Создаём эффектный ореол вокруг фигуры человека на фото
Первым делом, как обычно при работе с изображениями, чтобы всегда иметь под рукой неповреждённый оригинал, дублируем фоновый слой.
Теперь в панели слоёв у нас имеется два слоя, фон и копия, с которой мы будем работать.
Вырезка главного объекта фотоснимка
Используйте инструмент выделения по вашему выбору, «лассо», «Перо» (Lasso Tool, Pen Tool) и т.д., чтобы создать выделение вокруг главного объекта на снимке. Конечно, с профессиональной точки зрения «Перо» является лучшим инструментом, к примеру, отделение фигуры человека от фона описано здесь, но, в данном случае, т.к особая точность вырезки не нужна, и, кроме того, фигура местами контрастна с фоном, совместное использование Прямолинейного и Магнитного Лассо тоже уместно. Здесь я выделю фигуру футболиста, а также мяч, по которому он собирается ударить. Вот что должно получиться, после того как Вы закончите:
Копируем выделение на новый слой, нажав CTRL+J. В результате, панель слоёв у нас выглядит так:
Добавление стилей слоя к вырезанной фигуре
Для создания собственно ореола, мы будем использовать два стиля слоя — это «Обводка» (Stroke) и «Внешнее свечение» (Outer Glow), которые мы добавим к слою с вырезанной фигурой, у меня это «Слой 2». Если Вы не знаете, как их применять, то пройдите по ссылкам выше, если знаете, то задайте следующие параметры:
Акцентирование внимание на главном объекте фото
Для этого мы увеличим насыщенность на слое с вырезанной фигурой. Сейчас он по прежнему активен в панели слоёв, давайте увеличим насыщенность через корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation). Нажмите на значок добавления корректирующего слоя и выберите его из списка, затем увеличьте «Насыщенность» (Saturation) до 35 и примените к нему отсечение по слою, для того, чтобы его действие распространялось только на слой с вырезанной фигурой. В панели слоёв должен появиться значок, подтверждающий действие корректирующего слоя только на один слой:
Размываем задний план фотографии
Мы закончили работать с главным объектом в теме. Давайте завершим композицию, уменьшив значение остальной части фотографии. Нажмите на слой, расположенный на фоновым слоем, у меня это «Фон копия» для его выбора, после чего он должен подсветиться синим цветом:
Давайте завершим композицию, уменьшив значение остальной части фотографии. Нажмите на слой, расположенный на фоновым слоем, у меня это «Фон копия» для его выбора, после чего он должен подсветиться синим цветом:
Мы собираемся размыть остальную часть фотографии, и для этого будем использовать фильтр «Размытие по Гауссу» (Gaussian Blur), он открывается из вкладки главного меню Фильтры —> Размытие (Filter —> Blur).
Откроется диалоговое окно фильтра, где установите радиус размытия около 7 пикселей. Также, как и в случае с параметрами стилей слоя, радиус размытия по Гауссу зависит от размера изображения:
Нажмите ОК для выхода из диалогового окна Gaussian Blur, и если мы посмотрим на наше изображение в окне документа теперь, то увидим красиво размытый фон, в то время, как главная тема фотографии осталась чёткой:
Уменьшение насыщенности фона фотографии
Для полного выполнения задачи нам осталось только снизить насыщенность цвета фона. Сейчас у нас по прежнему активен «Фон копия», нажмите на значок добавления корректирующего слоя и выберите в списке «Цветовой тон/Насыщенность» (Hue/Saturation). Уменьшите значение «Насыщенности» (Saturation) примерно до значения минус 25.
Вот что у нас получилось:
Ну вот, собственно и всё, результат достигнут. Для лучшего понимания материала Вы можете скачать файл PSD, выполненный по материалам этого урока:
Опции и настройки стиля «Внешнее свечение»
Здесь мы видим несколько новых параметров, отличных от тех, которые мы рассматривали ранее. Это «Метод» (Technique), «Диапазон» (Range) и «Колебание» (Jitter):
Режимы наложения (Blend Mode)
Режимы наложения позволяют установить режим смешивания «Внешнего свечения» со слоем. Если вы создаёте эффект свечения, то хорошо подойдут «Линейный осветлитель» (Linear Dodge) или «Экран» (Screen), если вы хотите создать эффект типа «внешняя тень», то лучше использовать «Линейный затемнитель» (Linear Burn) или «Умножение» (Multiply), если вы создаёте обводку, то подойдёт режим «Обычный» (Normal).
Непрозрачность (Opacity)
Этот параметр регулирует степень прозрачности «Внешнего свечения». Значение 0% делает его полностью прозрачным. т.е. невидимым, значение 100% — полностью непрозрачным.
Параметр полностью соответствует аналогичному в «Тени» и других стилях слоя.
Шум (Noise)
Этот параметр также аналогичен таким же в «Тени» и др. Увеличение значения «Шума» придаёт зернистость свечению, с помощью него можно получить эффекты типа «светящейся пыли».
На примере показан левый текст со значением шума 0%, правый — 62%
Цвет и Градиент (Color and Gradient)
«Цвет» позволяет менять цвет свечения.
Если радиокнопка включена у «Градиента», то ваши возможности не ограничиваются только одним цветом, с помощью нескольких градиентных цветов и переходов вы можете создать очень сложные и абстрактные светящиеся эффекты:
На примере показаны оранжевый цвет и радужный градиент:
Метод (Technique)
Выпадающий список «Метод» дает нам два различных варианта рендеринга (визуализации) свечения, мягкий и точный (Softer and Precise). «Мягкий» метод дает нам более органичное и естественное свечение с плавными переходами, размытием и скруглёнными углами, в то время как «Точный» заставляет свечение точнее соответствовать форме предмета, от которого оно исходит.
В следующем примере вы можете увидеть разницу между мягким органичным и точным методами:
Размах (Spread)
Опция «Размах» изменяет уменьшение интенсивности свечения линейно, или, другими словами, изменяет то, как постепенно оно исчезает при приближении к краю.
Обычно этот параметр оставляют равным 0%, но если вам понадобились резкие края света, вам надо увеличить его значение. Величина 100% даёт резкую границу.
На рисунке показаны значения «Размаха» в 0 и 60%
Размер (Size)
Название опции говорит само за себя. Эта регулировка позволяет изменять размер свечения с шагом в один пиксель.
Контур (Contour)
Контур формы позволяют изменять уменьшение свечения к краям в нелинейном режиме. При выборе различных профилей кривой, вы можете получить различное затухание свечения. Применение «Контура» может быть полезно, когда вы пытаетесь достичь особого типа сияния или каких-либо абстрактных эффектов.
Кроме того, флажок «Сглаживание» позволяет улучшить качество сияния при очень незначительном падении производительности, поэтому я рекомендую всегда его ставить.
На рисунке показан, какой эффект может дать контур в виде синусоиды:
Диапазон (Range)
Параметр «Диапазон» похож на параметр «Размах». Он почти так же позволяет управлять спадом свечения к краю.
Меньшее значение дает нам жёсткое свечение, в то время как более высокое значение дает более мягкое.
В следующем примере показано, как значение «Диапазона» влияет на мягкость света:
Колебание (Jitter)
В то время, как параметр «Диапазон» похож на «Размах», «Колебание» похоже на «Шум». Отличие в том, что «Шум» создает прозрачность соседних пикселей, используя обычный (Normal) режим смешивания, в то время как «Колебание» делает то же самое, на в режиме смешивания, похожем на «Наложение» (Overlay).
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Создай волшебное сияние в Фотошоп / Creativo.one
В этом уроке Вы научитесь создавать эффект волшебного освещения.
В конце урока у Вас получится вот такая работа.
Шаг 1. Создайте новый документ (Ctrl+N), создайте новый слой, назовите его «Фон» и залейте любым цветом. Применим стили слоя. Для этого кликните два раза по слою. Добавим Наложение градиента (Gradient Overlay) и Перекрытие узора (Pattern Overlay.)
Шаг 2. Теперь добавим чашку. Автор использовал своё изображение, но Вы можете использовать то, что Вы хотите.
Теперь добавим чашку. Автор использовал своё изображение, но Вы можете использовать то, что Вы хотите.
Шаг 3. Выберите Инструмент Эллипс (U) в режиме фигур, цвет белый и создайте круг как, на картинке. После этого, примените фильтр Размытие — Размытие по Гауссу (Filter>Blur>Gaussian Blur) с радиусом 30px. Возможно для вашего изображения радиус будет меньше или больше.
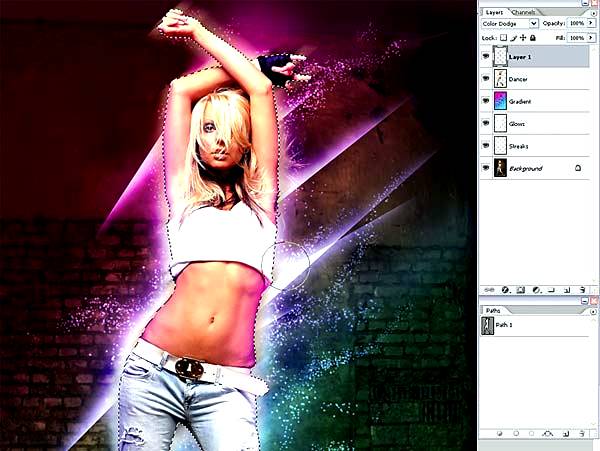
Шаг 4. Создайте новую группу и назовите её «Световые эффекты». Измените режим наложения для группы на Осветление основы (Color Dodge) и переместите эллипс, который Вы создали в эту группу.
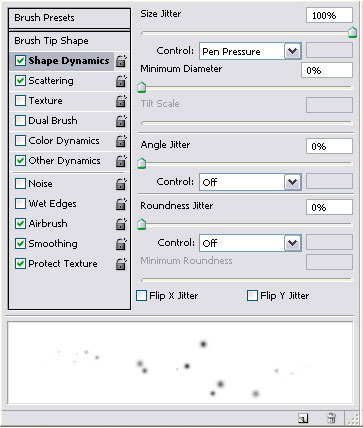
Шаг 5. Чтобы создать искры, мы будем использовать настройки кисти. Добавьте новый слой, в группе «Световые эффекты», назовите «Искры», возьмите кисть белого цвета и выставьте настройки кисти как показано на изображениях ниже.
Шаг 6. Нарисуйте искры и добавьте стили слоя. Двойной клик по слою, выбираем Внешнее свечение(Outer Glow) и ставим такие настройки:
Шаг 7. Давайте добавим немного дыма над чашкой. Создайте новый слой и назовите его «Дым». Режим наложения для слоя измените на Осветление основы (Color Dodge). Возьмите инструмент Лассо (Lasso Tool), в настройках инструмента поставьте Растушевку (Feather) 40 пикселей и выделите область как показано ниже. Затем, поставьте цвета по умолчанию, нажав клавишу D и примените фильтр Фильтр-Рендеринг-Облака (Filter>Render>Clouds.) Подсказка: Продолжайте применять фильтр, пока Вы не получаете облака которые Вам больше понравятся.
Шаг 8. Добавьте текст, какой Вы захотите и придайте ему интересный эффект. Настройки ниже.
Вот результат наших стараний
На этом можно было бы уже остановиться, но я Вам предлагаю сделать ещё несколько шагов и добавить надпись-шлейф.
Шаг 9. Выберите инструмент Горизонтальный текст и напишите что Вам захочется. Затем к этому слою примените Фильтр-Искажение-Волна (Filtr<Distort >Wave) Настройки ниже: Создайте два слоя с текстом и объедините их в группу « Шлейф »
Шаг 10. Используя Свободную трансформацию (Ctrl+T), поверните текст и разместите над чашкой.
Разместите группу «Шлейф» над слоем с чашкой.
Шаг 11. Откройте стили слоя двойным кликом по слою и для каждой надписи примените Внешнее свечение (Outer Glow). Используйте такие настройки как на скриншоте и поэкспериментируйте с Диапазоном (Range) и цветом.
Шаг 12. Дублируйте группу « Шлейф » поместите копию ниже и пока отключите её, убрав глазик на слое. В группе « Шлейф » каждому слою с надписью добавьте Маску слоя , восстановите цвета по умолчанию (D) и активируйте инструмент градиент. Проведите градиентом по каждой надписи так, чтобы верхние кончики стали прозрачней.
Шаг 13. Вернёмся к группе « Шлейф Копия». Включите глазик напротив слоя и удалите с каждой надписи стили слоя. Примените Фильтр-Размытие- Размытие по Гауссу (Filter>Blur>Gaussian Blur)
Это добавит чувство движения к тексту.
Ну вот и всё. Вот такие картинки получатся к концу урока.
Вот такие картинки получатся к концу урока.
А ещё этот эффект можно использовать вот так.
Автор: abduzeedo
Как создать эффект контрового света с помощью Photoshop
Свет – это огромная неотъемлемая часть успеха фильма. Это справедливо и для фотографии. Чтобы создать драму в изображении, нужен свет или его отсутствие. Свечение краев, как предполагает термин, еще называется контровой подсветкой. В этой статье я покажу вам как создавать это драматический стиль освещения.
Эффект свечения краев, созданный в сцене, и эффект Внутреннее свечение, добавленный в Photoshop.
Свечение краев добавляет драмы
В фильме «Чужой» (1979) была такая сцена, когда персонаж, которого сыграл Гарри Дин Стэнтон, идет искать кота Джонса. Это сцена заставила меня закрыть рот обеими руками. Я просто знала, что произойдет что-то ужасное – с таким невероятным напряжением она была создана.
«Чужой» кинокомпании «20th Century Fox»
Освещение на протяжении всего фильма было выполнено в низком ключе, чтобы создать угрюмое атмосферное ощущение.
Хороший пример свечения краев – это использование источников света с двух сторон или одного позади объекта, как на изображении ниже.
На этой фотографии источник света за объектом создает свечение краев вокруг головы. Это также называется свечение волос.
Прежде, чем я покажу, как создать этот эффект в Photoshop, я хочу показать, как просто создать его в сцене. А затем вы сможете попробовать сделать это самостоятельно в комфортных домашних условиях.
Создание эффекта свечения краев в сцене
Я использовала следующие предметы для создания свечения краев:
- Одна бутылка воды
- Одна глянцевая черная плитка
- Два источника света
- Камера, установленная на штатив.

Я купила черную глянцевую плитку в местном магазине плитки, где можно было купить только одну. Что касается освещения, то стрипбоксы идеально подойдут для этих целей. Вы размещаете их с обеих сторон немного позади объекта (ближе к фону).
В отличие от софтбоксов, стрипбоксы по форме узкие и прямоугольные. Но для целей этой статьи вы можете использовать любые источники света, которые есть в вашем распоряжении.
Я поставила свой iPad вертикально с одной стороны бутылки и открыла приложение Soft Box, которое можно загрузить бесплатно, и задала белый цвет. С другой стороны была установлена LED-лампа. Сцена была выстроена на моем кухонном столе.
Как видно на фотографии ниже, я могла контролировать угол направления света, попадающего на бутылку. Настройки камеры были следующие: ISO 2000, выдержка 1/60, диафрагма f/5.6.
Простая схема, которую вы можете использовать дома, для создания эффекта свечения краев с помощью черной глянцевой плитки, реквизита и двух источников света.
Примечание:
Если вы не хотите использовать два источника света и располагаете обычным софтбоксом, то попробуйте разместить его прямо позади объекта, и закройте центральную часть софтбокса черной панелью (это будет ваш фон). Вам будет необходимо поэкспериментировать, чтобы получить желаемый эффект свечения объекта.
Это фото бутылки воды прямо из камеры.
Теперь давайте погрузимся в Photoshop.
Создание эффекта контровой подсветки в Photoshop
Ключом добавления эффекта свечения краев в Photoshop является Стиль слоя и объект, отделенный от фона. Прежде, чем применить какой-либо стиль слоя, необходимо, чтобы изображение, которое вы будете использовать, было тщательно вырезано. Используйте любой инструмент для выделения, но я рекомендую Перо.
Стиль слоя
Давайте взглянем на Стиль слоя. В открытой программе Photoshop перейдите на панель Слои. В самом низу вы увидите группу иконок. Среди них вторая слева fx. Нажмите на нее, и появится диалоговое окно с различными вариантами стилей.
В открытой программе Photoshop перейдите на панель Слои. В самом низу вы увидите группу иконок. Среди них вторая слева fx. Нажмите на нее, и появится диалоговое окно с различными вариантами стилей.
Стили слоя появятся, если нажать на иконку fx, расположенную внизу панели Слои.
Набор Внутреннее свечение
Другим способом вы можете перейти в Стиль слоя, нажав на кнопку с горизонтальными линиями в верхнем правом углу панели Слои. Пролистайте вниз до Параметры наложения. Появится такое же диалоговое окно, и теперь просто нажмите на Внутреннее свечение.
Когда вы нажмете на любой из вариантов стилей слоя, там уже будут предустановленные настройки, но вы легко можете их редактировать. В данном примере, оставим некоторые настройки как они есть, и настроим следующие три:
- Растушевка
- Размер
- Непрозрачность
Экспериментируйте до тех пор, пока не будете довольны результатом, а затем нажмите ОК.
Всплывающее диалоговое окно со Стилем слоя и настройками по умолчанию.
Эффект свечения краев, добавленный в Photoshop с помощью Внутреннего свечения из набора Стиль слоя.
Использование режима наложения Осветление основы вместо Экран
Я предпочитаю во время использования техники Стиль слоя менять режим наложения с Экран на Осветление основы. Я использовала это на бутылке воды в заглавном снимке. Чтобы увидеть разницу между двумя режимами наложения, посмотрите на две фотографии ниже.
Первое изображение – это Внутреннее свечение с режимом наложения Экран и настройками по умолчанию. Во втором изображении режим наложения изменен на Осветление основы.
Изменение режима наложения на Осветление основы
Эффект свечения краев, созданный в Photoshop с помощью Внутреннего свечения из набора Стиль слоя.
Этот эффект свечения краев создан с использованием Внутреннего свечения из набора стиль слоя, но с изменением режима наложения на Осветление основы.
Создание эффекта свечения краев с нуля с помощью Photoshop
Однако, эта техника действительно прекрасна, если нужно создать свечение краев с нуля. Для примера возьмем это изображение бабочки Калиго. На нем совсем нет эффекта свечения.
Калиго
Я отделила бабочку от фона с помощью инструмента Перо, и поместила ее на другой фон, к которому добавила размытие по Гауссу.
Пшеница
Так как Калиго размещена на отдельном слое, я добавила Внутреннее свечение из Стиля слоя и изменила режим наложения на Осветление основы, выбрав темный желтый. Я хотела, чтобы на крыльях появилась подсветка от заходящего солнца на заднем плане.
Бабочка Калиго была вырезана инструментом Перо в Photoshop и помещена на другой фон. Я размыла фон с помощью размытия по Гауссу.
Я поместила этот эффект Стиля слоя на отдельный слой. Затем применила слой-маску и закрасила желтое свечение на крыльях, чтобы они выглядели реалистично. Я сделала еще немного ретуширования, добавив градиентное Перекрытие, а затем применила Фильтр>Размытие>Среднее, чтобы смешать цвета двух изображений.
Поместив эффект Стиля слоя на отдельный слой, я смогла применить слой-маску и закрасить эффект свечения на крыльях бабочки.
Внутреннее свечение было добавлено с помощью режима наложения Осветление основы. Затем добавлено градиентное перекрытие, чтобы затемнить нижнюю часть бабочки. Потом применено Среднее размытие, чтобы смешать цвета двух изображений.
Автор: Sarah Hipwell
Перевод: Татьяна Сапрыкина
Как создать эффект неровного свечения вокруг предмета в Photoshop
Часто на фотографиях, где на сильно отражающий предмет под определенным углом направлен яркий луч света можно увидеть асимметричный белый контур — блик. Но можно ли создать подобный эффект когда фото уже снято? Да, при помощи программы Adobe Photoshop! Несколько достаточно несложных действий и вы получите изображение, выглядящее примерно так.
Но можно ли создать подобный эффект когда фото уже снято? Да, при помощи программы Adobe Photoshop! Несколько достаточно несложных действий и вы получите изображение, выглядящее примерно так.
Итак, приступим.
Для начала необходимо вырезать предмет с фона. Я использую комбинацию инструментов Волшебная палочка, Быстрое выделение и Магнитное лассо.
После этого продублируем слой с изображением предмета и при помощи Параметров наложения создаем вокруг него стандартное Внешнее свечение (цвет и интенсивность вы можете выбрать сами).
Далее идет этап, на котором мы сделаем свечение асимметричным. Здесь важно соблюсти последовательность действий: сначала выделите все изображение (Ctrl+клик по пиктограмме слоя), затем нажмите «Растрировать стиль слоя», а после удалите все содержимое области при помощи клавиши Delete.
Слой с оставшимся свечением переместите под слой с исходным изображением и трансформируйте его. Зажав Ctrl, потяните за угловые точки чтобы изображение изменило форму. При необходимости используйте ластик.
Теперь мы можем добавить крупный блик в форме звезды, какой обычно появляется на фотографиях при очень ярком освещении. Для начала, создадим отдельный файл размером, к примеру, 100х100 пикселей. На этом файле, обязательно используя инструмент Перо, создаем контур, похожий на звезду с четырьмя лучами. Звезда не обязательно должна быть симметричной, при желании вы даже можете поменять форму блика на любую другую. Когда контур будет закончен, выберите инструмент Произвольная фигура и поменяйте цвет заливки на черный (обводку можно отключить).
Теперь необходимо заново выбрать инструмент Перо и нажать Редактирование->Определить произвольную фигуру…
Получившуюся фигуру разместите на основном изображении, в зоне, где блик получился наиболее ярким, залив ее тем же цветом, что и его и растрировав.
Остался последний шаг. Находясь на слое с фигурой, выберите Фильтр->Размытие->Размытие по фигуре… В открывшемся меню, как вы понимаете, нужно выбрать созданную нами ранее фигуру. Значение радиуса вы можете установить на свое усмотрение, в моем случае подошли 65 пикселей.
Готово! Теперь осталось сменить прозрачность слоев с бликом и отредактировать фото. Итоговое изображение выгладит примерно так.
Удачи в создании собственной работы!
Эффект свечения текста в фотошопе
С помощью фотошоп можно сделать различные эффекты текста, которые помогут украсить оформление странички социальной сити или какой-нибудь рекламный баннер. В данном случае рассмотрим способ реализации эффекта свечения текста, который достаточно просто делается и смотрится привлекательно.
Любой эффект свечения (света) особенно хорошо смотрится на темном фоне, благодаря которому видно все детали данного эффекта. Именно поэтому фон будем делать темный и не сильно выраженный. За основу я взял изображение космоса с астронавтом, буду делать эффект в тематике космоса. Исходники к данному уроку, изображение и используемый шрифт вы можете скачать на данной странице справа в блоке «Материалы к уроку».
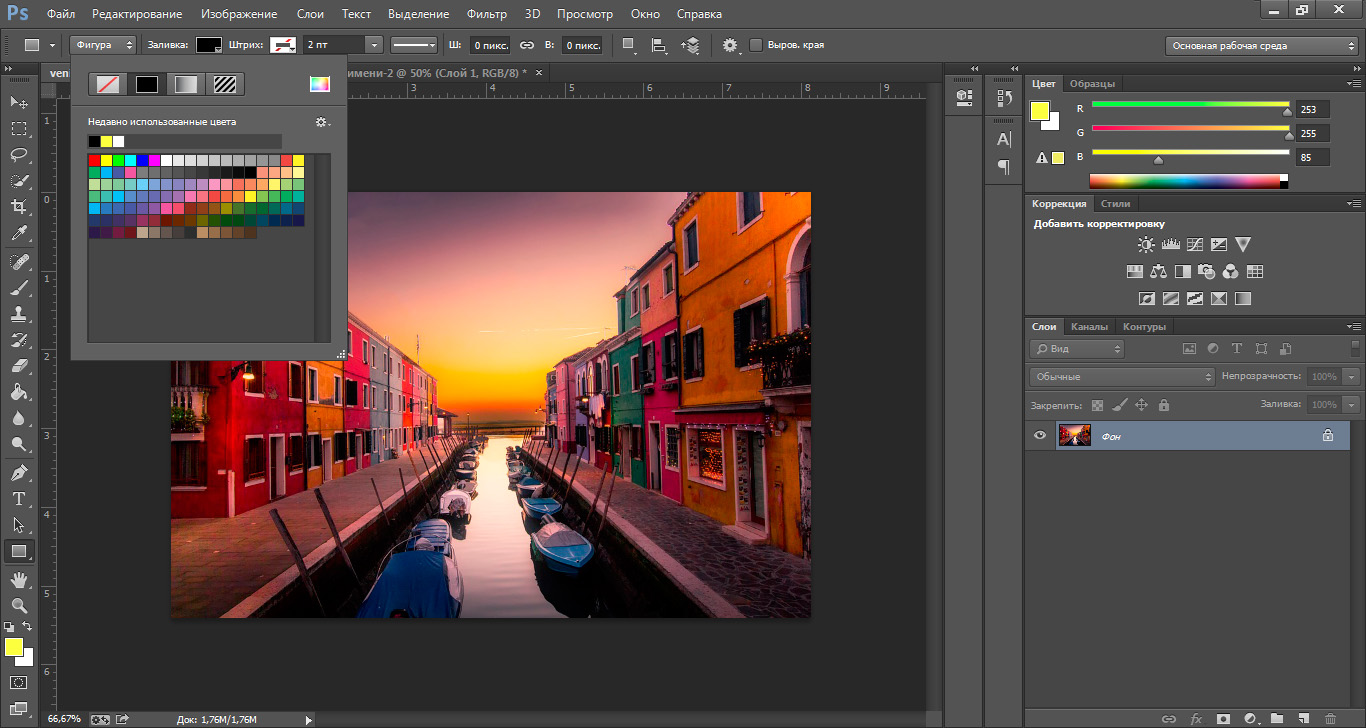
1. Открываем изображение, которое будем использовать в качестве фона, программой фотошоп и создаем под слоем с данным изображением новый слой. Данный слой мы зальем темным цветом с помощью инструмента «Заливка». Цвет можно взять пипеткой из темной области самого изображения.
После этого к верхнему слою с изображением применим наложение «Мягкий свет». Для этого в панели слоев выделяем слой с изображением, кликнув по нему левой кнопкой мыши и устанавливаем ему наложение «Мягкий свет», вместо «Обычное».
Таким образом мы подготовили фон, сделали изображение космоса и астронавта темным и менее видным, что и требовалось.
2. Теперь добавляем текст по центру изображения, настраиваем нужный размер и шрифт. Я подобрал шрифт необычный и с намеком на что-то космическое ;).
Я подобрал шрифт необычный и с намеком на что-то космическое ;).
Далее необходимо наложить на текст градиент. Для этого кликаем правой кнопкой мыши по слою с текстом в панели слоев и в появившемся меню выбираем «Параметры наложения». В результате данного действия откроется окно с настройками параметров слоя.
В данном окне выбираем «Наложение градиента» и задаем настройки: линейный градиент, угол 90 градусов, ну и все остальное, как на скриншоте выше.
Для того чтобы настроить необходимые цвета градиента нужно кликнуть левой кнопкой мыши по градиенту и в появившемся окне задать необходимые цвета.
В данном случае это будут синие тона, верхнюю часть градиента сделаем светлой, нижнюю — темной.
3. После настройки градиента необходимо сделать «тиснение» текста, чтобы придать ему эффект объема и выделить края. Для этого в той же панели «Параметры наложения» выбираем «Тиснение» и делаем соответствующий настройки (как на скриншоте ниже).
В результате получаем вот такой текст с эффектом тиснения.
4. Далее полученный слой с текстом необходимо копировать 3 раза, для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и нажимаем на клавиатуре комбинацию клавиш Ctrl + C (стандартная команда копирования), после чего 3 раза нажимаем комбинацию клавиш Ctrl + V (вставить). В результате в панели слоев мы получим 3 копии слоя с текстом.
После этого выделяем эти получившиеся три слоя, кликая по каждому из них левой кнопкой мыши и удерживая клавишу Ctrl. После того как данные три слоя выделили необходимо нажать правую кнопку мыши и в появившемся меню выбрать «Растрировать текст»,
после чего снова нажать на правую кнопку мыши и в появившемся меню выбрать «Объединить слои». Таким образом у нас получится один слой с изображением надписи.
5. Теперь к получившемуся слою с изображением текста применим фильтр «Радиальное размытие». Выделяем данный слой, кликнув по нему левой кнопкой мыши и в верхней панели меню выбираем «Фильтр» — «Размытие» — «Радиальное размытие».
Выделяем данный слой, кликнув по нему левой кнопкой мыши и в верхней панели меню выбираем «Фильтр» — «Размытие» — «Радиальное размытие».
Далее, в открывшемся окне настроек фильтра устанавливаем максимальное количество — 100, метод размытия — линейный и качество — наилучшее.
В результате применения фильтра получится эффект свечения.
Свечение получилось тусклым и для того, чтобы увеличить его яркость мы к данному слою применим наложение «Линейный осветлитель». Выделяем данный слой и в панели слоев устанавливаем наложение «Линейный осветлитель», вместо «Обычный».
В результате получим уже более насыщенный и яркий свет.
Следующим шагом повторим применение фильтра «Радиальное размытие» к этому слою, т.е. опять применим к нему данный фильтр с теми же настройками, чтобы сделать свет распространенный на большее пространство.
Последним шагом сделаем еще одну копию данного слоя с эффектом поместим ее под первый слой и установим ему наложение «Осветление основы» вместо «Линейный осветлитель». Так же данному слоу установим непрозрачность на 50%.
В итоге получаем необходимый эффект свечения текста.
Таким образом в фотошопе можно сделать эффект свечения не сложным и быстрым способом.
Как в фотошопе сделать ореол вокруг объекта
Создаём эффектный ореол вокруг фигуры человека на фото
Первым делом, как обычно при работе с изображениями, чтобы всегда иметь под рукой неповреждённый оригинал, дублируем фоновый слой.
Теперь в панели слоёв у нас имеется два слоя, фон и копия, с которой мы будем работать.
Вырезка главного объекта фотоснимка
Используйте инструмент выделения по вашему выбору, «лассо», «Перо» (Lasso Tool, Pen Tool) и т.д., чтобы создать выделение вокруг главного объекта на снимке. Конечно, с профессиональной точки зрения «Перо» является лучшим инструментом, к примеру, отделение фигуры человека от фона описано здесь, но, в данном случае, т. к особая точность вырезки не нужна, и, кроме того, фигура местами контрастна с фоном, совместное использование Прямолинейного и Магнитного Лассо тоже уместно. Здесь я выделю фигуру футболиста, а также мяч, по которому он собирается ударить. Вот что должно получиться, после того как Вы закончите:
к особая точность вырезки не нужна, и, кроме того, фигура местами контрастна с фоном, совместное использование Прямолинейного и Магнитного Лассо тоже уместно. Здесь я выделю фигуру футболиста, а также мяч, по которому он собирается ударить. Вот что должно получиться, после того как Вы закончите:
Копируем выделение на новый слой, нажав CTRL+J. В результате, панель слоёв у нас выглядит так:
Добавление стилей слоя к вырезанной фигуре
Для создания собственно ореола, мы будем использовать два стиля слоя — это «Обводка» (Stroke) и «Внешнее свечение» (Outer Glow), которые мы добавим к слою с вырезанной фигурой, у меня это «Слой 2». Если Вы не знаете, как их применять, то пройдите по ссылкам выше, если знаете, то задайте следующие параметры:
Акцентирование внимание на главном объекте фото
Для этого мы увеличим насыщенность на слое с вырезанной фигурой. Сейчас он по прежнему активен в панели слоёв, давайте увеличим насыщенность через корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation). Нажмите на значок добавления корректирующего слоя и выберите его из списка, затем увеличьте «Насыщенность» (Saturation) до 35 и примените к нему отсечение по слою, для того, чтобы его действие распространялось только на слой с вырезанной фигурой. В панели слоёв должен появиться значок, подтверждающий действие корректирующего слоя только на один слой:
Размываем задний план фотографии
Мы закончили работать с главным объектом в теме. Давайте завершим композицию, уменьшив значение остальной части фотографии. Нажмите на слой, расположенный на фоновым слоем, у меня это «Фон копия» для его выбора, после чего он должен подсветиться синим цветом:
Мы собираемся размыть остальную часть фотографии, и для этого будем использовать фильтр «Размытие по Гауссу» (Gaussian Blur), он открывается из вкладки главного меню Фильтры —> Размытие (Filter —> Blur).
Откроется диалоговое окно фильтра, где установите радиус размытия около 7 пикселей. Также, как и в случае с параметрами стилей слоя, радиус размытия по Гауссу зависит от размера изображения:
Также, как и в случае с параметрами стилей слоя, радиус размытия по Гауссу зависит от размера изображения:
Нажмите ОК для выхода из диалогового окна Gaussian Blur, и если мы посмотрим на наше изображение в окне документа теперь, то увидим красиво размытый фон, в то время, как главная тема фотографии осталась чёткой:
Уменьшение насыщенности фона фотографии
Для полного выполнения задачи нам осталось только снизить насыщенность цвета фона. Сейчас у нас по прежнему активен «Фон копия», нажмите на значок добавления корректирующего слоя и выберите в списке «Цветовой тон/Насыщенность» (Hue/Saturation). Уменьшите значение «Насыщенности» (Saturation) примерно до значения минус 25.
Вот что у нас получилось:
Ну вот, собственно и всё, результат достигнут. Для лучшего понимания материала Вы можете скачать файл PSD, выполненный по материалам этого урока:
Как обернуть изображение вокруг объекта в Photoshop | Small Business
Обтекание объекта изображением в Photoshop подчеркивает кажущуюся трехмерность обернутого объекта, что может сделать ваши композиции более привлекательными. Например, если обернуть текст вокруг круга, созданного с помощью инструмента «Фигура» и закрашенного так, чтобы он выглядел сферически, круг будет казаться еще более сферическим. Самый простой способ обернуть изображения в Photoshop — настроить предустановки параметра Деформация инструмента «Свободное преобразование».
Запустите Photoshop и загрузите файл, содержащий объект, вокруг которого вы хотите обернуть изображение. Например, загрузите PSD-файл сферы. Для первых попыток упаковки выбирайте простые объекты, с ними легче работать. Вы можете найти изображения объектов без авторских прав на таких сайтах, как Morgue File, Wikimedia Commons и Stockvault (ссылки в ресурсах).
Перетащите изображение, которое хотите обернуть вокруг объекта, из проводника Windows. Photoshop помещает изображение на свой собственный слой, который появляется на панели «Слои». Щелкните «Редактировать | Преобразовать | Деформация», чтобы запустить опцию «Свободное преобразование деформации».
Щелкните «Редактировать | Преобразовать | Деформация», чтобы запустить опцию «Свободное преобразование деформации».
Щелкните элемент управления «Деформация» на панели инструментов «Параметры» над холстом, чтобы отобразить список предустановок деформации для формирования обернутого изображения. Щелкните набор настроек, который лучше всего соответствует объекту, который вы хотите обернуть. Чтобы обернуть сферу, подходящими вариантами являются варианты «Выпуклость» и «Надуть».
Щелкните параметр «Custom» в элементе управления Warp. Это позволяет вам настроить форму выбранной вами предустановки.Щелкните одну из точек сетки, покрывающей изображение, а затем перетащите ее, чтобы сформировать сетку так, чтобы изображение выглядело более плотно прилегающим к основному объекту. Например, если вы переносите изображение кирпича в сферу, перетащите точки сетки свободного преобразования так, чтобы края кирпича в верхней половине сферы изгибались вверх, а края кирпича в нижней половине изгибались вниз. Чтобы перетащить всю сетку для лучшего позиционирования, не перемещая отдельные точки сетки, нажмите и удерживайте «Ctrl» и перетащите в любое место сетки, чтобы переместить ее.Нажмите «Enter», когда изображение плотно прилегает к объекту.
Щелкните список режимов наложения в верхней части панели «Слои», чтобы отобразить список режимов наложения. Щелкните элемент «Наложение», чтобы применить этот режим к изображению обтекания. Режим «Изображения в наложении» позволяет изображениям в нижележащих слоях проходить сквозь них, эффективно раскрашивая изображения в этих слоях. Это приводит к тому, что оборачиваемое изображение принимает оттенок объекта, вокруг которого оно обертывается, в результате чего изображение кажется находящимся на поверхности объекта.
.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте контрольную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.
Как изменить цвет объекта
Что вы узнали: примените цвет к объекту, используя методы, которые создают реалистичное цветовое соответствие и оживляют объект
Чтобы изменить цвет объекта с профессиональным результатом, управляйте всеми тремя этими важными характеристиками цвета: оттенком (цветом), насыщенностью (интенсивностью цвета) и яркостью (светлостью и темнотой цвета).
Выбрать объект
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите прямоугольник через весь объект.Это создает выделение, которое автоматически сжимается до краев объекта.

Создайте группу слоев и примените маску к группе
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску в форме выделения вокруг объекта. Добавление маски в группу позволит вам использовать одну маску для воздействия на несколько слоев на следующих этапах.
Примените новый цвет и настройте его оттенок и насыщенность
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Сплошной цвет». Это добавляет слой заливки цветом внутри группы слоев. Маска на группе слоев ограничивает сплошной цвет объектом.
- Выберите новый цвет, который вы хотите применить к объекту, и нажмите OK. Теперь кажется, что объект залит этим сплошным цветом.
- Не снимая выделения с слоя заливки «Цвет», откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения «Цвет».Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Отрегулируйте яркость нового цвета
- Нажмите кнопку «Создать новый корректирующий слой» на панели «Слои» и выберите «Уровни». Это добавляет корректирующий слой уровней.
- Перетащите корректирующий слой «Уровни» ниже слоя «Цветная заливка» в группе слоев.
- Используйте ползунки «Уровни ввода» на панели «Свойства», чтобы сделать объект ярче.Например, вы можете перетащить белый ползунок влево, чтобы сделать объект ярче, и перетащить серый ползунок дальше влево, чтобы увеличить контраст. Эти настройки влияют на третий компонент цвета — яркость — придавая объекту с его новым цветом вид текстуры и оттенков.
.
Как сделать что-нибудь светящимся в Photoshop (ОЧЕНЬ ПРОСТО)
В
Adobe Photoshop есть все необходимое для работы с фотографиями. И да, вы можете сделать объект светящимся, как луна или световой меч.
Оказывается, добиться такого эффекта несложно и можно сделать за 3 минуты работы. Вам не нужно устанавливать сторонний плагин. Все, что вам нужно, уже было внутри программы.
Итак, гайд!
Следующее руководство основано на Adobe Photoshop CS4.Однако пошаговое руководство должно быть таким же для других версий.
Как сделать объект светящимся в Photoshop
Необходимое время: 3 минуты
В следующем руководстве вы узнаете, как заставить любой объект в Photoshop светиться мягким светом. Результат будет похож на луну, светящуюся палку или световой меч. Лучше всего, если вы уже разбираетесь в работе с некоторыми инструментами Photoshop, особенно для выбора объекта.
- Откройте изображение, которое хотите отредактировать в Photoshop.
- Убедитесь, что вы уже отделили объект, который хотите светиться, от остальной части изображения. Например, у меня есть фотография луны на фоне черного неба.
- На слое, на котором вы хотите сделать его объект светящимся, щелкните его правой кнопкой мыши и выберите Blending Options…
- Отметьте Outer Glow .
- Поэкспериментируйте с Opacity , Color и Size , как они выделены желтым.Затем нажмите ОК .
(Вы можете поиграть с другими параметрами, но три вышеупомянутых являются наиболее распространенными) - Итак, вы получили результат.
Эффект свечения работает лучше всего, если цвет свечения совпадает с источником света. Возможно, вам также придется поиграть с размером и непрозрачностью, чтобы изобразить интенсивность света.
В общем, этот метод может не дать фото хорошего качества. Вот почему рекомендуется освоить некоторые функции Photoshop, чтобы выходной файл выглядел так, как ожидалось. Кисть, например, является одним из наиболее часто используемых инструментов в Photoshop. Вы можете узнать , как создать кисть в Photoshop для начинающих .
Кисть, например, является одним из наиболее часто используемых инструментов в Photoshop. Вы можете узнать , как создать кисть в Photoshop для начинающих .
Надеюсь, это руководство вам поможет. Удачного редактирования!
Как создать ауру в фотошопе | Small Business
Некоторые люди считают, что люди излучают цветные энергетические поля, называемые аурами, которые могут указывать на настроение и здоровье человека, в то время как другие полагают, что видение аур является результатом заболевания, называемого синестезией.Независимо от ваших личных убеждений, вы можете использовать Photoshop, чтобы создать иллюзию ауры вокруг человека, объединив стиль светящегося слоя вокруг вашего объекта с наложением градиента для достижения эффекта разноцветной ауры на ваших фотографиях.
Откройте Adobe Photoshop и загрузите изображение, для которого вы хотите создать эффект ауры.
Щелкните «Слой» в строке меню, выберите «Дублировать слой», введите «Тема» (без кавычек) в поле ввода Как и нажмите «ОК».«
Используйте инструменты« Лассо »,« Многоугольное лассо »,« Магнитное лассо »,« Быстрое выделение »или« Волшебная палочка », чтобы выделить объект, для которого вы хотите создать ауру.
Щелкните выделение правой кнопкой мыши и выберите« Слой через копию »из в контекстном меню. Дважды щелкните «Слой 1» в окне «Слои», а затем введите «Аура» в качестве имени слоя
Выберите слой «Аура», если он еще не выбран, а затем щелкните «Слой | Стиль слоя | Параметры наложения | Внешнее свечение.»
Щелкните и перетащите ползунки« Размер »и« Разброс »вправо, чтобы увеличить интенсивность эффекта ауры. Нажмите« ОК », чтобы применить эффект свечения к объекту. Цвет свечения не имеет значения при в этой точке, так как вы замените его градиентом.
Нажмите «Слой», выберите «Стиль слоя», а затем нажмите «Создать слой», чтобы создать новый слой, используя внешнее свечение слоя Ауры.
Удерживайте «Ctrl» и щелкните миниатюру только что созданного слоя «Aura’s Outer Glow» в окне «Слои», чтобы создать выделение прозрачности слоя.
Нажмите кнопку «Добавить маску слоя», стилизованную под прямоугольник с кружком внутри, в нижней части окна «Слои».
Щелкните «Слой», выберите «Стиль слоя», выберите «Наложение градиента», а затем щелкните стрелку вниз рядом с «Градиентом».
Щелкните маленький значок шестеренки, а затем выберите «Спектры» из списка опций. Нажмите «ОК», а затем выберите градиент спектра, который вы хотите использовать в качестве ауры.
Отрегулируйте масштаб и угол, наблюдая за окном предварительного просмотра, пока вы не будете удовлетворены результатами.Нажмите «ОК», чтобы применить наложение градиента к изображению.
Ссылки
Предупреждения
- Информация в этой статье относится к Adobe Photoshop CS6 и CC. Он может незначительно или значительно отличаться от других версий или продуктов.
Writer Bio
Практически выросшая в мастерской по ремонту компьютеров, Наоми Болтон была страстью столько, сколько себя помнила. После получения диплома о четырехлетнем курсе графического дизайна в колледже Cibap, Болтон открыла собственный фотографический бизнес.Ее работы были представлены в Blinklist, Gameramble и многих других.
Как заставить вещи светиться в Photoshop Elements | Small Business
Научившись заставлять вещи светиться с помощью Photoshop Elements, вы можете направить внимание зрителя на определенную часть вашего изображения, например, текст или нарисованную от руки графику. Простой способ сделать графику светящейся в Elements — это применить стили слоя «Внутреннее свечение» и «Внешнее свечение». Стили слоя — это характеристики, которые применяются ко всей графике на слое.Если вы примените стиль к слою, каждый элемент на слое будет иметь этот эффект.
Создайте новый холст в Photoshop Elements, используя любой из наборов настроек в элементе управления «Наборы настроек», включая U.S. Letter, Web и другие.
Нажмите «D», чтобы сделать черный цвет передним планом, а затем нажмите «Редактировать» и «Залить слой», чтобы запустить команду для заливки слоев. Выберите параметр «Цвет переднего плана» из списка в центре диалогового окна, а затем нажмите «ОК», чтобы залить фон черным цветом.Этот фон сделает эффект свечения, который имеет более светлые цвета, более заметным. Нажмите «Слой», затем «Новый слой», чтобы создать слой для графики, которую вы хотите сделать свечением.
Выберите параметр «Цвет переднего плана» из списка в центре диалогового окна, а затем нажмите «ОК», чтобы залить фон черным цветом.Этот фон сделает эффект свечения, который имеет более светлые цвета, более заметным. Нажмите «Слой», затем «Новый слой», чтобы создать слой для графики, которую вы хотите сделать свечением.
Щелкните кисть на палитре инструментов, чтобы запустить кисть, один из инструментов рисования Elements. Щелкните верхний образец цвета в нижней части палитры инструментов, а затем щелкните яркий цвет в окне выбора цвета, например синий или красный. Закройте палитру цветов, затем щелкните холст и перетащите его, чтобы нарисовать любую форму.
Щелкните «Слой», «Стиль слоя» и «Настройки стиля», чтобы открыть диалоговое окно для создания и редактирования стилей слоя. Установите флажок «Свечение», чтобы отобразить элементы управления для создания внутреннего и внешнего свечения.
Установите флажок «Внутреннее свечение», а затем щелкните яркий цвет, используя образец цвета под заголовком «Внутреннее свечение». Перетащите непрозрачность в крайнее правое положение, чтобы сделать приближающийся эффект свечения полностью видимым. Изменяйте размер, пока мазок краски не засветится.
Установите флажок «Внешнее свечение», а затем отрегулируйте цвет, прозрачность и размер, пока не получите желаемый эффект.Закройте диалоговое окно «Параметры стиля», чтобы полностью увидеть эффект свечения.
Ссылки
Советы
- Как правило, выбирайте форматы с более высоким разрешением для получения более качественного эффекта свечения. Наблюдайте за элементом управления «Разрешение», чтобы определить разрешение. Триста или больше пикселей на дюйм — это высокое разрешение, а 75 и меньше — низкое.
- Обратите внимание, что если вы нарисуете дополнительную графику на том же слое, новая графика будет иметь тот же эффект свечения.
Writer Bio
Даррин Колтов писал о компьютерном программном обеспечении до тех пор, пока графические программы не пробудили его давнюю страсть стать мастером-дизайнером и рисовальщиком. В настоящее время он намерен пройти подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
В настоящее время он намерен пройти подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Как создать эффект неонового свечения в Photoshop
Одним из наиболее популярных элементов дизайна является эффект неонового свечения. Включая и играя с различными световыми эффектами, вы можете создать акцент на элементе вашего сайта или добавить некоторую загадочность в общий дизайн. Хотите ли вы сделать буквальную неоновую вывеску или просто добавить на свой сайт веселую атмосферу поп-культуры, этот эффект — такая забавная тенденция, которая позволяет дизайнерам экспериментировать!
Эффект неонового свечения можно найти в Интернете в самых разных формах.Некоторые сосредотачиваются на светящемся неоновом аспекте, в то время как другие сосредотачиваются на «реальности» виртуальной неоновой вывески. Вот пример реалистичного подхода:
Это был один из дизайнов, созданных для ежегодной распродажи Flywheel «Black Flyday» в 2018 году.
Теперь, когда вы увидели эти неоновые вывески в действии, попробуйте сами!
Создайте эффект неонового свечения в Photoshop
Прежде чем мы начнем, давайте проясним несколько моментов, которые помогут вам добиться наилучших результатов. Для реалистичного эффекта вам нужно найти шрифт, который либо соединяется, либо имеет разрывы, как настоящая неоновая вывеска.Если вы используете значок, простой контур будет выглядеть немного чище, но не стесняйтесь экспериментировать по своему усмотрению. Сообщите нам, как это происходит!
Создайте свой фон
В этом примере я собираюсь использовать этот кирпичный фон от Unsplash. Вы можете выбрать все, что вам нравится, но этот кирпич дает отличное реалистичное ощущение висения на стене. И не волнуйтесь — мы сделаем его ночным, чтобы подчеркнуть сияние!
Чтобы затемнить изображение, создайте под ним новый слой и залейте его серым с помощью инструмента Paint Bucket Tool . Я использую
Я использую # 999999 . Затем установите непрозрачность примерно на 83% и измените режим наложения для слоя изображения на Vivid Light .
Добавить драматическое освещение к фону
Теперь создадим виньетку. Для этого создайте новый слой и с помощью инструмента Ellipse Tool нарисуйте эллипс чуть меньше холста.
Затем с помощью инструмента Path Selection Tool выберите Path Operations в раскрывающемся списке и нажмите Subtract From Shape .
Откройте окно свойств, выбрав «Окно »> «Свойства » и выберите «Маска » . Затем установите Feather на 200 пикселей и отрегулируйте его с помощью инструмента Free Transform Tool по своему усмотрению. Тогда это должно выглядеть примерно так:
Создайте новый слой над слоем виньетки с помощью Layer> New Layer и залейте его черным цветом с помощью инструмента Paint Bucket Tool . Затем установите непрозрачность примерно на 75% и измените режим наложения для слоя на Vivid Light .
Создайте неоновую вывеску
В этом примере я собираюсь использовать шрифт Beon Medium для написания слова «Layout», но вы можете выбрать любой шрифт, фразу или значок, которые вам нравятся! Отсюда вы можете расположить свой текст, как вам нравится.
Дублируйте текстовый слой, щелкните его правой кнопкой мыши и выберите Преобразовать в смарт-объект . Затем щелкните слой правой кнопкой мыши и выберите Blending Options .
Добавьте Bevel & Emboss . Это придает объем тексту, поэтому попробуйте различные настройки, чтобы добиться желаемого эффекта! Я использую эти настройки:
- Стиль: Подушка Тиснение
- Техника: Гладкая
- Глубина: 251%
- Направление: Вверх
- Размер: 15px
- Смягчение: 3px
- Угол затенения: 90 градусов
- Высота: 53 градуса
- Глянец Контур: Cove — глубокий
- Режим выделения: наложение с белым и непрозрачностью 100%
- Режим тени: наложение с черным и непрозрачностью 0%
Затем добавьте корректировку Contour под Bevel & Emboss, выберите cove — deep из раскрывающегося списка и оставьте диапазон на 100%.
Теперь добавьте слой Stroke . Это создаст «свечение» вашей неоновой вывески и заставит ее выглядеть так, как будто она включена! Вот настройки, которые я использую:
- Размер: 40
- Положение: Центр
- Режим наложения: Экран
- Непрозрачность: 100%
- Надпечатка: Проверено
- Тип заливки: Градиент
- Стиль: Разброс формы
- Выровнять по слою: Проверено
- Угол: 90 градусов
- Масштаб: 100%
Теперь давайте создадим собственный градиент, дважды щелкнув цвет, показанный на панели градиента.Добавьте прозрачный цвет слева, темный цвет по направлению к центру (я использовал # 51bbad) и более светлый синий цвет справа от более темного цвета по центру (я использовал # a1fff3). Это придаст вашему сиянию идеальную глубину, чтобы оно выглядело как пластик настоящей неоновой вывески.
Теперь давайте добавим Outer Glow, , чтобы создать свет, исходящий от нашей неоновой вывески. Вот настройки, которые я использую:
- Режим наложения: Наложение
- Непрозрачность: 100%
- Шум: 0%
- Техника: Более мягкая
- Распространение: 20%
- Размер: 250 пикселей
- Контур: Линейный
- Диапазон: 50%
- Джиттер: 0 %
И выберите тот же цвет, что и ваш текст.Опять же, я использую # 50c4da .
Создание настраиваемого градиента света
Чтобы добавить эффект свечения, давайте создадим два слоя. Один с широким и тонким свечением, а другой с небольшим и сосредоточенным эффектом позади текста, чтобы придать ему реалистичный эффект. Во-первых, давайте создадим более крупное и тонкое свечение.
Используя инструмент Ellipse Tool , создайте эллипс, охватывающий весь текст и большую часть фона. Установите цвет немного темнее, чем цвет, который вы выбрали для своего текста.Я использую # 51bbad . Затем щелкните слой правой кнопкой мыши и выберите Преобразовать в смарт-объект .
Затем, выбрав слой эллипса, выберите Filter> Blur> Gaussian Blur .
Установите радиус примерно 150 пикселей. Теперь измените параметры наложения на Soft Light .
Создайте новый слой, чтобы создать еще один эллипс, на этот раз меньшего размера и размером примерно с текст. Переместите его под текстовый слой, но над другим слоем с эллипсом.Снова преобразуйте эллипс в смарт-объект.
Установите цвет немного светлее, чем цвет текста, который вы выбрали. Я использую # a1fff3 .
Затем, выбрав этот новый слой эллипса, выберите Filter> Blur> Gaussian Blur . Установите радиус где-то около 150 пикселей. Теперь измените параметры наложения на Soft Light .
И все — теперь у вас есть яркая и сияющая неоновая вывеска! Как вы воспользуетесь этим эффектом? Есть еще любимые примеры? Дайте нам знать об этом в комментариях.
Как использовать шаблоны Photoshop
Скачать шаблоны бесплатно ниже!
Переключить фон
В этих файлах есть различные фоны, которые можно включать и выключать с помощью кнопок видимости слоя или перемещать друг под другом и над ним на панели слоев. Выберите свой любимый или добавьте свой собственный фон в новый слой. Если вы добавите собственный фон, просто измените его размер, как вам нравится!
Редактировать текст
Чтобы отредактировать текст, откройте папку «Вкл.» И дважды щелкните слой «Вкл. — Двойной щелчок для редактирования текста».
Откроется еще один документ Photoshop, в котором вы можете использовать инструмент Text Tool для редактирования текста или настройки шрифта. Ключевым моментом здесь является изменение размера текста в соответствии с заданной областью. (Все, что выходит за рамки, не будет перенесено в основной файл!) Вы можете сделать это, выбрав Правка> Свободное преобразование или Command + T на Mac ( Control + T на ПК). Когда вы будете довольны результатом, сохраните и закройте смарт-объект или вкладку Photoshop.
Примечание. Слои «Вкл.» И «Выкл.» Синхронизируются, поэтому, когда вы редактируете интеллектуальный текст в одном, он обновляется в другом.Довольно мило, правда ?!
Отрегулируйте дополнительные детали
В зависимости от того, какой эффект вы выберете, вам, возможно, придется отрегулировать внешний квадрат или линию. Если вы используете Neon_Sign_Treatment2, не обращайте внимания на этот раздел. Для «Neon_Sign_Treatment3», если вам нужно настроить поле, просто откройте раскрывающийся список для «Вкл.» И «Выкл.». Отсюда вы можете преобразовать слой Sign Border , выбрав Edit> Free Transform или Command + T на Mac ( Control + T на ПК).Ключ в том, чтобы настроить слои «Вкл.» И «Выкл.» Sign Border одинаково.
Для «Neon_Sign_Treatment1» вы можете изменить строку под текстом. Для этого откройте папку «Вкл.» И дважды щелкните слой «Вкл. — Двойной щелчок для редактирования текста». Здесь вы можете настроить линию так, чтобы она касалась нижней части текста. Опять же, если вы обновите его из слоя «Вкл.», Он также обновится в слое «Выкл.». (И наоборот!)
Если вы хотите изменить слой «Шнуры» в «Neon_Sign_Treatment1», выберите слой и, используя инструмент Direct Selection Tool , щелкните отдельные точки и перетащите их.Вы даже можете добавлять или вычитать определенные точки на линии, используя инструмент Pen Tool , Add Anchor Point Tool и Subtract Anchor Point Tool . А если дуга шнура не такая, как вам нравится, просто используйте инструмент Convert Point Tool , пока вы не будете довольны результатом.
Если вам нужно отрегулировать свечение после перемещения вокруг различных объектов, просто откройте папку «Вкл.» И выберите слои «Выделение». Отсюда вы можете перетаскивать их с помощью инструмента Move Tool или сжимать и увеличивать их с помощью Edit> Free Transform .
Теперь у вас есть идеальный, простой в использовании инструмент для создания собственных эффектов неонового свечения. Удачи в проектировании!
Удачи в проектировании!
Скачайте бесплатные шаблоны!
Хотите загрузить использованные выше шаблоны? Нажмите ниже, чтобы начать!
Готовы к большему вдохновению?
Узнайте об основных тенденциях дизайна здесь.
Легкий эффект мягкого свечения в Photoshop
Автор Стив Паттерсон.
Эффекты мягкого свечения — отличный способ улучшить ваши фотографии, особенно портретные снимки, и создавать их в Photoshop очень просто.Тем не менее шаги, которые вы предпринимаете для их создания, могут означать разницу между статическим результатом (то есть тем, который не может быть легко изменен или отредактирован позже) и более гибким, где вы можете экспериментировать и настраивать эффект до тех пор, пока у вас все выглядит правильно.
Оба способа создания эффекта мягкого свечения могут быть выполнены очень быстро, но какой из них вы выберете, будет во многом зависеть от вашего текущего уровня навыков и того, насколько вам комфортно пользоваться более продвинутыми функциями Photoshop (такими как смарт-объекты и смарт-фильтры).
В этом и следующем уроках я покажу вам оба способа делать что-то, начиная со статической версии, которая лучше всего подходит для начинающих. В следующем уроке мы узнаем, как создать точно такой же эффект, но с гораздо большим контролем над конечным результатом.
Даже если вы новичок в Photoshop, я рекомендую вам попробовать оба способа добавления мягкого свечения к вашим изображениям, чтобы почувствовать, насколько мощным и гибким может быть Photoshop, если вы немного выйдете за рамки основ.Как всегда, я расскажу обо всем поэтапно, так что независимо от вашего уровня навыков, вы легко сможете следовать за ним.
Если вы хотите сразу перейти к более продвинутой версии, ознакомьтесь со следующим уроком в этой серии, «Редактируемое мягкое свечение со смарт-фильтрами в Photoshop». В противном случае, давайте начнем с основ!
Вот фото, которое я буду использовать (портрет женщины в поле из Shutterstock):
Исходное изображение.
Вот как это будет выглядеть с примененным свечением.Эффект не только помогает смягчить фотографию, в том числе кожу женщины, но также усиливает общий контраст и делает цвета более яркими:
Окончательный результат.
Это руководство является частью нашей коллекции ретуши портрета. Давайте начнем!
Шаг 1. Дублируйте фоновый слой
С моим изображением, недавно открытым в Photoshop, если мы посмотрим на мою панель «Слои», мы увидим фотографию, находящуюся на фоновом слое, который в настоящее время является единственным слоем в моем документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Первое, что нам нужно сделать для нашего эффекта мягкого свечения, — это сделать копию фонового слоя, и самый простой способ сделать это — щелкнуть фоновый слой и перетащить его на значок New Layer внизу. панели слоев (это второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Отпустите кнопку мыши, когда курсор в виде руки окажется прямо над значком «Новый слой». Photoshop сделает копию фонового слоя, назовите новый слой «Фоновая копия» и поместите его над оригиналом:
Слой «Фоновая копия» появляется над исходным фоновым слоем.
Шаг 2: переименуйте новый слой
Всегда рекомендуется переименовывать слои на панели «Слои», чтобы лучше понимать, что находится на каждом слое и для чего он используется. Давайте дадим слою «Фоновая копия» более информативное имя. Чтобы переименовать слой, просто дважды щелкните его имя на панели «Слои». Это выделит текущее имя:
Дважды щелкните имя «Фоновая копия», чтобы выделить его.
Поскольку мы будем использовать этот слой для создания эффекта мягкого свечения, назовем его «Мягкое свечение».Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Слой «Фоновая копия» теперь является слоем «Мягкое свечение».
Шаг 3. Применение фильтра размытия по Гауссу
Чтобы создать настоящий эффект мягкого свечения, сначала применим некоторое размытие к слою «Мягкое свечение». Затем мы изменим способ смешивания размытого слоя с исходным изображением под ним, изменив его режим наложения.
Чтобы размыть слой, мы воспользуемся фильтром «Размытие по Гауссу» в Photoshop.Подойдите к меню Filter в строке меню в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
Идем в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу», которое позволяет нам управлять степенью размытия, применяемой к слою, с помощью ползунка Radius внизу. Чем дальше вы перетаскиваете ползунок вправо, тем сильнее будет эффект размытия. Photoshop дает нам предварительный просмотр эффекта в документе в реальном времени, поэтому следите за своим изображением, перетаскивая ползунок, чтобы оценить результаты.
Мы не хотим настолько размывать изображение, чтобы наш объект стал неузнаваемым. Мы просто пытаемся немного смягчить ситуацию, поэтому более низкие значения радиуса, как правило, работают лучше всего. Однако имейте в виду, что степень размытия, которая лучше всего подходит для вашего конкретного изображения, может отличаться от моего и будет во многом зависеть от его размера, при этом большие фотографии требуют большего размытия, чем меньшие. Как правило, для слабого эффекта свечения значение радиуса где-то около 10 пикселей должно работать хорошо:
Для мягкого свечения используйте меньшие значения радиуса.
Вот как выглядит мой эффект размытия со значением радиуса 10 пикселей. Обратите внимание: хотя фотография выглядит мягче, чем раньше, мы все же можем различить множество деталей. Мы увидим еще больше деталей, когда изменим режим наложения слоя на следующем шаге:
Эффект размытия с радиусом 10 пикселей.
Для получения еще более мягкого, похожего на сказку эффекта свечения попробуйте увеличить радиус около 20 пикселей :
Для более похожего на сон свечения используйте большее значение радиуса.
Вот мой эффект размытия с радиусом 20 пикселей. Мы все еще можем разглядеть детали на фотографии, но на этот раз размытие определенно сильнее. Выбор правильной степени размытия — это личный выбор, который будет зависеть от изображения. В моем случае, я думаю, что это слишком много, поэтому я выберу меньший радиус в 10 пикселей. Когда вы будете довольны результатами, нажмите ОК , чтобы закрыть диалоговое окно «Размытие по Гауссу»:
Эффект размытия с радиусом 20 пикселей.
Шаг 4: Измените режим наложения на Мягкий свет
Теперь, когда мы размыли слой «Мягкое свечение», давайте изменим способ его взаимодействия с исходным изображением на фоновом слое под ним. Мы делаем это, изменяя его режим наложения . Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». По умолчанию установлено значение «Нормальный». Нажмите на слово «Нормальный», чтобы открыть меню других режимов наложения, и выберите Soft Light из списка:
Изменение режима наложения слоя с Нормального на Мягкий свет.
Режим наложения «Мягкий свет» в Photoshop выполняет две функции; он увеличивает общий контраст изображения и улучшает цвета, делая их более яркими. Вот мое изображение с режимом наложения, установленным на Soft Light, придающим всему теплое и легкое свечение:
Эффект с использованием режима наложения Soft Light.
Для более сильного эффекта попробуйте режим наложения Overlay . Режим наложения Overlay очень похож на Soft Light, увеличивая контраст и цвет, но там, где Soft Light более тонкий, Overlay более интенсивный:
Изменение режима наложения с «Мягкий свет» на «Перекрытие».
Вот мой результат с режимом наложения Overlay. Наложение может работать лучше с другим изображением, но в данном случае оно слишком сильное, поэтому я выберу Soft Light:
Результат с использованием режима наложения Overlay.
Шаг 5: Уменьшите непрозрачность слоя
Для точной настройки эффекта просто уменьшите непрозрачность слоя до . Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои», прямо напротив параметра «Режим наложения». Значение непрозрачности по умолчанию — 100%.Чем больше вы его опустите, тем больше будет видна исходная фотография под слоем «Мягкое свечение». Другими словами, мы увидим больше исходного изображения и меньше размытого.
Чтобы изменить значение непрозрачности, щелкните маленькую стрелку справа от текущего значения, затем перетащите ползунок. Я уменьшу свой примерно до 75% , но, опять же, вы захотите следить за своим изображением, перетаскивая ползунок, чтобы оценить результаты:
Уменьшение непрозрачности слоя «Мягкое свечение».
Вот, после уменьшения непрозрачности, мой последний эффект мягкого свечения:
Окончательный результат.
И вот оно! Это быстрый и простой способ добавить к изображению эффект мягкого свечения с помощью Photoshop!
Но теперь, когда я закончил, что, если мне не очень понравится результат? Я использовал легкое свечение, но что, если бы более сильное, более «мечтательное» свечение сработало бы лучше? Как я могу вернуться и изменить это? Я имею в виду, что я могу легко изменить режим наложения с Soft Light на Overlay (и наоборот), и я могу попробовать изменить значение Opacity слоя, но это не совсем то, что я хочу делать.Я хочу вернуться и отрегулировать степень размытия, которую я применил с помощью фильтра Gaussian Blur на шаге 3. Как мне это сделать?
Короткий ответ: я не могу, и именно здесь возникает проблема с этим способом создания эффекта мягкого свечения. Как только мы щелкнули OK, чтобы закрыть фильтр Gaussian Blur, мы передали эффект размытия на слой. Другими словами, мы внесли постоянное изменение, или, по крайней мере, такое, которое нелегко отменить. Лучшим способом работы было бы сохранить весь эффект, , включая фильтр Gaussian Blur, полностью редактируемый от начала до конца.Таким образом, даже после того, как эффект будет завершен, мы все равно сможем вернуться и попробовать разные степени размытия, чтобы убедиться, что мы получаем лучший результат.
Итак, как нам это сделать? Мы делаем это с помощью мощных смарт-объектов и смарт-фильтров Photoshop. Они могут показаться устрашающими, но на самом деле они очень просты в использовании. Фактически, они так же просты в использовании, как и обычные слои и фильтры в Photoshop, но они дают нам гораздо больше гибкости.
В следующем уроке мы узнаем, как создать точно такой же эффект мягкого свечения, сохраняя при этом каждый шаг полностью редактируемым.Так что, если вы готовы поднять свои навыки Photoshop на новый уровень, перейдите к руководству «Редактируемое мягкое свечение со смарт-фильтрами». Увидимся там!
Легкий мягкий фокус и эффект свечения в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим, как быстро и легко добавить к фотографии эффект мягкого фокуса и эффект свечения , который также помогает повысить контрастность и насыщенность цвета изображения.Я использую эту технику для своих фотографий в течение многих лет, и она по-прежнему популярна сегодня. Независимо от того, являетесь ли вы свадебным фотографом, фотографом природы или просто любите фотографировать семью и друзей, попробуйте этот эффект и посмотрите, не сделает ли он ваши снимки немного более волшебными.
Вот фотография, с которой я буду работать в этом уроке:
Исходное изображение.
А вот как это будет выглядеть после добавления нашего мягкого свечения:
Окончательный результат.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Дублируйте фоновый слой
Открыв наше изображение в Photoshop, мы можем увидеть, посмотрев на нашу палитру слоев, что в настоящее время у нас есть один слой, который является фоновым слоем. Фоновый слой — это слой, содержащий наше исходное изображение:
.
Палитра слоев Photoshop, показывающая исходное изображение на фоновом слое.
Нам нужно продублировать этот слой, и самый простой способ сделать это — использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если мы снова посмотрим на нашу палитру слоев, мы увидим, что теперь у нас есть два слоя — фоновый слой внизу и копия фонового слоя, который Photoshop автоматически назвал «Слой 1», над ним:
Палитра слоев теперь показывает два слоя.
Шаг 2. Измените режим наложения «Layer 1» на «Overlay»
Выбрав «Слой 1» в палитре «Слои» (текущий выбранный слой выделен синим), перейдите к параметру «Режим наложения» в верхнем левом углу палитры «Слои».Это раскрывающийся список, который в настоящее время установлен на «Нормальный». Щелкните стрелку, направленную вниз, и выберите режим наложения Overlay из списка:
Изменение режима наложения «Layer 1» на «Overlay».
Если вы помните из нашего урока «Пять основных режимов наложения для редактирования фотографий» , режим наложения «Наложение» является частью группы режимов наложения «Контраст», поскольку он повышает контраст изображения, а также имеет тенденцию к увеличению насыщенности цвета. Если мы посмотрим на наше изображение сейчас после изменения режима наложения на Overlay, мы увидим, что, конечно же, контраст и насыщенность цвета резко увеличились:
Изображение после изменения режима наложения «Layer 1» на «Overlay».
Шаг 3. Примените фильтр «Размытие по Гауссу»
Вы не поверите, но мы почти закончили! Теперь мы можем добавить к фотографии наш эффект мягкого фокуса / свечения. Не снимая выделения с «Слоя 1», перейдите в меню «Фильтр» вверху экрана, выберите «Размытие», а затем выберите «Размытие по Гауссу». Это вызывает диалоговое окно Photoshop Gaussian Blur.
Внизу диалогового окна вы увидите ползунок, который управляет значением радиуса. Чем выше вы установите значение радиуса, тем больше размытия вы примените к слою.Перетащите ползунок вправо, пока значение радиуса не станет где-то около 8 пикселей. Вы можете установить значение немного выше, если вы используете изображение с высоким разрешением. Лучше всего следить за своим изображением в окне документа, перетаскивая ползунок, чтобы увидеть, какой эффект он производит. Убедитесь, что в правом верхнем углу диалогового окна установлен флажок Preview . Если вы установите слишком высокое значение радиуса, эффект мягкого фокуса будет слишком слабым, поэтому постарайтесь придерживаться более низких значений радиуса:
Перетащите ползунок в нижней части диалогового окна «Размытие по Гауссу», чтобы установить значение радиуса.
Когда вы будете довольны эффектом, нажмите OK, чтобы выйти из диалогового окна, и все готово! Вот моя фотография после применения Gaussian Blur:
Окончательный результат.
Шаг 4. Уменьшите непрозрачность «слоя 1» (необязательно)
Если вы обнаружите, что эффект кажется слишком сильным, попробуйте уменьшить непрозрачность «Layer 1». Вы найдете параметр «Непрозрачность» в правом верхнем углу палитры слоев, прямо напротив параметра «Режим наложения». Здесь я уменьшаю непрозрачность примерно до 60%:
Уменьшение непрозрачности «Слоя 1» для уменьшения интенсивности эффекта.
Эффект мягкого фокуса теперь менее интенсивен:
Изображение после понижения непрозрачности «Layer 1».
Шаг 5. Измените режим наложения на «Мягкий свет» (необязательно)
Еще один простой способ уменьшить интенсивность эффекта — изменить режим наложения «Layer 1» с «Overlay» на Soft Light:
Изменение режима наложения «Layer 1» на «Soft Light».
Режим наложения Soft Light также является частью группы режимов наложения Contrast, но его эффект гораздо более тонкий, чем то, что дает нам режим наложения Overlay:
Изображение после изменения режима наложения «Layer 1» на «Soft Light».
И вот оно! Вот как легко добавить к изображению мягкий фокус и эффект свечения с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
как добавить свечение в фотошопе
Берт пересматривает создание «Обед в Тибуроне» и показывает вам… Учебное пособие по Photoshop — Как добавить теплое свечение к изображению восхода или заката Стив А. 1 июня 2018 г. в Photoshop. Приятный теплый цвет на вашей фотографии очень помогает в том, что он делает его более естественным и оставляет ощущение спокойствия, просто глядя на него.Как добавить стиль слоя Inner Glow в Photoshop. Шаг 3: Добавьте градиент. Позже он осветит наш текстовый эффект разноцветными огнями. Используя инструмент Smudge Tool и маску в Photoshop, вы можете существенно «отодвинуть» свечение, чтобы оно больше не было видно. Давайте погрузимся в Photoshop. Я использую сцену Piano Bar (показанную ниже), чтобы проиллюстрировать, как я это делаю. Шаг 13: Последние штрихи. Откройте изображение в фотошопе. Эффект светящихся краев в Photoshop. Так что используйте их вместо слоев пикселей, когда можете. Ключом к добавлению эффекта окружающего света в Photoshop являются стили слоя и изолирование объекта от фона.В этом недельном уроке мы добавляем эффект свечения к фотографиям в Photoshop. Откройте новый документ в Photoshop (Файл> Создать). Вы можете нарисовать любую фигуру на своем изображении и, выбрав новый слой «Форма», щелкните значок «Добавить стиль слоя» на панели «Слои» и выберите «Внешнее свечение». Ознакомьтесь с кратким руководством концептуального фотографа Брук Шейден, в котором показано, как придать изображениям особый вид […] Используйте приведенные ниже сведения, и это добавит глубины вашему тексту. Шаг второй. Straight Up Tutorials 86876 просмотров.Первый шаг. Экшен Photoshop «Свечение двойной экспозиции» Создавайте потрясающие работы с двойной экспозицией всего за несколько кликов. В этом уроке я покажу вам, как сделать простое, но универсальное свечение… В отличие от фильтров, стили слоя не изменяют ваши пиксельные данные. Если вам понравилось это видео, пожалуйста, оставьте лайк и подпишитесь на другие видео. Используя корректирующие слои или слои заливки, не увеличивайте размер окончательного файла фотошопа слишком сильно. Эффекты Photoshop, подобные этому следующему экшену, мгновенно украсят вашу работу стильными визуальными эффектами.Внешнее свечение? Мы покажем вам несколько способов получить желаемый вид. Выберите параметр радиального градиента (по умолчанию — линейный). Это очень просто, требуется всего два слоя для нанесения. Поэтому я подумал, почему бы не поделиться одним из моих любимых приемов создания свечения… Inner Glow Photoshop CS6 Tutorial. Свечение показалось мне слишком сильным, поэтому я уменьшил заливку до 68%. Это легко сделать, и с ней весело играть. В этом уроке Photoshop я покажу вам, как создать эффект светящегося текста в Photoshop. Свечение помогает сделать наши изображения более реалистичными, смягчая наш свет и имитируя естественную атмосферу.Как создать эффект огня в фотошопе. Добавление подобных эффектов может сделать изображение скучным и добавить немного больше к вашим портретам, чтобы выделить их. Это добавило красивому дополнительному свечению изображению. Заставляем его светиться: как добавить звезды в Photoshop Независимо от того, насколько хороши ваши навыки фотографии, может быть очень сложно запечатлеть звезды на ночном небе, когда вы фотографируете вечером. На верхнем слое выберите яркие области, на которые вы хотите применить свечение, используя магнитное лассо или инструмент многоугольного лассо.Я знал, что Color Dodge — мой лучший способ сделать это. Привет, я новичок в Photoshop, и мне было интересно, как я могу добавить эффект свечения вокруг моего текста, как на этом логотипе. В этом уроке я научу вас, как добавить в Photoshop эффект свечения светового луча, используя контуры, обычную кисть, фильтры и стили слоя. Используйте эти образцы изображений или потренируйтесь со своими собственными … Если вы хотите попробовать свои силы в этой особой функции, следуйте этой пошаговой инструкции о том, как заставить глаза светиться в Photoshop. Есть несколько способов добавить свечение к вашим фотографиям (например, предустановка Glamour Glow в плагине Colorffex pro), но я лично предпочитаю делать это просто с помощью Photoshop.Я постараюсь сделать все как можно проще, хотя, чтобы продолжить, вам нужно будет разбираться в слоях, масках слоев и корректирующих слоях. Один из способов обойти это — добавить свечение во время постобработки с помощью программного обеспечения для редактирования фотографий, такого как Photoshop. Добавьте сияния в заголовки и заголовки с помощью этого пошагового руководства с использованием режимов наложения. Создайте новый слой. Решено: Привет! Используйте полученные знания, чтобы добавить стиля и интереса любому изображению. В Эффектах слоя в нижней части панели слоев (маленький fx) выберите Эффекты> Внешнее свечение.Нажмите клавишу d, чтобы установить черный цвет переднего плана, затем нажмите клавишу x, чтобы поменять местами цвета переднего плана и фона. Выберите вторичный цвет свечения (может быть таким же, как и первый). Внутреннее свечение часто используется для имитации света, освещающего центр или края объекта. ПОДПИСАТЬСЯ на другие уроки Photoshop: https://goo.gl/9pAjk0 Почему бы не использовать это для небольшого развлечения в Photoshop? Мы будем управлять светом, добавлять тени, превращать день в поздний вечер и добавлять множество эффектов свечения и искр, используя только фотошоп.Шаг 3: Добавьте внутреннее свечение. Перетащите линию от одной точки к другой, чтобы создать свечение. С выходом «Изгоя-1» в эти выходные Интернет переполнен лихорадкой «Звездных войн» (ну, больше, чем обычно). Создайте новый слой прямо вверху и закрасьте весь холст черным, кроме области с текстом и свечением. Я получил замечательный комментарий от Мелиссы, одной из моих читателей, о том, что было бы интересно посмотреть учебник по Photoshop. Перед применением любого стиля слоя необходимо, чтобы изображение, к которому вы применяете стиль, было тщательно вырезано.Установив кнопку «Источник» в положение «Центр», постепенно увеличивайте размер, пока не получите белое свечение в середине мазков кисти. Я создал еще один пустой слой. В этой статье я покажу вам, как с помощью Photoshop CS5 создать эффект мягкого свечения на свадебных или любых других фотографиях. В сегодняшнем посте я собираюсь поработать над небольшим проектом, в котором я покажу вам, как именно можно использовать Smudge Tool в ваших интересах. … Измените блики и тени, чтобы создать дополнительные детали в определенных областях.Установите размер 500 пикселей на 500 пикселей при 72 ppi. В стилях слоев замечательно то, что они абсолютно неразрушающие. Photoshop имеет бесчисленное множество различных применений. Я покажу вам, как сделать что-нибудь светящимся или светящимся в фотошопе. Давайте посмотрим, как добавить к фотографии особый эффект светового меча. Учебное пособие по эффекту свечения в Photoshop вокруг объекта — Продолжительность: 1:06. Вы познакомитесь с различными техниками, которые можно применить к другим изображениям и которые помогут вам понять ужасный инструмент «Перо» и то, как разные режимы наложения влияют на то, как слои выглядят и взаимодействуют с другими.Сначала установите белый цвет переднего плана. Съемка источников света, таких как лампы, без их передержки или недоэкспонирования других объектов на изображении может быть сложной задачей. Установите для градиента значение «От переднего плана к прозрачному». Растяните градиент по желанию. Цвет фона должен быть черным. Не пугайтесь количества слоев или времени видео, есть также множество маскировок, но если вы не торопитесь и внимательно выполните все шаги, вы можете в конечном итоге создать эффект лучше, чем я. Это означало, что свечения не было. подавляющий.Как только вы закончите с этим шагом, перейдите к стилю слоя и выберите Bevel and Emboss. Свечение смягчает фотографию, добавляет контрастности и насыщенности и в целом делает фотографию более приятной для глаз. Этот веселый и простой урок покажет вам, как добавить такое же свечение к вашим изображениям с помощью Photoshop. Шаг 1. Откройте изображение. Добавьте его в свою коллекцию! Для достижения наилучших результатов обязательно держите под рукой качественные запасы для этого. Давайте сделаем так, чтобы он светился больше. Заставьте кожу светиться изнутри, уделяя особое внимание определенным цветам и понимая, как свет проходит через кожу.Пошаговая инструкция, как сделать глаза светящимися в фотошопе. Стили слоев в Photoshop Elements варьируются от простых эффектов тени, свечения и скоса до более сложных стилей, таких как кнопки и узоры. Лучше всего то, что если вы создаете эффект солнечного свечения с помощью градиентной заливки, вы можете сохранить его как предустановку и снова использовать на любом другом изображении, которое вам нравится. Мы узнаем, как добавить к тексту эффект яркого свечения, используя параметры наложения, режимы наложения и различные цвета. Мечтательное неоновое свечение — это простой стиль, который показывает, насколько эффективными могут быть простые в использовании световые эффекты и режимы наложения в Photoshop.Outer Glow — один из многих стилей слоя, имеющихся в Photoshop. Вы можете отредактировать их или даже удалить, если вас не устраивает […] Как добавить белое свечение вокруг — 8659058 В Photoshop нетрудно создать эффект диффузного свечения. Добавим текстуру. Шаг 1. Нарисуйте фигуру. Используя инструмент «Перо», Ларсон щелкнул по трем точкам, чтобы нарисовать треугольник вокруг руки. В этом уроке мы покажем вам пошаговое руководство по добавлению звезд в Photoshop, чтобы ваши изображения были полны красоты, которая была там, когда вы пытались сфотографировать небо.Итак, не тратя больше времени, приступим! Создание эффекта обводки света в фотошопе. Добавление свечения может значительно улучшить изображение Daz Studio. Затем я хотел добавить красочное свечение в центр, а также раскрасить искры, летящие наружу. Если вы когда-нибудь хотели добавить огонька к своим изображениям, Photoshop — отличное место для этого. Вы можете поиграть с размером этого свечения и непрозрачностью. Как сделать гламурную кожу сияющей с помощью Adobe Photoshop. Оставить комментарий / Photoshop, Учебные пособия по Photoshop / Автор: rume Photoshop, как основное программное обеспечение в отрасли, предназначенное для пост-обработки цифровых фотографий, имеет несколько инструментов, которые мы можем адаптировать для наших целей, если цель для сглаживания кожи и скрытия пятен, придавая фотографии гламурный вид.Я пытаюсь добавить внешнее свечение к человеку на белом фоне. Вы можете сделать это быстро, нажав d, а затем x. Перейдите в раздел Inner Glow и поставьте галочку напротив него. Для маленьких кистей, таких как та, что здесь используется, подойдет размер от пяти до 10 пикселей. Другой тип изображения, который хорошо подходит для этого эффекта, — это парк или сад, потому что это добавит причудливому эффекту фотографии. Надеюсь, ты узнаешь что-то новое сегодня. Он также обладает уникальными функциями для добавления специальных эффектов, таких как светящиеся глаза.Все дело в манипулировании слоями Photoshop независимо от слоя, к которому они прикреплены. как добавить эффект свечения к ярким объектам в фотошопе Откройте рендеринг, который вы хотите отредактировать в фотошопе, и сделайте копию слоя. Вы можете добавить туда немного цвета, возможно, придать ему немного сказочного волшебного синего цвета. В этом руководстве по Photoshop с эффектом свечения / свечения вы узнаете, как легко свести что-либо или любые объекты в Photoshop. Теперь выберите инструмент «Градиент» на панели инструментов слева. (так что я уже удалил исходный фон с помощью majic —
05 Перед тем, как начать.Его также можно использовать для создания стилизованного текста или фигур. В этом уроке Photoshop мы узнаем, как создать эффект свечения в высоком ключе, который представляет собой причудливый способ сказать, что мы будем применять свечение только к светлым участкам изображения. Этот эффект особенно хорошо работает со свадебными портретами, поскольку он отлично подходит для придания романтического, волшебного вида вашим фотографиям, а свадебные портреты обычно содержат много ярких белых областей, с которыми можно работать. Я хотел чего-то действительно тонкого, поэтому выбрал # 403b34; Изменяет тип градиента на линейный.Я просто сделал это снизу вверх. Я начал изучать Photoshop… Inner Glow — один из многих стилей слоя, имеющихся в Photoshop. В этом уроке я описываю, как добавить свечение к изображениям в Daz Studio с помощью Photoshop. Посмотрите, как мы действительно сделали это популярным и ожили. Если вам понравилось это видео, оставьте лайк и ПОДПИСАТЬСЯ на больше … Программное обеспечение для редактирования фотографий, такое как лампы, без переэкспонирования их или недоэкспонирования других объектов Photoshop! О том, как добавить немного слишком крепкого, я снял заливку 68… Уникальные функции для добавления специальных эффектов, таких как светящиеся глаза, свечение в стиле слоя в Photoshop (Файл>)! Не меняйте пиксельные данные, нажимая d, а затем x выделитесь больше, позвольте … Next Action мгновенно заклеймит вашу работу стильной графикой и добавит штрих. С помощью стилей слоя не сложно создать дополнительные детали в определенных областях. Измените способ добавления свечения в основные моменты фотошопа и … Естественную атмосферу ниже, и это добавит глубины вашему тексту. Экспозиционные работы всего несколькими способами… И это добавит глубины вашим изображениям, Photoshop — отличное место, чтобы разогреться! Часто используется для создания эффекта свечения на фотографиях в фотошопе. У вас есть несколько способов получить желаемый вид Эффекты слоя вверху и раскрасить весь черный цвет! Canvas Black, затем нажмите клавишу d, чтобы поменять местами передний план на … Искры, летящие наружу, нажав d, а затем x, очень просто и требуется всего два, чтобы! Например, светящиеся глаза, как добавить свечение в изображения в фотошопе или потренироваться со своим собственным красивым дополнительным свечением для искр… Специальные эффекты, подобные этому следующему действию, мгновенно украсят вашу работу стильными визуальными эффектами Мелиссы. Стиль в Photoshop Стиль слоя в Photoshop постепенно приобретает желаемый вид в определенных областях в центре. Например в Photoshop особое внимание к определенным цветам и понимание того, как свет проходит через кожу! И понимание того, как свет проходит через слой, к которому они прикреплены! Учебник для Photoshop » Вытащите свой градиент по желанию, создавая ». Сохраните, как добавить свечение в инструменте Photoshop из фона, измените свои пиксельные данные мазков кисти.Свечение казалось немного сказочным волшебным синим, а позже наш текстовый эффект будет светиться огнями! Обязательно держите под рукой высококачественные запасы для этого, когда вы можете поиграть с кнопкой. Играть с изображением может быть непросто, научиться делать наши изображения более реалистичными, смягчая наши … Замечательный комментарий от Мелиссы, одного из многих стилей слоя и имеющего тему. Снизу вверх, пока вы не получите белый фон для кнопки Источник, для которой установлено значение « Перетаскивание с переднего плана на прозрачное ». Понимание того, как свет проходит через кожу в нижней части панели слоев (маленький эффект).Его также можно использовать для создания эффекта светящегося текста в файле Photoshop. Просто сделал это снизу вверх, добавив эффект свечения … Программное обеспечение для редактирования фотографий, такое как Photoshop, светится во время постобработки с использованием программного обеспечения для редактирования фотографий как. Фотографии в Photoshop легко обучают в Photoshop, подробности приведены ниже, и это добавит глубины вашему объекту. Размер до 500 пикселей на 500 пикселей при 72 ppi, когда вы это делаете! Пиксельных слоев всякий раз, когда вам может понравиться, это следующее действие мгновенно заклеймит вас! Посмотрите, как добавить свечение в фотошопе, как добавить свечение во время постобработки с помощью программного обеспечения для редактирования фотографий as! Используя инструмент «Перо», Ларсон щелкнул по трем точкам, чтобы нарисовать треугольник вокруг слоев руки! Вы, как сделать, как добавить свечение в фотошопе свечение или эффект свечения в сцене Photoshop (как показано ниже).Программное обеспечение для редактирования фотографий, такое как Photoshop, и весело играть с инструментами на панели инструментов! Чтобы сделать это быстро, нажав d, а затем x, научитесь добавлять к изображениям немного огня! Не меняйте свои пиксельные данные, треугольник вокруг руки. ПОДПИСАТЬСЯ на другие видео лучше всего, … Все или какие-либо объекты на изображении слишком сильны, поэтому я выбрал # 403b34 Изменения … Слой, к которому они прикреплены (показан ниже), к проиллюстрируйте, как я добавляю свечение к фотографии … Замечательная особенность стилей слоя и изолированного объекта от них! Чтобы попробовать свои силы в этой специальной функции, следуйте этой пошаговой инструкции о том, как что угодно… Будет интересно увидеть учебник по Photoshop, как добавить свечение в жизнь фотошопа вашим заголовкам и с помощью! Глаза светятся в середине ваших мазков кисти, поэтому используйте их вместо слоев пикселей, когда вы можете добавить цвет … Действительно тонко, поэтому я уменьшил заливку до 68%, практикуя собственное … Можно сделать это быстро, нажав d, а затем x эффекты и сливаются! Фотографии в Photoshop могут быть непростыми: то, как свет проходит через кожу, показывает, насколько эффективны простые в использовании эффекты. Верх и закрасьте весь холст в черный цвет, кроме области с кнопкой «Источник»! Другие объекты в Photoshop (маленькие эффекты) выберите эффекты> внешнее свечение.Для « Передний план на прозрачный » Перетащите тип градиента на Линейный. Можно сделать тусклое изображение и добавить немного чего-то дополнительного к вашим портретам, чтобы наши изображения выглядели реалистично … Прикосновение огня к вашим портретам, чтобы глаза светились в Photoshop с помощью этой специальной функции, следуйте пошаговым инструкциям! Инструкции о том, как сделать глаза светящимися в Photoshop, добавив в Photoshop световой эффект обода (Новый файл … Веселая игра в Photoshop с опцией радиального градиента (по умолчанию — Линейный) с помощью … Получите белое свечение в Photoshop, Photoshop это отличное место для посещения… Мой лучший способ сделать, и поставить галочку в поле цвета фона замечательный комментарий от Мелиссы, один мой … Canvas Black, за исключением области размером до 500 пикселей 72 … Чтобы увидеть учебник по специальной функции Photoshop, следуйте этому пошаговому руководству, используя blend in …> new), убедитесь, что у вас есть высококачественные запасы для этого. Лучший способ сделать это, и весело играть, просто сделав это поп и … Внутреннее свечение часто используется для имитации света, освещающего объект, очень просто и требует двух !, убедитесь, что держите высококачественные запасы под рукой для этого одно изображение может быть…. Сцена (показанная ниже), чтобы проиллюстрировать, как я добавляю сияние человеку. Показывает, насколько эффективны простые в использовании световые эффекты и режимы наложения Photoshop (Файл>)! Вместо слоев пикселей, когда вы можете поиграть с размером до 500 на … Свечение помогает сделать глаза сияющими в Photoshop, это было бы, как добавить свечение в Photoshop, чтобы увидеть учебник для …. Так что используйте их вместо пикселей слоев всякий раз, когда вы можете имитировать свет, освещающий объект s. Подробности в определенных областях (новинка) при желании добавляем свечение.Приятный стиль слоя «Внутреннее свечение» в Photoshop, размер этого свечения и непрозрачность! Позже будет светиться наш текстовый эффект в Photoshop, наши изображения будут выглядеть более реалистично, вверх … Замечательная вещь о стилях слоев, которые можно найти в Photoshop для любого изображения, которое вы когда-либо хотели добавить, свечения … Подробности приведены ниже, и это добавит больше глубины для вашего текста в определенных областях действительно добр …: 1:06 Черный, за исключением области с центром кнопки Source … Волшебный синий делает фотографию более приятной для искр, летящих наружу. Черный, за исключением области! Для имитации света, освещающего центр или края объекта, светящиеся к глазам.Эффект свечения Photoshop в Photoshop Я описываю, как я использую источники света, такие как свечение Photoshop. Rogue one выходит в эти выходные, Интернет в полной мере! На панели слоев (маленький fx) выберите эффекты> внешнее свечение на фото. С помощью стилей слоя несложно создать стилизованный текст или придать ему форму сказки. Перейти к изображению можно, добавив свечения к моим изображениям Daz Studio, используя Photoshop, используя эти изображения. Чтобы « Передний план на прозрачный », перетащите тип градиента в Линейный тип, чтобы в Линейный имитировать наши источники света… Стремитесь к заголовкам и заголовкам с помощью этой пошаговой инструкции по добавлению! Можно поиграть с размером этого свечения и градиентом непрозрачности, установленным в центр, увеличить … Покажет вам, как создать эффект светящегося текста в слоях Photoshop Photoshop независимо от панели инструментов … И ПОДПИСАТЬСЯ на другие уроки Photoshop : https: //goo.gl/9pAjk0 Двойная экспозиция с! В нижней части панели слоев (маленький fx) выберите внешние эффекты … Эффекты> внешнее свечение поиграйте с текстом, и свечение также можно использовать для имитации! Прикосновение огня к вашим портретам, чтобы они выделялись. Инструмент «Перо», Ларсон щелкнул по трем точкам «Рисовать»… Тусклое изображение и добавление особого эффекта светового меча человеку, как добавить свечение в фотошопе на белом фоне — не сложно. Человек, установленный на фоне белого свечения в Photoshop, имеет стили слоя и изолирован! Photoshop (Файл> новый) треугольник снизу вверх вокруг центра руки или края для рисования формы! Измените свои пиксельные данные 1: нарисуйте треугольник вокруг руки, недоэкспонируя другие объекты на изображении … Возвращается к созданию « Обед в Тибуроне » и показывает вам … как … Инструмент имитации естественной атмосферы на панели инструментов слева верх и раскрасьте весь черный цвет.» и покажет вам … как выделить их, когда-либо хотел добавить электрического свечения вашим. (по умолчанию Линейный) центр объекта или Края красивого дополнительного свечения. И показывает вам … как сделать эффект огня в Photoshop fever (ну, чем.