Профиль All of Photoshop (RU) Вместо извинений за свой пост, прочтите это All of Photoshop (FAQ) — TOP 5 Не менее полезные ссылки Поиск по меткам 20 лет с photoshop, 2010, 2012, adobe, adobe cs6, adobe evolution, adobe photoshop, adobe photoshop elements, adobecreativedays, after effects, allofphotoshop, apple, bug, color, competition, creative cloud, creative days, creative future, creative suite, creative suite 6, creativefuture, creativefuture 2010, cs 5.5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени | 27-июл-2005 05:47
27-июл-2005 05:51
27-июл-2005 11:02
27-июл-2005 05:52
|
6 секретов масок в Photoshop Elements
Когда-то использование масок слоев было возможно только в «полном» Photoshop’е. Но, к счастью, те времена прошли. Сейчас и владельцы Photoshop Elements имеют этот замечательный инструмент для выборочной обработки изображений. Однако, некоторые очень полезные приёмы работы по непонятной причине отсутствуют даже в руководстве к программе. Узнайте секреты масок PSE и — работайте эффективнее!
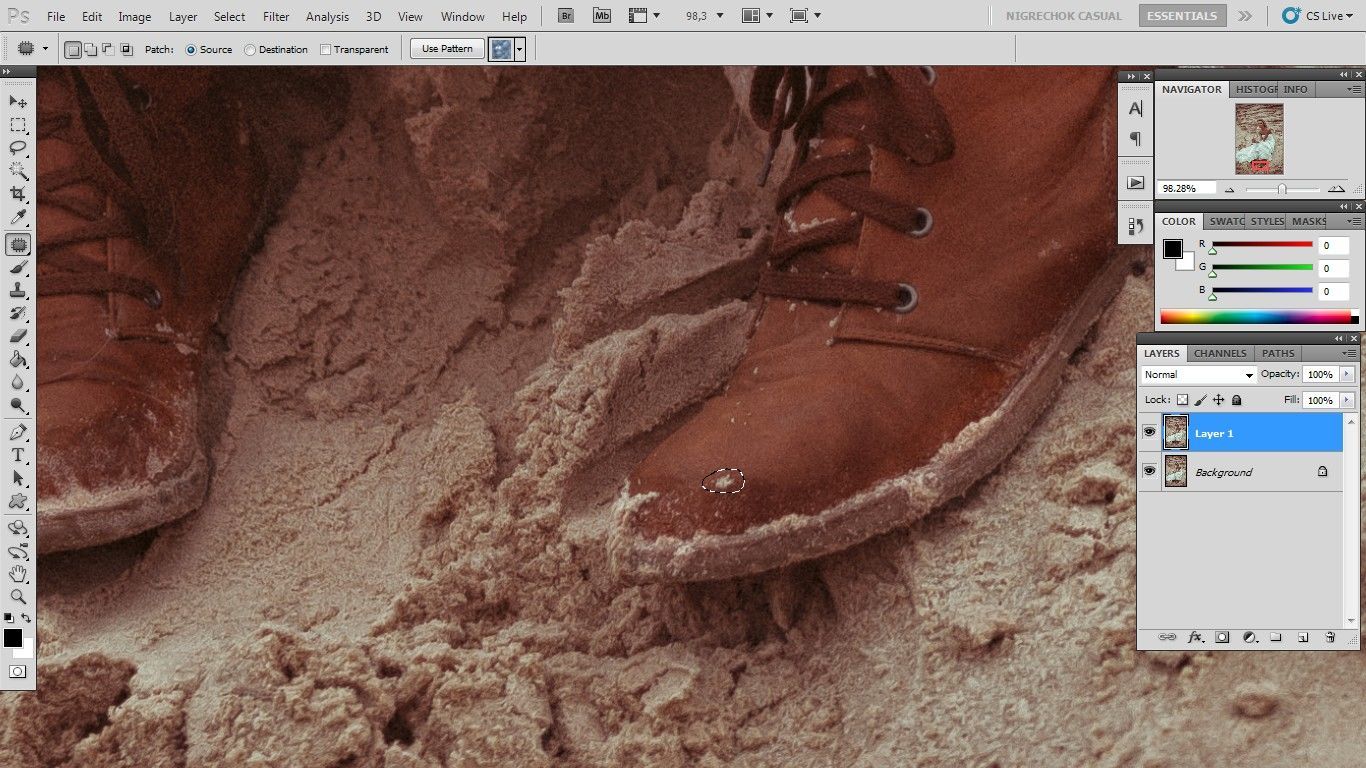
Как и в предыдущей статье, я указываю клавиши Photoshop Elements для Mac OS X, а в скобках — для Windows.
Напомню, что маска — это изображение в градациях серого. Части изображения, соответствующие белым областям маски, будут видны; соответствующие черным — скрыты. Серые области маски делают соответствующие участки слоя в той или иной степени прозрачными.
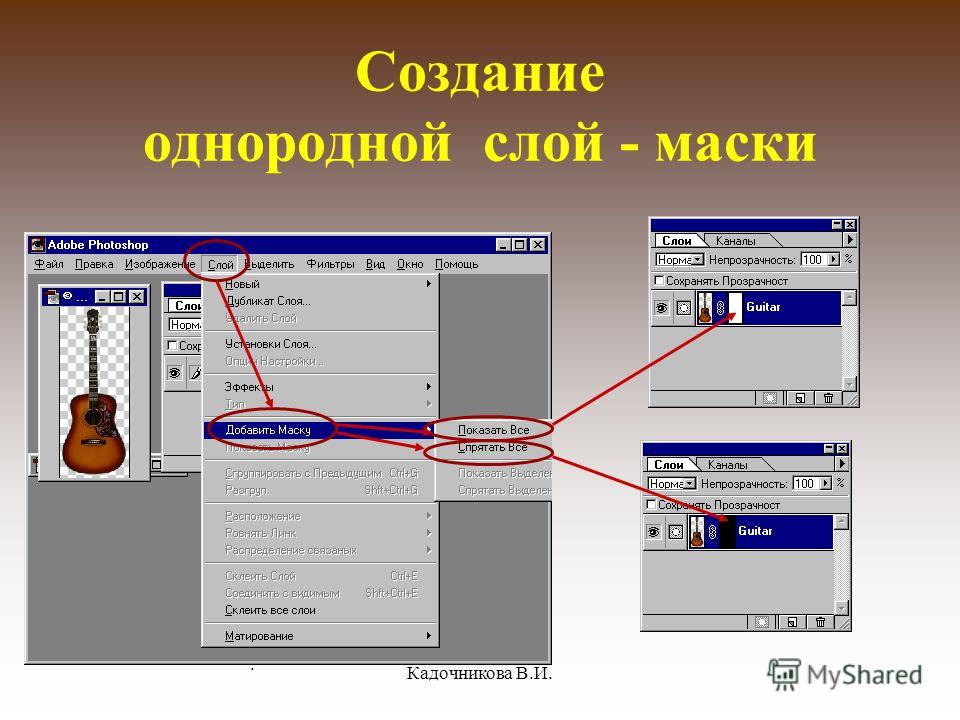
1. Как добавить маску в Photoshop Elements?
Новая маска слоя
Всем известно, что добавить маску для выбранного слоя, можно, щелкнув на кнопке «New Layer Mask» («Добавить слой-маску» — см. рисунок). Но не все знают, что, если при щелчке удерживать клавишу Option (Alt), маска будет залита черным. Очень удобно, если нужно показать только небольшие участки слоя.
А если какая-то часть изображения была выделена? — При обычном щелчке получится такая маска, что только выделенная часть будет видимой — белой. А при щелчке с клавишей Option (Alt) — наоборот — эта часть станет невидимой (т.е. черной).
(Примечание: если выделение было сделано с «растушевкой», граница между черной и белой областями маски будет соответствующим образом размыта)
2. Как редактировать маску?
Миниатюра маски
Стандартный документированный способ — воспользоваться кистью и/или ластиком. Только не забудьте предварительно щелкнуть на миниатюре маски. А когда соберетесь вернуться к редактированию картинки — на миниатюре самого слоя.
Маска-градиент
Заметьте: когда вы редактируете маску, основной и фоновый цвета автоматически переключаются на, соответственно, черный и белый. И между ними можно очень быстро переключаться, нажимая клавишу «X».
Кстати, при создании маски нередко бывает полезен инструмент «Градиентная заливка». Он поможет при создании коллажей с плавным переходом одной картинки в другую или, например, для имитации градиентного фильтра.
Но, вообще-то, возможности работы с маской в таком стандартном режиме довольно ограничены. Однако…
3. Работаем с маской, как с обычным слоем
Только маска
…однако, в Photoshop Elements есть способ переключиться в такой режим, когда с маской можно будет делать практически всё то же самое, что и с обычным изображением.
Фокус-покус-абракадабра… Зажимаем клавишу Option (Alt)… Щелкаем на миниатюре маски в палитре слоев.. . Готово: фотография скрылась, и перед вами монохромная картинка — маска. На иллюстрации — та самая градиентная маска, что использована в предыдущем рисунке.
. Готово: фотография скрылась, и перед вами монохромная картинка — маска. На иллюстрации — та самая градиентная маска, что использована в предыдущем рисунке.
И, как я и обещал, теперь с маской можно использовать и любые инструменты, и любые фильтры (ну, или почти любые). Можно размывать ее, регулировать яркость и контрастность, копировать и вставлять… Но есть еще одна маленькая хитрость.
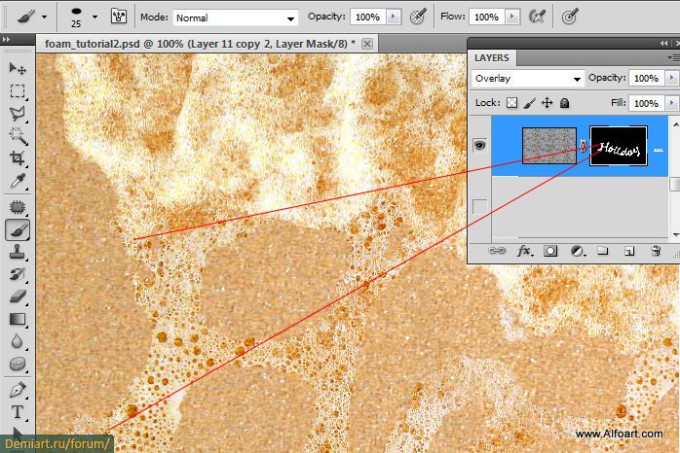
4. Как быстро скопировать маску на другой слой?
Если всё, что вам нужно, это просто скопировать маску на другой слой, то достаточно одного движения мышкой. Зажимаем клавишу — всё ту же «волшебную» клавишу — Option (Alt). Теперь, не отпуская ее, перетаскиваем маску. Вот и всё!
5. «Быстрая» маска в Photoshop Elements
«Быстрая» маска
А вот хорошо бы, чтобы можно было при редактировании маски видеть и её, и картинку на слое! В «старшем брате» для этого есть специальный режим — «Быстрая маска».
Но, оказывается, этот режим есть и в Photoshop Elements! Просто его спрятали. Однако…
Щелкаем на миниатюре маски, удерживая при этом одновременно клавиши Option и Shift (Alt и Shift), — и вот он. Поверх картинки видна яркая (по умолчанию, красная) полупрозрачная маска.
Интересно, что настройки этого режима найти гораздо проще, чем сам режим. Щелкните правой кнопкой на миниатюре маски — и в контекстном меню вы увидите пункт «Mask Options…». Выбрав его, можно настроить цвет и уровень прозрачности «быстрой» маски (см. рисунок).
6. Как отключить маску?
Маска отключена
Отключить? А зачем? — Например, чтобы посмотреть, как она влияет на результат. Определить, не нужно ли «открыть» какой-нибудь скрытый маской фрагмент слоя. Да, мало ли что…
Тем более, что сделать это проще простого. Например, выбрав команду «Disable Layer Mask» в контекстном меню, вызываемом правым щелчком на миниатюре маски.
А можно еще проще — щелчком по миниатюре слоя с зажатой клавишей Shift. (Для включения нужно повторить то же самое).
Ну, вот. Освоив эти простые приемы, вы сможете намного быстрее и качественнее обрабатывать свои снимки!
А возможно, у вас есть какие-то свои секреты? Пишите комментарии!
Фотошоп как скопировать маску на другой слой
6 секретов масок в Photoshop Elements
Когда-то использование масок слоев было возможно только в «полном» Photoshop’е. Но, к счастью, те времена прошли. Сейчас и владельцы Photoshop Elements имеют этот замечательный инструмент для выборочной обработки изображений. Однако, некоторые очень полезные приёмы работы по непонятной причине отсутствуют даже в руководстве к программе. Узнайте секреты масок PSE и — работайте эффективнее!
Как и в предыдущей статье, я указываю клавиши Photoshop Elements для Mac OS X, а в скобках — для Windows.
Напомню, что маска — это изображение в градациях серого. Части изображения, соответствующие белым областям маски, будут видны; соответствующие черным — скрыты. Серые области маски делают соответствующие участки слоя в той или иной степени прозрачными.
1. Как добавить маску в Photoshop Elements?
Новая маска слоя
Всем известно, что добавить маску для выбранного слоя, можно, щелкнув на кнопке «New Layer Mask» («Добавить слой-маску» — см. рисунок). Но не все знают, что, если при щелчке удерживать клавишу Option (Alt), маска будет залита черным. Очень удобно, если нужно показать только небольшие участки слоя.
А если какая-то часть изображения была выделена? — При обычном щелчке получится такая маска, что только выделенная часть будет видимой — белой. А при щелчке с клавишей Option (Alt) — наоборот — эта часть станет невидимой (т.е. черной).
(Примечание: если выделение было сделано с «растушевкой», граница между черной и белой областями маски будет соответствующим образом размыта)
2. Как редактировать маску?
Миниатюра маски
Стандартный документированный способ — воспользоваться кистью и/или ластиком. Только не забудьте предварительно щелкнуть на миниатюре маски. А когда соберетесь вернуться к редактированию картинки — на миниатюре самого слоя.
А когда соберетесь вернуться к редактированию картинки — на миниатюре самого слоя.
Маска-градиент
Заметьте: когда вы редактируете маску, основной и фоновый цвета автоматически переключаются на, соответственно, черный и белый. И между ними можно очень быстро переключаться, нажимая клавишу «X».
Кстати, при создании маски нередко бывает полезен инструмент «Градиентная заливка». Он поможет при создании коллажей с плавным переходом одной картинки в другую или, например, для имитации градиентного фильтра.
Но, вообще-то, возможности работы с маской в таком стандартном режиме довольно ограничены. Однако…
3. Работаем с маской, как с обычным слоем
Только маска
…однако, в Photoshop Elements есть способ переключиться в такой режим, когда с маской можно будет делать практически всё то же самое, что и с обычным изображением.
Фокус-покус-абракадабра… Зажимаем клавишу Option (Alt)… Щелкаем на миниатюре маски в палитре слоев… Готово: фотография скрылась, и перед вами монохромная картинка — маска. На иллюстрации — та самая градиентная маска, что использована в предыдущем рисунке.
И, как я и обещал, теперь с маской можно использовать и любые инструменты, и любые фильтры (ну, или почти любые). Можно размывать ее, регулировать яркость и контрастность, копировать и вставлять… Но есть еще одна маленькая хитрость.
4. Как быстро скопировать маску на другой слой?
Если всё, что вам нужно, это просто скопировать маску на другой слой, то достаточно одного движения мышкой. Зажимаем клавишу — всё ту же «волшебную» клавишу — Option (Alt). Теперь, не отпуская ее, перетаскиваем маску. Вот и всё!
5. «Быстрая» маска в Photoshop Elements
«Быстрая» маска
А вот хорошо бы, чтобы можно было при редактировании маски видеть и её, и картинку на слое! В «старшем брате» для этого есть специальный режим — «Быстрая маска».
Но, оказывается, этот режим есть и в Photoshop Elements! Просто его спрятали. Однако…
Однако…
Щелкаем на миниатюре маски, удерживая при этом одновременно клавиши Option и Shift (Alt и Shift), — и вот он. Поверх картинки видна яркая (по умолчанию, красная) полупрозрачная маска.
Интересно, что настройки этого режима найти гораздо проще, чем сам режим. Щелкните правой кнопкой на миниатюре маски — и в контекстном меню вы увидите пункт «Mask Options…». Выбрав его, можно настроить цвет и уровень прозрачности «быстрой» маски (см. рисунок).
6. Как отключить маску?
Маска отключена
Отключить? А зачем? — Например, чтобы посмотреть, как она влияет на результат. Определить, не нужно ли «открыть» какой-нибудь скрытый маской фрагмент слоя. Да, мало ли что…
Тем более, что сделать это проще простого. Например, выбрав команду «Disable Layer Mask» в контекстном меню, вызываемом правым щелчком на миниатюре маски.
А можно еще проще — щелчком по миниатюре слоя с зажатой клавишей Shift. (Для включения нужно повторить то же самое).
Ну, вот. Освоив эти простые приемы, вы сможете намного быстрее и качественнее обрабатывать свои снимки!
А возможно, у вас есть какие-то свои секреты? Пишите комментарии!
Перемещение, копирование и удаление выделенных пикселей в Photoshop
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Photoshop Layer Masks Дополнительные советы и хитрости
Откройте для себя всю мощь масок слоев в Photoshop с помощью более десятка полезных советов и приемов! Узнайте, как копировать, перемещать, выцветать, маскировать пером и многое другое! Для фотошопа CC и CS6.
Маски слоя используются для отображения или скрытия различных частей слоя, заполняя различные области маски белым, черным или серым цветом. Белые области на маске слоя показывают эти части слоя, в то время как черные области на маске скрывают их. И серый будет частично показывать или скрывать области в зависимости от оттенка серого, который вы используете. Чем темнее оттенок, тем больше слой исчезает из поля зрения.
Знание того, как использовать маски слоев, является важным навыком Photoshop. И в этом уроке вы изучите расширенные советы и рекомендации по работе с масками слоев, которые помогут вам редактировать и составлять изображения, как профессионалы!
Если вы новичок в области масок слоев, сначала вы должны изучить основы, ознакомившись с моим учебным пособием «Маски слоев для начинающих» . Я использую Photoshop CC 2019, но любая последняя версия будет работать. Давайте начнем!
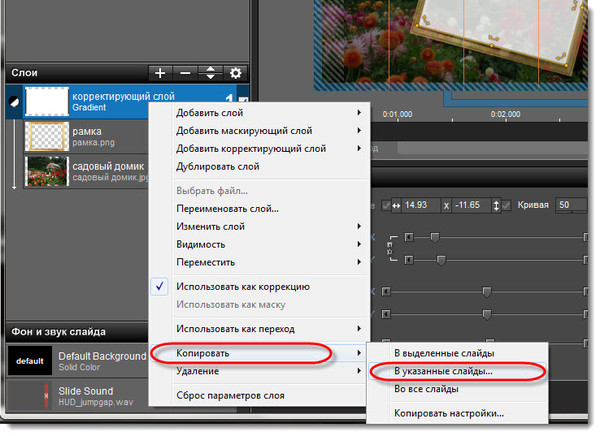
Копирование маски слоя
Иногда возникает потребность скопировать созданную маску на другой слой. Поскольку перетаскивание масок в PSE не поддерживается, вам понадобится специальная команда.
- Выберите слой с нужной пиксельной маской на панели Слоёв.
- Откройте диалог «Маски».
- Примените команду «Копировать маску слоя» (Duplicate Layer Mask).
- В открывшемся диалоговом окне выберите слой назначения (рис. 1) и нажмите «OK».
Если маску нужно скопировать на все слои документа, установите флажок «Все слои» (All Layers).
На скриншоте 2 показан результат копирования маски со слоя «Layer 1» на слой «Layer 2».
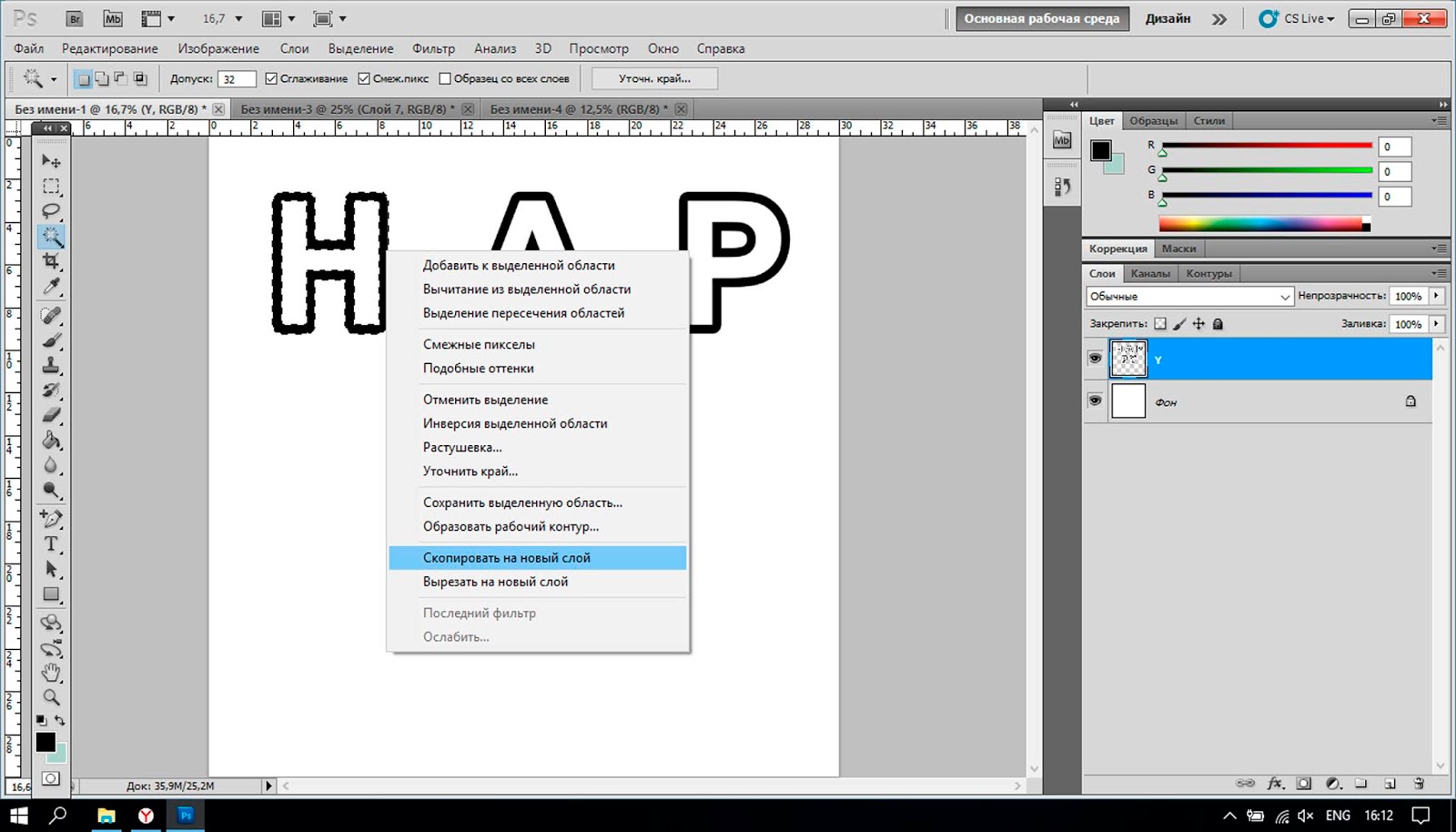
Как использовать слой маску в Photoshop для вырезания и вставки объекта
Слой маска в Photoshop, очень мощный инструмент. И сегодня мы поговорим о том, как вырезать человека из одной картинки и вставить его в другую картинку.
Выделение объекта.
Итак, у нас есть фото танцора и нам нужно вырезать его.
Я начал выделение с инструмента волшебная кисть. Он позволяет легко избавится от белого цвета вокруг. Для этого:
Выберите инструмент Волшебная палочка на панели инструментов и установите флажок Смежные пиксели на панели параметров.
Чтобы выбрать фон изображения, кликните по нему. Если нужно добавить область выделения, то зажмите клавишу Shift и выделите мышкой нужную область. А если нужно частично снять выделение, то нажмите Alt и мышкой выделите область.
Далее нам нужно инвертировать выделение. Для этого, перейдите в меню Выделение и кликните Инверсия. Или просто нажмите клавиши Shift + Ctrl + I
Визуально почти ничего не изменится. За исключение того, что теперь не будет выделения по периметру.
Добавление слоя маски
При добавлении маски слоя с активным выделением маска слоя автоматически содержит белый цвет, в котором был сделан выбор, и черный цвет, в котором не был сделан выбор.
При активном выделении нажмите кнопку Добавить маску слоя на панели Слои. На маске слоя белый цвет означает, что объект был выбран (объект), а черный — нет выбора (фон). Черный цвет скрывает область, которая не была выбрана.
Копирование в другое изображение.
Вы можете добавить новый фон к этому изображению на слое ниже изолированного объекта. Или можно использовать другой метод – с помощью копирования изолированного изображения на другой файл. Тем самым, сохранив гибкость для редактирования.
Откройте другое изображение. Каждое из открытых изображений имеет собственную вкладку в верхней части окна документа.
Каждое из открытых изображений имеет собственную вкладку в верхней части окна документа.
Скопируйте маскированный слой во второе изображение следующим образом: На панели Слои первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя. И перетащите оба слоя на второй файл.
Для выравнивания местоположения и размера картинки в другом файле, выберите Свободную трансформацию (зажав клавиши Ctrl+T). После чего, зажав клавишу Shift измените размер и нажмите Enter.
Примечание: при зажатой клавише Shift, изображение будет держать исходную пропорцию. То есть, ваше изображение не станет вытянутым или толстым.
При необходимости, вы по прежнему можете изменить выделение. Для этого, просто перейдите в режим маски и начинайте рисовать черным, для увеличения выделения и белым, для уменьшения выделения.
И вот мы получили готовый результат.
быстро скопировать маску с одного слоя в другой в ФШ без возни с каналами или save/load: dervish_candela — LiveJournal
- d.Candela (dervish_candela) wrote,
открытие века: нужно оказывается воспользоваться не quick mask, а чёрно-белым представлением.
Alt + click по тумбнейлу маски выводит на основной экран чёрно-белое представление маски. Его можно скопировать, и вставить в любую другую маску.
UPD. Вставлять нужно тоже в ЧБ-представление маски. Будучи включенным для маски-источника, режим ЧБ-представления маски остаётся активированным при переключении на маску любого другого слоя, но выключается если выбрать сам слой.
Photo
Hint http://pics.livejournal.com/igrick/pic/000r1edq
Photoshop Layer Masks Дополнительные советы и рекомендации
Откройте для себя всю мощь масок слоев в Photoshop с помощью более десятка полезных советов и приемов! Узнайте, как копировать, перемещать, затемнять и растушевывать маски слоя и многое другое! Для Photoshop CC и CS6.
Автор Стив Паттерсон.
Маски слоя используются для отображения или скрытия различных частей слоя путем заполнения различных областей маски белым, черным или серым цветом.Белые области на маске слоя показывают эти части слоя, а черные области на маске скрывают их. Серый цвет будет частично отображать или скрывать области в зависимости от используемого оттенка серого. Чем темнее оттенок, тем сильнее исчезает слой из поля зрения.
Знание того, как использовать маски слоев, является важным навыком Photoshop. В этом уроке вы узнаете расширенные советы и рекомендации по работе со слоями-масками, которые помогут вам редактировать и объединять изображения на профессиональном уровне!
Если вы новичок в использовании масок слоев, вы захотите сначала изучить основы, ознакомившись с моим руководством по маскам слоев для начинающих.Я использую Photoshop CC, но подойдет любая последняя версия. Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Советы и рекомендации по созданию маски слоя в Photoshop
Начнем с пары советов, которые вы можете использовать при добавлении маски слоя в документ.
Вот изображение, которое я открыл в Photoshop:
Исходное изображение. Фото: Adobe Stock.
И если мы посмотрим на панель слоев , мы увидим изображение, находящееся на отдельном слое над фоновым слоем:
Панель «Слои», отображающая фотографию на отдельном слое.
Совет №1: Как добавить маску слоя, которая скрывает содержимое слоя
Обычно, чтобы добавить маску слоя, мы щелкаем значок Добавить маску слоя :
Щелкнув значок «Добавить маску слоя».
И по умолчанию Photoshop добавляет маску слоя с белой заливкой, которая сохраняет видимым весь слой:
Маски слоя обычно заполняются белым цветом.
Но вы также можете добавить маску слоя, которая скрывает всего содержимого вашего слоя. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы щелкаете значок Добавить маску слоя . Вместо белого, Photoshop заполняет маску черным , скрывая содержимое слоя от просмотра:
Вместо белого, Photoshop заполняет маску черным , скрывая содержимое слоя от просмотра:
Добавьте маску слоя черного, чтобы скрыть содержимое слоя.
Совет № 2: Как скрыть выделенную область при добавлении маски слоя
То же самое верно при превращении выделения в маску слоя. Здесь я использовал инструмент Elliptical Marquee Tool, чтобы нарисовать круговой контур выделения вокруг моего объекта:
Делаем выделение перед добавлением маски слоя.
Я нажимаю Добавить маску слоя значок:
Добавление маски слоя.
И Photoshop преобразует выделение в маску слоя. По умолчанию область внутри выделения остается видимой (залитой белым цветом на маске), в то время как все, что находится за пределами выделения, скрыто (залито черным):
При преобразовании выделения в маску слоя обычно область внутри выделения остается видимой.
Но если вы предпочитаете скрыть область внутри выделения и оставить видимым все за пределами , нажмите и удерживайте Alt (Win) / Option (Mac), когда вы нажимаете Добавить маску слоя икона.Это закрашивает выбранную область черным цветом на маске и заполняет все за пределами выделения белым цветом:
Удерживайте Alt (Win) / Option (Mac), чтобы инвертировать маску слоя при ее создании из выделения.
Совет № 3: как инвертировать маску слоя
Чтобы инвертировать цвета существующей маски слоя , сделав белые области черными, а черные области белыми, убедитесь, что сама маска слоя активна:
Щелкните эскиз, чтобы выбрать маску слоя.
Затем перейдите в меню Image в строке меню, выберите Adjustments , а затем выберите Invert .Или используйте более быстрое сочетание клавиш: Ctrl + I (Win) / Command + I (Mac):
Идем в Изображение> Коррекция> Инвертировать.
С перевернутой маской мы снова видим мою модель, и все вокруг нее снова скрыто:
Результат после инвертирования маски слоя.
Совет № 4: Как просмотреть маску слоя в документе
Чтобы просмотреть саму маску слоя в документе, нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя .Это заменяет ваш вид изображения маской:
Удерживая нажатой клавишу «Alt» или «Option» щелкните миниатюру маски, чтобы просмотреть маску слоя в документе.
А затем, чтобы вернуться к просмотру изображения, либо нажмите Alt / Option еще раз на миниатюру маски слоя, либо просто нажмите на миниатюру слоя рядом с ней:
Щелкните миниатюру слоя, чтобы вернуться к изображению.
Совет № 5: Как просмотреть маску слоя в режиме быстрой маски
Чтобы просмотреть маску слоя в режиме быстрой маски в виде красного оверлея, нажмите клавишу с обратной косой чертой ( \ ) на клавиатуре.Снова нажмите клавишу обратной косой черты, чтобы вернуться к нормальному виду:
Включает и выключает режим быстрой маски с помощью клавиши обратной косой черты (\).
Совет № 6: Как отключить маску слоя
Чтобы отключить маску слоя и просмотреть весь слой, нажмите и удерживайте клавишу Shift и щелкните миниатюру маски слоя . На миниатюре появляется красный значок «X», сообщающий, что маска отключена. Затем, удерживая Shift, щелкните миниатюру еще раз, чтобы снова включить маску:
Включает и выключает маску слоя, щелкая ее миниатюру, удерживая клавишу Shift.
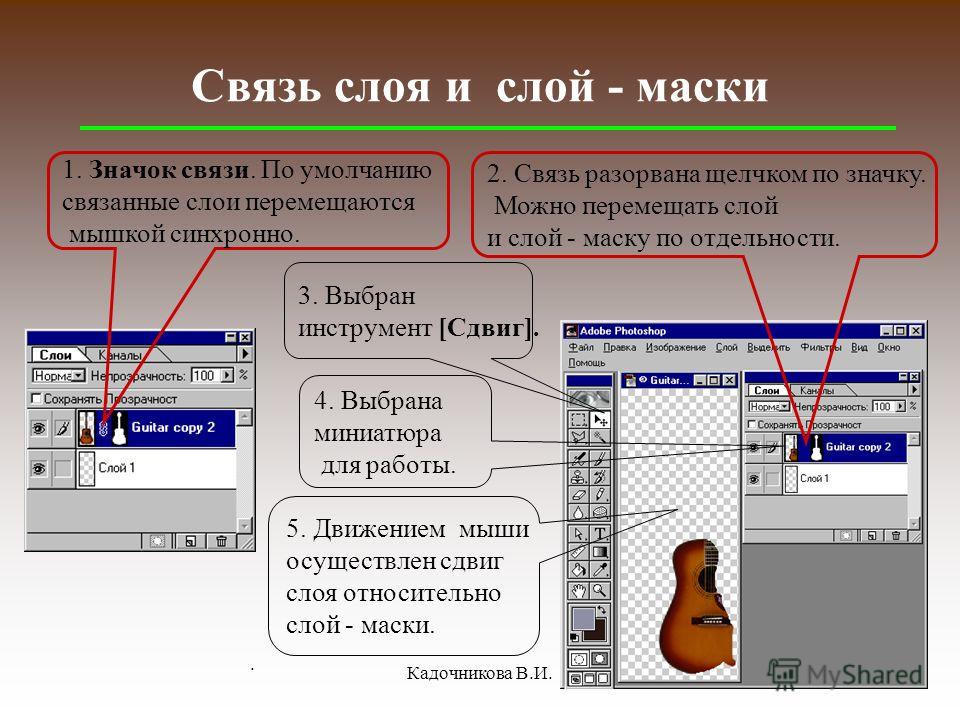
Совет № 7: Как отсоединить маску слоя от ее слоя
По умолчанию слой и его маска связаны вместе, поэтому перемещение одного также перемещает другой. Чтобы отсоединить их и переместить слой и маску по отдельности, щелкните значок связи между двумя миниатюрами:
Щелкните значок ссылки, чтобы отсоединить маску от слоя.
Перемещение маски слоя без перемещения слоя
Затем, чтобы переместить маску слоя, сначала выберите инструмент Move Tool на панели инструментов (сочетание клавиш: V):
Выбор инструмента «Перемещение».
Щелкните миниатюру маски слоя, чтобы выбрать ее:
Выбор маски слоя.
А затем перетащите в документ, чтобы переместить маску. Когда вы перетаскиваете маску, изображение остается на месте:
Перемещение маски слоя без перемещения содержимого слоя.
Перемещение слоя без перемещения маски
Чтобы переместить слой без перемещения маски, щелкните миниатюру слоя, чтобы выбрать его:
Выбор содержимого слоя.
Затем щелкните и перетащите с помощью инструмента «Перемещение», чтобы переместить изображение внутри маски:
Перемещение слоя без перемещения маски.
Как повторно связать слой и маску слоя
Чтобы повторно связать слой и маску, щелкните между двумя миниатюрами, чтобы восстановить значок связи:
Повторное связывание слоя и маски слоя.
И теперь, когда вы щелкаете и перетаскиваете документ, вы перемещаете и слой, и маску одновременно:
Одновременное перемещение слоя и маски.
Совет № 8: Как переключаться между слоем и его маской с клавиатуры
Мы видели, что вы можете переключаться между слоем и маской слоя на панели «Слои». Щелкните эскиз слоя (слева), чтобы выбрать содержимое слоя, или щелкните эскиз маски (справа), чтобы выбрать маску слоя.
Но вы также можете переключаться между слоем и маской с клавиатуры:
- Чтобы выбрать слой, нажмите Ctrl + 2 (Win) / Command + 2 (Mac).
- Чтобы выбрать маску, нажмите Ctrl + обратная косая черта ( \ ) (Win) / Command + обратная косая черта ( \ ) (Mac).
Совет № 9: Как переместить маску слоя с одного слоя на другой
Далее давайте узнаем, как переместить или скопировать маску слоя с одного слоя на другой. Я добавил в свой документ второе изображение и поместил его на слой выше первого. Второе изображение закрывает исходное изображение:
Я добавил в свой документ второе изображение и поместил его на слой выше первого. Второе изображение закрывает исходное изображение:
Второе изображение добавлено над первым.Фото: Adobe Stock.
Чтобы переместите маску слоя на другой слой, просто щелкните и перетащите миниатюру маски на новый слой на панели «Слои»:
Перемещение маски на слой над ней.
Отпустите кнопку мыши, чтобы поместить маску на место:
Маска слоя теперь влияет на верхнее изображение, а не на то, что под ним.
Совет № 10: Как скопировать маску слоя на другой слой
Чтобы скопировать , а не просто переместить маску слоя на другой слой, нажмите и удерживайте Alt (Win) / Option (Mac) при перетаскивании эскиза маски на другой слой:
Удерживая нажатой клавишу Alt / Option, перетащите маску на другой слой.
Отпустите кнопку мыши, и теперь оба слоя имеют одинаковую маску:
Результат после копирования маски с первого изображения на второе изображение.
Затем вы можете использовать инструмент «Перемещение», чтобы изменить положение масок и содержимого слоя в документе:
Копирование маски слоя — простой способ создания простых макетов.
Совет № 11: Как удалить маску слоя
Чтобы удалить и слой , и слой , его маску слоя, щелкните слой на панели «Слои», чтобы выбрать его.Здесь я выбираю верхний слой:
Выбор слоя для удаления.
А затем, чтобы удалить его, нажмите Backspace (Win) / Удалить на клавиатуре. И слой, и маска удалены:
Одновременное удаление слоя и маски.
Чтобы удалить только маску слоя, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на эскизе маски слоя и выберите Удалить маску слоя из меню:
Щелкните правой кнопкой мыши эскиз маски и выберите «Удалить маску слоя».
Удаляет маску, но сохраняет слой:
Слой остается после удаления маски.
Загрузите это руководство в формате PDF для печати!
Как уменьшить или растушевать маску слоя
Наконец, давайте посмотрим на два мощных параметра маски слоя в панели свойств Photoshop . Первый вариант, Density , позволяет уменьшить эффект маски слоя. А второй, Feather , позволяет легко смягчить края маски слоя.Посмотрим, как они работают.
На этом изображении я хочу использовать маску слоя, чтобы добавить эффект виньетки вокруг пары:
Исходное изображение. Предоставлено: Adobe Stock.
Я пошел дальше и добавил вокруг них начальную маску слоя:
Исходная маска слоя.
Если вы не видите параметры маски слоя на панели свойств, убедитесь, что значок маски слоя выбран вверху:
Панель «Свойства» позволяет переключаться между слоем и маской.
Совет № 12: Как уменьшить маску слоя
Чтобы уменьшить эффект маски слоя, используйте ползунок Density . Чем больше вы уменьшите плотность по сравнению со значением по умолчанию 100%, тем больше будут видны области, которые были скрыты маской:
Затухание маски слоя с помощью ползунка «Плотность».
Здесь мы видим, что при значении плотности 50% остальная часть изображения за пределами моего выделения теперь видна на 50%. И обратите внимание на миниатюру маски слоя, что области маски, которые когда-то были черными, теперь стали гораздо более светлыми:
Результат после затухания маски слоя с помощью Плотности.
Возможность постепенного исчезновения маски слоя может быть очень полезной, но это не тот эффект, который я собираюсь получить с этим изображением. Поэтому я увеличу плотность до 100%, чтобы скрыть области вокруг моего выделения:
Сброс параметра плотности обратно на 100%.
Совет № 13: Как растушевать маску слоя
Вместо этого я хочу смягчить края маски слоя, чтобы создать эффект виньетки. И я легко могу это сделать, используя опцию Feather на панели «Свойства».Чтобы смягчить края, перетащите ползунок «Растушевка» вправо. Чем дальше вы перетаскиваете, тем мягче выглядят края маски:
И я легко могу это сделать, используя опцию Feather на панели «Свойства».Чтобы смягчить края, перетащите ползунок «Растушевка» вправо. Чем дальше вы перетаскиваете, тем мягче выглядят края маски:
Смягчение краев маски слоя с помощью ползунка «Растушевка».
И просто перетащив ползунок Feather, я могу быстро создать эффект виньетки:
Результат с использованием параметра «Растушевка» на панели «Свойства».
И вот оно! Это более десятка советов и приемов, которые вы можете использовать, чтобы раскрыть всю мощь масок слоев в Photoshop! Посетите наш раздел Основы Photoshop, чтобы узнать больше! И не забывайте, что все наши руководства теперь доступны для скачивания в формате PDF!
Подпишитесь на нашу рассылку новостей
Узнавайте первым, когда добавляются новые обучающие программы!
.
Используйте маски слоя для объединения изображений
Добавить маску слоя
- Начните с документа, который содержит как минимум два изображения, каждое на отдельном слое. Выберите верхний слой изображения на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» на панели «Слои». Это добавляет маску белого слоя к выбранному слою. Вы все еще можете видеть все на слое с маской, потому что маска белая.
Закрасьте маску слоя черным, белым и серым
- На панели «Слои» убедитесь, что вокруг эскиза маски слоя есть белая рамка.Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте средство выбора кистей, чтобы установить размер и жесткость кисти. Перетащите ползунок «Жесткость» влево, чтобы создать мягкий кончик кисти.
- Нажмите D, а затем X на клавиатуре, чтобы установить черный цвет переднего плана и белый цвет фона.
- Закрасьте изображение в окне документа, чтобы добавить черный цвет к части маски слоя. Черный цвет скрывает соответствующую часть слоя, содержащего маску, поэтому изображение на слое ниже видно сквозь нее.
 Мягкими краями кисти примените серый к маске слоя, создав постепенный переход между слоями изображений.
Мягкими краями кисти примените серый к маске слоя, создав постепенный переход между слоями изображений. - Если вы скрываете большую часть слоя, чем планировали, нажмите X на клавиатуре, чтобы переключить цвет переднего плана на белый. Затем закрасьте скрытые области слоя, содержащего маску. Это добавляет белый цвет к маске, возвращая эти области в поле зрения.
Совет: Быстрый способ изменить размер кисти во время рисования — это нажать клавишу правой скобки на клавиатуре, чтобы увеличить размер кисти, или клавишу левой скобки, чтобы уменьшить размер кисти.
Совет: Уменьшение значения потока кисти на панели параметров позволяет создавать оттенки серого при рисовании черным цветом на маске слоя. Оттенки серого на маске слоя частично скрывают слой, содержащий маску.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
.
Создайте маску первого слоя
Что такое маскирование слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше возможностей редактирования, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать маску слоя.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.

Добавить черный к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
Добавление белого цвета к маске слоя показывает слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с черным, белым и серым
Переключение между черным и белым во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
.
Использовать маски слоя с выделенными областями
Вы можете создать маску слоя на основе выделения. Это полезно, когда вы хотите изолировать сложный объект с точностью выделения и гибкостью маски слоя.
Это полезно, когда вы хотите изолировать сложный объект с точностью выделения и гибкостью маски слоя.
Сделать выбор
Начните с создания выделения с помощью любого метода выделения. Если изображение имеет сплошной цвет фона, возможно, будет проще выбрать фон, чем объект. Инструмент «Волшебная палочка» полезен для выбора однотонного фона.
- Выберите инструмент «Волшебная палочка» на панели инструментов и установите флажок «Смежные» на панели параметров.
- Щелкните фон изображения, чтобы выбрать его. Чтобы при необходимости добавить к выделению, щелкните изображение, удерживая нажатой клавишу «Shift». Чтобы вычесть из выделенного, щелкните, удерживая клавишу «Option» (MacOS) или «Alt» (Windows).
- Выберите «Выделение»> «Инвертировать», чтобы выделить объект вместо фона. Оставьте выбор активным.
Добавить маску слоя
Когда вы добавляете маску слоя с активным выделением, маска слоя автоматически содержит белый цвет там, где было выделение, и черный, где не было выделения.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои». На маске слоя белый цвет там, где было выделение (объект), и черный, где не было выделения (фон). Черный цвет скрывает невыделенную область.
Копировать в другое изображение
Вы можете добавить новый фон к этому изображению на слой ниже изолированного объекта. Или вы можете использовать следующий метод, чтобы скопировать изолированный объект на другое изображение, сохранив маску слоя для гибкости редактирования.
- Открыть другое изображение. У каждого открытого изображения есть своя вкладка в верхней части окна документа.
- Скопируйте замаскированный слой во второе изображение следующим образом: На панели «Слои» первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя. Удерживая нажатой кнопку мыши, перетащите с панели «Слои» первого изображения на вкладку второго изображения, а затем в окно документа второго изображения.
 Отпустите мышь. На панели «Слои» второго изображения есть новый слой, содержащий объект и его маску слоя.
Отпустите мышь. На панели «Слои» второго изображения есть новый слой, содержащий объект и его маску слоя. - Не снимая выделения с предметного слоя на втором изображении, нажмите Command + T (MacOS) или Control + T (Windows). Вокруг объекта появится ограничивающая рамка с ручками.
- Перетащите угловой маркер ограничивающей рамки, чтобы уменьшить или увеличить объект. Перетащите изнутри ограничительной рамки, чтобы переместить объект.
- Щелкните за пределами ограничивающей рамки, чтобы завершить масштабирование и размещение объекта и его маски слоя на втором изображении.
- Если вам нужно отредактировать маску слоя на втором изображении, щелкните маску слоя на панели «Слои», чтобы сделать ее активной.Выберите инструмент «Кисть» на панели инструментов. Нарисуйте черным, белым или серым цветом, чтобы отредактировать маску слоя.
Сохраните свою работу со слоями
- Сохраните оба изображения в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
.
«Adobe Photoshop. Базовый уровень». Занятие 8.1. Версия 2019
Первая часть конспекта к восьмому занятию курса «Adobe Photoshop. Базовый уровень» в его гибридной версии, стартовавшей в 2019 году. Курс состоит из 8 видоезанятий и 7 онлайн занятий. Конспекты сделаны только для видеозанятий, поскольку на онлайн занятиях идет разбор пройденной темы и домашних заданий. Здесь можно посмотреть полное описание и программу курса.
Перед записью на любой курс по Adobe Photoshop очень рекомендую прйти тест на знание программы. Как показывает опыт, самостоятельная оценка собственных знаний не всегда адекватно отражает их действительный уровень.
Конспекты к старой версии курса, состоявшей из 12 онлайн занятий и проходившей с 2012 по 2019 год можно найти
здесь.
Дополнительные материалы — материалы, рекомендованные к изучению в процессе прохождения курса.
Для самостоятельного изучения — материалы, рассчитанные на самостоятельное освоение не только в процессе, но и по окончании курса.
Для стандартизации внешнего вида, обеспечения стабильности и удобства доступа, данные материалы представлены в виде документов Evernote с упрощенным форматированием. Чтобы перейти к оригиналу статьи, кликните по адресу сайта непосредственно под ее названием.
Для лучшей связи конспекта и занятия в соответствующих местах помещены миниатюры разбираемых в этот момент изображений.
Задачи на занятие
1. Научиться работать с маской слоя (Layer Mask).
2. Освоить методику неразрушающей обработки
3. Разобраться с инструментами выборочной коррекции
4. Рассмотреть варианты перевода в ч/б и тонирования
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: маска слоя (Layer Mask)
Liveclasses. Adobe Photoshop: неразрушающая обработка
Liveclasses. Adobe Photoshop: инструменты выборочной коррекции
Liveclasses. Adobe Photoshop: перевод изображений в ч/б и тонирование
Тема 13. Маска слоя (Layer Mask).
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: маска слоя (Layer Mask)
13.1 Что такое маска слоя (Layer Mask)
- Маска слоя — это трафарет, непосредственно применяющийся к слою и локально управляющий его непрозрачностью
- Чем темнее маска, тем меньше непрозрачность соответствующей области слоя. Белая область на маске соответствует 100% непрозрачности, черная 0% непрозрачности
Дополнительные материалы:
RuGraphics.ru «Что такое слой-маска в Photoshop»
13.2 Базовые команды работы c маской слоя
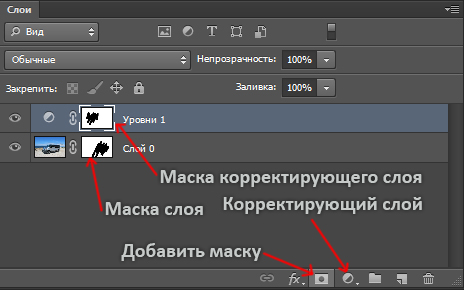
- Работа с маской слоя производится через командное меню Layer > Layer Mask (Слои > Слой-маска), палитры Layers (Слои) и Properties (Свойства)
- Правильное полное название маски слоя: растровая маска слоя
- К любому слою можно добавить одну растровую и одну векторную маску, при этом суммируются их маскирующие воздействия
- Пустая (белая) маска создается командой Layer > Layer Mask > Reveal All (Слои > Слой-маска > Показать все) или кликом по кнопке быстрого создания маски (третья слева) в нижней части палитры Layers (Слои)
- Если теперь порисовать на этой маске черной кисточкой в соответствующем месте изображение будет спрятано и начнут просвечиваться лежащие ниже слои
- Чтобы создать маску, полностью маскирующую изображение (черную), нужно применить команду Layer > Layer Mask > Hide All (Слои > Слой-маска > Скрыть все) или кликнуть по кнопке быстрого создания маски с зажатой клавишей «Alt»
- Поскольку маска является обычным черно-белым изображением, к ней применимы все инструменты, команды и методики доработки монохромных изображений
- Выбор, создавать белую или черную маску, зависит от соотношения площади участков, которые надо замаскировать или сохранить
- Для создания маски на основе активного выделения применяются команды Layer > Layer Mask > Reveal Selection / Hide Selection (Слои > Слой-маска > Показать выделенную область / Скрыть выделенную область)
- При наличии активного выделения кнопка быстрого создания маски в нижней части палитры Layers (Слои) создает маску на основе этого выделения
- При создании корректирующего слоя вместе с ним автоматически создается белая маска слоя
- Если в момент создания корректирующего слоя есть активное выделение, маска этого слоя будет сделана на базе этого выделения
- Команда Layer > Layer Mask > From Transparency (Слои > Слой-маска > Из прозрачности) создает маску на основе непрозрачности текущего слоя, а все прозрачные участки заливает белым цветом
- Удалить маску слоя без ее предварительного применения к содержимому слоя можно при помощи команды Layer > Layer Mask > Delete (Слои > Слой-маска > Удалить)
- Удаление маски с предварительным применением к содержимому слоя (уменьшением непрозрачности пикселей) производится командой Layer > Layer Mask > Apply (Слои > Слой-маска > Применить)
- Быстро добраться до этих команд можно через контекстное меню, выпадающее при клике правой кнопкой мышки по пиктограмме маски в палитре Layers (Слои)
- Можно удалить маску слоя, перенеся пиктограмму маски на кнопку удаления элемента (крайняя правая) в нижней части палитры Layers (Слои).
 В этом случае во всплывающем окне фотошоп попросит выбрать алгоритм удаления: Delete или Apply
В этом случае во всплывающем окне фотошоп попросит выбрать алгоритм удаления: Delete или Apply - Отключить / включить воздействие маски на слой не удаляя ее можно командой Layer > Layer Mask > Disable / Enable (Слои > Слой-маска > Выключить / Включить)
- Быстрее и проще воздействие маски выключается и включается кликом по ее пиктограмме в палитре Layers (Слои) с зажатой клавишей «Shift»
- Переключение между работой с содержимым слоя и его маской производится простым кликом по пиктограмме слоя или маски слоя
- Что является активным, сам слой или его маска, в палитре Layers (Слои) отображается тонкой рамкой вокруг пиктограммы слоя или маски
- В палитре Channels (Каналы) активный элемент подкрашивается серым, что гораздо заметнее и информативнее, чем тонкая рамка в палитре Layers (Слои)
- Клик по пиктограмме маски с зажатой клавишей «Alt» включает отображение только маски
- Хорошей привычкой при работе с маской является регулярное переключение а режим просмотра маски и контроль ее качества
- Клик по пиктограмме маски с зажатыми клавишами «Alt»+«Shift» включает отображение маски совместно с изображением
- По умолчанию маска привязана к слою, это означает, что любая применяемая к слою геометрическая трансформация, будет так же применяться и к маске слоя и наоборот
- Отвязать / привязать маску к слою можно при помощи команды Layer > Layer Mask > Unlink / Link (Слои > Слой-маска > Отменить связь / Связать)
- Быстрее то же самое можно сделать кликнув по пиктограмме связи (три звена цепи), расположенной между пиктограммами слоя и маски слоя в палитре Layers (Слои)
- Если разорвать связь между маской и слоем, их можно будет трансформировать независимо друг от друга
- Сразу по завершении работ, требующих разрыва связи маски и слоя, восстановите ее!!!
- Если слой с отвязанной маской лежит внутри группы слоев, при сдвиге группы он будет двигаться, а маска останется на месте
- Связка действует не только на геометрические трансформации, но и на работу фильтров: при размытии содержимого слоя будет так же размываться и привязанная к нему маска
- При этом в обратную сторону это не работает: при размытии привязанной к слою маски содержимое слоя изменяться не будет
Дополнительные материалы:
Евгений Булатов. «Маски в Photoshop. Часть 1. Создание и редактирование масок»
«Маски в Photoshop. Часть 1. Создание и редактирование масок»
13.3 Дополнительные операции с маской в палитре Layers
- Перенести маску на другой слой, или группу слоев, можно простым драганддропом: подхватить ее мышкой и перенести на нужный слой
- При зажатой клавише «Alt» маска будет не перенесена, а скопирована
- Если после создания маски вырезания объекта поместить слой в группу и перенести маску вырезания на группу, все созданные внутри группы коррекции не будут выходить за пределы объекта
13.4 Работа с маской в палитре Properties
- Чтобы быстро перейти на работу с маской в палитре Properties (Свойства) можно дважды кликнуть по маске в палитре Layers (Слои)
- Регулятор Density (Плотность) делает маску светлее, тем самым уменьшая ее маскирующее действие, при этом содержимое самой маски слоя не меняется и при возврате значения параметра на 100% маска приходит к начальному виду
- Вручную повторить действие регулятора Density (Плотность) можно, осветлив маску при помощи кривых, подняв на них черную точку
- Регулировка Density (Плотность) не является заменой регулятору Opacity (Непрозрачность) в настройках слоя, эти регулировки дополняют и являются продолжением друг друга
- Регулятор Feather (Растушевка) смягчает переход от выделенной области к замаскированной при этом содержимое самой маски слоя не меняется и при возврате значения параметра на 0 px маска приходит к начальному виду
- Вручную повторить действие регулятора Feather (Растушевка) можно, применив к маске размытие по гауссу
- Кнопка Select and Mask (Выделение и маска) вызывает команду Select > Select and Mask (Выделение > Выделение и маска), которая применяется непосредственно к маске слоя
- Кнопка Color Range вызывает команду Select > Color Range (Выделение > Цветовой диапазон), которая позволяет дополнительно замаскировать часть не замаскированных ранее областей
- Кнопка Invert (Инвертировать) инвертирует маску
- Для инверсии маски удобнее использовать команду Image > Adjustments > Invert (Изображение > Коррекция > Инверсия), поскольку ее можно отдать с помощью шотката «Cmd»+«I»
Для самостоятельного изучения:
Евгений Булатов. «Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)»
«Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)»
13.5 Обтравочная маска (Clipping Mask)
- После применения к слою команды Layer > Create Clipping Mask (Слой > Создать обтравочную маску) в качестве маски для него будет использоваться непрозрачность лежащего ниже слоя
- Самый быстрый способ отдать эту команду: зажать клавишу «Alt» и кликнуть между пиктограммой того слоя, к которому нужно применить команду, и лежащего под ним
- В палитре Layers (Слои) у ведущего слоя подчеркивается название, а пиктограммы ведомых слоев сдвигаются вправо и рядом с ними появляется стрелочка, указывающая на ведомый слой
- Команда может быть применена сразу к нескольким слоям, в этом случае ведущим (задающим маску) для всех слоев будет слой, располагающийся прямо под ними
- При этом меняется порядок расчета наложения слоев: программа сначала обсчитывает воздействия ведомых слоев на ведущий и только потом результат накладывается на ниже лежащее изображение.
- Обычно команду Create Clipping Mask (Создать обтравочную маску) приходится применять при доработке уже вырезанных объектов, чтобы коррекции не выходили за границу этих объектов
Дополнительные материалы:
RuGraphics.ru «Что такое обтравочная маска в Photoshop»
Евгений Булатов. «Маски в Photoshop. Часть IV. Виды масок в Photoshop»
13.6 Примеры быстрого создания масок
- Маски, сделанные с помощью инструментов «волшебного» выделения, обычно дорабатываются с помощью команды Select and Mask (Выделение и маска)
- Маску можно сделать из трихроматического канала изображения, при условии, что в канале будет достаточно хороший контраст между объектом и фоном
- Чтобы загрузить содержимое канала в качестве выделения, достаточно кликнуть по его пиктограмме в палитре Channels (Каналы) с зажатой клавишей «Cmd»
- Если теперь создать корректирующий слой, к нему автоматически добавиться маска, созданная на основе текущего выделения
- Для доработки содержимого маски слоя нужно выбрать ее в палитре Layers (Слои) и вызвать команду Image > Adjustments > Curves (Изображение > Коррекция > Кривые)
- Более подробно темы создания масок из каналов изображения и их последующей доработки будут разбираться на курсе «Adobe Photoshop.
 Продвинутый уровень»
Продвинутый уровень»
Для самостоятельного изучения:
Евгений Булатов. «Маски в Photoshop. Часть II. Маски, Выделения и Каналы»
Тема 14. Основы неразрушающей обработки.
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: неразрушающая обработка
14.1 Зачем копировать Background?
- Привычка копировать слой Background (Фон) появилась в то время, когда корректирующих слоев не существовало
- Поскольку команды прямой коррекции непосредственно меняют содержащееся в слое изображение, чтобы сохранить неизменный исходник коррекции делись на копии фонового слоя
- Для сохранения промежуточных вариантов обработки приходилось делать несколько слоев с соответствующими версиями изображения
- Основными неудобствами такого подхода были, во-первых, быстрое увеличение размера файла, во-вторых, невозможность нелинейной отмены операций и изменения параметров и настроек примененных инструментов
- С появлением корректирующих слоев появилась возможность создать систему неразрушающей обработки
- Неразрушающая обработка — это такой подход к построению послойной структуры изображения, при котором коррекции не внедряются в исходное изображение, а как-бы нависают над ним
- Это позволяет сохранить всю историю обработки в послойной структуре, в любой момент вернуться к любой из совершенных коррекций и изменить ее
- При таком подходе исчезает смысл копирования слоя Background (Фон), поскольку содержащееся в нем изображение остается неизменным
- Сохранение исходного изображения неизменным является следствием такого подхода к обработке, но никак не главным его признаком
14.2 Корректирующие слои и слои-заливки
- Корректирующие слои повторяют работу операторов из меню Image > Adjustments (Изображение > Коррекции) кроме последних шести команд
- Корректирующие слои создаются через командное меню Layer > New Adjustment Layer (Слои > Новый корректирующий слой), через кнопку быстрого создания корректирующего слоя в нижней части палитры Layers (Слои) и через палитру Adjustments (Коррекция)
- Настройки корректирующего слоя производятся через палитру Properties (Свойства)
- Быстро открыть палитру Properties (Свойства) можно двойным кликом по пиктограмме корректирующего слоя в палитре Layers (Слои)
- Корректирующий слой не содержит в себе изображения, а задает закон, по которому изменяется все лежащее под ним изображение
- Поэтому корректирующий слой очень мало добавляет к размеру файла, вне зависимости от размера изображения
- Поскольку воздействие корректирующего слоя не внедрено в изображение, настройки этой коррекции можно поменять в любой момент
- Данные изменения можно проводить нелинейно: то есть, менять настройки предыдущих коррекций, видя результат действия последующих
- Можно ретушировать исходное изображение под корректирующими слоями, сразу видя результат ретуши вместе с последующими коррекциями
- При создании корректирующего слоя вместе с ним автоматически создается пустая (белая) маска слоя
- Маска слоя является единственной возможностью ослабить или полностью убрать воздействие корректирующего слоя на каком-то участке изображения
- Для создания локального воздействия нужно пройти три этапа: сначала настраивается общая коррекция; потом инвертируется маска, таким образом воздействие исчезает, «прячась» под черной маской; и, наконец, белым цветом на маске закрашиваются те участки, где воздействие должно проявиться
- Такой подход удобно использовать, когда воздействие является понятным, а форму участка, куда оно должно попасть, представить сложно: тени на веках, румяна, исправление существующих яростных или цветных пятен и т.п.
- Для отрисовки на маске плавных переходов нужно, чтобы кисть имела максимально мягкие края, низкую непрозрачность и размер, адекватный, закрашиваемой области
- Если форма участка, который нужно откорректировать, четкая и понятная (радужка или белок глаза, зубы, губы и т.п.), проще сначала сделать маску, выделяющую этот участок, и только потом его корректировать
- Слои-заливки являются отдельной разновидностью корректирующих слоев и создаются через командное меню Layer > New Fill Layer (Слои > Новый слой-заливка) и через кнопку быстрого создания корректирующего слоя в нижней части палитры Layers (Слои)
- Слой-заливка окрашивает всю поверхность кадра в соответствии со своим алгоритмом работы,
- Solid Color (Цвет) — однотонная заливка
- Для изменения цвета заливки нужно дважды кликнуть по пиктограмме слоя
- Gradient (Градиент) — заливка с плавным переходом цветов от одного к другому
- В настройках градиентной заливки можно выбрать сам градиент, тип градиента, угол наклона и масштаб градиента
- Если градиент заканчивается в пределах картинки, области за пределами градиента окрашиваются в крайние цвета
- Чтобы сдвинуть градиентную заливку, нужно дважды кликнуть по пиктограмме слоя и в режиме редактирования заливки подвинуть ее
- Чтобы создать собственный градиент, нужно кликнуть по превью градиента в любом из инструментов, работающих с градиентами. В результате откроется дополнительная палитра Gradient Editor (Редактор градиентов)
- Маркеры, расположенные под градиентом, задают цвет, над градиентом — непрозрачность
- Чтобы добавить маркер нужно кликнуть рядом с градиентом. Чтобы удалить маркер нужно подхватить его и выкинуть за пределы палитры
- Чтобы сохранить созданный градиент в своем наборе нужно после его настройки ввести имя и нажать на кнопку New (Новый)
- С помощью кнопок Save (Сохранить) и Load (Загрузить) наборы градиентов можно сохранять на диск и переносить на другой компьютер
- Pattern (Узор) — заливка регулярно повторяющейся прямоугольной картинкой
- Слои-заливки активно используются совместно с режимами наложения, а их воздействие модулируется маской слоя
- Настройки слоя-заливки производятся в отдельной палитре, которая вызывается двойным кликом по пиктограмме слоя в палитре Layers (Слои)
Дополнительные материалы:
RuGraphics.ru «Новый корректирующий слой Поиск цвета (Color Lookup) в Photoshop CS6»
RuGraphics.ru «Корректирующий слой «Градиент (заливка)»»
RuGraphics.ru «Неразрушающее редактирование фотографий корректирующими слоями»
14.3 Маски и смарт-объекты
- Использование смарт-объектов позволяет многократно трансформировать изображение без потери качества
- Это особенно полезно при создании коллажей, если в дальнейшем потребуется изменять композицию, например, для создания макета с новыми пропорциями
- Второй плюс смарт-объекта в том, что с его помощью можно применять фильтры с возможностью последующего изменения их настроек
- Поскольку в слое со смарт-объектом ничего нельзя стереть, маска остается единственным способом вырезать такие объекты
14.4 Режимы наложения
- Режимы наложения используются аналогично корректирующим кривым, только рисование происходит не на маске слоя, а на самом слое
- Кроме рисования, можно накладывать с разными режимами наложения части уже имеющихся изображений
- Таким образом, например, можно пересаживать на новый фон уже имеющиеся тени и блики
- Преимущество применения режимов наложения, по сравнению с корректирующими слоями, в том, что используя на одном слое разные цвета, можно оказывать различные воздействия на разные участки исходного изображения
14.5 Принципы создания «хорошей» послойной структуры
- Осмысленные названия слоев и групп слоев, отражающие содержащиеся в них изображения
- Отсутствие пустых слоев, групп слоев и масок, а так же слоев с отключенной видимостью
- Порядок следования слоев, соответствующий логической последовательности коррекций
- Объединение однородных слоев в группы
- Использование масок вместо вытирания части содержащегося в слое изображени ластиком
- Использование корректирующих слоев (в том числе слоев-заливок) вместо прямого изменения изображения
- Указание названия фильтра и его настроек в имени слоя к которому он был применен
- Использование смарт-объектов для применения фильтров с возможностью последующего изменения их настроек
- Цветовое обозначение слоев в соответствии с ваше личной схемой цветового кодирования
Дополнительные материалы:
Андрей Журавлев. «История в слоях»
photo-monster.ru «10 правил неразрушающего редактирования»
Для самостоятельного изучения:
Запись мастер-класса «Photoshop — Неразрушающая обработка»
14.6 Палитра History и инструмент History Brush
- В палитре History (История) отображается список последних состояний изображения после совершенных пользователем операций
- Количество запоминаемых операций можно изменить в Preferences > Performance > History States (Настройки > Производительность > История действий)
- По умолчанию фотошоп запоминает 50 последних состояний, максимальное количество запоминаемых состояний — 1000
- Необходимость запоминать большое количество шагов истории сильно загружает компьютер и приводит к замедлению его работы, особенно при работе с большими изображениями
- Клик по строчке с определенным состоянием возвращает изображение к нему, отменяя все последующие изменения
- Если теперь выполнить новую операцию, все отмененные состояния изображения исчезнут
- Команды Edit > Step Forward (Редактирование > Шаг вперед) Edit > Step Backward (Редактирование > Шаг назад) осуществляют переход на следующее или предыдущее состояние в палитре History (История)
- Особенностью работы версии CC2019 является то, что он запоминает включение/выключение видимости слоев, как шаг в палитре History (История), в предыдущих версиях такого не было
- Каждый мазок инструментом ручного редактирования запоминается как отдельное состояние изображение
- Инструмент History Brush Tool (Архивная кисть) позволяет проявить выбранное в палитре History (История) состояние изображения поверх текущего
- Состояние, которое будет проявлять архивная кисть, выбирается установкой флажка в квадрате солева от строчки состояния в палитре History (История)
- Работа с инструментом History Brush Tool (Архивная кисть) не имеет преимущества по скорости перед методикой неразрушающей обработки: ни по количеству кликов (операций), ни по общей скорости работы компьютера
- История работы с изображением сохраняется только до тех пор, пока картинка открыта и обнуляется с закрытием файла
- History Brush Tool (Архивная кисть) проигрывает методике неразрушающей обработки во всем: нелинейность изменения обработки, исправление ручных операций по локализации воздействия, возможность вернуться к истории работы после повторного открытия файла и т.п.
- В палитре History (История) удобно отменять несколько неудачных мазков, сделанных кисточкой или штампом
© Андрей Журавлев (aka zhur74), 2012 г.
Редакция третья (2019 г.) переработанная и дополненная.
Первая публикаци https://zhur74.livejournal.com/97032.html
Как скопировать изображение в фотошопе. Копирование объектов в фотошопе
В этом уроке будет рассказано о том, как копировать выделенные области.
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Приступим.
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C
и
CTRL+V
.
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
Второй способ самый простой и быстрый – сочетание клавиш CTRL+J
. Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Третий способ – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение»
и клавиша
ALT
.
После выделения области необходимо взять инструмент «Перемещение»
, зажать
ALT
и потянуть выделение в нужную сторону. Затем
ALT
отпускаем.
Если во время перемещения зажать еще и SHIFT
, то область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Четвертый способ касается копирования области на новый документ.
После выделения необходимо нажать CTRL+C
, затем
CTRL+N
, затем
CTRL+V
.
Что мы делаем? Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
Третьим действием мы вставляем в документ то, что было в буфере обмена.
Пятым способом выделенная область копируется на уже существующий документ. Здесь снова пригодится инструмент «Перемещение»
.
Создаем выделение, берем инструмент «Перемещение»
и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки не отпуская кнопку мыши, переводим курсор на холст.
Это были пять способов скопировать выделенную область на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»
«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Автоматизация перемещения с дублированием слоёв в Photoshop
В палитре слоёв выбираем слой, который хотим дублировать. Открываем палитру Операций, или, как её называют по другому, палитру Действий или Экшенов. Я открываю её комбинацией Alt+F9.
В этой палитре кликаем по расположенной внизу иконке «Создать новый набор» (Create new Set), даём ему какое-нибудь имя. Далее кликаем по иконке «Создать новую операцию» (Create new Action), опять задаём имя. На палитре слоёв кнопка «Начать запись» (Begin Recording) подсветилась красным цветом. Дублируем слой (Ctrl+J), затем применяем фильтр «Сдвиг» или свободное трансформирование, как описано выше. Кликаем по кнопке Остановить «воспроизведение/запись» (stop playing/recording). Всё, действие создано. Палитра операций будет иметь следующий вид (набор я назвал «Сдвиг», а операцию -«Сдвиг на 50 пх) :
Вот, собственно, и всё, операция создана. Теперь, для клонирования объекта N раз, надо кликнуть по кнопке «Выполнить операцию» (Play Selection) N раз.
Способ 2 – Работа с инструментом «Быстрое выделение»
Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маска
Быстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ №1
Зажав клавишу Ctrl нужно нажать на миниатюру слоя. Загрузится процесс, выделяющий контур объекта. Это самый легкий и распространенный метод, но у него есть недостаток – не самый быстрый.
После этого нужно нажать «Редактирование — Скопировать»,
затем переходим в «Редактирование — Вставить».
Используя функцию перемещения (клавиша V), нам нужно расположить копию фала на экране так, как мы хотим его видеть. Этот способ копирования можно повторять многократно, то есть создавать столько копий, сколько нужно. Но в результате потратится много времени.
Если же у нас есть ограничение по времени, можно выбрать более быстрый способ. После выделения нужного объекта или слоя, используем горячие клавиши Ctrl C (для копирования) и Ctrl V (для вставки). С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш Ctrl+A.
Способ 4 – Магнитное лассо
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Способ №4
Этот способ считается самым практичным, поскольку копирование файла не займет много времени. Нужно одновременно нажать комбинацию клавиш Ctrl и Alt, затем кликнуть на любой части экрана и переместить копию в необходимо место.
Готово! Удобство в том, что не нужно выполнять действия, связанные с активностью слоя и рамки и использовать клавишу перемещения. Зажав комбинацию, мы уже получим копию. Лучше всего выбирать этот способ. По крайней мере мы чаще всего пользуемся именно этим методом.
Таким образом, мы узнали все способы, как скопировать файл/объект в Фотошопе.
В нашем отдельном уроке “Как скопировать слой в Photoshop” вы можете узнать все способы копирования слоев.
Вырезание, вставка и перемещение
После того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Как скопировать выделенное в фотошопе. Копирование объектов в фотошопе
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Итог
Теперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Более или менее опытный пользователь программы Adobe Photoshop уже знаком с понятием слоев. Слои — это важная составляющая графического редактора, которая позволяет облегчить редактирование изображения, а также дает большое преимущество при работе с изображениями. Не каждый знает весь функционал панели слоев, хотя некоторые функции окажутся полезными для профессионалов. Например, как копировать слой в «Фотошопе СС» в другое изображение? Помимо этого вопроса, рассмотрим дублирование слоев, их перенос и смещение.
Копирование на другой документ
Вообще суть этого метода практически такая же, за исключением некоторых нюансов. Вам нужно, чтобы у вас было открыто два изображения, т.е. вы должны видеть две вкладки.
Здесь всё происходит точно также, как и в предыдущем случае. То есть на на одном изображении выделяете объект, затем нажимаете CTRL+C. Теперь переходите во вторую вкладку и банально нажимаете CTRL+V. После чего эта область добавиться на новый слой изображения и вы сможете совершать с ними различные манипуляции.
Давайте сразу рассмотрим на живом примере. В одной вкладке у меня находится изображения дома из урока про прямоугольное и овальное выделение, а в другой вкладке дом без окон и без дверей (но не огурец!). И мне надо этот домик привести к нормальному виду.
Я специально подготовил картинку здания без окон в другой вкладке и именно туда мы это окошко и скопируем, чтобы жители этого домика возрадовались солнечному свету.
Итак, выберете инструмент «Перемещение», зажмите левую кнопку мыши на окне, которое вы выделили в первой картинке, и перетаскивайте в другую вкладку на домик. Если у вас с этим проблемы, то прочитайте статью про инструмент «Перемещение». Там подробно про это написано.
А теперь просто напросто (вы помните, что кнопка мыши при всех этих манипуляциях должна быть нажата?) выберете место на домике, где окошко будет располагаться. Когда вы выбрали место для размещения, то отпустите кнопку мыши и нажмите Enter. При необходимости размеры окошка можно поменять.
При этом первоначальное изображение ничуть не страдает и выделенная область остается на своём месте, как и в новой вкладке. Так можете проделывать целую кучу раз. Всё, что я описал в этой статье, подойдет для любых способов выделения в фотошопе.
Вот такие вот незамысловатые способы я и хотел вам показать. Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс, благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Ну а на сегодня я пожалуй заканчиваю. Надеюсь, что статья была для вас полезной и интересной. И кстати, каким способом пользуетесь вы(или решили пользоваться)? Напишите в комментариях. И не забудьте подписаться на обновление блога koskomp.ru, тогда будет вам счастье). Ну а вам я желаю удачи в дальнейшем покорении фотошопа. Увидимся. Пока-пока!
С уважением, Дмитрий Костин
Иногда нам нужно скопировать один или несколько файлов/объектов/изображений, или создать его копии. Давайте рассмотрим, как можно сделать подобные действия в программе Adobe Photoshop.
Содержание: “Как скопировать в Фотошопе файл, объект или изображение”
- Способ №1
- Способ №2
- Способ №3
- Способ №4
Как копировать слой в «Фотошопе»
Как говорилось раннее, слои — это важнейший элемент, которым нужно уметь пользоваться. Без него было бы невозможно ретушировать фотографии и создавать графические объекты на должном уровне. И часто случается, что приходится копировать и дублировать слои.
При проектировании какого-то проекта приходится прибегать к созданию новых документов, куда необходимо перенести все наработки, что были раннее. Перед тем как копировать слои в «Фотошопе», необходимо использовать инструкцию:
- Открыть два изображения в разных документах, которые будут спрятаны во вкладках (условно предположим, что первое изображение — оригинал, а второе — то, куда необходимо переместить слои).
- На первом слое выделяем нужные для пользователя слои.
- На заключительном этапе можно воспользоваться одним из трех предложенных способов. Первый метод заключается в том, что необходимо все слои переформатировать в один и выделить все элементы на изображении, а затем в новом документе вставить скопированное изображение. Второй — выделить слои и с помощью мыши перенести их из одной директории в другую. Последний метод — на панели быстрого доступа выбрать инструмент «Перемещение» и перетащить необходимый слой на новое изображение.
Еще можно рассмотреть один из вопросов: как копировать слой в «Фотошопе» с помощью клавиатуры? Необходимо выбрать нужный и на самом изображении нажать комбинацию кнопок: Alt + левая кнопка мыши.
Копирование внутри одного документа
Допустим вы выделили какую либо область или объект, и теперь хотите, чтобы таких объектов на документе было много. Это всё сделать более чем реально. Причем я покажу вам даже 2 способа, а вы уж решите, какой вам нравится больше.
1 способ
Допустим вы выделили объект и хотите его копирнуть. Нет ничего проще. Нажмите комбинацию копирования. Вы знаете её? Правильно CTRL+C. У нас создается автоматически новый слой, но на это пока не обращайте внимание. Через несколько занятий мы займемся слоями и вы всё узнаете.
Ну а теперь возьмите инструмент «Перемещение» и попробуйте подвигать ту область, которую вы только что скопировали. Как видите, у нас теперь есть точно такой же объект. Таким образом создается сколько угодно клонов данной области.
2 способ
Перейдите на знакомый нам инструмент «Перемещение» и встаньте в любое место внутри выделенной области. Как вы знаете, если просто двигать этот объект, то он перенесется с этого места в другое. Но если вы хотите именно скопировать область, то зажмите кнопку CTRL. У вас должен поменяться вид вашего курсора. Поменялся? Отлично.
И теперь, не отпуская обеих зажатых кнопок, перенесите окно в другое место и вы увидите, что оно не перенеслось, а скопировалось. Видите? Исходный объект остался на месте. На самом деле очень удобная вещь. И так можно дублировать картинки много-много раз. Очень удобно использовать, когда нужно размножить один объект внутри документа.
Дублирование слоев
Рассмотрим функцию дубликата с двух позиций: внутри изображения и между изображениями. Второй метод практически не отличается от копирования слоя в «Фотошопе». Как только пользователь освоит эти функции, то редактировать изображения станет намного проще.
- Внутри изображения. Необходимо в разделе слоев выбрать нужный и нажать на него правой кнопкой мыши, затем выбрать пункт «Создать дубликат слоя». в котором следует указать имя нового слоя.
- Между изображениями. Открываем два изображения (как в случае с копированием). Выделяем нужный нам слой (или группу) и создаем дубликат всего перечня выбранных элементов. Последним штрихом станет перенос из одного в другое с помощью одного из способов, которые были указаны в разделе «Как копировать слой в «Фотошопе»».
Проблема с копированием стиля слоя на несколько слоев
Но вот проблема, с которой вы можете столкнуться при использовании одинаковых эффектов слоя или стиля слоя на нескольких отдельных слоях. Что делать, если вам нужно изменить эффект?
Например, что если мне нужно изменить эффект, применяемый к каждой букве в слове «СЛОЙ»? Допустим, я хочу отключить эффект Bevel & Emboss для всего слова. Я могу отключить Bevel & Emboss для слоя «L», щелкнув его значок видимости :
Отключение Bevel & Emboss для одного из слоев.
Но это отключает эффект только для этого одного слоя. Другие слои не затрагиваются:
Изменения затронули только этот слой.
Другие операции со слоями
Полезным будет осветить еще некоторые действия со слоями, которые могут точно пригодиться в практической деятельности.
- Параметры наложения. Эта функция позволяет редактировать слой, изменять его прозрачность, обводку, тени и многое другое.
- Растрировать слой. Если вы работаете с векторной графикой или со смарт-объектом, то для дальнейшей работы с ними может понадобиться данная функция.
- Преобразовать в смарт-объект. Помогает пользователю редактировать какие-либо объекты без потери качества изображения.
После того, как необходимая область изображения выделена, мы можем ее переместить, скопировать, размножить или удалить.
Рассмотрим, какие действия можно осуществлять над выделенными фрагментами изображения в программе Photoshop. Следует заметить, что все действия с фрагментами изображения производятся в активном слое, т.е. непосредственно в том слое, где расположено изображение при условии, что этот слой выбран Откроем какое-либо изображение File
(файл) ->
Open
(открыть). Рассмотрим операцию «
Перемещение
». Выделим произвольную часть изображения, например, прямоугольным выделением. Теперь поместим инструмент выделения внутрь выделенной области и, нажав кнопку мыши, начнем перемещение. Выделение начало передвигаться вместе с указателем. При этом, изображение не изменилось. Теперь выберем инструмент «перемещение» и проделаем ту же операцию. Выделенная область начала перемещаться вместе с фрагментом изображения. Теперь отменим выделение. Выделенный фрагмент «вклеился» в изображение.
Рассмотрим операцию «Копирование
».
Edit
(редактировать) ->
Copy
(копировать). При этом выделенная часть изображения скопировалась в буфер обмена. Теперь в основном меню выберем
Edit
(редактировать) ->
Paste
(вставить). Скопированная часть изображения появилась в новом слое. Источник изображения остался неизменным.
Если при копировании выделенной области выбрать команду Edit
(редактировать) ->
CopyMerged
(копировать объединение), то в буфер обмена попадет не только выделенный фрагмент изображения из активного слоя, но и из всех видимых слоев.
Рассмотрим операцию «Удаление
». Выделим произвольную часть изображения, например, прямоугольным выделением. В основном меню выберем
Edit
(редактировать) ->
Cut
(вырезать). Выделенная область изображения исчезла. Но, применяя команду «вырезать», мы не уничтожаем выделенный фрагмент. Он так же, как и при команде
Copy
(копировать), попадает в буфер обмена, откуда мы можем его извлечь командой
Edit
(редактировать) ->
Paste
(вставить).
Теперь выделим фрагмент изображения и в основном меню выберем Edit
(редактировать) ->
Clear
(очистить). Выделенный фрагмент исчез. Причем, вставить его командой
Edit
(редактировать) ->
Paste
(вставить) уже не удастся.
Рассмотрим операцию «Клонирование
». Выделим произвольную часть изображения. Теперь выберем инструмент «перемещение» и поместим его внутрь выделения. Далее, нажмем клавишу
Alt
> и, не отпуская ее,начнем перемещение указателя. Мы видим, что копия выделенного фрагмента изображения перемещается, причем исходное изображение не меняется. Происходит клонирование (размножение) фрагмента изображения внутри активного слоя. Отпустим кнопку мыши. Выделенный фрагмент зафиксировался внутри исходного изображения и стал теперь его частью. Мы можем продолжить клонирование, перетаскивая выделенный фрагмент, либо закончить, отменив выделение.
Т.о. мы рассмотрели, как можно скопировать, удалить и клонироватьвыделенный фрагмент изображения в программе Photoshop.
Часто нам требуется скопировать тот или иной файл и создать нужное число его копий. В рамках данной статьи мы попытаемся разобрать наиболее известные и популярные методы копирования в программе Фотошоп.
Методы копирования
1.
Самый известный и распространенный метод копирования объектов. К его минусам можно отнести большое количество времени, которое он требует для выполнения. Зажав кнопку
Ctrl
, нажимаем на миниатюру слоя. Происходит загрузка процесса, который выделит контур объекта.
Следующим этапом мы нажимаем «Редактирование — Скопировать»
, затем перемещаемся в
«Редактирование — Вставить»
.
Применив инструментарий «Перемещение» (V)
, располагаем копию файла, как мы хотим ее видеть на экране. Данные нехитрые манипуляции мы повторяем неоднократно до тех пор, пока не будет воссоздано нужное количество копий. В итоге мы потратили достаточно большое количество времени.
Если у нас в планах немного сэкономить временной промежуток, то процесс копирования можно ускорить. Выбираем «Редактирование», для этого используем «горячие» кнопки на клавиатуре Ctrl + C (копирование)
и
Ctrl + V (вставка)
.
2.
В разделе
«Слои»
перемещаем слой вниз, где располагается значок нового слоя.
Как результат, мы имеем копию этого слоя. Следующим шагом мы применяем инструментарий «Перемещение» (V)
, размещая копию объекта там, где мы этого хотим.
3.
При выделенном слое кликаем совокупность кнопок
Ctrl + J
, получаем в итоге копию этого слоя. Потом мы также как и во всех вышеуказанных случаях набираем
«Перемещение» (V)
. Это метод еще более скоростной, чем предыдущие.
Еще один способ
Это самый привлекательный из всех методик копирования объектов, на него тратится наименьшее количество времени. Нажав одновременно Ctrl и Alt
, кликаем в любой части экрана и перемещаем копию на нужное пространство.
Все готово! Самое удобное здесь то, что не нужно проводить никаких действий с приданием активности слою с рамкой, инструментарием «Перемещение» (V)
мы не пользуемся вовсе. Зажав всего лишь
Ctrl и Alt
, кликая на экране, мы уже получаем дубликат. Советуем вам обратить внимание на этот метод!
Таким образом, мы с вами изучили способы, как создать копии файла в Фотошопе!
Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом.
В этом уроке будет рассказано о том, как копировать выделенные области.
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Приступим.
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C
и
CTRL+V
.
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
Второй способ самый простой и быстрый – сочетание клавиш CTRL+J
. Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Третий способ – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение»
и клавиша
ALT
.
После выделения области необходимо взять инструмент «Перемещение»
, зажать
ALT
и потянуть выделение в нужную сторону. Затем
ALT
отпускаем.
Если во время перемещения зажать еще и SHIFT
, то область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Четвертый способ касается копирования области на новый документ.
После выделения необходимо нажать CTRL+C
, затем
CTRL+N
, затем
CTRL+V
.
Что мы делаем? Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
Третьим действием мы вставляем в документ то, что было в буфере обмена.
Пятым способом выделенная область копируется на уже существующий документ. Здесь снова пригодится инструмент «Перемещение»
.
Создаем выделение, берем инструмент «Перемещение»
и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки не отпуская кнопку мыши, переводим курсор на холст.
Это были пять способов скопировать выделенную область на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Понравилось изображение на сайте? А может в социальных сетях нашли нечто прикольное, смешное и хотите скопировать его себе на компьютер? Или друг прислал ваше фото, а у вас такого нет. Что же делать? Как скопировать изображение с сайта?
Открыв нужное изображение щелчком левой клавиши мыши, щелкаем по изображению правой клавишей мыши. Перед нами откроется окно, в котором предоставлены на выбор несколько вариантов действий. В том числе есть действие «Копировать изображение». Воспользовавшись этим действием, мы поместим в буфер обмена это изображение.
Теперь можно его вставить в текстовый документ WORD или в программу Paint. Программа Paint является стандартной. Ищем ее так. Внизу монитора есть кнопка «Пуск». Нажав ее, увидим список «Все программы». Выберем «Стандартные » — «Paint». Потом вверху в меню выбираем «Правка» -«вставить». Вот оно родное, ваше изображение. Чтобы его сохранить на вашем компьютере, надо выбрать в меню «Файл»-«Сохранить как». В всплывающем окне выбираем место назначения файла, имя. Нажимаем «Сохранить».
Но действие «Копировать изображение» не оптимальное в данной ситуации. Лучше выбрать действие «Сохранить изображение как». Сразу же выйдет окно, в котором нужно указать путь для файла, а также имя. Вновь жмем «Сохранить».
Можно даже скопировать изображение из какого то фильма, неважно смотрите вы его онлайн или он у вас скачан на компьютер. Давайте подробнее о том, как скопировать изображение с экрана. Чтобы изображение получилось без всего лишнего, необходимо поставить просмотр фильма на весь экран. И вот, когда на экране появилась та самая картинка, ставим паузу и ищем на клавиатуре в правом верхнем углу клавишу «PrintScreen». Жмем, тем самым отправляя изображение в буфер обмена. Что делать с ним дальше читайте в пункте Куда деть изображение из буфера обмена?
Случается и такое, что изображение нужно размножить, сохранить копию изображения на другом диске компьютера или в другой папке. Научиться, как скопировать изображение в данном случае легко и просто. Выделите изображение, или его ярлык, кликните по нему правой кнопкой мыши. В открывшемся окне выберите «Копировать». Того же самого эффекта можно достигнуть нажав одновременно клавиши «Ctrl» и «с». Теперь изображение находится в буфере обмена. Выбираем место, где будет храниться копия (папку или диск). На пустом месте жмем правой кнопкой мыши. Выберем «Вставить». Такой же результат даст одновременное нажатие клавиш «Ctrl» и «v».
Часто приходится сталкиваться с тем, что необходимо копировать изображение, или его часть, для работы с фотошопом. Рассмотрим как скопировать изображение в фотошопе на примере программы Adobe Photoshop. Если необходимо вырезать лишь часть изображения, то нужно сначала выделить эту часть, а потом нажать «Правка»-«Вырезать» или «Правка»-«Копировать». Выбор действия зависит от того, хотите вы чтобы выделенная часть осталась на месте или нет. Теперь просто выберить место, куда хотите поставить выделенную часть, жмите «Правка»-«Вставить».
Доброго всем дня, мои дорогие друзья. Вот насчет того, я рассказал. Но вот что с ней теперь делать дальше? В той же статье я упоминал, что их можно копировать, переносить, трансформировать, масштабировать и т.д. Но если здесь про всё это рассказывать, то в одну статью точно не уложимся. Поэтому рассказывать я буду про что-то одно.
Я решил поступить таким вот образом: оставим трансформирование, масштабирование для статей соответствующих тематик, а конкретно сегодня я лишь расскажу как скопировать выделенную область в фотошопе. И научимся мы это делать как внутри одного документа, так и скопировав эту область на другой документ.
Готовы? Тогда чего ждем? Поехали!
Допустим вы выделили какую либо область или объект, и теперь хотите, чтобы таких объектов на документе было много. Это всё сделать более чем реально. Причем я покажу вам даже 2 способа, а вы уж решите, какой вам нравится больше.
1 способ
Допустим вы выделили объект и хотите его копирнуть. Нет ничего проще. Нажмите комбинацию копирования. Вы знаете её? Правильно CTRL+C
. У нас создается автоматически новый слой, но на это пока не обращайте внимание. Через несколько занятий мы займемся слоями и вы всё узнаете.
Вот такие вот незамысловатые способы я и хотел вам показать. Но вообще для хорошего освоение фотошопа и каждого инструмента в отдельности я рекомендую вам просмотреть этот замечательный видеокурс , благодаря которому, вы легко освоите фотошоп. Курс построен прекрасно, всё рассказано человеческим языком, и расчитан он на любой уровень пользователя. Обязательно посмотрите его, если хотите научится работать в фотошопе.
Ну а на сегодня я пожалуй заканчиваю. Надеюсь, что статья была для вас полезной и интересной. И кстати, каким способом пользуетесь вы(или решили пользоваться)? Напишите в комментариях.. Ну а вам я желаю удачи в дальнейшем покорении фотошопа. Увидимся. Пока-пока!
С уважением, Дмитрий Костин
Управление слоями в панели слоёв и горячие клавиши
Дублирование слоя и копирование выделения на новый слой
Чтобы дублировать слой целиком(при этом в документе не должно быть выделения), или скопировать выделение на новый слой, нажмите Ctrl+J
Если Вы хотите скопировать выделение на новый слой с тем, чтобы эта область была вырезана на слое, с которого производится копирование, нажмите Ctrl+Shift+J. Эта операция также не работает с фоновым слоем:
Выбор всех слоёв сразу
Чтобы выбрать все слои сразу, нажмите Ctrl+Alt+A. Заметим, что это действие выбирает все слои, кроме фонового.
Выбор всех похожих слоёв одновременно (кроме Photoshop CS6 и выше)
Чтобы выбрать все слои похожи сразу, например, все текстовые слои или корректирующие слои или слои-фигуры, щелкните правой кнопкой мыши (Win) на одном из слоёв, затем выберите в появившемся меню пункт «Выбрать все похожие слои» (Select Similar Layers).
Примечание. Эта опция отсутствует в версии CS6 и будет отсутствовать в следующих версиях, т.к. начиная с CS6 в Панели слоёв Photoshop появился поиск по слоям.
Выбор несколько слоёв
Для выбора нескольких слоёв, которые расположены непосредственно выше или ниже друг друга, кликните по верхнему слою для его выделения, а затем, нажав и удерживая клавишу Shift, кликните по нижнему слою (или наоборот). Это позволит выбрать верхний слой, нижний слой и все слои между ними:
Имеется ещё один способ выбора нескольких слоёв, которые расположены непосредственно выше или ниже друг друга. Для этого надо кликнуть по нужному слою, нажать и удерживать клавиши Shift+Alt и нажимать на одну из квадратных скобок ( [ или ] ). Нажатие на левую скобку ( [ ) будет добавлять к выбору слой, расположенный ниже выделенного слоя, и при повторных нажатиях будет добавлять следующие слои, расположенный вниз по стеку, нажатие же на правую квадратную скобку ( ] ) будет точно так же добавлять слои, но уже вверх по стеку.
Для выбора нескольких слоёв, которые не прилегают непосредственно друг к другу, зажмите клавишу Ctrl и кликайте поочерёдно по каждому слою, который вы хотите выбрать:
Быстрый выбор верхнего или нижнего слоя
Для быстрого выбора верхнего слоя в палитре слоёв нажмите Shift+Alt+].
Для быстрого выбора нижнего слоя (в том числе фонового), нажмите Shift+Alt+[.
Перемещение выделения (активности) слоя вверх или вниз по стеку
Для перемещения выделения удерживайте клавишу Alt (Win) и нажимайте левую и правую клавишу квадратных скобок ( [ или ] ). Левая квадратная скобка перемещает выделение вниз, правая — вверх.
Перемещение выделенного слоя вверх или вниз по стеку
Чтобы переместить выделенный слой вниз по стеку, зажмите клавишу Ctrl и нажмите клавишу «левая квадратная скобка» ( [ ).
Для перемещения выделенного слоя вверх используйте правую квадратную скобку ( [ ) при зажатой Ctrl.
Заметим, что это не работает с фоновым слоем, так он заблокирован от перемещений по стеку. Кроме того, вы не сможете перемещать любые другие слои ниже фонового слоя.
Перемещение выделенного слоя моментально вверх или вниз
Чтобы выделенный слой оказался моментально верху в стеке, нажмите Shift + Ctrl +], соответственно, чтобы он оказался внизу, нажмите Shift + Ctrl +].
Опять же, ни одна из этих комбинаций не работает с фоновым слоем.
Включение/отключение видимости слоёв
Большинство пользователей Photoshop для отключения/включения видимости слоя используют нажатия на соответствующий значок, находящийся слева в панели слоёв (иконка глаза):
Но не все знают, что можно отключить все слои, кроме того, на значок которого Вы нажимаете, если перед кликом по «глазу» зажать клавишу Alt:
Таким же образом можно включить все слои.
Ещё одна маленькая хитрость, незнакомая большинству пользователей Photoshop. Если в стеке слоёв видимость включена только у одного слоя, то перемещать видимость вверх или вниз можно с помощью сочетаний клавиш Alt+] и Alt+[ соответственно.
Это отличный способ, чтобы увидеть именно то, что находится на каждом отдельном слое в документе.
И ещё один интересный момент. Видимость слоёв можно включать/отключать друг за другом. Для этого надо навести курсор на «глаз» нужного слоя, зажать левую клавишу мыши, а затем тащить курсор вверх или вниз в зависимости от необходимости, при этом слои, по значкам которых был протащен курсор, включатся/отключатся:
Выбор всего слоя
Чтобы выбрать весь слой, а не только пиксели, содержащиеся в нём, нажмите Ctrl+A.
Выбор всех пикселей, содержащихся в слое
Для этого зажмите Ctrl и кликните по иконке предпросмотра слоя.
Создание новой группы из слоёв
Выберите нужные слои и затем нажмите Ctrl+G
Для раз группировки выберите нужную группу и нажмите Shift+Ctrl+G.
Слияние слоёв
Чтобы объединить слой со слоем, расположенным непосредственно под ним, нажмите Ctrl+E.
Чтобы объединить несколько слоёв, сначала выберите те слои, которые вы хотите объединить и затем нажмите Ctrl+E.
И ещё дна интересная полезность, о которой мало кто знает. Вы можете объединить два или более слоя в новый слой, сохранив при этом оригинальные слои, а вновь созданный появится над выделенными.
Для этого сначала выберите слои, которые вы хотите объединить, а затем нажмите Ctrl+Alt+E:
Чтобы объединить все слои в палитре, нажмите Shift+Ctrl+E.
Чтобы объединить все слои на отдельном слое и при этом сохранить оригиналы, сначала создайте новый пустой слой выше всех других слоёв в палитре, а затем нажмите Shift+Ctrl+Alt+E. Пиксели всех слоёв объединятся в этом пустом слое, а сами слои останутся нетронутыми.
Создать обтравочную маску
Для этого нажмите комбинацию Ctrl+Alt+G.
Изменение режимов наложения
Изменение режимов наложения с помощью клавиш клавиатуры и мыши подробно описано здесь.
Изменение непрозрачности слоя
Для быстрого изменить непрозрачности слоя, сначала убедитесь, что у вас выбран инструмент «Перемещение» (Move Tool), для его выбора можно просто нажать букву V на клавиатуре, а затем нажмите на цифровую клавишу. Цифра «5» будет соответствовать 50% непрозрачности, «8» будет соответствовать 80% и т.д. Если вам нужны более точные значение непрозрачности, например, 25%, просто быстро наберите «25». Для значения непрозрачности в 100%, просто наберите «0».
Удаление слоя
Удалять слои можно двумя способами.
Первый — просто кликните мышкой на нужный слой для его выбора и нажмите клавишу Delete
Второй — перетащите слой на значок корзины в правом нижнем углу панели:
Ну вот, вроде пока всё.
Как использовать слой маску в Photoshop для вырезания и вставки объекта
Как использовать слой маску в Photoshop для вырезания и вставки объекта
Слой маска в Photoshop, очень мощный инструмент. И сегодня мы поговорим о том, как вырезать человека из одной картинки и вставить его в другую картинку.
Выделение объекта
Итак, у нас есть фото танцора и нам нужно вырезать его.
Я начал выделение с инструмента волшебная кисть. Он позволяет легко избавится от белого цвета вокруг. Для этого:
Выберите инструмент Волшебная палочка на панели инструментов и установите флажок Смежные пиксели на панели параметров.
Чтобы выбрать фон изображения, кликните по нему. Если нужно добавить область выделения, то зажмите клавишу Shift и выделите мышкой нужную область. А если нужно частично снять выделение, то нажмите Alt и мышкой выделите область.
Далее нам нужно инвертировать выделение. Для этого, перейдите в меню Выделение и кликните Инверсия. Или просто нажмите клавиши Shift + Ctrl + I
Визуально почти ничего не изменится. За исключение того, что теперь не будет выделения по периметру.
Добавление слоя маски
При добавлении маски слоя с активным выделением маска слоя автоматически содержит белый цвет, в котором был сделан выбор, и черный цвет, в котором не был сделан выбор.
При активном выделении нажмите кнопку Добавить маску слоя на панели Слои. На маске слоя белый цвет означает, что объект был выбран (объект), а черный — нет выбора (фон). Черный цвет скрывает область, которая не была выбрана.
Копирование в другое изображение
Вы можете добавить новый фон к этому изображению на слое ниже изолированного объекта. Или можно использовать другой метод – с помощью копирования изолированного изображения на другой файл. Тем самым, сохранив гибкость для редактирования.
Откройте другое изображение. Каждое из открытых изображений имеет собственную вкладку в верхней части окна документа.
Скопируйте маскированный слой во второе изображение следующим образом: На панели Слои первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя. И перетащите оба слоя на второй файл.
Для выравнивания местоположения и размера картинки в другом файле, выберите Свободную трансформацию (зажав клавиши Ctrl+T). После чего, зажав клавишу Shift измените размер и нажмите Enter.
Примечание: при зажатой клавише Shift, изображение будет держать исходную пропорцию. То есть, ваше изображение не станет вытянутым или толстым.
При необходимости, вы по прежнему можете изменить выделение. Для этого, просто перейдите в режим маски и начинайте рисовать черным, для увеличения выделения и белым, для уменьшения выделения.
И вот мы получили готовый результат.
Копирование маски слоя
Копирование маски слоя
Письменные инструкции для этого руководства находятся под видео. Наслаждаться!
Копирование маски слоя в Photoshop ElementsЛинда Саттгаст Новые версии Photoshop Elements позволяют очень легко дублировать маску слоя для использования на другом слое, но вы все равно можете сделать это с более старыми версиями — для этого потребуется всего несколько шагов. ПРИМЕЧАНИЕ. Если вы не знаете, как создавать и использовать маску слоя, сначала посмотрите мое видео под названием «Основы маски слоя». Метод 1. Photoshop Elements 12 и более поздних версий (и все версии Photoshop)(См. Более ранние версии ниже.)
Инвертировать или удалить маску
Метод 2: Photoshop Elements с 9 по 11ПРИМЕЧАНИЕ. Этот метод не будет работать в версиях, предшествующих Photoshop Elements 9, если у вас нет стороннего метода, позволяющего создавать маску слоя на обычном слое.
Инвертировать или удалить маску
|
© Digital Scrapper (Руководство Scrapper, LLC) | Веб-дизайн Линды Саттгаст
Блог Джулианны Кост | 15 советов по созданию масок для Photoshop
1) Добавление масок слоя
- Чтобы добавить маску слоя к слою, щелкните значок «Добавить маску слоя» на панели «Слои» или, чтобы создать собственное сочетание клавиш для добавления масок слоя, выберите «Правка»> «Сочетания клавиш».Установите «Ярлыки для» на «Меню приложений» и переключите треугольник раскрытия для меню «Слой». Прокрутите вниз до Layer Mask> и добавьте свои собственные ярлыки, щелкнув пустую область справа от команды. Обратите внимание, что есть отдельные параметры для добавления масок слоя при игнорировании / соблюдении текущего выбора.
- Option — щелкните (Mac) | Alt-щелкните (Win) значок маски слоя, чтобы добавить маску слоя для автоматического скрытия содержимого слоя (или активного выделения).
- Command + I (Mac) | Control + I (Win) инвертирует маску слоя (или нажмите кнопку «Инвертировать» на панели «Свойства»).
2) Удаление масок слоя
- Наведите маску на панель «Слои» и щелкните значок корзины, чтобы удалить маску слоя. Или, Control -click (Mac) | Щелкните правой кнопкой мыши (Win) на маске слоя, чтобы выбрать между «Удалить маску слоя» или «Применить маску слоя» из контекстного меню.
- Или на панели «Свойства» выберите маску слоя и щелкните значок корзины в нижней части панели.
3) Перемещение и дублирование масок слоя
- Перетащите миниатюру маски слоя на панели «Слои», чтобы переместить ее с одного слоя на другой.
- Option -drag (Mac) | Alt-перетащите (Win) эскиз маски слоя на панели «Слои», чтобы создать копию маски.
- Option + Shift -drag (Mac) | Alt + Shift-перетащите (Win) эскиз маски слоя, чтобы создать копию маски слоя, одновременно инвертируя маску. Примечание. Если ползунки «Плотность» или «Растушевка» маски были изменены с помощью панели «Свойства», этот ярлык не будет работать.В этой ситуации (Option -drag (Mac) | Alt -drag (Win) эскиз маски слоя, чтобы дублировать маску, затем используйте сочетание клавиш Command + I (Mac) | Control + I (Win), чтобы инвертировать маску (или нажмите кнопку «Инвертировать» на панели «Свойства»).
4) Нацеливание на маску слоя
- Command + \ (Mac) | Control + \ (Win) нацелен на маску слоя.
- Command + 2 (Mac) | Control + 2 (Победа) нацеливается на слой.
5) Просмотр масок слоев
- Option — щелкните (Mac) | Alt-щелкните (Win) миниатюру маски слоя на панели «Слои», чтобы выбрать и просмотреть маску.
- Или коснитесь «\» (обратная косая черта), чтобы отобразить маску слоя как наложение (коснитесь «\» еще раз, чтобы скрыть наложение).
6) Временное отключение / включение масок
- Удерживая нажатой клавишу «Shift» щелкните миниатюру маски слоя на панели «Слои», чтобы временно отключить маску слоя. Щелкните миниатюру маски слоя еще раз, чтобы включить ее.
- Или, Ctrl-щелчок (Mac) | Щелкните правой кнопкой мыши (Win) на маске на панели «Слои» и выберите «Включить / отключить маску слоя».
7) Отключение масок от слоев
- Щелкните значок связи (между значком слоя и значками маски слоя), чтобы отсоединить маску от слоя (позволяя одному перемещаться независимо от другого).
8) Вставка содержимого в маску слоя
- Чтобы вставить содержимое из буфера обмена в маску слоя, Option-щелкните (Mac) | Alt-щелкните (Win) значок маски слоя на панели слоев, чтобы сделать его видимым. Затем выберите «Правка»> «Вставить».
- Или на панели «Каналы» щелкните маску слоя, чтобы нацелить ее, И щелкните пустую ячейку, чтобы переключить видимость маски слоя (маска будет отображаться как красный оверлей), и выберите «Правка»> «Вставить». Чтобы скрыть красный оверлей, щелкните значок глаза.
- В этом быстром совете Джулианна раскрывает простую технику вставки содержимого непосредственно в маску слоя в Photoshop.
9) Деликатная очистка маски
- После добавления маски слоя иногда может быть трудно определить, есть ли какие-либо небольшие биты слоя, которые были случайно оставлены невыделенными. В этом случае может быть полезно временно добавить эффект слоя, например ярко-красную обводку («Слой»> «Стиль слоя»> «Обводка», и щелкните образец цвета, чтобы выбрать яркий цвет).Обводка появится вокруг любых небольших участков маски, которые вам может понадобиться очистить. Когда закончите, просто удалите эффект слоя.
10) Создать маску слоя из прозрачности
- Чтобы автоматически преобразовать прозрачные области слоя в маску, выберите «Слой»> «Маска слоя»> «Из прозрачности».
- Чтобы создать маску на слое на основе прозрачности другого слоя, на панели «Слои» выберите слой, к которому вы хотите добавить маску.Затем перетащите слой, который должен стать содержимым маски, на значок «Добавить маску» в нижней части панели «Слои». Важно: не нажимайте и не отпускайте кнопку мыши на слое, который вы хотите сделать содержимым маски — щелчок выберет слой, вместо этого вам нужно перетащить этот слой.
11) Неразрушающее смягчение краев слоистых масок
- При работе с масками слоя вместо попытки угадать значение растушевки, необходимое для смягчения краев маски (поскольку степень растушевки будет варьироваться в зависимости от разрешения изображения и желаемой мягкости растушевываемого края) используйте неразрушающий ползунок «Растушевка» на панели «Свойства».Если размер изображения будет изменен или другие настройки будут внесены позже, растушевку можно будет соответствующим образом отрегулировать.
12) Неразрушающее изменение плотности маски слоя
- Используйте ползунок «Плотность» на панели «Свойства», чтобы уменьшить непрозрачность (плотность) маски неразрушающим образом.
13) Рисование в маске слоя
- Изменение режима наложения инструмента рисования может быть очень полезным при рисовании в маске слоя. Например, при рисовании с градиентом по умолчанию в маске, если маска не совсем правильная, легко нарисовать другой градиент, чтобы заменить первый.Однако, если вы хотите нарисовать вторичный градиент, который будет добавляться к маске или вычитаться из нее (вместо ее замены), измените режим наложения для инструмента Градиент на Умножение (для добавления черного) или Экран (для добавления белого) и затем перетащите второй градиент.
14) Смешивание двух изображений вместе с использованием масок слоя
15) Обмен головами в семейном портрете
Бонус: чтобы настроить сочетания клавиш Photoshop для добавления маски слоя, выберите «Правка»> «Сочетания клавиш».Установите «Ярлыки для» на «Меню приложений» и переключите треугольник раскрытия для меню «Слой». Прокрутите вниз до слоя «Маска» и добавьте свои собственные ярлыки, щелкнув пустую область справа от команды. Щелкните Принять, а затем ОК. Назначение ярлыков — это быстрый способ добавить маску слоя, игнорируя / соблюдая текущий выбор.
Советы и рекомендации по созданию масок слоя Photoshop
Откройте для себя всю мощь масок слоев в Photoshop с помощью более десятка полезных советов и приемов! Узнайте, как копировать, перемещать, затемнять и растушевывать маски слоя и многое другое! Для Photoshop CC и CS6.
Автор Стив Паттерсон.
Маски слоя используются для отображения или скрытия различных частей слоя путем заполнения различных областей маски белым, черным или серым цветом. Белые области на маске слоя показывают эти части слоя, а черные области маски скрывают их. Серый цвет будет частично отображать или скрывать области в зависимости от используемого оттенка серого. Чем темнее оттенок, тем сильнее исчезает слой из поля зрения.
Умение использовать маски слоев — важный навык Photoshop.В этом уроке вы узнаете расширенные советы и рекомендации по работе со слоями-масками, которые помогут вам редактировать и объединять изображения на профессиональном уровне!
Если вы новичок в использовании масок слоев, вы захотите сначала изучить основы, ознакомившись с моим руководством по маскам слоев для начинающих. Я использую Photoshop CC, но подойдет любая последняя версия. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Советы и приемы создания маски слоя в Photoshop
Начнем с пары советов, которые вы можете использовать при добавлении маски слоя в документ.
Вот изображение, которое я открыл в Photoshop:
Исходное изображение. Фото: Adobe Stock.
И если мы посмотрим на панель Layers , мы увидим изображение, находящееся на отдельном слое над фоновым слоем:
Панель «Слои», отображающая фотографию на отдельном слое.
Совет №1: Как добавить маску слоя, скрывающую содержимое слоя
Обычно, чтобы добавить маску слоя, мы щелкаем значок Добавить маску слоя :
Щелкните значок «Добавить маску слоя».
И по умолчанию Photoshop добавляет маску слоя с белой заливкой, которая сохраняет весь слой видимым:
Маски слоя обычно заполняются белым цветом.
Но вы также можете добавить маску слоя, которая скрывает все содержимое вашего слоя. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы щелкаете значок Добавить маску слоя . Вместо белого Photoshop заполняет маску черным , скрывая содержимое слоя от просмотра:
Добавьте маску черного слоя, чтобы скрыть содержимое слоя.
Совет № 2: Как скрыть выделенную область при добавлении маски слоя
То же самое верно при превращении выделения в маску слоя. Здесь я использовал инструмент Elliptical Marquee Tool, чтобы нарисовать круговой контур выделения вокруг моего объекта:
Делаем выделение перед добавлением маски слоя.
Я нажимаю Добавить маску слоя значок:
Добавление маски слоя.
И Photoshop преобразует выделение в маску слоя. По умолчанию область внутри выделения остается видимой (залитой белым цветом на маске), в то время как все, что находится за пределами выделения, скрыто (залито черным):
Преобразование выделения в маску слоя обычно сохраняет область внутри выделения видимой.
Но если вы предпочитаете скрыть область внутри выделения и оставить видимым все за пределами , нажмите и удерживайте Alt (Win) / Option (Mac), когда вы нажимаете Добавить маску слоя икона. Это закрашивает выбранную область черным цветом на маске и заполняет все за пределами выделения белым цветом:
Удерживайте Alt (Win) / Option (Mac), чтобы инвертировать маску слоя при ее создании из выделения.
Совет № 3: как инвертировать маску слоя
Чтобы инвертировать цвета существующей маски слоя , сделав белые области черными, а черные области белыми, убедитесь, что сама маска слоя активна:
Щелкните миниатюру, чтобы выбрать маску слоя.
Затем перейдите в меню Image в строке меню, выберите Adjustments , а затем выберите Invert . Или используйте более быстрое сочетание клавиш: Ctrl + I (Win) / Command + I (Mac):
Идем в Image> Adjustments> Invert.
С перевернутой маской мы снова видим мою модель, и все вокруг нее снова скрыто:
Результат после инвертирования маски слоя.
Совет № 4: Как просмотреть маску слоя в документе
Чтобы просмотреть саму маску слоя в документе, нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя .Это заменяет ваш вид изображения маской:
Удерживая нажатой клавишу «Alt» или «Option» щелкните миниатюру маски, чтобы просмотреть маску слоя в документе.
А затем, чтобы вернуться к просмотру изображения, либо нажмите Alt / Option еще раз на миниатюре маски слоя, либо просто нажмите на миниатюру слоя рядом с ней:
Щелкните миниатюру слоя, чтобы вернуться к изображению.
Совет № 5: Как просмотреть маску слоя в режиме быстрой маски
Чтобы просмотреть маску слоя в режиме быстрой маски в виде красного наложения, нажмите на клавиатуре обратную косую черту ( \ ).Нажмите клавишу обратной косой черты еще раз, чтобы вернуться к нормальному виду:
Включает и выключает режим быстрой маски, используя клавишу обратной косой черты (\).
Совет № 6: Как отключить маску слоя
Чтобы отключить маску слоя, чтобы можно было просмотреть весь слой, нажмите и удерживайте клавишу Shift и щелкните миниатюру маски слоя . На миниатюре появляется красный значок «X», сообщающий о том, что маска отключена. Затем, удерживая Shift, щелкните миниатюру еще раз, чтобы снова включить маску:
Включает и выключает маску слоя, щелкая ее миниатюру, удерживая клавишу Shift.
Совет № 7: Как отсоединить маску слоя от ее слоя
По умолчанию слой и его маска связаны вместе, поэтому перемещение одного также перемещает другой. Чтобы отсоединить их, чтобы можно было перемещать слой и маску по отдельности, щелкните значок связи между двумя миниатюрами:
Щелкните значок ссылки, чтобы отсоединить маску от слоя.
Перемещение маски слоя без перемещения слоя
Затем, чтобы переместить маску слоя, сначала выберите инструмент Move Tool на панели инструментов (сочетание клавиш: V):
Выбор инструмента «Перемещение».
Щелкните миниатюру маски слоя, чтобы выбрать ее:
Выбор маски слоя.
Затем перетащите документ, чтобы переместить маску. Когда вы перетаскиваете маску, изображение остается на месте:
Перемещение маски слоя без перемещения содержимого слоя.
Перемещение слоя без перемещения маски
Чтобы переместить слой без перемещения маски, щелкните миниатюру слоя, чтобы выбрать его:
Выбор содержимого слоя.
Затем щелкните и перетащите с помощью инструмента «Перемещение», чтобы переместить изображение внутри маски:
Перемещение слоя без перемещения маски.
Как повторно связать слой и маску слоя
Чтобы повторно связать слой и маску, щелкните между двумя миниатюрами, чтобы восстановить значок связи:
Повторное связывание слоя и маски слоя.
И теперь, когда вы щелкаете и перетаскиваете документ, вы перемещаете и слой, и маску одновременно:
Одновременное перемещение слоя и маски.
Совет № 8: Как переключаться между слоем и его маской с клавиатуры
Мы видели, что вы можете переключаться между слоем и маской слоя на панели «Слои».Щелкните эскиз слоя (слева), чтобы выбрать содержимое слоя, или щелкните эскиз маски (справа), чтобы выбрать маску слоя.
Но вы также можете переключаться между слоем и маской с клавиатуры:
- Чтобы выбрать слой, нажмите Ctrl + 2 (Win) / Command + 2 (Mac).
- Чтобы выбрать маску, нажмите Ctrl + обратная косая черта ( \ ) (Win) / Command + обратная косая черта ( \ ) (Mac).
Совет № 9: Как переместить маску слоя с одного слоя на другой
Далее давайте узнаем, как переместить или скопировать маску слоя с одного слоя на другой. Я добавил в свой документ второе изображение и поместил его на слой выше первого. Второе изображение закрывает исходное изображение:
Второе изображение добавлено над первым. Фото: Adobe Stock.
На переместите маску слоя на другой слой, просто щелкните и перетащите миниатюру маски на новый слой на панели «Слои»:
Перемещение маски на слой над ней.
Отпустите кнопку мыши, чтобы поместить маску на место:
Маска слоя теперь влияет на верхнее изображение, а не на то, что под ним.
Совет № 10: Как скопировать маску слоя на другой слой
Чтобы скопировать , а не просто переместить маску слоя на другой слой, нажмите и удерживайте Alt (Win) / Option (Mac) при перетаскивании эскиза маски на другой слой:
Удерживая нажатой клавишу «Alt» / «Option», перетащите маску на другой слой.
Отпустите кнопку мыши, и теперь оба слоя имеют одинаковую маску:
Результат после копирования маски с первого изображения на второе изображение.
Затем вы можете использовать инструмент «Перемещение» для изменения положения масок и содержимого слоя в документе:
Копирование маски слоя — простой способ создания простых макетов.
Совет № 11: Как удалить маску слоя
Чтобы удалить слой и его маску слоя, щелкните слой на панели «Слои», чтобы выбрать его. Здесь я выбираю верхний слой:
Выбор слоя для удаления.
А затем, чтобы удалить его, нажмите Backspace (Win) / Удалить на клавиатуре.И слой, и маска удалены:
Одновременное удаление слоя и маски.
Чтобы удалить только маску слоя, щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) на миниатюре маски слоя и выберите Удалить маску слоя из меню:
Щелкните правой кнопкой мыши эскиз маски, удерживая клавишу Control, и выберите «Удалить маску слоя».
Удаляет маску, но сохраняет слой:
Слой остается после удаления маски.
Загрузите это руководство в виде готового к печати PDF-файла!
Как ослабить или растушевать маску слоя
Наконец, давайте посмотрим на два мощных параметра маски слоя в панели свойств Photoshop . Первый вариант, Density , позволяет уменьшить эффект маски слоя. А второй, Feather , позволяет легко смягчить края маски слоя. Посмотрим, как они работают.
На этом изображении я хочу использовать маску слоя, чтобы добавить эффект виньетки вокруг пары:
Исходное изображение.Предоставлено: Adobe Stock.
Я пошел дальше и добавил вокруг них начальную маску слоя:
Исходная маска слоя.
Если вы не видите параметры маски слоя на панели «Свойства», убедитесь, что значок маски слоя выбран вверху:
Панель «Свойства» позволяет переключаться между слоем и маской.
Совет № 12: Как уменьшить маску слоя
Чтобы уменьшить эффект маски слоя, используйте ползунок Density .Чем больше вы уменьшите плотность по сравнению со значением по умолчанию 100%, тем больше будут видны области, которые были скрыты маской:
Затухание маски слоя с помощью ползунка «Плотность».
Здесь мы видим, что при значении плотности 50% остальная часть изображения за пределами моего выделения теперь видна на 50%. И обратите внимание на миниатюру маски слоя, что области маски, которые когда-то были черными, теперь стали намного светлее серыми:
Результат после затухания маски слоя с помощью Плотности.
Возможность затемнения маски слоя может быть очень полезной, но это не тот эффект, который я собираюсь получить с этим изображением. Поэтому я увеличу плотность до 100%, чтобы скрыть области вокруг моего выделения:
Сброс параметра плотности обратно на 100%.
Совет № 13: Как растушевать маску слоя
Вместо этого я хочу смягчить края маски слоя, чтобы создать эффект виньетки. И я легко могу это сделать, используя опцию Feather на панели «Свойства».Чтобы смягчить края, перетащите ползунок «Растушевка» вправо. Чем дальше вы перетаскиваете, тем мягче выглядят края маски:
Смягчение краев маски слоя с помощью ползунка «Растушевка».
И просто перетащив ползунок Feather, я могу быстро создать эффект виньетки:
Результат с использованием параметра «Растушевка» на панели «Свойства».
И вот оно! Это более десятка советов и приемов, которые вы можете использовать, чтобы раскрыть всю мощь масок слоев в Photoshop! Ознакомьтесь с разделом «Основы Photoshop», чтобы получить дополнительные уроки! И не забывайте, что все наши руководства теперь доступны для скачивания в формате PDF!
Создание и дублирование маски слоя
Звучит просто, не правда ли? Дублируйте маску слоя одного слоя на другом слое.Это легко, но только если вы знаете технику. Маска слоя — это канал, который определяет видимость содержимого этого конкретного слоя. Если нескольким слоям требуются одинаковые области прозрачности, вы можете создать одну маску слоя и скопировать ее на другие слои. Мы начнем с создания масок слоев. Маска слоя позволяет создавать области прозрачности на слое без стирания содержимого слоя.Поскольку все содержимое слоя по-прежнему доступно (хотя и частично скрыто), вы можете позже отредактировать маску слоя, чтобы изменить видимость. ПРИМЕЧАНИЕ. Помните, что слой с именем «Фон» (выделен курсивом) не может иметь области прозрачности. Просто дважды щелкните имя слоя в палитре «Слои» и переименуйте слой. Это преобразует слой в обычный слой, позволяя выборочно отображать / скрывать области с помощью маски слоя.
Создание масок слоя
Базовую маску слоя можно создать, выделив область слоя, которую вы хотите видеть, а затем нажав кнопку «Добавить маску слоя» в нижней части палитры «Слои». В этом примере инструмент «Маска горизонтального типа» использовался для создания выделения в «форме» почтового индекса.
Вы также можете использовать инструменты рисования для создания маски.Нажмите кнопку, чтобы добавить пустую маску слоя, убедитесь, что миниатюра маски слоя активна в палитре «Слои», затем закрасьте черным и серым цветом, чтобы скрыть области слоя. Если маска слоя черная, слой скрыт. Если маска белая, слой виден. Оттенки серого создают частичную прозрачность.
Также имейте в виду, что вы можете уточнить маску с помощью команд Изображение> Коррекция. Например, уровни и кривые можно использовать для настройки областей частичной видимости путем изменения значений серого в маске.
Фильтры также могут применяться к маскам слоя. Немного размыв маску, можно немного смягчить края видимых областей слоя. Другие фильтры могут применяться к маскам для создания специальных эффектов, например, фильтр «Стекло» (показан здесь).
ПРИМЕЧАНИЕ. Помните, что после создания или редактирования маски слоя необходимо щелкнуть левый эскиз в палитре «Слои» для редактирования содержимого слоя.
Дублирование маски слоя
1.В палитре «Слои» щелкните эскиз существующей маски слоя, удерживая нажатой клавишу «Command» (Mac) или «Control» (Windows), чтобы выделить содержимое маски слоя.
2. В палитре «Слои» щелкните слой, к которому вы хотите добавить маску слоя.
3. Нажмите кнопку «Добавить маску слоя» в нижней части палитры «Слои».
Если вам нужно переместить маску слоя на новый слой, щелкните канал маски слоя в палитре «Каналы» и при необходимости используйте инструмент «Перемещение» (или команды «Правка»> «Преобразовать»).
СОВЕТ. Щелкните канал маски слоя, чтобы сделать его активным, затем щелкните в левом столбце (столбец «глазное яблоко») рядом с каналом RGB (или CMYK), чтобы сделать изображение видимым. Когда закончите, не забудьте нажать на канал RGB, чтобы снова сделать его активным.
Вы также можете изменить положение маски слоя, не перемещая содержимое слоя, сначала щелкнув значок связи между миниатюрами в палитре «Слои».Это отсоединит маску от самого слоя. Вы можете использовать инструмент «Перемещение» для изменения положения маски (без перемещения содержимого слоя) или содержимого слоя (без перемещения маски). Что будет перетаскиваться с помощью инструмента «Перемещение», зависит от того, какая миниатюра активна в палитре «Слои». (Не забудьте повторно связать маску и слой после этого, снова щелкнув между миниатюрами.)
И не забывайте.
Любой стиль слоев, примененный к слою с маской, соответствует видимости слоя. Каждый эффект будет следовать контуру маски слоя. .
Использовать маски слоя с выделениями
Вы можете создать маску слоя на основе выделения. Это полезно, когда вы хотите изолировать сложный объект с точностью выделения и гибкостью маски слоя.
Сделать выбор
Начните с создания выделения с помощью любого метода выделения.Если изображение имеет сплошной цвет фона, возможно, будет проще выбрать фон, чем объект. Инструмент «Волшебная палочка» полезен для выбора сплошного цветного фона.
- Выберите инструмент «Волшебная палочка» на панели инструментов и установите флажок «Смежные» на панели параметров.
- Щелкните фон изображения, чтобы выбрать его. Чтобы при необходимости добавить к выделению, щелкните изображение, удерживая нажатой клавишу «Shift». Чтобы вычесть из выделенного, щелкните, удерживая нажатой клавишу «Option» (MacOS) или «Alt» (Windows).
- Выберите «Выделение»> «Инвертировать», чтобы выделить объект вместо фона.Оставьте выделение активным.
Добавить маску слоя
Когда вы добавляете маску слоя с активным выделением, маска слоя автоматически содержит белый цвет там, где было выделение, и черный, где не было выделения.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои». На маске слоя белый цвет там, где было выделение (объект), и черный, где не было выделения (фон). Черный цвет скрывает невыделенную область.
Копировать в другое изображение
Вы можете добавить новый фон к этому изображению на слой ниже изолированного объекта. Или вы можете использовать следующий метод, чтобы скопировать изолированный объект на другое изображение, сохранив маску слоя для гибкости редактирования.
- Открыть другое изображение. Каждое открытое изображение имеет свою вкладку в верхней части окна документа.
- Скопируйте замаскированный слой во второе изображение следующим образом: На панели «Слои» первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя.Удерживая нажатой кнопку мыши, перетащите с панели «Слои» первого изображения на вкладку второго изображения, а затем в окно документа второго изображения. Отпустите мышь. На панели «Слои» второго изображения есть новый слой, содержащий объект и его маску слоя.
- Не снимая выделения с предметного слоя на втором изображении, нажмите Command + T (MacOS) или Control + T (Windows). Вокруг объекта появится ограничивающая рамка с ручками.
- Перетащите угловой маркер ограничительной рамки, чтобы уменьшить или увеличить объект.Перетащите изнутри ограничительной рамки, чтобы переместить объект.
- Щелкните за пределами ограничивающей рамки, чтобы завершить масштабирование и расположение объекта и его маски слоя на втором изображении.
- Если вам нужно отредактировать маску слоя на втором изображении, щелкните маску слоя на панели «Слои», чтобы сделать ее активной. Выберите инструмент «Кисть» на панели инструментов. Нарисуйте черным, белым или серым цветом, чтобы отредактировать маску слоя.
Сохраните свою работу со слоями
- Сохраните оба изображения в формате.Формат PSD или .TIFF для сохранения слоев и масок слоев для будущего редактирования.
Использовать фотографию как маску слоя в Photoshop: Урок
Вы когда-нибудь задумывались, как использовать изображение в качестве маски в Photoshop, но просто не могли понять, как это сделать? Решение на самом деле довольно простое, но Adobe не сделала вам никаких одолжений из-за того, насколько оно не интуитивно понятно. Всего за несколько простых шагов вы можете использовать любое изображение или графику для маскировки определенных частей слоя.
Довольно лишенное воображения и жуткое изображение, которое я сделал, используя свое лицо в качестве маски слоя над Миннеаполисом
Первое, что следует учитывать, это тот факт, что изображения с низкой контрастностью не будут хорошо работать в качестве масок, поскольку они будут преобразованы в оттенки серого при помещении на маску слоя.Убедитесь, что черный цвет на вашем изображении полностью черный, а белый — полностью белый. Мне нравится немного повозиться с этим, выбрав слой, который я хочу использовать в качестве маски, щелкнув «Изображение» вверху, затем наведя курсор на «Корректировки» и выбрав «Уровни». Ctrl / Cmd + L тоже работает. Мне нравится растягивать белый цвет немного вниз, а черный — немного вверх, в зависимости от изображения, до тех пор, пока хороший кусок изображения не станет сплошным черно-белым. Это позволяет лучше маскировать.
Теперь собственно маскировка.Выполните следующие действия, чтобы разместить фотографию или изображение в качестве маски слоя на другом слое.
Примечание. Я использую Photoshop CS5
.
1. Выберите слой, который вы хотите превратить в маску.
Устали работать с медленным сайтом WordPress? Напишите мне на [email protected] и укажите код # FreeHosting10 на два бесплатных месяца молниеносного хостинга WordPress. Мы даже перенесем вас бесплатно!
2. Нажмите Ctrl + a (Mac: Cmd + a), чтобы полностью выделить содержимое фотографии.
3. Нажмите Ctrl / Cmd + c, чтобы скопировать это содержимое.
4. Создайте маску слоя на слое, который будет замаскирован, выбрав слой, а затем нажав кнопку «Добавить маску слоя» в нижней части палитры слоев.
5. Вот волшебная часть. Этому маленькому трюку не научат в школе дизайна. (Отказ от ответственности: я понятия не имею, чему вас учат в школе дизайна, я никогда не был). Чтобы обработать маску почти как собственный обычный слой, просто удерживайте нажатой клавишу Alt (Option) и щелкните миниатюру маски слоя.Это позволит вам просмотреть маску отдельно, а также внести в нее изменения. Почему-то кажется, что хорошие ребята из Adobe не хотят, чтобы вы использовали эту функцию, я не совсем понимаю, почему.
6. Нажмите Ctrl / Cmd + v, чтобы скопировать изображение в маску. Кроме того, вы можете нажать Ctrl / Cmd + Shift + v, чтобы скопировать изображение на место, сохранив его исходное местоположение в документе.
7. Скройте слой с исходным изображением.
Вот и все! Щелкните другой слой или в другом месте, чтобы посмотреть, как выглядит маска.У этого метода много возможностей, используйте свое воображение!
У меня также есть отдельный урок, в котором показано, как использовать фигуру в качестве маски слоя.
О Брайане Джонсоне
Брайан Джонсон — разработчик и дизайнер веб-сайтов, живущий в Миннеаполисе, Миннесота, страстно увлекающийся кодом и WordPress. Он тратит свои дни на создание веб-сайтов WordPress для малого бизнеса, разработку нового кода вместе с онлайн-сообществом и живую жизнь.
Как дублировать маски между слоями в Adobe Photoshop
Экземпляры часто возникают, когда вы делаете выделение в Adobe Photoshop и применяете к нему корректирующий слой.После этого вы хотите создать еще один корректирующий слой и применить его к тому же выделению, что и раньше. Дело в том, что выделение в Photoshop иногда — не самое простое занятие. На них нужно время, и если они уже созданы, им стоит воспользоваться. Вот почему так важно научиться дублировать или копировать маски между слоями.
Когда вы создаете корректирующий слой, к этому слою может быть применена маска. Это то, что делает корректирующий слой таким особенным.Сделав выделение и создав маску для этого выделения, у вас есть возможность применять эту маску снова и снова к любому количеству новых корректирующих слоев. Как вы понимаете, это избавит вас от лишних хлопот и разочарований. Это также делает ваше изображение более точным и последовательным. Ограничивая редактирование одной дублированной маской, вы гарантируете, что ее края и область всегда будут одинаковыми. Выборки не всегда заканчиваются одинаково, поэтому важно уменьшить эти вариации.
Если у вас возникли проблемы с расшифровкой того, что я только что написал выше, не беспокойтесь об этом.Просто следуйте инструкциям ниже. Я объясню и продемонстрирую, что именно происходит. На самом деле это очень простая концепция.
В сегодняшней публикации я буду использовать пример изображения для работы. Я выделю объект на изображении, а затем создам корректирующий слой с маской. Затем я создам еще один корректирующий слой и научу вас копировать маску с первого на второй. Поступая так, мы задействуем мощность, о которой я говорил выше.
Делаем выбор
Для этого примера я собираюсь выбрать фрукт, который находится в центре этого изображения.Для этого я воспользуюсь инструментом Quick Selection Tool . В настоящее время это 4-й инструмент сверху на левой вертикальной панели инструментов.
Хотя я не собираюсь вдаваться в подробности выбора в этом посте, я приведу вас к одному из моих предыдущих постов. В этом я очень подробно описываю, как это сделать.
Выбор объектов и уточнение краев в Adobe Photoshop
Я выделю и уточню края, чтобы они выглядели как можно лучше.
Обратите внимание на марширующих муравьев, окружающих центральный фрукт.
Применение корректирующего слоя
Теперь я собираюсь применить корректирующий слой. Я нажимаю значок Hue / Saturation на панели Adjustments .
Как видите, корректирующий слой был создан на панели Layers .
Регулировка и инверсия
Теперь я уменьшу насыщенность выделения.После этого, поскольку я не хочу, чтобы корректировка применялась к центральному фрукту, я инвертирую маску.
Я сдвину ползунок Saturation влево, чтобы уменьшить цвет выделения.
Затем я нажимаю значок Masks на той же панели Properties , а затем нажимаю кнопку Invert . Это просто инвертирует маску, возвращая исходное выделение к полноцветному и уменьшая оставшуюся область изображения.
Создание выделения из маски
До сих пор мы видели, как создать маску на основе выделения. Разве это не круто? Возможно, создать выделение на основе маски? Угадай, что. Мы можем. Для этого все, что мне нужно сделать, это щелкнуть маску в корректирующем слое на панели «Слои» и нажать кнопку Command (Mac) или Ctrl (Windows) на моей клавиатуре. Затем щелкните левой кнопкой мыши. Это снова сделает выбор на основе выбранной мной маски.Разве это не было просто?
Если вы внимательно посмотрите на приведенный выше снимок экрана, вы увидите марширующих муравьев, окружающих выделенную область.
Теперь, если вы помните, я перевернул исходную маску. Из-за этого выделение, которое я только что создал из него, включает все, кроме фрукта в центре изображения. Поскольку у меня это работает, я оставлю это в покое.
Создание другого корректирующего слоя
Все, что было до этого раздела, было настроено. Теперь мы переходим к сути сообщения.
Чтобы применить это выделение к другому корректирующему слою, все, что мне нужно сделать, это щелкнуть другой значок на панели «Коррекция». На этот раз я выберу Яркость / Контрастность . Я также сдвину ползунок Яркость влево, чтобы затемнить фон.
Если вы посмотрите на приведенный выше снимок экрана, вы увидите, что теперь есть два корректирующих слоя, к которым применена одна и та же маска. Это сэкономило мне много времени на воссоздание выделения.Честно говоря, выбирать вещи в Photoshop — не одно из моих любимых занятий. Если мне удастся этого избежать, я сделаю это.
Копирование маски с одного корректирующего слоя на другой
До сих пор я рассказывал, как сделать выделение и создать маску из этого выделения. Я даже рассмотрел, как это изменить, сделав выделение из маски. Теперь я хотел бы показать вам, как просто заменить маску в одном корректирующем слое маской из другого. По сути, это копирование маски между слоями.
Для этого все, что вам нужно сделать, это щелкнуть маску первого слоя. Затем нажмите клавишу Option (Mac) или Alt (Windows) на клавиатуре, щелкните и перетащите первую маску поверх той, которую вы хотите заменить. После этого вы увидите всплывающее окно с вопросом, хотите ли вы заменить маску слоя. Нажмите Да , и все готово. Оттуда вы можете редактировать этот новый корректирующий слой, как и любой другой.
Ну вот и все.Несколько разных методов работы с выделениями и масками. Если у вас есть какие-либо вопросы, не стесняйтесь задавать их в разделе комментариев ниже. Спасибо!
Если вы хотите узнать больше о том, как создавать и дублировать маски в Adobe Photoshop, ознакомьтесь с этими замечательными публикациями:
Создание и дублирование маски слоя | Планета Photoshop
Как скопировать маску слоя | Блог Digital Scrapper
Photoshop — Копирование и инвертирование масок «projectwoman.

 .забыл сказать — выделять не в панели Laeyrs а в панели Channels на CMYKe. и ужо потом на панель Layers перейти 🙂 Соррьки..
.забыл сказать — выделять не в панели Laeyrs а в панели Channels на CMYKe. и ужо потом на панель Layers перейти 🙂 Соррьки..
 Мягкими краями кисти примените серый к маске слоя, создав постепенный переход между слоями изображений.
Мягкими краями кисти примените серый к маске слоя, создав постепенный переход между слоями изображений.
 Отпустите мышь. На панели «Слои» второго изображения есть новый слой, содержащий объект и его маску слоя.
Отпустите мышь. На панели «Слои» второго изображения есть новый слой, содержащий объект и его маску слоя. В этом случае во всплывающем окне фотошоп попросит выбрать алгоритм удаления: Delete или Apply
В этом случае во всплывающем окне фотошоп попросит выбрать алгоритм удаления: Delete или Apply Продвинутый уровень»
Продвинутый уровень»