Редактируемый размытый тип со стилями слоя в Photoshop
В этом уроке по Photoshop мы узнаем, как создать полностью редактируемый размытый тип, используя стили слоя! В частности, мы увидим, как использовать эту технику для добавления размытого теневого текста к изображению. Теперь, если вы уже некоторое время используете Photoshop, вы можете подумать: «Размытый текст? Разве вы не можете просто размыть его с помощью фильтра Gaussian Blur?», И да, можете, но есть большой недостаток в этом. тот.
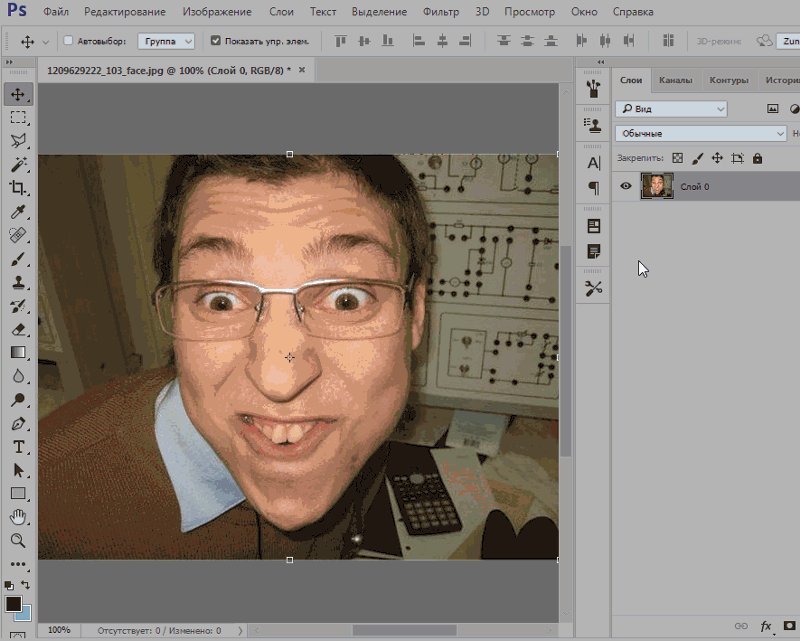
Фотошоп не позволит нам применить Gaussian Blur (или любой другой фильтр) к типу без предварительного преобразования типа в пиксели (процесс, известный как растеризация типа), и после преобразования в пиксели текст больше не редактируется. В этом уроке мы рассмотрим другой способ размытия текста, который дает нам те же результаты, которые мы добились бы с помощью Gaussian Blur, но без необходимости его растеризации, что означает, что наш тип остается полностью редактируемым даже после того, как мы размыто, так что мы все еще можем вернуться и внести любые необходимые изменения! Как можно создать размытый, но редактируемый текст? Благодаря стилям слоя это на самом деле очень просто!
Вот документ, который я открыл на своем экране, содержащий один слой текста (слово «ТЕНЬ») перед фоновым изображением:
Оригинальный документ.
Если мы посмотрим на мою панель «Слои», то увидим текст на слое «Тип», расположенный над изображением на слое фона, и увидим, что слой «Тип» в данный момент активен (выделен синим цветом):
Панель «Слои», показывающая слой «Тип» над фоновым слоем.
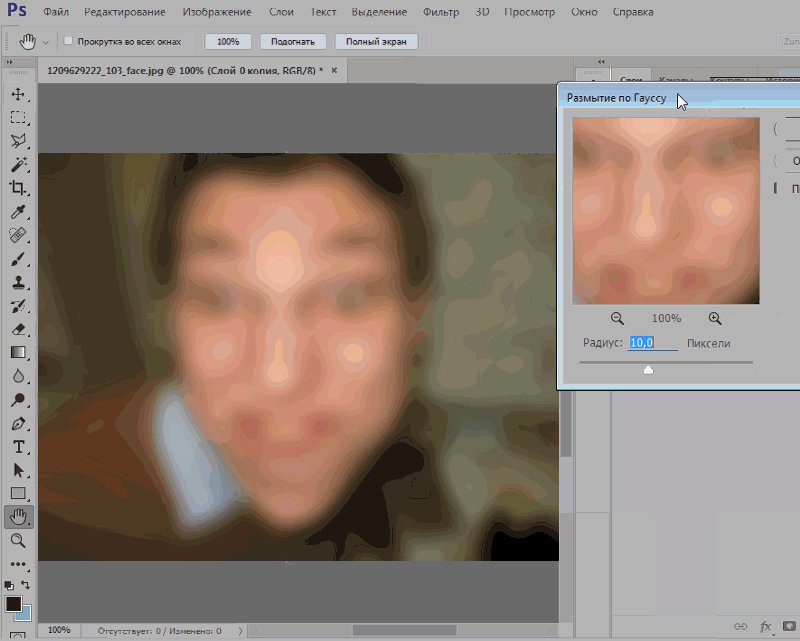
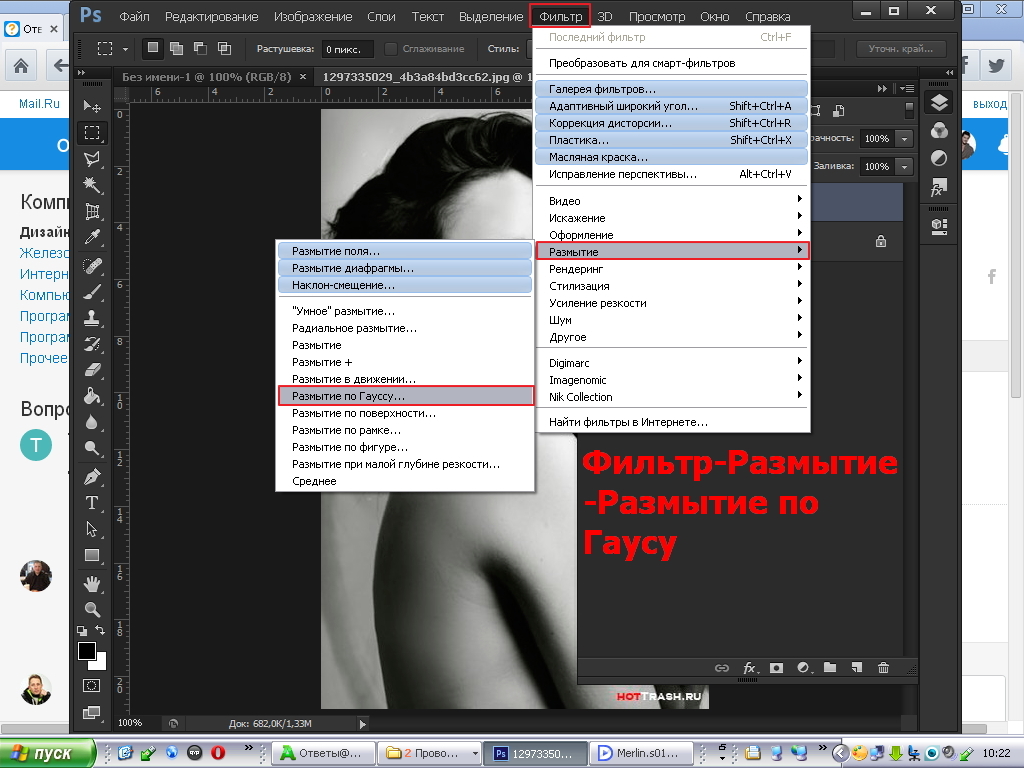
Прежде чем мы научимся создавать редактируемый размытый тип, давайте быстро посмотрим, что происходит, когда я пытаюсь размыть свой текст, используя фильтр Gaussian Blur. Я выберу его, зайдя в меню « Фильтр» в строке меню в верхней части экрана, затем выберу « Размытие» , а затем « Размытие по Гауссу» :
Идем в Filter> Blur> Gaussian Blur.
Как только я выберу фильтр Gaussian Blur, Photoshop откроет окно с предупреждением о том, что текст на слое Type нужно растеризовать и что он больше не будет редактируемым шрифтом, когда мы закончим. Это не то, что я хочу, поэтому я нажму кнопку «Отмена», чтобы отменить фильтр:
Отмена фильтра, так как я не хочу растеризовать текст.
Давайте посмотрим, как размыть текст, используя стили слоев Photoshop!
Шаг 1: добавь тень
Открыв документ и выделив слой «Тип», щелкните значок « Стили слоев» в нижней части панели «Слои».
Нажав на иконку Layer Styles.
Затем выберите Drop Shadow в верхней части списка стилей слоя, который появляется:
Выбор Drop Shadow из списка.
Шаг 2: уменьшите расстояние до 0px
При этом откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Тень» в средней колонке. Опустить Distance значение вплоть до 0px перетаскивая ползунок до упора влево. Параметр «Расстояние» определяет, как далеко тень появляется от объекта, отбрасывающего тень. Установка расстояния 0px поместит тень непосредственно за текстом:
Уменьшение расстояния до 0px.
Если мы посмотрим на текст в окне документа, мы увидим тень, торчащую по краям букв:
Текст после снижения значения расстояния до 0px.
Шаг 3: переключитесь на параметры смешивания
Не закрывайте диалоговое окно Layer Style, потому что у нас еще есть кое-что сделать. Нажмите непосредственно на слова Blending Options в верхнем левом углу диалогового окна. Параметры «Тень» в среднем столбце будут заменены параметрами «Смешивание»:
Выбор параметров наложения.
Шаг 4: понизь непрозрачность заливки до 0%
Теперь, когда параметры смешивания отображаются в среднем столбце, уменьшите значение « Непрозрачность заливки» до 0% , перетащив ползунок полностью влево. Этот параметр «Непрозрачность заполнения» — это тот же параметр «Заполнение», который находится в верхнем правом углу панели «Слои». Как мы узнали из учебника Layer Opacity vs Fill , значение Fill контролирует прозрачность фактического содержимого слоя, но не влияет на стили слоя, которые к нему применяются. Понижая значение Fill слоя Type, мы делаем сам текст прозрачным, но стиль слоя Drop Shadow останется полностью видимым:
Снижение непрозрачности заливки до 0%.
Если мы снова посмотрим на окно документа, то увидим, что сами буквы стали полностью прозрачными, а тень остается видимой. Проблема в том, что хотя текст прозрачный, он по-прежнему блокирует большую часть тени позади него из поля зрения. Все, что мы можем видеть в тени, это маленькая часть, торчащая по краям. Мы исправим это через минуту:
Изображение после понижения непрозрачности текста.
Шаг 5: переключиться обратно на параметры Drop Shadow
Нажмите непосредственно на слова Drop Shadow под Blending Options в верхнем левом углу диалогового окна, чтобы переключиться обратно к опциям Drop Shadow. Убедитесь, что вы нажимаете непосредственно на слова, а не внутри флажка слева от слов, иначе вы не получите доступ к опциям (и отключите тень):
Нажав на слова Drop Shadow.
Шаг 6: отключить «Слой выбивает капли»
Если вы посмотрите вниз в нижней части опций Drop Shadow, вы увидите опцию под названием Layer Knocks Out Drop Shadow . По умолчанию этот параметр включен, и если он включен, тень будет скрыта за фактическим содержимым слоя (в данном случае текстом), даже если мы сделаем содержимое прозрачным. Нажмите на флажок, чтобы снять флажок и отключить параметр:
По умолчанию этот параметр включен, и если он включен, тень будет скрыта за фактическим содержимым слоя (в данном случае текстом), даже если мы сделаем содержимое прозрачным. Нажмите на флажок, чтобы снять флажок и отключить параметр:
Отключение опции «Слой выбивает тень».
И теперь, сам текст полностью скрыт и больше не блокирует тень от просмотра:
Размытый теневой текст теперь полностью виден.
Шаг 7: отрегулируйте размер тени
Если бы мы размыли текст, используя фильтр Gaussian Blur, мы бы отрегулировали степень размытия, перетаскивая ползунок Радиус. С нашей техникой стилей слоя, мы регулируем размытие, контролируя размер тени, используя опцию Размер . По умолчанию для размера установлено значение 16 пикселей. Перетащите ползунок вправо, чтобы увеличить значение и увеличить тень, чтобы добавить больше размытия к тексту, или перетащите его влево, чтобы уменьшить значение «Размер» и уменьшить эффект размытия:
Отрегулируйте степень размытия текста с помощью параметра «Размер».
Вот мой эффект размытия после увеличения значения размера до 29 пикселей:
Текст после увеличения размера тени.
Когда вы довольны количеством размытия, нажмите кнопку «ОК» в правом верхнем углу диалогового окна «Стиль слоя», чтобы закрыть его и завершить эффект.
И текст, и эффект остаются редактируемыми
Стили слоев — это живые, неразрушающие эффекты, что означает, что мы можем вернуться в любое время и внести изменения. Если после того, как вы закрыли диалоговое окно «Стиль слоя», вы понимаете, что вам необходимо внести дополнительные изменения в степень размытия, просто дважды щелкните эффект «Тень», который указан под слоем «Тип» на панели «Слои» (снова кликните прямо на сами слова)
Двойной щелчок по эффекту «Тень» под слоем «Тип».
Это снова откроет диалоговое окно «Стиль слоя» для параметров «Тень», чтобы вы могли внести любые необходимые изменения в значение «Размер». Когда вы закончите, нажмите OK, чтобы закрыть обратно из диалогового окна:
Установка нового значения размера с помощью ползунка.
Сам текст также остается полностью редактируемым, даже с применением эффекта размытия. Просто выберите его с помощью инструмента « Текст», введите новый текст, затем нажмите Ctrl + Enter (Win) / Command + Return (Mac) на клавиатуре, чтобы принять его. Эффект размытия автоматически применяется к обновленному тексту:
Тот же эффект размытия применяется к новому тексту.
Куда пойти дальше …
И там у нас это есть! Вот как можно создать полностью редактируемый эффект размытого текста, используя стили слоев в Photoshop! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как размыть фон в фотошопе
Автор Ирина Сподаренко
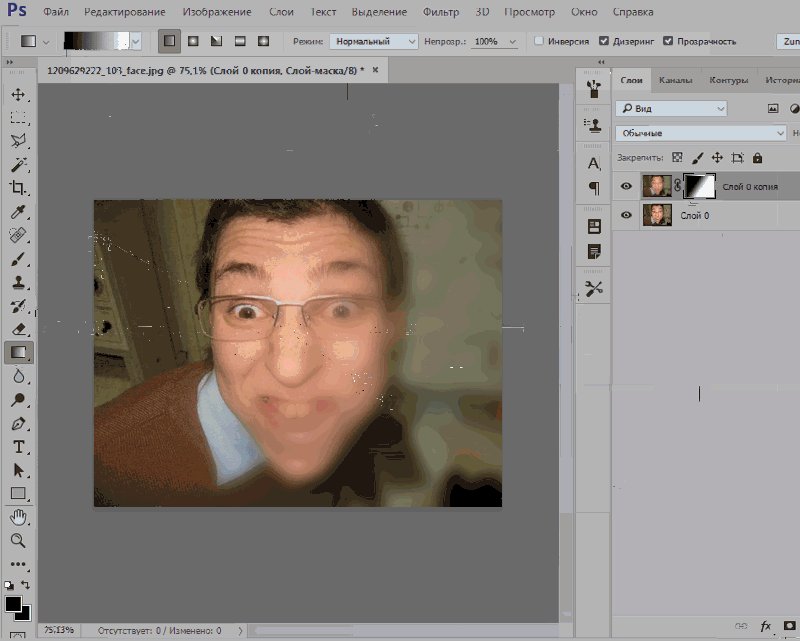
И профессиональным фотографам и любителям не раз приходилось решать проблему исправления фона. Удачный кадр, интересное выражения лица, красивая улыбка и чьи-то ноги рядом – знакомо, не правда ли? Как на этой фотографии.
Удачный кадр, интересное выражения лица, красивая улыбка и чьи-то ноги рядом – знакомо, не правда ли? Как на этой фотографии.
Исправить все это в фотошопе можно разными способами, например, полностью заменить фон на более подходящий. Но для этого нужно найти этот самый фон. Подобрать так, чтобы он и по цветовому тону не отличался, и по насыщенности, и тени падали так, как нужно. Иначе сразу будет заметно, что это фотоманипуляция.
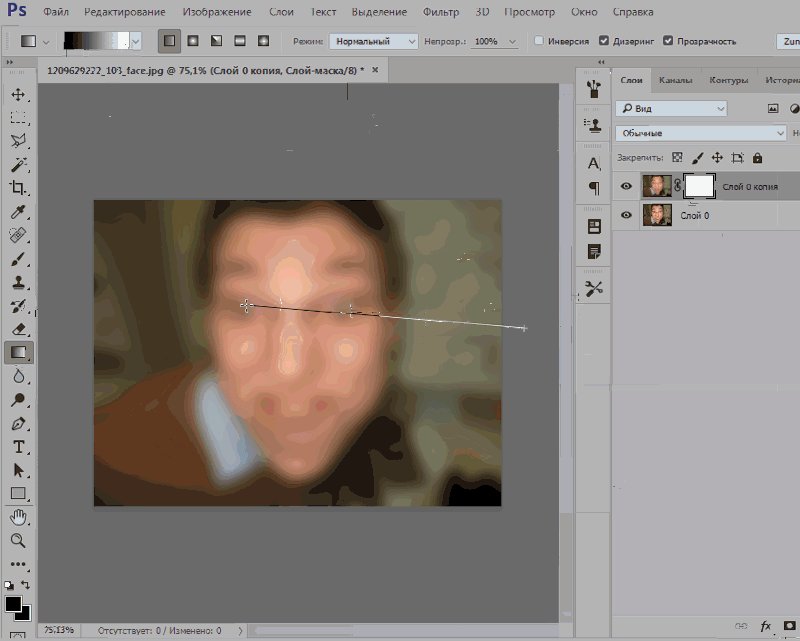
Фон на этой фотографии не имеет особого значения. Гораздо интереснее выражение лица ребенка, то ли в облаках витающего, то ли заметившего среди суеты что-то интересное для него. Проще всего исправить такой фон размытием. Чем и займемся в этом не сложном уроке фотошопа по изменению фона на фотографии.
Прежде всего, сделайте копию оригинального слоя. Оригинальный слой оставить, как есть, и больше его не трогать. Работать дальше с копией.
Шаг1.
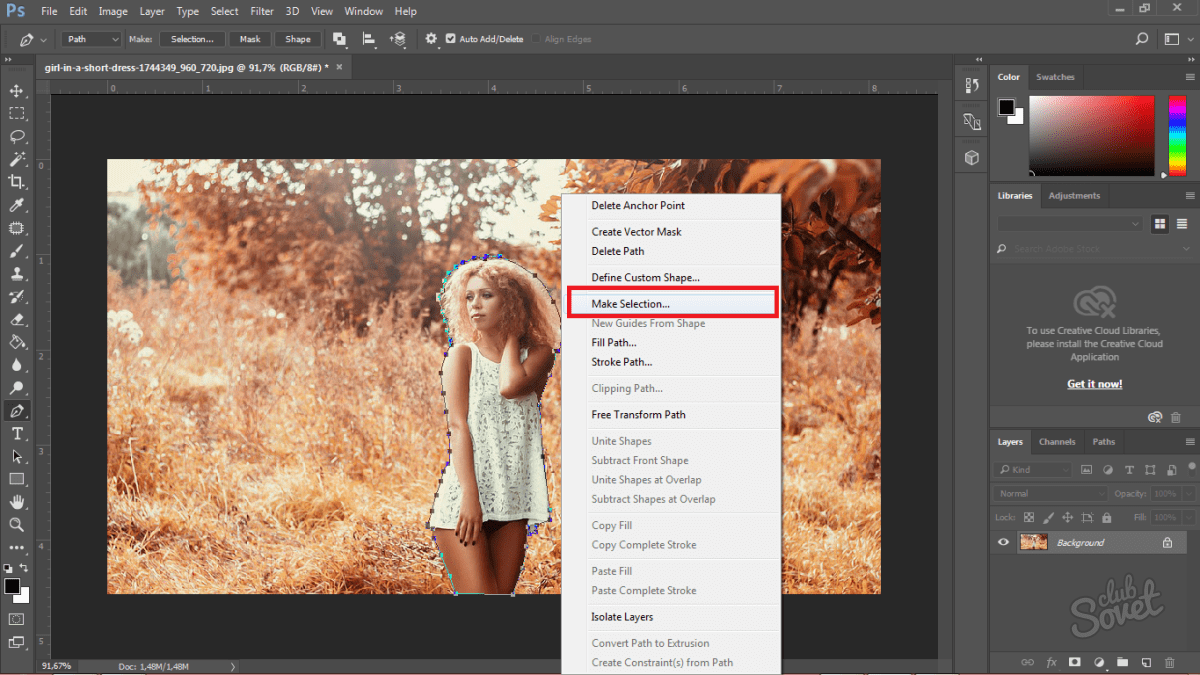
Для начала нужно отделить мальчика от фона. Для этого воспользуйтесь любым привычным для вас способом выделения: Lasso Tool (Лассо), Pen Tool (Перо) или Quick Mask Mode (Быстрая маска). Я использовала инструмент Photoshop Pen (Перо) чтобы создать контур вокруг фигуры ребенка. Затем щелкните правой кнопкой мыши на контуре и выполните команду из контекстного меню Make Selection (Выделенная область). В открывшемся окне задайте параметр Feather Radius (Радиус размытия) 2 px.
Я использовала инструмент Photoshop Pen (Перо) чтобы создать контур вокруг фигуры ребенка. Затем щелкните правой кнопкой мыши на контуре и выполните команду из контекстного меню Make Selection (Выделенная область). В открывшемся окне задайте параметр Feather Radius (Радиус размытия) 2 px.
Фигура ребенка выделена, скопируйте ее на новый слой.
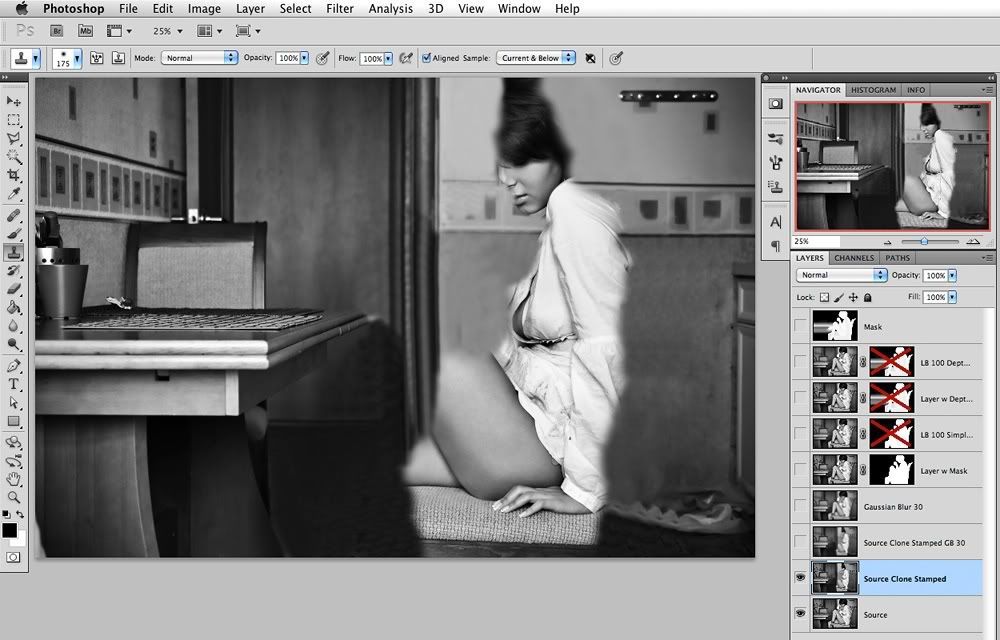
Шаг2. Слой с вставленной фигурой мальчика сделайте невидимым и перейдите в исходный слой (Background copy). Инструментом Clone Stamp Tool (Штамп) зарисуйте по краям фигуру ребенка соседними фоновыми пикселями. Для этого выберите инструмент Clone Stamp Tool (Штамп), нажмите и не отпускайте клавишу Alt и щелкните инструментом рядом с фигурой мальчика для взятия образца пикселей.
Зарисуйте ребенка примерно так, как на рисунке, аккуратность не обязательна.
Это нужно для того, чтобы после выполнения размытия не было светлого ореола вокруг лица (оно более светлое по сравнению с фоном). Для другой фотографии это может и не следует делать.
Шаг 3. Для размытия фона используем размытие в движении. Угол этого размытия можно задать произвольно, а можно — по линии взгляда ребенка. Определить этот угол можно с помощью инструмента Ruler Tool (Линейка).
Для этого сделайте видимым слой с вырезанной фигурой мальчика. Включите инструмент Ruler Tool (Линейка) (он находится под пипеткой) и проведите линию от дужки очков за ухом до стекла очков. На панели свойств инструмента отразится угол наклона проведенной линии. Примерно 17 градусов.
Шаг 4. Перейдите на копию исходного слоя (Background copy). Выполните команду Filter (Фильтр) >Blur (Размытие) >Motion Blur (Размытие в движении) с параметрами Angle (Угол) 17 градусов, Distance (Расстояние) 170 рх (и угол, и расстояние для каждой фотографии выбирается индивидуально).
Шаг5. Чтобы не казалось, что мальчик висит в воздухе, «верните» на картинку часть пола, на котором он сидит. Проще всего это сделать с помощью маски слоя.
Щелкните на кнопке Add Layer Mask (Добавить маску слоя) на панели Layers (Слои). Выберите мягкую круглую кисть диаметром примерно 160-180 рх. На панели свойств кисти установите параметр Opacity (Непрозрачность) примерно 30.
Выберите мягкую круглую кисть диаметром примерно 160-180 рх. На панели свойств кисти установите параметр Opacity (Непрозрачность) примерно 30.
Щелкните мышкой на изображении маски на панели слоев, чтобы убедиться, что именно она активна и порисуйте черным цветом по полу рядом с мальчиком. Часть размытого слоя скроется и из-под него будет виден нетронутый, оригинальный слой изображения с текстурой полового покрытия. Кисть должна быть «мягкая», с размытыми краями, чтобы переход между неразмытой поверхностью рядом с ребенком и общим фоном был плавным. Особенно аккуратно прорисуйте рядом с мальчиком.
Шаг6 (необязательный в этом уроке). Чтобы «скрыть» в фотошопе некоторые недостатки фона и «поддержать» яркий розовый цвет слева на картинку можно добавить несколько мазков специальными кистями из набора Bokeh3или набора Bokeh2. Для этого нужно скачать и добавить в Photoshop кисти Bokeh, выбрать одну из них и настроить.
В примере цвета выбраны белый (основной) и розовый (#f65a9d, фоновый) и использованы такие настройки для кисти:
Мазки сделать произвольно и обязательно каждый мазок в отдельном слое.
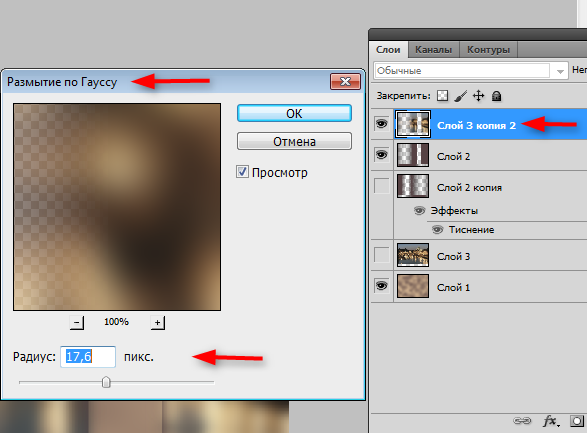
Для каждого слоя с боке выполните следующие действия: Filter (Фильтр) > Blur (Размытие) > Gaussian Blur (Размытие по Гауссу), радиус размытия примерно от 4 до 7 px (для каждого слоя разный).
Для каждого слоя с боке установите параметр Opacity (Непрозрачности) слоя примерно 20-26 %, не обязательно одинаковый для всех.
Результат урока «Как размыть фон в фотошопе» перед вами:
Как размыть фон в Фотошопе – инструкция
Если говорить о работе с растровой графикой, то программе «Photoshop» от компании «Adobe» на этом поприще нет конкурентов. В Фотошопе содержится настолько большое количество различных функций и инструментов обработки графики, что даже не каждый профессионал, работающий с данной программой, знает об их всех. В общем, Adobe Photoshop в умелых руках способен творить чудеса, и это не преувеличение.
В этой статье мы рассмотрим один из множества эффектов, которые можно сделать в Фотошопе – размытие фона. Для удобства разделим весь процесс на два этапа. Для работы мы возьмём фотографию, которая приведена ниже.
Для работы мы возьмём фотографию, которая приведена ниже.
Как размыть фон в Фотошопе
Этап первый. Общее размытие
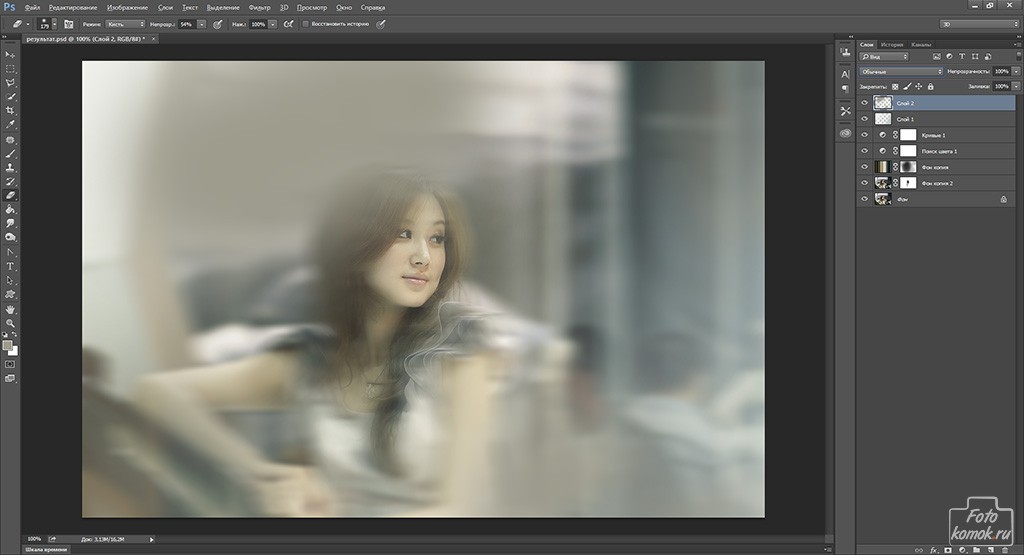
Перед нами стоит цель – сделать так, чтобы девушка на фото выглядела чётко, а её окружение на заднем плане – размыто. Мы выберем самый простой алгоритм действий – сначала сделаем размытым всё изображение, а затем уберём размытие с нужных элементов. Но обо всём по порядку.
Сначала сделайте так, как в инструкции ниже:
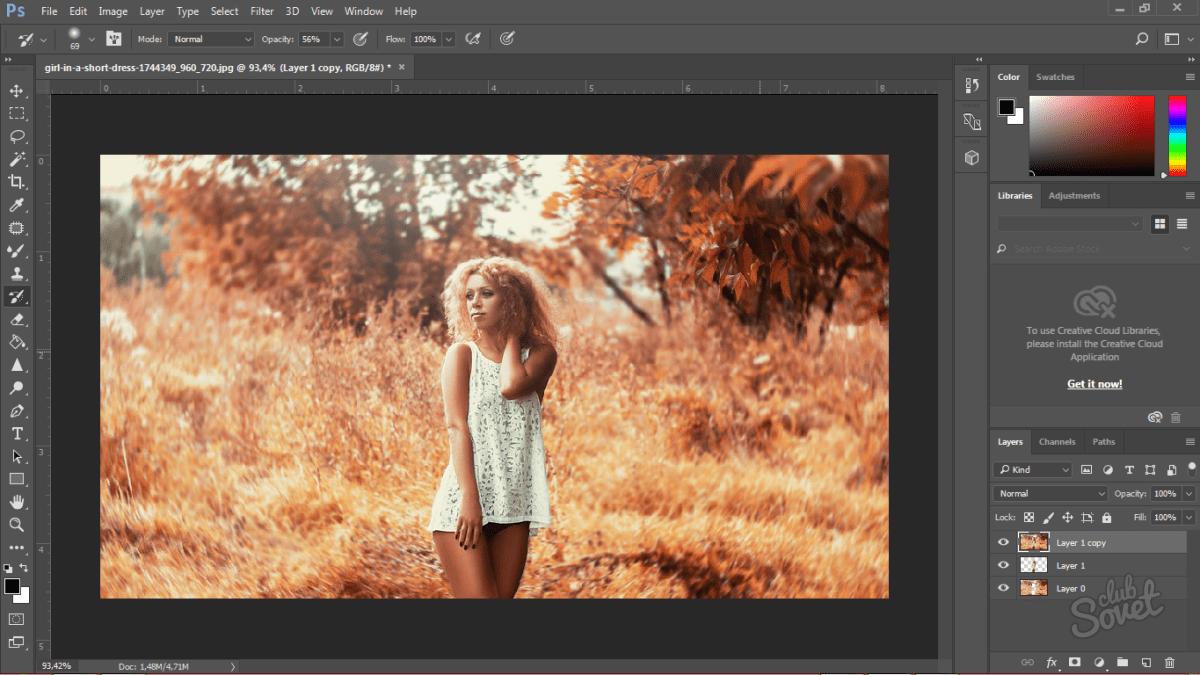
- Создайте копию слоя. Для этого наведите курсор мыши на слой, затем нажмите левую клавишу и, не отпуская её, перетащите слой на соответствующую иконку на панели инструментов (она выделена красным прямоугольником на скриншоте) и отпустите кнопку. После этого создастся дубликат слоя. Теперь на время забудьте про изначальный слой – последующие действия мы будем совершить с его копией. Наводим курсор мыши на слой, затем нажимаем левую клавишу и, не отпуская её, перетаскиваем слой на соответствующую иконку на панели инструментов
На заметку! Есть и более простой способ сделать это – просто нажать на комбинацию клавиш «Ctrl+J».

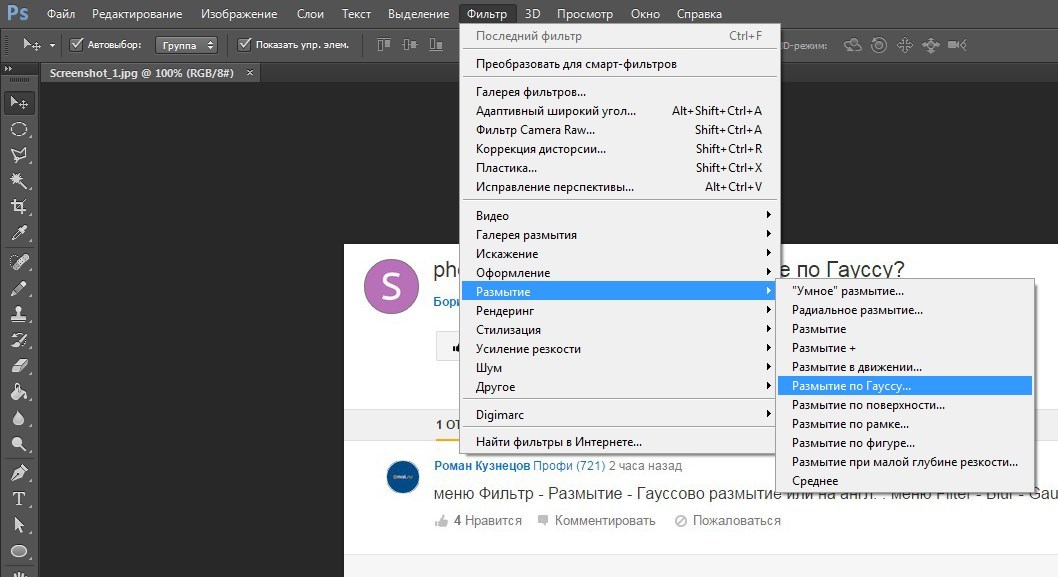
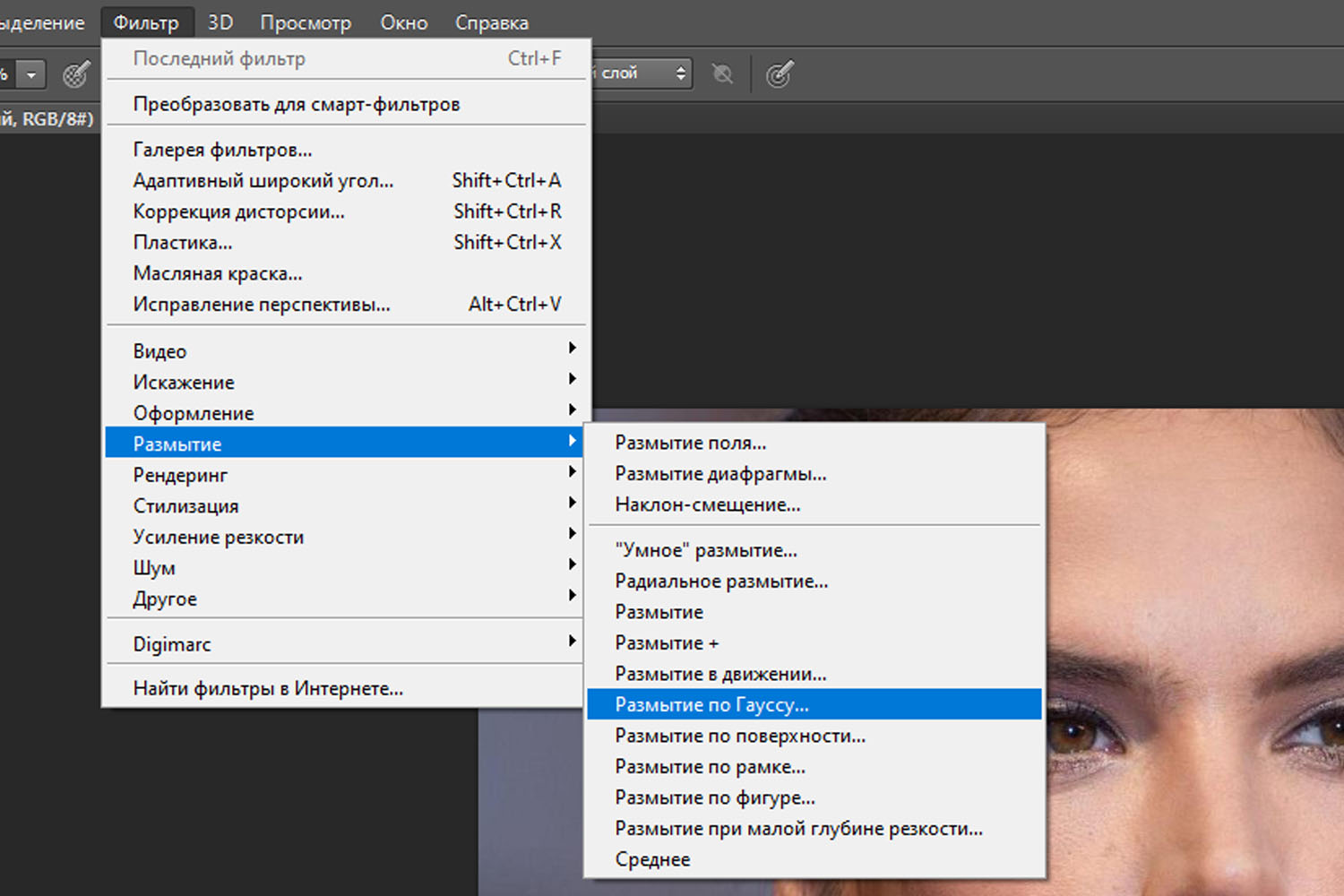
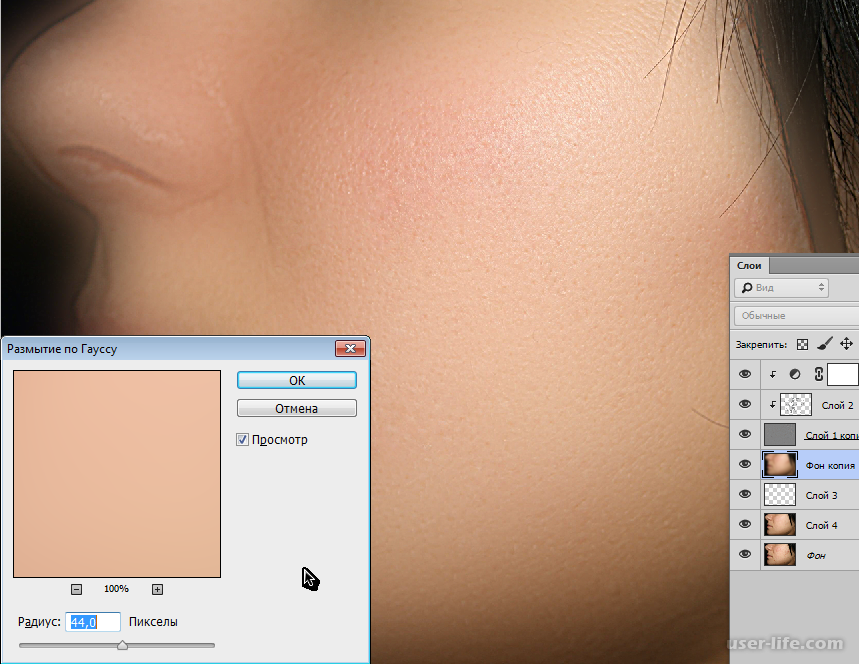
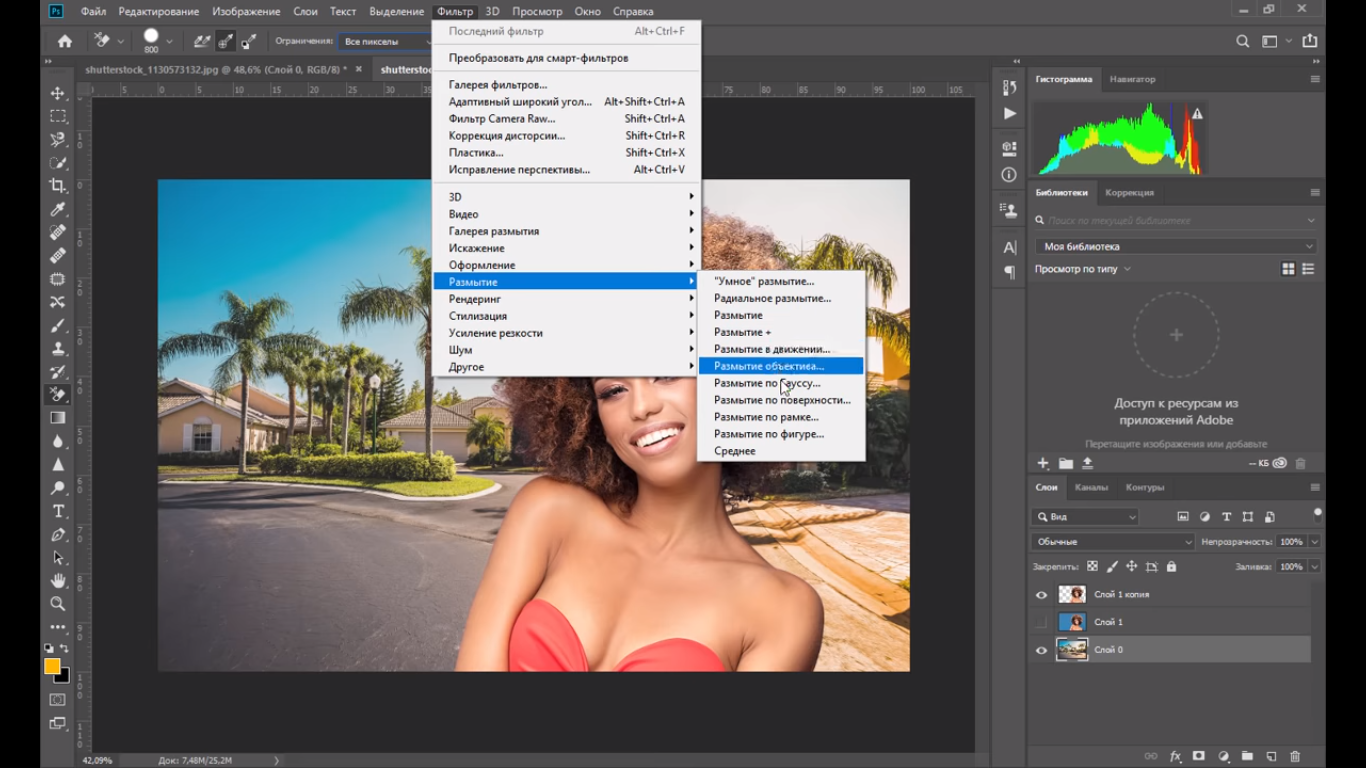
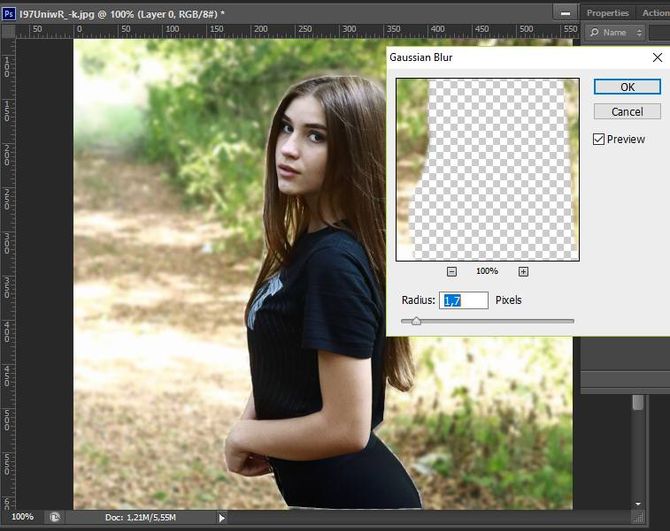
- Выделите слой копию, кликнув по ней мышкой, затем нажмите на «Filter» и наведите мышкой на «Blur». Появится несколько вариантов размытия изображения. Выберите «Gaussian Blur…».
Выделяем слой копию, кликнув по ней мышкой, нажимаем на «Filter» и наводим мышкой на «Blur», выбираем «Gaussian Blur»
- Укажите уровень размытия примерно в 5-10 пикселей, затем повторите все вышеописанные шаги (копирование слоя, размытие по Гауссу…). Только во второй раз (уже для третьего слоя) укажите диапазон размытия около 12 пикселей. На этот момент у вас должно быть три слоя – один изначальный и две копии.
Указываем уровень размытия примерно в 5-10 пикселей
- Вновь повторите всю последовательность действий, и для четвёртого слоя укажите значение размытия в пределах 28 пикселей.
Для четвёртого слоя указываем значение размытия в пределах 28 пикселей
Узнайте подробную инструкцию, как в фотошопе поставить русский язык, в нашей новой статье.

Итак, первый этап пройден. Прежде чем переходить ко второму, перепроверьте всё, что сделали. На скриншоте ниже указаны оптимальные значения размытия для каждого слоя. Если они у вас совпадают – двигайтесь дальше.
Результат полученных размытых слоев
На заметку! В данном случае мы использовали размытие по Гауссу (Gaussian Blur). Можете также поэкспериментировать с другими видами размытия – они дают весьма любопытные эффекты. Возможно, другой вид блюра понравится вам больше.
Этап второй. Плавный переход
Теперь наша задача состоит в том, чтобы сделать плавный переход от сильного размытия до слабого. Чем дальше объекты находятся от девушки, тем больший радиус размытия у них должен быть. Для этого мы воспользуемся таким непопулярным у новичков инструментом как маска. Маска – это некий аналог трафарета, состоящего из чёрного и белого цвета. В областях с белым цветом изображение видно, с чёрным – не видно. Дальнейшие шаги описаны в инструкции:
Дальнейшие шаги описаны в инструкции:
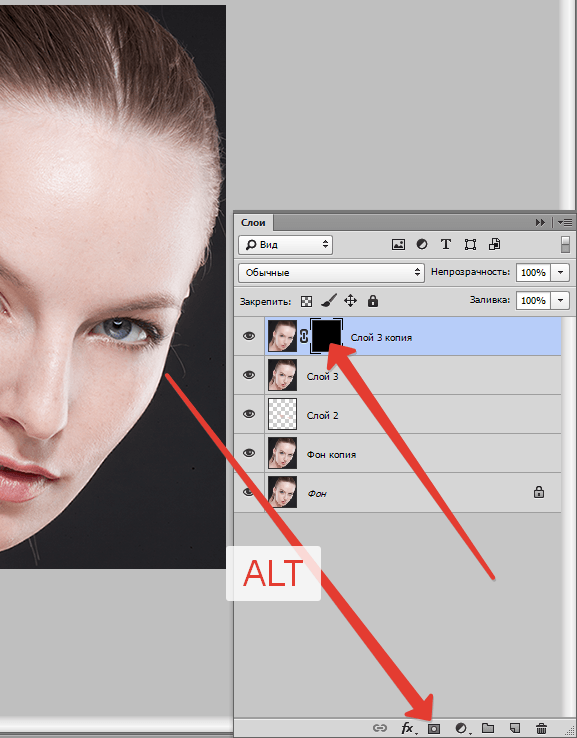
- Выберите самый верхний слой и создайте для него маску. Чтобы сделать это, нажмите на соответствующую иконку на панели инструментов.
Выделяем самый верхний слой, нажимаем на иконку «Добавить слой-маску» на панели инструментов
- Теперь выделите мышкой маску и выберите инструмент «Gradient Tool». По умолчанию градиент будет состоять из белых и чёрных оттенков – именно это нам и нужно. Задайте градиент, зажав левую клавишу мыши и перетащив курсор немного вниз, как показано на скриншоте. Затем отпустите кнопку.
Выделяем мышкой маску, выбираем инструмент «Gradient Tool», зажав левую клавишу мыши и перетащив курсор немного вниз, отпускаем клавишу
- Повторите те же действия со вторым слоем (маска, градиент). Только на этот раз перетащите градиент от самой высшей точки ближе к центру. Результат должен быть примерно таким, как на фото ниже.
Создаем для второго слоя маску, выбираем инструмент «Gradient Tool», перетаскиваем градиент от самой высшей точки ближе к центру
- С третьим слоем сделайте то же самое.
 Градиент на этот раз перетаскивайте уже ближе к самому низу изображения.
Градиент на этот раз перетаскивайте уже ближе к самому низу изображения.В третьем слое градиент перетаскиваем ближе к самому низу изображения
- Чтобы облегчить последующие действия, нужно создать группу слоёв. Для этого создайте папку, нажав на нужную иконку на панели инструментов, и перетащите в эту папку все слои, кроме изначального. Слои перетаскиваются посредством нажатия на них левой клавиши мыши и её удерживания. Здесь важно соблюдать порядок, чтоб слои перекрывали друг друга в изначальной последовательности. Всё должно быть так, как на скриншоте.
Нажимаем на панели инструментов на иконку «Добавить папку», перемещаем в нее все слои с помощью левой кнопки мыши
- Теперь добавьте маску к этой группе, выше показано, какая иконка отвечает за создание маски, если вы вдруг забыли, и чёрной кистью обведите контуры девушки. После этого она «удалится» из всех слоёв с размытием и будет отображаться в том виде, в котором была на самом первом слое – то есть не размытой.
 Для достижения лучшего эффекта нужно приближать изображение (кнопки «Ctrl» и «+») и обводить контуры максимально чётко. Результат должен получиться таким, как на фото ниже.
Для достижения лучшего эффекта нужно приближать изображение (кнопки «Ctrl» и «+») и обводить контуры максимально чётко. Результат должен получиться таким, как на фото ниже.Добавляем маску к папке, нажимаем на инструмент «Кисть», обводим контуры девушки, получаем результат
На заметку! Можно было упростить задачу, создав копию слоя, размыв его и удалив нужные контуры с помощью маски и кисти. Но это выглядело бы неестественно.
Заключение
Теперь вы знаете, как размыть фон в Фотошопе. На самом деле вы знаете лишь один из огромного множества способов сделать это. Фотошоп настолько богат всякими инструментами, что одну задачу можно решить множеством методов. Экспериментируйте, пробуйте использовать различные эффекты, и тогда, возможно, в будущем вы сами станете тем мастером, в руках которого Фотошоп будет не просто графическим редактором, а палитрой для создания шедевров.
Видео — Как идеально размыть фон в Фотошопе
Как размыть края вставленного изображения в фотошопе. Растушевка в фотошопе
Изображение в Фотошопе может подвергаться растушевке несколькими способами. Представленная статья поможет объяснить, чем именно является растушевка, в каком месте она располагается, и на примере покажет каким образом ее можно выполнить в приложении Фотошоп.
Растушевка
либо Feather
является постепенным растворением краев в изображении. Благодаря этому края смягчаются и создается постепенный и равномерный переход до нижнего слоя.
Но доступна она может быть исключительно при работе с выделением и отмеченной областью!
Основные положения при работе:
Вначале обозначаем параметры растушевки, затем создаем выделенную область.
Явных изменений при этом не видно, поскольку таким образом мы указали программе, что две выделяемые стороны нуждаются в растворении.
Избавляемся от определенной части картинки в сторону, куда предполагается растворение. Результатом таких действий будет выборочное удаление определенных пикселей, а другие превратятся в прозрачные.
Вначале определим месторасположение растушевки, методы ее выбора.
1. Компоненты, которые имеют отношение к выделению:
— зона в форме прямоугольника;
— зона в форме овала;
— зона в горизонтальной строчке;
— зона в вертикальной строке;
— лассо;
— лассо магнитное;
— лассо в форме прямоугольника;
В качестве примера берем один инструмент из списка — Лассо
. Смотрим на панель с характеристиками. Выбираем среди обнаруженного настройку, которая даст возможность задать параметры для растушевки. В оставшихся инструментах параметр находится тоже в таком виде.
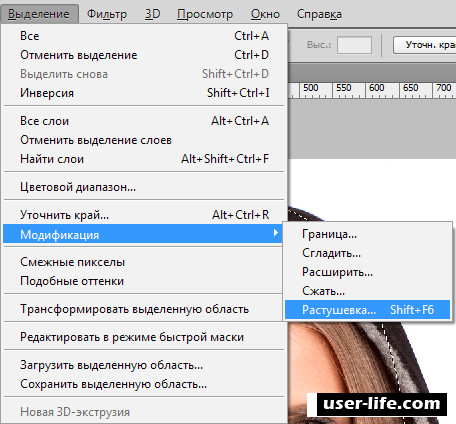
2. Меню «Выделение»
Меню «Выделение»
Если произвести выделение определенной области, то на панели управления получим доступ к действиям – «Выделение — Модификация»
, и далее – «Растушевка»
.
Какое же предназначение данного действия, если на панели с параметрами и так вполне достаточно различных настроек?
Весь ответ в правильном порядке действий. Вам необходимо все тщательно продумать перед выделением определенной части. Нужно определить необходимость использования растушевки и параметры ее применения.
Если не обдумать эти действия, а затем изменить Ваши предпочтения уже после создания выделенной области, то уже нельзя будет применить желательные настройки к ней с использованием панели с параметрами.
Это будет очень неудобно, поскольку Вы не сможете определить необходимые размеры.
Также возникнут и сложности при желании посмотреть результаты, при которых будет использоваться различное количество пикселей, поскольку для этого придется открывать новую выделенную область каждый раз, особенно этот процесс усложнится при работе с комплексными объектами.
В упрощении при работе с подобными случаями поможет применение команды – «Выделение — Модификация – Растушевка»
. Всплывет диалоговое окошко – , где можно вводить значение, а результат будет получен сразу же по применению функции.
Именно при помощи действий, расположенных в меню, а не настроек, что находятся на панели для параметров, указывают клавишные комбинации для осуществления скорейшего доступа. В таком случае видно, что команда будет доступной при использовании клавиш — SHIFT+F6
.
Теперь переходим к практической стороне использования растушевки. Начинаем создавать края изображения с растворением.
1 Этап
Открытие картинки.
2 Этап
Смотрим на доступность фонового слоя и если на палитре слоев, где расположена миниатюра, включена иконка замка, то слой заблокирован. Для его активации кликните два раза на слой. Появится окошко — «Новый слой»
, тогда жмите ОК
.
3 Этап
По периметру картинки создаем выделение слоя. В этом поможет «Прямоугольная область»
В этом поможет «Прямоугольная область»
. Рамка для выделения создается с отступом от края.
Важно
Команда Растушевка не будет доступной, когда с правой от выделения стороны, либо левой не будет виднеться пространство изображения.
4 Этап
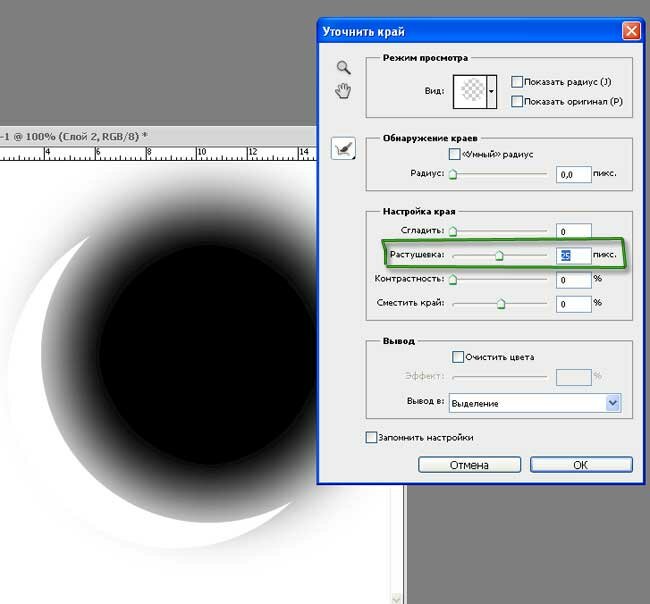
Берем «Выделение — Модификация — Растушевка»
. Во всплывшем окошке Вам понадобиться указать значение в пикселях для указания габаритов растворения краев для картинки, к примеру, мной использовались 50.
Выделяемые углы после этого скругляются.
5 Этап
Важный этап, на котором нужно определить что именно Вы уже выделили. Если все правильно, то в рамочке окажется центральная часть картинки.
Следующий шаг предполагает удаление ненужных пикселей. В таком случае сейчас происходит удаление в центре, но необходимо обратное, для чего и предусмотрена — Инверсия CTRL+SHIFT+I
, которая нам в этом помогает.
Под рамкой у нас окажутся границы картинки. Смотрим на изменение «марширующих муравьев»:
Смотрим на изменение «марширующих муравьев»:
6 Этап
Начинаем удаление краев картинки при помощи нажатия на клавиатуре DELETE
.
Важно знать
Если нажать удаление более одного раза, тогда фотошоп начнет охватывать больше пикселей, поскольку происходит суммирование эффекта удаления.
Для примера, я нажимал удаление трижды.
CTRL+D
позволит избавиться от рамочки для удаления.
Растушевка для резких границ
Растушевка поможет и для сглаживания резких границ картинки, что весьма эффективно при работе с коллажем.
Заметным становится эффект неестественного перепада краев разных объектов при добавлении новых эффектов к коллажу. В качестве примера посмотрим процесс создания небольшого коллажа.
1 Этап
На компьютере создаем папку, в которую скачаем исходники — текстуру, также клипарт животных.
Создаем новый документ, к примеру, с размером в пикселях на 655 на 410.
2 Этап
Клипарт животных прибавляем к слою новому, для чего нужно перейти к созданной раньше папке. Нажимаем правую кнопку мышки на изображении с животными и выбираем из всплывшего — Открыть с помощью
, затем AdobePhotoshop
.
3 Этап
В новой вкладке в фотошопе будут открыты животные. Затем перемещаем их в предыдущую вкладку — выбираем компонент «Перемещение»
, перетаскиваем животных в документ, что был заранее создан.
После того, как в рабочем пространстве откроется нужный документ, не отпуская кнопку мыши, тянем картинку на холст.
Должно получиться следующее:
4 Этап
Изображение будет большим и не поместится целиком на холст. Берем команду – «Свободное трансформирование»
, используя CTRL+T
. Появится рамка вокруг слоя с животными, необходимый размер для которой подобрать можно благодаря ее движению за углы. Это позволит подобрать точный размер. Только при этом держите SHIFT
, чтоб не порушить пропорции в изображении.
Важно запомнить
Большие габариты могут не позволить рамочке вместится в видном пространстве в фотошопе. Нужно убавить масштаб для документа — CTRL+−.
5 Этап
Этот этап предполагает добавление текстуры к фону, для чего проделываем опять этапы 2, 3.
Поверх слоя с животными появится с огромными параметрами текстура зеленого цвета, только оставьте все как есть, а не старайтесь ее уменьшать, поскольку позже мы ее просто передвинем.
6 Этап
Переместите слой с животными выше текстуры на палитре со слоями.
Теперь процесс растушевки!
Внимания заслуживает процесс придания контраста краям картинки с животными на зеленом фоне.
Дефект отделения от фона белого цвета будет виден сразу же, поскольку Вы заметите тонкую полоску белого.
Если Вы этого дефекта не наблюдаете, то переход получился вовсе неестественен от шерсти животного до окружающей среды.
В таком случае, нам понадобится растушевка, для внесения поправок к краям картинки с животными. Производим незначительное размытие, а затем плавный переход до фона.
Производим незначительное размытие, а затем плавный переход до фона.
7 Этап
Держите на клавиатуре CTRL
и кликайте мышью на миниатюру, где значится слой на палитре — это поможет произвести выделение области по самому контуру слоя.
8 Этап
CTRL+SHIFT+I
— поможет произвести инвертирование подчеркивание.
SHIFT+F6
— вводит размер растушевки, для чего возьмем 3 пикселя.
Delete
— поможет удалить лишнее после применения растушевки. Для лучшего эффекта я нажал три раза.
CTRL+D
— поспособствует удалению лишнего теперь выделения.
Теперь увидим значительную разницу.
Таким образом, мы добились смягчения краев на нашем коллаже.
Методы растушевки помогут Вам сделать свои композиции более профессиональными.
Инструкция
Для придания краям картинки эффекта размытости нужно создать на границе изображения большую область полупрозрачных пикселей. Это можно осуществить, стерев часть картинки инструментом Erazer Tool, скрыв края изображения под маской, создав растушеванное выделение и удалив выделенную часть картинки. Для обработки изображения одним из этих способов загрузите его в Photoshop.
Это можно осуществить, стерев часть картинки инструментом Erazer Tool, скрыв края изображения под маской, создав растушеванное выделение и удалив выделенную часть картинки. Для обработки изображения одним из этих способов загрузите его в Photoshop.
Сделайте картинку доступной для редактирования. Для этого щелкните по слою с изображением и выберите опцию Layer from Background из контекстного меню.
Наиболее очевидный способ получить размытые края заключается в их стирании. Выберите инструмент Erazer Tool и настройте диаметр кисти таким образом, чтобы он составлял не меньше трети высоты изображения. Параметру Hardness присвойте значение ноль.
Проведите инструментом вдоль краев картинки, зажав левую кнопку мышки. Если слишком большая часть изображения, отмените несколько последних действий в палитре History и уменьшите диаметр кисти.
Того же эффекта можно достичь, создав маску слоя. Щелкните для этого по кнопке Add layer mask, которая видна в нижней части палитры слоев. Активизируйте инструмент Brush Tool и настройте его таким же образом, как инструмент Erazer Tool.
Активизируйте инструмент Brush Tool и настройте его таким же образом, как инструмент Erazer Tool.
Сделайте черный цвет основным, кликнув по верхнему цветному квадрату в палитре инструментов. Активизируйте маску слоя, щелкнув по белому прямоугольнику справа от него, и закрасьте края маски черным цветом. При размытии краев этим способом вы не меняете само изображение и, если потребуется, можете скопировать слой, удалить с него маску и получить исходную картинку без размытых краев.
Неплохой способ создания области полупрозрачных пикселей заключается в растушевке выделения. Для этого выделите часть изображения, которая не будет подвергаться изменению. Это можно сделать инструментом Rectangular Marquee Tool или Elliptical Marquee Tool . Если вам нужно создать выделение более сложной формы, примените инструмент Polygonal Lasso.
Для растушевки краев выделения примените опцию Feather из меню Select. Значение, которое вам потребуется ввести в поле Feather Radius, зависит от линейных размеров картинки. Чем больше радиус растушевки, тем более плавным окажется размытие краев. Правда, присвоив этому параметру слишком большое значение, вы можете получить не размытые, а полупрозрачные края вплоть до границы картинки.
Чем больше радиус растушевки, тем более плавным окажется размытие краев. Правда, присвоив этому параметру слишком большое значение, вы можете получить не размытые, а полупрозрачные края вплоть до границы картинки.
Опцией Inverse из меню Select инвертируйте выделение и уберите выделенную часть изображения, нажав клавишу Delete.
Сохраните картинку с размытыми краями опцией Save As из меню File.
Источники:
- Работа с прозрачностью
- размытие краев это
Способов размыть края
изображения в программе Adobe Photoshop множество. Кто-то предпочитает пользоваться масками, кто-то — Gaussian Blur (размытие по Гауссу). Начните с простого!
Вам понадобится
- компьютер, программа Adobe Photoshop
Инструкция
В меню Select (Выделение) кликните по команде Inverse (инверсия выделения). Такой шаг необходим в том случае, когда вы не переносите ваше изображение на новый слой, а работаете на одном.
Полезный совет
Контур рамки для размытия можно сделать любой, круглый, овальный, абстрактный. Для этого на панели инструментов есть несколько инструментов выделения — Lasso, Pen Tool и Rectangular Marquee Tool.
Для этого на панели инструментов есть несколько инструментов выделения — Lasso, Pen Tool и Rectangular Marquee Tool.
Все мы любим красивые фото. И никто не будет отрицать, что самым красивым фото порой является такое, в котором лишь один или два объекта на переднем или на заднем плане в фокусе, а остальные размыты. Эта функция доступна тем, у кого фотоаппарат позволяет делать подобные снимки. А что делать тем, у кого такой возможности нет? Для того, чтобы зритель не отвлекался на детали, которые не важны, да и просто для того чтобы сделать красивое обработанное фото, можно на фотографии.
Вам понадобится
- — компьютер
- — редактор ACDSee любой версии
- — фото, подлежащее обработке
Инструкция
Нажмите на кнопку меню «Выделение». Перед вами откроется инструментов. Выберите «Свободное лассо» и обведите , вокруг которого вы хотите фон. Обводите аккуратно, предпочтительнее по внутреннему контуру очертаний, чтоб случайно не оставить куски фона неразмытыми.
После того как вы выделили объект, нажмите на кнопку «Обратить». Должен выделиться весь фон, окружающий объект. Нажмите «Готово».
Нажмите на кнопку «Размытие». Перед вами откроется меню со степенью размытия и видом размытия. Самым естественным и качественным считается Гауссовый метод размытия. Выберите степень размытия, которую вы хотите использовать. После этого, нажмите «Готово» либо просто сохраните фото.
Видео по теме
Обратите внимание
Не выделяйте кусками – размытие получится неполным, границы будут видны, это испортит общее впечатление от фото.
Полезный совет
Старайтесь не переусердствовать с размытием, помните о том, что все-таки фон должен быть, и достаточно акцентировать внимание на нужном предмете.
Размытие краев изображения – один из художественных приемов, заставляющий зрителя сосредоточить свое внимание на центре картинки или на том объекте, который кажется важным автору. Кроме того, это может придать изображению слегка таинственный вид и романтическое настроение. Добиться этого в фотошопе можно несколькими способами. Мы расскажем о наиболее гибком и универсальном.
Добиться этого в фотошопе можно несколькими способами. Мы расскажем о наиболее гибком и универсальном.
Вам понадобится
- Нам потребуется программа AdobePhotoshop любой версии за последние десять лет. Инструкция написана для самой сложной ситуации, когда меню Фотошопа исходные – английские, и не локализованы для русского пользователя. Даже при этих обстоятельствах можно достойно справиться с задачей.
Инструкция
Универсальный и любимый инструмент компьютерного дизайнера, AdobePhotoshop, уже третье десятилетие совершенствуется и усложняется, по сути, являясь стандартом и ориентиром для любого вида графических программ, создаваемых в мире эти годы. Овладеть ею – значит выйти на профессиональный уровень. Многие сотни приемов и эффектов обработки изображений доступны , но как часто бывает, чем навороченней и солидней техника, тем сложнее заставить ее служить тебе нажатием одной «волшебной кнопки». Но нет ничего невозможного для профи.
Загружаем исходное изображение. Прежде всего, нам необходимо определиться, что останется на нашей картинке нетронутым, а чего коснется «туманная дымка». Для этого воспользуемся инструментом выделения:
Прежде всего, нам необходимо определиться, что останется на нашей картинке нетронутым, а чего коснется «туманная дымка». Для этого воспользуемся инструментом выделения:
Если нам нужно просто размыть самые края прямоугольного изображения, воспользуемся инструментом Rectangular Marquee Tool. Рисуем прямоугольник, отступая некоторое расстояние от края изображения.
Если нам нужно выделить объект сложной формы, то можно использовать инструмент Lasso. Аккуратно обводим объект, который останется не задетым эффектом.
Так или иначе, мы получили маску, определяющую область эффекта: видим, как по нужному нам контуру «маршируют муравьи», мерцают индикаторы выделения.
А теперь нажимаем несколько волшебных клавиш. Ctrl+Shift+I (то есть, удерживая на нажатыми Ctrl и Shift, нажимаем латинскую I). Теперь муравьи принялись обегать область от края изображения до неприкосновенного объекта. Этим самым мы инвертировали выделение. Также можно это сделать, нащупав в меню Select>Inverse, но, согласитесь, это несколько дольше, чем нажать Ctrl+Shift+I
И теперь еще одно сочетание. Ctrl+J. Тем самым мы создали новый слой, на котором теперь оказалась то, – наша таинственная .
Ctrl+J. Тем самым мы создали новый слой, на котором теперь оказалась то, – наша таинственная .
(Если кому-то интересно, слой этот виден в списке слоев; можно полюбоваться на него отдельно, отключив основное изображение – нажав значок «глазик» в строке со слоем исходного изображения.) Если вам не нравятся, сделать ту же операцию можно через меню Layer>New>Layer via Copy
Таким образом, поверх исходного изображение у нас появился независимый слой, над которым можно производить любые действия – размывать его любым способом в любой мере.
Эффекты для размытия находятся в отдельном подменю (Filter>Blur>). Выбор тут для настоящих гурманов. Например:
Gaussian Blur (Размытие по Гауссу) – самое естественное и приятное для человеческого глаза. Классическая «муть».
Motion Blur (Размытие в движении) придает картинке динамичность.
Radial Blur (Радиальное размытие) может создать впечатление стремительно удаляющегося или летящего на зрителя объекта.
Варьируя параметры, можно достичь очень разных и вкусных результатов.
Еще одно удобное : так как подверженная изменением рамка находится у нас на отдельном слое, то усилить или ослабить эффект можно изменяя параметры этого слоя – например его прозрачность (параметр Opacity) наверху в панели со слоями, или изменив режим его наложения на исходную картинку. Так, переключив параметр на Multiply или на Lighten , можно добиться эффекта «виньетки» – затемненных или, напротив, «засвеченных» размытых краев картинки. Экспериментируйте вдоволь.
Закончив послойную работу, можно соединить все слои в единое изображение. Это делается в меню Layer>Flatten Image.
Итак, если нам не нужны особые эксперименты, просто загружаем изображение, делаем прямоугольное выделение, нажимаем Ctrl+Shift+I и Ctrl+J, затем в меню Filter>Blur находим Gaussian Blur, двигаем ползунок для нужного нам результата, ОК. И возвращаем картинке техническое единство, командой Flatten Image.
Источники:
- как в фотошопе размыть края
Краев на фрагменте снимка или на всей фотографии можно сделать с помощью фотошопа несколькими разными способами, каждый из которых может быть использован для решения различных задач.
Вам понадобится
- Графический редактор Photoshop.
Инструкция
Пожалуй, самый легкий способ, не требующий владения особыми навыками работы с – использование инструмента Eraser Tool (вызывается нажатием клавиши Е). Выберите инструмент, установите в меню Brush нужный размер кисти с мягкими краями
и обработайте края . Преимущество данного способа заключается в том, что края размытыми таким образом сможет даже тот, кто открыл в первый раз. К недостаткам лишь то, что обработку придется
Фотошоп знает несколько способов как можно сделать растушевку изображения. В этой статье вы узнаете, что вообще такое растушевка, где она расположена и разберем пример как сделать растушевку в фотошопе.
Растушевка
(Feather) — это плавное растворение краев изображения. С помощью нее можно смягчить края и сделать плавный переход к нижнему слою.
Принцип работы:
Создается выделенная область, с указанием размеров растушевки. Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Сперва разберемся где находится растушевка и как ее выбрать.
1. Инструменты фотошопа, связанные с выделением:
Возьмем для примера любой из перечисленных инструментов, например, Лассо
и посмотрим на . Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.
2. Команда меню в группе «Выделение»
Опять-таки, создав выделенную область, в панели управления станет доступной команда .
Зачем нужна эта команда, если казалось бы, достаточно настроек на панели параметров?
Вся соль в очередности действий. Создавая выделенную область, вам необходимо сначала все продумать: хотите ли вы применить к ней растушевку, и каких она должна быть размеров. Если об этом не подумать, а опомнится, когда выделенная область уже создана, вы не сможете через панель параметров к ней применить желаемые настройки. Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Создавая выделенную область, вам необходимо сначала все продумать: хотите ли вы применить к ней растушевку, и каких она должна быть размеров. Если об этом не подумать, а опомнится, когда выделенная область уже создана, вы не сможете через панель параметров к ней применить желаемые настройки. Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Именно для таких случаев нужно пользоваться командой Выделение — Модификация — Растушевка
. Появится диалоговое окно «Растушевка выделенной области»
, в котором вы вводите значение и сразу смотрите результат, меняя по желанию в ту или иную сторону.
Также хочу отметить, что командам меню, в отличии от настроек панели параметров, можно указывать горячие комбинации клавиш
для быстрого доступа. Вот и в данном случае, уже по умолчанию, вы увидите, что команда доступна по комбинации клавиш Shift+F6
Вот и в данном случае, уже по умолчанию, вы увидите, что команда доступна по комбинации клавиш Shift+F6
(кстати все стандартные наборы клавиш можно изменить на свое усмотрение — ).
Давайте теперь посмотрим как на практике применяется растушевка. Попробуем сделать растворяющиеся края изображения.
Шаг 2
Если на палитре слоев рядом с миниатюрой виднеется иконка замочка, значит . Для разблокировки кликните дважды по слою. В появившемся диалоговом окне «Новый слой», ничего не меняя, нажмите на ОК.
Шаг 3
Создадим выделенную область по периметру изображения. Для этого возьмем и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Примечание
Если справа или слева от выделения не будет пространства изображения, команда Растушевка станет недоступной.
Шаг 4
Выберите команду Выделение — Модификация — Растушевка
и в появившемся диалоговом окне укажите значение в пикселях каких размеров должно быть растворение краев изображения. Я взял 20 пикселей.
Я взял 20 пикселей.
После этого углы выделения должны стать закругленными.
Шаг 5
Теперь внимание. Подумайте. Выделение чего вы сделали? Правильно — по сути мы в рамочку взяли центр изображения. Поскольку следующим этапом мы должны удалить лишние пиксели, то в настоящее время удаление будет происходить в центре. А нам нужно наоборот. Применим Ctrl+Shift+I
Она создает обратное выделение.
Теперь под рамочкой у нас края изображения. Посмотрите как изменились «марширующие муравьишки»:
Шаг 6
Теперь удалим края изображения. Для этого нажмите на клавишу Delete
.
Примечание
Эффект удаления суммируется — если нажать на удаление несколько раз
, то фотошоп будет все больше и больше захватывать пикселей.
В своем примере я нажал три раза на удаление.
Чтобы убрать рамку выделения нажмите Ctrl+D
.
Растушевка резких краев
Также растушевка пригодится, чтобы сгладить эффект резких краев у изображения. Это особенно актуально, когда работа идет над коллажем.
Это особенно актуально, когда работа идет над коллажем.
Добавляя новые объекты к коллажу, очень заметен эффект не естественного перехода границ одного объекта к другому. Для примера разберем создание мини-коллажа.
Шаг 1
Создайте папку на компьютере и скачайте в нее исходные материалы: текстура и клипарт львов .
Шаг 3
Шаг 12
Добавим маленькую тень в стилях слоя со львами. Повторите такие же настройки:
Шаг 13
Финальный аккорд — добавим насыщенности и глубины для композиции. Создадим корректирующий слой Кривые
и подвигаем ее немного:
Результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl
+ Enter
. Спасибо!
Если вы не знаете, как размыть края в фотошопе, то нижеследующая статья даст исчерпывающий ответ на данный вопрос. Для осуществления этой операции используйте программу «Фотошоп на русском», которая зарекомендовала себя на рынке как лучший . Подробно о других его функциях читайте в наших статьях, а также смотрите обучающие видео.
Подробно о других его функциях читайте в наших статьях, а также смотрите обучающие видео.
Представленная утилита создавалась специально для отечественных пользователей, ее меню и функции полностью русифицированы, поэтому не должно возникнуть никаких проблем с обучением. Она одинаково хорошо подходит как профессионалам, так и новичкам в сложном деле (это только на первый взгляд) фотомонтажа.
Что надо делать, чтобы размыть края в фотошопе
Чтобы размыть края в фотошопе, придерживайтесь следующей последовательности действий:
Шаг 1.
Шаг 2.
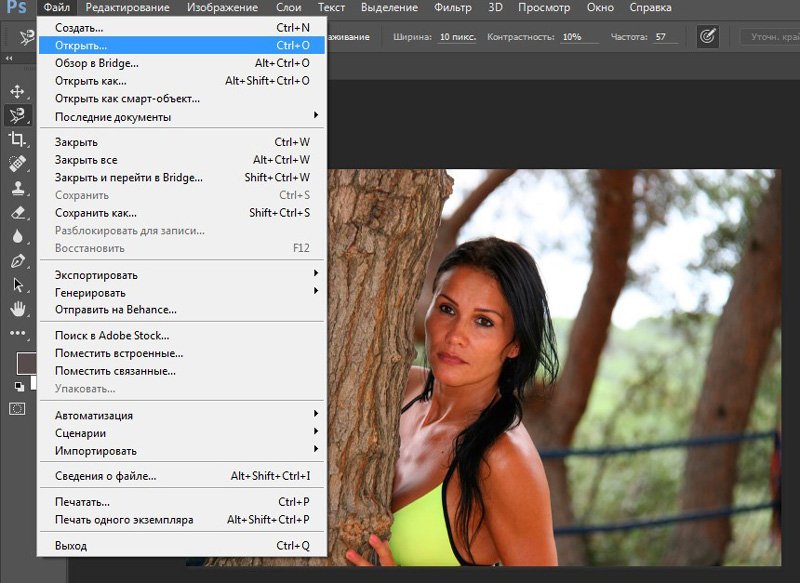
Добавить фотографию в программу. Это можно сделать несколькими способами, самым простым из которых является просто щелкнуть после запуска утилиты по верхней иконке «Открыть фотографию». Фотошоп поддерживает работу со всеми форматами изображений, которые используются для сохранения фото.
Шаг 3.
Шаг 4.
Размыть края в фотошопе можно двумя способами: воспользовавшись функцией «Маски (обработка краев)» или сделать «вручную» при помощи кисти. Для использования первого способа выберите вкладку «Оформление» и далее соответствующую функцию. В правом поле меню появятся доступные для использования маски. Предлагаем вам поэкспериментировать с такими параметрами, как: тип фона (полупрозрачный, тонирование, однотонный) и форма маски (сложная, прямоугольная, закругленная, стилизация). Выберите понравившийся вариант и нажмите «Ок».
Для использования первого способа выберите вкладку «Оформление» и далее соответствующую функцию. В правом поле меню появятся доступные для использования маски. Предлагаем вам поэкспериментировать с такими параметрами, как: тип фона (полупрозрачный, тонирование, однотонный) и форма маски (сложная, прямоугольная, закругленная, стилизация). Выберите понравившийся вариант и нажмите «Ок».
Чтобы обработать края при помощи кисти, нажмите изображение капельки воды в левой части меню. В правой настройте такие параметры, как: размер, жесткость, прозрачность, размытие, и далее «вручную», кликами мышки по краям обработайте их нужным для себя образом. Этот процесс занимает гораздо больше времени, чем наложение маски, но зато позволяет добиться оригинальности. Ведь так в точности больше никто не повторит.
Шаг 5.
Теперь вы знаете, как размыть края в фотошопе, но предлагаем вам не останавливаться на достигнутом, а изучить другие функции программы. Чтобы обучение было максимально быстрым и комфортным, мы подготовили для вас по каждом аспекту подробные пошаговые инструкции. Например, такую: . Читайте, изучайте, творите, «Русский фотошоп» создан специально для вас.
Например, такую: . Читайте, изучайте, творите, «Русский фотошоп» создан специально для вас.
Фотографы прикладывают не мало усилий, чтобы добиться высокой четкости снимка. Однако, размытость снимка, тоже играет важную роль в фотографии. Например, эффект размытого фона, позволяет обратить больше внимания на основной объект, а не на задний план. Движение фотоаппарата при съемке создает иллюзию движения, а меняя фокусировку на другие предметы, получится выделить какие-либо детали снимка отдельно от других.
Размытие фотографии непосредственно при съемке требует большого мастерства и велика вероятность вообще испортить фото.
Поэтому, намного правильнее будет сделать эти эффекты после съемки в Фотошопе. В последней версии Adobe Photoshop CC есть новые интересные инструменты размытия, но в этой статье, я не буду подробно описывать каждый из них. Расскажу о основных приемах, которые применяются при обработки фотографий.
Чаще всего, эффект размытия применяют именно для фона фотографии. Размытие фона позволяет выделить главный предмет, скрыть не нужные детали и создать больше пространства на фотографии.
Размытие фона позволяет выделить главный предмет, скрыть не нужные детали и создать больше пространства на фотографии.
В отличие от других видов размытия, правильнее всего будет делать это при съемке, выставив в настройках максимально открытую диафрагму и фокусируясь на основном объекте.
Чтобы размыть фон отдельно от основного объекта в Photoshop, необходимо его выделить. Это можно сделать до или после размытия.
В зависимости от сложности предмета, его формы, контрастности по отношению к фону, нужно подобрать самый подходящий инструмент лассо и выделить основной объект фотографии. Подробно о способах выделения и выборе подходящего инструмента подробно описано в
Когда основной предмет выделен скопируйте его на отдельный слой — Слой/Новый/Скопировать на новый слой…
(CTRL+J).
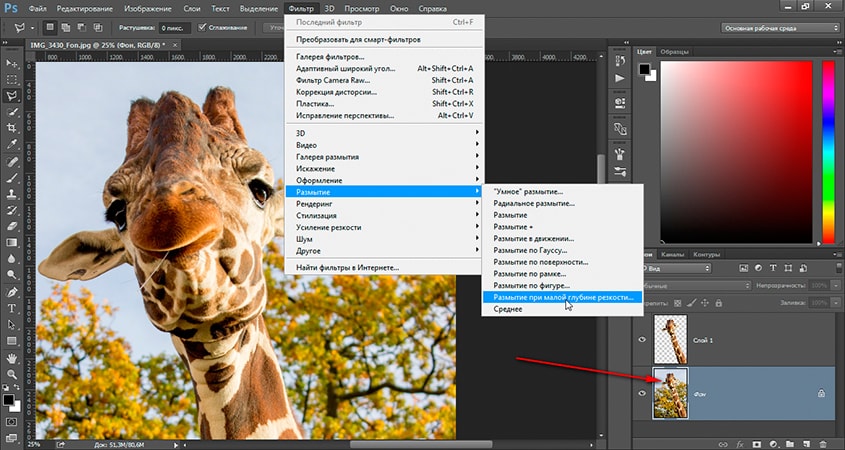
Многие применяют в такой ситуации «Размытие по Гауссу» (Gaussian Blur), но оно дает не тот результат. Если вы хотите получить эффект близкий к реальной фотографии с открытой диафрагмой, то нужно применять — Фильтр/Размытие/Размытие при малой глубине резкости. ..
..
К сожалению, практически всегда вокруг предмета появляется не красивое свечение, убрать которое, можно только вручную инструментами «Штамп» или «Восстанавливающая кисть». Как показано на снимке ниже, нужно зарисовать на размытом слое основной предмет.
Инструмент «Размытие» (Blur Tool)
Для частей фотографии или отдельных деталей снимка, лучше использовать инструмент Blur Tool. Работает он как обычная кисть, которая имеет свою силу нажатия. Достаточно наложить мазок этой кисточкой и предмет будет терять четкость.
Blur Tool подойдет для , например, для быстрого размытия неровностей кожи.
Данный прием, позволяет размыть края изображения или залить их общим тоном изображения.
Если рамочка имеет жесткие края и большой радиус размытия, она может служить вместо обычной рамки фотографии. Плавное перетекание, как на снимке ниже, позволяет обратить больше внимания в центр и сгладить не нужные детали.
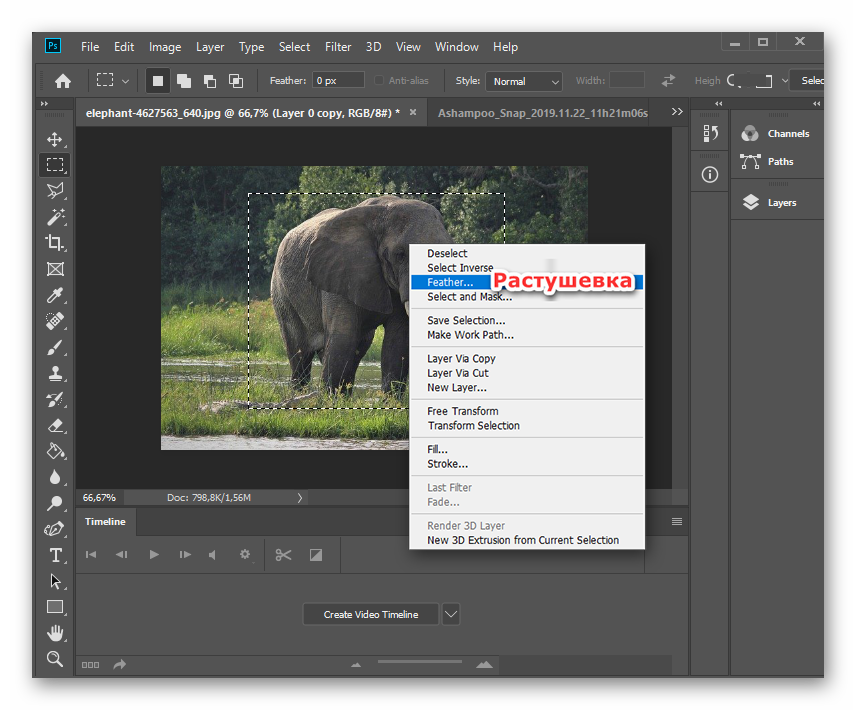
Создайте дубликат слоя, чтобы иметь возможность вернуться в случае ошибки. Выделите инструментом «Прямоугольное лассо» область, как показано на скриншоте ниже. Инвертируйте выделение — Выделение/Инверсия…
Выделите инструментом «Прямоугольное лассо» область, как показано на скриншоте ниже. Инвертируйте выделение — Выделение/Инверсия…
(CTRL+SHIFT+I).
Нажмите правой кнопкой мыши на области выделения и выберите «Растушевка…» В зависимости от размера вашего снимка задайте растушевку в пикселях (около 50-150 пикселей). Это расстояние, на которое будет распространятся размытие от границы выделения.
Все зависит от стиля фотографии. Иногда, не нужно задавать значения «Растушевки». Ваша рамочка станет более заметна и будет иметь четкие края.
Теперь, перейдите в — Фильтр/Размытие/Размытие по Гауссу…
Задайте нужное значение. Большое значение радиуса создает легкое тонирование общим цветом фона.
Бывают фотографии, на которых размытие нужно сделать не прямоугольной формы, а другой. Для этого, область и примените описанный выше фильтр.
Правильно подобранный эффект размытия, поможет вам создать иллюзию движения чего-либо на фотографии.
Например, фильтр «Размытие в движении» смазывает снимок, подобно прямому движению камеры при съемке. Такой эффект всегда применяют на фотографиях движущихся машин, поездов, самолетов.
Кажется, что зубр на фотографии бежит вперед, благодаря применению к фону — Фильтр/Размытие/Размытие в движении…
В настройках задается угол и степень смещения. Конечно, перед этим нужно выделить фон, чтобы основной предмет, тоже не смазало.
Фильтр «Круговое размытие» создает эффект вращения камеры при съемке. Применяться может на фотографиях с вращающимися предметами.
Кольцевой метод имитирует вращение предмета, а линейный — его резкое приближение.
Чтобы текст не терялся на фотографии, используют много различных приемов создания контраста по отношению к фону. Пожалуй, один из лучших — это размытие части фотографии, чтобы мелкие контрастные детали не перебивали текст.
Часто такое размытие делают плавным перетеканием из четкого изображения в однородный тон. Надпись на таком размытом фоне воспринимается целостной с фотографией.
Надпись на таком размытом фоне воспринимается целостной с фотографией.
Выделите область любым инструментом «лассо» и задайте «Растушевку».
Как показано на снимке ниже текст на таком фоне хорошо читается и воспринимается единым целым с фотографией.
Если нужно скрыть черты лица на фотографии, закрыть номер машины или убрать узнаваемость чего-либо применяют — Фильтр/Оформление/Мозаика…
Такой прием закрывает участки мозаикой с большим зерном, чтобы детали были не узнаваемы.
Если требуется , применяют инструменты ретуши такие, как «Штамп» или «Восстанавливающая кисть».
ВИДЕО УРОК: Размытие в фотошопе
Благодарность за урок, вы можете выразить в комментариях к этой статье.
(Visited 1 303 times, 1 visits today)
Как сделать размытый контур в фотошопе. Как размыть края в фотошопе
Приветствую Вас. Один из часто задаваемых вопросов на моём сайте это – «Как сгладить края в Фотошопе после переноса изображения?» или «Как размыть края в Фотошопе?». По этому поводу хочу вам дать несколько советов.
По этому поводу хочу вам дать несколько советов.
Во-первых, если переносите изображение на изображение, то следите за тем, что бы у них обоих было примерно одинаковое качество. Так же можно переносить изображение с хорошим качеством на изображение с плохим качеством. Качество изображения зависит от количества пикселей, из которого оно состоит, и чем больше пикселей, тем лучше качество изображения. Знайте, если вы перенесёте хорошее изображение на плохое, то по размерам хорошее будет намного больше плохого. Это можно объяснить тем, что у хорошего изображения больше пикселей. А кажутся они в Фотошопе одинаковыми потому, что вы изменили размер окна и отдалили это фото или за вас это сделал Фотошоп для вашего удобства. Но в любом случае вам придётся редактировать размер перенесённого изображения, это можно сделать при помощи трансформации «Ctrl + T». Никогда не переносите маленькое изображение на большое. Если вы его будете увеличивать, то это будет выглядеть и некрасиво, и нереалистично, поскольку будет видна зернистость на перенесённом изображении, а большое останется хорошего качества.
Во-вторых, качественный перенос изображения зависит от качества выделения переносимого объекта. Так что ознакомьтесь с нашими уроками выделения и выделяйте качественно. Но если у вас вдруг что-то пошло не так и у вас всё-таки есть резкость на краях, то не расстраивайтесь мы и тут вам поможем!
Один очень интересный способ поможет нам справится с этой задачей. Он основан на работе инструмента «Размытие». Как и все другие инструменты находится в панели инструментов. Если же у вас её нет, то её и многие другие панели можно открыть в меню «Окно», которое находится сверху, поставив галочку напротив интересующего вас пункта. Инструмент «Размытие» изображен на панели инструментов как маленькая капелька и находится в одной ячейке вместе с инструментами «Резкость» и «Палец». Открыть ячейку и узнать какие в ней находятся инструменты, можно, нажав на неё правой кнопкой мыши.
У этого инструмента всего две основных настройки. Это: «Режим наложения», с помощью этой настройки вы можете создавать эффекты размытия, и «Интенсивность размытия», используя данную настройку можно регулировать силу размытия. Настройка «Режим наложения» имеет такой же принцип работы как уже известный нам «Режим наложения» в окне «Слои». Но в данном уроке нам понадобится режим наложения «Нормальный», а интенсивность «50%».
Настройка «Режим наложения» имеет такой же принцип работы как уже известный нам «Режим наложения» в окне «Слои». Но в данном уроке нам понадобится режим наложения «Нормальный», а интенсивность «50%».
На данном изображении мы видим чёткий край у перенесённой картинки. Чтобы от него избавится, сначала нам надо объединить слои с фоном и перенесённым на него изображением. Для этого нажмём на перенесённое изображение в окне слои, тем самый окрасив его в синий цвет. И нажать комбинацию клавиш «Ctrl + E». После чего наши слои сольются в один. Теперь приблизим наше изображение, подвигав рычажок в окне «Навигатор», для того чтобы лучше видеть места где требуется избавиться от резкого контура. Так же для того чтобы приблизить можно воспользоваться инструментом «Масштаб», он выглядит как лупа. Потыкав им по изображению, вы приблизите нужное вам место.
Теперь мы готовы работать с резкостью на краях. Выбрав инструмент «Размытие» и установив вышеупомянутые параметры, начинаем им водить по краю перенесённого изображения. После чего отдаляем и смотрим результат. У нас больше нет чёткого края, и для большего эффекта я решил добавить тень отбрасываемою девушкой. Это я сделал при помощи инструмента «Затемнитель».
После чего отдаляем и смотрим результат. У нас больше нет чёткого края, и для большего эффекта я решил добавить тень отбрасываемою девушкой. Это я сделал при помощи инструмента «Затемнитель».
Есть ещё один способ избавиться от чёткого края. Вернёмся к тому моменту до того как мы объединили слои. Берём ластик с мягкими краями и водим по краю перенесённого изображения. Как сделать ластик с мягкими краями описано в статье «Как сделать огненного человека?».
С поставленной задачей на сегодня мы справились и можем с гордостью сказать, что с резкими краями мы справились. Желаю вам удачи и только плавных переходов в вашей жизни!
Фотографы прикладывают не мало усилий, чтобы добиться высокой четкости снимка. Однако, размытость снимка, тоже играет важную роль в фотографии. Например, эффект размытого фона, позволяет обратить больше внимания на основной объект, а не на задний план. Движение фотоаппарата при съемке создает иллюзию движения, а меняя фокусировку на другие предметы, получится выделить какие-либо детали снимка отдельно от других.
Размытие фотографии непосредственно при съемке требует большого мастерства и велика вероятность вообще испортить фото.
Поэтому, намного правильнее будет сделать эти эффекты после съемки в Фотошопе. В последней версии Adobe Photoshop CC есть новые интересные инструменты размытия, но в этой статье, я не буду подробно описывать каждый из них. Расскажу о основных приемах, которые применяются при обработки фотографий.
Чаще всего, эффект размытия применяют именно для фона фотографии. Размытие фона позволяет выделить главный предмет, скрыть не нужные детали и создать больше пространства на фотографии.
В отличие от других видов размытия, правильнее всего будет делать это при съемке, выставив в настройках максимально открытую диафрагму и фокусируясь на основном объекте.
Чтобы размыть фон отдельно от основного объекта в Photoshop, необходимо его выделить. Это можно сделать до или после размытия.
В зависимости от сложности предмета, его формы, контрастности по отношению к фону, нужно подобрать самый подходящий инструмент лассо и выделить основной объект фотографии. Подробно о способах выделения и выборе подходящего инструмента подробно описано в
Подробно о способах выделения и выборе подходящего инструмента подробно описано в
Когда основной предмет выделен скопируйте его на отдельный слой — Слой/Новый/Скопировать на новый слой…
(CTRL+J).
Многие применяют в такой ситуации «Размытие по Гауссу» (Gaussian Blur), но оно дает не тот результат. Если вы хотите получить эффект близкий к реальной фотографии с открытой диафрагмой, то нужно применять — Фильтр/Размытие/Размытие при малой глубине резкости…
К сожалению, практически всегда вокруг предмета появляется не красивое свечение, убрать которое, можно только вручную инструментами «Штамп» или «Восстанавливающая кисть». Как показано на снимке ниже, нужно зарисовать на размытом слое основной предмет.
Инструмент «Размытие» (Blur Tool)
Для частей фотографии или отдельных деталей снимка, лучше использовать инструмент Blur Tool. Работает он как обычная кисть, которая имеет свою силу нажатия. Достаточно наложить мазок этой кисточкой и предмет будет терять четкость.
Blur Tool подойдет для, например, для быстрого размытия неровностей кожи.
Данный прием, позволяет размыть края изображения или залить их общим тоном изображения.
Если рамочка имеет жесткие края и большой радиус размытия, она может служить вместо обычной рамки фотографии. Плавное перетекание, как на снимке ниже, позволяет обратить больше внимания в центр и сгладить не нужные детали.
Создайте дубликат слоя, чтобы иметь возможность вернуться в случае ошибки. Выделите инструментом «Прямоугольное лассо» область, как показано на скриншоте ниже. Инвертируйте выделение — Выделение/Инверсия…
(CTRL+SHIFT+I).
Нажмите правой кнопкой мыши на области выделения и выберите «Растушевка…» В зависимости от размера вашего снимка задайте растушевку в пикселях (около 50-150 пикселей). Это расстояние, на которое будет распространятся размытие от границы выделения.
Все зависит от стиля фотографии. Иногда, не нужно задавать значения «Растушевки». Ваша рамочка станет более заметна и будет иметь четкие края.
Ваша рамочка станет более заметна и будет иметь четкие края.
Теперь, перейдите в — Фильтр/Размытие/Размытие по Гауссу…
Задайте нужное значение. Большое значение радиуса создает легкое тонирование общим цветом фона.
Бывают фотографии, на которых размытие нужно сделать не прямоугольной формы, а другой. Для этого, область и примените описанный выше фильтр.
Правильно подобранный эффект размытия, поможет вам создать иллюзию движения чего-либо на фотографии.
Например, фильтр «Размытие в движении» смазывает снимок, подобно прямому движению камеры при съемке. Такой эффект всегда применяют на фотографиях движущихся машин, поездов, самолетов.
Кажется, что зубр на фотографии бежит вперед, благодаря применению к фону — Фильтр/Размытие/Размытие в движении…
В настройках задается угол и степень смещения. Конечно, перед этим нужно выделить фон, чтобы основной предмет, тоже не смазало.
Фильтр «Круговое размытие» создает эффект вращения камеры при съемке. Применяться может на фотографиях с вращающимися предметами.
Кольцевой метод имитирует вращение предмета, а линейный — его резкое приближение.
Чтобы текст не терялся на фотографии, используют много различных приемов создания контраста по отношению к фону. Пожалуй, один из лучших — это размытие части фотографии, чтобы мелкие контрастные детали не перебивали текст.
Часто такое размытие делают плавным перетеканием из четкого изображения в однородный тон. Надпись на таком размытом фоне воспринимается целостной с фотографией.
Выделите область любым инструментом «лассо» и задайте «Растушевку».
Как показано на снимке ниже текст на таком фоне хорошо читается и воспринимается единым целым с фотографией.
Если нужно скрыть черты лица на фотографии, закрыть номер машины или убрать узнаваемость чего-либо применяют — Фильтр/Оформление/Мозаика…
Такой прием закрывает участки мозаикой с большим зерном, чтобы детали были не узнаваемы.
Если требуется, применяют инструменты ретуши такие, как «Штамп» или «Восстанавливающая кисть».
ВИДЕО УРОК: Размытие в фотошопе
Благодарность за урок, вы можете выразить в комментариях к этой статье.
(Visited 1 303 times, 1 visits today)
Размытия края фотографии является одним из наиболее часто используемых приемов фотографов и дизайнеров. Довольно просто базовый эффект на изучение которого вам не потребуется много времени. В силу того, что используется он нередко, его стоит знать.
Существует несколько способов сделать растушевку края фотографии. И результат работы несколько разнится. Давайте изучим оба.
Для начала подготовим фото. Для этого вам следует создать рабочую область белого цвета. А потом перетащить туда понравившееся фото. Примерно так:
Первый – размытие края фотографии с помощью инструмента растушевка.
Выделяем область, близкую к границе фото.
Делаем клик по выделенной области правой клавишей мыши. Из выпадающего списка выбираем «растушевка».
Устанавливаем радиус растушевки. Не обязательно это значение. Вы можете выбрать любой другой на свое усмотрение.
Теперь для получение размытого края нам следует инвертировать фотографию.
Что у нас получилось после инвертирования.
Теперь просто нажимаем кнопку del.
Края изображения, как видите, размылись. Для более выраженного эффекта можно повторить.
Сводим слои и сохраняем.
Покажу еще один способ размытия краев фотографии, более интересный на мой взгляд. Для его выполнения используется инструмент «размытие по Гауссу».
На мой взгляд, этот эффект интереснее предыдущего за счет неравномерного размытия границы.
Возвращаемся к исходному изображению. Повторяем выделение. Инвертируем.
Теперь ищем операцию «размытие по Гауссу».
Как видите, на этот раз у нас образовалась четкая граница размытия.
Чем больший радиус размытия вы устанавливаете, тем четче прорисовывается граница.
И уж совсем простой способ – третий. Но он «для самых маленьких». Самый простой для понимания и самый трудоемкий. Выполнить эти действия аккуратно удастся не с первого раза.
На панели инструментов выбираем «размытие». Правой клавишей мыши кликаем по рабочей области и выбираем радиус размытия.
После чего, зажимая shift ведем курсором по краю фото.
Для сравнения «до»
И «после»
Это метод, кстати говоря, можно использовать не только для фото, но и для любых других, вырезанных объектов.
Путем комбинаций команд вы можете добиться очень красивых эффектов. Не стоит полагаться на один способ, встречаются ситуации, где вам придется использовать все три. Допустим, при создании красочного коллажа для баннера. Потому, настоятельно советую запомнить все три.
Сегодня перед любым из нас распахнуты двери в волшебный мир компьютерных технологий, теперь не нужно, как раньше, возиться с проявкой и печатью – а потом долго огорчаться, что фото вышло немного неудачным.
Сейчас от удачного момента до запечатления на фотографии достаточно одной секунды, причем это может быть и быстрый кадр для семейного альбома, и высокопрофессиональная съемка, где работа после переноса «пойманного» момента только начинается.
Впрочем, обработка любого графического файла сегодня доступна любому, и научиться делать самому красивые кадры можно очень быстро. Одним из наиболее популярных программ, которые помогают отшлифовать любое фото, конечно же, является Adobe Photoshop.
В этом уроке я покажу, как легко и просто можно делать размытые края в Фотошопе. Думаю, это будет и интересно, и полезно!
Самый-самый простой способ. Для размытия краев открываем нужное изображение, собственно, в Photoshop, а затем определяемся с зоной, которую хотим увидеть размытой в итоге наших стараний.
Не забывайте, что работаем мы в Photoshop ни в коем случае не с оригиналом! Создаем дополнительный слой всегда, пусть даже вы уже умеете хорошо работать с фото – случайные неудачи не должны испортить исходник ни в коем случае.
На левой небольшой вертикальной панели в Фотошопе кликаем правой кнопкой мышки на инструмент, который зовется «Выделение»
, а затем выбираем «Овальная область»
. При помощи его определяем ту область на картинке, которую НЕ нужно размывать, допустим, лицо.
Открываем затем «Выделение»
, выбираем «Модификация»
и «Растушевка»
.
Должно появиться небольшое новое окошечко с одним-единственным, но нужным, параметром – собственно, выбором радиуса нашего будущего размытия. Здесь пробуем раз за разом и смотрим, что выходит. Для начала, скажем, выберите 50 пикселей. Методом проб подбирается требуемый результат.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I
и нажимаем клавишу DEL
, чтобы удалить лишнее. Для того, чтобы увидеть результат, необходимо снять видимость со слоя с исходным изображением.
Способ номер два
Есть ещё один вариант, как размывать края в фотошопе, и он используется намного чаще. Здесь мы будем работать с удобным инструментом по имени «Быстрая маска»
— его легко найти почти в самом низу вертикальной панельки программы слева. Можно, к слову, просто нажать Q
.
Затем открываем «Фильтр»
на панели инструментов, выбираем там строчку «Размытие»
, а затем «Размытие по Гауссу»
.
Программа открывает окно, в котором легко и просто мы можем регулировать саму степень размытия. Собственно, здесь и заметно невооруженным глазом преимущество: вы здесь работаете не по какому-то наитию, перебирая варианты, а чётко и ясно определяя радиус. Затем просто нажимаем «ОК»
.
Чтобы увидеть, что у нас вышло в итоге, выходим из режима быстрой маски (нажав на ту же кнопку, или Q
), затем нажимаем одновременно CTRL+SHIFT+I
на клавиатуре, а выделенную область просто удаляем кнопкой DEL
. Завершающий шаг – убираем ненужную линию выделения, нажимая CTRL+D
.
Как вы видите, оба варианта совсем простые, однако при помощи их вы сможете легко размыть края изображения в Photoshop.
Удачных вам фотографий! И не бойтесь никогда экспериментировать, именно в этом и таится волшебство вдохновения: иногда из самых, казалось бы, неудачных фото создается настоящий шедевр.
Доброго времени суток, уважаемые читатели моего блога сайт
. Сегодня говорим про фотошоп и я расскажу вам о еще нескольких «фишках» работы с краями картинок в целом и слоев в частности. Грамотная работа в этом направлении – лучший показатель профессионализма, а потому я уделяю этому вопросу большое внимание.
Из этой статьи вы узнаете как в фотошопе размыть края, чтобы создать крутую картинку для поста в своем блоге и, раз уж пошла такая тема, я научу вас обрабатывать границы слоя несколькими новыми профессиональными способами, о которых еще не упоминал.
Работа с картинкой для сайта
Откровенно говоря, размытие краев для картинки, которую вы собираетесь вставить в текст статьи – устаревший способ оформления. Сейчас его уже почти никто не использует, однако интерес к этому вопросу весьма существенный, судя по и количеству статей на эту тему.
Потому я не могу не показать вам как достичь желаемого эффекта, но заодно хочу предложить лучшую альтернативу аж в двух вариациях. Вдруг удастся кого-нибудь убедить отказаться от использования устаревшего метода в пользу менее избитого.
Итак, для начала о главном. Открываем изображение.
Теперь выбираем инструмент прямоугольное выделение. Если не можете отыскать, то задержите на пару секунд зажатую кнопку мыши на второй кнопке панели слева. Здесь может быть инструмент овальная область.
Кстати, если вы будете использовать овал, то фотография станет эффектнее. Прямоугольные рамки уже изжили себя, а вот овалы пока в топе. Судя по социальным сетям. Ну, пример я покажу вам чуть позже.
Итак, вернемся к основной теме. Пока выбираем прямоугольник.
Рисуем на картинке область, которая останется не размытой. Если вы хотите, чтобы незамутненным остался квадрат, по удерживайте Shift пока рисуете. Зажимаете кнопку и ведете мышью по рисунку. Мне нужен прямоугольник, а потому я этого делать не буду, а вы поэкспериментируйте.
После того как вы это сделали, эффекты будут применяться не для внутренней части выделенного объекта, а для внешней рамки. Переходим к фильтрам, раздел «Размытие». Тут много разных возможностей, можете попробовать каждый и посмотреть как работает та или иная функция. Чаще остальных специалисты используют «Размытие по Гауссу…». Попробуем для начала его?
Дергайте за ползунок и смотрите какие изменения происходят с фотографией. Не забудьте поставить галочку, чтобы включить «Просмотр».
Мне не меньше нравится «Размытие в движении».
Схема действий такая же, а эффект несколько отличается.
Готово. Но, как и обещал, покажу вам еще два интересных эффекта.
Ну, во-первых, сейчас очень популярно писать цитаты на картинках и вы это уже умеете делать. Просто достаточно не использовать «Инверсию». Берете инструмент «Прямоугольное выделение». Выбираете область.
Не используйте инверсию, а сразу переходите к «Фильтрам» и размытию по Гауссу. Немного смазываете фокус и при помощи инструмента «Текст» . Очень важно, чтобы изображение было размыто не сильно и слегка угадывалось. Поэкспериментируйте.
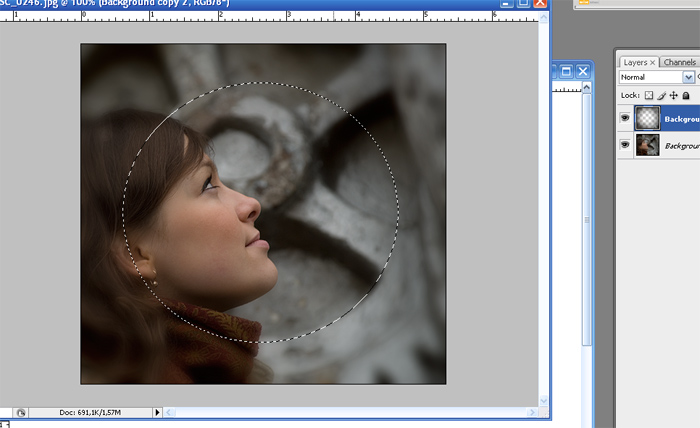
Теперь, как и обещал, покажу как сделать размытие по краям более эффектным. Выбираете картинку и под кнопкой прямоугольное выделение выбираете эллипс. Опять же, чтобы фигура была ровной, зажимаете кнопку Shift, а затем выбираете инверсию в разделе «Выделение» в верхнем меню.
Применяете фильтр размытие по Гауссу.
В принципе уже неплохо. Можно использовать. Чтобы снять ползающих муравьев одновременно зажмите Ctrl+D или кликните в любом месте фотографии.
Можете обрезать, чтобы картинка была квадратной.
Вот так, теперь вы знаете как размыть края фотографии красиво и профессионально. Теперь перейдем к более интересному и сложному вопросу, а именно размытие границ слоя. Не переживайте, получится у каждого!
Профессиональная работа со слоями для новичков
Чтобы грамотно выставить края вырезанного слоя придется постараться. Я могу лишь показать инструменты, а вот настраивать придется самостоятельно. Если хотите по-настоящему крутой эффект, то первое время может понадобиться не один час. Но, приступим.
Открываем изображение.
Выбираем магнитное лассо. Его особенность заключается в том, что линия лассо как бы прилипает к границам объекта, который нужно вырезать. Если по каким-то причинам линия съезжает, достаточно поставить лишнюю точку, кликнув в том месте, где происходит скос. Тем самым вы закрепите линию. И она будет двигаться дальше, куда бы вам не понадобилось.
У меня съезжала линия на белых участках, а потому пришлось ставить точки в районе лица прежде, чем магнитное лассо выделит ненужный мне участок. Со временем у вас будет получаться быстрее, и вы будете знать где лассо иначе определяет объект.
Вот такой результат у меня получился.
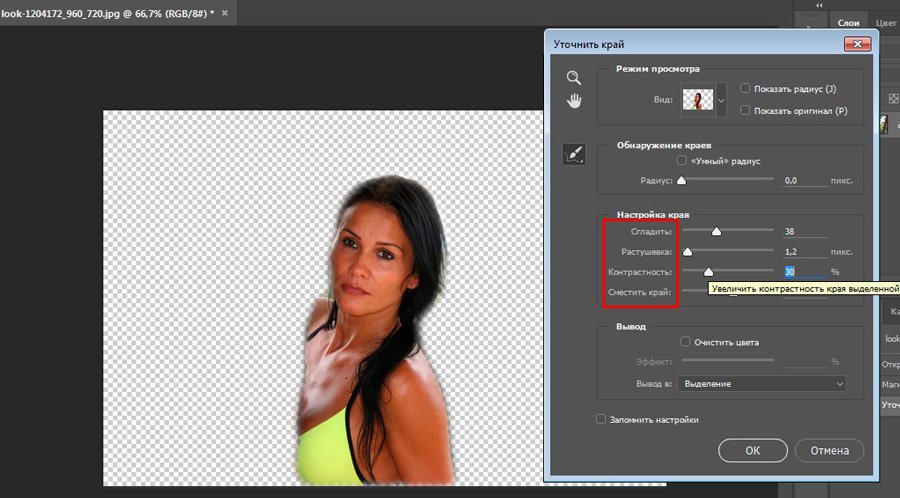
В центре выделенного объекта кликаем на правую кнопку мыши. Далее выбираем опцию «Уточнить край», чтобы выполнить дополнительные настройки.
Первым делом определитесь с видом, чтобы корректировать было удобнее. Я предпочитаю работать на черном, белом или на слоях.
Теперь можно настраивать 4 основные показателя: сглаживание, растушевка, контрастность и смещение краев. К сожалению, единого правила как должны выглядеть показатели не существует. Многое зависит от фона, а потому, если есть возможность старайтесь сразу работать с изображением, вставленным в необходимую фотку.
После того как выставили настройки сохраняем изменения и зажимаем на клавиатуре Ctrl+C (копировать) и вставить (Ctrl+V), чтобы появился новый слой. Снимаем иконку «глаз» в меню фон.
Опять же придется экспериментировать и удалять ореолы и кайму пока не достигнете желаемого эффекта, который вас полностью удовлетворит.
Готово. Существует множество способов поработать с фоном картинки. Посмотрите видео, в нем еще много интересных способов. Единственное, что хотелось бы отметить. Автор ролика усложняет работу с размером кисти. Используйте скобки (“{”,”}”), чтобы увеличить или уменьшить диаметр.
Ну и для того, чтобы откатить действия на шаг назад лучше не лезть в верхнюю панель, а пользоваться сочетанием клавиш Ctrl+Z или историей. Изучайте сочетания и работа будет проходить быстрее.
Теперь вы знаете все о краях объекта и картинки. Если вас интересует фотошоп, то. В программе есть куча скрытых функций и возможностей. Чем больше вы открываете, тем круче получаются фотографии.
Для ускорения процесса познания могу порекомендовать курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате 3.0
». Вы научитесь куче приемов и узнаете все об инструментах и функциях. Именно это и отличает профессионала от человека, который просто любит поработать в фотошопе.
Если же вы интересуетесь дизайном сайтов, то на Нетологии скоро откроется двухмесячная школа веб-дизайнеров, где профессионалы из крупнейших корпораций в России готовят полностью готовых к работе специалистов — «Веб-дизайнер»
. В конце обучения вам даже придется делать и защищать дипломную работу, которая станет частью будущего портфолио.
А для начала, пока идет запись, можно посмотреть на курсы и школу Алексея Захаренко «Школа веб-дизайна»
. Первые три дня вы бесплатно получаете полный доступ к сервису.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и получайте больше интересных публикаций о заработке в интернете прямо к себе на почту. Возможно совсем скоро вы начнете от своих проектов. Это же так просто.
Удачи вам в ваших начинаниях и до новых встреч.
Фотошоп знает несколько способов как можно сделать растушевку изображения. В этой статье вы узнаете, что вообще такое растушевка, где она расположена и разберем пример как сделать растушевку в фотошопе.
Растушевка
(Feather) — это плавное растворение краев изображения. С помощью нее можно смягчить края и сделать плавный переход к нижнему слою.
Она доступна, только когда вы работаете с !
Принцип работы:
Создается выделенная область, с указанием размеров растушевки. Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Сперва разберемся где находится растушевка и как ее выбрать.
1. Инструменты фотошопа, связанные с выделением:
Возьмем для примера любой из перечисленных инструментов, например, Лассо
и посмотрим на . Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.
2. Команда меню в группе «Выделение»
Опять-таки, создав выделенную область, в панели управления станет доступной команда .
Зачем нужна эта команда, если казалось бы, достаточно настроек на панели параметров?
Вся соль в очередности действий. Создавая выделенную область, вам необходимо сначала все продумать: хотите ли вы применить к ней растушевку, и каких она должна быть размеров. Если об этом не подумать, а опомнится, когда выделенная область уже создана, вы не сможете через панель параметров к ней применить желаемые настройки. Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Именно для таких случаев нужно пользоваться командой Выделение — Модификация — Растушевка
. Появится диалоговое окно «Растушевка выделенной области»
, в котором вы вводите значение и сразу смотрите результат, меняя по желанию в ту или иную сторону.
Также хочу отметить, что командам меню, в отличии от настроек панели параметров, можно указывать горячие комбинации клавиш
для быстрого доступа. Вот и в данном случае, уже по умолчанию, вы увидите, что команда доступна по комбинации клавиш Shift+F6
(кстати все стандартные наборы клавиш можно изменить на свое усмотрение — ).
Давайте теперь посмотрим как на практике применяется растушевка. Попробуем сделать растворяющиеся края изображения.
Шаг 2
Если на палитре слоев рядом с миниатюрой виднеется иконка замочка, значит . Для разблокировки кликните дважды по слою. В появившемся диалоговом окне «Новый слой», ничего не меняя, нажмите на ОК.
Шаг 3
Создадим выделенную область по периметру изображения. Для этого возьмем и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Примечание
Если справа или слева от выделения не будет пространства изображения, команда Растушевка станет недоступной.
Шаг 4
Выберите команду Выделение — Модификация — Растушевка
и в появившемся диалоговом окне укажите значение в пикселях каких размеров должно быть растворение краев изображения. Я взял 20 пикселей.
После этого углы выделения должны стать закругленными.
Шаг 5
Теперь внимание. Подумайте. Выделение чего вы сделали? Правильно — по сути мы в рамочку взяли центр изображения. Поскольку следующим этапом мы должны удалить лишние пиксели, то в настоящее время удаление будет происходить в центре. А нам нужно наоборот. Применим Ctrl+Shift+I
Она создает обратное выделение.
Теперь под рамочкой у нас края изображения. Посмотрите как изменились «марширующие муравьишки»:
Шаг 6
Теперь удалим края изображения. Для этого нажмите на клавишу Delete
.
Примечание
Эффект удаления суммируется — если нажать на удаление несколько раз
, то фотошоп будет все больше и больше захватывать пикселей.
В своем примере я нажал три раза на удаление.
Чтобы убрать рамку выделения нажмите Ctrl+D
.
Растушевка резких краев
Также растушевка пригодится, чтобы сгладить эффект резких краев у изображения. Это особенно актуально, когда работа идет над коллажем.
Добавляя новые объекты к коллажу, очень заметен эффект не естественного перехода границ одного объекта к другому. Для примера разберем создание мини-коллажа.
Шаг 1
Создайте папку на компьютере и скачайте в нее исходные материалы: текстура и клипарт львов .
Шаг 3
Шаг 12
Добавим маленькую тень в стилях слоя со львами. Повторите такие же настройки:
Шаг 13
Финальный аккорд — добавим насыщенности и глубины для композиции. Создадим корректирующий слой Кривые
и подвигаем ее немного:
Результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl
+ Enter
. Спасибо!
В наш век технологий, когда каждому человеку доступна различная техника, всевозможные девайсы, сделать фотографию вообще не проблема. Это может быть как быстрое фото, без заострения внимания на качестве, так и профессиональная съемка, когда изучается и, при необходимости, корректируется каждый сантиметр снимка. К счастью, вместе с возможностями фотографировать, в широком доступе сегодня и , которые непосредственно задействованы в обработке снимка. Как вы знаете, одно из самых популярных приложений подобной направленности – Adobe Photoshop. Используя эту программу, легко можно добиться всевозможных эффектов, которые сделают качество снимка выше, чем оно есть.
Выполнить данной действие можно несколькими способами, и сейчас мы их поочередно рассмотрим. Начнем с наиболее простого метода:
- Открываем в Фотошопе требуемое изображение и определяемся с областью, которую в конечном счете хочется видеть размытой.
- Не забудьте, что мы работаем не с оригинальной картинкой, создайте дополнительный слой, чтобы в случае неудачи не испортить исходник.
- Теперь приступаем непосредственно к процессу: на левой вертикальной панели в Photoshop кликните правой кнопкой мыши по инструменту «Быстрое выделение» и выберите там «Овальная область».
- С помощью этого инструмента выделите на снимке область, которая должна оставаться нетронутой, скажем, лицо.
- Откройте раздел «Выделение», строчка «Модификация» – «Растушевка». После этого перед вами появится новое окошко с одним-единственным параметром – выбором радиуса размытия. Однако знать точное количество пикселей вы не можете, поэтому здесь нужно действовать методом проб.
Попробуйте оттолкнуться от значения 50 пикселей и посмотрите, что получится.
Способ второй
Есть еще один способ создать размытые края в Фотошопе, для многих он предпочтительнее и удобнее первого. В данном случае используется инструмент «Быстрая маска», который можно найти практически в самом низу вертикальной панели программы, с левой стороны. Кстати, есть альтернативный вариант попасть в режим быстрой маски: нажмите на своей клавиатуре букву Q.
После этого откройте раздел «Фильтр» на панели инструментов и выберите там строку «Размытие» – . Откроется окошко, в котором, с помощью ползунка, вы можете регулировать степень размытия краев. Таким образом, видно преимущество данного способа над первым: здесь вы действуете не по наитию, а четко видите, какой должен быть задан радиус. Нажмите «ОК».
Теперь, чтобы увидеть результат своей работы, на клавиатуре одновременно выберите клавиши ++l. Далее удаляем выделенную область посредством кнопки . И последнее – избавляемся от бегущей линии, для чего следует нажать +D.
Как видите, способы совсем несложные, однако они обеспечивают такой эффект, как размытие краев в Photoshop.
Размытия края фотографии является одним из наиболее часто используемых приемов фотографов и дизайнеров. Довольно просто базовый эффект на изучение которого вам не потребуется много времени. В силу того, что используется он нередко, его стоит знать.
Существует несколько способов сделать растушевку края фотографии. И результат работы несколько разнится. Давайте изучим оба.
Для начала подготовим фото. Для этого вам следует создать рабочую область белого цвета. А потом перетащить туда понравившееся фото. Примерно так:
Первый – размытие края фотографии с помощью инструмента растушевка.
Выделяем область, близкую к границе фото.
Делаем клик по выделенной области правой клавишей мыши. Из выпадающего списка выбираем «растушевка».
Устанавливаем радиус растушевки. Не обязательно это значение. Вы можете выбрать любой другой на свое усмотрение.
Теперь для получение размытого края нам следует инвертировать фотографию.
Что у нас получилось после инвертирования.
Теперь просто нажимаем кнопку del.
Края изображения, как видите, размылись. Для более выраженного эффекта можно повторить.
Сводим слои и сохраняем.
Покажу еще один способ размытия краев фотографии, более интересный на мой взгляд. Для его выполнения используется инструмент «размытие по Гауссу».
На мой взгляд, этот эффект интереснее предыдущего за счет неравномерного размытия границы.
Возвращаемся к исходному изображению. Повторяем выделение. Инвертируем.
Теперь ищем операцию «размытие по Гауссу».
Как видите, на этот раз у нас образовалась четкая граница размытия.
Чем больший радиус размытия вы устанавливаете, тем четче прорисовывается граница.
И уж совсем простой способ – третий. Но он «для самых маленьких». Самый простой для понимания и самый трудоемкий. Выполнить эти действия аккуратно удастся не с первого раза.
На панели инструментов выбираем «размытие». Правой клавишей мыши кликаем по рабочей области и выбираем радиус размытия.
После чего, зажимая shift ведем курсором по краю фото.
Для сравнения «до»
И «после»
Это метод, кстати говоря, можно использовать не только для фото, но и для любых других, вырезанных объектов.
Путем комбинаций команд вы можете добиться очень красивых эффектов. Не стоит полагаться на один способ, встречаются ситуации, где вам придется использовать все три. Допустим, при создании красочного коллажа для баннера. Потому, настоятельно советую запомнить все три.
С помощью современных цифровых технологий сегодня любой может выполнить обработку фотографий в соответствии со своими требованиями и желаниями. Одной из таковых программ для обработки фотографий является Adobe Photoshop. Его возможности практически безграничны в этом плане, следовательно, вам не должно составить большого труда размыть края у фотографии или у какого-нибудь объекта с помощью представленных инструментов.
Как размыть края у фотографии в Photoshop
Программа предлагает пользователям несколько инструментов для выполнения данной операции. Давайте подробнее с ними ознакомимся. Для вашего удобства вся статья разбита на варианты, которые отличаются между собой в зависимости от используемого инструмента и/или алгоритма действий.
Всё расписано пошагово и дополнительно проиллюстрировано скриншотами из рабочего окна программы, благодаря чему у вас не должно возникнуть затруднений в выполнении инструкции даже если вы новичок.
Вариант 1: Растушёвка
Данный способ достаточно прост, так как включает в себя минимум необходимых действий. Вам же потребуется только добавлять к фотографии соответствующие фильтры.
Инструкция к данному способу выглядит следующим образом:
В случае с сохранением видимости фонового слоя и его последующим размытием вы получите что-то вроде виньетки у фотографии. Мы уже писали про то, как можно добавить виньетку к изображению. Рекомендуем ознакомиться по представленной ссылке.
Вы также можете не включать видимость у фона. В таком случае всё то, что будет за пределами выделенной области станет прозрачным фоном. Вместо него вы можете вставить любое другое изображение или сохранить так, если планируете использовать где-то именно такую фотографию – с круговым размытием краёв.
Вариант 2: С использование корректирующего слоя-маски
В Adobe Photoshop предусмотрены маски, с помощью которых можно скрыть те или иные детали изображения, но и также накладывать на них различные эффекты. С их же помощью вы можете без проблем размыть края у картинки.
Давайте посмотрим на примере представленной инструкции, как это можно реализовать:
Таким образом вы получили фотографию с размытыми границами и прозрачным фоном. На его место можно вставить любое изображение, оставить всё как есть или размыть «родной» фон.
Вариант 3: Инструмент «Размытие»
Этот вариант подходит далеко не во всех случаях, так как подразумевает лёгкое размытие. Однако в некоторых ситуация лучше всего использовать именно его.
Вот так выглядит инструкция к этому варианту:
Напоследок, вам останется только сохранить получившийся результат на ваш компьютер. Для этого воспользуйтесь комбинацией клавиш Ctrl+S или нажмите на кнопку «Файл» и выберите из контекстного меню вариант «Сохранить как». В «Проводнике» вам лишь потребуется указать, в каком формате сохранять готовый результат, какое имя ему присвоить и в какую директорию сохранить.
- PNG, если присутствует прозрачный фон и вы бы хотели, чтобы он оставался у изображения после сохранения;
- JPG, если прозрачного фона нет. Если вы сохраните изображение с прозрачным фоном в этом формате, то он автоматически зальётся белым цветом;
- PSD – это формат самого Фотошопа. Его рекомендуется использовать в том случае, если вы планируете в будущем вернуться к обработке этой фотографии. Вне зависимости от того, какой формат вы предпочтёте, рекомендуется дополнительно сохранять файл с расширением PSD.
В ходе этой статьи мы рассмотрели все доступные способы размытия краёв у фотографии в Adobe Photoshop. Чаще всего используются первые два способа, поэтому на них мы рекомендуем обратить особое внимание.
Уроки по использованию фильтра Blur в Photoshop
Как использовать инструменты размытия в Photoshop для создания нужных и просто интересных эффектов?
Часто бывает так, что вы подобрали отличное фото для своего проекта, но чего-то в нём не хватает. Тогда на помощь приходит Photoshop. К счастью, возможности этой программы позволяют исправить большинство недостатков исходных фото или же сделать и без того хорошее изображение еще более подходящим для ваших целей.
Сегодня мы попытаемся показать несколько эффектов, которые можно создать при помощи инструментов размытия и фокуса.
Перемещение точки фокуса
Этот приём может очень пригодиться вам в повседневной жизни. Например, вы отсняли фотосессию с моделью. Фотографии получились хорошие. Девушку вы поблагодарили, и она ушла. И только потом на своем мониторе вы увидели, что причудливый узор платья модели очень уж отвлекает от лица.
Переснять на месте уже не выйдет. Зато довести фото до идеала можно в Photoshop. Для этого нужно перенести фокус с области груди «обратно» на лицо. Будем делать следующее:
- Размоем существующую точку фокуса чуть больше, чем лицо модели.
- Повысим резкость нового фокуса.
1. Размытие.
Создаем копию фонового слоя. Можно назвать ее «Размытие». Далее воспользуемся фильтром «Размытие диафрагмы» (Iris blur). Выбираем Фильтр — Размытие — Размытие диафрагмы (Filter — Blur — Iris Blur). Этот фильтр позволит имитировать на фото эффект как при съемке с малой глубиной резкости.
Далее фото откроется в окне эффекта размытия, и вы увидите маркеры управления фильтром. Нужно будет расставить их.
Маркер 1 позволяет перетаскивать область размытия и при помощи кольцевого регулятора усиливать или ослаблять эффект размытия.
Маркер 2 обозначает область резкости, где эффект размытия не будет применен.
Маркер 3 — область частичного размытия с нарастанием эффекта.
Маркер 4 — область полного размытия.
Отрегулируйте маркеры по своему желанию. Для еще более выразительного вида можно добавить «Боке». Настройки видны на панели эффектов в правом нижнем углу.
Теперь нажимаем Enter и попадаем в обычное окно с изображением.
2. Резкость.
Эффект размытия уже помог переместить точку фокуса, но для еще более явного эффекта сделаем еще акцент на глазах модели при помощи добавления резкости.
Создаем две копии слоя и назовем их, например, Sharp и Blur.
На слое Blur применяем размытие по Гауссу (Filter — Blur — Gaussian Blur). Выбираем небольшой радиус. Для данного примера подойдет 0,9 пикс.
Размытие позволило оставить все детали крупнее этого радиуса на слое Blur.
Далее нужно будет убрать их со слоя Sharp. Для этого используем команду Apply Image (Внешний Канал) из меню Image (Изображение).
Теперь слой Blur можно просто убрать. Он больше не нужен. А на слое Sharp добавляем контраст при помощи режима наложения Vivid light.
Зажимаем клавишу Alt и создаем маску слоя. При помощи мягкой кисти проявляем эффект на глазах модели. Все, работа завершена.
Движущийся автомобиль
Теперь при помощи инструментов размытия попробуем добиться эффекта движения на статичном изображении автомобиля.
- Откройте изображение и продублируйте слой (Ctrl + J).
- Применяем фильтр Размытие в Движении (Motion Blur): Фильтр- Размытие — Размытие в Движении (Filter > Blur > Motion Blur).
- Добавляем слой-маску в дубликат слоя с размытием: Слой — Слой-маска — Показать всё (Layer — Layer Mask — Reveal All). Чтобы эффект размытия в движении был виден только на заднем слое обрабатываем изображение автомобиля мягкой чёрной кистью (на фото для наглядности эта область обведена не черной, а красной кистью).
Получится вот так:
- Объединяем все видимые слои в один при помощи команды Ctrl + Shift + Alt + E. Далее выделяем переднее колесо автомобиля Овальной кистью (Elliptical Marquee Tool).
- Теперь создадим иллюзию быстрого вращения колес. Применяем фильтр Радиальное размытие (Radial Blur) к выделенной области: Фильтр — Размытие — Радиальное Размытие (Filter > Blur > Radial Blur). В появившемся окне ищем параметр Метод (Method Blur) и выбираем опцию Кольцевой (Spin). Бегунок Степени (Amount) продвигаем в крайнее правое положение.
Проделываем эти операции как для переднего, так и для заднего колеса.
- Теперь скрываем неаккуратные и грубые линии. Для этого добавляем слой-маску к слою с радиальным размытием: Слой — Слой-маска — Показать всё (Layer > Layer Mask > Reveal All). Теперь воспользуемся черной мягкой кистью с непрозрачностью 50%. Прокрашиваем ею вокруг колёс, маскируя недочеты.
- Еще раз объединяем все видимые слои нажатием комбинации Ctrl + Shift + Alt + E. К объединенному слою добавляем Размытие в Движении (Motion blur) и устанавливаем Смещение (Distance) на 700px.
Промежуточный результат будет вот такой:
- Меняем режим наложения на Осветление (Screen). Теперь добавляем слой-маску: Слой- Слой-маска — Скрыть всё (Layer > Layer Mask > Hide All).
Создаем эффект движения, белой кистью прокрасив на слой-маске слоя поверх задней части автомобиля. Этим вы снова проявите размытие в движении из прошлого этапа, но только на задней части авто.
- Теперь дублируем этот слой клавишами Ctrl + J. Теперь заливаем слой-маску черным цветом. Для этого нажимаем Alt + Backspace. Далее слегка смещаем слой наверх (удерживаем Ctrl + Shift и нажимаем 1 раз клавишу «вверх»).
- Прокрашиваем на слой-маске белой кистью как показано на фото.
Теперь все готово. Смотрим на результат.
Бегущий человек
Еще один эффект движения можно получить, если применить Линейное размытие (Zoom Blur). Если применить к фото человека, получится, как будто он очень быстро бежит.
- Откройте изображение и продублируйте слой (Ctrl + J).
Выбираем опцию Радиальное размытие: Фильтр — Размытие — Радиальное Размытие (Filter > Blur > Radial Blur).
Выбираем опцию Линейное Размытие (Zoom Blur) в параметре Метод (Method Blur).
- Добавляем слой-маску к дубликату размытого слоя: Слой- Слой-маска — Скрыть всё (Layer > Layer Mask > Hide All).
Осторожно прокрашиваем белой кистью по слой-маске, чтобы получилось изображение бегущего человека. Еще немного прокрашиваем участок земли перед человеком.
Должно получиться вот так.
На самом деле, можно создать гораздо больше эффектов при помощи инструментов размытия в Photoshop. Мы лишь показали несколько приёмов, которые выручат вас в ситуации, когда фото нужно срочно, а экстренно провести съемку не получится. Вспомнив эти несколько советов, вы быстро получите отличный результат. А исходные фото в хорошем качестве всегда найдутся на PressFoto.
Иллюстрации: photoshop-gurus и photoshop-master.
Похожее
Как сделать размытие в фотошопе | Pixelbox.ru — Дополнения и уроки по Фотошопу
Подробный урок, инструкция про размытие в фотошопе. Вы научитесь создавать размытие любых объектов и изображений.
Группа фильтров размытия существует в программе Adobe Photoshop давно, ещё с ранних версий, группа включает в себя много вариантов для размытия – Размытие по Гауссу (Gaussian Blur), Размытие в движении (Motion Blur), Размытие по поверхности (Surface Blur) и многие другие, находится данная группа фильтров в меню Фильтр-Размытие (Filter-Blur). Начиная с версии CS6 появились новые типы размытия, с более широким спектром настроек, открыть подгруппу с новыми фильтрами можно, перейдя в меню Фильтр-Галерея размытия (Filter-Gallery Blur).
В уроке мы познакомимся с самыми популярными типом размытия Размытие по Гауссу (Gaussian Blur) и на примере научимся делать размытие в фотошопе.
Размытие по Гауссу (Gaussian Blur) дает эффект размытости по всему изображению, перейти к этому фильтру можно через меню Фильтр-Размытие-Размытие по Гауссу (Filter-Blur-Gaussian Blur).
Откроем фото с девушкой (https://cloud.mail.ru/public/C9Q6/jDda1wyej), фон и девушка на этом изображении имеют одинаковую степень четкости из-за чего девушка теряется в фоне. По одному из правил воздушной перспективы главный объект должен быть четче и контрастнее, тогда наш глаз сразу будет улавливать, где в композиции главные вещи, а где – второстепенные. Файл-Открыть (File-Open):
Дублируем слой (Ctrl + J) либо же двойной щелчок по слою в панели слоев-Создать дубликат слоя (Duplicate Layer). Открываем фильтр Размытие по Гауссу (Gaussian Blur), Фильтр-Размытие-Размытие по Гауссу (Filter-Blur-Gaussian Blur). Откроется следующее окно:
Радиус размытия напрямую зависит от размера и разрешения изображения, а также от требуемого результата. Давайте выберем радиус в 5 пикселей – так эффект станет хорошо заметен. Для данной картинки такое значение радиуса размытия многовато, но мы выбрали его для того, чтобы разница была более очевидна.
К слою с размытием добавляем маску слоя, нажимаем на иконку маски слоя в панели слоев:
Выбираем инструмент Кисть (Brush), горячая клавиша вызова инструмента В (в английской раскладке):
Цвет переднего плана – черный:
Убедившись, что маска слоя активна, стираем черной кистью по маске слоя размытие с девушки. Если случайно стерли лишнее, меняем цвет кисточки на белый и возвращаем удаленный фрагмент.Черный цвет на маске слоя – стирает, белый – восстанавливает видимость изображения.
Вот как выглядит маска слоя после обработки черной кистью:
И изображение в целом:
Использование маски слоя имеет один негативный момент – на стыке главного объекта и фона появляется ореол, этого можно легко избежать, если до размытия при помощи инструмента Штамп (Clone Stamp Tool), функции Заливка с учетом содержимого (Content-Aware Fill) или любым другим удобным для вас инструментом клонировать фон на стыке с объектом, внутрь самого объекта. В случае с нашим фото, это выглядит так (да простит меня эта милая девушка!):
Кратко о работе инструмента Штамп (Clone Stamp Tool).
Быстрая клавиша вызова инструмента – S. При помощи инструмента можно клонировать части изображения в другие области. Для того, чтобы выбрать образец для переноса, щелкаем левой клавишеймыши с зажатой клавишей Alt, потом отпускаем Alt и переносим кусочек выбранного изображения в нужную область, снова щелкаем левой клавишей мыши – и кусочек «приживается» на новом месте.
Повторюсь, на стыке объекта и фона мы берем образец с фона и переносим его на объект и так по всему контуру главного объекта.
А вот как выглядит изображение, если размыть не исходный слой, а обработанный по контуру инструментом Штамп (Clone Stamp Tool) и потом снова стереть по маске слоя размытие с девушки:
Ореола нет, границы четкие, акцент – на девушке, фон не отвлекает на себя внимание.
Вот мы и узнали, как сделать размытие в фотошоп.
Автор урока: Ольга Максимчук (Princypessa)
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как размыть слой в Photoshop
Если вы хотите добавить мягкого фокуса к четкому и ясному изображению, вы можете использовать параметр слоя размытия в Photoshop. В течение многих лет люди использовали Photoshop для редактирования своих фотографий, чтобы получить желаемый вид. Есть несколько эффектов размытия фона, которые фотографы могут использовать для улучшения объекта на переднем плане.
Изучив этапы получения размытого фона, вы можете добавить эффект размытия к любой части любой фотографии.Для многих пользователей добавить фильтр размытия с фильтром проще, чем научиться использовать диафрагму, и это дешевле, чем покупать специальные линзы. Наше пошаговое руководство поможет вам понять, как размыть маску слоя в Photoshop.
Когда вы используете приложение для размытия фона, вы технически меняете глубину резкости. Всегда лучше делать это с исходным снимком, но приложение дает пользователям возможность сделать это, убирая объекты с фотографии, настраивая фон с помощью фильтра размытия и добавляя резкие объекты обратно в кадр.
Шаг 1. Откройте свое несовершенное изображение в Photoshop
Первый шаг — открыть изображение, к которому вы хотите применить фильтр размытия. Затем вы должны использовать параметры слоев. Когда вы откроете эту опцию, выберите фоновый слой и продублируйте его, используя Дублировать слой на панели слоев. Чтобы помочь себе управлять множеством файлов, которые вы создадите, назовите этот слой «Размытие».
Имейте в виду, что у вас есть опции, на которые можно щелкнуть при открытии изображения для размытия. Вы можете открыть его традиционным способом, выбрав изображение из меню.Или вы можете щелкнуть правой кнопкой мыши и перетащить изображение со своего рабочего стола в рабочую область.
Помните, что вы можете увеличить изображение, щелкнув и перетащив, чтобы увидеть увеличенную версию всего, что вы делаете при размытии. Когда вы начнете раскрашивать картинку и добавлять размытие, внимательно посмотрите, как кисть приближается к той части фотографии, которую вы хотите очистить.
Шаг 2. Размытие дубликата
На следующем шаге вы будете работать с файлом, который вы пометили как «Размытие». На этом шаге вы не делаете ничего особенного, но вместо этого вы используете маску для размытия всей фотографии.Есть два варианта, которые вы должны использовать, чтобы получить желаемый эффект размытия. Первый — это размытие, а второй — размытие по Гауссу.
Вам нужно будет установить Радиус, чтобы получить желаемую степень размытия. Радиус размытия по Гауссу равный 70 — хороший выбор, но вы можете поиграть со степенью размытия, чтобы получить желаемое размытие. Имейте в виду, что вы размываете всю фотографию, поэтому изображение переднего плана будет таким же размытым, как и фон.
Что такое размытие по Гауссу?
Популярный эффект получил свое название от человека, который разработал математическую функцию, которая выполняет свою работу.Немецкий математик Карл Фридрих Гаусс, считающийся одним из лучших математиков, когда-либо ходивших по Земле, разработал эту технику в 1800-х годах. Результатом его формулы стал стиль, который выглядит как кусок пергамента, помещенный поверх фотографии.
Этот инструмент уменьшает крайние выбросы с помощью пикселей в основании, чтобы они выглядели гладкими и мягкими.
Когда следует использовать размытие по Гауссу?
Многие фотографы слишком часто используют этот фильтр Photoshop. В идеале фотографы должны редактировать фотографии при слабом освещении, потому что на них слишком много шума.Этот инструмент фильтра также идеально подходит для размещения текста над изображением. Фильтр размытия делает текст чистым и четким.
Как мне использовать эффект Photoshop?
Размытие по Гауссу привлечет внимание к той области фотографии, которая не смазана. Человеческий глаз просто делает это, поэтому инструмент полезен, если вы делаете снимки для продажи продукта. Это также полезно, если вам нужно что-то скрыть, например номерной знак или лицо ребенка.
Эффект Photoshop также может исправить проблемы с вашими фотографиями.Из-за того, как камеры улавливают свет, некоторые изображения могут иметь непреднамеренные очертания вокруг объектов на заднем плане. Используя размытие по Гауссу, вы можете смягчить нежелательные контуры, которые часто состоят из ярких пикселей.
Некоторые фотографы выбирают его, чтобы их фотографии выглядели более художественными. Вы можете поиграть с ним и наложить маски и посмотреть, как это влияет на различные области вашего изображения.
Вы можете создать ощущение движения или потустороннего, размывая неожиданные области.Просто не забудьте нажать OK, когда будете готовы сохранить фото и каждую маску слоя.
Шаг № 3: Добавьте размытие на призрачный слой
Для этого выберите значок в виде полумесяца. Он находится на панели «Слои» в Photoshop. Когда этот слой откроется, вы должны выбрать «Уровни», но не перемещайте ползунки для маски слоя на панели слоев. Используйте настройки по умолчанию в разделе «Уровни», потому что маска слоя в этом варианте сохраняет резкость или размытость.
Если ваша версия Photoshop это позволяет, вам нужно будет использовать слой Levels 1 на панели слоев.Это будет под маской слоя Blur. Удерживая нажатой клавишу Alt, используйте левую кнопку мыши, чтобы переместить значок размытия вправо в этой маске слоя.
Перед перемещением значка необходимо увидеть двойной кружок. Это немного хитрый ход, но он упрощает работу с каждым слоем.
Шаг №4: Время рисовать размытие на слое
Это то место, где можно развлечься, потому что вы можете использовать кисть на маске слоя. Находясь на панели слоев уровней, щелкните белый прямоугольник.Ваше исходное изображение появится, когда маска слоя станет черной. Используйте кисть с мягкими краями. Затем выберите размер пикселя размытия — чем больше, тем лучше. Таким образом, многие пользователи набирают 500.
Перед тем, как начать рисовать маску слоя, установите Непрозрачность на 100%, а передний план на белый. Потом начинается самое интересное. Когда вы начнете рисовать маску слоя, вы увидите эффект размытия.
Когда вы рисуете и размываете изображение на маске слоя, меняйте размер кисти и непрозрачность. По мере того, как вы приближаете кисть к переднему плану, уменьшайте размер кисти.Это даст вам больше контроля над размытием и сохранит резкость изображения переднего плана.
Когда вы рисуете маску слоя, обратите особое внимание на места стыковки размытых фонов на корректирующем слое. Они могут отвлекать и очевидны, если вы не прикрываете их намеренно. По мере приближения к изображению переднего плана начните постепенно уменьшать непрозрачность до меньших значений. Наконец, используйте клавишу alt, чтобы увидеть маску слоя размытия и найти пятна, которые вам нужно нарисовать.
Доступны ли другие варианты размытия?
Вы можете выбрать один из нескольких вариантов размытия для маски слоя.Вы можете использовать их для размытия фона изображений Photoshop на каждом слое или для размытия чего-то нового, например неожиданного объекта.
С помощью размытия объектива вы можете уменьшить глубину резкости на маске слоя и создать корректирующий слой, который привлекает внимание к выбранному вами объекту. Вы также можете выбрать размытие диафрагмы, чтобы показать фокус.
И некоторым людям нравится использовать размытие в движении, чтобы добавить драматичности своим фотографиям. Также можно убрать излишне гладкие участки, добавив шум к фотографии на другом слое.
Независимо от того, какой корректирующий слой вы используете, сделайте это на новом корректирующем слое. В противном случае вы можете безвозвратно повредить исходную фотографию, если сделаете ошибки размытия, когда не используете панель слоев.
Чем размытие отличается от размытия?
Размытие — это только один из способов изменить фотографию. Есть несколько инструментов размытия, которые вы можете выбрать на панели слоев, и в диалоговом окне есть опция, называемая размытием. Эти два работают по-разному, несмотря на то, что они оба работают с пикселями в определенных слоях.Попробуйте их с новым слоем, чтобы увидеть, как они работают.
Инструменты «Размытие» работают, удаляя контраст, разделяющий соседние пиксели на новом слое. Инструмент Smudge работает путем перемещения пикселей; он буквально перемещает пиксели вокруг нового слоя.
Как пользоваться инструментом «Размытие»?
Шаги размытия всегда одинаковы. Но вы можете добавить несколько по мере внесения изменений в каждый слой. Первый шаг — открыть изображение, создать новый слой и выбрать инструмент «Размытие».
Прежде чем вы начнете работать со слоем на панели слоев, вы можете выбрать способ размытия пикселей для смешивания с помощью меню режима. С помощью ползунка вы можете установить интенсивность размытия слоя. Начните размывать слои, закрашивая фотографию. Когда результат вас устроит, сохраните слой и изображение.
Что нужно сделать, чтобы размыть слой-маску?
Это более сложный способ добавления привлекательного размытия к слою.После того, как вы щелкните и перетащите изображение в рабочее пространство Photoshop, вы создадите маску слоя для первого слоя размытия. Вы можете сделать это, выбрав опцию маски слоя на панели слоев. Используйте инструмент с прямоугольником с кружком внутри — это маска слоя.
Следующим шагом на слое является установка черного цвета переднего плана фотографии. Итак, вы должны увидеть «Слой 1» черным. Если это не происходит автоматически, вы можете использовать панель инструментов, чтобы выбрать цвета для переднего плана и фона для слоя.Верхний выбор — это передний план, а нижний выбор — фон для этого выбранного слоя. Вы можете найти по умолчанию белый цвет, поэтому при необходимости измените его для этого слоя.
Это может показаться странным, но следующим шагом будет переключение переднего плана того же слоя на белый. С черной маской слоя только часть фотографии будет затронута размытием. Если вы хотите увидеть, как это работает, используйте белую краску вокруг объекта на этом слое, чтобы он оставался четким. Вы должны увидеть ореол вокруг объекта на переднем плане с размытием фона.
Вы можете проверить свою работу, посмотрев на исходную фотографию без размытия. Если вы удерживаете клавишу Shift и нажимаете на маску Layers 1, вы должны увидеть разницу. Вы также увидите красный крестик на маске слоя, который можно удалить, щелкнув и сдвинув маску слоя 1.
После того, как вы удалили красный крестик, вы можете удалить слой 1 и увидеть созданное вами искусство.
Используйте инструмент «Перо» для выделения объекта на переднем плане
Если вы пытаетесь использовать смарт-объект, вы должны использовать инструмент «Перо».Использование этого инструмента может проверить ваше терпение и контроль курсора, особенно если объект имеет несколько кривых. Инструмент «Перо» может помочь вам настроить желаемое размытие, превратив его в смарт-объект
Инструмент «Перо» находится слева от рабочего пространства. Похоже на авторучку. Вы также можете использовать ярлык P на клавиатуре, чтобы быстро выбрать его. После того, как у вас активирован инструмент «Перо», вы должны выбрать место, чтобы начать обводку элемента, который вы хотите на переднем плане.Вы щелкаете и перетаскиваете инструмент по краям.
Совет для успешного обводки — оставаться внутри объекта на переднем плане. Если вы этого не сделаете, вы получите цвет фона в контуре, и это отвлечет внимание от конечного продукта. Помните, что в конечном итоге вы вырежете фигуру и поместите ее на задний план.
Наберитесь терпения и держите все под контролем. На узких участках с небольшими изгибами и деталями сделайте точки ближе друг к другу, так как ручка соединит их, когда вы закончите рисовать.Если у вас есть более крупные кривые или длинные линии, вы можете расположить точки дальше друг от друга.
Когда вы набираете контур, вы перемещаете перо в одном направлении. Но может быть время, когда вам придется изменить направление. Вы делаете это, удерживая нажатой клавишу ALT или OPTN, и появится стрелка. Затем вы можете щелкнуть и перетащить точку в желаемом направлении.
Вы также можете перемещать точки на контуре после того, как закончите. Вы делаете это, нажимая клавишу CMD или CTRL, чтобы перетащить точку в нужное место.
Добавить выбранное изображение на измененный фон
Если вы наметили изображение переднего плана на размытом слое, продублируйте фоновый слой перетаскиванием к значку «Новый слой». Вы должны увидеть опцию под названием «Фон». Наведите указатель мыши на выделенную часть фотографии и щелкните правой кнопкой мыши.
После щелчка правой кнопкой мыши вы увидите «Сделать выбор», и вам нужно будет щелкнуть и перетащить некоторые параметры. Выберите Anti-Alias и New Selection.Затем установите Радиус растушевки на 0,5 пикселя или что-то близкое к этому. Затем нажмите ОК.
Наконец, выберите фоновый слой и перетащите на него вырезанное изображение. Вы увидите два слоя — размытый и новый. Нанесите новую на размытые, отрегулируйте и используйте кисть для лечения пятен, чтобы смягчить острые пятна. Преобразуйте фоновый слой в смарт-объект, расчешите волосы, и ваше изображение должно быть завершено.
Photoshop: как создать корректирующий слой, который размывает все слои ниже?
Photoshop: как создать корректирующий слой, который размывает все слои ниже? — Обмен стеками графического дизайна
Сеть обмена стеков
Сеть Stack Exchange состоит из 177 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange
0
+0
- Авторизоваться
Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществу
Кто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено
171k раз
Прямо сейчас я создаю копии всех слоев, сглаживаю их все (копии) в один слой и применяю размытие к этому слою.
Но можно ли это сделать без создания копий слоев, которые я хочу размыть? Для такого рода вещей можно использовать корректирующие слои, но я не могу найти ни одного, который мог бы применить размытие. Является ли это возможным?
Люциан
25.3k1212 золотых знаков4444 серебряных знака9191 бронзовый знак
Создан 18 мая ’12 в 16: 362012-05-18 16:36
AlexAlex
1,955 44 золотых знака1111 серебряных знаков1616 бронзовых знаков
Насколько мне известно, вы не можете сделать это именно так, как вы просите.
Быстрый и грязный способ, без дублирования реальных слоев и последующего их выравнивания, — это Скопировать объединенный ( Ctrl + Shift + C ) и вставить в новый слой.
Другой возможный обходной путь — сгруппировать все слои, которые вы хотите размыть, и преобразовать их в смарт-объект. Затем вы можете применить неразрушающий интеллектуальный фильтр размытие к смарт-объекту. Недостатком является то, что теперь вам нужно редактировать смарт-объект как отдельный документ, что может внести слишком много трений в ваш рабочий процесс.
Люциан
25.3k1212 золотых знаков4444 серебряных знака9191 бронзовый знак
Создан 18 мая ’12 в 17: 442012-05-18 17:44
Фаррей
7,41844 золотых знака3030 серебряных знаков4242 бронзовых знака
Просто выделите один из методов Фаррея.Мне кажется, это работает лучше всего.
Выделите все слои на панели слоев.
Щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу Control (Mac), и выберите «Сделать смарт-объект» / «Преобразовать в смарт-объект» (CC 2014).
Теперь примените размытие к смарт-объекту.
Это оставит исходные слои неизменными. Если вам нужно получить доступ к исходным слоям, просто дважды щелкните миниатюру смарт-объекта на панели слоев.
Создан 08 авг.
СкоттСкотт
187k1919 золотых знаков254254 серебряных знака505505 бронзовых знаков
2
Я обнаружил кое-что очень полезное, но вам все равно нужно скопировать объединенное:
- копировать объединенные слои
- добавьте маску слоя с градиентом (радиальным или линейным, как вам нравится)
- думаю, что черный будет размытым на 100%, а белый будет размытым 0% (или наоборот)
- стартовый фильтр -> размытие -> размытие линзы
В диалоговом окне размытия линзы вы можете выбрать прозрачность или маску слоя в качестве источника (карты глубины) для фильтра размытия линзы.
Поэкспериментируйте с опциями.
Отлично, да?
Создан 01 мар.
ChrisChris
3111 бронзовый знак
Самый быстрый способ, даже лучший, чем метод Copy Merged , — это создать новый слой, прежде всего, и нажать Ctrl + Shift + Alt + E
Но будьте осторожны с прозрачными пленками… 🙁
Люциан
25.3k1212 золотых знаков4444 серебряных знака9191 бронзовый знак
Создан 08 авг.
JohJoh
2122 бронзовых знака
1
Хотите улучшить этот пост? Дайте подробные ответы на этот вопрос, включая цитаты и объяснение того, почему ваш ответ правильный.Ответы с недостаточной детализацией могут быть отредактированы или удалены.
да, это возможно ,, превратите ваш объект в «преобразовать смарт-объект», чем любой эффект ниже слоя, который вы дадите 🙂 щелкните правой кнопкой мыши на объекте> скрыть в смарт-объект 🙂
Создан 11 дек.
Graphic Design Stack Exchange лучше всего работает с включенным JavaScript
Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Настроить параметры
Действительно прозрачный слой размытия в Photoshop
Действительно прозрачный слой размытия в Photoshop
Недавно пользователь Raya Pro связался с нами, чтобы попросить помощи в его рабочем процессе.Они хотели знать, как сделать прозрачный слой размытия в фотошопе с помощью Raya Pro или Lumi32. Вот письмо, которое мы получили.
У меня есть вопрос, на который, может быть, вы сможете пролить свет, и, возможно, на новую функцию, которую вы могли бы встроить в свое приложение, если ее не существует.
В фотошопе я часто использую эффект размытия для воды и облаков. К сожалению, единственный метод, который я могу найти для размытия с помощью Photoshop, in-effect просто рисует новый слой размытия, такой как штамп клонирования (или как штампованный видимый слой для размытой части фотографии) на слое, которое является новым размытым. слой, который не позволяет мне вносить какие-либо корректировки под этим слоем, которые будут отображаться на размытом слое.Я уверен, что это сбивает с толку.
Есть ли способ, используя Raya Pro или Lum 32 (у меня есть оба), чтобы я мог получить слой размытия, который не является клонированным / штампованным видимым слоем, который позволит мне вносить изменения ниже слоя размытия, которые все еще будут отображаться на размытии слой? По сути, это было бы похоже на полупрозрачный слой размытия, который по-прежнему позволяет просвечивать нижележащую регулировку.
Я буквально рыскал по youtube и кажется, что это невозможно. Был ли когда-нибудь дизайнер, который мог бы это осуществить, я уверен, что это были бы вы.
Как сделать настоящий прозрачный слой размытия в Photoshop
Мы должны были немного по-другому мыслить с этим, используя хорошо известную технику по неправильным причинам. Мы использовали метод частотного разделения. Поскольку частотное разделение отделяет текстуру от цвета, мы знали, что это будет хорошей платформой для начала. Вот шаги, которые мы предприняли для создания прозрачного слоя размытия;
Дважды продублируйте фоновый слой, дважды нажав Ctrl + J (ПК) или Cmd + J (Mac).
Дважды щелкните имя верхнего слоя и измените имя слоя на «Локальный».
Теперь дважды щелкните имя среднего слоя и измените имя этого слоя на Global.
Выберите слой Local (верхний) и перейдите в Filters> Other> High Pass.
Отрегулируйте ползунок, чтобы обеспечить достаточный контраст на краю с минимальным эффектом ореола, затем нажмите OK.
Измените режим наложения слоя Local на Linear Light.
Скройте локальный слой, щелкнув значок глаза.
Выберите глобальный слой и перейдите в меню «Фильтр»> «Размытие»> «Размытие по Гауссу».
Переместите ползунок радиуса, чтобы размыть изображение, затем нажмите OK.
Щелкните значок глаза на локальном слое, чтобы он снова стал видимым.
Изображение должно выглядеть очень похоже на то, с чего вы начали. Если изображение выглядит очень плохо, это означает, что настройки радиуса на вашем Gaussian Blur были слишком высокими. Возможно, вам придется переделать этот слой, используя меньшую настройку.
Выберите слой Local и перейдите в Layer> Layer Mask> Reveal all.
Нажмите B, чтобы выбрать инструмент «Кисть» и установите черный цвет переднего плана и 100% непрозрачности.
Теперь закрасьте области, которые вы хотите размыть, удерживая левую кнопку мыши и перемещая курсор по изображению.
Если вы допустили ошибку, вы можете изменить цвет переднего плана на белый и закрасить область, которую вы не хотите размывать.
Любые корректировки, которые необходимо внести в изображение, должны выполняться между слоями «Локальный» и «Глобальный».
Лучший способ сделать прозрачный слой размытия в Photoshop
Весь этот процесс стал намного проще с использованием Raya Pro.
1. Выберите слой, с которым мы будем работать.
2. Откройте панель Filters and Finish.
3. Щелкните одну из кнопок Freq Sep, 16 или 8.
4. Отрегулируйте ползунок «Радиус размытия по Гауссу» и нажмите «ОК».
5. На панели слоев появится новая группа под названием «JM Frequency Separation».
6. Разверните группу, щелкнув маленькую стрелку вниз рядом со значком видимости.
7. Выберите слой Local внутри группы и добавьте маску слоя.
8. Нажмите B, чтобы выбрать инструмент «Кисть», установите непрозрачность на 100% и передний план на черный.
9. Начните рисовать на маске слоя в тех областях, которые вы хотите сделать размытыми.Чтобы исправить ошибки, установите белый цвет переднего плана и закрасьте ошибку, чтобы исправить ее.
10. Любые корректировки изображения должны выполняться между слоями «Локальный» и «Контраст».
Возможно, вы думаете, что в этом нет необходимости. Почему бы вам просто не размыть изображение и не внести коррективы над размытым слоем, чтобы все они выполнялись равномерно. Я задал тот же вопрос и получил ответ:
Вы поднимаете отличный вопрос о том, чтобы корректирующий слой был наверху над слоем размытия, и я поясню.Видео, которое я вам отправил, было в виде плоского файла Photoshop. Я развернул файл так, чтобы у меня было достаточно мощности процессора для захвата видео с экрана при внесении изменений в большой файл. В моем исходном файле со всеми моими корректирующими слоями 39 слоев. Вот почему наличие штампованного видимого слоя вызывает проблемы, поскольку фактически делает редактирование деструктивным и затрудняет возврат и внесение изменений. Мне часто приходится возвращаться и вносить изменения во многие корректирующие слои, чтобы получить тот вид, который мне нравится.
Еще раз спасибо за помощь в этом.Я никогда не думал использовать вашу технику для размытия изображения. Я использовал это для разделения слоев цвета кожи и текстуры для ретуши лица, но никогда не думал об использовании этого для корректировки размытия. Я буквально рыскал по Youtube, и никто не показал, как применить эту технику размытия с размещением всех корректирующих слоев между слоями «цвет» и «текстура». Все ютуберы (которые я нашел) показывают только метод деструктивного штампованного видимого слоя и никогда не помещают какие-либо другие слои между слоями «цвет» и «текстура» при корректировке кожи или ландшафта.
Художник — @evadoccubart
Другие статьи, которые могут вас заинтересовать
Редактируемый размытый шрифт со стилями слоя в Photoshop
Как размыть слой в Photoshop
Спасибо, что прочитали эту статью, не забудьте подписаться на нашу рассылку новостей, чтобы получить больше уроков и отличных предложений.
Предложение скоро заканчивается — получите скидку 25% сегодня
Введите свой адрес электронной почты и присоединитесь к нашему сообществу из более чем 100 000 фотографов, у которых
- Вы подписались на нашу рассылку новостей.
- Скачал БЕСПЛАТНЫЙ курс Photoshop.
- Воспользуйтесь нашей БЕСПЛАТНОЙ панелью Easy в Photoshop.
Также теперь вы можете БЕСПЛАТНО скачать наш курс Photoshop для начинающих, нажмите
ЗДЕСЬ .
БЕСПЛАТНЫЙ курс Photoshop
Искусство фотографии
Raya Pro
Как размыть слой в Adobe Photoshop (6 шагов)
Один из многих способов стилизовать вашу работу в качестве графического дизайнера — это размыть его, чтобы изображение выглядело нечетким или нечетким.Photoshop, со своей стороны, имеет функцию размытия с различными типами на выбор. Вот простое пошаговое руководство по использованию слоя размытия в Photoshop, чтобы понять, как использовать функцию размытия.
Пошаговое руководство по использованию слоя размытия в Photoshop
Шаг 1. Создайте / откройте новый холст
Первым шагом, как показано ниже, является создание нового холста для работы. Прокрутите до левой части экрана Photoshop, на панели инструментов меню щелкните Файлы .Появится выпадающее меню; прокрутите его вниз и нажмите New .
Появится диалоговое окно с необходимыми деталями для нового холста. Требуются такие данные, как ширина, высота, разрешение и т. Д. Продолжайте и введите необходимую информацию, как показано выше, создайте имя для холста, а когда закончите, прокрутите до правой части диалогового окна и нажмите OK . Заполнение диалогового окна немедленно открывает новый холст.
Шаг 2. Создайте фигуру (прямоугольник с закругленными углами)
Второй шаг — создать что-то на холсте, чтобы эффективно использовать функцию размытия в Photoshop.Для этой иллюстрации дизайнер выбрал форму прямоугольника.
Прокрутите до левой части экрана Photoshop и щелкните по форме инструмента. Выберите желаемую форму, в которой здесь вариант — прямоугольник. Перетащите инструмент на холст и создайте свою форму. Вы можете продолжить, чтобы заполнить созданную форму. Заливка, использованная на иллюстрации выше, имеет красный цвет. Продолжайте и используйте любую начинку, которую хотите, чтобы ваша работа стала лучше.
Шаг 3. Выделение прямоугольной формы с помощью инструмента выбора
После создания закругленной прямоугольной формы на холсте и заливки ее желаемым цветом вам необходимо выделить форму, чтобы использовать функцию / функцию размытия.
Чтобы выделить свою форму, прокрутите экран до правой части экрана Photoshop; в меню Layer на экране щелкните на слое с именем Rounded Rectangle 1 . Нажимая на этот слой, вы автоматически выделяете / выбираете изображение для следующего этапа / шага вашей работы.
Шаг 4: Функция размытия в Photoshop
Чтобы получить доступ к функциям размытия в Photoshop, прокрутите до самой верхней части экрана Photoshop на панели инструментов меню и щелкните Фильтр .Появится раскрывающийся список. На нем прокрутите вниз и выберите Blur . Как только вы выберете это, появится другое раскрывающееся окно со списком различных типов размытия.
На нем вы увидите некоторые типы размытия, которые блеклые, то есть вы не можете получить доступ к этим типам размытия, а затем вы увидите другие его типы, такие как Surface Blur, Radical Blur, Blur More, Blur , Размытие по Гауссу и т. Д. Обычно используемые типы размытия — это Размытие по Гауссу, Размытие при линзе и Размытие в движении .Независимо от популярных, вы всегда можете выбрать другие типы, все в зависимости от желаемого эффекта.
Для этой пошаговой иллюстрации используется тип размытия Размытие по Гауссу .
Шаг 4: Использование функции размытия
После того, как вы нажмете на желаемый тип Blur , прямо на экране появится диалоговое окно с вопросом, может ли он Растрировать форму . Преобразовать в растровое изображение означает изменить его с векторного изображения на растровое изображение .Вам нужно Растрировать изображение , потому что фигура, естественно, является векторным изображением, а в Photoshop вы не можете применить Размытие или резкость . Следовательно, необходимо растеризовать его.
Примечание: изображений Photoshop — это в формате растрового изображения . Если изображение на экране уже является растровым изображением , опция Растрировать его не появится на вашем экране.
В диалоговом окне на экране щелкните Ok , чтобы Photoshop преобразовал ваше изображение в формат Bitmap .
Шаг 5. Размытое изображение
После нажатия Ok, , как это было сделано на предыдущем шаге, на экране появится диалоговое окно с названием Gaussian Blur . На нем вы можете изменить радиус , — степень размытия. Для этой иллюстрации Радиус равен 15,5. Как только вы отрегулируете это изображение прямо выше, оно даст вам предварительный просмотр того, как будет выглядеть основное изображение после завершения. Когда вас устраивает размытый уровень, нажмите Ok в правой части диалогового окна.
Шаг 6: Размытое изображение
После того, как вы нажмете Ok на экране, конечный продукт будет тем, что вы видите на экране, как показано выше.
Заключение
Размытие изображения в основном используется для спецэффектов, как средство стилизации вашей работы. Как графический дизайнер, вам необходимо знать, какой тип размытия подойдет для вашей работы и как использовать различные типы размытия, доступные в Photoshop. С помощью этого простого руководства вы быстро научитесь пользоваться этой функцией.
Как размыть фон фотографии в Photoshop с помощью масок размытия и карт глубины
На этой неделе я сделал действительно забавное и полезное руководство, которое не только дает отличные результаты, но и немного расскажет о каналах. Не волнуйтесь, они не так страшны, как кажутся. В этом уроке Photoshop показано, как размыть фон фотографии, чтобы добавить реалистичную глубину резкости, с помощью карт глубины или масок размытия, как их иногда называют. Этот метод позволяет вам добавить разную степень размытия к разным частям фотографии.
Фотография, использованная здесь
Создание размытия фона на основе карты глубины в Photoshop
В этом уроке Photoshop вы узнаете, как размыть фон для имитации глубины поля с помощью хорошего дорогого объектива. Вы слышали термин «боке», или глубина резкости, или размытие фона. Все это происходит из-за большого отверстия в объективе, из-за которого фон становится не в фокусе. Возможно, у вас нет этого объектива, или вы не можете открыть диафрагму из-за слишком большого количества света, или вы использовали дрон, GoPro или телефон.Или, может быть, вы просто хотите иметь такой контроль в Photoshop. Мы будем использовать маски, чтобы контролировать, где и насколько размытие будет применено к фотографии. Это позволяет создать очень реалистичный эффект глубины резкости, который добавляет глубины, а также упрощает композицию изображения и делает его более приятным.
Шаг 1. Выберите объект (передний план)
Выберите инструмент быстрого выбора.
Выберите тему или воспользуйтесь инструментом быстрого выбора, чтобы выбрать нашу женщину.
Шаг 2.
Выберите Select and Mask, чтобы сузить выделение
Step 3.
Сначала мы автоматически сделаем края красивыми.
Включение показа краев
Отрегулируйте ползунок количества, пока не будут видны только края.
Снова отключите отображение краев
Шаг 4.
Выберите кисть «Уточнить» и обведите края волос, чтобы получить лучшее выделение.
Шаг 5.
Выберите «Выделение» в качестве варианта вывода и нажмите «ОК»
Шаг 6.
Теперь у вас есть выделение вокруг нашей женщины,
Щелкните значок нового слоя на панели «Слои», чтобы создать новый слой.
Залейте выделение черным на новом слое. (Нажмите D, чтобы сбросить цвет, и используйте Option + Delete (Mac) Alt + Backspace (windows) для заполнения.
Нажмите Cmd / Ctrl + D, чтобы отменить выбор
Шаг 7.Выбор среднего плана
Выберите фоновый слой на панели слоев
Снова выберите быстрое выделение. На этот раз выберите землю рядом с нашим путешественником. Используйте клавишу alt / option, чтобы удалить из выделения, если вы зашли слишком далеко.
Шаг 8.
Выберите маску выбора
Включите отображение краев
На этот раз сделайте контур более толстым
Отключите Показать края
Шаг 9.
Используйте инструмент «Уточнение», чтобы очистить выделение вокруг куста
Шаг 10.
Щелкните ОК
Создайте новый слой
Шаг 11.
Выберите 40% серого в качестве цвета переднего плана
Чтобы получить 40% серого, щелкните образец цвета.
Выберите черный, а затем в разделе HSB измените B на 40 (B для яркости).
Нажмите Cmd / Ctrl + D, чтобы снять выделение.
Залейте выделение 40% серым
Шаг 12. Создание карты глубины
Скройте фон, чтобы отображались только черный и серый слои.
Шаг 13.
Нажмите Shift + Cmd + Option + E (Mac) Shift + Ctrl + Alt + E (Windows). Это создаст новый слой поверх, который будет содержать содержимое двух видимых слоев.
Скройте все слои, кроме нового объединенного слоя, который мы создали на шаге 13.
Нажмите Cmd / Ctrl + A, чтобы выбрать все
Нажмите Cmd / Ctrl + C, чтобы скопировать
Шаг 14.
Откройте Панель каналов
Щелкните новый значок, чтобы создать новый канал (альфа 1)
Шаг 15.
Если канал черный, нажмите Cmd / Ctrl + I, чтобы инвертировать его и сделать белым.
Шаг 16.
Нажмите Shift + Cmd / Ctrl + V для вставки на место. (Клавиша Shift вставляет его на место)
Вы должны увидеть черный передний план, серый средний план и белый фон. Это наша маска или карта глубины.
Шаг 17.
Щелкните RGB вверху, чтобы убедиться, что RGB выбран и отображается, а глаз рядом с альфа-каналом выключен.(Если он выглядит красным, вы не выполнили этот шаг правильно, внимательно посмотрите на снимок экрана)
Шаг 18.
Вернитесь на панель «Слои» и скройте все, кроме фона, который является нашим изображением. Щелкните фон, чтобы сделать его активным.
Нажмите Cmd / Ctrl + J, чтобы дублировать фон, это дает нам слой безопасности.
Выберите дублированный фоновый слой, если он еще не выбран. Здесь мы применим наш эффект.
Шаг 19, применяем Lens Blur
Выберите Filter> Blur> Lens Blur
Step 20.
Измените степень размытия, чтобы добавить больше размытия к фотографии. Проблема в том, что все размывается.
Вот ключ.
В разделе «Источник» вверху выберите альфа 1 (наша карта) для раскрывающегося меню.
Теперь он должен защитить нашу женщину на переднем плане и применить полное размытие к фону.
Что-то интересное произошло в середине, где мы сделали его серым.Размывает только 40%. такой же процент, как и оттенок серого. Это означает, что степень размытия прямо пропорциональна используемому оттенку серого.
Нажмите ОК, чтобы применить.
Это всего лишь простой пример того, как можно использовать этот эффект с 3 уровнями размытия. Вы можете использовать градиенты или несколько оттенков серого, чтобы создать очень сложную маску размытия, если потратите время.
Я действительно надеюсь, что вам понравился урок этой недели здесь, в PhotoshopCAFE.
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
Редактируемый размытый шрифт со стилями слоя в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как создать полностью редактируемый размытый тип , используя стили слоя! В частности, мы увидим, как использовать эту технику для добавления размытого теневого текста к изображению. Теперь, если вы какое-то время пользуетесь Photoshop, вы можете подумать: «Размытый текст? Разве вы не можете просто размыть его с помощью фильтра размытия по Гауссу?», И да, вы можете, но у этого есть большой недостаток. что.
Photoshop не позволяет нам применять Gaussian Blur (или любой другой фильтр) для ввода текста без предварительного преобразования типа в пиксели (процесс, известный как растеризация шрифта ), и как только он был преобразован в пиксели, текст больше не отображается. редактируемый.В этом уроке мы рассмотрим другой способ размытия текста, который дает те же результаты, которых мы достигли с помощью Gaussian Blur, но без необходимости его растеризации, что означает, что наш тип остается полностью редактируемым даже после того, как мы размыли его, поэтому мы все еще можем вернуться и внести любые необходимые изменения! Как можно создать размытый, но редактируемый текст? Благодаря стилям слоев это действительно очень просто!
Загрузите это руководство в виде готового к печати PDF-файла!
Вот документ, который я открыл на своем экране, содержащий один слой текста (слово «ТЕНЬ») перед фоновым изображением:
Исходный документ.
Если мы посмотрим на мою панель «Слои», мы увидим текст на слое «Текст», расположенный над изображением на фоновом слое, и увидим, что слой «Текст» в настоящее время активен (выделен синим цветом):
Панель «Слои», на которой отображается текстовый слой над фоновым слоем.
Прежде чем мы научимся создавать редактируемый размытый шрифт, давайте быстро посмотрим, что происходит, когда я пытаюсь размыть текст с помощью фильтра Gaussian Blur. Я выберу его, перейдя в меню Filter в строке меню в верхней части экрана, затем выберу Blur , а затем Gaussian Blur :
Идем в Фильтр> Размытие> Размытие по Гауссу.
Как только я выбираю фильтр «Размытие по Гауссу», Photoshop открывает окно с предупреждением, сообщающее мне, что текст на слое «Тип» необходимо растеризовать, и что он больше не будет редактируемым шрифтом, когда мы закончим. Это не то, что я хочу, поэтому я нажму кнопку «Отмена», чтобы отменить фильтр:
Отмена фильтра, так как я не хочу растрировать текст.
Давайте посмотрим, как размыть текст с помощью стилей слоя Photoshop!
Шаг 1. Добавьте падающую тень
Открыв документ и выбранный слой «Текст», щелкните значок Стили слоя в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Затем выберите Drop Shadow в верхней части появившегося списка стилей слоя:
Выбор Drop Shadow из списка.
Шаг 2. Уменьшите расстояние до 0 пикселей
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры «Тень». Уменьшите значение Distance до 0px , перетащив ползунок до упора влево. Параметр «Расстояние» определяет, насколько далеко тень появляется от объекта, отбрасывающего тень.Установка Distance на 0 пикселей поместит тень прямо за текстом:
Уменьшение расстояния до 0 пикселей.
Если мы посмотрим на текст в окне документа, мы увидим тень, выступающую по краям букв:
Текст после уменьшения значения Distance до 0px.
Шаг 3. Переключитесь на параметры наложения
Пока не закрывайте диалоговое окно Layer Style, потому что у нас есть еще пара вещей, которые нужно сделать. Щелкните прямо на слове Blending Options в верхнем левом углу диалогового окна.Параметры падающей тени в среднем столбце будут заменены параметрами наложения:
Выбор параметров наложения.
Шаг 4. Уменьшите непрозрачность заливки до 0%
Теперь, когда в среднем столбце отображаются параметры наложения, уменьшите значение Непрозрачность заливки до 0% , перетащив ползунок до упора влево. Этот параметр «Непрозрачность заливки» точно такой же, как и параметр «Заливка» в правом верхнем углу панели «Слои». Как мы узнали из руководства «Непрозрачность слоя и заливка», значение «Заливка» контролирует прозрачность фактического содержимого слоя, но не влияет на какие-либо стили слоя, которые к нему применяются.Уменьшая значение Fill для слоя Type, мы делаем сам текст прозрачным, но стиль слоя Drop Shadow останется полностью видимым:
Понижение непрозрачности заливки до 0%.
Если мы снова посмотрим на окно документа, мы увидим, что сами буквы стали полностью прозрачными, а тень все еще видна. Проблема в том, что даже несмотря на то, что текст прозрачен, он по-прежнему блокирует большую часть падающей за ним тени из поля зрения. Все, что мы можем видеть в тени, — это небольшая часть, выступающая по краям.Мы исправим это в ближайшее время:
Изображение после уменьшения непрозрачности заливки текста.
Шаг 5. Вернитесь к параметрам Drop Shadow.
Щелкните прямо на словах Drop Shadow под параметрами наложения в верхнем левом углу диалогового окна, чтобы вернуться к параметрам Drop Shadow. Убедитесь, что вы нажимаете непосредственно на слова, а не внутри флажка слева от слов, иначе вы не получите доступа к параметрам (и вы отключите тень):
Щелкнув по слову Drop Shadow.
Шаг 6. Отключите параметр «Layer Knocks Out Drop Shadow»
Если вы посмотрите на нижнюю часть параметров Drop Shadow, вы увидите параметр под названием Layer Knocks Out Drop Shadow . По умолчанию этот параметр включен, и при его включении тень остается скрытой за фактическим содержимым слоя (в данном случае за текстом), даже если мы сделаем содержимое прозрачным. Установите флажок, чтобы снять флажок и выключить параметр:
Отключение параметра Layer Knocks Drop Shadow.
И теперь сам текст полностью скрыт и больше не закрывает падающую тень:
Размытый текст тени теперь полностью виден.
Шаг 7. Отрегулируйте размер тени
Если бы мы размывали текст с помощью фильтра «Размытие по Гауссу», мы бы отрегулировали степень размытия, перетащив ползунок «Радиус». Используя нашу технику стилей слоя, мы регулируем размытие, контролируя размер падающей тени с помощью параметра Размер .По умолчанию размер установлен на 16 пикселей. Перетащите ползунок вправо, чтобы увеличить значение и сделать тень больше, что добавит размытия к тексту, или перетащите его влево, чтобы уменьшить значение размера и уменьшить эффект размытия:
Отрегулируйте степень размытия текста с помощью параметра «Размер».
Вот мой эффект размытия после увеличения значения размера до 29 пикселей:
Текст после увеличения размера тени.
Когда вы будете довольны степенью размытия, нажмите «ОК» в правом верхнем углу диалогового окна «Стиль слоя», чтобы закрыть его и завершить эффект.
Текст и эффект остаются доступными для редактирования
Стили слоя — это живые, неразрушающие эффекты, что означает, что мы можем вернуться в любое время и внести изменения. Если после того, как вы закрыли диалоговое окно «Стиль слоя», вы понимаете, что вам необходимо внести дополнительные изменения в степень размытия, просто дважды щелкните на эффекте «Тень», который указан под слоем «Тип» на панели «Слои». (снова нажимаем прямо на сами слова):
Дважды щелкните эффект Drop Shadow под слоем Type.
Это повторно откроет диалоговое окно Layer Style для параметров Drop Shadow, чтобы вы могли внести любые необходимые изменения в значение Size. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно:
Установка нового значения размера с помощью ползунка.
Сам текст также остается полностью редактируемым, даже с примененным эффектом размытия. Просто выберите его с помощью инструмента «Текст», введите новый текст, затем нажмите Ctrl + Enter (Win) / Command + Return (Mac) на клавиатуре, чтобы принять его.К обновленному тексту автоматически применяется эффект размытия:
Тот же эффект размытия применяется к новому тексту.
Куда идти дальше …
И вот оно! Вот как создать полностью редактируемый эффект размытого текста с помощью стилей слоя в Photoshop! Ознакомьтесь с разделами «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
Размытие объекта на переднем плане фотографии
Размытие объекта на переднем плане фотографии
Одна из моих учениц, Фалон, спросила меня, как размыть камни на переднем плане ее красивой фотографии:
Я много раз помогал людям размывать фон, но размытие переднего плана встречается не так часто.Хотя эти две техники похожи, само собой разумеется, что порядок слоев немного отличается.
ШАГ 1. НАСТРОЙКА
Дважды продублируйте фоновый слой и назовите скопированные слои «Клонировать» и «Размытие» соответственно:
(Примечание. Если вы уже отредактировали корректирующие слои, ничего страшного. Они могут оставаться над этими слоями, но я рекомендую отключить их, пока вы делаете эту работу.)
ШАГ 2: РАЗЪЁМЫ
Примените желаемую степень размытия к слою «Blur».Если у вас есть Photoshop, я настоятельно рекомендую вам начать с превращения слоя в смарт-объект, чтобы вы могли настроить степень размытия позже, если захотите. Однако, если у вас есть Elements, вы не можете этого сделать; это нормально, просто примените размытие прямо к слою.
ШАГ 3: КЛОНИРОВАНИЕ
Отключите слой «Размытие», затем выберите слой «Клонировать».
Цель состоит в том, чтобы аккуратно клонировать край камня (или любой другой объект, который вы размываете).Вам нужно клонировать его дальше, чем дойдет до края размытия. Поэтому, если на вашем экране размытие расширяет край примерно на 1/4 дюйма, вы должны клонировать на 1/2 дюйма, чтобы быть в безопасности.
(Примечание: убедитесь, что ваш инструмент клонирования установлен на «Образец: текущий и ниже» на панели параметров.)
Найдите время, чтобы сделать это. Это нужно делать хорошо. Любые существующие прямые линии должны иметь правдоподобное продолжение. Если вы посмотрите на мой результат клона ниже, вы увидите, как я создал красивую прямую правдоподобную ватерлинию с левой стороны, где раньше был камень?
ШАГ 4: МАСКИРОВКА
Снова включите слой «Blur» и добавьте к нему маску.
Затем замаскируйте весь фон, чтобы элемент переднего плана (в данном случае камни) был единственным видимым на размытом слое. Когда вы маскируете камни, убедитесь, что вы ВСЕГДА используете мягкую кисть (жесткость 0%) и выбираете ее размер с умом, чтобы сохранить правдоподобно размытые края. На этом скриншоте я нажал кнопку, чтобы показать вам свою маску красного цвета:
.



 Градиент на этот раз перетаскивайте уже ближе к самому низу изображения.
Градиент на этот раз перетаскивайте уже ближе к самому низу изображения. Для достижения лучшего эффекта нужно приближать изображение (кнопки «Ctrl» и «+») и обводить контуры максимально чётко. Результат должен получиться таким, как на фото ниже.
Для достижения лучшего эффекта нужно приближать изображение (кнопки «Ctrl» и «+») и обводить контуры максимально чётко. Результат должен получиться таким, как на фото ниже.