая форма перекрывает красную? Я знаю, что сделал это специально, но теперь думаю, что это было ошибкой. Было бы лучше, если бы красная фигура была перед оранжевой.Думаю, я хочу их поменять местами. Это должно быть достаточно просто, правда? Все, что мне нужно сделать, это взять красный и переместить его поверх оранжевого.
Для этого мы … гм … хм. Подождите, как нам это сделать? Я нарисовал красный, затем оранжевый, и теперь мне просто нужно переместить красный перед оранжевым. Звучит достаточно просто, но … как?
Простой ответ: не могу. Невозможно переместить эту красную фигуру перед оранжевой, потому что оранжевая фигура вообще не , а перед красной.Это просто иллюзия. Оранжевая форма просто врезается в красную, и те пиксели, которые изначально были окрашены в красный цвет, когда я закрашивал квадрат, были изменены на оранжевый, когда я закрашивал круг.
На самом деле, две фигуры — это не , на самом деле , расположенные на белом фоне. Опять же, это просто иллюзия. Вся композиция представляет собой не что иное, как единое плоское изображение . Все в документе — квадратная форма, круглая форма и белый фон — склеено.
Давайте взглянем на нашу панель Layers , чтобы увидеть, что происходит. Панель «Слои» — это то место, где мы просматриваем слои в нашем документе. Обратите внимание, что хотя мы еще не смотрели слои и не пытались добавить их сами, Photoshop автоматически создал для нас слой по умолчанию. Слой по умолчанию называется Background , потому что он служит фоном для нашей композиции.
Если мы посмотрим слева от имени слоя, мы увидим уменьшенное изображение.Это миниатюра предварительного просмотра слоя . Он показывает нам небольшой предварительный просмотр того, что находится на слое. В этом случае мы видим обе наши формы, а также белый фон. Поскольку мы сами не добавляли никаких других слоев, Photoshop поместил все, что мы сделали до сих пор, на этот, фоновый слой по умолчанию:
Панель «Слои», показывающая все, что находится на фоновом слое.
И в этом проблема. Все, что мы сделали, было добавлено к этому одному слою. Поскольку вся наша композиция находится на одном слое, у нас не так много вариантов, если мы хотим что-то изменить.Мы могли бы отменить обратный путь через шаги, чтобы добраться до точки, где мы можем внести наши изменения, или мы могли бы отбросить все и начать заново. Ни один из этих вариантов не кажется очень привлекательным. Должен быть лучший способ работы в Photoshop, который даст нам свободу и гибкость для изменения нашей композиции без необходимости отменять кучу шагов или начинать с нуля.
К счастью, есть! Решение — использовать слои. Давайте попробуем то же самое, но на этот раз со слоями!
Дубль два, на этот раз со слоями
Теперь, когда мы увидели, как работает Photoshop без слоев, давайте посмотрим, что слои могут сделать для нас.Сначала мы удалим две добавленные формы. Поскольку все находится на одном слое, мы можем легко это сделать, просто залив слой белым цветом.
Перейдите в меню Edit вверху экрана и еще раз выберите Fill . Когда появится диалоговое окно «Заливка», измените значение параметра « Использовать » с «Цвет» на « Белый» :
.
Переходим в Edit> Fill, затем меняем Use на White.
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop заполняет документ белым цветом, и мы возвращаемся к тому, с чего начали:
.
Документ снова закрашен белым.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-basics-middle ]
Панель слоев
Я упомянул минуту назад, что панель «Слои» — это то место, куда мы переходим для просмотра слоев в нашем документе. Но на самом деле панель «Слои» — это гораздо больше. Фактически, это действительно Command Central для слоев. Если в Photoshop есть что-то, что связано со слоями, мы делаем это на панели «Слои». Мы используем панель «Слои» для создания новых слоев, удаления существующих слоев, переименования слоев, перемещения слоев, включения и выключения слоев в документе, добавления масок слоев и эффектов слоев…. список можно продолжить. И все это делается на панели «Слои».
Как мы уже видели, панель «Слои» показывает нам, что в настоящее время у нас есть один слой в нашем документе — фоновый слой по умолчанию. Миниатюра предварительного просмотра слева от имени слоя показывает нам, что фоновый слой залит белым цветом:
Панель «Слои», показывающая фоновый слой с белой заливкой.
Когда мы изначально добавляли наши две формы в документ, они обе были добавлены на фоновый слой, и поэтому не было возможности перемещать их независимо друг от друга.Фигуры и белый фон были склеены на плоском изображении. Такой способ работы в Photoshop, когда все добавляется в один слой, технически известен как «неправильный», потому что, когда вам нужно вернуться и внести изменения, вы столкнетесь с «проблемой» (другой технический термин). Давайте посмотрим, что произойдет, если мы создадим тот же макет, что и раньше, но на этот раз мы разместим все на отдельном слое.
Наш белый фон уже находится на фоновом слое, поэтому давайте добавим над ним новый слой для нашей первой фигуры.Чтобы добавить новый слой в документ, мы просто щелкаем значок New Layer в нижней части панели «Слои» (второй значок справа):
Щелкните значок «Новый слой».
Новый слой появляется над фоновым слоем. Photoshop автоматически называет новый слой Layer 1 . Если мы посмотрим на эскиз предварительного просмотра слева от имени слоя, мы увидим, что он заполнен шаблоном шахматной доски . Узор в виде шахматной доски — это способ изображения прозрачности в Photoshop.Другими словами, он сообщает нам, что новый слой пустой. Он там ждет, что мы с ним что-то сделаем, но на данный момент на нем ничего нет:
Новый пустой слой с именем «Слой 1» появляется над фоновым слоем.
Обратите внимание, что уровень 1 выделен синим цветом. Это означает, что в настоящее время это активный слой . Все, что мы добавляем в документ на этом этапе, будет добавлено к активному слою (Layer 1), а не к фоновому слою под ним. Давайте добавим нашу первую фигуру, как мы это делали раньше.Поскольку нашей первой формой был квадрат, нам нужно снова выбрать инструмент Rectangular Marquee Tool на панели инструментов.
Панель инструментов показывает нам последний инструмент, который мы выбрали из группы. Под «группой» я подразумеваю все инструменты, вложенные вместе в одном месте. Поскольку последним инструментом, который мы выбрали из группы, был инструмент Elliptical Marquee Tool, его значок отображается сейчас на панели инструментов. Чтобы вернуться к инструменту Rectangular Marquee Tool, нам нужно щелкнуть правой кнопкой мыши (Win) / Control-щелкнуть (Mac) на инструменте Elliptical Marquee Tool, а затем выбрать инструмент Rectangular Marquee Tool из всплывающего меню:
Выбираем инструмент Rectangular Marquee Tool из-за инструмента Elliptical Marquee Tool.
Держа в руке инструмент «Прямоугольная область», щелкните и растяните квадратное выделение, подобное предыдущему, нажав и удерживая клавишу Shift при перетаскивании, чтобы форма превратилась в идеальный квадрат. Когда вы закончите, отпустите клавишу Shift, затем отпустите кнопку мыши. Здесь мы видим схему моего выбора:
Рисование другого квадрата.
Перейдите в меню Edit вверху экрана и выберите Fill . Когда откроется диалоговое окно «Заливка», измените параметр « Использовать » на Цвет , затем выберите цвет квадрата из палитры цветов .Я выберу тот же красный цвет, что и в прошлый раз. Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка».
Photoshop закрашивает выделение выбранным вами цветом. Чтобы удалить контур выделения вокруг формы, перейдите в меню Select в верхней части экрана и выберите Deselect (я быстро выполняю эти шаги здесь просто потому, что они точно такие же, как и то, что мы делал ранее). Теперь у меня есть первая фигура, залитая красным, как и раньше:
.
Документ после повторного рисования такой же квадратной формы.
Не похоже, чтобы что-то изменилось, просто глядя на саму композицию. У нас есть квадратная форма на белом фоне, как и в прошлый раз. Но панель «Слои» теперь рассказывает другую историю. Миниатюры предварительного просмотра показывают нам, что фоновый слой по-прежнему залит сплошным белым цветом, а квадрат теперь находится на совершенно отдельном слое (слой 1) над ним. Это означает, что белый фон и квадратная форма больше не являются частью одного плоского изображения. выглядит как , как в документе, но на самом деле это два совершенно разных элемента:
Квадратная форма и белый фон теперь независимы друг от друга.
Давайте добавим нашу вторую форму. Опять же, мы хотим разместить его на отдельном слое, что означает, что сначала нам нужно добавить еще один новый слой в документ, щелкнув значок New Layer в нижней части панели «Слои»:
Добавляем еще один новый слой.
Второй новый слой, Layer 2 , появляется над слоем 1.Обычно мы хотели бы переименовать наши слои, поскольку такие имена, как «Слой 1» и «Слой 2», ничего не говорят нам о том, что на самом деле находится на каждом слое. Но для наших целей подходят автоматические имена. Обратите внимание, что еще раз узор шахматной доски на миниатюре предварительного просмотра сообщает нам, что новый слой в настоящее время пуст:
Новый пустой слой появляется над слоем 1.
Также обратите внимание, что слой 2 выделен синим цветом, что означает, что теперь он является активным слоем. Все, что мы добавляем рядом с документом, будет добавлено на уровень 2.Возьмите инструмент Elliptical Marquee Tool из панели инструментов (вложенной за инструментом Rectangular Marquee Tool) и растяните круговое выделение, как мы это делали раньше. Убедитесь, что его часть перекрывает квадрат. Затем вернитесь в меню Edit и выберите Fill . Повторно выберите Цвет для Используйте опцию , чтобы открыть палитру цветов и выбрать цвет для формы. Я выберу такой же апельсин.
Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка».Photoshop заполняет выделение цветом. Поднимитесь в меню Select и выберите Deselect , чтобы удалить контур выделения вокруг формы. А теперь мы вернулись к тому, как все выглядело ранее с добавленными обеими нашими фигурами:
Обе фигуры были перерисованы.
Глядя на панель «Слои», мы видим, что квадратная форма остается сама по себе на слое 1, в то время как новая круглая форма была размещена на слое 2. Белый фон остается на фоновом слое, что означает, что все три элемента, составляющие наш документ (белый фон, квадратная форма и круглая форма) теперь находятся на отдельных отдельных слоях и полностью независимы друг от друга:
Каждый элемент в документе теперь находится на своем собственном слое.
Изменение порядка слоев
Раньше, когда все было на одном слое, мы обнаружили, что не было возможности переместить квадратную фигуру перед круглой, потому что на самом деле они не были двумя отдельными фигурами. Это были просто области пикселей разного цвета, смешанные с областями белых пикселей на том же плоском изображении. Но на этот раз, когда все находится на отдельном слое, у нас действительно есть две отдельные формы вместе с совершенно отдельным фоном. Давайте посмотрим, как мы можем использовать наши слои, чтобы легко менять порядок фигур.
В настоящий момент круглая форма появляется перед квадратной формой в композиции, потому что слой круглой формы (слой 2) находится на выше слоя квадратной формы (слой 1) на панели «Слои». Представьте, что вы смотрите на слои сверху вниз на панели «Слои» и смотрите с по на слои в документе. Любой слой над другим слоем на панели «Слои» отображается в документе перед ним. Если содержимое двух слоев перекрывает друг друга, как это делают наши фигуры, то какой бы слой ни находился на ниже , другой на панели «Слои» появится на позади другого слоя в композиции.
Это означает, что если мы хотим поменять порядок наших фигур так, чтобы квадратная фигура появлялась перед круглой, все, что нам нужно сделать, это переместить слой квадратной формы (слой 1) на выше слоя круглой формы ( Слой 2). Для этого просто нажмите на Layer 1,
, затем, удерживая кнопку мыши, перетащите ее вверх и над слоем 2, пока не увидите горизонтальную полосу выделения , появившуюся прямо над слоем 2. Полоса сообщает нам, где будет находиться слой. перемещается в, когда мы отпускаем кнопку мыши:
Перетаскивание слоя 1 над слоем 2.
Идите вперед и отпустите кнопку мыши, после чего Photoshop поместит слой 1 на место над слоем 2:
Слой 1 теперь отображается над слоем 2 на панели «Слои».
Теперь, когда слой квадратной формы находится над слоем круглой формы, их порядок в композиции был изменен на обратный. Теперь квадратная форма появляется перед круглой:
Благодаря слоям можно было легко перемещать одну фигуру перед другой.
Без слоев такое перемещение одного элемента перед другим было бы невозможно.Но когда все находится на своем собственном слое, это не могло быть проще. Слои хранят все отдельно, что позволяет нам вносить изменения в отдельные элементы, не затрагивая всю композицию.
Что, если я решу это позже, знаете что? Раньше мне это действительно нравилось больше Я хочу переместить круглую форму так, чтобы она снова была перед квадратной. Благодаря слоям это не проблема! Так же, как мы можем перетаскивать слои над другими слоями, мы также можем перетаскивать их под другими слоями.
Я нажимаю на слой квадратной формы (слой 1) и перетаскиваю его обратно под слой круглой формы (слой 2).Еще раз, полоса выделения показывает мне, куда будет перемещен слой, когда я отпущу кнопку мыши:
Перетаскивание слоя 1 ниже слоя 2.
Я отпущу кнопку мыши, чтобы Photoshop мог поместить слой 1 ниже слоя 2:
Слой квадратной формы снова ниже слоя круглой формы.
И мы снова видим круглую форму перед квадратной в композиции:
Формы возвращены в исходный порядок.
Перемещение слоев вокруг
Что, если мы действительно не хотим, чтобы фигуры перекрывали друг друга? Может быть, они выглядели бы лучше, если бы были разбросаны дальше.Опять же, поскольку они находятся на разных слоях, мы можем легко их перемещать.
Чтобы переместить содержимое слоя, выберите Photoshop Move Tool в верхней части панели инструментов:
Выбор инструмента «Перемещение».
Затем убедитесь, что на панели «Слои» выбран правильный слой. Я собираюсь переместить круглую форму справа от квадратной формы, поэтому я нажму на слой круглой формы (Слой 2), чтобы выбрать его и сделать активным. Опять же, я знаю, что теперь это активный слой, потому что Photoshop выделяет его синим, когда я нажимаю на него:
Щелкните слой 2, чтобы выбрать его.
Выбрав слой 2, я щелкну инструментом «Перемещение» по круглой форме и перетащу ее вправо от квадрата:
Слои позволяют легко перемещать элементы внутри композиции.
Мы даже можем перемещать обе фигуры одновременно. Для этого нам нужно выбрать оба слоя-фигуры одновременно. У меня уже выбран слой 2 на панели «Слои». Чтобы также выбрать слой 1, все, что мне нужно сделать, это нажать и удерживать клавишу Shift и нажать на слой 1.Оба слоя теперь выделены синим цветом, что означает, что они оба выбраны:
Одновременный выбор обоих слоев-фигур.
Если выбраны оба слоя, если мы щелкнем и перетащим один из них с помощью инструмента «Перемещение», обе фигуры переместятся вместе:
Одновременное перемещение обеих фигур.
Удаление слоев
Последнее, что мы рассмотрим в этом руководстве, — это удаление слоев. Если мы решим, что одна из фигур нам не нужна, мы можем удалить ее из композиции, просто удалив ее слой.Я нажимаю на слой квадрата (Layer 1), чтобы выбрать его. Затем, чтобы удалить слой, все, что нам нужно сделать, это перетащить его в корзину Trash Bin в нижней части панели «Слои» (крайний правый значок):
Перетаскивание слоя 1 в корзину.
После удаления слоя с квадратом в документе остается только круглая форма (конечно, вместе с белым фоном):
При удалении слоя его содержимое удаляется из документа.
Я сделаю то же самое с круглой формой, перетащив ее слой в корзину:
Перетаскивание слоя 2 в корзину.
И теперь, когда оба слоя с фигурами удалены, мы снова вернулись к сплошному белому фону:
Обе формы удалены. Остается только фон.
Куда идти дальше …
И вот оно! Мы едва коснулись поверхности, когда дело доходит до всего, что мы можем делать со слоями, но, надеюсь, теперь вы лучше понимаете, что такое слои и почему они являются такой важной частью работы с Photoshop.Слои позволяют нам хранить все различные элементы в композиции отдельно, чтобы мы могли добавлять их, перемещать, редактировать и даже удалять, не влияя ни на что другое. А поскольку слои обеспечивают гибкость нашего рабочего процесса, они предлагают нам уровень творчества, который был бы невозможен без слоев.
Как я уже упоминал ранее, все, что связано со слоями в Photoshop, делается на панели «Слои». Итак, теперь, когда у нас есть базовое представление о том, что такое слои и как они работают, давайте перейдем к следующему руководству в нашем Руководстве по обучению слоям и узнаем все, что нам нужно знать о панели слоев! Или просмотрите наш раздел Основы Photoshop для получения дополнительных уроков!
Объяснение слоев Adobe Photoshop
Вот ускоренный курс по слоям.Слои были введены в Photoshop 3.0. Это полностью произвело революцию в Photoshop. Впервые вы можете легко создавать сложные композиции, не будучи гуру каналов. Я помню, что до создания слоев, если клиент хотел внести изменения в композицию или даже шрифт, у вас были большие проблемы. В этой статье вы узнаете, что такое слои и что делают все части панели «Слои».
Есть много слоев, и потребуется время, чтобы освоить их. Но они не так уж и сложны, если понять, как они работают.В этом уроке я объясню концепцию слоев, опишу функции и проведу вас через простой урок. Попутно я подброшу несколько интересных советов, которые помогут вам работать быстрее и проще.
Основы работы со слоями Photoshop
У нас есть учебные пособия, чтобы запачкать руки, узнать, как совмещать и коллажировать в Photoshop Layers
Часть 1. Что такое слой?
Слой — это просто одно изображение, наложенное поверх другого. Представьте, что у меня есть лист бумаги, и я раскрашиваю его в красный цвет.Затем я беру кусочек прозрачного целофаина, рисую желтый круг и кладу его на бумагу. Теперь я беру еще кусок целлофана, нарисую его синим цветом и кладу его поверх желтого круга. Теперь у меня есть фон (красный) и 2 слоя (желтый и синий), как на картинке ниже.
Фон с 2 слоями.
Вот как ваше изображение будет выглядеть на экране или при печати.
Разделены на части, чтобы вы могли видеть, как работают слои
Каждый слой складывается поверх предыдущего.
Вот и все! Концепция слоев настолько проста. Photoshop использует палитру слоев, чтобы вы могли делать это с вашими изображениями. Композицией называется более одного слоя.
Панель слоев
Панель слоев Photoshop — это мощный инструмент, который позволяет вам делать много особенных вещей с вашими наложенными композициями. Далее мы посмотрим на палитру слоев Photoshop.
Задумывались ли вы, что делают все части панели слоев? Вот скриншот панели слоев.Я объясню, что все части здесь.
Фильтр слоев: Позволяет скрывать слои на основе разных вещей. Облегчает поиск слоев, с которыми вы хотите работать.
Непрозрачность: 0 = прозрачный 100 = полностью непрозрачный. нажмите цифровые клавиши на клавиатуре, чтобы мгновенно установить значение, кратное 10, или отрегулируйте ползунок для получения точной степени прозрачности на каждом слое.
Режимы наложения: Измените их, чтобы изменить способ смешивания выбранного слоя со слоями под ним.Отлично подходит для композитинга и спецэффектов. (Выбрав инструмент перемещения, нажмите Shift + или Shift- , чтобы переключаться между режимами наложения.
Непрозрачность заливки: Регулирует степень непрозрачности только пикселей, но любые стили слоя не затрагиваются и остаются непрозрачными на 100%.
видимость: Если глаз показывает, что слой виден. Нажмите на глаз, и слой останется там, но невидимым, пока вы снова не нажмете на глаз.
Заблокировано: Замок означает, что что-то заблокировано слой.(Также щелкните 4 значка в «замке» рядом с прозрачностью заливки, чтобы некоторые элементы можно было редактировать или заблокировать). Вот разные вещи, которые можно заблокировать / разблокировать.
Заблокировать все: Если флажок установлен, слой полностью защищен от редактирования.
Lock Position: Вы можете вносить любые изменения, кроме перемещения изображения.
Заблокировать пиксели изображения: Если флажок установлен, на этом слое нельзя рисовать.
Прозрачный замок: Вы можете рисовать на этом слое, но не там, где он прозрачен.
Полезные инструменты внизу панели
Ссылка: Позволяет связывать слои. Все они будут двигаться вместе, если не будут отсоединены.
Эффекты слоя (стили): Специальные эффекты, примененные к слою изображения. Отмечено маленьким f. Будет указан каждый эффект. одновременно можно использовать несколько эффектов.
Добавить маску слоя: Это кнопка, которую нужно нажать, чтобы добавить маску слоя к текущему выбранному слою. Позволяет закрашивать части слоя, не повреждая исходное изображение.
Добавить корректирующий слой: Лучший способ применить настройки изображения. Там можно изменить цвет или тон изображения. Все слои под корректирующим слоем затрагиваются (если не обрезаны). Это хороший вариант для использования «Изображение»> «Коррекция», потому что корректирующие слои не разрушаются и редактируются повторно.
Группы слоев: Хороший организационный инструмент. Это помещает слои в папку. Вы можете выбрать несколько слоев и нажать Cmd / Ctrl + G, чтобы поместить их в группу, или создать группу, щелкнув этот значок.Слои можно перетаскивать в группы или из них на панели «Слои».
Создать новый слой: Нажмите этот значок, чтобы создать новый слой. Перетащите существующий слой на этот значок, чтобы создать дубликат этого слоя,
Удалить слой: Перетащите слой на этот значок, чтобы удалить его. Или выберите слой и нажмите этот значок, чтобы получить тот же результат.
Параметры панели: Откроется раскрывающееся меню с рядом параметров, многие из которых больше нигде не указаны.
Типы слоев
В Photoshop есть несколько различных типов слоев. Обычно они обозначаются значками, вот что они все делают.
Миниатюра: Небольшое изображение содержимого слоев.
Группа слоев: Помещает слои в папку. Слои можно перетаскивать в группы или из них на панели «Слои».
Типовой слой: То же, что и слой изображения, за исключением того, что этот слой содержит текст, который можно редактировать; (Измените символ, цвет, шрифт или размер)
Корректирующий слой: Корректирующий слой изменяет цвет или тон всех слоев под ним.Чтобы воздействовать только на слой непосредственно под ним (игнорируя другие нижележащие слои): наведите указатель на линию между корректирующим слоем и слоем непосредственно под ним, удерживая нажатой клавишу Alt / Option. Вы увидите появившийся символ. Щелкните, чтобы ограничить настройку. (обрезать по слою) сделайте то же самое еще раз, чтобы выключить эту опцию.
Стиль слоя: Эффект применен. Щелкните глаз, чтобы включить или выключить его. Дважды щелкните «эффекты», чтобы открыть параметры стилей слоя.
Маска слоя: Позволяет рисовать на маске, чтобы показать и раскрыть части изображения.
Смарт-объект: Особый тип слоя, который на самом деле является контейнером, который может содержать; несколько (или 1) слоев, векторы для иллюстратора, необработанные файлы, видео, 3D или многие другие типы объектов. Чтобы подробнее узнать о смарт-объектах, посмотрите это видео,
Art Layer: обычный слой
Фон: Всегда заблокирован, его нельзя перемещать или применять к нему эффекты слоя. Маленький значок замка справа указывает, что он заблокирован. Можно превратить в обычный слой, просто дважды щелкнув по миниатюре.
Специальные типы слоев
В новой версии Photoshop появились два разных типа слоев. Раньше они были только в Photoshop Extended. В Photoshop CC больше нет отдельной расширенной версии, все функции теперь включены в каждую копию Photoshop.
Уровень видео: Указывает, что на этом слое есть видео. Photoshop теперь можно использовать в качестве видеоредактора для работы с видео, анимированными слайд-шоу и анимированной графикой.См. Раздел «Видео в Photoshop», если вы хотите узнать о редактировании видео в Photoshop.
3D-слой: Photoshop может импортировать и работать с 3D-объектами. Он также имеет возможность выполнять 3D-печать.
Советы по слоям:
Вот несколько полезных советов по работе со слоями Photoshop:
Щелкните, чтобы выбрать слой
Cmd / Ctrl + щелкните, чтобы выбрать несколько слоев
Проведите курсором по глазам, чтобы включить видимость или выключить на нескольких слоях
Cmd / Ctrl + J, чтобы скопировать слой
Cmd / Ctrl + J, чтобы скопировать выделение на новый слой
Cmd / Ctrl + Shift + J, чтобы переместить выделение на новый слой
Щелкните значок значок замка на фоне, чтобы преобразовать его в обычный слой
Нажмите Cmd / Ctrl + G, чтобы переместить все выбранные слои в новую группу
Cmd + Option + Shift + E (Ctrl + Alt + Shift + E windows), чтобы создать новый объединенный слой поверх всех остальных слоев
Удерживайте Option / Alt при добавлении маски для создания перевернутой маски слоя
Вы можете перетаскивать элементы из панели слоев в другие документы
Удерживая нажатой Option / Alt, щелкните панель между двумя слоями, чтобы обрезать содержимое верхнего слоя в прозрачность слоя под ним
Выберите инструмент перемещения «Клавиша V». Нажмите Shift + «+», чтобы просмотреть все режимы наложения.Shift + «-» для обратного цикла.
Я посмотрю, успею ли я пополнить этот список. Если вам нравятся такие советы, подпишитесь на нашу рассылку, чтобы узнать больше.
Здесь вы познакомились с концепцией слоев.
Вы готовы начать использовать слои? Хорошо пойдем!
Также ознакомьтесь с нашим полным руководством по режимам наложения слоев в Photoshop. Объяснение всех режимов наложения и практических идей по их использованию, руководств, объяснений и видеообзоров.
Режимы наложения слоев.Бесплатная электронная книга Колина Смита (Да, действительно бесплатно)
Возьмите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
Посмотрите видео-тренинг, который включает в себя слои, каналы и маски, Route CS6
Что такое Layer? Как добавить
Что такое слои в Photoshop?
Слои в Photoshop позволяют работать без разрушения путем наложения изображений поверх других изображений без взаимодействия и смешивания пикселей изображений.«Слой» — единственное, что делает Photoshop прекрасным инструментом для редактирования и компоновки фотографий. Слои можно использовать для наложения нескольких изображений, добавления текста к изображению, добавления векторной графики и т. Д.
Теперь в этом уроке Photoshop Layers мы объясним использование слоев в Photoshop и узнаем, как добавить слой в Photoshop.
Мы можем добавить или удалить их в любое время, когда захотим.
Шаг 1) Невидимый слой
Теперь, когда вы создаете изображение или открываете изображение в Photoshop, оно отображается на панели слоев.
Позвольте мне растянуть панель слоев.
По умолчанию вы можете видеть фоновый слой.
Шаг 2) UnLock Layer
Вы можете заметить символ блокировки на нем. поэтому слой заблокирован. Это означает, что вы не можете двигаться или делать что-то подобное. Потому что слой заблокирован.
Итак, чтобы разблокировать слой, у нас есть разные варианты. Один из них — мы можем дважды щелкнуть заблокированный слой. Он покажет вам всплывающее окно, в котором вы можете изменить имя этого заблокированного слоя, а затем нажать ОК.
Теперь вы можете видеть, что наш слой Photoshop разблокирован и его имя также изменено.
Теперь вы можете легко перемещать слой, и при его перемещении вы увидите отметку проверки прозрачности позади слоя.
Все это указывает на прозрачный фон. Вы можете настроить его в настройках.
Теперь давайте рассмотрим еще один вариант разблокировки слоев Photoshop.
Вам просто нужно взять этот символ замка и перетащить его в корзину, и он просто разблокирует слой.
Теперь это фоновый слой, чтобы добавить больше изображений, нажмите клавишу Shift и перетащите изображение в центр.
Шаг 3) Создан новый слой
Вы можете увидеть, что произошло на панели слоев. он создал новый слой поверх панели слоев вместо добавления или смешивания пикселей с фоновым слоем Photoshop.
Шаг 4) Отключить слой с символом глаза
На панели слоев вы можете увидеть, что каждый слой имеет символ глаза. нажав на символ глаза, вы можете включить или выключить слой.
Это два «изображения», но теперь давайте проверим «текст». добавьте текст, а затем посмотрите на панель слоев, новый текстовый слой будет создан сверху.
Итак, главное в системе слоев Photoshop — хранить каждый элемент в отдельном слое и не позволять никому из них разрушаться или смешиваться друг с другом.
Шаг 5) Layer Mask
Теперь давайте поговорим об одной из величайших особенностей слоя «Layer Mask». Маска слоя Photoshop может скрывать или показывать пиксели слоя, не удаляя их.Без помощи маски, если мы хотим скрыть какую-то часть изображения, мы должны удалить эту часть, используя инструмент ластик на панели инструментов. Маска слоя — это еще одно изображение, прикрепленное к слою.
Вы можете взять маску слоя, щелкнув этот значок, или другой вариант — выбрать слой и открыть меню «слой», перейти к маске слоя и выбрать «показать все».
Вы заметили, что он добавляет новый слой, заполненный белым цветом, и белый цвет покажет все на изображении.
Шаг 6) Скрыть часть изображения с помощью Layer Mask
Теперь я хочу скрыть некоторую часть изображения, чтобы вместо использования ластика вам нужно было выбрать кисть.И мы видим, что маска слоя заполнена белым цветом, поэтому я собираюсь закрасить его черным цветом. Вы можете заметить, что я делаю то же самое, что делал раньше, используя ластик.
Но здесь я ничего не удалил, я просто скрыл эти пиксели с помощью маскировки слоя в фотошопе.
Посмотрите на маску слоя. он закрасил эту область черным цветом, и этот черный цвет скрывает то, что находится на слое.
Если я нажму клавишу Shift и щелкну по этой маске слоя, маска будет отключена, и она покажет все на этом слое.это означает, что я ничего не удалил.
Итак, это была основная концепция маски слоя Photoshop.
Шаг 7) Режимы наложения
Режим наложения позволяет вам смешивать любой слой с другим под ним. Например, если я выберу этот слой, перейду в режим наложения и изменю его на наложение с обычного.
Посмотрите, как оно сочетается с фоновым изображением. Вы можете попробовать разные режимы наложения.
Но хорошо, что этот слой не смешивается с другим слоем.он все еще отделен. Если я изменю режим наложения на нормальный, то смогу вернуть исходное изображение, как было раньше.
Это были все основные концепции системы слоев в Photoshop.
С помощью слоев в Photoshop мы можем добавлять разные вещи, будь то текст, изображения, формы или в последней версии Photoshop, мы можем добавить даже 3D-модель в панель слоев и работать с ней.
Сводка
- Слои в Photoshop позволяют работать неразрушающим образом, накладывая изображения поверх других изображений без взаимодействия и смешивания пикселей изображений.
- Когда вы создаете изображение или открываете изображение в Photoshop, оно отображается на панели слоев.
- Мы можем дважды щелкнуть заблокированный слой, чтобы разблокировать слой. Он покажет вам всплывающее окно, в котором вы можете изменить имя этого заблокированного слоя, а затем нажать ОК.
- На панели слоев вы можете видеть, что у каждого слоя есть символ глаза. нажав на символ глаза, вы можете включить или выключить слой.
- Маска слоя Photoshop может скрывать или показывать пиксели слоя, не удаляя их.
- Режим наложения позволяет смешивать любой слой с другим под ним.Например, если я выберу этот слой, перейду в режим наложения и изменю его на наложение с обычного.
Работа со слоями в Adobe Photoshop
Слои — это просто изображения или эффекты, накладываемые поверх других изображений или эффектов. Представьте, что вы берете пять листов полиэтиленовой пленки и рисуете на каждом из них небольшой рисунок, а затем складываете листы друг на друга. Пять отдельных картинок станут одной новой картинкой, если вы сложите их вместе. Именно это и есть слой.Используя слои, вы можете добавлять эффекты к изображению, изменять изображение или создавать новое.
Чтобы просмотреть все слои изображения Photoshop, перейдите на панель «Слои». Он сгруппирован с помощью каналов и пути. Если вы его не видите, перейдите в «Окно»> «Слои». Рядом со слоями должна быть галочка.
Фоновый слой
Фоновый слой создан для вас в Photoshop. Это слой, который создается каждый раз, когда вы создаете новое изображение или документ — если только вы не создаете новое изображение с прозрачным фоном.Фоновый слой заблокирован. Это означает, что вы не можете его сдвинуть. Однако вы можете рисовать на нем или добавлять к нему изображения.
Фоновый слой помечен и показан на панели «Слои», как показано ниже.
После того, как вы создали дополнительные слои (поверх фонового слоя), вы можете удалить фоновый слой, щелкнув слой на панели слоев, а затем дважды щелкнув мусорное ведро в нижней правой части панели.
Создание слоев
Чтобы создать новый слой для добавления к существующим слоям, щелкните значок «Создать новый слой» на панели «Слои».Вы также можете перейти к Layer> New> Layer.
Теперь вы увидите новый слой на панели слоев.
Создание нового слоя с эффектами другого слоя
Начните с выбора существующего слоя на панели «Слои», щелкнув по нему.
Перетащите этот слой на кнопку «Создать новый слой» внизу слоя.
Новый слой теперь будет содержать эффекты существующего.
Превратите выделение в новый слой
Сначала выберите область или объект изображения, который вы хотите превратить в новый слой.
Затем перейдите в меню «Слой»> «Создать»> «Слой через копирование» или «Слой»> «Создать»> «Слой через вырез», чтобы скопировать или вырезать выделение, а затем вставить его в новый слой.
Выбор слоев
При работе с отдельными слоями вы можете выбрать их, чтобы упростить работу с ними. Если вы рисуете или настраиваете тон, вы можете работать только с одним слоем за раз.
Слой, над которым вы работаете, называется активным слоем. Активный слой отображается в строке заголовка окна документа.Если вы хотите переместить, выровнять, применить стили или преобразовать слои, вы можете выбрать и работать с более чем одним слоем за раз. Выберите слои на панели «Слои».
Для выбора слоя (-ов):
Щелкните слой на панели.
Чтобы выбрать несколько, но смежных слоев (слои соприкасаются друг с другом), щелкните первый слой, затем Shift + щелкните последний слой. Если они не смежны, щелкните каждый слой на панели, удерживая нажатой клавишу Control.
Если вы хотите выбрать все слои, выберите «Выделение»> «Все слои».
Чтобы снять выделение со всех слоев, выберите «Выделение»> «Снять выделение слоев».
На следующем снимке мы выбрали все слои.
Слои ссылок
Вы можете связать слои вместе, чтобы они сохранили свои отношения, даже если оба слоя не выбраны. Когда слои связаны вместе, вы можете перемещать или применять преобразование к связанным слоям. Это проще, чем делать по одному слою за раз.
Для связывания слоев:
Выберите слои, которые вы хотите связать, на панели «Слои».
Щелкните значок в нижней части панели.
Чтобы разорвать связь между слоями, просто выберите связанный слой, затем щелкните значок ссылки еще раз.
Когда слои связаны, значок ссылки появится рядом с каждым связанным слоем, как показано ниже.
Удалить слой
Чтобы удалить слой, выберите его, затем щелкните значок в нижней части панели «Слои». Появится диалоговое окно с вопросом, действительно ли вы хотите удалить этот слой. Щелкните Да.
Слои блокировки
Когда вы блокируете слои, вы защищаете их содержимое.Photoshop позволяет заблокировать слои полностью или частично. Полностью заблокированный слой нельзя редактировать или изменять, пока он заблокирован. Например, когда вы закончите со слоем, вы можете полностью заблокировать его. Однако вы можете просто частично заблокировать слой, который имеет правильную прозрачность и стили, но все же должен быть размещен на других слоях.
Каждый раз, когда слой заблокирован, справа от слоя на панели «Слои» появляется значок замка. Значок сплошной, если слой полностью заблокирован, и полый, если он заблокирован только частично.
Чтобы полностью заблокировать слой:
Выберите слой, затем щелкните параметр «Заблокировать все» на панели «Слои». Опция «Заблокировать все» находится над всеми существующими слоями. Стрелка указывает на это на снимке ниже.
Для частичной блокировки слоя:
Выберите слой, затем щелкните один (или несколько) параметров на панели «Слои»:
Заблокировать прозрачные пиксели. Это ограничивает дальнейшее редактирование цветными пикселями в слое.
Заблокировать пиксели изображения.Это делает так, что пиксели слоя не могут быть изменены с помощью инструментов рисования.
Блокировка позиции. Это предотвращает перемещение пикселей в слое.
Объединить слои
При объединении двух или более слоев объединенные слои становятся одним слоем.
Для объединения слоев:
Выберите слои, которые вы хотите объединить.
Щелкните слои правой кнопкой мыши и выберите «Объединить слои».
Применение предустановленного стиля к слою
Стиль — это просто эффект, который вы применяете к слою.Вы можете создавать свои собственные стили или использовать предустановленные стили, которые вам предоставляет Photoshop.
Чтобы применить предустановленный стиль к слою:
Выберите слой (слои) для применения стиля, как мы сделали ниже.
Откройте панель «Стили», выбрав «Окно»> «Стили».
Выберите стиль, который нужно применить, и щелкните его, чтобы применить к выбранным слоям.
Копирование стилей слоя
Чтобы скопировать стиль из одного слоя в другой:
Выберите слой, содержащий стиль, который вы хотите скопировать, на панели «Слои».
Перейдите в меню «Слой»> «Стиль слоя»> «Копировать стиль слоя».
Теперь выберите слой, на который вы хотите скопировать стиль, затем перейдите в меню «Слой»> «Стиль слоя»> «Вставить стиль слоя».
Заполнение и группирование слоев
Вы можете заполнить слой инструментом «Ведро с краской», узором или цветом. Начнем с изучения того, как использовать инструмент «Заливка» для заливки слоя.
Для заливки слоя с помощью инструмента «Заливка»:
Выберите цвет переднего плана на панели инструментов.
Цвет переднего плана — черный ящик. Цвет фона — белый прямоугольник.
Щелкните цвет переднего плана.
Выберите цвет переднего плана, затем нажмите OK.
Выберите инструмент «Заливка». Инструмент «Заливка» сгруппирован с инструментом «Градиент» (). Это выглядит так:.
На панели параметров (показанной ниже) выберите, хотите ли вы заливать цветом переднего плана или узором.
Если вы выберете «Узор», вы увидите раскрывающееся окно с изображением узора.Если вы щелкните стрелку вниз, вы можете выбрать шаблон для использования.
Мы просто собираемся использовать цвет переднего плана.
Выберите режим наложения и непрозрачность для краски, затем введите допуск для заливки. Допуск определяет, насколько пиксели должны быть похожи по цвету на пиксели, по которым вы щелкаете.
Для получения более гладких краев щелкните Anti-Alias .
Не выбирайте Непрерывный , если вы хотите заполнить все похожие пиксели изображения.
Если вы хотите заполнить пиксели на основе объединенных данных цвета из всех слоев, отметьте Все слои .
Теперь щелкните ту часть изображения, которую хотите заполнить.
На снимке ниже мы решили использовать инструмент «Заливка», чтобы применить цвет переднего плана к нашему слою:
мы применили стили Satin и Gradient Overlay.
Группировка слоев
В изображении или документе, где у вас несколько слоев, может быть полезно организовать их в группы.Создавая группы, вы создаете иерархию слоев. Это также упрощает поиск того, что вы ищете, когда вам нужно редактировать слои. Возможно, вы захотите сгруппировать все слои, содержащие текст, или все группы, содержащие фигуры. Вы легко можете сделать это в фотошопе.
Чтобы сгруппировать слои:
Выберите первый слой, который вы хотите сгруппировать, и перетащите его в папку «Сгруппировать» в нижней части панели «Слои».
Перетащите все последующие слои в группу, показанную на панели «Слои».
На снимке выше мы перетащили слой 1 в папку «Группы».
Затем мы перетащили слой 2 в «Группу 1».
Оба слоя теперь в одной группе.
Теперь вы можете присвоить группе имя, чтобы помнить, какие слои она содержит, как показано ниже. Дважды щелкните группу, чтобы переименовать ее.
Когда выбрано имя группы (как указано выше), просто щелкните, чтобы начать ввод.
Режимы наложения, непрозрачность и заливка
Режим наложения, который вы выбираете для отдельных слоев, повлияет на то, как пиксели выбранных слоев будут смешиваться с другими пикселями изображения.
Чтобы выбрать режим наложения, перейдите на панель «Слои» и выберите слой.
Выберите параметр наложения в меню «Режим наложения». Кнопка меню выглядит так:.
В нашем примере мы устанавливаем режим наложения для слоя 2. Мы собираемся смешать узор в слое 2 (показано ниже) с сплошным цветом в слое 1 (также показано ниже).
Слой 1
Уровень 2
ПРИМЕЧАНИЕ : Чтобы просмотреть один слой в рабочей области, убедитесь, что глаз отображается рядом с этим слоем (а не с другим слоем) на панели «Слои».
В меню мы выберем режим наложения «Осветлить».
На снимке ниже вы можете увидеть, как режим наложения, который мы выбрали для слоя 2, повлиял на нижележащий слой. Он осветил второй слой, чтобы можно было увидеть цвета и эффекты первого слоя.
Если бы мы не выбрали режим наложения, наше изображение выглядело бы так:
Непрозрачность
Непрозрачность слоя определяет, как он показывает или скрывает нижележащий слой.
Давайте еще раз посмотрим на снимок нашего изображения, когда мы использовали режим наложения Lighten на нашем слое:
Теперь мы можем установить непрозрачность для слоя 2, чтобы показать или скрыть больше слоя 1. Вы устанавливаете непрозрачность в процентах с помощью ползунка. Он находится рядом с меню «Режимы наложения» на панели «Слои»:.
В этом примере мы собираемся раскрыть больше слоя 1, поэтому мы собираемся снизить число до 50%.
Заливка
Заливка находится под «Непрозрачностью» на панели «Слои»:.Заливка влияет на непрозрачность текущего слоя, не затрагивая никакие слои под ним.
Создание панорамных и комбинированных изображений с использованием слоев
Используя слои и автоматическое наложение, вы можете сшивать или комбинировать изображения и получать плавные переходы в конечном изображении. Это может создавать панорамные и наложенные изображения.
Auto Blend работает, применяя маски слоя к каждому слою по мере необходимости. Это маскирует или закрывает переэкспонированные или недоэкспонированные области. Однако вы можете использовать автоматическое смешивание только для изображений RGB или оттенков серого.
Вы можете использовать Auto Blend для:
Для использования Auto Blend:
Скопируйте и вставьте изображения, которые вы хотите объединить в один документ или изображение. Каждое изображение должно быть отдельным слоем.
Затем выберите слои, которые вы хотите смешать, выбрав их на панели «Слои».
Выровняйте слои с помощью Auto Align (мы узнаем, как это сделать всего через несколько минут).
Когда вы выбрали слои, перейдите в Edit> Auto-Blend Layers.
Вы увидите это диалоговое окно:
Оставьте галочку в разделе «Бесшовные тона и цвета», чтобы настроить цвет и тональность для смешивания, затем нажмите «ОК».
Автоматическое выравнивание
Когда вы выравниваете слои, вы выравниваете их так, чтобы совпадали похожие содержания. Например, вы можете захотеть, чтобы углы слоев совпадали.Вы выравниваете слои так, чтобы создаваемое изображение выглядело так, как вы этого хотите.
Photoshop CS6 выровняет ваши слои за вас с помощью функции автоматического выравнивания.
Вы можете использовать Auto-Align для:
Для использования автоматического выравнивания:
Поместите все изображения, которые вы хотите выровнять, в один документ или изображение.Каждое изображение должно быть разделено отдельным слоем.
Создайте эталонный слой, который Photoshop может использовать в качестве эталона для выравнивания остальных слоев. Создайте опорный слой, заблокировав один слой на панели «Слои», как мы это сделали ниже:
Выберите слои, которые нужно выровнять, включая опорный слой.
Перейдите в меню «Правка»> «Автоматическое выравнивание слоев». Вы увидите это диалоговое окно:
Теперь выберите ваши параметры:
Используйте раздел «Коррекция объектива», чтобы устранить любые проблемы с объективом.
После того, как вы автоматически выровняли слои, перейдите в меню «Правка»> «Свободное преобразование», чтобы внести необходимые изменения, затем объедините или объедините слои.
Создание и изменение текста
Создание и изменение текста — одна из самых простых вещей, которую вы научитесь делать в Photoshop.
Первое, что вам нужно сделать, это активировать слой, который будет содержать текст.
Теперь перейдите на панель инструментов и щелкните инструмент Текст.
Перейдите на панель параметров и настройте текст, который вы собираетесь создать. Панель параметров текста изображена ниже.
Сначала выберите, хотите ли вы, чтобы текст шел по изображению горизонтально — или вертикально, щелкнув этот значок:
Выберите тип шрифта, который вы хотите использовать, затем, если вы хотите, чтобы он отображался обычным шрифтом, полужирным шрифтом, курсивом и т. Д.Далее выбираем размер. Текущий размер — 12 пунктов.
Затем выберите размер шрифта и, хотите ли вы, чтобы шрифт был резким, четким, ярким или гладким.
Выберите способ выравнивания текста на изображении.
Выравнивает весь текст по левому краю.
Центрирует текст.
По правому краю.
Теперь выберите цвет для вашего текста:.
Щелкните значок, чтобы деформировать текст, используя предопределенные формы:
Щелкните для переключения панелей абзацев и символов:
Вышеупомянутая панель «Абзац» позволяет задавать отступы и блокировать текст.Это также позволяет Photoshop автоматически переносить текст при переносе от одной строки к другой.
Чтобы добавить текст к изображению:
Чтобы изменить текст, который вы только что набрали, просто нажмите клавишу возврата, чтобы исправить ошибки, или щелкните внутри текста. Чтобы изменить формат, например тип шрифта, или добавить деформацию, щелкните так, чтобы курсор появился перед первой буквой текста, затем перетащите всю часть текста, которую вы хотите изменить, чтобы выбрать:
Перемещение текста
Допустим, вы написали текст на слое, но теперь вы хотите переместить этот текст в другое место на слое.Хорошая новость заключается в том, что нет необходимости удалять текст и начинать заново в новом месте.
Вместо этого выберите инструмент «Текст» и выделите текст.
Теперь щелкните инструмент «Перемещение» на панели инструментов.
Вокруг выделенного текста появится ограничивающая рамка:
Теперь вы можете преобразовать текст или переместиться внутрь, щелкнув и удерживая левую кнопку мыши внутри ограничительной рамки, а затем перетащив текст на новое место.
Руководство по слоям Photoshop: руководство для начинающих
Бекки Килимник
Понимание того, как использовать слои в Photoshop, необходимо для оптимизации процесса редактирования фотографий и обеспечения максимально возможного качества изображений.
Но если вы только начинаете пользоваться слоями в Photoshop или заново осваиваете программу через некоторое время, это может сбить с толку.
Вот почему мы создали это руководство по слоям Photoshop для начинающих, чтобы помочь вам начать работу.
В этом руководстве по слоям:
Что такое слои в Photoshop?
Использование слоев в Photoshop позволяет добавлять новые элементы к изображению, не изменяя исходное изображение. С помощью слоев вы можете помещать в документ Photoshop текст, дополнительные изображения, фигуры и даже векторную графику, сохраняя при этом возможность перемещать, удалять или настраивать эти элементы по отдельности, не влияя друг на друга.
Использование слоев — хорошая стратегия всякий раз, когда вам нужно изменить существующее изображение; работая в слоях, вы можете сохранить целостность исходного изображения, пока не будете удовлетворены внесенными изменениями.
Многие творческие профессионалы хранят многослойную версию своего изображения Photoshop, к которой они могут вернуться и отредактировать позже, а также плоскую версию измененного изображения для использования на сайтах электронной коммерции.
Как слои работают в Photoshop?
Слои действуют как листы прозрачной пленки, наложенные друг на друга.Объекты на верхнем слое появятся поверх объектов на нижних слоях. Если вы примените сплошной цвет к слою, этот цвет будет блокировать любые объекты на слоях под ним.
Доступ к
слоям, их изменение, создание и удаление осуществляется через панель «Слои» в Photoshop.
В этом уроке Photoshop Layers мы рассмотрим следующее:
Панель «Слои»
В рабочем пространстве по умолчанию панель «Слои» находится в правой части окна Photoshop. Щелкните слово Layers , чтобы получить к нему доступ.
Если вы не можете найти панель «Слои» при открытии Photoshop, вы можете легко получить к ней доступ, щелкнув раскрывающееся меню «Окно» в верхней части окна приложения и выбрав Layers . Когда установлен флажок Layers , на экране появится всплывающая панель.
Добавление нового слоя
Есть несколько способов создать новый слой в Photoshop. Самый быстрый способ — нажать SHIFT + CTRL + N (SHIFT + COMMAND + N на Mac), чтобы автоматически создать новый слой поверх любых существующих слоев в документе.
Вы также можете создать новый слой, щелкнув меню панели «Слои» (которое выглядит как четыре горизонтальные линии в правой части панели) и выбрав Новый слой .
Появится диалоговое окно с параметрами для нового слоя, который вы собираетесь создать. Впоследствии вы можете изменить каждый из этих параметров, поэтому можно оставить все как есть и нажать OK .
Создав новый слой, вы можете добавить к нему объект или нарисовать на нем, не затрагивая фон.
Попробуйте использовать эти альтернативы на белом фоне для увеличения продаж в Интернете.
Выбор слоев
Слой выбран, когда этот слой выделен на панели «Слои». Чтобы выбрать слой, щелкните его мышью на панели. На изображении ниже выбран слой 1, а фоновый слой — нет.
Вставка фотографии в новый слой
Когда вы копируете и вставляете изображение из одного документа в другой, изображение автоматически появляется в новом слое.
Чтобы вставить одно изображение в другое, войдите в документ с изображением, которое вы хотите скопировать, и убедитесь, что выбран слой, содержащий изображение (если есть только один слой, это будет фоновый слой). Щелкните Select> All или нажмите CTRL + A (COMMAND + A на Mac), чтобы выделить все изображение.
Скопируйте изображение, перейдя в Файл> Копировать или набрав CTRL + C (COMMAND + C на Mac).
Перейдите во второй файл, куда вы хотите вставить изображение, и нажмите Правка> Вставить или введите CTRL + V (COMMAND + V на Mac).
Изображение автоматически появится как новый слой в вашем документе Photoshop.
Вы также можете вставить часть изображения в новый слой. Для этого используйте один из инструментов выделения (Marquee Tools, Magic Wand Tool или Lasso Tools), чтобы выделить часть вашего изображения.
Изучите другие инструменты Photoshop
Убедитесь, что фоновый слой (или слой, содержащий ваше изображение) выбран на панели «Слои».Затем щелкните правой кнопкой мыши свое изображение (CTRL + щелкните мышью на Mac). В появившемся меню выберите Layer Via Copy .
Ваш выбор появится в вашем документе как новый слой. Отсюда вы можете перемещать или изменять скопированную часть изображения, не затрагивая фон.
Удаление слоя в Photoshop
Чтобы удалить слой в Photoshop, нажмите и удерживайте слой на панели «Слой» и перетащите его на значок корзины в правом нижнем углу панели.
Вы также можете удалить слой, выбрав его на панели слоев, а затем выбрав Удалить слой в меню панели.
Появится диалоговое окно с вопросом, действительно ли вы хотите удалить слой. Щелкните ОК для подтверждения.
Узнайте, как удалить или заменить фон изображения с помощью инструмента Magic Wand Tool
Дублирование слоя
Выберите слой, который нужно продублировать, а затем щелкните меню панели «Слои».Выберите Дублировать слой .
Появится диалоговое окно с просьбой дать имя новому слою. По умолчанию он автоматически заполняет его именем исходного слоя, за которым следует слово «копия».
Вы также можете скопировать слой в другой открытый в данный момент документ или в новый документ Photoshop, выбрав его в раскрывающемся списке рядом с «Документом» (в разделе « Destination »).
Отображение и скрытие слоев
Включите и выключите видимость слоя, щелкнув значок глаза рядом с именем слоя на панели «Слои».Если вы видите значок глаза, слой виден. Нажмите на глаз, чтобы он исчез, и слой станет невидимым.
Слои блокировки и разблокировки
По умолчанию все новые слои при создании разблокируются, а фоновый слой блокируется.
Чтобы разблокировать фоновый слой, дважды щелкните его на панели «Слои». Появится окно New Layer, на этот раз с именем Layer, установленным на Layer 0. Нажмите OK .
Фоновый слой теперь будет отображаться как разблокированный слой, переименованный в Layer 0.
Чтобы заблокировать разблокированный слой, выберите слой, который вы хотите заблокировать, на панели «Слои». Затем щелкните значок замка прямо над списком слоев на панели.
Чтобы разблокировать слой, щелкните значок замка еще раз.
Использование слоев в Photoshop: советы по организации
Как только вы начнете по-настоящему использовать слои в Photoshop, вам понадобятся некоторые приемы, чтобы упорядочить их и редактировать вместе (или по отдельности).
В этом уроке Photoshop Layers мы рассмотрим:
Именование слоев
Чтобы присвоить слою индивидуальное имя, выберите слой, который нужно переименовать, на панели «Слои».Затем выберите Переименовать Layer из раскрывающегося меню «Слои» в верхней части окна приложения.
Вы также можете щелкнуть существующее имя слоя на панели «Слои», пока текст не станет доступным для редактирования.
Замените существующее имя слоя, введя новое имя слоя.
Изменение порядка слоев
Чтобы изменить порядок слоев, выберите слой, который вы хотите переместить, на панели «Слои», щелкнув и перетащив слой в новое место назначения.Появится небольшое синее поле, указывающее, где теперь будет расположен слой. Отпустите кнопку мыши, чтобы завершить изменение порядка слоев.
Кодирование слоев с цветом
Если у вас есть документ с большим количеством слоев, вы можете добавить цветовые коды к определенным слоям, чтобы помочь им выделиться среди других слоев.
Чтобы применить цветовой код к слою, выберите слой, который вы хотите пометить, и щелкните правой кнопкой мыши (CTRL + щелчок на Mac). Появится раскрывающееся меню с выбором цвета внизу.Щелкните цветовой код, который хотите применить к слою.
Обратите внимание, что добавление цвета к слою таким способом фактически не изменяет его содержимое. Другими словами, все цвета на вашем изображении останутся прежними. Добавление цветового кода слоя добавляет цвет только к квадрату рядом со значком слоя на панели «Слои».
Связывание слоев
По умолчанию слои не влияют друг на друга. Но вы можете связать слои вместе, чтобы при перемещении или преобразовании элементов в одном слое элементы в связанных слоях перемещались или трансформировались одинаково.
Например, если изображение продукта и его тень находятся в двух разных слоях, вы можете связать эти слои вместе, чтобы убедиться, что тень перемещается вместе с продуктом, когда вы перемещаете или масштабируете его в документе.
Чтобы связать слои, выберите все слои, которые нужно связать вместе. Если слои находятся рядом друг с другом на панели «Слои», удерживайте нажатой клавишу SHIFT, чтобы выбрать несколько слоев одновременно. Если слои, которые вы хотите связать, не расположены рядом друг с другом, выберите первый слой, а затем CTRL + щелкните (COMMAND + щелкните на Mac) по другим слоям, которые вы хотите выбрать.
Выбрав слои, щелкните значок ссылки в нижней части панели «Слои».
После того, как ваши слои связаны, значок ссылки появится рядом с именем слоя, когда будет выбран один из связанных слоев.
Теперь, если вы переместите или трансформируете один из связанных слоев, другие связанные слои изменятся таким же образом.
Чтобы разорвать связь связанных слоев, выберите один из связанных слоев и щелкните значок ссылки в нижней части панели.
Создание групп слоев
Группы слоев подобны папкам с файлами для ваших слоев; они помогают вам организовать и распределить по категориям множество слоев вместе.
Управление цифровыми активами 101: как организовать файлы фотографий продукта
Как и слои, группы слоев можно заблокировать, связать или сделать невидимыми, влияя на все слои внутри.
Чтобы создать новую группу, щелкните меню панели «Слои» с правой стороны и выберите Новая группа ….
Появится диалоговое окно, подобное диалоговому окну «Новый слой». Здесь вы можете назвать свою новую группу или оставить настройки по умолчанию. Нажмите ОК .
Чтобы добавить существующие слои в новую группу, выберите слои, которые вы хотите добавить, и перетащите их в новую группу с помощью мыши.
Вы узнаете, что они перемещаются правильно, когда увидите синюю рамку вокруг группы, в которую вы пытаетесь переместить слои.
Вы можете щелкнуть значок стрелки рядом с названием группы, чтобы свернуть или развернуть группу.
Чтобы автоматически создать группу и одновременно разместить в ней слои, выберите слои, которые нужно сгруппировать вместе. Затем в меню панели «Слои» справа выберите Новая группа из слоев… Появится такое же диалоговое окно Новая группа . Нажмите OK , и выбранные вами слои будут автоматически помещены в вашу новую группу.
Сглаживание слоев
Сглаживание слоев означает, что вы конвертируете все свои отдельные слои в один, удаляя любые индивидуальные возможности, которые у вас были с каждым слоем.
Чтобы сделать слои более плоскими, выберите « Flatten Image » в меню панели «Слои».
Ваши отдельные слои исчезнут с панели «Слои», заменены одним слоем с именем «Фон».
Объединение слоев
Объединение слоев объединяет только указанные вами слои в один слой, оставляя остальные слои нетронутыми. Чтобы объединить несколько слоев в один, выберите слои, которые вы хотите объединить. Используйте SHIFT + щелчок, чтобы выбрать слои рядом друг с другом, или CTRL + щелчок (COMMAND + щелчок на Mac), чтобы выбрать слои, которые не находятся рядом друг с другом.
В меню панели «Слои» выберите Объединить слои или введите CTRL + E (COMMAND + E на Mac).
В этом меню вы также можете выбрать Merge Visible , который объединяет все видимые слои вместе (независимо от выбранных вами слоев) и оставляет невидимые слои нетронутыми.
Слои для штамповки
Stamping Layers позволяет создавать копии выбранных слоев, объединенные в один слой. Выбранные вами исходные слои останутся нетронутыми.
Сначала выберите слои, на которые нужно нанести печать, и введите CTRL + A + E (COMMAND + OPTION + E на Mac).
Новый слой с комбинированным содержимым появится над выбранными вами слоями. Это ваш новый слой со штампом.
Вы также можете создать слой со штампом из всех видимых слоев. Для этого убедитесь, что все слои, на которые вы хотите нанести печать, видны. Затем введите SHIFT + CTRL + A + E (SHIFT + КОМАНДА + OPTION + E на Mac). Появится новый отмеченный слой со всем вашим видимым содержимым.
Как настроить прозрачность и стиль слоя в Photoshop?
Регулировка непрозрачности слоя
Вы можете настроить степень прозрачности содержимого слоя, изменив значение непрозрачности в верхнем правом углу панели «Слои». Это может быть полезно, если вы хотите смягчить задний фон и сосредоточить больше внимания на объекте (продукте, модели и т. Д.) Изображения.
Выберите слой, который нужно настроить, и введите значение рядом с Непрозрачность или используйте раскрывающееся меню рядом с Непрозрачность , чтобы выбрать предустановленное значение.
Вы также можете настроить непрозрачность для всей группы, выбрав группу на панели «Слои» и изменив значение непрозрачности.
При Непрозрачность на панели «Слои» можно настроить Layer Fill . Заливка немного отличается от непрозрачности тем, что влияет на прозрачность содержимого слоя, не влияя на непрозрачность стилей слоя. Регулировка заливки слоя будет иметь тот же эффект, что и регулировка непрозрачности слоя, если вы не применили какие-либо стили слоя.
Изменение режимов наложения слоев
Режимы наложения слоев влияют на способ взаимодействия слоя со слоями под ним. Режим наложения слоев по умолчанию — Нормальный; однако есть 26 дополнительных режимов наложения, которые вы можете применить к своему слою.
Чтобы изменить режим наложения слоя, при выбранном слое щелкните раскрывающееся меню слева от Непрозрачность .
Применение стиля слоя
Стиль слоя означает эффект слоя или группу эффектов слоя, добавленных к слою или группе слоев.Вы можете получить доступ к параметрам стиля слоя на панели «Слои».
Внизу панели слева от значка ссылки находится значок fx . При нажатии на этот значок отображаются параметры эффекта слоя.
(Это раскрывающееся меню также позволяет настроить различные режимы наложения слоя с помощью параметров наложения.)
Когда вы выбираете эффект слоя в раскрывающемся меню, появляется диалоговое окно, в котором вы можете настроить стиль слоя перед его применением.
В этом диалоговом окне у вас также есть возможность применить другие эффекты или изменить параметры наложения. Не снимайте флажок « Preview », чтобы видеть изменения в слое в реальном времени, прежде чем применять их.
Нажмите ОК , когда будете готовы применить стиль.
Вы также можете настроить эффекты слоя после их применения, дважды щелкнув имя эффекта слоя под именем слоя на панели «Слои».
Снова появится то же диалоговое окно «Стиль слоя».Внесите изменения, добавьте или удалите дополнительные эффекты и нажмите «ОК».
Дальнейшее изучение: различные типы слоев в Photoshop
Когда вы освоитесь со слоями, вы сможете начать изучать различные типы слоев, доступные в Photoshop.
Ниже, в этом руководстве по слоям, мы быстро рассмотрим:
Корректирующие слои
Adjustment Layers позволяет вам создавать настройки изображения, такие как Hue / Saturation или Exposure, и применять их к слоям без фактического изменения самого слоя.
На приведенном ниже снимке экрана показано то же изображение с корректирующим слоем оттенка / насыщенности, вставленным над первым слоем.
Чтобы создать корректирующий слой , перейдите в раскрывающееся меню «Слои» в верхней части окна приложения и выберите «Новый корректирующий слой». Затем выберите эффект, который хотите применить.
Маски слоя
Маски слоя
позволяют выборочно удалять видимость части слоя без постоянного стирания какой-либо части слоя.
На изображении ниже были стерты части второго слоя внутри маски слоя.
Чтобы создать маску слоя, с выбранным слоем, щелкните значок маски рядом со значком fx в нижней части панели слоев.
Слои заливки
Слой заливки добавляет новый слой на панель «Слои», залитый сплошным цветом, градиентом или заранее запрограммированным узором. Как и корректирующие слои, слои заливки не изменяют навсегда содержимое существующих слоев.Вы также можете настроить их после того, как создали их, дважды щелкнув их значок на панели «Слои».
Чтобы создать слой заливки, щелкните раскрывающееся меню «Слои» в верхней части окна приложения и выберите Новый слой заливки , а затем выберите тип слоя, который вы хотите создать.
Просмотрите другие уроки Photoshop, чтобы узнать больше о методах, которые сделают ваши фотографии в электронной коммерции популярными.
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки увлечена тем, что помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала с различными издательствами в сфере образования в США и Великобритании и преподавала дизайн в шести университетах.
Основы Photoshop: понимание слоев
Урок 7: Понимание слоев
/ en / photoshopbasics / save-images / content /
Введение
Вы когда-нибудь задумывались, как люди достигают таких великолепных результатов с помощью Photoshop? Несмотря на то, что существует множество техник редактирования изображений, профессионалы Photoshop используют один инструмент практически в каждом проекте: слоев .Наверное, самое важное, что вы можете сделать, чтобы улучшить свои навыки работы с Photoshop, — это научиться использовать слои. В этом уроке мы рассмотрим , как работают слои , различных типов, слоев и основы создания и использования слоев .
Если вы хотите продолжить урок, вы можете загрузить наш файл с примером. Мы планируем отправить этот файл в виде вложения электронной почты и опубликовать его в Интернете.
Что такое слои?
Вы можете думать о слоях как о прозрачных стеклянных панелях , уложенных друг на друга, что позволяет видеть различные части каждого слоя.В Photoshop есть несколько типов слоев, которые можно разделить на две основные категории:
- Слои содержимого : Эти слои содержат различные типы содержимого, например фотографии , текст и формы .
- Корректирующие слои : Эти слои позволяют применять корректировки к слоям под ними, например, насыщенности или яркости . Корректирующие слои являются разновидностью неразрушающего редактирования , потому что они фактически ничего не меняют в исходном изображении.
При использовании слоев может быть полезно включать и выключать отдельные слои, чтобы увидеть, как они влияют на изображение. Вы можете сделать это, щелкнув значок глаза рядом с именем каждого слоя.
Щелкайте по значкам глаз в интерактивном меню ниже, чтобы попрактиковаться в включении и выключении различных слоев. Обратите внимание, как скрытие слоев содержимого, таких как слой Background , имеет более заметный эффект, чем скрытие корректирующих слоев, таких как слой Adjust Levels .
Зачем нужны слои?
На этом этапе у вас может возникнуть вопрос, зачем вам вообще нужно использовать слои.Разве не было бы проще работать со всем сразу на вашем изображении? По правде говоря, слои дают вам потрясающую гибкость и контроль, потому что вы можете редактировать каждый слой независимо, от остального изображения. Когда вы освоитесь со слоями, вы будете использовать их постоянно.
Основы слоев
Вы можете просматривать, создавать и редактировать слои с помощью панели Layers . Обычно это находится в правом нижнем углу экрана, хотя вы всегда можете перейти в Window > Layers , чтобы убедиться, что он включен.
Для создания корректирующего слоя:
Если вы никогда не использовали слои, мы рекомендуем сначала попробовать корректирующие слои. Помните, что корректирующий слой не содержит содержимого; он просто позволяет вам применять корректировки к слоям под ним.
- На панели «Слои » выберите слой ниже, на котором должен отображаться корректирующий слой. В нашем примере мы выберем слой Cake .
- Нажмите кнопку Adjustment в нижней части панели Layers , затем выберите нужную настройку.
- Появится корректирующий слой, и вы сможете настроить настройку на панели Properties . Любые внесенные вами изменения повлияют на каждый слой ниже корректирующего слоя. Мы поговорим больше об использовании панели Properties для различных настроек на протяжении всего урока.
Вы также можете использовать кнопки на панели Adjustments для создания корректирующего слоя.
Попробуй!
В примере файла выберите слой Cake, затем создайте корректирующий слой Hue / Saturation .Попробуйте использовать ползунки на панели Properties , чтобы увидеть эффект.
Для создания пустого слоя:
Может быть, вам захочется создать новый пустой слой . Например, если вы хотите нарисовать изображение с помощью инструмента «Кисть», вы можете создать новый слой, а затем рисовать на нем.
Чтобы создать новый слой, нажмите кнопку New Layer в правом нижнем углу панели Layers . Новый слой появится на панели «Слои».
Для дублирования слоя:
Также будут моменты, когда вам нужно дублировать и существующий слой . Это простой способ попробовать различные варианты редактирования, не изменяя исходный слой.
- Щелкните слой правой кнопкой мыши, затем выберите Дублировать слой …
- Появится диалоговое окно. Нажмите ОК . Появится дублирующий слой.
Чтобы удалить слой:
Если вы обнаружите, что вам больше не нужен слой, вы можете удалить , это .Для этого просто выберите слой и нажмите клавишу Delete на клавиатуре. Вы также можете щелкнуть и перетащить слой в корзину Trash Can в правом нижнем углу панели Layers .
Работа со слоями
Есть много способов работы со слоями в вашем файле. Например, вы можете показать и скрыть различных слоев или изменить порядок наложения .
Отображение и скрытие слоев
Чтобы скрыть слой, просто щелкните значок глаза рядом с нужным слоем.Щелкните его еще раз, чтобы отобразить слой. На изображении ниже вы можете видеть, что мы отключили слой Text , поэтому текст больше не отображается в окне документа:
Переупорядочивание слоев
Порядок наложения слоев определяет внешний вид документа. Могут быть случаи, когда вам нужно изменить порядок укладки . Чтобы изменить порядок слоя, просто щелкните и перетащите слой в желаемое положение на панели «Слои » . На изображении ниже вы можете видеть, что мы переместили слой Cake на самый верх, который полностью закрывает слои под ним.
Если вы хотите изменить порядок фонового слоя изображения, вам нужно будет щелкнуть его правой кнопкой мыши и выбрать «Слой » из «Фон ». Это преобразует фон в обычный слой, который можно переупорядочить.
Попробуй!
Попробуйте переупорядочить слоев, чтобы увидеть эффект. Обратите внимание, как перемещение слоя Cake на самый верх полностью закроет другие слои, а перемещение слоя Text или Rings наверх — нет.
Отображение слоев через
В приведенном выше примере перемещение слоя Cake наверх полностью закрывает слои под ним. Напротив, перемещение слоя Text или Rings наверх все равно позволит просвечивать части нижележащих слоев. Это потому, что эти слои содержат прозрачных областей, , тогда как слой Cake — нет.
Что, если бы мы хотели просвечивать слои под слоем «Торт»? Есть много способов сделать это, в том числе изменить непрозрачность слоя и добавить маску слоя .Мы рассмотрим эти варианты в нашем уроке, посвященном дополнительным возможностям со слоями.
Редактирование слоев
Основным преимуществом слоев является то, что вы можете редактировать или настраивать каждый слой по отдельности, , не затрагивая остальную часть файла. Как мы упоминали ранее, есть несколько типов слоев, которые вы можете использовать, а также множество инструментов редактирования . Однако важно отметить, что не все инструменты редактирования будут работать со всеми типами слоев. Это станет легче понять по мере того, как вы приобретете больше опыта работы с Photoshop.
Использование инструментов редактирования
Для редактирования слоев можно использовать инструменты из панели «Инструменты », «» и из меню «Фильтр », «». Например, вы можете использовать инструмент Move для перемещения различных слоев в вашем файле. На изображении ниже мы используем его, чтобы переместить слой Rings к нижней части изображения.
Выбор слоев перед редактированием
Для многих типов редактирования желаемый слой должен быть выбран перед редактированием ; в противном случае неправильный слой может быть отредактирован по ошибке.Например, если вы используете инструмент Eraser , он повлияет только на выбранный вами слой. Полезно выработать привычку часто проверять панель «Слои», чтобы убедиться, что выбран правильный слой.
Редактирование текстовых слоев
Если вы хотите отредактировать текстовый слой, дважды щелкните значок слоя на панели Layers . Затем вы можете изменить текст, выбрать другой шрифт или изменить размер и цвет текста.
Попробуй!
- В файле примера выберите слой Rings , затем используйте инструмент Move для перемещения слоя по документу.
- Дважды щелкните значок слоя для слоя Text , затем попробуйте отредактировать текст. Например, вы можете изменить дату с 21 июня на 15 июня .
Хотя мы рассмотрели основную информацию о слоях, важно понимать, что существует множество различных способов их использования в Photoshop. Мы будем более подробно рассматривать слои на протяжении всего урока, чтобы вы могли развить навыки, полученные в этом уроке.
Вызов!
Если вы хотите продолжить, вы можете загрузить наш файл с примером.
- Откройте файл примера в Photoshop.
- Попробуйте выключить разные слои и на , чтобы увидеть эффект.
- Добавьте корректирующий слой Яркость / Контраст , затем используйте ползунки на панели «Свойства» для настройки яркости и контрастности.
- Попробуйте переупорядочить слоев , чтобы увидеть эффект.
- Сохраните изображение как файл PSD , чтобы сохранить изменения. Это сохранит все слои, так что вы сможете отредактировать их позже, если потребуется.
- Используйте функцию Сохранить для Интернета , чтобы экспортировать изображение в формате JPEG. Обязательно настройте качество, чтобы найти баланс между размером файла и качеством изображения.

 Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;
Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;